Aplicación de formato condicional en tablas y matrices
SE APLICA A: Power BI Desktop
Servicio Power BI
Con el formato condicional para tablas y matrices en Power BI, puede especificar colores de celda personalizados, incluidos degradados de color, según los valores de los campos. También puede representar valores de celda con barras de datos o iconos de KPI, o como vínculos web activos. Puede aplicar formato condicional a cualquier campo de texto o de datos, siempre y cuando base el formato en un campo que tenga valores numéricos, de nombre de color o de código hexadecimal, o de URL web.
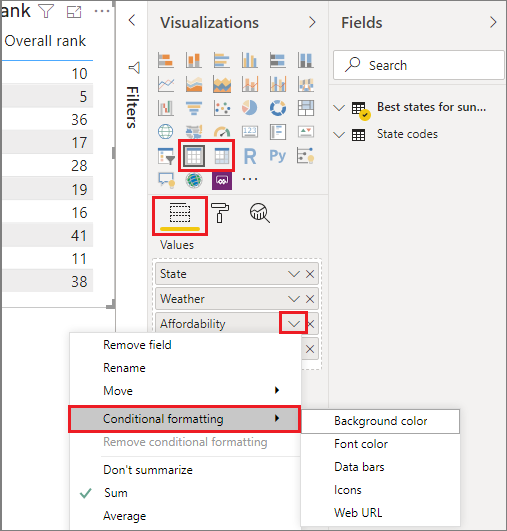
Para aplicar formato condicional, seleccione la visualización de Tabla o Matriz en Power BI Desktop o el servicio Power BI. En el panel Visualizaciones, haga clic con el botón derecho o seleccione la flecha abajo situada junto al campo del área Valores a la que quiere dar formato. Seleccione Formato condicional y elija el tipo de formato que quiere aplicar.

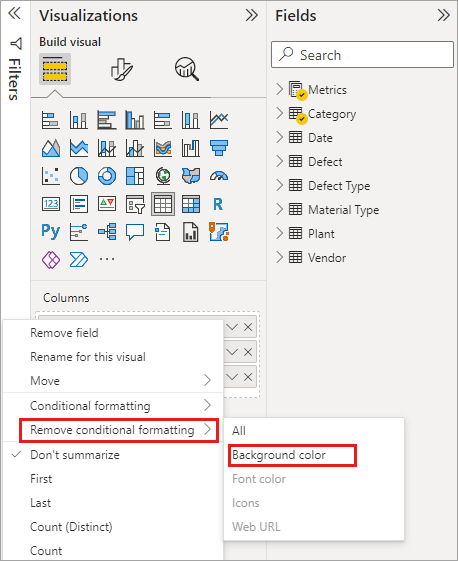
Para quitar el formato condicional de una visualización, seleccione Quitar formato condicional en el menú desplegable del campo y elija el tipo de formato que va a quitar.

Nota
Formato condicional invalida los colores de fondo o de fuente personalizados que se aplican a la celda con formato condicional.
En estas secciones se describen cada una de las opciones de formato condicional. Puede combinar más de una opción en una sola columna de tabla.
Asignación de formato al color de fondo o de fuente
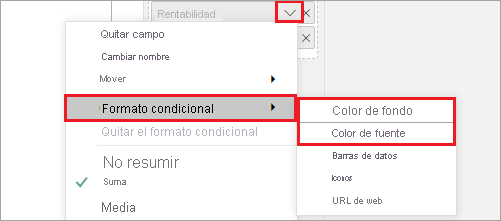
Para dar formato al fondo o al color de fuente de la celda, seleccione Formato condicional en un campo y luego elija Color de fondo o Color de fuente en el menú desplegable.

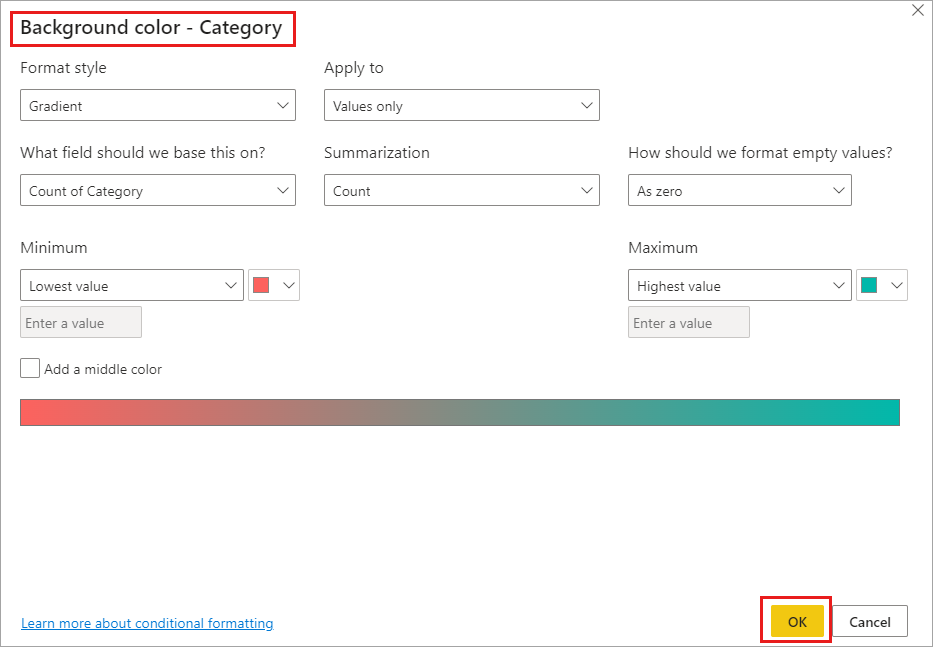
Se abre el cuadro de diálogo Color de fondo o Color de fuente con el nombre del campo al que se va a aplicar formato en el título. Después de seleccionar las opciones de formato condicional, elija Aceptar.

Las opciones Color de fondo y Color de fuente son las mismas, pero afectan al color de fondo de la celda y al color de fuente, respectivamente. Puede aplicar el mismo u otro formato condicional al color de fuente y al color de fondo de un campo. Si hace que la fuente y el fondo de un campo tengan el mismo color, la fuente se combina en segundo plano, por lo que la columna de la tabla solo muestra los colores.
Color por escala de colores
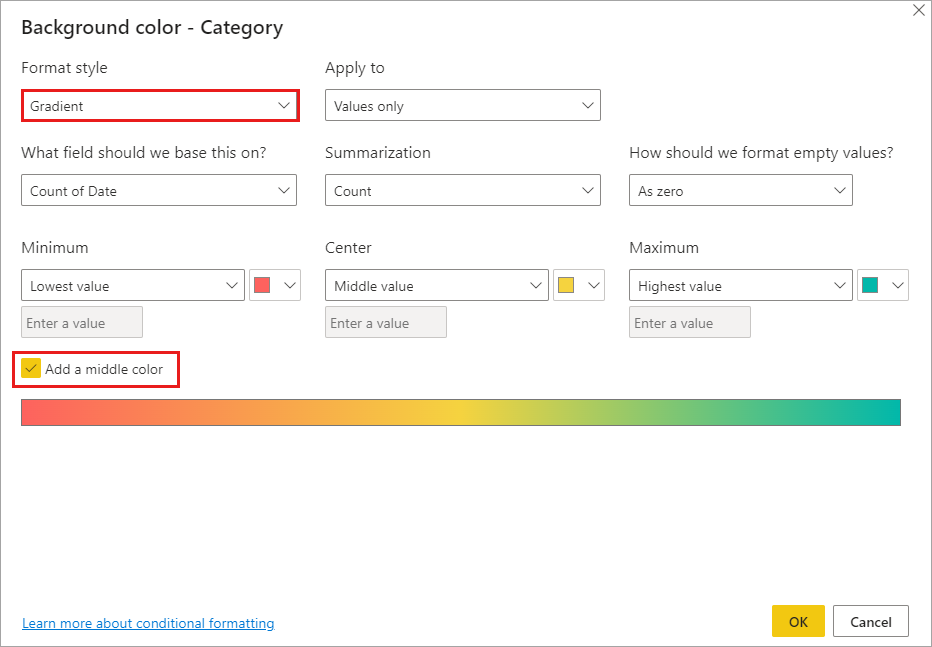
Para dar formato al color de fondo o de la fuente de una celda por escala de colores, en el campo Estilo de formato del cuadro de diálogo Color de fondo o Color de fuente, seleccione Gradiente. En ¿En qué campo debemos basar esto?, seleccione el campo en el que se basará el formato. Puede basar el formato en el campo actual o en cualquier campo del modelo que tenga datos numéricos o de color.
En Resumen, especifique el tipo de agregación que quiere utilizar para el campo seleccionado. En Formato predeterminado, seleccione un formato para aplicarlo a valores en blanco.
En Mínimo y Máximo, elija si quiere aplicar la combinación de colores según los valores de los campos Mínimo y Máximo o según valores personalizados que especifique. Seleccione la lista desplegable y seleccione las muestras de colores que desea aplicar a los valores mínimos y máximos. Active la casilla Agregar un color medio para especificar también un valor y un color de Centro.

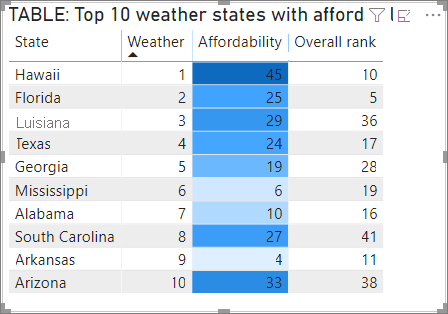
Una tabla de ejemplo con formato de fondo de escala de colores en la columna Affordability (Asequibilidad) tiene el siguiente aspecto:

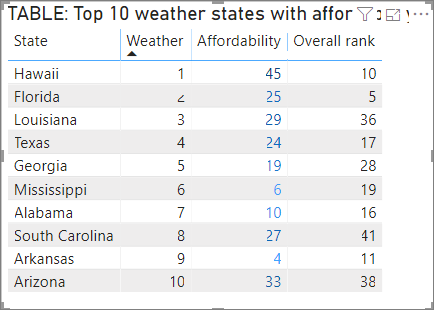
Una tabla de ejemplo con un formato de fuente de escala de colores en la columna Affordability (Asequibilidad) tiene el siguiente aspecto:

Color según las reglas
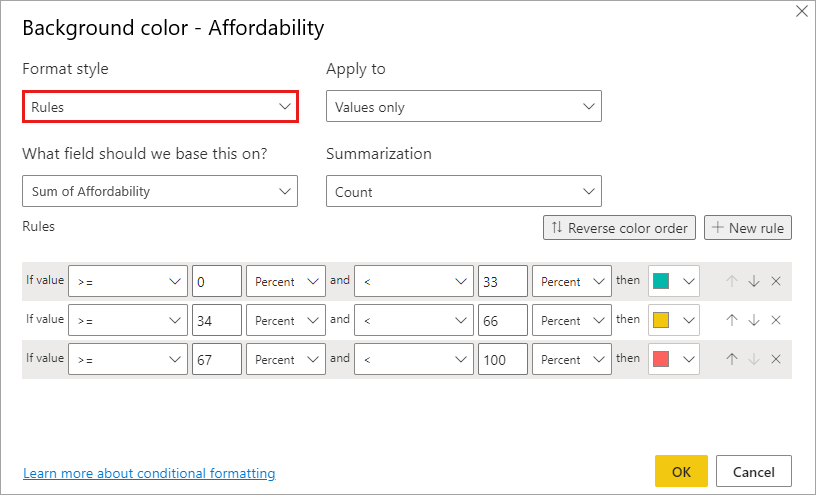
Para dar formato al color de fondo o de fuente de una celda según las reglas, en el campo Estilo de formato del cuadro de diálogo Color de fondo o Color de fuente, seleccione Reglas. De nuevo, en ¿En qué campo debemos basar esto? se muestra el campo en el que se basará el formato y en Resumen, el tipo de agregación del campo.
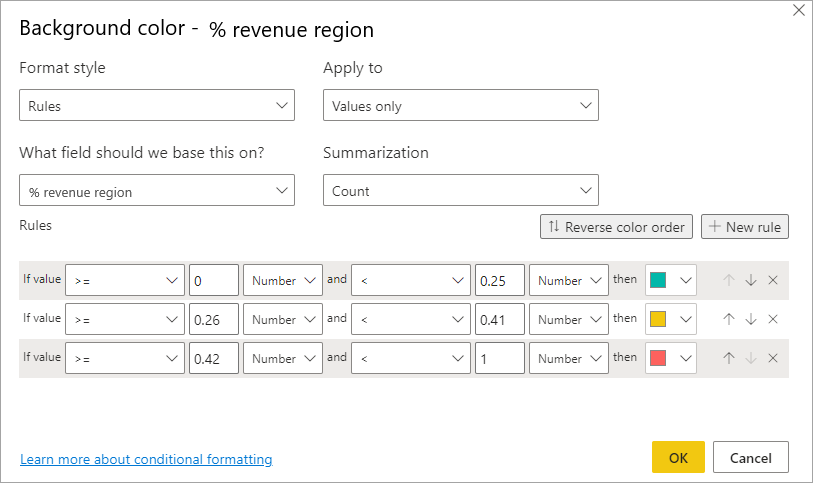
En Reglas, escriba uno o varios intervalos de valores y establezca un color para cada uno. Cada intervalo de valor tiene una condición Si el valor, una condición de valor Y y un color. Los fondos o las fuentes de celda de cada intervalo de valores están coloreados con el color especificado. En el ejemplo siguiente se crean tres reglas:

Al seleccionar Porcentaje en esta lista desplegable, establece los límites de la regla como un porcentaje del intervalo total de valores de mínimo a máximo. Por ejemplo, si el punto de datos más bajo era 100 y el más alto era 400, las reglas anteriores colorearían cualquier punto menor que 200 como verde, cualquiera entre 200 y 300 como amarillo, y cualquier valor superior a 300 como rojo.
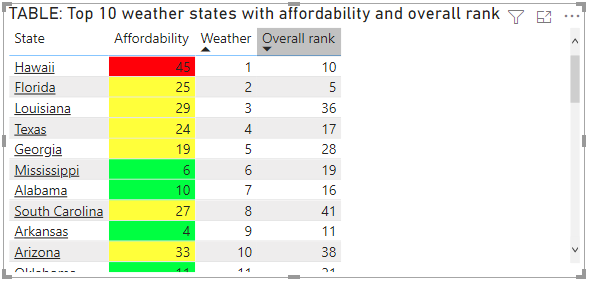
Una tabla de ejemplo con formato de color de fondo basado en reglas basada en Percent (Porcentaje) de la columna Affordability (Asequibilidad) tiene el aspecto siguiente:

Color según las reglas para porcentajes
Si el campo en el que se basa el formato contiene porcentajes, escriba los números de las reglas como decimales, que son los valores reales; por ejemplo, ",25" en lugar de "25". Además, seleccione Número en lugar de Porcentaje para el formato de número. Por ejemplo, "Si el valor es mayor o igual que el número 0 y es menor que el número ,25" devuelve valores inferiores al 25 %.

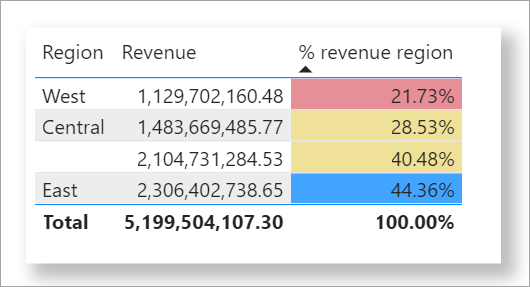
En esta tabla de ejemplo con el color de fondo basado en reglas en la columna % revenue region (porcentaje de ingresos por región), del 0 al 25 % es rojo, del 26 % al 41 % es amarillo y del 42 % y superior es azul:

Nota
Si usa Porcentaje en lugar de Número para los campos que contienen porcentajes, des posible que obtenga resultados inesperados. En el ejemplo anterior, en un intervalo de valores de porcentaje de 21,73 % a 44,36 %, el 50 % de ese intervalo es 33 %. Por tanto, use Número en su lugar.
Color por valores de color
Si tiene un campo o una medida con datos de nombre de color o de valor hexadecimal, puede usar el formato condicional para aplicar automáticamente esos colores al color de fondo o de fuente de una columna. También puede usar lógica personalizada para aplicar colores a la fuente o al fondo.
En el campo se pueden utilizar los valores de color que aparecen en la especificación CSS de colores en https://www.w3.org/TR/css-color-3/. Estos valores de color pueden incluir:
- Códigos hexadecimales de 3, 6 u 8 dígitos, por ejemplo #3E4AFF. Asegúrese de incluir el símbolo # al principio del código.
- Valores RGB o RGBA como, por ejemplo, RGBA(234, 234, 234, 0,5).
- Valores HSL o HSLA como, por ejemplo, HSLA(123, 75 %, 75 %, 0,5).
- Nombres de colores tales como Green, SkyBlue o PeachPuff.
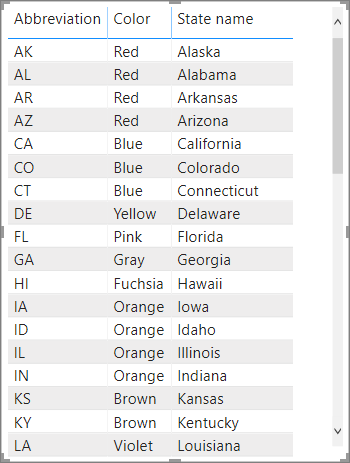
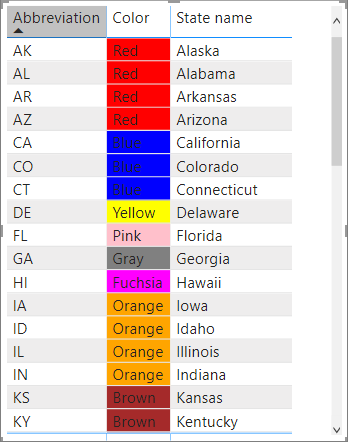
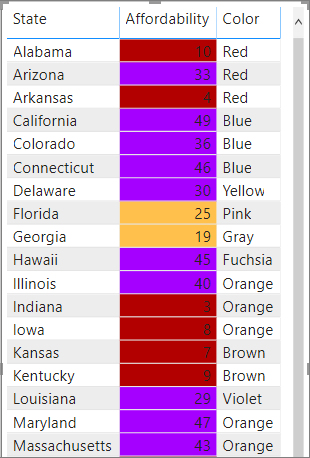
La tabla siguiente incluye un nombre de color asociado a cada Estado:

Para dar formato a la columna Color según sus valores de campo, seleccione Formato condicional en el campo Color y luego elija Color de fondo o Color de fuente.
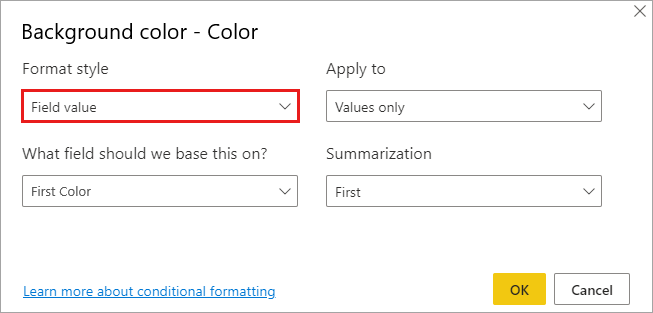
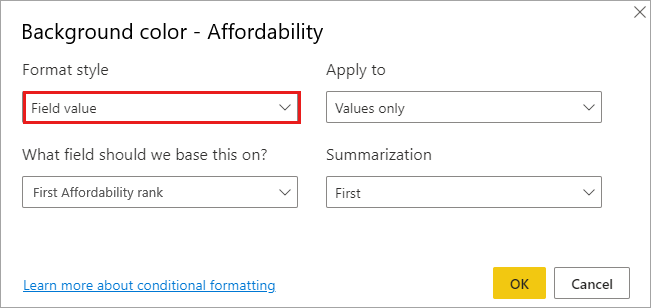
En el cuadro de diálogo Color de fondo o Color de fuente, seleccione Valor del campo en el campo desplegable Estilo de formato.

Una tabla de ejemplo con formato Color de fondo basado en el valor del campo Color tiene el siguiente aspecto:

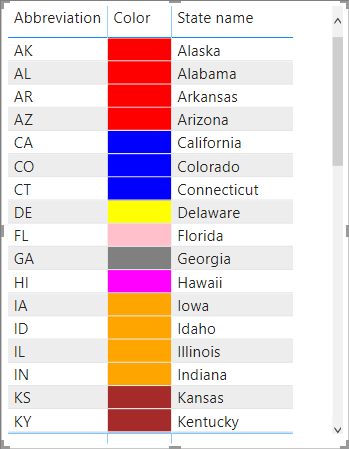
Si también utiliza Valor de campo para dar formato al Color de fuente de la columna, el resultado es un color sólido en la columna Color:

Color basado en un cálculo
Puede crear un cálculo que genere diferentes valores basados en condiciones de la lógica de negocios que seleccione. La creación de una fórmula suele ser más rápida que la creación de varias reglas en el cuadro de diálogo de formato condicional.
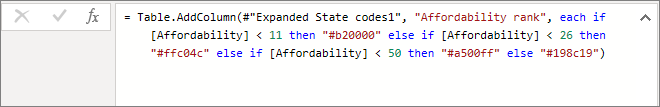
Por ejemplo, la siguiente fórmula aplica valores de color hexadecimales a una nueva columna Affordability rank (Rango de asequibilidad), según los valores existentes en la columna Affordability (Asequibilidad):

Para aplicar los colores, seleccione formato condicional de Color de fondo o Color de fuente para la columna Affordability (Asequibilidad), y base el formato en el Valor de campo de la columna Affordability rank (Rango de asequibilidad).

La tabla de ejemplo con el color de fondo de Affordability (Asequibilidad) en función del Affordability rank (Rango de asequibilidad) tiene el siguiente aspecto:

Puede crear muchas variaciones tan solo con su imaginación y algunos cálculos.
Adición de barras de datos
Para mostrar barras de datos basadas en valores de celda, seleccione Formato condicional en el campo Affordability (Asequibilidad) y luego elija Barras de datos en el menú desplegable.
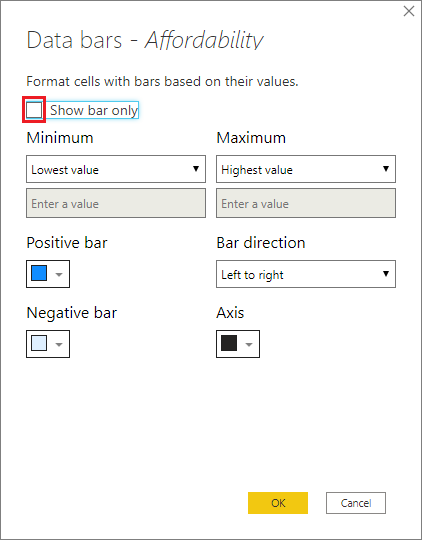
En el cuadro de diálogo Barras de datos, la opción Show bar only (Mostrar solo la barra) está desactivada de forma predeterminada, por lo que las celdas de tabla muestran las barras y los valores reales. Para mostrar solo las barras de datos, active la casilla Show bar only (Mostrar solo la barra).
Puede especificar valores mínimos y máximos, la dirección y los colores de la barra de datos, y el color del eje.

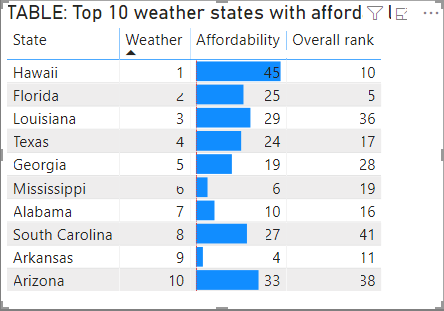
Al aplicar barras de datos a la columna Affordability (Asequibilidad), la tabla de ejemplo tiene el siguiente aspecto:

Adición de iconos
Para mostrar iconos basados en valores de celda, seleccione Formato condicional en el campo y luego elija Iconos en el menú desplegable.
En el cuadro de diálogo Iconos, en Estilo de formato, seleccione Reglas o Valor de campo.
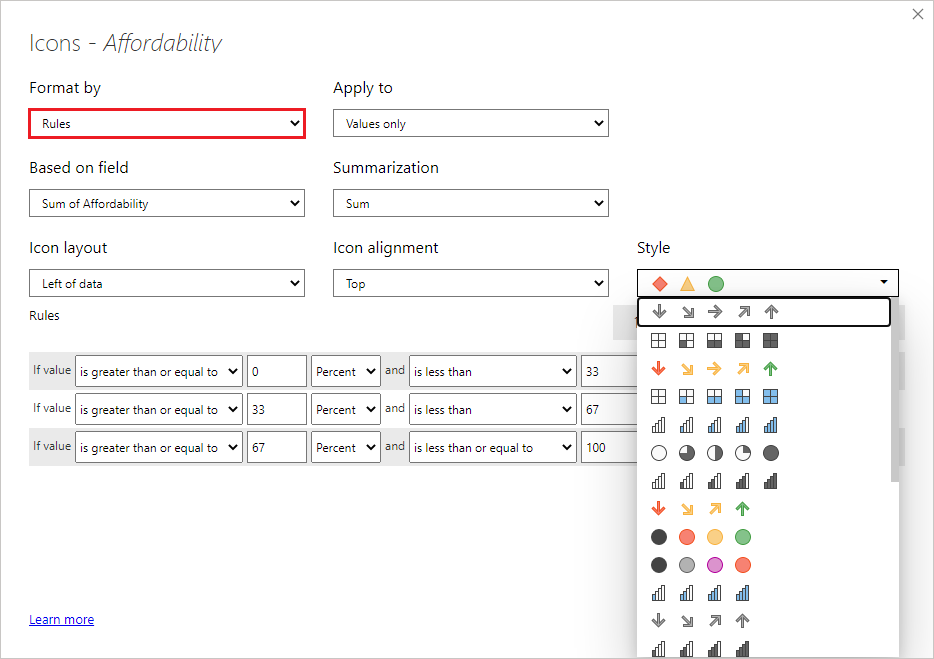
Para aplicar formato según las reglas, seleccione el método ¿En qué campo debemos basar esto? o Resumen, Diseño de los iconos, Alineación de los iconos, Estilo de los iconos y una o más Reglas. En Reglas, escriba una o varias reglas con una condición Si el valor y una condición de valor Y, y seleccione un icono para aplicar a cada regla.
Para aplicar formato por valores de campos, seleccione un método ¿En qué campo debemos basar esto? o Resumen, Diseño de los iconos y Alineación de los iconos.
En el ejemplo siguiente se agregan iconos basados en tres reglas:

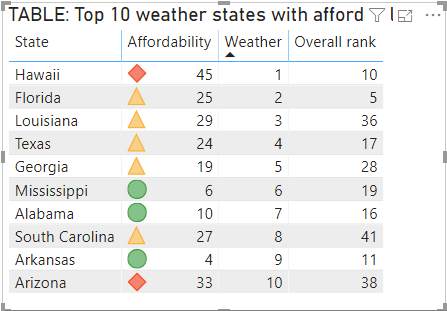
Seleccione Aceptar. Al aplicar iconos a la columna Affordability (Asequibilidad) según las reglas, la tabla de ejemplo tiene el siguiente aspecto:

Asignación de formato como direcciones URL web
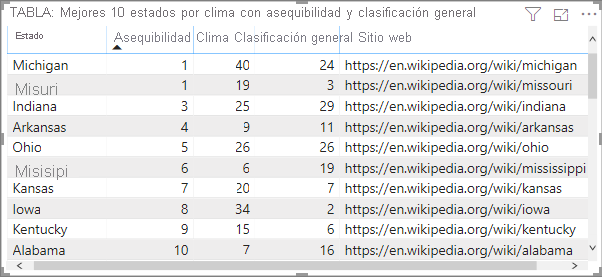
Si tiene una columna o una medida que contiene direcciones URL de sitios web, puede usar el formato condicional para aplicar dichas direcciones URL a los campos como vínculos activos. Por ejemplo, la tabla siguiente tiene una columna Sitio web con direcciones URL de sitios web para cada estado:

Para mostrar el nombre de cada estado como vínculo dinámico al sitio web, seleccione Formato condicional en el campoEstado y elija Dirección URL web. En el cuadro de diálogo Dirección URL web, en ¿En qué campo debemos basar esto?, seleccione Sitio web y luego elija Aceptar.
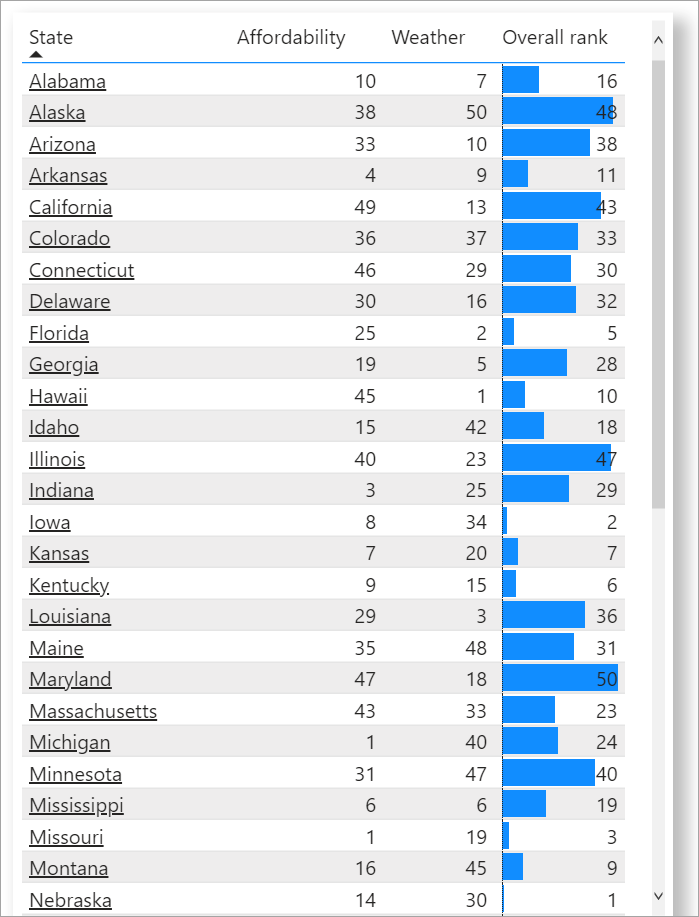
Al aplicar el formato URL web al campo Estado, el nombre de cada estado es un vínculo activo al sitio web. En la tabla de ejemplo siguiente se ha aplicado el formato URL web a la columna State (Estado) y el formato condicional Barras de datos a la columna Overall rank (Clasificación general).

Consulte Agregar hipervínculos (direcciones URL) a una tabla o matriz para obtener más información sobre el formato de las direcciones URL de una tabla.
Totales y subtotales
Puede aplicar reglas de formato condicional a los totales y los subtotales, para los objetos visuales de tabla y matriz.
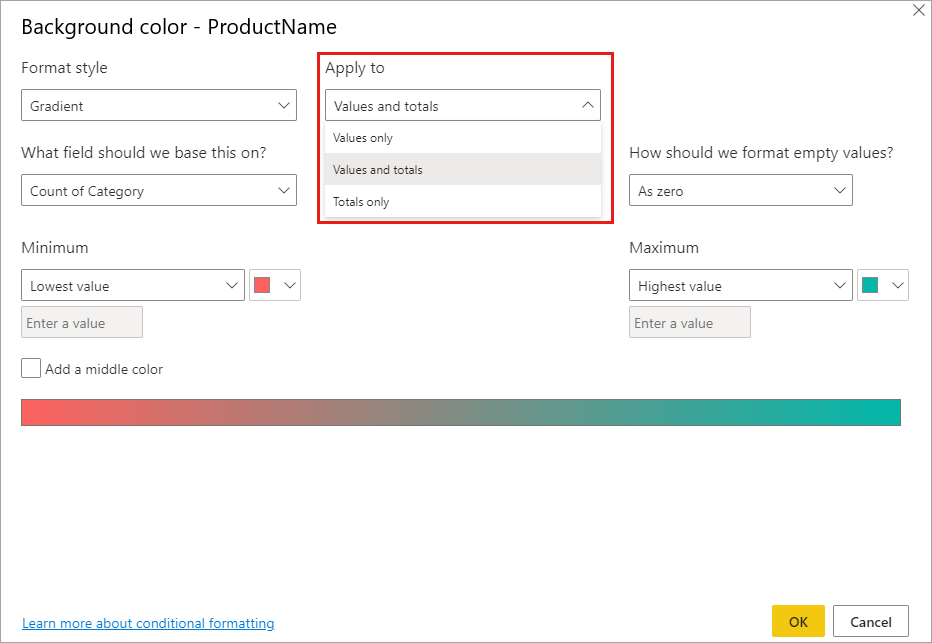
Para aplicar las reglas de formato condicional se usa la lista desplegable Aplicar en en formato condicional, tal como se muestra en esta imagen.

Debe establecer manualmente los umbrales y los intervalos para las reglas de formato condicional. En el caso de las matrices, Valores hará referencia al nivel visible más bajo de la jerarquía de la matriz.
Código de color basado en texto
A diferencia de Excel, no se pueden mostrar valores de texto de código de color como un color determinado, como "Accepted"=blue, "Declined"=red, "None"=grey. En su lugar, cree medidas relacionadas con estos valores y aplique formato en función de esas medidas.
Por ejemplo, StatusColor = SWITCH("Table"[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
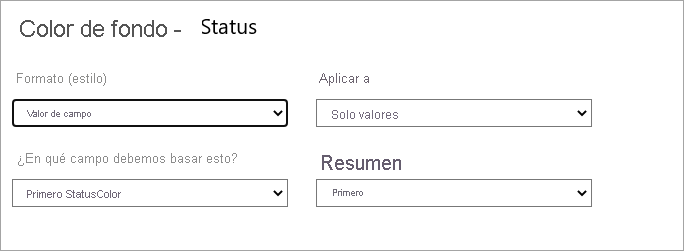
Después, en el cuadro de diálogo Color de fondo, se aplica formato el campo Status (Estado) en función de los valores del campo StatusColor.

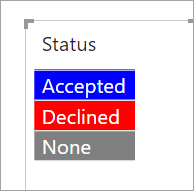
En la tabla resultante, el formato se basa en el valor del campo StatusColor que, a su vez se basa en el texto del campo Status.

Consideraciones y limitaciones
Hay algunas consideraciones que tener en cuenta al trabajar con el formato condicional de tabla:
- Las tablas que no tengan una agrupación se muestran como una sola fila que no admite el formato condicional.
- No se puede aplicar formato de degradado con valores máximos y mínimos automáticos, ni un formato basado en reglas con reglas de porcentaje, si los datos contienen valores NaN. NaN significa "no es un número", lo que suele deberse a un error de división entre cero. Se puede usar la función DIVIDE() DAX para evitar estos errores.
- El formato condicional requiere que se aplique una agregación o una medida al valor. Es por eso que se ve "Primero" o "Último"' en el ejemplo de Color por valor. Si está desarrollando su informe sobre un cubo multidimensional de Analysis Services, no podrá usar un atributo para el formato condicional a menos que el propietario del cubo desarrolle una medida que proporcione el valor.
- Al imprimir un informe, incluidas las barras de datos y el color de fondo, debe habilitar gráficos de fondo en la configuración de impresión del explorador para que las barras de datos y los colores de fondo se impriman correctamente.
Contenido relacionado
Para obtener más información sobre formatos de color, vea Sugerencias y trucos para el formato de color en Power BI.