Utilizar el editor de contenido para editar el contenido de páginas
Nota
- A partir de octubre de 2022, los portales de Power Apps son Power Pages.
- Este tema se aplica a las funcionalidades heredadas. Vaya a la documentación de Microsoft Power Pages para consultar la información más reciente.
Puede usar el editor de contenido del portal para editar texto, crear vínculos y mostrar imágenes en una página web. Para utilizar el editor de contenidos del portal, necesita los permisos apropiados y el contenido a modificar debe estar en la plantilla de página.
Para modificar el contenido, apunte al contenido que modificar y, a continuación, seleccione el botón de edición que aparece.
Importante
Le recomendamos que utilice la aplicación Studio para portales de Power Apps para editar el portal.
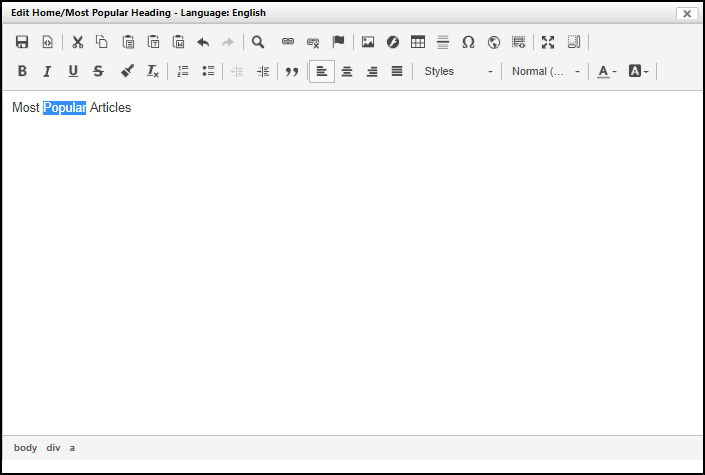
Comandos y controles del editor de contenido
La barra de herramientas del editor tiene varios botones que ayudan a editar contenido. Mueva el cursor del mouse sobre un botón para ver información sobre herramientas del funcionamiento de los botones. La tabla de abajo también tiene más detalles sobre los botones disponibles, mostrados en el orden que aparecen en la barra de herramientas.

| Botón | Descripción |
|---|---|
| Guardar | Guarda los cambios realizados en el contenido y cierra el editor. |
| Fuente | Abre un cuadro de diálogo que contiene código HTML para el contenido. HTML se puede editar y actualizar directamente desde esta ventana. ¡Este diálogo no validará HTML! Se recomienda que sólo los usuarios con conocimientos de HTML usen esta característica. |
| Cortar, Copiar, Pegar | Corta, copia o pega el texto seleccionado en y desde el portapapeles. |
| Pegar como texto sin formato | Pega texto desde el portapapeles con todo el formato y el estilo quitados. |
| Pegar desde Word | Pega texto del portapapeles al tiempo que intenta mantener el formato y el estilo originados en Microsoft Word. |
| Deshacer, Rehacer | Deshará el cambio anterior o rehará un cambio deshecho. Solo los cambios que se hayan hecho desde que el editor se abrió se pueden deshacer. Los cambios que se han guardado o cancelado no se pueden deshacer ni rehacer. |
| Búsqueda | Permite abrir un diálogo para buscar el contenido. También permite reemplazar el contenido encontrado. |
| Vincular | Inserta o edita un hipervínculo para el texto seleccionado. Más información: Crear un vínculo. |
| Desvincular | Cambia un hipervínculo de nuevo a texto. |
| Delimitador | Inserta o edita un vínculo de delimitador para el texto seleccionado. |
| Imagen | Inserta o edita una imagen en el contenido. Más información: Insertar una imagen. |
| Flash | Permite insertar o editar un objeto flash en el contenido. |
| Tabla | Inserta o edita tablas y sus filas, celdas y propiedades. |
| Insertar línea horizontal | Inserta una línea horizontal en el cursor de texto. |
| Insertar un carácter especial | Abre un diálogo que contiene caracteres especiales e inserta el carácter seleccionado en el cursor de texto. |
| IFrame | Permite insertar o editar marcos flotantes en el contenido. |
| Insertar plantilla | Permite insertar una plantilla de contenido predefinida. |
| Maximizar | Cambia el editor al tamaño de la ventana del explorador que lo contiene. |
| Mostrar bloques | Muestra los elementos de nivel de bloque y su nombre de elemento en la esquina superior izquierda del cuadro circundante. |
| Negrita, Cursiva, Subrayado, Tachado | Convierte el texto seleccionado y el texto nuevo que escriba en negrita, cursiva, subrayado o tachado. |
| Copiar formato | Permite copiar el formato y el estilo del texto seleccionado. |
| Quitar formato | Quita el formato y el estilo del texto seleccionado. |
| Insertar/Quitar la lista con viñetas, Insertar/Quitar la lista numerada | Inserta una lista con viñetas o numerada del texto seleccionado o en el cursor de texto si la lista no está ya presente. Si la lista ya está presente, se quitará. |
| Reducir sangría, Incrementar sangría | Reduce o incrementa la sangría del texto o un elemento de la lista. |
| Cita en bloque | Coloca el texto seleccionado o texto recién escrito en un bloque de cita. |
| Alinear a la izquierda, Centrar, Alinear a la derecha, Justificar | Permite alinear el texto seleccionado y el nuevo texto que escriba a la izquierda, en el centro, a la derecha o justificarlo. |
| Estilos de formato | Cambia el texto seleccionado así como texto recién escrito al estilo predefinido seleccionado. |
| Formato de párrafo | Permite cambiar el texto seleccionado así como texto recién escrito al formato de párrafo predefinido seleccionado. |
| Color de texto | Permite cambiar el color del texto seleccionado, así como el texto recién escrito. |
| Color de fondo | Permite cambiar el color de fondo del texto seleccionado, así como el texto recién escrito. |
Nota
- Cuando esté en el modo de pantalla completa, el botón Guardar no estará disponible. Para guardar los cambios, seleccione Minimizar para volver al modo normal en el que los botones están disponibles.
- Si tiene una página web con más de 500 caracteres de longitud y edita la página con el editor de contenido, la pestaña Contenido en el idioma del editor puede aparecer en blanco. Si revisa el explorador en busca de errores de script, es posible que vea una respuesta HTTP con el error
400 Bad Request. Cuando esto suceda, asegúrese de truncar la dirección URL para que no supere la longitud máxima de 500 caracteres.
Crear un vínculo
Seleccione Editar cerca del área que desea editar.
Seleccione el texto para el que realizar el hipervínculo.
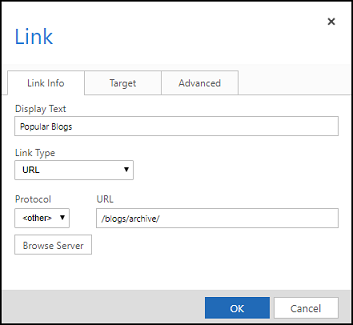
Seleccione Vínculo. Se abrirá el cuadro de diálogo Vínculo.
Especifique las propiedades del hipervínculo y seleccione Aceptar.

Seleccione Guardar en el editor de contenidos del portal para guardar los cambios.
Vincule las propiedades y los comandos
| Nombre | Descripción |
|---|---|
| Texto para mostrar | Permite mostrar el texto seleccionado para el hipervínculo. |
| Tipo de vínculo | Seleccione el tipo de vínculo que se va a crear:
|
| Protocolo | Seleccionar el protocolo adecuado |
| URL | La dirección URL con la que se establecerá un vínculo. Puede ser cualquier dirección URL con formato correcto, externa al sitio web o dentro del mismo sitio web. Puede ser relativo y puede verse mediante Examinar el servidor. |
| Examinar el servidor | Abre el selector de archivos para el sitio web. La dirección URL de la página o el archivo seleccionado se colocará en el campo Dirección URL del vínculo cuando esté seleccionada. Consulte Utilizar el selector de archivos. |
| Destino (pestaña) | Especifica si el vínculo se abrirá en la misma ventana del explorador o en una nueva cuando se seleccione. Si no establece, el vínculo se abrirá en la misma ventana de forma predeterminada. |
| Avanzada (pestaña) | Especifique las propiedades avanzadas del vínculo. |
Inserte una imagen
Seleccione Editar cerca del área que desea editar.
Coloque el cursor del texto donde quiera insertar una imagen.
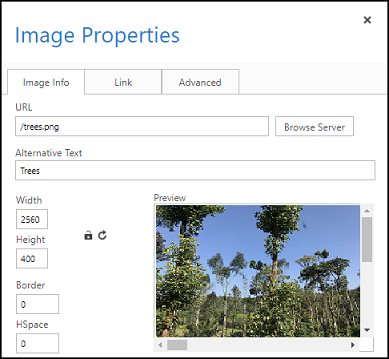
Seleccione Imagen. Aparecerá el cuadro de diálogo Propiedades de la imagen.
Especifique las propiedades de la imagen y seleccione Aceptar.

Seleccione Guardar en el editor de contenidos del portal para guardar los cambios.
Propiedades y comandos de imágenes
| Nombre | Descripción |
|---|---|
| URL | La dirección URL de la imagen. Puede ser cualquier dirección URL con formato correcto de una imagen, externa al sitio web o dentro del mismo sitio web. Se recomienda que la dirección URL esté dentro. Puede ser relativo y puede verse mediante Examinar el servidor. |
| Examinar el servidor | Abre el selector de archivos para el sitio web. La dirección URL del archivo de imagen seleccionado se colocará en el campo Dirección URL de la imagen cuando esté seleccionada. Consulte Utilizar el selector de archivos. |
| Texto alternativo | Especifica el atributo alternativo para la imagen. Lo leen los lectores de pantalla, y suele verse cuando la imagen no carga correctamente. |
| Vista previa | Muestra una vista previa de la imagen que se inserta o actualiza. |
| Alineación | Seleccione si alinear la imagen a la izquierda o a la derecha. |
| Avanzada (pestaña) | Especifique las propiedades avanzadas de la imagen. |
Examine páginas y archivos con el selector de archivos
El selector de archivos proporciona una forma de examinar páginas y archivos que pertenecen al mismo sitio web. Los nuevos archivos se pueden cargar mediante el selector del archivos. El selector de archivos está disponible al agregar un vínculo o una imagen a través de editor de contenidos del portal. Seleccione Examinar el servidor para abrir el selector de archivos. Vaya a una página o un archivo mediante la vista de árbol izquierda y haga doble clic en la página o el archivo en la vista de lista que está en el extremo derecho para seleccionarlo.
Para cargar nuevos archivos:
- Vaya a la carpeta para cargar el archivo y haga clic en el icono de disco con un signo más (+) de color verde.
- En el cuadro de diálogo que se abrirá, seleccione Elegir archivo y escoja un archivo para cargar. Haga lo mismo en el siguiente campo para agregar más de un archivo.
- Seleccione Aceptar para cargar los archivos seleccionados.
Comandos del selector de archivos
La tabla de abajo tiene más detalles sobre los botones disponibles, mostrados en el orden que aparecen en la barra de herramientas.
| Nombre | Descripción |
|---|---|
| Atrás | Vaya a la carpeta que se mostraba anteriormente. |
| Volver a cargar | Actualice la vista de la carpeta. |
| Seleccionar archivo | Use la dirección URL de la página o del archivo seleccionado. |
| Abierta | Vea la página o el archivo en una nueva ventana del explorador. |
| Cargar archivos | Abra un cuadro de diálogo para cargar nuevos archivos. Seleccione Aceptar para cargar los nuevos archivos inmediatamente en la carpeta. |
| Copia | Deshabilitado |
| Quitar | Elimina el archivo seleccionado. Solo los archivos se pueden quitar y no las páginas. Las páginas se deben quitar mediante el botón Eliminar en la barra de herramientas de publicación de contenido. |
| Obtener información | Muestra información adicional acerca de la página o el archivo seleccionado. |
| Vista previa con vista rápida | Vea el archivo e información sobre él en una pequeño ventana superpuesta. |
| Ver como iconos | Muestra el contenido de la carpeta como iconos. |
| Ver como lista | Muestra el contenido de la carpeta como una tabla con más detalles sobre cada elemento. |
| Ayuda | Abre un cuadro de diálogo sobre elFinder: Administrador de archivos web. |
Consultar también
Introducción al editor de contenido del portal
Crear y personalice el portal mediante la aplicación Studio para portales de Power Apps
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).