Implementar un componente de API web de portal de muestra
Nota
A partir del 12 de octubre de 2022, los portales de Power Apps son Power Pages. Más información: Microsoft Power Pages ya está disponible para el público en general (blog)
Pronto migraremos y fusionaremos la documentación de los portales de Power Apps con la documentación de Power Pages.
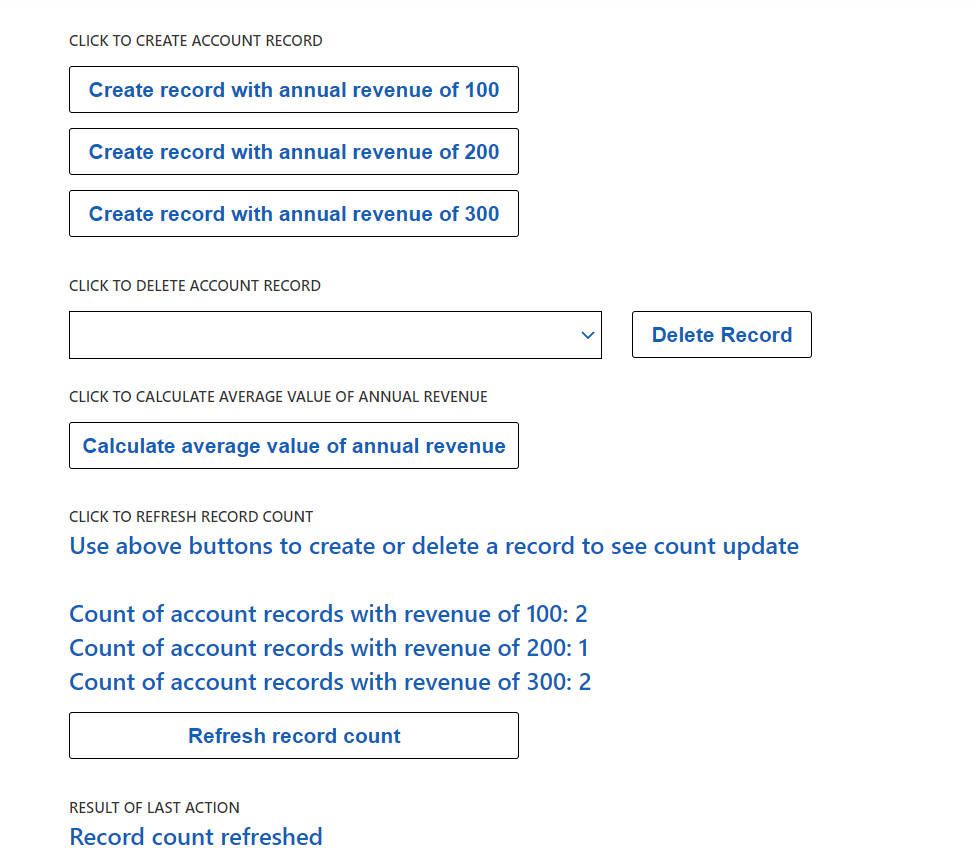
El siguiente es un ejemplo de implementación de un componente de código que utiliza la API web del portal para realizar acciones de creación, recuperación, actualización y eliminación. El componente genera cuatro botones, en los que se puede hacer clic para invocar distintas acciones de la API web. El resultado de la llamada de la API web se inserta en un elemento HTML div en la parte inferior del componente de código.

Requisitos previos
- La versión de su portal debe ser 9.3.10.x o superior.
- Su paquete del portal de inicio debe ser 9.2.2103.x o superior.
- Debe habilitar la configuración del sitio para habilitar la API web de portales para su portal. Configuración del sitio para la API web
- Configurar la seguridad de la tabla usando los permisos de tabla. Permisos de tablas que usan Studio
Código
Puede descargar el componente de ejemplo completo aquí.
De forma predeterminada, en el ejemplo, el componente está configurado para realizar acciones de creación, recuperación y establecimiento de los campos de nombre e ingresos en los ejemplos de la API web.
Para cambiar la configuración predeterminada de cualquier tabla o columna, actualice los valores de configuración siguientes como se muestra
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
El método createRecord genera tres botones, lo que le permite crear un registro de cuenta con el campo de ingresos establecido en diferentes valores (100, 200, 300).
Cuando selecciona uno de los botones de crear, el controlador de eventos onClick del botón comprueba el valor del botón seleccionado y usa la acción API web para crear un registro de cuenta con el campo de ingresos establecido en el valor del botón. El campo de nombre del registro de cuenta se establecerá como Componente de código de API web (Ejemplo) con un int aleatorio anexado al final de la cadena. El método de devolución de llamada de la llamada de la API web inserta el resultado de la llamada (correcta o error) en el div de resultado del control personalizado.
El método deleteRecord muestra un botón que elimina el registro seleccionado en el menú desplegable. El control emergente le permite seleccionar el registro de cuenta que desea eliminar. Una vez que se selecciona un registro de cuenta del menú desplegable y se selecciona el botón Eliminar el registro, el registro se elimina. El método de devolución de llamada de la llamada de la API web inserta el resultado de la llamada (correcta o error) en el div de resultado del control personalizado.
El método FetchXML retrieveMultiple genera un botón en el componente de código. Al llamar al método onClick de este botón, se genera FetchXML y se pasa a la función retrieveMultiple para calcular el valor medio del campo de ingresos para todos los registros de cuenta. El método de devolución de llamada de la llamada de la API web inserta el resultado de la llamada (correcta o error) en el div de resultado del control personalizado.
El método retrieveMultiple de OData genera un botón en el componente de código. Al llamar al método onClick de este botón, se genera una cadena de OData y se pasa a la función retrieveMultiple para recuperar todos los registros de cuenta con un campo de nombre que es como API web del componente de código (Ejemplo), que es true para todos los registros de cuenta creados por este componente de código.
Tras la recuperación correcta de los registros, el componente de código tiene lógica para contar cuántos registros de cuenta tiene el campo de ingresos establecido en 100, 200 o 300, y mostrar este recuento en un div de contenedor de estado de odata en el componente de código. El método de devolución de llamada de la llamada de la API web inserta el resultado de la llamada (correcta o error) en el div de resultado del control personalizado.
Consulte también
Información general sobre Power Apps component framework
Descargar componentes de ejemplo
¿Cómo usar los componentes de ejemplo?
Crear el primer componente
Agregue componentes de código a un campo o tabla en aplicaciones basadas en modelos
Etiqueta de plantilla Liquid para componentes de código
API web de portales
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).