Cambiar tamaño de pantalla y orientación de aplicaciones de lienzo
Personalice una aplicación de lienzo cambiando el tamaño y la orientación de la pantalla.
Cambiar tamaño de pantalla y orientación
Inicie sesión en Power Apps.
Abra la aplicación para editarla.
Seleccione Configuración.
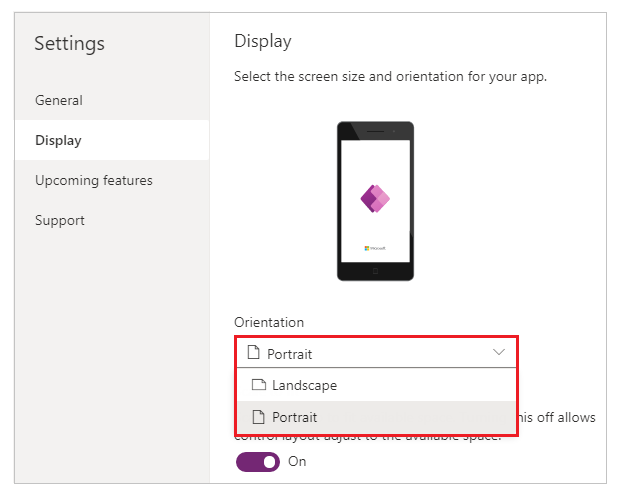
Seleccionar Presentación.
En la lista Orientación, seleccione Vertical u Horizontal.

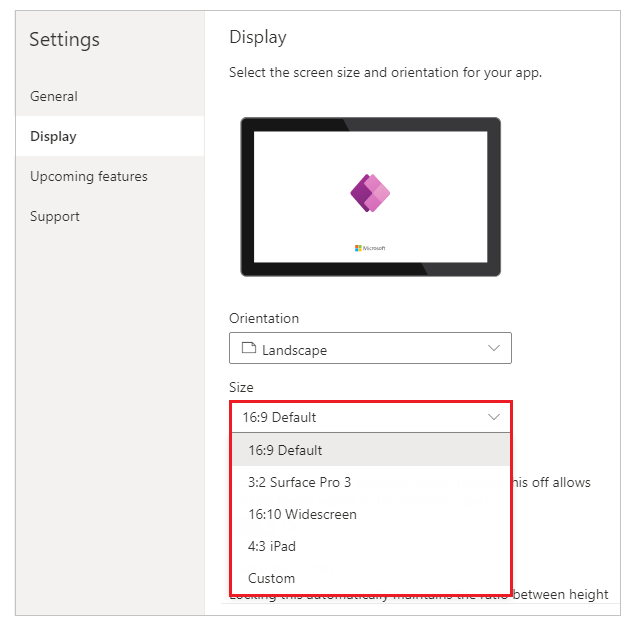
(Solo aplicaciones para tabletas) En Relación de aspecto, realice uno de estos pasos:
- Seleccione la relación que coincida con el dispositivo de destino para esta aplicación.
- Seleccione Personalizar para establecer su propio tamaño y luego especifique un ancho entre 50 y 3840 y una altura entre 50 y 2160.

Nota
Tamaño solo está disponible para aplicaciones con diseño de Tableta.
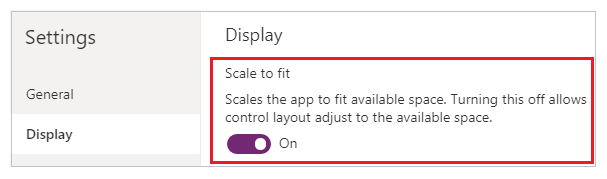
En Ajustar al área, especifique Activar o Desactivar.

Esta configuración está activada de forma predeterminada para que las pantallas de las aplicaciones cambien de tamaño para adaptarse al espacio disponible en el dispositivo. Cuando esta configuración está activada, la propiedad Width de la aplicación coincide con su DesignWidth y la propiedad Height coincide con su DesignHeight.
Si desactiva esta configuración, la aplicación se ajusta a la relación de aspecto del dispositivo en el que se ejecuta y ocupa todo el espacio disponible. La aplicación no escala y, como resultado, las pantallas pueden mostrar más información.
Cuando esta configuración está desactivada, Bloquear relación de aspecto se desactiva y deshabilita automáticamente. Además, la propiedad Width de todas las pantallas se establece en
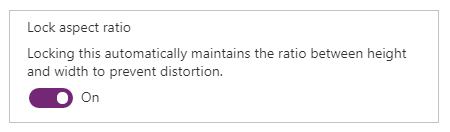
Max(App.Width, App.DesignWidth)y su propiedad Height se establece enMax(App.Height, App.DesignHeight)para que rastreen las dimensiones de la ventana en la que se ejecuta la aplicación. Con este cambio, puede crear aplicaciones que respondan a diferentes dispositivos y dimensiones de ventana. Más información: Crear diseño dinámicoEn Bloquear relación de aspecto, especifique Activar o Desactivar.

Si esta configuración está activada, la aplicación conserva la orientación de la pantalla y la relación de aspecto que especificó en los pasos 2 y 3, independientemente del dispositivo. Por ejemplo, una aplicación de teléfono que se ejecuta en un explorador web conserva la relación para un teléfono, mostrando una barra oscura a cada lado en lugar de llenar la ventana.
Si esta configuración está desactivada, la aplicación se ajusta a la relación de aspecto del dispositivo en el que se ejecuta. No recomendamos esto porque la aplicación puede distorsionarse hasta el punto de quedar inutilizable, según el tamaño de la pantalla. Por ejemplo, los controles pueden superponerse o el texto puede recortarse.
Nota
Esta configuración no se puede desactivar para ciertos controles como Editor de texto enriquecido y Controles de interfaz de usuario fluidos. No se distorsionarán según el tamaño de la pantalla. Crear un diseño receptivo para especificar cómo estos controles deben adaptarse a diferentes tamaños de pantalla.
En Bloquear interacción, especifique Activar o Desactivar.

Si bloquea la orientación de la aplicación, la aplicación conserva la que especifique. Si la aplicación se ejecuta en un dispositivo cuya pantalla esté en una orientación diferente, no se muestra correctamente y es posible que los resultados no sean los deseados. Si desbloquea la orientación de la aplicación, se ajusta a la del dispositivo en el que se está ejecutando.
También puede modificar la orientación de la aplicación habilitando Optimizar la apariencia de la visualización en Configuración>Presentación. Esta característica, en la parte superior izquierda, alinea a la aplicación cuando se inserta y cambia el color de fondo del lienzo de hospedaje a blanco.

Cierre el cuadro de diálogo Configuración.
Guarde y publique su aplicación.
Comportamiento enumerado de la aplicación para escalar para ajustar y bloquear la configuración de la relación de aspecto
| Escenario | Ajustar al área | Bloquear relación de aspecto | Comportamiento del diseño de la aplicación en 'cambio de tamaño de pantalla' | Notas para incluir en los documentos |
|---|---|---|---|---|
| 1 | Habilitados | Habilitados | El ancho y la altura de la pantalla los establece el fabricante. La pantalla se escala al tamaño de ventana disponible. | |
| 2 | Deshabilitados | Habilitados | No aplicable. Cuando se deshabilita escalar para ajustar, también se deshabilita la relación de aspecto de bloqueo. | |
| 3 | Habilitados | Deshabilitados | En Power Apps Studio, la pantalla se escala al tamaño de ventana disponible. En la experiencia del usuario final, Power Apps se ajusta al borde más pequeño (ancho o alto) y luego llena la interfaz de usuario para el borde más grande. | Para las aplicaciones creadas para dispositivos móviles, recomendamos que los fabricantes usen la orientación de bloqueo con esta configuración. |
| 4 | Deshabilitados | Deshabilitados | Las experiencias de la aplicación pueden ser receptivas. Los creadores pueden manipular las ubicaciones de control usando Power Fx para establecer los valores X e Y, así como el ancho y la altura. | Para obtener más información, consulte la Documentación de diseño receptivo y considere usar contenedores de diseño automático. |
Pasos siguientes
- Crear diseños dinámicos en aplicaciones de lienzo.
- Consulte los problemas y resoluciones comunes si tiene algún problema.
Información relacionada
Cambiar tamaño de pantalla y orientación de aplicaciones de lienzo (vídeo)