Depuración de complementos de Office en Windows mediante Visual Studio Code y Microsoft Edge WebView2 (basado en Chromium)
Los complementos de Office que se ejecutan en Windows pueden depurarse con el tiempo de ejecución de Edge Chromium WebView2 directamente en Visual Studio Code.
Importante
Este artículo solo se aplica cuando Office ejecuta complementos en el entorno de ejecución de Microsoft Edge Chromium WebView2, como se explica en Exploradores y controles de vista web que usan los complementos de Office. Para obtener instrucciones sobre la depuración en Visual Studio Code en Microsoft Edge (versión anterior) con el entorno de ejecución de WebView (EdgeHTML) original, vea Depurar complementos con herramientas de desarrollo en Microsoft Edge (versión anterior).
Sugerencia
Si no puede depurar con herramientas integradas en Visual Studio Code o si no lo desea, o si encuentra un problema que solo se produce cuando el complemento se ejecuta fuera de Visual Studio Code, puede depurar Edge Chromium webView2 en tiempo de ejecución mediante las herramientas para desarrolladores de Edge (basadas en Chromium), como se describe en Depuración de complementos mediante herramientas de desarrollo para Microsoft Edge WebView2.
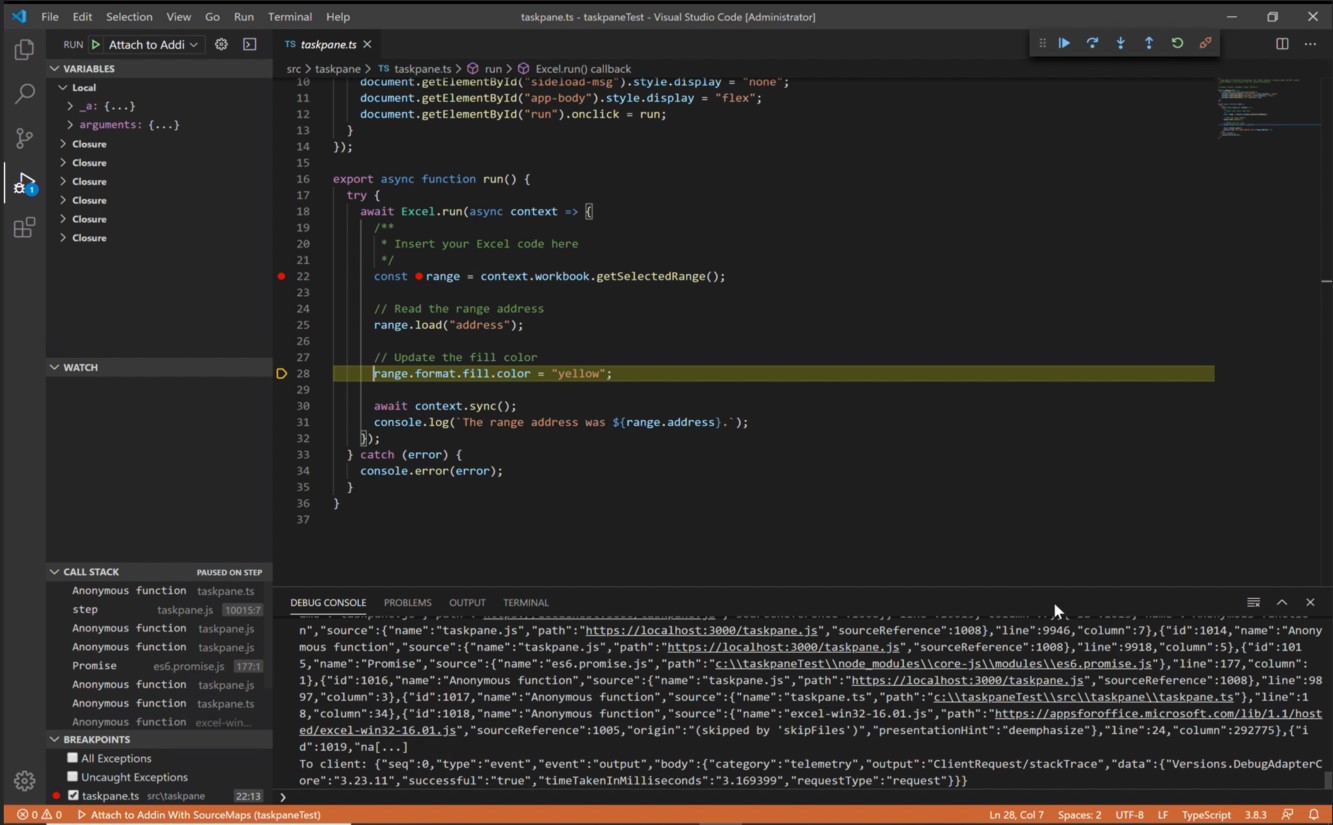
Este modo de depuración es dinámico, lo que permite establecer puntos de interrupción mientras se ejecuta el código. Vea los cambios en el código inmediatamente mientras el depurador esté asociado sin perder la sesión de depuración. Los cambios de código también se conservan, por lo que verá los resultados de varios cambios en el código. La siguiente imagen muestra esta extensión en acción.

Requisitos previos
- Visual Studio Code
- Node.js (versión 10 o posterior)
- Windows 10, 11
- Una combinación de plataforma y aplicación de Office que admite Microsoft Edge con WebView2 (basado en Chromium), como se explica en Exploradores y controles de vista web que usan los complementos de Office. Si la versión de Office desde una suscripción de Microsoft 365 es anterior a la versión 2101, deberá instalar WebView2. Para obtener instrucciones para instalar WebView2, vea Microsoft Edge WebView2 / Insertar contenido web ... con Microsoft Edge WebView2.
Depuración de un proyecto creado con Yo Office
En estas instrucciones se supone que tiene experiencia en el uso de la línea de comandos, comprende JavaScript básico y ha creado un proyecto de complemento de Office antes de usar el generador de Yeoman para complementos de Office. Si no lo ha hecho antes, considere visitar uno de nuestros tutoriales, como el tutorial de complemento de Office de Excel.
El primer paso depende del proyecto y de cómo se creó.
- Si desea crear un proyecto para experimentar con la depuración en Visual Studio Code, use el generador de Yeoman para complementos de Office. Siga cualquiera de las guías de inicio rápido de Yo Office, como el inicio rápido del complemento de Outlook.
- Si desea depurar un proyecto existente que se creó con Yo Office, vaya al paso siguiente.
Abra VS Code y abra el proyecto en él.
Elija Ver>ejecutar o escriba Ctrl+Mayús+D para cambiar a la vista de depuración.
En las opciones EJECUTAR Y DEPURAR, elija la opción Edge Chromium para la aplicación host, como Outlook Desktop (Edge Chromium). Seleccione F5 o elija Ejecutar>iniciar depuración en el menú para comenzar la depuración. Esta acción inicia automáticamente un servidor local en una ventana de Nodo para hospedar el complemento y, a continuación, abre de forma automática la aplicación host, como Excel o Word. Esto podría tardar varios segundos.
Sugerencia
Si no usa un proyecto creado con Yo Office, es posible que se le pida que ajuste una clave de registro. Mientras esté en la carpeta raíz del proyecto, ejecute lo siguiente en la línea de comandos.
npx office-addin-debugging start <your manifest path>Importante
Si el proyecto se creó con versiones anteriores de Yo Office, puede que vea el siguiente cuadro de diálogo de error entre 10 y 30 segundos después de iniciar la depuración (momento en el que puede que ya haya pasado a otro paso de este procedimiento) y puede que esté oculto detrás del cuadro de diálogo descrito en el paso siguiente.

Complete las tareas del Apéndice y reinicie este procedimiento.
El complemento ya estará listo para usarse en la aplicación host. Seleccione Mostrar panel de tareas o ejecute cualquier otro comando de complemento. Aparecerá un cuadro de diálogo con un texto similar al siguiente:
Detención de WebView en carga. Para depurar la vista web, adjunte VS Code a la instancia de la vista web utilizando extensión del Depurador de Microsoft para Edge y haga clic en Aceptar para continuar. Para evitar que este diálogo aparezca en el futuro, haga clic en Cancelar.
Seleccione Aceptar.
Nota:
Si selecciona Cancelar, no se volverá a mostrar el cuadro de diálogo mientras se esté ejecutando esta instancia del complemento. Sin embargo, si reinicia el complemento, verá el cuadro de diálogo de nuevo.
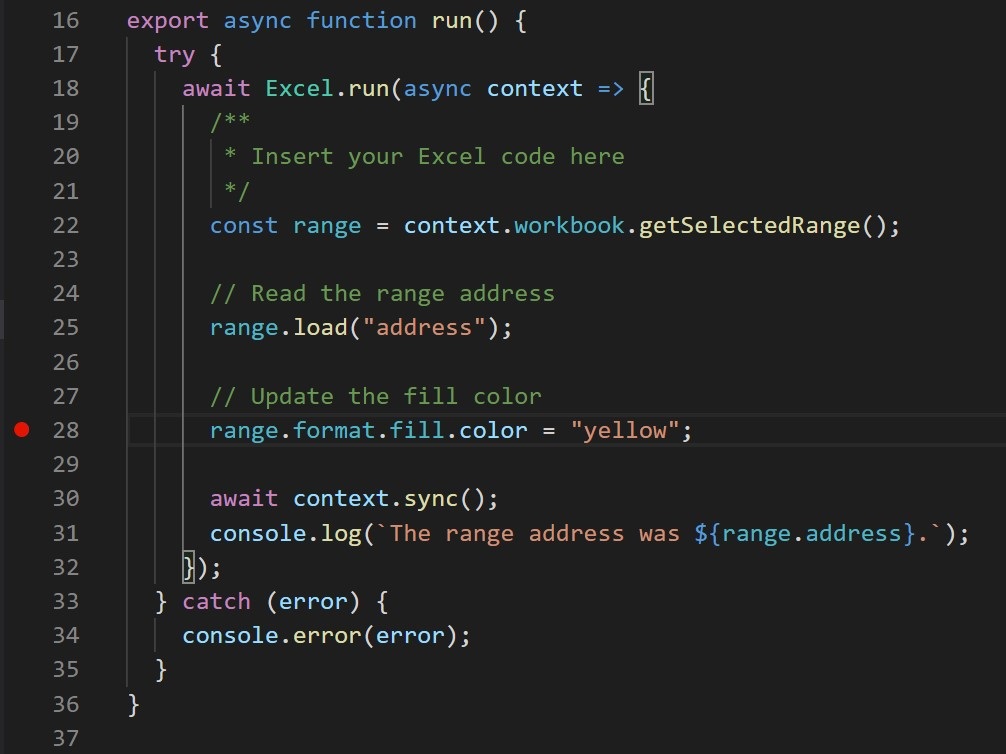
Ahora puede establecer puntos de interrupción en el código y depuración del proyecto. Para establecer puntos de interrupción en Visual Studio Code, mantenga el ratón junto a una línea de código y seleccione el círculo rojo que aparece.

Ejecute la funcionalidad en el complemento que llama a las líneas con puntos de interrupción. Verá que los puntos de interrupción se han alcanzado y puede inspeccionar variables locales.
Nota:
Se omiten los puntos de interrupción en llamadas de
Office.initializeoOffice.onReady. Para más información sobre estas funciones, vea Inicializar el complemento de Office.
Importante
La mejor manera de detener una sesión de depuración es seleccionar Mayús+F5 o elegir Ejecutar>detener depuración en el menú. Esta acción debe cerrar la ventana del servidor de Node e intentar cerrar la aplicación host, pero habrá un mensaje en la aplicación host que le preguntará si desea guardar el documento o no. Elija la opción más adecuada y deje que se cierre la aplicación host. Evite cerrar manualmente la ventana Node o la aplicación host. Esto podría producir errores, especialmente cuando se detienen e inician de forma reiterada las sesiones de depuración.
Si la depuración deja de funcionar--- por ejemplo, si se omiten los puntos de interrupción---para la depuración. A continuación, si es necesario, cierre todas las ventanas de la aplicación host y la ventana Nodo. Por último, cierre Visual Studio Code y vuelva a abrirlo.
Depuración de un proyecto no creado con Yo Office
Si el proyecto no se creó con Yo Office, debe crear una configuración de depuración para Visual Studio Code.
Configuración del archivo package.json
Asegúrese de que tiene un
package.jsonarchivo. Si aún no tiene un archivo package.json, ejecutenpm initen la carpeta raíz del proyecto y responda a las solicitudes.Ejecute
npm install office-addin-debugging. Este paquete carga localmente el complemento para la depuración.Abra el archivo
package.json. En lascriptssección , agregue el siguiente script."start:desktop": "office-addin-debugging start $MANIFEST_FILE$ desktop", "dev-server": "$SERVER_START$"Reemplace por
$MANIFEST_FILE$el nombre de archivo y la ubicación de carpeta correctos del manifiesto.Reemplace por
$SERVER_START$el comando para iniciar el servidor web. Más adelante en estos pasos, eloffice-addin-debuggingpaquete buscará específicamente el script para iniciar eldev-serverservidor web.Guarde y cierre el
package.jsonarchivo.
Configuración del archivo launch.json
Cree un archivo denominado
launch.jsonen la carpeta\.vscodedel proyecto si aún no hay uno.Copie el siguiente json en el archivo.
{ // Other properties may be here. "configurations": [ { "name": "$HOST$ Desktop (Edge Chromium)", "type": "msedge", "request": "attach", "useWebView": true, "port": 9229, "timeout": 600000, "webRoot": "${workspaceRoot}", "preLaunchTask": "Debug: Excel Desktop" } ] // Other properties may be here. }Nota:
Si ya tiene un
launch.jsonarchivo, solo tiene que agregar la configuración única a laconfigurationssección .Reemplace el marcador de posición
$HOST$por el nombre de la aplicación de Office en la que se ejecuta el complemento. Por ejemplo,OutlookoWord.Guarde y cierre el archivo.
Configuración de tasks.json
Cree un archivo denominado
tasks.jsonen la\.vscodecarpeta del proyecto.Copie el siguiente json en el archivo. Contiene una tarea que inicia la depuración del complemento.
{ "version": "2.0.0", "tasks": [ { "label": "Debug: $HOST$ Desktop", "type": "shell", "command": "npm", "args": ["run", "start:desktop", "--", "--app", "$HOST$"], "presentation": { "clear": true, "panel": "dedicated" }, "problemMatcher": [] } ] }Nota:
Si ya tiene un
tasks.jsonarchivo, solo tiene que agregar la tarea única a lataskssección .Reemplace ambas instancias del marcador de posición
$HOST$por el nombre de la aplicación de Office en la que se ejecuta el complemento. Por ejemplo,OutlookoWord.
Ahora puede depurar el proyecto mediante el depurador de VS Code (F5).
Apéndice
- En el cuadro de diálogo de error, seleccione el botón Cancelar.
- Si la depuración no se detiene automáticamente, seleccione Mayús+F5 o elija Ejecutar>detener depuración en el menú.
- Cierre la ventana Nodo, donde se ejecuta el servidor local, si no se cierra automáticamente.
- Cierre la aplicación de Office si no se cierra automáticamente.
- Abra el archivo
\.vscode\launch.jsonen el proyecto. - En la matriz
configurations, hay varios objetos de configuración. Busque aquel cuyo nombre tiene el patrón$HOST$ Desktop (Edge Chromium), donde $HOST$ es una aplicación de Office en la que se ejecuta el complemento; por ejemplo,Outlook Desktop (Edge Chromium)oWord Desktop (Edge Chromium). - Cambie el valor de la propiedad
"type"de"edge"a"pwa-msedge". - Cambie el valor de la propiedad
"useWebView"de la cadena"advanced"al booleanotrue(tenga en cuenta que no hay comillas alrededor detrue). - Guarde el archivo.
- Cierre VS Code.
Vea también
- Probar y depurar complementos de Office
- Depuración de complementos con herramientas de desarrollo para Internet Explorer
- Depuración de complementos con herramientas de desarrollo para Edge (versión heredada)
- Depuración de complementos con herramientas de desarrollo para Microsoft Edge (Chromium)
- Adjuntar un depurador desde el panel de tareas
- Tiempos de ejecución en complementos de Office