Comprobar automáticamente si hay datos adjuntos antes de enviar un mensaje
No se pierda nunca más adjuntar un documento o una foto importante a su mensaje. Con un complemento basado en eventos, los mensajes se comprueban automáticamente en busca de datos adjuntos antes de que se envíen, de modo que pueda sentirse seguro de que siempre envía una versión completa.
En las secciones siguientes se explica cómo desarrollar un complemento basado en eventos que implementa alertas inteligentes para controlar el OnMessageSend evento. Al final de este tutorial, el complemento comprobará automáticamente si hay un documento o una imagen adjuntos mencionados en el mensaje y le avisará si falta antes de que se envíe el mensaje.
Nota:
Los OnMessageSend eventos y OnAppointmentSend se introdujeron en el conjunto de requisitos 1.12. También se agregaron opciones adicionales de funcionalidad y personalización a los conjuntos de requisitos posteriores. Para comprobar que el cliente de Outlook admite estos eventos y características, consulte Clientes y plataformas compatibles y las secciones específicas que describen las características que desea implementar.
Configurar el entorno
Antes de iniciar el tutorial, compruebe que el cliente de Outlook admite la característica Alertas inteligentes. Para obtener instrucciones, consulte Clientes y plataformas compatibles.
A continuación, complete el inicio rápido de Outlook, que crea un proyecto de complemento con el generador de Yeoman para complementos de Office.
Configuración del manifiesto
Para configurar el manifiesto, seleccione la pestaña del tipo de manifiesto que está usando.
Abra el archivo manifest.json .
Agregue el siguiente objeto a la matriz "extensions.runtimes". Tenga en cuenta lo siguiente sobre este marcado:
- Aunque el evento se introdujo en el
OnMessageSendconjunto de requisitos 1.12, "minVersion" se establece en "1.15". Esto admite el uso de mejoras de alertas inteligentes que se introdujeron en conjuntos de requisitos posteriores. - El "id" del tiempo de ejecución se establece en el nombre descriptivo "autorun_runtime".
- La propiedad "code" tiene una propiedad "page" secundaria establecida en un archivo HTML y una propiedad "script" secundaria establecida en un archivo JavaScript. Creará o editará estos archivos en pasos posteriores. Office usa uno de estos valores u otro en función de la plataforma.
- Outlook clásico en Windows ejecuta el controlador de eventos en un entorno de ejecución solo de JavaScript, que carga un archivo JavaScript directamente.
- Outlook en la Web, en Mac y en el nuevo Outlook en Windows, ejecute el controlador en un entorno de ejecución del explorador, que carga un archivo HTML. Ese archivo, a su vez, contiene una
<script>etiqueta que carga el archivo JavaScript. Para obtener más información, vea Runtimes in Office Add-ins.
- La propiedad "lifetime" se establece en "short", lo que significa que el tiempo de ejecución se inicia cuando se desencadena el evento y se cierra cuando se completa el controlador. (En algunos casos poco frecuentes, el tiempo de ejecución se cierra antes de que se complete el controlador. Consulte Tiempos de ejecución en complementos de Office).
- Hay una acción para ejecutar un controlador para el
OnMessageSendevento. Creará la función de controlador en un paso posterior.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.14" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onMessageSendHandler", "type": "executeFunction", "displayName": "onMessageSendHandler" } ] }- Aunque el evento se introdujo en el
Agregue la siguiente matriz "autoRunEvents" como propiedad del objeto en la matriz "extensiones".
"autoRunEvents": [ ]Agregue el siguiente objeto a la matriz "autoRunEvents". Tenga en cuenta lo siguiente en relación con este código:
- El objeto de evento asigna una función de controlador al evento (con el
OnMessageSendnombre de manifiesto unificado del evento, "messageSending", como se describe en la tabla de eventos admitidos). El nombre de función proporcionado en "actionId" debe coincidir con el nombre usado en la propiedad "id" del objeto en la matriz "actions" de un paso anterior. - La opción "sendMode" se establece en "softBlock". Esto significa que si el mensaje no cumple las condiciones que establece el complemento para el envío, el usuario debe realizar acciones antes de poder enviar el mensaje. Sin embargo, si el complemento no está disponible en el momento del envío, se enviará el elemento.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.15" } ], "scopes": [ "mail" ] }, "events": [ { "type": "messageSending", "actionId": "onMessageSendHandler", "options": { "sendMode": "softBlock" } } ] }- El objeto de evento asigna una función de controlador al evento (con el
Sugerencia
- Para obtener una lista de las opciones de modo de envío disponibles con los
OnMessageSendeventos yOnAppointmentSend, consulte Opciones de modo de envío disponibles. - Para obtener más información sobre los manifiestos de los complementos de Outlook, consulte Manifiestos de complementos de Office.
Implementación del control de eventos
Tiene que implementar el control para el evento seleccionado.
En este escenario, agregará control para enviar un mensaje. El complemento comprobará ciertas palabras clave en el mensaje. Si se encuentra alguna de esas palabras clave, comprobará si hay datos adjuntos. Si no hay datos adjuntos, el complemento le recomendará al usuario que agregue los datos adjuntos que posiblemente falten.
Desde el mismo proyecto de inicio rápido, cree una nueva carpeta denominada launchevent en el directorio ./src .
En la carpeta ./src/launchevent , cree un nuevo archivo denominado launchevent.js.
Abra el archivo ./src/launchevent/launchevent.js en el editor de código y agregue el siguiente código JavaScript.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onMessageSendHandler(event) { Office.context.mailbox.item.body.getAsync( "text", { asyncContext: event }, getBodyCallback ); } function getBodyCallback(asyncResult){ const event = asyncResult.asyncContext; let body = ""; if (asyncResult.status !== Office.AsyncResultStatus.Failed && asyncResult.value !== undefined) { body = asyncResult.value; } else { const message = "Failed to get body text"; console.error(message); event.completed({ allowEvent: false, errorMessage: message }); return; } const matches = hasMatches(body); if (matches) { Office.context.mailbox.item.getAttachmentsAsync( { asyncContext: event }, getAttachmentsCallback); } else { event.completed({ allowEvent: true }); } } function hasMatches(body) { if (body == null || body == "") { return false; } const arrayOfTerms = ["send", "picture", "document", "attachment"]; for (let index = 0; index < arrayOfTerms.length; index++) { const term = arrayOfTerms[index].trim(); const regex = RegExp(term, 'i'); if (regex.test(body)) { return true; } } return false; } function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onMessageSendHandler", onMessageSendHandler);
Importante
- En Outlook clásico en Windows, las importaciones no se admiten actualmente en el archivo JavaScript donde se implementa el control para la activación basada en eventos.
- Para asegurarse de que el complemento se ejecuta según lo esperado cuando se produce un
OnMessageSendevento oOnAppointmentSend, llame alOffice.actions.associatearchivo JavaScript donde se implementan los controladores. Esto asigna el nombre del controlador de eventos especificado en el manifiesto a su homólogo de JavaScript. Si esta llamada no está incluida en el archivo JavaScript y la propiedad de modo de envío del manifiesto está establecida en bloque temporal o no se especifica, se bloqueará a los usuarios para que no envíen mensajes o reuniones. - La propiedad errorMessageMarkdown se introdujo en el conjunto de requisitos 1.15. Obtenga más información sobre sus clientes y plataformas compatibles.
Personalización del texto y la funcionalidad de un botón en el cuadro de diálogo (opcional)
Nota:
La compatibilidad para personalizar un botón en el cuadro de diálogo Alertas inteligentes se introdujo en el conjunto de requisitos 1.14. Obtenga más información sobre sus clientes y plataformas compatibles.
Si un elemento de correo no cumple las condiciones de un complemento alertas inteligentes, se muestra un cuadro de diálogo al usuario para avisarle de que es posible que se necesiten acciones adicionales antes de que se pueda enviar un elemento. Para proporcionar al usuario más instrucciones sobre cómo cumplir las condiciones del complemento, puede personalizar el texto de un botón en el cuadro de diálogo y programarlo para abrir un panel de tareas o ejecutar una función.
El botón que puede personalizar depende del cliente de Outlook y de la versión en la que se ejecuta el complemento.
| Cliente | Botón de cuadro de diálogo personalizable | Especificaciones |
|---|---|---|
|
Windows (clásico) Versiones admitidas del buzón 1.14 anteriores a la versión 2412 (compilación 18324.20000) Mac (versión preliminar) |
No enviar | El texto y la funcionalidad del botón No enviar se pueden personalizar. La funcionalidad personalizable incluye abrir un panel de tareas o ejecutar una función. El botón No enviar aparece en el cuadro de diálogo independientemente de la opción de modo de envío que seleccione. De forma predeterminada, al seleccionar No enviar se cancela la operación de envío y se cierra el cuadro de diálogo. 
|
|
Explorador web Windows (nuevo) Windows (clásico) Versión 2412 (compilación 18324.20000) o posterior |
Tomar medidas | El texto y la funcionalidad del botón Tomar acción se pueden personalizar. La funcionalidad personalizable incluye abrir un panel de tareas o ejecutar una función. El botón Tomar acción solo aparece en el cuadro de diálogo Alertas inteligentes al configurar un panel de tareas o una función para que se ejecute desde el cuadro de diálogo. Cuando el botón Tomar acción está presente, el botón No enviar se usa para cancelar el elemento de correo que se va a enviar. El texto y la funcionalidad del botón No enviar no se pueden personalizar. 
|
Nota:
En Outlook clásico en Windows, si personalizó el texto y la funcionalidad del botón No enviar en el complemento Alertas inteligentes antes de la versión 2412 (compilación 18324.20000), no se necesita ninguna acción adicional para implementar el botón Tomar acción en las versiones compatibles más recientes. El botón Tomar acción predeterminado o personalizado aparecerá automáticamente la próxima vez que un usuario reciba un cuadro de diálogo Alertas inteligentes. Aunque no se necesitan cambios en la implementación, se recomienda notificar a los usuarios esta experiencia actualizada.
Si solo ha personalizado el texto del botón No enviar en versiones compatibles anteriores, el texto personalizado no aparecerá en las versiones más recientes que admitan la implementación de Take Action .
Para modificar el texto del botón de diálogo o asignarle un panel de tareas o una función, debe establecer opciones adicionales en el método event.completed del controlador de eventos.
La opción cancelLabel personaliza el texto del botón correspondiente. El texto personalizado debe tener un máximo de 20 caracteres.
La opción commandId especifica el identificador del panel de tareas o la función que se ejecuta cuando se selecciona el botón correspondiente. El valor debe coincidir con el panel de tareas o el identificador de comando de función en el manifiesto del complemento. El marcado depende del tipo de manifiesto que use el complemento.
-
Manifiesto de solo complemento:
idatributo del <elemento Control> que representa el panel de tareas o el comando de función. - Manifiesto unificado para Microsoft 365: la propiedad "id" del panel de tareas o el comando de función de la matriz "controls".
En las versiones y clientes de Outlook compatibles, cuando se especifica la
commandIdopción, aparece el botón Tomar acción en el cuadro de diálogo Alertas inteligentes.-
Manifiesto de solo complemento:
La opción contextData especifica los datos JSON que desea pasar al complemento cuando se selecciona el botón correspondiente. Si incluye esta opción, también debe establecer la
commandIdopción . De lo contrario, se omiten los datos JSON.Sugerencia
Al configurar un botón en el cuadro de diálogo Alertas inteligentes para ejecutar una función, también se agrega un botón para el comando de complemento implementado a la cinta de opciones o a la barra de acciones del cliente de Outlook. Use la
contextDataopción para distinguir cuándo un usuario ejecuta la función desde el cuadro de diálogo Alertas inteligentes.Para recuperar el valor de la
contextDataopción, debe llamar a Office.context.mailbox.item.getInitializationContextAsync en la implementación de JavaScript del panel de tareas o el comando de función.
En este ejemplo, el botón de diálogo se modifica para abrir un panel de tareas.
Vaya a la carpeta ./src/launchevent y abra launchevent.js.
Reemplace la función getAttachmentsCallback por el código siguiente.
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }Guarde los cambios.
Invalidar la opción de modo de envío en tiempo de ejecución (opcional)
Nota:
La compatibilidad para invalidar la opción de modo de envío en tiempo de ejecución se introdujo en el conjunto de requisitos 1.14. Obtenga más información sobre sus clientes y plataformas compatibles.
Puede haber instancias cuando desee que el complemento implemente diferentes opciones de modo de envío. Por ejemplo, es posible que quiera que el complemento aplique la opción de bloqueo en los elementos de correo que no cumplen las directivas de protección de la información de su organización, pero que solo aplique la opción de usuario de aviso para proporcionar una recomendación si un usuario agrega el destinatario incorrecto.
Para invalidar la opción de modo de envío en tiempo de ejecución, debe establecer la opción sendModeOverride en el event.completed método del controlador de eventos.
Vaya a la carpeta ./src/launchevent y abra launchevent.js.
Reemplace la función getAttachmentsCallback por el código siguiente.
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Attach a copy", commandId: "msgComposeOpenPaneButton", sendModeOverride: Office.MailboxEnums.SendModeOverride.PromptUser }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }Guarde los cambios.
Configurar el panel de tareas (opcional)
Si implementó los pasos opcionales para personalizar un botón de diálogo o invalidar la opción de modo de envío en este tutorial, también debe configurar el panel de tareas.
Nota:
En Outlook en la Web, nuevas versiones de Outlook en Windows, versiones compatibles de Outlook clásico en Windows anteriores a la versión 2412 (compilación 18324.20000) y Outlook en Mac, puede personalizar el texto del botón No enviar sin implementar un panel de tareas o un comando de función. Aunque el panel de tareas es necesario en este ejemplo, no es un requisito poder personalizar el texto del botón o invalidar la opción de modo de envío en estos clientes.
En outlook clásico en Windows a partir de la versión 2412 (compilación 18324.20000), debe implementar un panel de tareas o un comando de función para personalizar el botón Tomar acción . Esto se debe a que el botón Tomar acción solo aparece en el cuadro de diálogo Alertas inteligentes cuando se implementa un panel de tareas o un comando de función en el complemento.
Vaya a la carpeta ./src/taskpane y abra taskpane.html.
Seleccione todo <el nodo del cuerpo> (incluidas sus etiquetas de apertura y cierre) y reemplácelo por el código siguiente.
<body class="ms-welcome ms-Fabric"> <header class="ms-welcome__header ms-bgColor-neutralLighter"> <img width="90" height="90" src="../../assets/logo-filled.png" alt="Contoso" title="Contoso" /> <h1 class="ms-font-su">Try out the Smart Alerts sample</h1> </header> <section id="sideload-msg" class="ms-welcome__main"> <h2 class="ms-font-xl">Please <a href="https://learn.microsoft.com/office/dev/add-ins/testing/test-debug-office-add-ins#sideload-an-office-add-in-for-testing">sideload</a> your add-in to see app body.</h2> </section> <main id="app-body" class="ms-welcome__main" style="display: none;"> <p> This sample implements a Smart Alerts add-in that activates when you forget to attach a document or picture that you mention in your message. To learn more, see the <a href="https://learn.microsoft.com/office/dev/add-ins/outlook/smart-alerts-onmessagesend-walkthrough">Smart Alerts walkthrough</a>. </p> <h3 class="ms-font-l">Add an attachment</h3> <p>Add the URL of a file to add it as an attachment.</p> <div class="ms-TextField"> <label class="ms-Label ms-font-l">URL of file:</label> <input id="attachment-url" class="ms-TextField-field" type="text" value="https://localhost:3000/assets/icon-128.png" placeholder=""> </div> <br/> <button class="ms-Button ms-Button--primary"> <span id="add-attachment" class="ms-Button-label">Add as attachment</span> </button> <br/> <h3 class="ms-font-l">Override the send mode option at runtime</h3> <p>Add an inline image to test overriding the send mode option at runtime.</p> <button class="ms-Button ms-Button--primary"> <span id="add-inline-image" class="ms-Button-label">Add an inline image</span> </button> </main> </body>Guarde los cambios.
En la misma carpeta ./src/taskpane , abra taskpane.js.
Reemplace su contenido por el código siguiente.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("add-attachment").onclick = addAttachment; document.getElementById("add-inline-image").onclick = addInlineImage; } }); // Adds the specified URL as an attachment to the message. export async function addAttachment() { const attachmentUrl = document.querySelector("#attachment-url").value; Office.context.mailbox.item.addFileAttachmentAsync(attachmentUrl, getFileName(attachmentUrl), (asyncResult) => { console.log("Added attachment."); }); } // Gets the file name from a URL. function getFileName(url) { const lastIndex = url.lastIndexOf("/"); if (lastIndex >= 0) { return url.substring(lastIndex + 1); } return url; } // Adds an inline image to the body of the message. export async function addInlineImage() { const mailItem = Office.context.mailbox.item; const base64String = "iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAMAAADVRocKAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAnUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAN0S+bUAAAAMdFJOUwAQIDBAUI+fr7/P7yEupu8AAAAJcEhZcwAADsMAAA7DAcdvqGQAAAF8SURBVGhD7dfLdoMwDEVR6Cspzf9/b20QYOthS5Zn0Z2kVdY6O2WULrFYLBaLxd5ur4mDZD14b8ogWS/dtxV+dmx9ysA2QUj9TQRWv5D7HyKwuIW9n0vc8tkpHP0W4BOg3wQ8wtlvA+PC1e8Ao8Ld7wFjQtHvAiNC2e8DdqHqKwCrUPc1gE1AfRVgEXBfB+gF0lcCWoH2tYBOYPpqQCNwfT3QF9i+AegJfN8CtAWhbwJagtS3AbIg9o2AJMh9M5C+SVGBvx6zAfmT0r+Bv8JMwP4kyFPir+cswF5KL3WLv14zAFBCLf56Tw9cparFX4upgaJUtPhrOS1QlY5W+vWTXrGgBFB/b72ev3/0igUdQPppP/nfowfKUUEFcP207y/yxKmgAYQ+PywoAFOfCH3A2MdCFzD3kdADBvq10AGG+pXQBgb7pdAEhvuF0AIc/VtoAK7+JciAs38KIuDugyAC/v4hiMCE/i7IwLRBsh68N2WQjMVisVgs9i5bln8LGScNcCrONQAAAABJRU5ErkJggg=="; // Get the current body of the message. mailItem.body.getAsync(Office.CoercionType.Html, (bodyResult) => { if (bodyResult.status === Office.AsyncResultStatus.Failed) { console.log(bodyResult.error.message); return; } // Insert the Base64-encoded image to the beginning of the body. const options = { isInline: true, asyncContext: bodyResult.value }; mailItem.addFileAttachmentFromBase64Async(base64String, "sample.png", options, (attachResult) => { if (attachResult.status === Office.AsyncResultStatus.Failed) { console.log(attachResult.error.message); return; } let body = attachResult.asyncContext; body += '<img src="cid:sample.png" />'; mailItem.body.setAsync(body, { coercionType: Office.CoercionType.Html }, (setResult) => { if (setResult.status === Office.AsyncResultStatus.Failed) { console.log(setResult.error.message); return; } console.log("Inline image added to the body."); }); }); }); }Guarde los cambios.
Enviar mediante programación el elemento desde el panel de tareas (opcional)
Nota:
El sendAsync método se introdujo en el conjunto de requisitos 1.15. Obtenga más información sobre sus clientes y plataformas compatibles.
Para simplificar aún más la experiencia de un usuario al recomendar cambios en los elementos de correo que envía, llama al método sendAsync en el panel de tareas o en el código de comandos de la función.
En taskpane.js, reemplace la
addAttachmentfunción por el código siguiente.// Adds the specified URL as an attachment to the message. // Then, programmatically sends the message. export async function addAttachment() { const attachmentUrl = document.querySelector("#attachment-url").value; Office.context.mailbox.item.addFileAttachmentAsync(attachmentUrl, getFileName(attachmentUrl), (asyncResult) => { console.log("Added attachment"); // Programmatically send the item. Office.context.mailbox.item.sendAsync((sendResult) => { if (sendResult.status === Office.AsyncResultStatus.Failed) { console.log(`Unable to send the message: ${sendResult.error.message}`); return; } // Don't run additional operations here. Process them before the sendAsync call instead. }); // Don't run additional operations after the sendAsync call. Process them before the sendAsync call instead. }); }Sugerencia
- No se garantiza que se procese cualquier código implementado para ejecutarse cuando
asyncResult.statusesOffice.AsyncResultStatus.Successo después delsendAsyncmétodo. Esto se debe a que es posible que el elemento ya se haya enviado y que el complemento haya completado el procesamiento. Se recomienda procesar otras operaciones antes de llamar asendAsync. - La
sendAsyncimplementación varía entre un panel de tareas y la implementación de comandos de función. Para obtener instrucciones, consulte la documentación de referencia de sendAsync .
- No se garantiza que se procese cualquier código implementado para ejecutarse cuando
Guarde los cambios.
En taskpane.html, actualice la etiqueta del
add-attachmentbotón.<span id="add-attachment" class="ms-Button-label">Add and send</span>Sugerencia
Se recomienda indicar al usuario cuándo el complemento envía mediante programación el elemento de correo que está redactando. En función de la implementación, puede indicarlo en la etiqueta de un botón o agregar una nota al panel de tareas.
Guarde los cambios.
Actualizar el archivo HTML de comandos
En la carpeta ./src/commands , abra commands.html.
Inmediatamente antes de la etiqueta principal de cierre (
</head>), agregue una entrada de script para el código JavaScript de control de eventos.<script type="text/javascript" src="../launchevent/launchevent.js"></script>
Importante
Las características de invalidación de opciones de modo de envío y personalización del botón de diálogo están actualmente en versión preliminar en Outlook en Mac. Si va a probar estas características en el proyecto de complemento, debe incluir una referencia a la versión preliminar de la API de JavaScript de Office en el archivo decommands.html .
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script>
<script type="text/javascript" src="../launchevent/launchevent.js"></script>
- Guarde los cambios.
Actualizar los valores de configuración de webpack
Abra el archivo webpack.config.js que se encuentra en el directorio raíz del proyecto y complete los pasos siguientes.
Busque la
pluginsmatriz dentro delconfigobjeto y agregue este nuevo objeto al principio de la matriz.new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),Guarde los cambios.
Pruébelo
Ejecute los siguientes comandos en el directorio raíz del proyecto. Al ejecutar
npm start, se iniciará el servidor web local (si aún no se está ejecutando) y el complemento se transferirá de forma local.npm run buildnpm startNota:
Si el complemento no se ha descargado de forma local automáticamente, siga las instrucciones de Transferencia local de complementos de Outlook para realizar pruebas para transferir manualmente el complemento en Outlook.
En el cliente de Outlook que prefiera, cree un mensaje y establezca el asunto. En el cuerpo, agregue texto. Por ejemplo, "Esta es una imagen del logotipo propuesto".
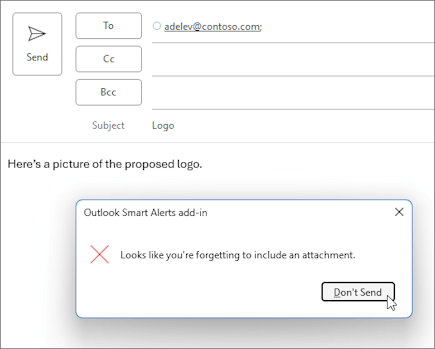
Envíe el mensaje. Aparece un cuadro de diálogo que le solicita que agregue datos adjuntos. Seleccione No enviar, Realizar acción o Agregar datos adjuntos. Las opciones disponibles dependen del cliente de Outlook y de si implementó el paso opcional para personalizar el botón de diálogo.
El botón Predeterminado No enviar .

Botón Tomar acción predeterminado.

Botón Agregar datos adjuntos personalizado. Se aplica a Outlook en la Web, outlook nuevo en Windows y Outlook clásico en Windows (a partir de la versión 2412 (compilación 18324.20000)).

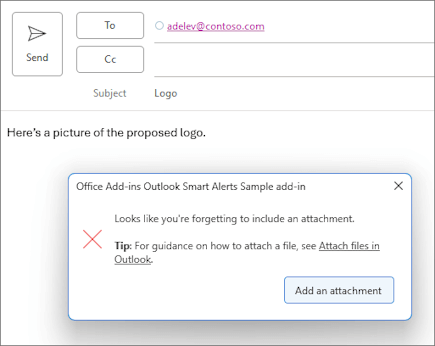
Botón Agregar datos adjuntos personalizado. Se aplica a Outlook clásico en Windows anterior a la versión 2412 (compilación 18324.20000).

Nota:
En las versiones admitidas de Outlook clásico en Windows anteriores a la versión 2410 (compilación 18031.15000), si asigna un panel de tareas al botón No enviar , al cerrar el cuadro de diálogo también se abre el panel de tareas especificado.
Agregue datos adjuntos al mensaje. Si implementó el paso opcional para personalizar un botón de diálogo, use el panel de tareas para agregar datos adjuntos.

Envíe el mensaje. Si implementó el paso opcional para enviar mediante programación el mensaje desde el panel de tareas, el mensaje se enviará cuando seleccione Agregar y enviar. Esta vez no debería haber ninguna alerta.
Si desea detener el servidor web local y desinstalar el complemento, siga las instrucciones aplicables:
Para detener el servidor, ejecute el siguiente comando. Si usó
npm start, el siguiente comando también debe desinstalar el complemento.npm stopSi descargó manualmente el complemento de forma local, consulte Eliminación de un complemento cargado localmente.
Pruebe a invalidar la opción de modo de envío en tiempo de ejecución (opcional)
Si implementó el paso opcional para invalidar la opción de modo de envío en tiempo de ejecución, realice lo siguiente para probarlo.
Ejecute
npm starten el directorio raíz del proyecto. Esto inicia el servidor web local (si aún no se está ejecutando) y descarga localmente el complemento.Nota:
Si el complemento no se ha descargado de forma local automáticamente, siga las instrucciones de Transferencia local de complementos de Outlook para realizar pruebas para transferir manualmente el complemento en Outlook.
En el cliente de Outlook que prefiera, cree un mensaje y establezca el asunto. En el cuerpo, agregue texto. Por ejemplo, "Esta es una imagen del logotipo propuesto".
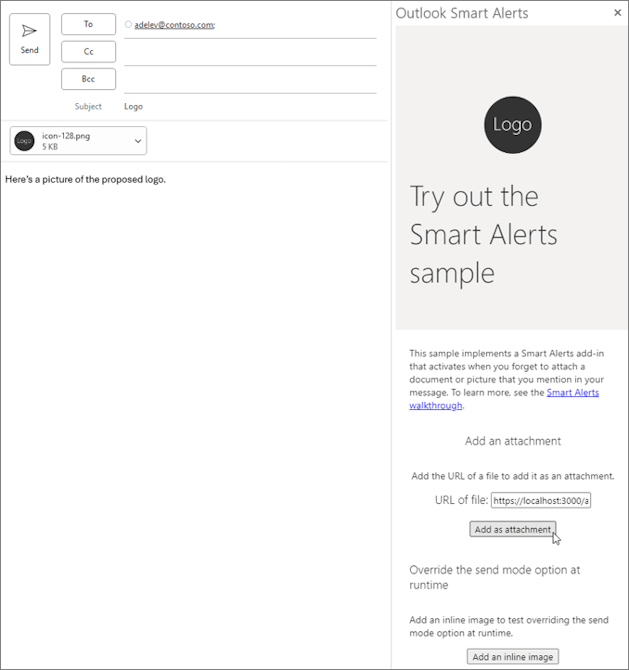
En la cinta de opciones, seleccione Contoso Add-in>Show Taskpane (Mostrar panel de tareas).
En el panel de tareas, seleccione Agregar una imagen insertada. Se agrega una imagen al cuerpo del mensaje.
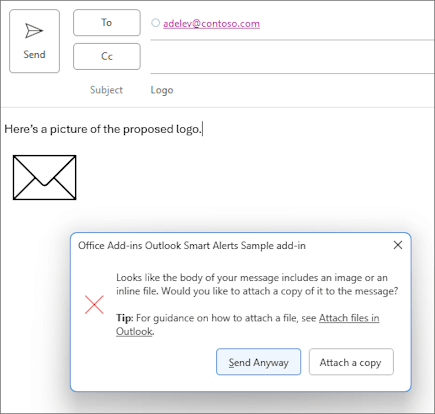
Envíe el mensaje. Aparece un cuadro de diálogo que recomienda adjuntar una copia de la imagen al mensaje.
Seleccione Enviar de todos modos para enviar el mensaje tal como está o seleccione Adjuntar una copia para incluir una copia antes de enviar el mensaje.
Se aplica a Outlook en la Web, outlook nuevo en Windows y Outlook clásico en Windows (a partir de la versión 2412 (compilación 18324.20000)).

Se aplica a Outlook clásico en Windows anterior a la versión 2412 (compilación 18324.20000).

Importante
Si un complemento alertas inteligentes que implementa la característica de invalidación no puede completar el procesamiento de un evento debido a un error o no está disponible cuando se produce el evento, usa la opción de modo de envío especificada en el manifiesto.
Vea también
- Controlar eventos OnMessageSend y OnAppointmentSend en el complemento de Outlook con alertas inteligentes
- Configuración del complemento de Outlook para la activación basada en eventos
- Manifiestos de complementos de Office
- Solución de problemas de complementos de informes de correo no deseado y basados en eventos
- Depuración de complementos basados en eventos y de informes de correo no deseado
- Opciones de lista de AppSource para el complemento de Outlook basado en eventos
- Ejemplo de código de complementos de Office: compruebe las categorías de color de un mensaje o cita antes de enviarlo mediante alertas inteligentes
- Ejemplo de código de complementos de Office: comprobar la etiqueta de confidencialidad de un mensaje