Localización de complementos para Office
Puede implementar cualquier esquema de localización que le resulte adecuado para su Complemento de Office. La API de JavaScript y el esquema de manifiesto de la plataforma Complementos de Office ofrecen algunas opciones. Puede usar la API de JavaScript de Office para determinar una configuración regional y mostrar cadenas basadas en la configuración regional de la aplicación de Office, o para interpretar o mostrar datos en función de la configuración regional de los datos. También puede usar el manifiesto para especificar información descriptiva y la ubicación del archivo de la aplicación específica de la configuración regional. Como alternativa, puede usar el script de Visual Studio y Microsoft Ajax para admitir la globalización y la localización.
Uso de la API de JavaScript para determinar cadenas específicas de configuración regional
La API de JavaScript de Office proporciona dos propiedades que admiten la visualización o interpretación de valores coherentes con la configuración regional de la aplicación de Office y los datos.
Context.displayLanguage especifica la configuración regional (o idioma) de la interfaz de usuario de la aplicación de Office. En el ejemplo siguiente se comprueba si la aplicación de Office usa la configuración regional en-US o fr-FR y muestra un saludo específico de la configuración regional.
function sayHelloWithDisplayLanguage() { const myLanguage = Office.context.displayLanguage; switch (myLanguage) { case 'en-US': write('Hello!'); break; case 'fr-FR': write('Bonjour!'); break; } } // Function that writes to a div with id='message' on the page. function write(message) { document.getElementById('message').innerText += message; }Context.contentLanguage especifica la configuración regional (o idioma) de los datos. Ampliando el último ejemplo de código, en lugar de comprobar la propiedad displayLanguage , asigne
myLanguageel valor de la propiedad contentLanguage y use el resto del mismo código para mostrar un saludo en función de la configuración regional de los datos.const myLanguage = Office.context.contentLanguage;
Localización del control desde el manifiesto
Las técnicas para localizar con el manifiesto varían en función de si usa el manifiesto de solo complemento o el manifiesto de aplicación unificado para Microsoft 365.
Al usar el manifiesto de aplicación unificado para Microsoft 365, localice las cadenas orientadas al público en el manifiesto como se describe en Localización de cadenas en el manifiesto de la aplicación. A continuación se muestra un ejemplo de un complemento de Outlook. En primer lugar, es el objeto "localizationInfo" del manifiesto. A continuación se muestra el archivo fr-fr.json con las cadenas traducidas. El complemento tiene un panel de tareas (con una versión en francés de la página principal), iconos de francés localizados y un botón de cinta personalizado que abre un reproductor de vídeo en un cuadro de diálogo.
"localizationInfo": {
"defaultLanguageTag": "en",
"additionalLanguages": [
{
"languageTag": "fr-fr",
"file": "fr-fr.json"
}
]
}
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.16/MicrosoftTeams.Localization.schema.json",
"name.short": "Lecteur vidéo",
"name.full": "Lecteur vidéo pour Outlook",
"description.short": "Voir les vidéos YouTube dans Outlook via les mails.",
"description.full": "Visualisez les vidéos YouTube référencées dans vos courriers électronique directement depuis Outlook.",
"icons.color": "https://localhost:3000/assets/fr-fr/icon-128.png",
"extensions[0].audienceClaimUrl": "https://localhost:3000/fr-fr/taskpane.html",
"extensions[0].ribbons[0].tabs[0].groups[0].label": "Outils de médias",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].icons[0].url": "https://localhost:3000/assets/fr-fr/player-icon.png",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].label": "Ouvrir le lecteur vidéo",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].supertip.description": "Cliquez pour ouvrir le lecteur vidéo.",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].supertip.title": "Ouvrir le lecteur vidéo",
}
Ajuste de formato de fecha y hora con la configuración regional del cliente
Puede obtener la configuración regional de la interfaz de usuario de la aplicación cliente de Office mediante la propiedad displayLanguage . A continuación, puede mostrar los valores de fecha y hora en un formato coherente con la configuración regional actual de la aplicación de Office. Una forma de hacerlo es preparar un archivo de recursos que especifique el formato de presentación de fecha y hora que quiere usar para cada configuración regional que el complemento de Office admite. En tiempo de ejecución, el complemento puede usar el archivo de recursos y coincidir con el formato de fecha y hora adecuado con la configuración regional obtenida de la propiedad displayLanguage .
Puede obtener la configuración regional de los datos de la aplicación cliente de Office mediante la propiedad contentLanguage . Basándose en este valor, puede interpretar o mostrar cadenas de fecha y hora correctamente. Por ejemplo, la configuración regional jp-JP expresa los valores de fecha y hora como yyyy/MM/dd y la configuración regional fr-FR, dd/MM/yyyy.
Uso de Visual Studio para crear un complemento localizado y globalizado
Si usa Visual Studio para crear Complementos de Office, .NET Framework y Ajax ofrecen varias formas de localizar y globalizar los archivos de secuencias de comando cliente.
De este modo, puede globalizar y usar las extensiones de tipo JavaScript Date y Number, así como el objeto de JavaScript Date en el código JavaScript de una Complemento de Office para mostrar valores en función de la configuración regional del explorador actual. Para más información, vea Walkthrough: Globalizing a Date by Using Client Script.
Puede incluir cadenas de recursos localizadas directamente en los archivos independientes de JavaScript para proporcionar archivos de script cliente para distintas configuraciones regionales, que están en el navegador o son proporcionados por el usuario. Cree un archivo de script separado por cada configuración regional admitida. En cada archivo de script, incluya un objeto en formato JSON que contenga las cadenas de recursos para esa configuración regional. Los valores localizados se aplican cuando el script se ejecuta en el navegador.
Ejemplo: Cree un complemento de Office localizado
Esta sección ofrece ejemplos que le muestran cómo localizar una descripción, nombre para mostrar e IU de Complemento de Office.
Nota:
Para descargar Visual Studio, consulte la página IDE de Visual Studio. Durante la instalación debe seleccionar la carga de trabajo de desarrollo de Office y SharePoint.
Configurar Office para usar idiomas adicionales para mostrar o editar
Para ejecutar el código de ejemplo proporcionado, configure Office en el equipo para que use idiomas adicionales para que pueda probar el complemento cambiando el idioma que se usa para mostrar en menús y comandos, para editar y corregir, o ambos.
Puede usar un paquete de idioma de Office para instalar un idioma adicional. Para más información sobre los paquetes de idioma y dónde conseguirlos, vea Paquete de accesorio de idioma para Office.
Después de instalar el paquete de accesorios de idioma, puede configurar Office para usar el idioma instalado para su presentación en la interfaz de usuario o para editar el contenido del documento, o ambos. En el ejemplo de este artículo se usa una instalación de Office que aplica el paquete de idioma de español.
Crear un proyecto de complemento de Office
Tendrá que crear un proyecto de complemento de Office de Visual Studio.
Nota:
Si no ha instalado Visual Studio, consulte la página IDE de Visual Studio para obtener instrucciones de descarga. Durante la instalación debe seleccionar la carga de trabajo de desarrollo de Office y SharePoint. Si ya ha instalado Visual Studio 2019 o una versión posterior, use el Instalador Visual Studio para asegurarse de que está instalada la carga de trabajo de desarrollo de Office/SharePoint.
Seleccione Crear un nuevo proyecto.
Utilizando el cuadro de búsqueda, escribacomplemento. Seleccioneun complemento de Web de Word,y a continuación, seleccioneSiguiente.
Asigne al proyecto el nombre WorldReadyAddIn y seleccione Crear.
Visual Studio crea una solución, y los dos proyectos que contiene aparecen en el Explorador de soluciones. El archivo Home.html se abre en Visual Studio.
Localizar el texto usado en su complemento
El texto que desea localizar para otro idioma aparece en dos áreas.
Nombre para mostrar y descripción del complemento. Esto se controla mediante entradas en el archivo de manifiesto del complemento.
Interfaz de usuario del complemento. Puede localizar las cadenas que aparecen en la interfaz de usuario del complemento usando el código de JavaScript, por ejemplo, usando un archivo de recurso independiente que contenga las cadenas localizadas.
Localizar el nombre para mostrar y la descripción del complemento
En el Explorador de soluciones, expanda WorldReadyAddIn, WorldReadyAddInManifest y, a continuación, elija WorldReadyAddIn.xml.
En WorldReadyAddInManifest.xml, reemplace los elementos DisplayName y Description por el siguiente bloque de código.
Nota:
Puede reemplazar las cadenas localizadas en idioma español usadas en este ejemplo por los elementos DisplayName y Description con las cadenas localizadas para cualquier otro idioma.
<DisplayName DefaultValue="World Ready add-in"> <Override Locale="es-es" Value="Aplicación de uso internacional"/> </DisplayName> <Description DefaultValue="An add-in for testing localization"> <Override Locale="es-es" Value="Una aplicación para la prueba de la localización"/> </Description>Al cambiar el idioma para mostrar de Microsoft 365 de inglés a español, por ejemplo, y luego ejecuta el complemento, el nombre para mostrar y la descripción del complemento se muestran con texto localizado.
Diseñar la interfaz de usuario del complemento
En Visual Studio, en el Explorador de soluciones, elija Home.html.
Reemplace el contenido del
<body>elemento en Home.html por el siguiente CÓDIGO HTML y guarde el archivo.<body> <!-- Page content --> <div id="content-header" class="ms-bgColor-themePrimary ms-font-xl"> <div class="padding"> <h1 id="greeting" class="ms-fontColor-white"></h1> </div> </div> <div id="content-main"> <div class="padding"> <div class="ms-font-m"> <p id="about"></p> </div> </div> </div> </body>
En la siguiente figura se muestra el elemento de encabezado (h1) y el elemento de párrafo (p) donde se verá el texto localizado cuando se completen los pasos restantes y se ejecute el complemento.

Agregue el archivo de recursos que contiene las cadenas localizadas
El archivo de recursos de JavaScript contiene las cadenas que se usan para la interfaz de usuario del complemento. El HTML para la interfaz de usuario del complemento de ejemplo contiene un elemento <h1> que muestra un saludo y un elemento <p> que presenta el complemento al usuario.
Para habilitar cadenas localizadas para el encabezado y el párrafo, debe colocar las cadenas en un archivo de recurso separado. El archivo de recurso crea un objeto JavaScript que contiene un objeto Notación de objetos de JavaScript (JSON) separado para cada conjunto de cadenas localizadas. El archivo de recursos también proporciona un método para recuperar el objeto JSON adecuado para una configuración regional determinada.
Adición del archivo de recursos al proyecto de complemento
En Explorador de soluciones en Visual Studio, haga clic con el botón derecho (o seleccione y mantenga presionado) el proyecto WorldReadyAddInWeb y, a continuación, elija Agregar>nuevo elemento.
En el cuadro de diálogo Agregar nuevo elemento, seleccione Archivo de JavaScript.
Escriba UIStrings.js como nombre de archivo y seleccione Agregar.
Agregue el código siguiente al archivo UIStrings.js y guarde el archivo.
/* Store the locale-specific strings */ const UIStrings = (() => { "use strict"; const UIStrings = {}; // JSON object for English strings UIStrings.EN = { "Greeting": "Welcome", "Introduction": "This is my localized add-in." }; // JSON object for Spanish strings UIStrings.ES = { "Greeting": "Bienvenido", "Introduction": "Esta es mi aplicación localizada." }; UIStrings.getLocaleStrings = (locale) => { let text; // Get the resource strings that match the language. switch (locale) { case 'en-US': text = UIStrings.EN; break; case 'es-ES': text = UIStrings.ES; break; default: text = UIStrings.EN; break; } return text; }; return UIStrings; })();
El archivo de recursosUIStrings.js crea un objeto, UIStrings, que contiene las cadenas localizadas para la interfaz de usuario del complemento.
Localizar texto usado para la IU del complemento
Para usar el archivo de recursos en el complemento, deberá agregarle una etiqueta de script en Home.html. Cuando se carga Home.html , UIStrings.js se ejecuta y el objeto UIStrings que se usa para obtener las cadenas está disponible para el código. Agregue el siguiente código HTML en la etiqueta principal de Home.html para que UIStrings esté disponible en el código.
<!-- Resource file for localized strings: -->
<script src="../UIStrings.js" type="text/javascript"></script>
Ahora puede usar el objeto UIStrings para establecer las cadenas para la IU de su complemento.
Si desea cambiar la localización del complemento en función del idioma que se usa para mostrar en los menús y comandos de la aplicación cliente de Office, use la propiedad Office.context.displayLanguage para obtener la configuración regional de ese idioma. Por ejemplo, si el idioma de la aplicación usa español para mostrarse en menús y comandos, la propiedad Office.context.displayLanguage devolverá el código de idioma es-ES.
Si desea cambiar la localización del complemento en función del idioma que se usa para editar el contenido del documento, use la propiedad Office.context.contentLanguage para obtener la configuración regional de ese idioma. Por ejemplo, si el idioma de la aplicación usa el español para editar el contenido del documento, la propiedad Office.context.contentLanguage devolverá el código de idioma es-ES.
Una vez que sepa el idioma que usa la aplicación, puede usar UIStrings para obtener el conjunto de cadenas localizadas que coincida con el idioma de la aplicación.
Reemplace el código del archivo Home.js por el código siguiente. El código muestra cómo puede cambiar las cadenas usadas en los elementos de la interfaz de usuario en Home.html en función del idioma para mostrar de la aplicación o del idioma de edición de la aplicación.
Nota:
Para cambiar entre cambiar la localización del complemento en función del idioma utilizado para la edición, quite la marca de comentario de la línea de código const myLanguage = Office.context.contentLanguage; y comente la línea de código. const myLanguage = Office.context.displayLanguage;
/// <reference path="../App.js" />
/// <reference path="../UIStrings.js" />
(() => {
"use strict";
// The initialize function must be run each time a new page is loaded.
Office.onReady(() => {
$(document).ready(() => {
// Get the language setting for editing document content.
// To test this, uncomment the following line and then comment out the
// line that uses Office.context.displayLanguage.
// const myLanguage = Office.context.contentLanguage;
// Get the language setting for UI display in the Office application.
const myLanguage = Office.context.displayLanguage;
let UIText;
// Get the resource strings that match the language.
// Use the UIStrings object from the UIStrings.js file
// to get the JSON object with the correct localized strings.
UIText = UIStrings.getLocaleStrings(myLanguage);
// Set localized text for UI elements.
$("#greeting").text(UIText.Greeting);
$("#about").text(UIText.Introduction);
});
});
})();
Pruebe su complemento localizado
Para probar el complemento localizado, cambie el idioma usado para mostrar o editar en la aplicación de Office y, a continuación, ejecute el complemento.
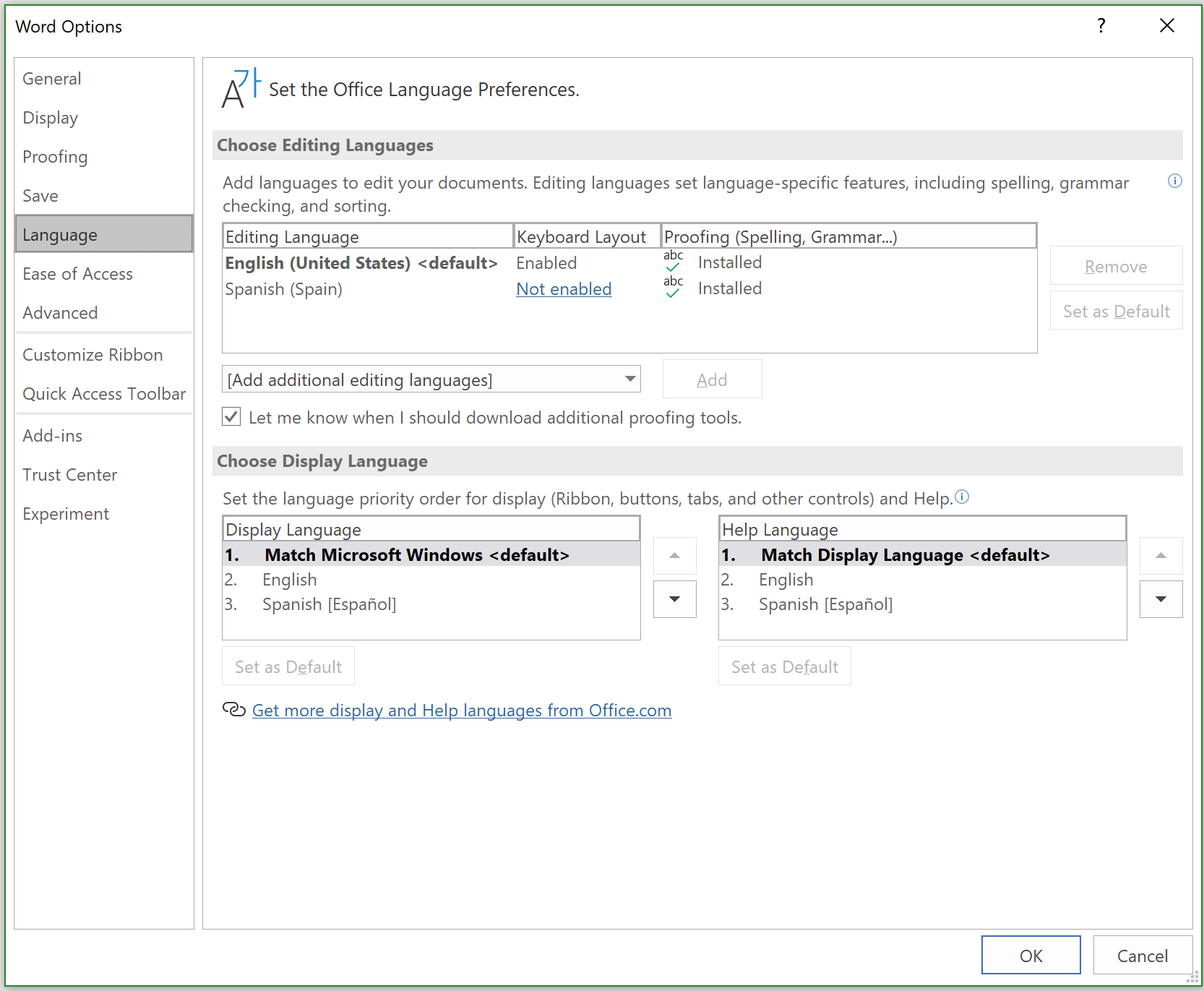
En Word, seleccione Archivo>Opciones>Idioma. La figura siguiente muestra el cuadro de diálogo Opciones de Word abierto en la pestaña Idioma.

En Elegir idioma para mostrar, seleccione el idioma que quiera para la interfaz de usuario, por ejemplo, español, y luego elija la flecha arriba para desplazar español a la primera posición en la lista. Como alternativa, para cambiar el idioma utilizado para la edición, en Elegir idiomas de edición, elija el idioma que desea usar para la edición, por ejemplo, español y, a continuación, elija Establecer como predeterminado.
Elija Aceptar para confirmar su selección y luego cierre Word.
Presione F5 en Visual Studio para ejecutar el complemento de ejemplo o elija Depurar>Iniciar depuración en la barra de menús.
En Word, seleccione Inicio>Mostrar Panel de tareas.
Una vez en ejecución, las cadenas de la interfaz de usuario del complemento cambian para que coincidan con el idioma usado por la aplicación, como se muestra en la ilustración siguiente.