Usar la API de cuadros de diálogo de Office en los complementos de Office
Use la API de diálogo de Office para abrir cuadros de diálogo en el complemento de Office. En este artículo se proporciona ayuda para utilizar la API de cuadros de diálogo en su complemento de Office. Considere la posibilidad de abrir un cuadro de diálogo desde un panel de tareas, un complemento de contenido o un comando de complemento para hacer lo siguiente:
- Inicie sesión en un usuario con un recurso como Google, Facebook o la identidad de Microsoft. Para obtener más información, consulte Autenticación con la API de cuadro de diálogo de Office.
- Proporcionar más espacio en pantalla, o incluso una pantalla completa, para algunas tareas en su complemento.
- Hospedar un vídeo que sería demasiado pequeño si se limitase a un panel de tareas.
- Mostrar una pantalla de error, progreso o entrada.
Sugerencia
Se recomienda no usar un cuadro de diálogo para interactuar con un documento. En su lugar, use un panel de tareas. Para obtener instrucciones, vea Paneles de tareas en complementos de Office.
Debido a que no se recomienda la superposición de elementos de interfaz de usuario, evite abrir un cuadro de diálogo desde un panel de tareas, a menos que el escenario lo requiera. Si se plantea cómo usar el área de superficie de un panel de tareas, tenga en cuenta que los paneles de tareas pueden organizarse por pestañas. Para obtener un ejemplo de un panel de tareas con pestañas, vea el ejemplo SalesTracker del complemento de Excel para JavaScript .
Para obtener más información sobre los procedimientos recomendados para implementar un cuadro de diálogo, consulte Procedimientos recomendados y reglas para la API de diálogo de Office.
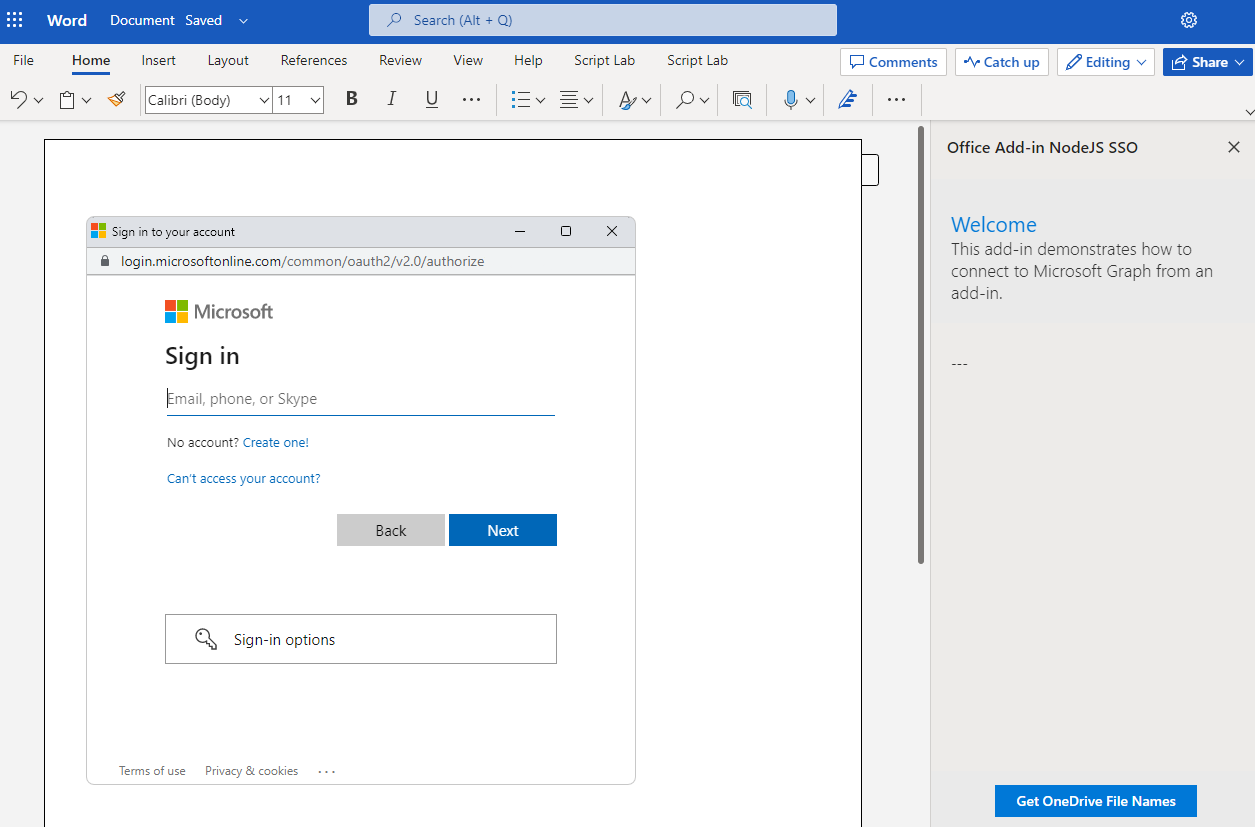
La siguiente imagen muestra un ejemplo de un cuadro de diálogo.

El cuadro de diálogo siempre se abre en el centro de la pantalla. El usuario puede moverlo y cambiarle el tamaño. La ventana no esmodal: un usuario puede seguir interactuando con el documento de la aplicación de Office y con la página del panel de tareas, si hay uno.
Nota:
Si va a desarrollar un complemento que se ejecuta en Office en la Web o nueva Outlook en Windows y requiere acceso a las funcionalidades de dispositivo de un usuario, consulte la API de permisos de dispositivo para obtener información sobre cómo solicitar permisos al usuario. Las funcionalidades del dispositivo incluyen la cámara, la geolocalización y el micrófono de un usuario.
Abrir un cuadro de diálogo desde una página host
Las API de JavaScript para Office incluyen un objeto Dialog y dos funciones en el espacio de nombres Office.context.ui.
Para abrir un cuadro de diálogo, el código (normalmente una página en el panel de tareas) llama al método displayDialogAsync y le pasa la URL del recurso que quiere abrir. La página en la que se llama a este método se denomina "página host". Por ejemplo, si llama a este método en script en index.html en un panel de tareas, index.html es la página host del cuadro de diálogo en el que se abre el método.
El recurso que se abre en el cuadro de diálogo suele ser una página, pero puede ser un método de controlador en una aplicación de MVC, una ruta, un método de servicio web o cualquier otro recurso. En este artículo, "página" o "sitio web" hace referencia al recurso del cuadro de diálogo. El código siguiente es un ejemplo sencillo.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html");
- La URL utiliza el protocolo HTTPS. Esto es obligatorio para todas las páginas cargadas en un cuadro de diálogo, no solo para la primera página.
- El dominio del cuadro de diálogo es el mismo que el dominio de la página host, que puede ser la página en un panel de tareas o el archivo de función de un comando de complementos. Es necesario que la página, el método de controlador u otro recurso que se pasa al
displayDialogAsyncmétodo deba estar en el mismo dominio que la página host.
Importante
La página host y el recurso que se abre en el cuadro de diálogo deben tener el mismo dominio completo. Si intenta pasar displayDialogAsync un subdominio del dominio del complemento, no funcionará. El dominio completo, incluyendo cualquier subdominio, debe coincidir.
Después de cargar la primera página u otro recurso, los usuarios podrán usar enlaces u otras interfaces de usuario para navegar a cualquier sitio web u otro recurso que use HTTPS. También puede diseñar la primera página para redirigirla inmediatamente a otro sitio.
De manera predeterminada, el cuadro de diálogo ocupará el 80 % de alto y ancho de la pantalla del dispositivo, pero puede establecer porcentajes diferentes pasando un objeto de configuración al método, como se muestra en el ejemplo siguiente.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20 });
Para obtener un complemento de ejemplo que haga esto, vea Compilar complementos de Office para Excel. Para obtener más ejemplos que usan displayDialogAsync, consulte Ejemplos de código.
Establezca ambos valores al 100 % para obtener lo que es una experiencia de pantalla completa. El máximo efectivo es del 99,5 %, y la ventana todavía se puede mover y se puede cambiar de tamaño.
Solo se puede abrir un cuadro de diálogo desde una ventana host. Al intentar abrir otro cuadro de diálogo se genera un error. Por ejemplo, si un usuario abre un cuadro de diálogo desde un panel de tareas, no puede abrir un segundo cuadro de diálogo desde una página diferente en el panel de tareas. Sin embargo, cuando se abre un cuadro de diálogo desde un comando de complementos, el comando abre un nuevo archivo HTML (aunque no se vea) cada vez que se selecciona. Esto crea una nueva ventana host (que no se ve), por lo que cada ventana puede iniciar su propio cuadro de diálogo. Para más información, consulte Errores desde displayDialogAsync.
Nota:
En Outlook en la Web y nueva Outlook en Windows, no establezca la propiedad window.name al configurar un cuadro de diálogo en el complemento. Estos window.name clientes de Outlook usan la propiedad para mantener la funcionalidad entre los redireccionamientos de página.
Aprovechar las ventajas de la opción de rendimiento en Office en la Web
La displayInIframe propiedad es una propiedad adicional en el objeto de configuración que se puede pasar a displayDialogAsync. Cuando esta propiedad se establece en true y el complemento se ejecuta en un documento abierto en Office en la Web, el cuadro de diálogo se abrirá como un objeto iframe flotante en lugar de como una ventana independiente, lo que permitirá que lo haga más rápido. A continuación se muestra un ejemplo.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20, displayInIframe: true });
El valor predeterminado es false, que equivale a omitir la propiedad por completo. Si el complemento no se ejecuta en Office en la Web, displayInIframe se omite.
Nota:
No debe usar displayInIframe: true si el cuadro de diálogo redirigirá en cualquier momento a una página que no se puede abrir en un iframe. Por ejemplo, las páginas de inicio de sesión de muchos servicios web populares, como Google y la cuenta de Microsoft, no se pueden abrir en un iframe.
Enviar información desde el cuadro de diálogo a la página host
El código del cuadro de diálogo usa la función messageParent para enviar un mensaje de cadena a la página host. La cadena puede ser una palabra, una oración, un blob XML, un JSON con cadena o cualquier otra cosa que se pueda serializar en una cadena o convertirla en una cadena. Para usar el messageParent método , el cuadro de diálogo debe inicializar primero la API de JavaScript de Office.
Nota:
Para mayor claridad, en esta sección llamamos al mensaje destino de la página host, pero estrictamente hablando los mensajes van al tiempo de ejecución en el panel de tareas (o al tiempo de ejecución que hospeda un archivo de función). La distinción solo es significativa en el caso de la mensajería entre dominios. Para obtener más información, consulte Mensajería entre dominios al tiempo de ejecución del host.
En el ejemplo siguiente se muestra cómo inicializar Office JS y enviar un mensaje a la página host.
Office.onReady(() => {
// Add any initialization code for your dialog here.
});
// Called when dialog signs in the user.
function userSignedIn() {
Office.context.ui.messageParent(true.toString());
}
En el ejemplo siguiente se muestra cómo devolver una cadena JSON que contiene información de perfil.
function userProfileSignedIn(profile) {
const profileMessage = {
"name": profile.name,
"email": profile.email,
};
Office.context.ui.messageParent(JSON.stringify(profileMessage));
}
La messageParent función es una de las dos API de Office JS a las que se puede llamar en el cuadro de diálogo. La otra API de JS a la que se puede llamar en el cuadro de diálogo es Office.context.requirements.isSetSupported. Para obtener información al respecto, vea Especificar aplicaciones de Office y requisitos de API. Sin embargo, en el cuadro de diálogo, esta API no se admite en Outlook 2016 perpetuas con licencia por volumen (es decir, la versión de MSI).
La página host se debe configurar para recibir el mensaje. Para ello, agregue un parámetro de devolución de llamada a la llamada original de displayDialogAsync. La devolución de llamada asigna un controlador al evento DialogMessageReceived. A continuación se muestra un ejemplo.
let dialog; // Declare dialog as global for use in later functions.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20 },
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
Office pasa un objeto AsyncResult a la devolución de llamada. Representa el resultado del intento de abrir el cuadro de diálogo. No representa el resultado de ningún evento en el cuadro de diálogo. Para obtener más información sobre esta distinción, consulte Tratamiento de errores y eventos.
- La propiedad
valuedeasyncResultse establece en un objeto Dialog, que existe en la página host, no en el contexto de ejecución del cuadro de diálogo. -
processMessagees la función que controla el evento. Puede ponerle el nombre que desee. - La variable
dialogse declara en un ámbito más amplio que la devolución de llamada porque también se le hace referencia enprocessMessage.
A continuación se muestra un ejemplo sencillo de un controlador para el evento DialogMessageReceived.
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
showUserName(messageFromDialog.name);
}
Office pasa el objeto arg al controlador. Su message propiedad es la cadena enviada por la llamada de messageParent en el cuadro de diálogo. En este ejemplo, se trata de una representación stringified del perfil de un usuario desde un servicio, como una cuenta de Microsoft o Google, por lo que se deserializa de nuevo en un objeto con JSON.parse. No se muestra la showUserName implementación. Puede mostrar un mensaje de bienvenida personalizado en el panel de tareas.
Cuando se completa la interacción del usuario con el cuadro de diálogo, el controlador de mensajes debe cerrar el cuadro de diálogo, tal y como se muestra en este ejemplo.
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
El objeto dialog debe ser el mismo que el devuelto por la llamada de displayDialogAsync. Debe declarar el dialog objeto como una variable global. O bien, puede limitar el dialog objeto a la displayDialogAsync llamada con una función de devolución de llamada anónima, como se muestra en el ejemplo siguiente. En el ejemplo, processMessage no es necesario cerrar el cuadro de diálogo, ya que se llama al close método en la función de devolución de llamada anónima.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20 },
(asyncResult) => {
const dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, (arg) => {
dialog.close();
processMessage(arg);
});
}
);
Si el complemento tiene que abrir una página diferente del panel de tareas después de recibir el mensaje, puede utilizar el método window.location.replace (o window.location.href) como la última línea del controlador. A continuación se muestra un ejemplo.
function processMessage(arg) {
// Add code to process the message here.
window.location.replace("/newPage.html");
// Alternatively, use the following:
// window.location.href = "/newPage.html";
}
Para obtener un ejemplo de un complemento que hace esto, consulte la muestra Insertar gráficos de Excel con Microsoft Graph en un complemento de PowerPoint.
Mensajería condicional
Debido a que puede enviar varias llamadas messageParent desde el cuadro de diálogo, pero solo tiene un controlador en la página host para el evento DialogMessageReceived, el controlador debe utilizar la lógica condicional para distinguir diferentes mensajes. Por ejemplo, si el cuadro de diálogo solicita a un usuario que inicie sesión en un proveedor de identidades, como una cuenta de Microsoft o Google, envía el perfil del usuario como un mensaje. Si se produce un error en la autenticación, el cuadro de diálogo envía información de error a la página host, como en el ejemplo siguiente.
if (loginSuccess) {
const userProfile = getProfile();
const messageObject = { messageType: "signinSuccess", profile: userProfile };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
} else {
const errorDetails = getError();
const messageObject = { messageType: "signinFailure", error: errorDetails };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
Sobre el ejemplo anterior, tenga en cuenta lo siguiente:
- La variable
loginSuccessse inicializará al leer la respuesta HTTP del proveedor de identidades. - No se muestra la implementación de las
getProfilefunciones ygetError. Cada uno obtiene datos de un parámetro de consulta o del cuerpo de la respuesta HTTP. - Se envían objetos anónimos de diferentes tipos dependiendo de si el inicio de sesión ha sido correcto o no. Ambos tienen una propiedad
messageType, pero uno tiene una propiedadprofiley el otro tiene una propiedaderror.
El código del controlador en la página host utiliza el valor de la propiedad messageType para crear una rama como se muestra en el ejemplo siguiente. Tenga en cuenta que la función showUserName es la misma que en el ejemplo anterior y que la función showNotification muestra el error en la interfaz de usuario de la página host.
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "signinSuccess") {
dialog.close();
showUserName(messageFromDialog.profile.name);
window.location.replace("/newPage.html");
} else {
dialog.close();
showNotification("Unable to authenticate user: " + messageFromDialog.error);
}
}
No se muestra la showNotification implementación. Podría mostrar el estado en una barra de notificaciones en el panel de tareas.
Mensajería entre dominios en el entorno de ejecución del host
Una vez que se abra el cuadro de diálogo, el cuadro de diálogo o el entorno de ejecución primario pueden salir del dominio del complemento. Si ocurre alguna de estas cosas, se producirá un error en una llamada de messageParent a menos que el código especifique el dominio del entorno de ejecución primario. Para ello, agregue un parámetro DialogMessageOptions a la llamada de messageParent. Este objeto tiene una targetOrigin propiedad que especifica el dominio al que se debe enviar el mensaje. Si no se usa el parámetro, Office supone que el destino es el mismo dominio que el cuadro de diálogo hospeda actualmente.
Nota:
El uso messageParent de para enviar un mensaje entre dominios requiere el conjunto de requisitos de Origen del cuadro de diálogo 1.1. El DialogMessageOptions parámetro se omite en versiones anteriores de Office que no admiten el conjunto de requisitos, por lo que el comportamiento del método no se ve afectado si lo pasa.
A continuación se muestra un ejemplo de uso messageParent para enviar un mensaje entre dominios.
Office.context.ui.messageParent("Some message", { targetOrigin: "https://resource.contoso.com" });
Si el mensaje no incluye datos confidenciales, puede establecer en targetOrigin "*", lo que permite que se envíe a cualquier dominio. A continuación se muestra un ejemplo.
Office.context.ui.messageParent("Some message", { targetOrigin: "*" });
Sugerencia
El
DialogMessageOptionsparámetro se agregó almessageParentmétodo como parámetro necesario a mediados de 2021. Los complementos más antiguos que envían un mensaje entre dominios con el método ya no funcionan hasta que se actualizan para usar el nuevo parámetro. Hasta que se actualice el complemento, solo en Office en Windows, los usuarios y los administradores del sistema pueden permitir que esos complementos sigan funcionando especificando los dominios de confianza con una configuración del Registro: HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains. Para ello, cree un archivo con una.regextensión, guárdelo en el equipo Windows y, a continuación, haga doble clic en él para ejecutarlo. A continuación se muestra un ejemplo del contenido de este archivo.Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains] "My trusted domain"="https://www.contoso.com" "Another trusted domain"="https://fabrikam.com"En Office en la Web y nueva Outlook en Windows, si el dominio del cuadro de diálogo es diferente del del complemento y aplica el encabezado de respuesta Cross-Origin-Opener-Policy: same-origin, el complemento no podrá acceder a los mensajes del cuadro de diálogo y se mostrará el error 12006 a los usuarios. Para evitarlo, debe establecer el encabezado
Cross-Origin-Opener-Policy: unsafe-noneen o configurar el complemento y el cuadro de diálogo para que estén en el mismo dominio.
Pasar información al cuadro de diálogo
El complemento puede enviar mensajes desde la página host a un cuadro de diálogo mediante Dialog.messageChild.
Uso messageChild() desde la página host
Al llamar a la API de cuadro de diálogo de Office para abrir un cuadro de diálogo, se devuelve un objeto Dialog . Debe asignarse a una variable que tenga ámbito global para que pueda hacer referencia a ella desde otras funciones. A continuación se muestra un ejemplo.
let dialog; // Declare as global variable.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html",
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
Este Dialog objeto tiene un método messageChild que envía cualquier cadena, incluidos los datos stringified, al cuadro de diálogo. Esto genera un DialogParentMessageReceived evento en el cuadro de diálogo. El código debe controlar este evento, como se muestra en la sección siguiente.
Considere un escenario en el que la interfaz de usuario del cuadro de diálogo está relacionada con la hoja de cálculo de Excel activa actualmente y la posición de esa hoja de cálculo en relación con las demás hojas de cálculo. En el ejemplo siguiente, worksheetPropertiesChanged envía las propiedades de la hoja de cálculo activa al cuadro de diálogo. Los datos se stringified para que se puedan pasar a messageChild.
await Excel.run(async (context) => {
const worksheet = context.workbook.worksheets.getActiveWorksheet();
worksheet.load();
await context.sync();
worksheetPropertiesChanged(worksheet);
});
...
function worksheetPropertiesChanged(currentWorksheet) {
const messageToDialog = JSON.stringify(currentWorksheet);
dialog.messageChild(messageToDialog);
}
Controlar dialogParentMessageReceived en el cuadro de diálogo
En JavaScript del cuadro de diálogo, registre un controlador para el DialogParentMessageReceived evento con el método UI.addHandlerAsync . Esto suele hacerse en la función Office.onReady o Office.initialize, como se muestra a continuación. (Más adelante en este artículo se incluye un ejemplo más sólido).
Office.onReady(() => {
Office.context.ui.addHandlerAsync(Office.EventType.DialogParentMessageReceived,onMessageFromParent);
});
A continuación, defina el onMessageFromParent controlador. El código siguiente continúa el ejemplo de la sección anterior. Tenga en cuenta que Office pasa un argumento al controlador y que la message propiedad del objeto argument contiene la cadena de la página host. En este ejemplo, el mensaje se vuelve a convertir en un objeto y jQuery se usa para establecer el encabezado superior del cuadro de diálogo para que coincida con el nuevo nombre de hoja de cálculo.
function onMessageFromParent(arg) {
const messageFromParent = JSON.parse(arg.message);
document.querySelector('h1').textContent = messageFromParent.name;
}
Se recomienda comprobar que el controlador está registrado correctamente. Para ello, pase una devolución de llamada al addHandlerAsync método . Esto se ejecuta cuando se completa el intento de registrar el controlador. Use el controlador para registrar o mostrar un error si el controlador no se registró correctamente. A continuación se muestra un ejemplo. Tenga en cuenta que reportError es una función, no definida aquí, que registra o muestra el error.
Office.onReady(() => {
Office.context.ui.addHandlerAsync(
Office.EventType.DialogParentMessageReceived,
onMessageFromParent,
onRegisterMessageComplete
);
});
function onRegisterMessageComplete(asyncResult) {
if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) {
reportError(asyncResult.error.message);
}
}
Mensajería condicional desde la página primaria al cuadro de diálogo
Dado que puede realizar varias messageChild llamadas desde la página host, pero solo tiene un controlador en el cuadro de diálogo para el DialogParentMessageReceived evento, el controlador debe usar lógica condicional para distinguir mensajes diferentes. Puede hacerlo de forma que sea exactamente paralela a cómo estructuraría la mensajería condicional cuando el cuadro de diálogo envía un mensaje a la página host, como se describe en Mensajería condicional.
Nota:
En algunas situaciones, es posible que la messageChild API, que forma parte del conjunto de requisitos de DialogApi 1.2, no se admita. Por ejemplo, messageChild no se admite en el Outlook 2016 perpetuo con licencia por volumen ni en Outlook 2019 perpetuo con licencia por volumen. Algunas formas alternativas de mensajería de elementos primarios a cuadros de diálogo se describen en Formas alternativas de pasar mensajes a un cuadro de diálogo desde su página host.
Importante
El conjunto de requisitos dialogApi 1.2 no se puede especificar en el manifiesto del complemento. Tendrá que comprobar la compatibilidad con DialogApi 1.2 en tiempo de ejecución mediante el isSetSupported método tal como se describe en Comprobación de la disponibilidad de la API en tiempo de ejecución. La compatibilidad con los requisitos de manifiesto está en desarrollo.
Mensajería entre dominios en el tiempo de ejecución del cuadro de diálogo
Una vez que se abra el cuadro de diálogo, el cuadro de diálogo o el entorno de ejecución primario pueden salir del dominio del complemento. Si ocurre alguna de estas cosas, las llamadas a producirán un error a messageChild menos que el código especifique el dominio del tiempo de ejecución del cuadro de diálogo. Para ello, agregue un parámetro DialogMessageOptions a la llamada de messageChild. Este objeto tiene una targetOrigin propiedad que especifica el dominio al que se debe enviar el mensaje. Si no se usa el parámetro, Office supone que el destino es el mismo dominio que el entorno de ejecución primario hospeda actualmente.
Nota:
El uso messageChild de para enviar un mensaje entre dominios requiere el conjunto de requisitos de Origen del cuadro de diálogo 1.1. El DialogMessageOptions parámetro se omite en versiones anteriores de Office que no admiten el conjunto de requisitos, por lo que el comportamiento del método no se ve afectado si lo pasa.
A continuación se muestra un ejemplo de uso messageChild para enviar un mensaje entre dominios.
dialog.messageChild(messageToDialog, { targetOrigin: "https://resource.contoso.com" });
Si el mensaje no incluye datos confidenciales, puede establecer en targetOrigin "*", lo que permite que se envíe a cualquier dominio. A continuación se muestra un ejemplo.
dialog.messageChild(messageToDialog, { targetOrigin: "*" });
El manifiesto del complemento especifica dominios de confianza. En el manifiesto unificado para Microsoft 365, se especifica en la propiedad "validDomains". En el manifiesto de solo complemento, se especifica en el <elemento AppDomains> .
Nota:
El manifiesto unificado para Microsoft 365 se puede usar en complementos de Outlook de producción. Solo está disponible como versión preliminar para excel, PowerPoint y complementos de Word.
Pero el entorno de ejecución que hospeda el cuadro de diálogo no puede acceder al manifiesto y, por tanto, determinar si el dominio del que procede el mensaje es de confianza, debe usar el DialogParentMessageReceived controlador para determinarlo. El objeto que se pasa al controlador contiene el dominio que se hospeda actualmente en el elemento primario como su origin propiedad. A continuación se muestra un ejemplo de cómo usar la propiedad .
function onMessageFromParent(arg) {
if (arg.origin === "https://addin.fabrikam.com") {
// Process the message.
} else {
// Signal the parent page to close the dialog.
const messageObject = { messageType: "untrustedDomain" };
Office.context.ui.messageParent(messageObject);
}
}
Por ejemplo, el código podría usar la función Office.onReady o Office.initialize para almacenar una matriz de dominios de confianza en una variable global. A arg.origin continuación, se podría comprobar la propiedad en esa lista en el controlador.
Sugerencia
El DialogMessageOptions parámetro se agregó al messageChild método como parámetro necesario a mediados de 2021. Los complementos más antiguos que envían un mensaje entre dominios con el método ya no funcionan hasta que se actualizan para usar el nuevo parámetro. Hasta que se actualice el complemento, solo en Office en Windows, los usuarios y los administradores del sistema pueden permitir que esos complementos sigan funcionando especificando los dominios de confianza con una configuración del Registro: HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains. Para ello, cree un archivo con una .reg extensión, guárdelo en el equipo Windows y, a continuación, haga doble clic en él para ejecutarlo. A continuación se muestra un ejemplo del contenido de este archivo.
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains]
"My trusted domain"="https://www.contoso.com"
"Another trusted domain"="https://fabrikam.com"
Cerrar el cuadro de diálogo
Puede implementar un botón en el cuadro de diálogo para cerrarlo. Para ello, el controlador de eventos de clic del botón debe utilizar messageParent para indicar a la página host que se ha hecho clic en el botón. A continuación puede ver un ejemplo.
function closeButtonClick() {
const messageObject = { messageType: "dialogClosed" };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
El controlador de la página host para DialogMessageReceived llamaría a dialog.close, tal y como sucede en este ejemplo. (Consulte ejemplos anteriores que muestran cómo se inicializa el objeto dialog).
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "dialogClosed") {
dialog.close();
}
}
Incluso si no tiene su propia interfaz de usuario de cierre de diálogo, el usuario final puede cerrar el cuadro de diálogo si elige la X en la esquina superior derecha. Esta acción activa el evento DialogEventReceived. Si el panel host necesita saber cuándo sucede esto, debe declarar un controlador para este evento. Consulte la sección de Errores y eventos en el cuadro de diálogo para más información.
Ejemplos de código
Todos los ejemplos siguientes usan displayDialogAsync. Algunos tienen servidores basados en NodeJS y otros tienen servidores ASP.NET/IIS-based, pero la lógica de usar el método es la misma independientemente de cómo se implemente el lado servidor del complemento.
- Contenido de entrenamiento o creación de complementos
- Complemento de Office Microsoft Graph ASPNET
- Complemento de Office de Microsoft Graph React
- Complemento de Office SSO de NodeJS
- Inicio de sesión único de ASPNET del complemento de Office
- Ejemplo de monetización de SAAS del complemento de Office
- Complemento de Outlook ASPNET de Microsoft Graph
- Inicio de sesión único del complemento de Outlook
- Visor de tokens de complemento de Outlook
- Mensaje accionable del complemento de Outlook
- Uso compartido de complementos de Outlook en OneDrive
- Diagrama de inserción de ASPNET de Microsoft Graph del complemento de PowerPoint
- Escenario de tiempo de ejecución compartido de Excel
Vea también
- Conjuntos de requisitos de la API de cuadros de diálogo
- Mejores prácticas y reglas para la API de diálogo de Office
- Autenticación con la API de cuadro de diálogo de Office
- Usar el cuadro de diálogo de Office para mostrar un vídeo
- Manejo de errores y eventos en el cuadro de diálogo de Office
- Tiempos de ejecución en complementos de Office