Configuración del complemento de Office para usar un entorno de ejecución compartido
Importante
El entorno de ejecución compartido solo se admite en algunas aplicaciones de Office. Para obtener más información, vea Conjuntos de requisitos de runtime compartido.
Puede configurar el complemento de Office para ejecutar todo su código en un único entorno de ejecución compartido. Con un entorno de ejecución compartido, tendrá una mejor coordinación en el complemento y acceso al DOM y CORS desde todas las partes del complemento. También tendrá acceso a características adicionales, como la ejecución de código cuando se abra el documento o la activación de botones de la cinta de opciones en determinados contextos. Para configurar el complemento para que use un tiempo de ejecución compartido, siga las instrucciones de este artículo.
Creación del proyecto de complemento
Si va a iniciar un proyecto nuevo, use el generador de Yeoman para complementos de Office para crear un proyecto de complemento de Excel, PowerPoint o Word.
Sugerencia
Si usa el generador de Yeoman para crear funciones personalizadas en Excel, seleccione las siguientes opciones:
-
Tipo de proyecto:
Excel Custom Functions using a Shared Runtime -
Tipo de script:
JavaScript
Si el complemento usa un manifiesto de solo complemento, también puede usar los pasos de este artículo para actualizar un proyecto de Visual Studio con el fin de usar el entorno de ejecución compartido. Sin embargo, es posible que tenga que actualizar los esquemas XML para el manifiesto. Para obtener más información, vea Solucionar errores de desarrollo con complementos de Office.
Configuración del manifiesto
Siga estos pasos para configurar un proyecto nuevo o existente para usar un entorno de ejecución compartido. En estos pasos se supone que ha generado el proyecto mediante el generador de Yeoman para complementos de Office. Seleccione la pestaña del tipo de manifiesto que usa el complemento.
Nota:
La implementación de un entorno de ejecución compartido con el manifiesto unificado para Microsoft 365 se encuentra en versión preliminar para desarrolladores públicos. Esto no debe usarse en complementos de producción. Le invitamos a probarlo en entornos de prueba o desarrollo. Para obtener más información, consulte esquema de manifiesto de aplicación de versión preliminar para desarrolladores públicos.
Abra el proyecto de complemento en Visual Studio Code.
Abra el archivo manifest.json .
Agregue el siguiente objeto a la matriz "extensions.runtimes". Tenga en cuenta lo siguiente sobre este marcado.
- El conjunto de requisitos SharedRuntime 1.1 se especifica en el objeto "requirements.capabilities". Esto configura el complemento para que se ejecute en un entorno de ejecución compartido en los clientes admitidos. Para obtener una lista de clientes que admiten el conjunto de requisitos SharedRuntime 1.1, consulte Conjuntos de requisitos de Tiempo de ejecución compartido.
- El "id" del runtime se establece en el nombre descriptivo "SharedRuntime".
- La propiedad "lifetime" se establece en "long", de modo que el complemento pueda aprovechar las características, como iniciar el complemento cuando se abra el documento, seguir ejecutando código después de cerrar el panel de tareas o usar CORS y DOM desde funciones personalizadas. Si establece la propiedad en "short" en este ejemplo, el complemento se iniciará cuando se presione uno de los botones de la cinta de opciones, pero puede apagarse después de que el controlador de la cinta de opciones haya terminado de ejecutarse. De forma similar, el complemento se iniciará cuando se abra el panel de tareas, pero puede apagarse cuando se cierre el mismo.
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]Guarde los cambios.
Configuración del archivo webpack.config.js
El archivo webpack.config.js generará varios cargadores de tiempo de ejecución. Debe modificarlo para cargar solo el entorno de ejecución compartido a través del archivo taskpane.html .
Inicie Visual Studio Code y abra el proyecto de complemento de Excel o PowerPoint que ha generado.
Abra el archivo webpack.config.js.
Si el archivo webpack.config.js tiene el siguiente código de complemento functions.html, quítelo.
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })Si el archivo webpack.config.js tiene el siguiente código de complemento commands.html, quítelo.
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })Si su proyecto ha usado los segmentos functions o commands, agréguelos a la lista de fragmentos como se muestra a continuación (el siguiente código se usa si el proyecto usa ambos fragmentos).
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })Guarde los cambios y recompile el proyecto.
npm run build
Nota:
Si su proyecto tiene un archivo functions.html o commands.html, ambos se pueden quitar. El taskpane.html cargará el códigofunctions.js y commands.js en el entorno de ejecución compartido a través de las actualizaciones de webpack que acaba de realizar.
Prueba de los cambios en el complemento de Office
Confirme que usa el entorno de ejecución compartido correctamente mediante las siguientes instrucciones.
Abra el archivo CustomStrings.js.
Reemplace todo el contenido del archivo por el siguiente código. Esto mostrará un recuento del número de veces que se ha abierto el panel de tareas. La adición del
onVisibilityModeChangedevento solo se admite en un entorno de ejecución compartido./*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }Guarde los cambios y ejecute el proyecto.
npm start
Cada vez que abra el panel de tareas, se incrementará el recuento de veces que se ha abierto. El valor de _count no se perderá porque el tiempo de ejecución compartido mantiene el código en ejecución incluso cuando se cierra el panel de tareas.
Cuando esté listo para detener el servidor de desarrollo y desinstalar el complemento, ejecute el siguiente comando.
npm stop
Acerca del entorno de ejecución compartido
En Windows o en Mac, el complemento ejecutará código para botones de cinta de opciones, funciones personalizadas y el panel de tareas en entornos en tiempo de ejecución independientes. Esto crea limitaciones, como no poder compartir fácilmente datos globales y no poder acceder a todas las funciones de CORS desde una función personalizada.
Sin embargo, puede configurar el complemento de Office para que comparta código en el mismo tiempo de ejecución (también denominado tiempo de ejecución compartido). Esto permite una mayor coordinación para todo el complemento y el acceso al panel de tareas DOM y CORS desde todas las partes del complemento.
La configuración de un tiempo de ejecución compartido habilita los siguientes escenarios.
- El complemento de Office puede usar características adicionales de la interfaz de usuario:
- Las siguientes opciones solo están disponibles para Excel complementos.
- Agregar métodos abreviados de teclado personalizados a los complementos de Office
- Creación de pestañas contextuales personalizadas en complementos de Office
- Las funciones personalizadas tendrán el soporte técnico completo de CORS.
- Las funciones personalizadas pueden llamar a las API de Office.js para leer datos de los documentos de hojas de cálculo.
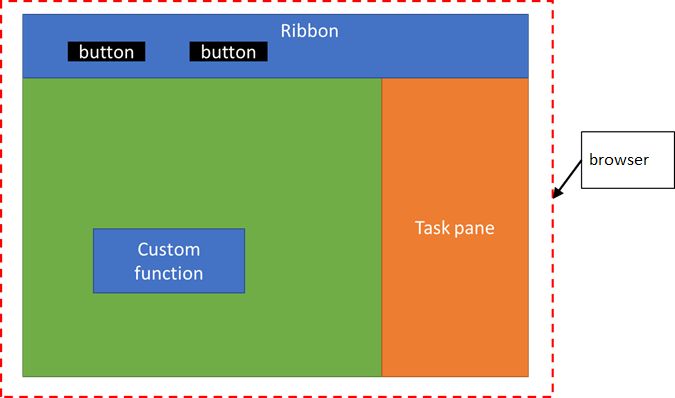
Para Office en Windows, el entorno de ejecución compartido usa WebView2 (basado en microsoft Edge Chromium) si se cumplen las condiciones para usarlo, como se explica en Exploradores y controles de vista web que usan los complementos de Office. De lo contrario, usa Trident (Internet Explorer 11). Además, todos los botones que muestre su complemento en la cinta de opciones se ejecutarán en el mismo tiempo de ejecución compartido. En la imagen siguiente se muestra cómo se ejecutarán todas las funciones personalizadas, la interfaz de usuario de la cinta de opciones y el código del panel de tareas en el mismo tiempo de ejecución.

Paneles de tareas múltiples
No diseñe el complemento para usar paneles de tareas múltiples si piensa usar un tiempo de ejecución compartido. Un tiempo de ejecución compartido solo admite el uso de un panel de tareas. Tenga en cuenta que todos los paneles de tareas que no tengan <TaskpaneID> se consideran como un panel de tareas distinto.
Vea también
- Llamar a las API de Excel desde una función personalizada
- Agregar métodos abreviados de teclado personalizados a los complementos de Office
- Creación de pestañas contextuales personalizadas en complementos de Office
- Cambiar la disponibilidad de los comandos de complemento
- Ejecutar código en el complemento de Office cuando se abre el documento
- Mostrar u ocultar el panel de tareas de su complemento de Office
- Tutorial: compartir datos y eventos entre funciones personalizadas de Excel y el panel de tareas
- Tiempos de ejecución en complementos de Office