Crear una nueva aplicación de Teams
En esta sección, puede aprender a crear un nuevo proyecto de Microsoft Teams mediante Microsoft Visual Studio Code.
Creación de un nuevo proyecto de Teams mediante Visual Studio Code
Puede crear un nuevo proyecto de Teams seleccionando Crear una nueva aplicación en microsoft Teams Toolkit. Puede empezar desde plantillas de aplicación de Teams integradas o empezar por ejemplos oficiales de aplicaciones de Teams en Teams Toolkit. Además, Teams Toolkit admite para empezar con plantillas de complementos de Outlook para crear sus propios complementos de Outlook.

Para empezar con las funcionalidades de Teams, puede crear los siguientes tipos de aplicación de Teams:
| Tipos de aplicación | Definición |
|---|---|
| Aplicaciones de Teams basadas en escenarios | Este grupo de plantillas está diseñado para escenarios empresariales abstractos concretos para los que la aplicación de teams puede servir. Por ejemplo, bot de notificación, bot de comandos, pestaña habilitada para SSO o aplicación de pestaña Panel. |
| Aplicaciones básicas de Teams | Las aplicaciones básicas de Teams son solo una pestaña, un bot o una extensión de mensaje de Teams de hola mundo que puede crear y personalizar según sus necesidades. |
| Extensión de la aplicación teams en Microsoft 365 | Este grupo de aplicaciones de Teams se puede instalar y ejecutar en Outlook y Office.com. |
Crear una nueva aplicación de Teams
El proceso para crear una nueva aplicación de Teams es similar para todos los tipos de aplicaciones.
Para crear una aplicación básica de Teams:
Abra Visual Studio Code.
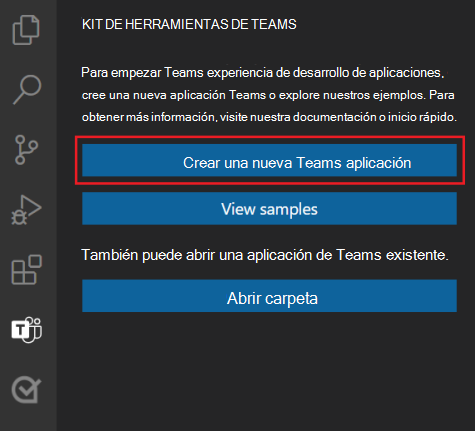
Seleccione el kit de herramientas de> TeamsCrear una nueva aplicación.

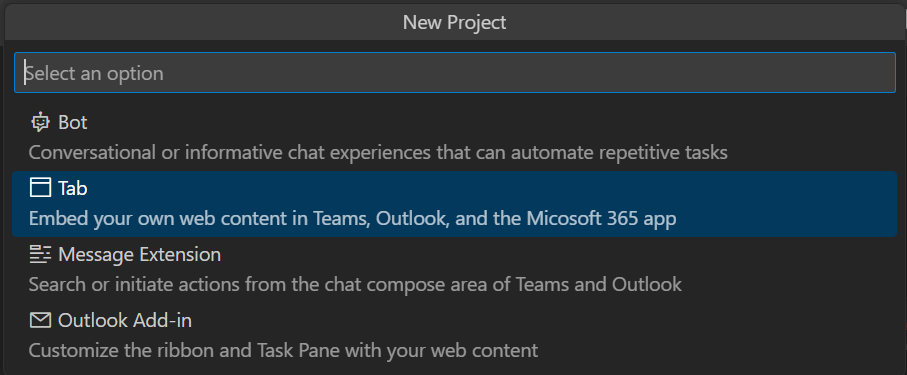
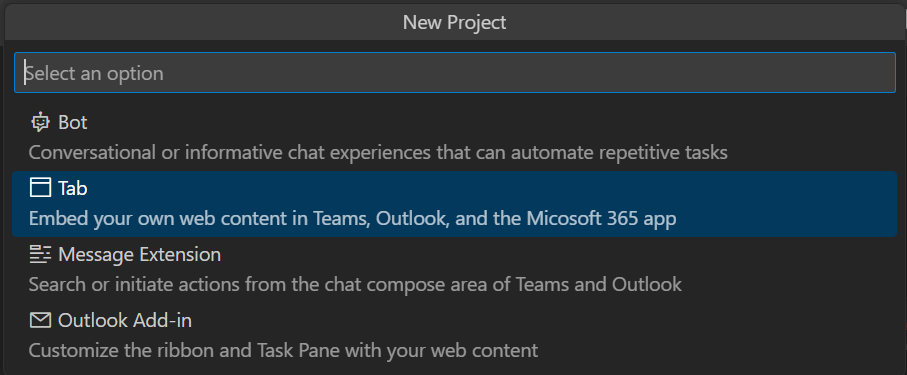
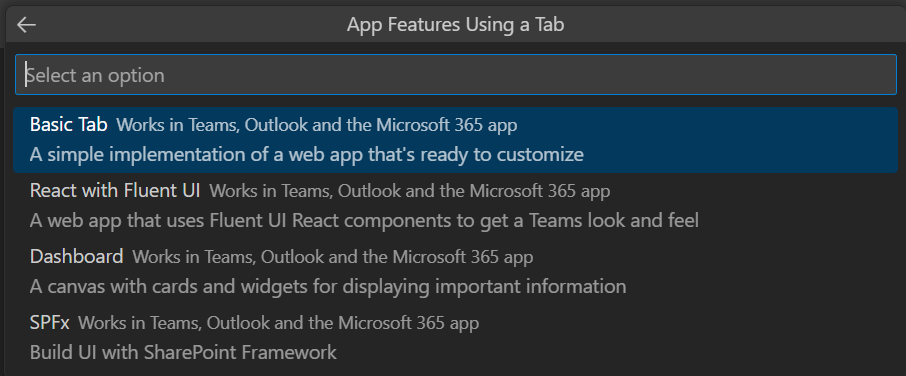
En este ejemplo, seleccione Pestaña como funcionalidad de aplicación.

Seleccione Pestaña Básica como funcionalidad de la aplicación.

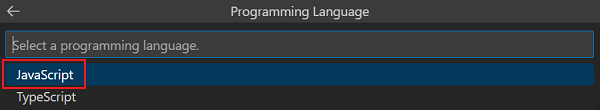
Seleccione JavaScript como lenguaje de programación.

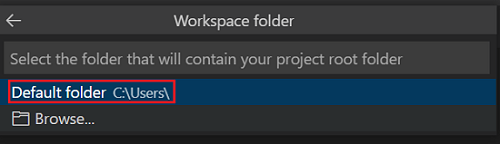
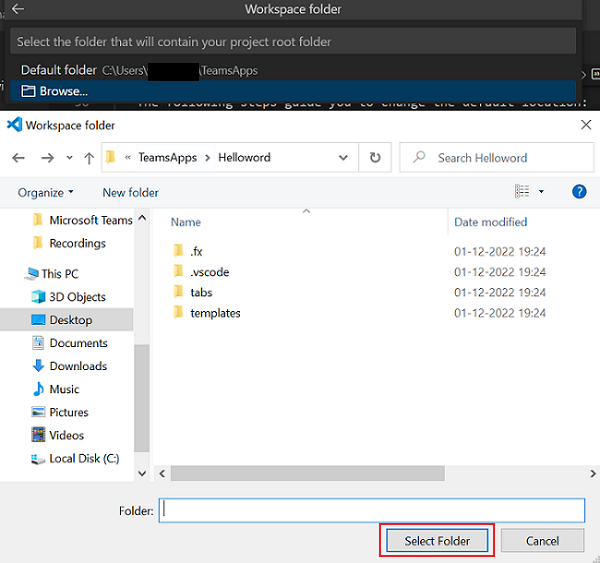
Seleccione Carpeta predeterminada para almacenar la carpeta raíz del proyecto en la ubicación predeterminada.

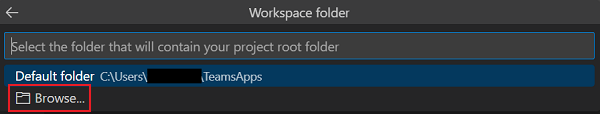
Aprenda a cambiar la carpeta predeterminada:
Seleccione Examinar.

Seleccione la ubicación del área de trabajo del proyecto.

La carpeta que seleccione es la ubicación del área de trabajo del proyecto.
- Escriba un nombre adecuado para la aplicación, como helloworld, como nombre de la aplicación. Asegúrese de usar solo caracteres alfanuméricos. Presione Entrar.

La aplicación de pestaña Teams se crea en unos segundos.
Estructura de directorios para diferentes tipos de aplicaciones
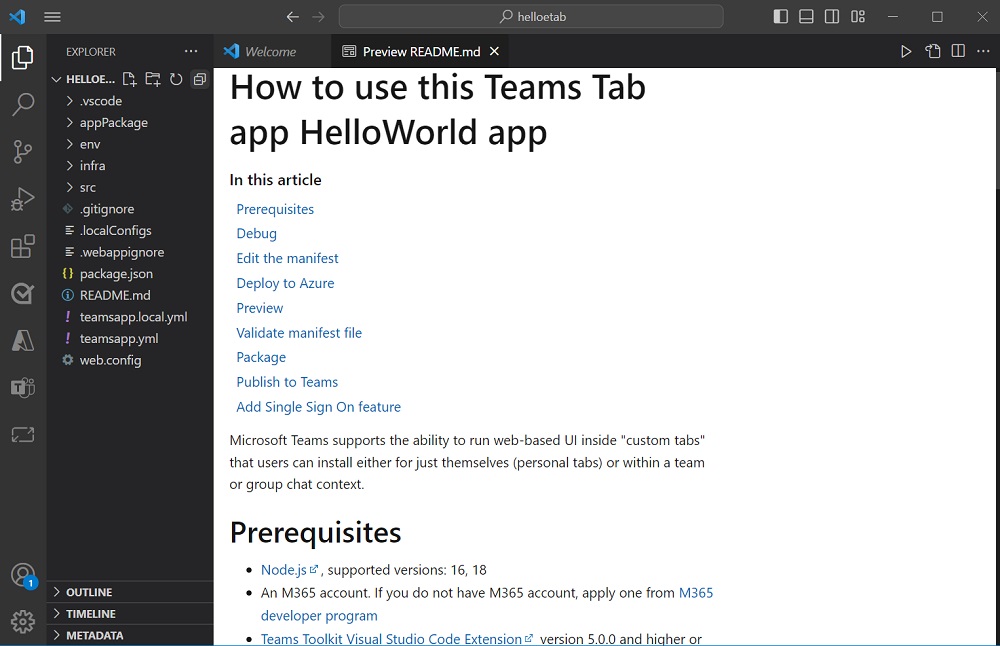
Teams Toolkit proporciona todos los componentes para crear una aplicación. Después de crear el proyecto, puede ver las carpetas y los archivos del proyecto en la sección EXPLORER .
Estructura de directorios para la aplicación básica de Teams
En el ejemplo siguiente se muestra una estructura básica de directorios de aplicación de pestaña de Teams:
| Nombre de la carpeta | Contenido |
|---|---|
.vscode |
Configuración de VS Code para compilar y depurar la aplicación de Teams. |
appPackage |
Archivo de manifiesto de aplicación (anteriormente denominado manifiesto de aplicación de Teams) y archivos de icono que Teams usó para reconocer la aplicación de Teams. |
env |
Almacena diferentes parámetros de entorno. |
infra |
Archivos de plantilla de Azure bicep . Se usa para implementar la aplicación de Teams en Azure. |
src |
Código fuente para la funcionalidad Tab, incluida la aplicación front-end, los componentes de la interfaz de usuario y el aviso de privacidad, los términos de uso, |
src/app.js |
Punto de entrada de la aplicación y express controladores para el sitio web. |
src/views/hello.html |
Plantilla HTML que se enlaza al punto de conexión de pestaña. |
src/static |
El servidor web puede proporcionar recursos estáticos, como archivos CSS y JavaScript. |
teamsapp.yml |
Este archivo de configuración define el comportamiento del kit de herramientas de Teams para el ciclo de vida de aprovisionamiento, implementación y publicación. Puede personalizar este archivo para cambiar el comportamiento del kit de herramientas de Teams en cada ciclo de vida. |
teamsapp.local.yml |
Esto invalida teamsapp.yml con acciones que permiten la ejecución y depuración locales. |
Nota:
Si tiene una aplicación de extensión de bot o mensaje, las carpetas pertinentes se agregan a la estructura de directorios.
Para obtener más información sobre la estructura de directorios de diferentes tipos de aplicaciones básicas de Teams, consulte la tabla siguiente:
| Tipo de aplicación | Vínculos |
|---|---|
| Para la aplicación de pestaña | Cree su primera aplicación de pestaña con JavaScript |
| Para la aplicación bot | Cree su primera aplicación de bot con JavaScript |
| Para la aplicación de extensión de mensaje | Cree su primera aplicación de extensión de mensajes con JavaScript |
Estructura de directorios para una aplicación de Teams basada en escenarios
En el ejemplo siguiente se muestra una estructura de directorio de la aplicación teams del bot de notificación basado en escenarios:
La nueva carpeta del proyecto contiene el siguiente contenido:
| Nombre de la carpeta | Contenido |
|---|---|
.vscode |
Configuración de VS Code para compilar y depurar la aplicación de Teams. |
appPackage |
El archivo de manifiesto de la aplicación y los archivos de icono que Teams usó para reconocer la aplicación de Teams. |
env |
Almacena diferentes parámetros de entorno. |
infra |
Archivos de plantilla de Azure bicep . Se usa para implementar la aplicación de Teams en Azure. |
teamsapp.yml |
Este archivo de configuración define el comportamiento del kit de herramientas de Teams para el ciclo de vida de aprovisionamiento, implementación y publicación. Puede personalizar este archivo para cambiar el comportamiento del kit de herramientas de Teams en cada ciclo de vida. |
teamsapp.local.yml |
Esto invalida teamsapp.yml con acciones que permiten la ejecución y depuración locales. |
La implementación de notificación principal se almacena en la carpeta src y contiene:
| Nombre de archivo | Contenido |
|---|---|
src\adaptiveCards\ |
Plantillas para tarjeta adaptable. |
src\internal\ |
Código de inicialización generado para la funcionalidad de notificación. |
src\index.ts |
Punto de entrada para controlar los mensajes del bot y enviar notificaciones. |
.gitignore |
Archivo para excluir archivos locales del proyecto de bot. |
package.json |
El archivo de paquete npm para el proyecto de bot. |
Nota:
Si tiene un bot de comandos, un bot de flujo de trabajo, una pestaña habilitada para SSO o una aplicación de pestaña SPFx, las carpetas pertinentes se agregan a la estructura de directorios.
Para más información sobre la estructura de directorios de diferentes tipos de aplicaciones de Teams basadas en escenarios, consulte la tabla siguiente:
| Tipo de aplicación | Vínculos |
|---|---|
| Para la aplicación de bot de notificación | Enviar notificación a Teams |
| Para la aplicación de bot de comandos | Crear un bot de comandos |
| Para la aplicación de bot de flujo de trabajo | Creación de un bot de flujo de trabajo de Teams |
| Para la aplicación de pestaña SPFx | Crear una aplicación Teams con SPFx |
Recursos adicionales
- Introducción al kit de herramientas de Teams
- Crear una aplicación de Teams con Blazor
- Crear una aplicación Teams con C# o .NET
- Requisitos previos para todos los tipos de entorno y creación de la aplicación de Teams
- Preparación para compilar aplicaciones mediante el kit de herramientas de Microsoft Teams