Cree su primera aplicación de bot con JavaScript
Inicie el desarrollo de aplicaciones de Microsoft Teams con su primera aplicación de Teams. Puede crear una aplicación de bot con Teams mediante Javascript.
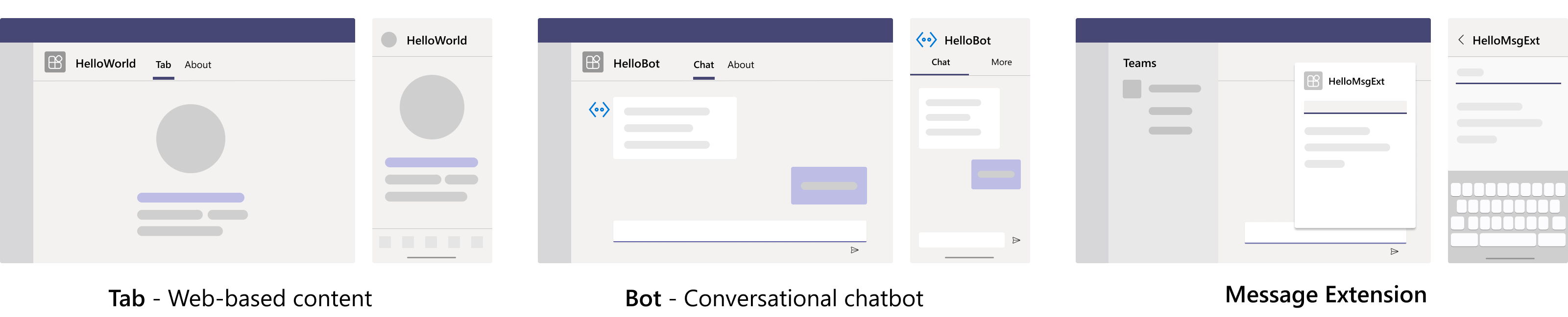
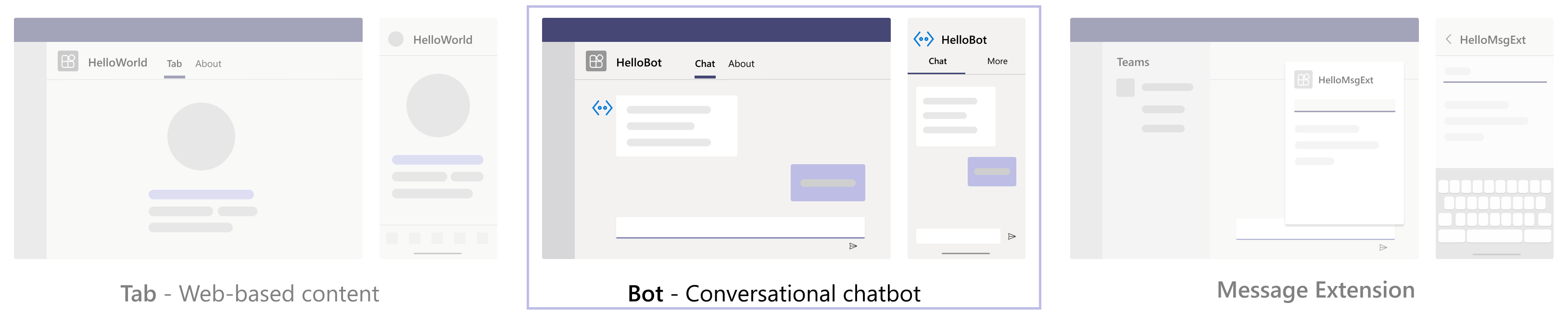
La aplicación tiene una funcionalidad, que incluye su propia interfaz de usuario y experiencia de usuario:

En este tutorial, aprenderá lo siguiente:
- Cómo configurar un nuevo proyecto con Teams Toolkit.
- Cómo crear una aplicación de bot.
- Cómo implementar la aplicación.
Requisitos previos
Asegúrese de instalar las siguientes herramientas para compilar e implementar las aplicaciones.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Kit de herramientas de Teams | Extensión de Microsoft Visual Studio Code que crea un scaffolding de proyecto para la aplicación. Use la versión más reciente. | |
| Microsoft Teams | Microsoft Teams para colaborar con todos los usuarios con los que trabaje a través de aplicaciones para chat, reuniones y llamadas a todos en un solo lugar. | |
| Node.js | Entorno de tiempo de ejecución de JavaScript de back-end. Para obtener más información, vea Node.js tabla de compatibilidad de versiones para el tipo de proyecto. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo. | |
| Visual Studio Code | Entornos de compilación de JavaScript, TypeScript o SharePoint Framework (SPFx). Use la versión más reciente. | |
| Optional | ||
| Herramientas de Azure para Visual Studio Code y la CLI de Azure | Herramientas de Azure para acceder a datos almacenados o para implementar un back-end basado en la nube para la aplicación de Teams en Azure. | |
| React Developer Tools for Chrome OR React Developer Tools for Microsoft Edge | Extensión DevTools del explorador para la biblioteca de Código abierto React JavaScript. | |
| Explorador de Microsoft Graph | Microsoft Graph Explorer, una herramienta basada en explorador que permite ejecutar una consulta desde datos de Microsoft Graph. | |
| Portal para desarrolladores de Teams | Portal basado en web para configurar, administrar y publicar la aplicación de Teams, incluidos su organización o Microsoft Teams Store. |
Sugerencia
Si trabaja con datos de Microsoft Graph, debe obtener información y marcar el Explorador de Microsoft Graph. Esta herramienta basada en explorador permite consultar Microsoft Graph fuera de una aplicación.
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación del kit de herramientas de Teams
Microsoft Teams Toolkit ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación y publicarlos en la Tienda Teams.
Puede usar Teams Toolkit con Visual Studio Code o una interfaz de línea de comandos denominada CLI de TeamsFx.
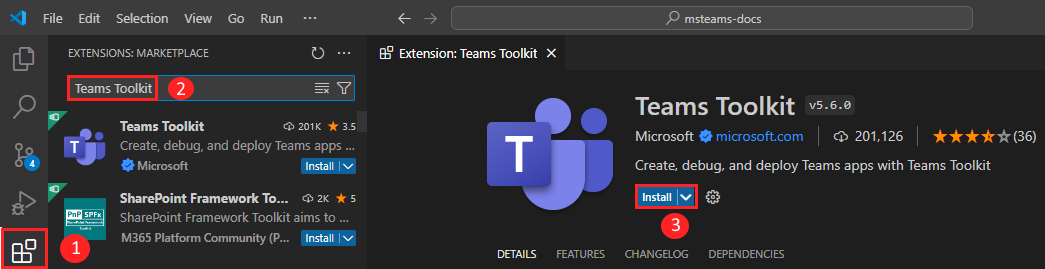
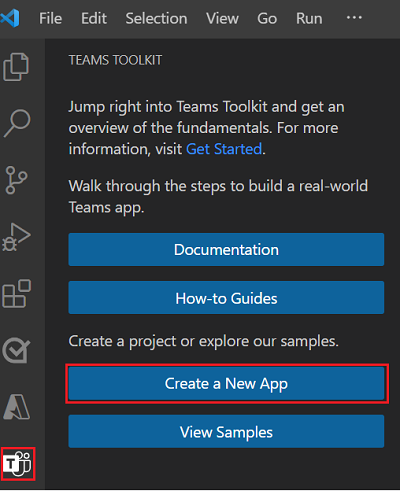
Abra Visual Studio Code y seleccione Extensiones (Ctrl+Mayús+X o Ver>extensiones).
En el cuadro de búsqueda, escriba Kit de herramientas de Teams.
Seleccione Instalar.

El icono del kit de herramientas de
 Teams aparece en la barra de actividad de Visual Studio Code.
Teams aparece en la barra de actividad de Visual Studio Code.
También puede instalar Teams Toolkit desde Visual Studio Code Marketplace.
Configuración del inquilino de desarrollo de Teams
Un inquilino es un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación. Vamos a comprobar si está listo para desarrollar con el inquilino.
Comprobación de la opción cargar una aplicación
Después de crear la aplicación personalizada, debe cargarla en Teams con la opción Cargar una aplicación personalizada . Inicie sesión en su cuenta de Microsoft 365 para comprobar si esta opción está habilitada.
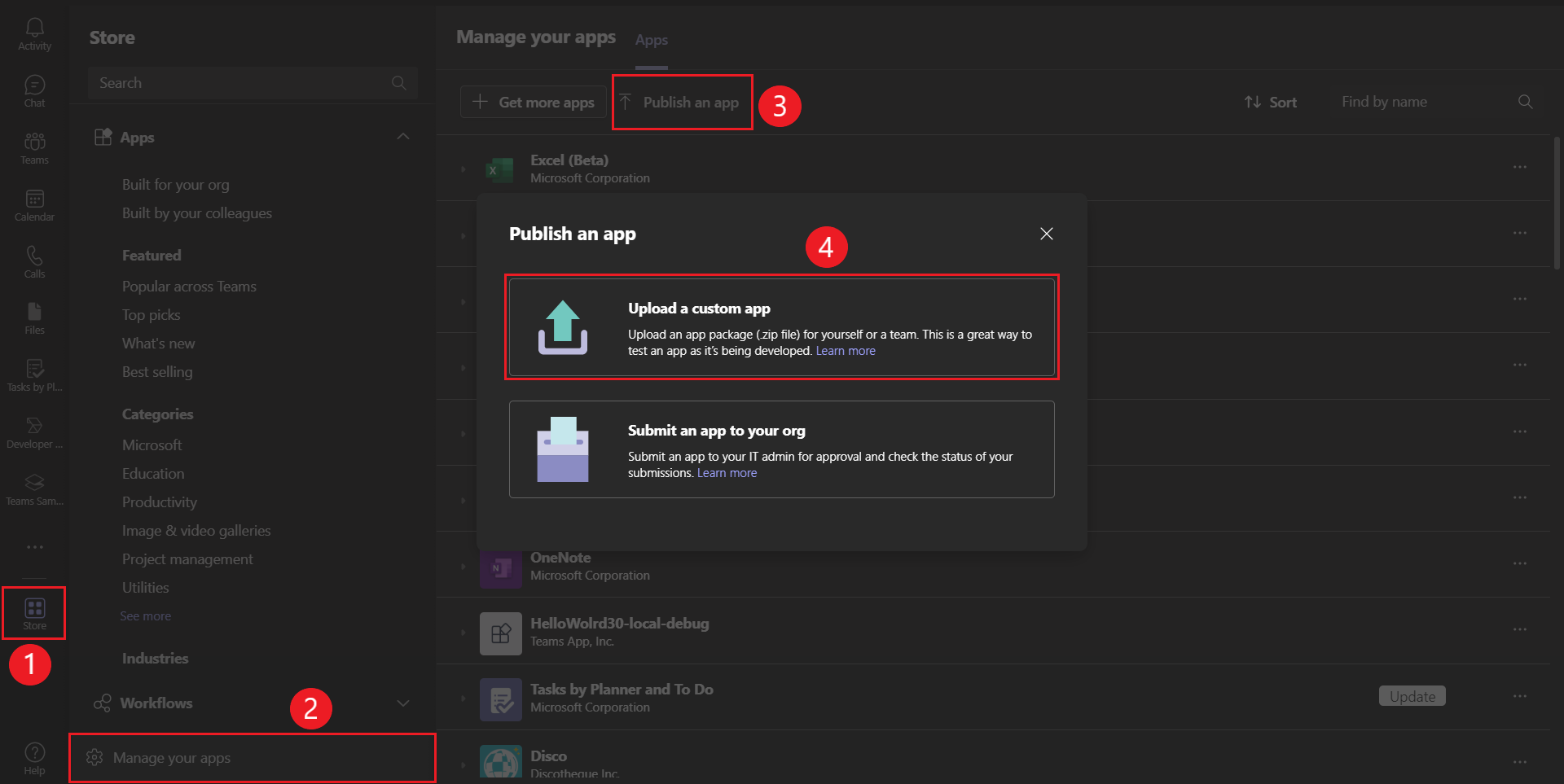
Los pasos siguientes le ayudan a comprobar si puede cargar aplicaciones en Teams:
En el cliente de Teams, seleccione el icono Aplicaciones .
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación.
Busque la opción Cargar una aplicación personalizada. Si la opción está visible, puede cargar aplicaciones personalizadas.

Nota:
Si no encuentra la opción de cargar una aplicación personalizada, póngase en contacto con el administrador de Teams.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, únase al programa para desarrolladores de Microsoft 365.
Seleccione Unirse ahora y siga las instrucciones en pantalla.
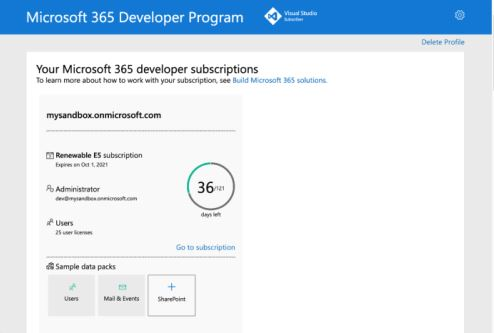
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
Configure su cuenta de administrador. Una vez finalizada, aparece la siguiente pantalla:

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Obtener una cuenta gratuita de Azure
Si desea hospedar la aplicación o acceder a los recursos en Azure, debe tener una suscripción a Azure. Cree una cuenta gratuita antes de empezar.
Ahora tiene todas las herramientas para configurar su cuenta. A continuación, vamos a configurar el entorno de desarrollo y empezar a compilar. Seleccione primero la aplicación que desea crear.
Creación del área de trabajo del proyecto para la aplicación de bot
Vamos a crear la primera aplicación de bot.
La funcionalidad de bot de una aplicación de Teams crea un bot de chat o un bot conversacional. Se usa para ejecutar tareas sencillas y automatizadas, como proporcionar servicio al cliente. Un bot habla con un servicio web y le ayuda a usar sus ofertas. Puede obtener la previsión meteorológica, realizar reservas o cualquier otro servicio ofrecido mediante un bot conversacional.

Como ya está preparado para crear estas aplicaciones, puede configurar un nuevo proyecto de Teams para crear la aplicación de bot.
En este tutorial, aprenderá:
- Cómo configurar un nuevo proyecto de bot con Teams Toolkit.
- Acerca de la estructura de directorios del proyecto de aplicación.
Importante
Los bots están disponibles en Government Community Cloud (GCC), GCC High, Department of Defense (DoD) y Teams operados por entornos de 21Vianet .
Creación del área de trabajo del proyecto de bot
Si se cumplen los requisitos previos, comencemos.
Nota:
La interfaz de usuario Visual Studio Code que se muestra es de Mac. Puede variar según el sistema operativo, la versión del kit de herramientas de Teams y el entorno.
Abrir Visual Studio Code.
Seleccione el icono Kit de herramientas de
 Teams en la barra de actividad de Visual Studio Code.
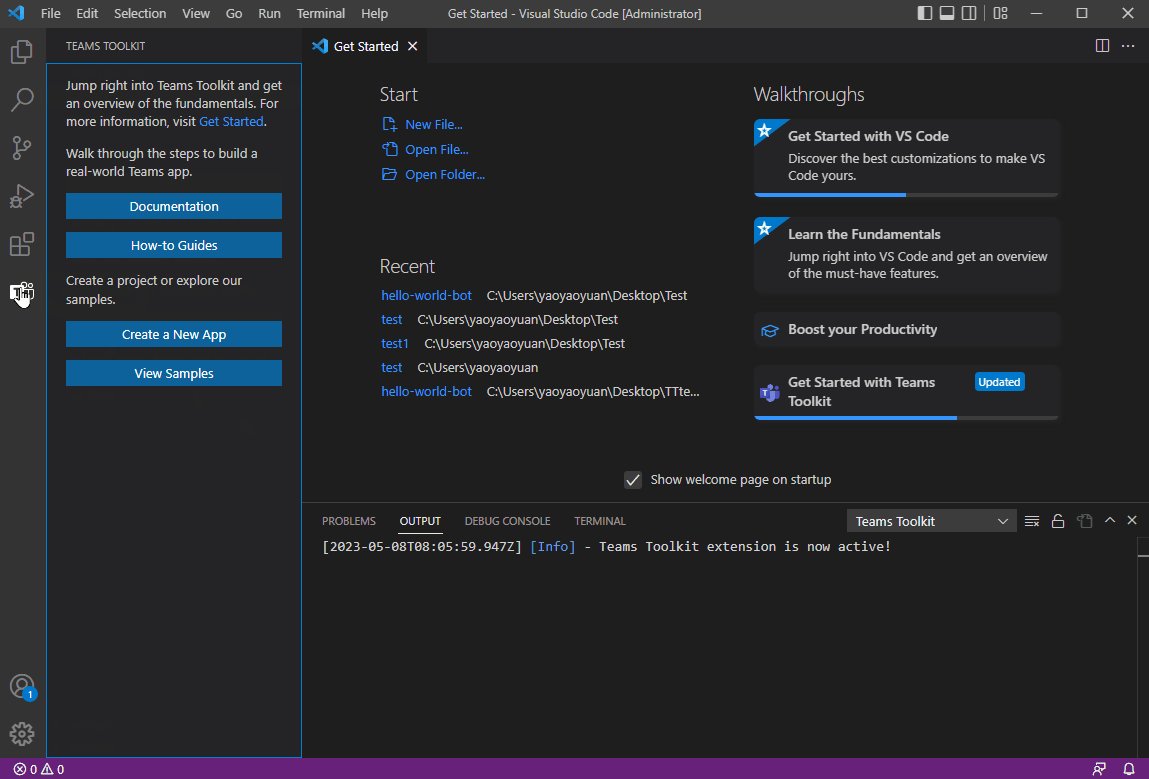
Teams en la barra de actividad de Visual Studio Code.Seleccione Crear una nueva aplicación.

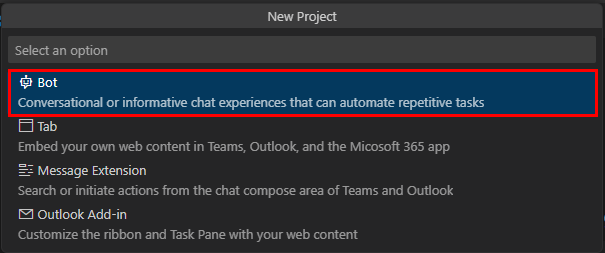
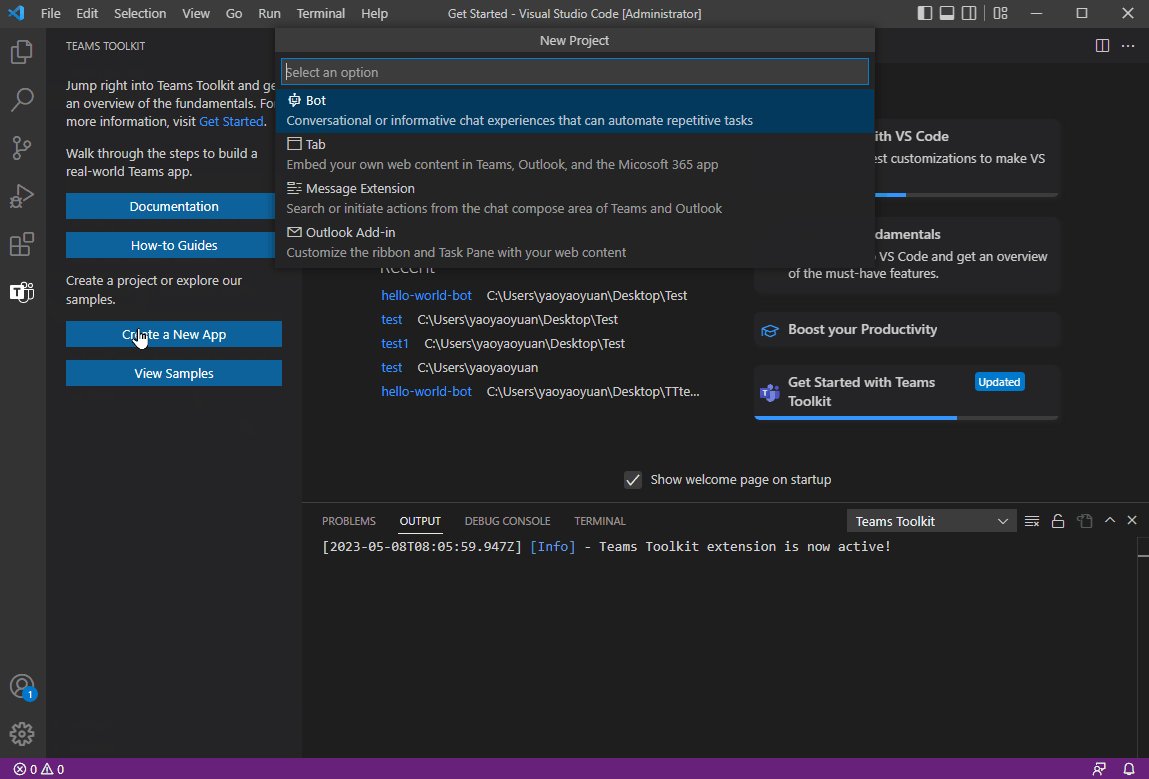
Seleccione Bot para crear un nuevo proyecto de bot.

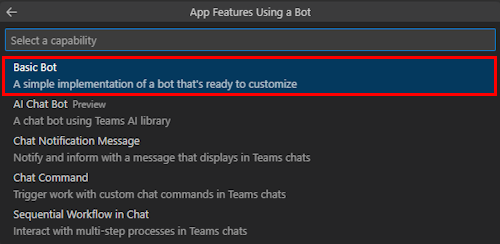
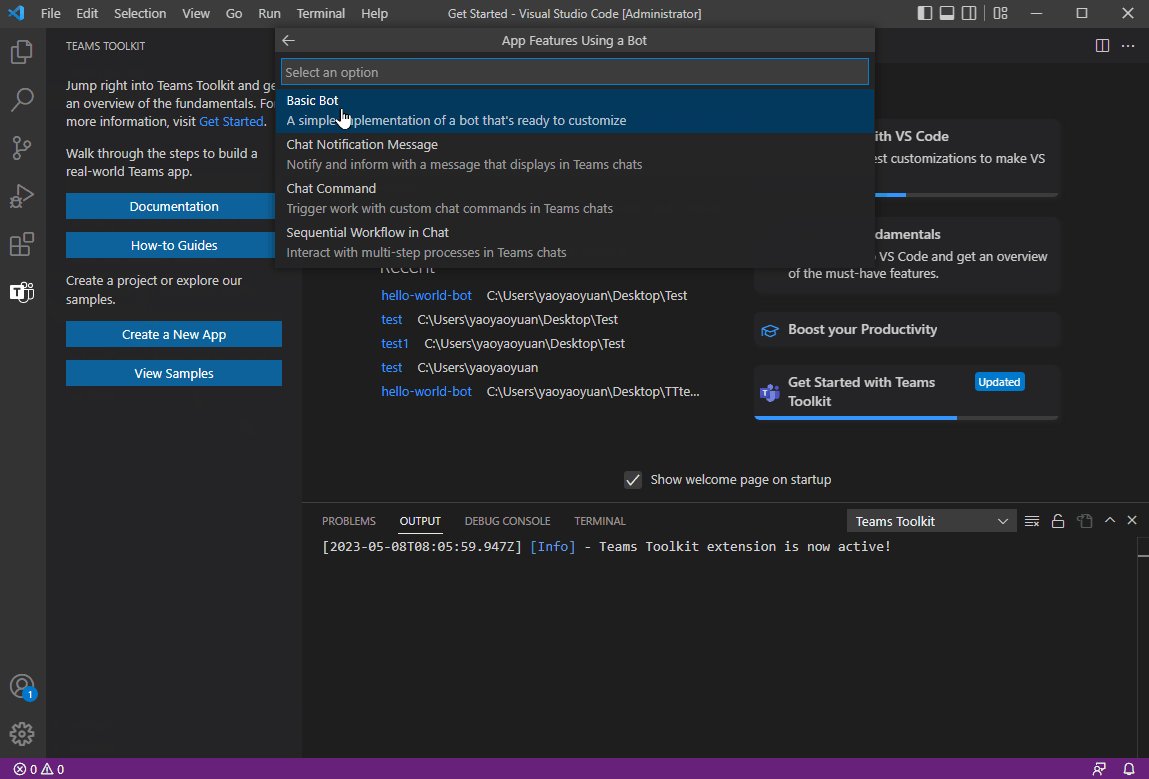
Asegúrese de que bot básico está seleccionado como la característica de aplicación que desea compilar en la aplicación.

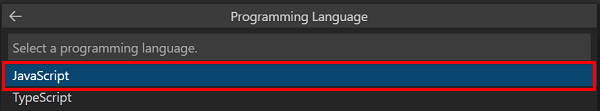
Seleccione JavaScript como lenguaje de programación.

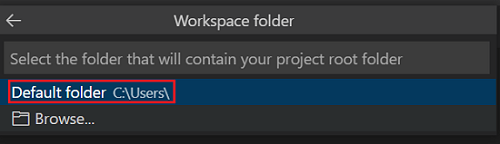
Seleccione Carpeta predeterminada para almacenar la carpeta raíz del proyecto en la ubicación predeterminada.

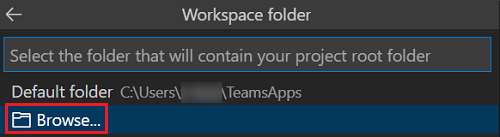
También puede cambiar la ubicación predeterminada mediante los pasos siguientes:
Seleccione Examinar.

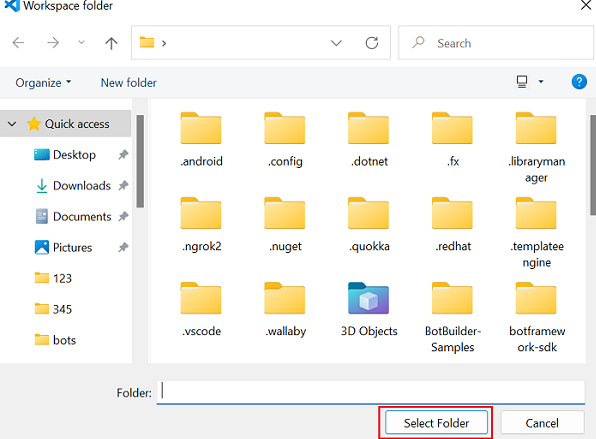
Seleccione la ubicación del área de trabajo del proyecto.
Seleccione seleccionar carpeta.

Escriba un nombre adecuado para la aplicación y, a continuación, seleccione Entrar.

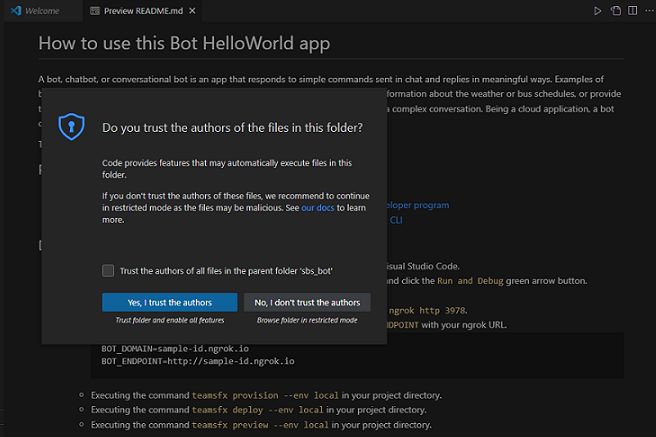
Aparece un cuadro de diálogo en el que se le pedirá que elija sí o no para confiar en los autores de los archivos de esta carpeta.

La aplicación de Teams con una funcionalidad de bot se crea en pocos segundos.

Una vez creada la aplicación, el kit de herramientas de Teams muestra el siguiente mensaje:

Seleccione Depuración local para obtener una vista previa del proyecto.
Resumen rápido de la creación de una aplicación de Teams.
Vea este breve resumen para crear una aplicación de Teams.

Realice un recorrido por el código fuente de la aplicación bot.
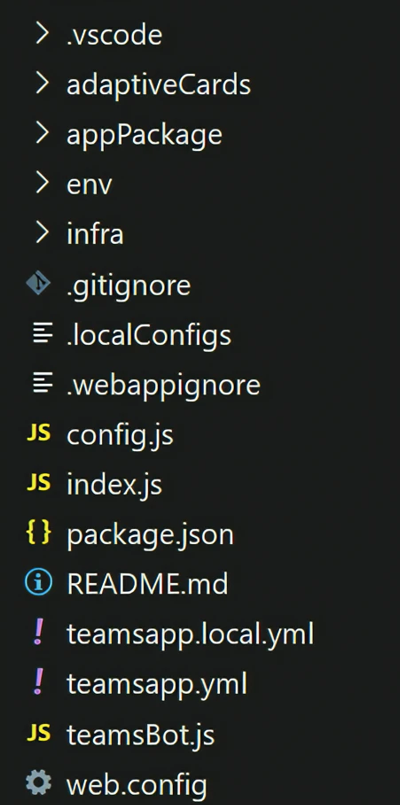
Una vez completado el scaffolding, vea los directorios y archivos del proyecto en el Explorador en el Visual Studio Code.

| Carpeta o archivo | Contenido |
|---|---|
teamsapp.yml |
El archivo de proyecto principal describe la configuración de la aplicación y define el conjunto de acciones que se van a ejecutar en cada fase del ciclo de vida. |
teamsapp.local.yml |
Esto invalida teamsapp.yml con acciones que habilitan la ejecución y depuración locales. |
.vscode/ |
Archivos VSCode para la depuración local. |
appPackage/ |
Plantillas para el manifiesto de aplicación de Teams. |
adaptiveCards/ |
Las tarjetas adaptables enviadas por el bot. |
infra/ |
Plantillas para aprovisionar recursos de Azure. |
index.js |
Controlador y express punto de entrada de la aplicación. |
teamsBot.js |
Controlador de actividad de Teams. |
Sugerencia
Familiarícese con los bots fuera de Teams antes de integrar su primer bot en Teams.
Compilación y ejecución de la primera aplicación de bot
Después de configurar el área de trabajo del proyecto con Teams Toolkit, compile el proyecto de bot. Debe iniciar sesión en su cuenta de Microsoft 365.
Inicio de sesión en su cuenta de Microsoft 365
Use esta cuenta para iniciar sesión en Teams. Si usa un inquilino del programa para desarrolladores de Microsoft 365, la cuenta de administrador que configuró al registrarse es la cuenta de Microsoft 365.
Abrir Visual Studio Code.
Seleccione el icono kit de herramientas de
 Teams en la barra lateral.
Teams en la barra lateral.Seleccione Iniciar sesión en M365 con sus credenciales.
Se abre el explorador web predeterminado para permitirle iniciar sesión en la cuenta.
Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
Vuelva al kit de herramientas de Teams en Visual Studio Code.
Use esta cuenta para iniciar sesión en Teams. Si usa un inquilino del programa para desarrolladores de Microsoft 365, la cuenta de administrador que configuró al registrarse es la cuenta de Microsoft 365.

Ahora ya está listo para compilar la aplicación y ejecutarla localmente.
Compilación y ejecución de la primera aplicación de bot localmente
Para compilar y ejecutar la aplicación en el entorno local:
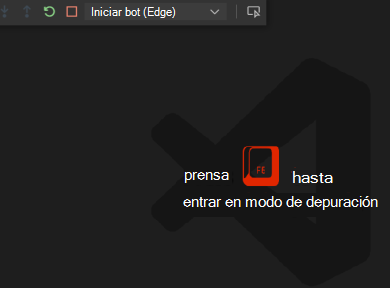
Seleccione F5 en Visual Studio Code para ejecutar la aplicación en modo de depuración.
Nota:
Si el kit de herramientas de Teams no puede comprobar un requisito previo determinado, se le pedirá que lo compruebe.
Obtenga información sobre lo que ocurre al ejecutar la aplicación localmente en el depurador.
En caso de que se pregunte, al presionar la tecla F5 , el kit de herramientas de Teams:
- Comprueba todos los siguientes requisitos previos:
- Ha iniciado sesión con una cuenta de Microsoft 365.
- La carga de la aplicación personalizada está habilitada para su cuenta de Microsoft 365.
- Se instala la versión de Node.js compatible.
- El puerto requerido por la aplicación de bot está disponible.
- Instale paquetes npm.
- Inicia Dev Tunnel para crear un túnel HTTP.
- Registra la aplicación en Microsoft Entra ID y configura la aplicación.
- Registra la aplicación bot en Bot Framework y configura la aplicación de bot.
- Registra la aplicación en el Portal para desarrolladores de Teams y configura la aplicación.
- Inicia la aplicación del bot.
- Inicia Teams en un explorador web y carga la aplicación de bot personalizada.

Nota:
Al ejecutar la aplicación por primera vez, se descargan todas las dependencias y se compila la aplicación. Cuando se complete la compilación, se abrirá automáticamente una ventana del explorador. Este proceso puede tardar entre tres y cinco minutos en completarse.
Teams ejecuta la aplicación en un explorador web.
Inicie sesión con su cuenta de Microsoft 365, si se le solicita.
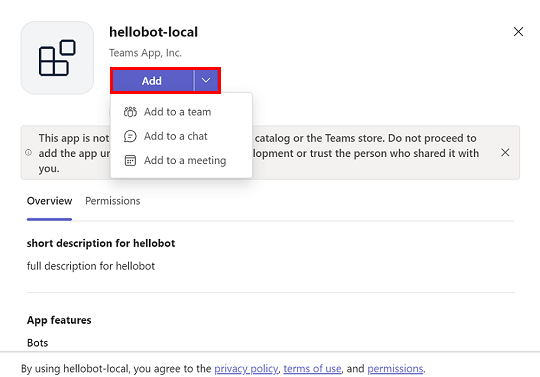
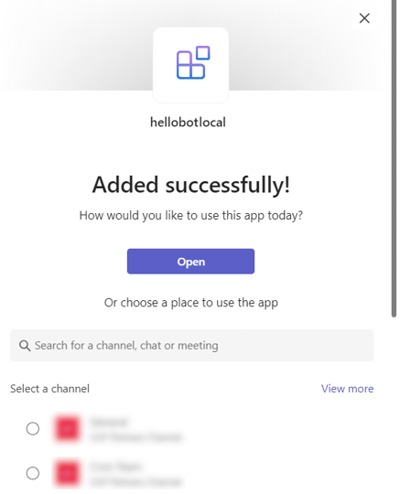
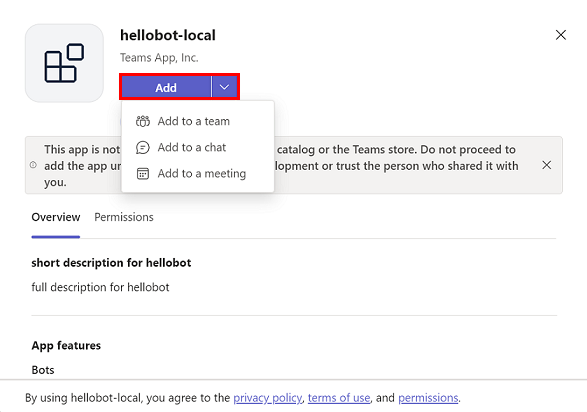
Seleccione Agregar para cargar la aplicación de bot personalizada en Teams.

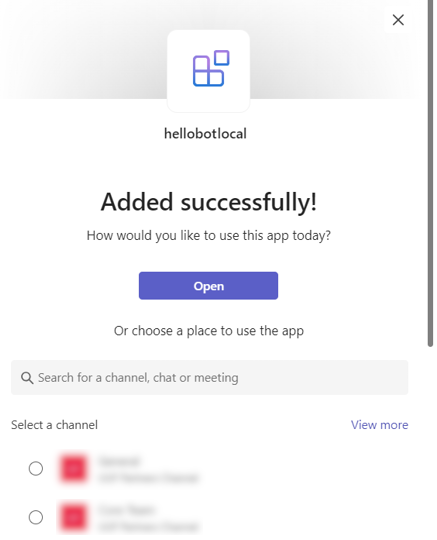
Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal, chat o reunión de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

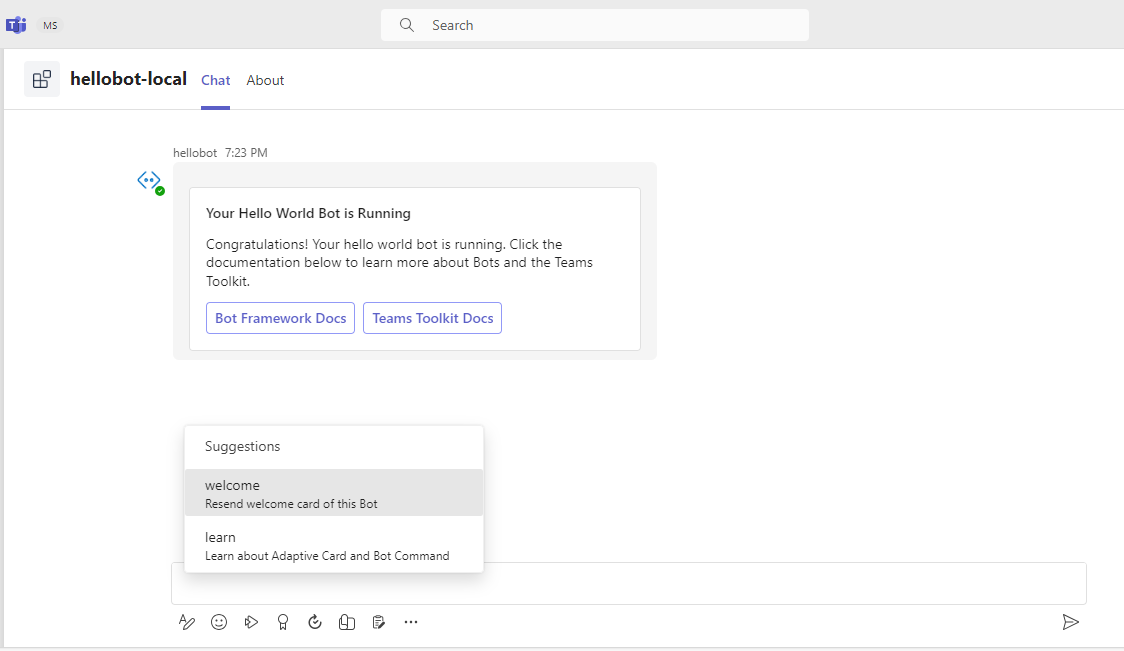
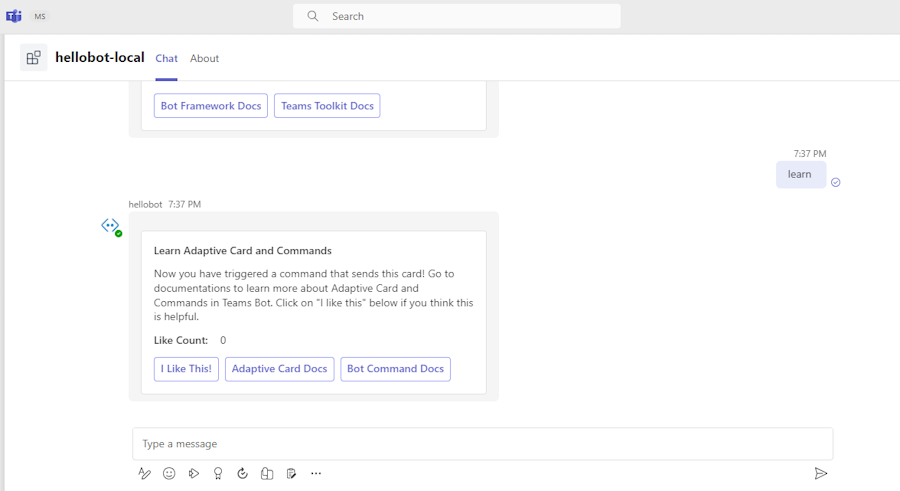
Ahora el bot se ejecuta correctamente en Teams. Una vez cargada la aplicación, se abre una sesión de chat con el bot.

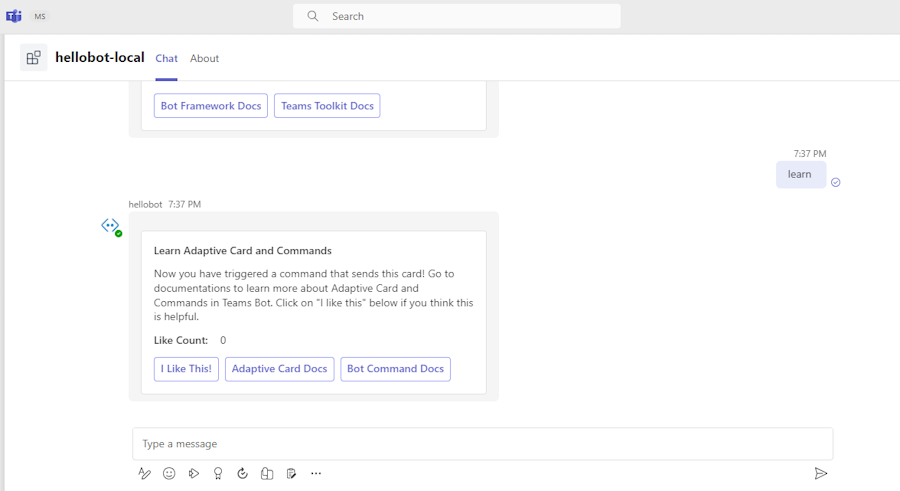
Puede escribir
welcomepara mostrar una tarjeta de introducción y escribirlearnpara ir a la documentación de comandos de bot y tarjeta adaptable.
Puede realizar actividades de depuración normales, como establecer puntos de interrupción, como con cualquier otra aplicación web. Abra el archivo
bot/teamsBot.jsy busque el métodoonMessage(). Establezca un punto de interrupción en cualquier caso. A continuación, escriba texto.
Obtenga información sobre cómo solucionar problemas si la aplicación no se ejecuta localmente.
Para ejecutar correctamente la aplicación en Teams, asegúrese de que ha habilitado la carga de aplicaciones personalizadas en su cuenta de Teams. Puede obtener más información sobre la carga de aplicaciones personalizadas en la sección requisitos previos.
Importante
La carga de aplicaciones personalizada está disponible en Government Community Cloud (GCC) y no se admite en GCC High, DoD y Teams operados por 21Vianet.
Sugerencia
Compruebe si hay problemas antes de cargar una aplicación personalizada mediante la herramienta de validación de aplicaciones. Esta herramienta se incluye en el kit de herramientas. Corrija los errores para cargar la aplicación.
Implementación de la primera aplicación de Teams
Ha aprendido a crear, compilar y ejecutar aplicaciones de Teams con la funcionalidad Bot. El último paso es implementar la aplicación en Azure.
Vamos a implementar la primera aplicación con la funcionalidad Bot en Azure mediante el kit de herramientas de Teams.
Inicio de sesión en su cuenta de Azure
Use esta cuenta para acceder a microsoft Azure Portal y aprovisionar nuevos recursos en la nube para admitir la aplicación.
Abrir Visual Studio Code.
Abra la carpeta del proyecto en la que creó la aplicación de bot.
Seleccione el icono kit de herramientas de
 Teams en la barra lateral.
Teams en la barra lateral.Seleccione Iniciar sesión en Azure con sus credenciales.
Sugerencia
Si tiene instalada la extensión AZURE ACCOUNT y usa la misma cuenta, puede omitir este paso. Use la misma cuenta que está usando en otras extensiones.
Se abre el explorador web predeterminado para permitirle iniciar sesión en la cuenta.
Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
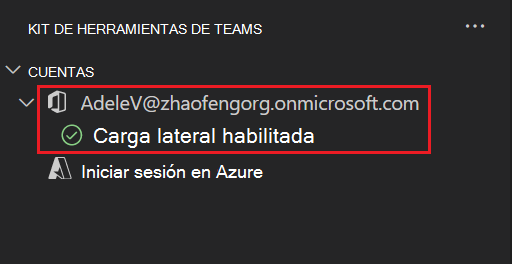
La sección ACCOUNTS de la barra lateral muestra las dos cuentas por separado. También muestra el número de suscripciones de Azure utilizables disponibles. Asegúrese de que tiene al menos una suscripción de Azure utilizable disponible. Si no es así, cierre la sesión y use otra cuenta.
Enhorabuena, ha creado una aplicación de Teams. Ahora vamos a continuar y aprender a implementar una de las aplicaciones en Azure mediante el kit de herramientas de Teams.
Implementar la aplicación en Azure
La implementación consta de dos pasos. En primer lugar, Azure crea los recursos en la nube necesarios (también conocidos como aprovisionamiento). A continuación, Azure copia el código de la aplicación en los recursos en la nube creados. En este tutorial, implementará la aplicación de bot.
¿Cuál es la diferencia entre Aprovisionar e Implementar?
El paso Aprovisionar crea recursos en Azure y Microsoft 365 para la aplicación, pero no copia código (HTML, CSS o JavaScript) en los recursos. El paso Implementar copia el código de la aplicación en los recursos que creó durante el paso de aprovisionamiento. Es habitual implementar varias veces sin aprovisionar nuevos recursos. Dado que el paso de aprovisionamiento puede tardar algún tiempo en completarse, es independiente del paso de implementación.
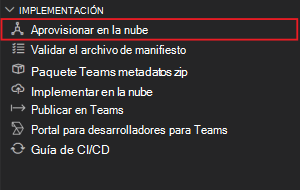
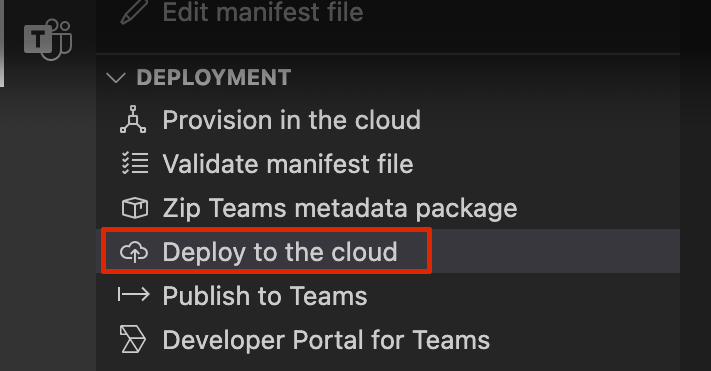
Seleccione icono del Kit de herramientas de Teams ![]() en la barra lateral de Visual Studio Code.
en la barra lateral de Visual Studio Code.
Seleccione Aprovisionar.

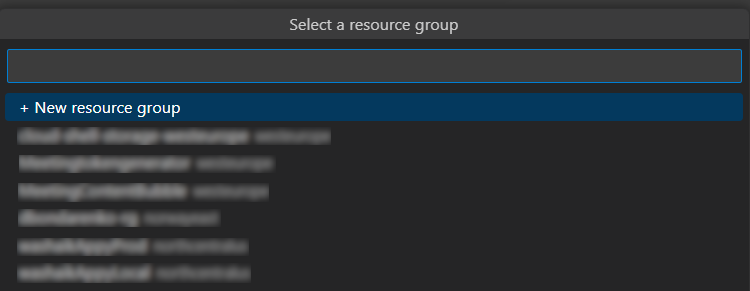
Seleccione una suscripción que se usará para los recursos de Azure.

La aplicación se hospeda mediante recursos de Azure.
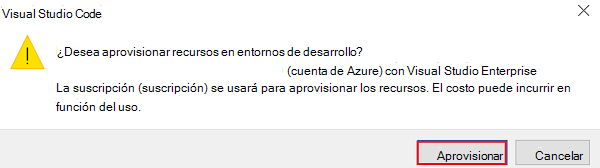
Un cuadro de diálogo le advierte de que se pueden incurrir en costos al ejecutar recursos en Azure.
Seleccione Aprovisionar.

El proceso de aprovisionamiento crea recursos en la nube de Azure. Puede tardar algún tiempo. Para supervisar el progreso, vea los diálogos en la esquina inferior derecha. Después de unos minutos, verá el siguiente aviso:

Si lo desea, puede ver los recursos aprovisionados. En este tutorial, no es necesario ver los recursos.
El recurso aprovisionado aparece en la sección ENTORNO .

Seleccione Implementar en el panel CICLO DE VIDA una vez completado el aprovisionamiento.

Al igual que con el aprovisionamiento, la implementación tarda algún tiempo. Para supervisar el proceso, vea los diálogos en la esquina inferior derecha. Después de unos minutos, verá un aviso de finalización.
Ahora, puede usar el mismo proceso para implementar las aplicaciones Bot y Message Extension en Azure.
Ejecución de la aplicación implementada
Una vez completados los pasos de aprovisionamiento e implementación:
Abra el panel de depuración (Ctrl+Mayús+D / ⌘⇧-D o Ver > ejecución) desde Visual Studio Code.
Seleccione Iniciar remoto (Edge) en la lista desplegable de configuración de inicio.
Seleccione Iniciar depuración (F5). Se le pedirá que transfiera localmente la aplicación de bot a Teams.

Seleccione Agregar.

Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal, chat o reunión de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Ha agregado correctamente la aplicación de bot al cliente de Teams.

Obtenga información sobre lo que sucede cuando implementó la aplicación en Azure.
Antes de la implementación, la aplicación se ejecuta de forma local:
- El back-end se ejecuta con Azure Functions Core Tools.
- El punto de conexión HTTP de la aplicación, donde Microsoft Teams carga la aplicación, se ejecuta de forma local.
La implementación es un proceso de dos pasos. Aprovisione los recursos en una suscripción de Azure activa y, a continuación, implemente o cargue el código de back-end y front-end de la aplicación en Azure.
- El back-end, si está configurado, usa varios servicios de Azure, incluidos Azure App Service y Azure Storage.
- La aplicación de front-end se implementa en una cuenta de Azure Storage configurada para el hospedaje web estático.
Enhorabuena.
¡Lo has hecho!
Ha creado una aplicación de bot.
Ahora que ha aprendido a crear una aplicación básica, puede pasar a crear aplicaciones más complejas. Siga los procedimientos para compilar e implementar la aplicación, y la aplicación presenta varias funcionalidades.
Ha completado el tutorial para compilar un bot con JavaScript.
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.