Crear una pestaña
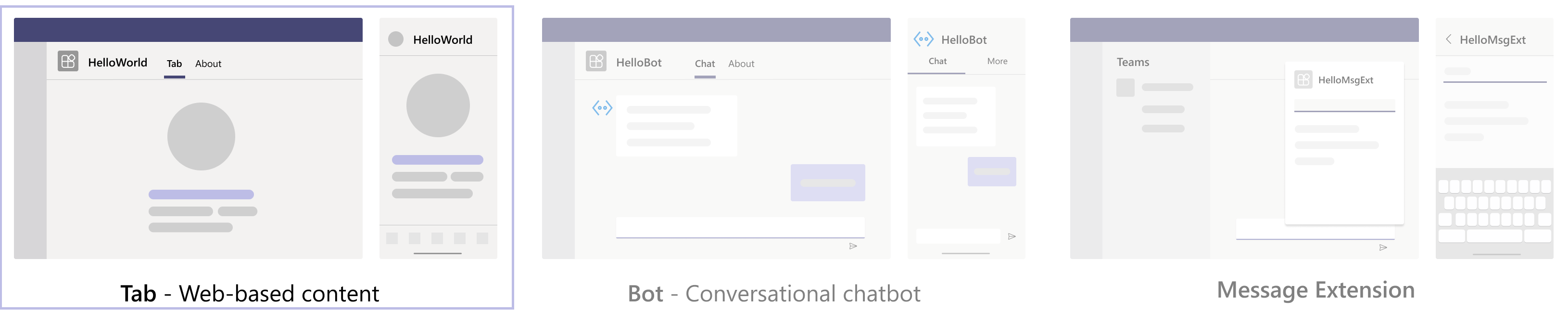
Las pestañas de chats, canales o reuniones se comportan más como aplicaciones, ya que solo se puede anclar una pestaña por aplicación al panel izquierdo para facilitar el acceso.
Importante
- Para obtener información sobre cómo crear una pestaña con Teams Toolkit, consulte Compilación de la primera aplicación de pestaña mediante JavaScript.
- Hemos introducido la extensión Información general del kit de herramientas de Teams en Visual Studio Code. Esta versión viene a usted con muchas características de desarrollo de aplicaciones nuevas. Se recomienda usar Teams Toolkit v5 para compilar la aplicación de Teams.
Asegúrese de que tiene todos los requisitos previos para compilar la pestaña.
Nota:
En este tema se refleja la versión 2.0.x de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Si usa una versión anterior, consulte la introducción a la biblioteca TeamsJS para obtener instrucciones sobre las diferencias entre la versión más reciente de TeamsJS y las versiones anteriores.
Crear una pestaña con Node.js
En el símbolo del sistema, instale los paquetes Yeoman y gulp-cli escribiendo el siguiente comando después de instalar Node.js:
npm install yo gulp-cli --globalEn el símbolo del sistema, instale el generador de aplicaciones de Microsoft Teams escribiendo el siguiente comando:
npm install generator-teams --global
Estos son los pasos para crear una pestaña:
- Generación de la aplicación con una pestaña
- Agregar una página de contenido a la pestaña
- Crear el paquete de aplicación
- Compilar y ejecutar la aplicación
- Establecer un túnel seguro en la pestaña
- Cargar la aplicación en Teams
Generación de la aplicación con una pestaña
En el símbolo del sistema, cree un nuevo directorio para la pestaña.
Escriba el siguiente comando en el nuevo directorio para iniciar el generador de aplicaciones de Microsoft Teams:
yo teamsProporcione los valores a una serie de preguntas que le pide el generador de aplicaciones de Microsoft Teams para actualizar el
manifest.jsonarchivo.
Serie de preguntas para actualizar el archivo manifest.json
¿Cómo se llama su solución?
El nombre de la solución es el nombre del proyecto. Puede aceptar el nombre sugerido seleccionando Introducir.
¿Dónde desea ubicar los archivos?
Está en el directorio del proyecto. Seleccione Introducir.
¿Título del proyecto de su aplicación de Microsoft Teams?
El título es el nombre del paquete de la aplicación y se usa en el manifiesto y en la descripción de la aplicación. Escriba un título o seleccione Introducir para aceptar el nombre predeterminado.
¿Su nombre (empresa)? (máximo 32 caracteres)
El nombre de la empresa se usa en el manifiesto de la aplicación. Escriba un nombre de empresa o seleccione Introducir para aceptar el nombre predeterminado.
¿Qué versión del manifiesto desea usar?
Seleccione el esquema predeterminado.
¿Scaffolding rápido? (Y/n)
El valor predeterminado es sí; escriba n para introducir su Id. de partner de Microsoft.
Escriba su id. de asociado de Microsoft, si tiene uno. (Deje en blanco para omitir)
Este campo no es necesario y solo se debe usar si ya forma parte del Programa de partners en la nube de Microsoft, anteriormente conocido como Microsoft Partner Network.
¿Qué desea agregar al proyecto?
Seleccione ( * ) Una pestaña.
¿Cuál es la dirección URL en donde hospedará esta solución?
De forma predeterminada, el generador sugiere una dirección URL del sitio web de Azure. Solo está probando la aplicación localmente, por lo que no es necesaria ninguna dirección URL válida.
¿Quiere mostrar un indicador de carga cuando se cargue la aplicación o la pestaña?
Elija no incluir ningún indicador de carga cuando se cargue la aplicación o la pestaña. El valor predeterminado es no, escriba n.
¿Desea que las aplicaciones personales se representen sin una barra de encabezado de pestaña?
Elija no incluir aplicaciones personales que se van a representar sin una barra de encabezado de pestaña. El valor predeterminado es no, escriba n.
¿Desea incluir el marco de pruebas y las pruebas iniciales? (y/N)
Elija no incluir ningún marco de prueba para este proyecto. El valor predeterminado es no, escriba n.
¿Desea incluir compatibilidad con ESLint? (y/N)
Elija no incluir compatibilidad con ESLint. El valor predeterminado es no, escriba n.
¿Desea usar Azure Applications Insights para la telemetría? (y/N)
Elija no incluir Azure Application Insights. El valor predeterminado es no; escriba n.
¿Nombre de pestaña predeterminado? (Máximo 16 caracteres)
Asigne un nombre a la pestaña. Este nombre de pestaña se usará en todo el proyecto como un componente de ruta de acceso del archivo o la dirección URL.
¿Qué tipo de pestaña quiere crear?
Use las teclas de dirección para seleccionar Personal (estático).
¿Necesita Microsoft Entra compatibilidad con el inicio de sesión único para la pestaña?
Elija no incluir Microsoft Entra compatibilidad con el inicio de sesión único para la pestaña. El valor predeterminado es sí, escriba n.
Nota:
En una pestaña, la página principal de la pestaña aparece solo cuando el usuario selecciona el botón Atrás (o se mueve fuera de la pestaña) y vuelve a la página principal. La pestaña no mantiene ni conserva el estado anterior por diseño.
Agregar una página de contenido a la pestaña
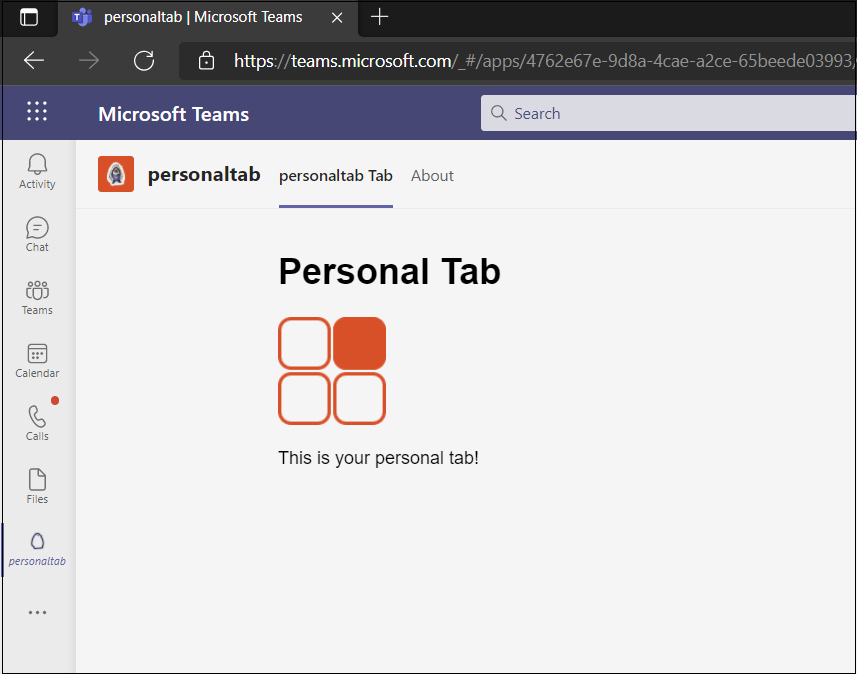
Cree una página de contenido y actualice los archivos existentes de la aplicación de pestaña:
Cree un nuevo archivo personal.html en Visual Studio Code con la siguiente revisión:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <!-- Todo: add your a title here --> </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- inject:css --> <!-- endinject --> </head> <body> <h1>Personal Tab</h1> <p><img src="/assets/icon.png"></p> <p>This is your personal tab!</p> </body> </html>Guarde personal.html en la carpeta pública de la aplicación en la siguiente ubicación:
./src/public/<yourDefaultTabNameTab>/personal.htmlAbra
manifest.jsondesde la siguiente ubicación de Visual Studio Code:./src/manifest/manifest.jsonAgregue lo siguiente a la matriz vacía
staticTabs(staticTabs":[]) y agregue el siguiente objeto JSON:{ "entityId": "personalTab", "name": "Personal Tab ", "contentUrl": "https://{{PUBLIC_HOSTNAME}}/<yourDefaultTabNameTab>/personal.html", "websiteUrl": "https://{{PUBLIC_HOSTNAME}}", "scopes": ["personal"] }Importante
El componente de la ruta de acceso yourDefaultTabNameTab es el valor que especificó en el generador para el Nombre de pestaña predeterminado más la palabra Tab.
Por ejemplo: DefaultTabName es MyTab luego, /MyTabTab/
Actualice el componente de la ruta de acceso contentURLyourDefaultTabNameTab con el nombre real de la pestaña.
Guarde el archivo
manifest.jsonactualizado.Abra Tab.ts en el Visual Studio Code desde la siguiente ruta de acceso para proporcionar la página de contenido en un iFrame:
./src/server/<yourDefaultTabNameTab>/<yourDefaultTabNameTab>.tsAgregue lo siguiente a la lista de decoradores de iFrame:
@PreventIframe("/<yourDefaultTabName Tab>/personal.html")Guarde el archivo actualizado. El código de la pestaña se ha completado.
Crear el paquete de aplicación
Debe tener un paquete de aplicación para compilar y ejecutar la aplicación en Teams. El paquete de aplicación se crea a través de una tarea de Gulp que valida el archivo manifest.json y genera la carpeta zip en el directorio ./package. En el símbolo del sistema, use el comando gulp manifest.
Compilar y ejecutar la aplicación
Compilar la aplicación
Escriba el siguiente comando en el símbolo del sistema para transpilar la solución en la carpeta ./dist:
gulp build
Ejecutar la aplicación
En el símbolo del sistema, escriba el siguiente comando para iniciar un servidor web local:
gulp serveEscriba
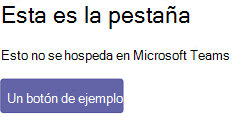
http://localhost:3007/<yourDefaultAppNameTab>/en el explorador para ver la página principal de la aplicación.
Busque
http://localhost:3007/<yourDefaultAppNameTab>/personal.html, para ver la pestaña.
Establecer un túnel seguro a la pestaña
En el símbolo del sistema, salga del localhost y escriba el siguiente comando para establecer un túnel seguro a la pestaña:
gulp ngrok-serve
Una vez que la pestaña se carga en Microsoft Teams a través de ngrok y se guarda correctamente, puede verla en Teams hasta que finalice la sesión de túnel.
Cargar la aplicación en Teams
Vaya a Teams y seleccione Aplicaciones
 .
.Seleccione Administrar las aplicaciones>Cargar una aplicación>Carga de una aplicación personalizada.
Vaya al directorio del proyecto, examine la carpeta ./package, seleccione la carpeta zip y elija Abrir.

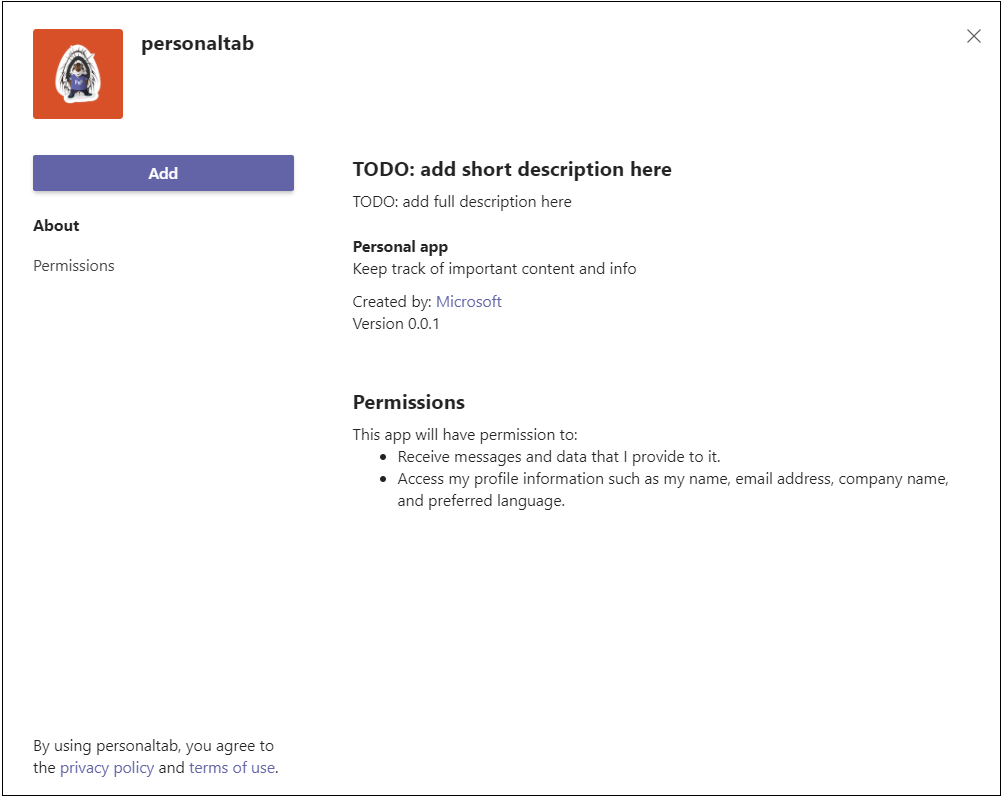
Seleccione Agregar en el cuadro de diálogo. La pestaña se cargará en Teams.

En el panel izquierdo de Teams, seleccione puntos suspensivos ●●● y, a continuación, elija la aplicación cargada para ver la pestaña.
La pestaña se crea y agrega correctamente en Teams. También puede reordenar las pestañas en Teams.
Crear una pestaña con ASP.NET Core
En el símbolo del sistema, cree un nuevo directorio para el proyecto de pestaña.
Clone el repositorio de ejemplo en el nuevo directorio usando el siguiente comando o puede descargar el código fuente y extraer los archivos:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Estos son los pasos para crear una pestaña:
- Generación de la aplicación con una pestaña
- Actualizar y ejecutar la aplicación
- Establecer un túnel seguro a la pestaña
- Actualizar el paquete de la aplicación con el Portal para desarrolladores
- Vista previa de la aplicación en Teams
Generación de la aplicación con una pestaña
Abra Visual Studio y seleccione Abrir un proyecto o una solución.
Vaya a la carpeta Microsoft-Teams-Samples>samples>tab-personal>razor-csharp y abra PersonalTab.sln.
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar de la aplicación para comprobar si la aplicación se ha cargado correctamente. En un explorador, vaya a las siguientes direcciones URL:
<http://localhost:3978/><http://localhost:3978/personalTab><http://localhost:3978/privacy><http://localhost:3978/tou>
Revisión del código fuente
Startup.cs
Este proyecto fue creado a partir de una plantilla de aplicación web vacía de ASP.NET Core 3.1 con la casilla Avanzado - Configurar para HTTPS seleccionada durante la configuración. Los servicios de MVC se registran mediante el método ConfigureServices() del marco de inserción de dependencias. Además, la plantilla vacía no habilita el servicio de contenido estático de forma predeterminada, por lo que el middleware de los archivos estáticos se agrega al método Configure() mediante el código siguiente:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
carpeta wwwroot
En ASP.NET Core, la carpeta raíz web es en donde la aplicación busca los archivos estáticos.
Index.cshtml
ASP.NET Core trata los archivos llamados Index como la página principal o predeterminada del sitio. Cuando la dirección URL del explorador apunta a la raíz del sitio, Index.cshtml se muestra como la página principal de la aplicación.
Carpeta AppManifest
Esta carpeta contiene los siguientes archivos de paquete de aplicación necesarios:
- Un icono a todo color de 192 x 192 píxeles.
- Un icono de contorno transparente de 32 x 32 píxeles.
- Un archivo
manifest.jsonque especifica los atributos de la aplicación.
Estos archivos deben comprimirse en un paquete de aplicación para usarlos en la carga de la pestaña en Teams. Teams carga el especificado en el contentUrl manifiesto, lo inserta en un <iframe> y lo representa en la pestaña.
.csproj
En el Explorador de soluciones de Visual Studio, haga clic con el botón derecho en el proyecto y seleccione Editar archivo del proyecto. Al final del archivo, verá el código siguiente que crea y actualiza la carpeta zip cuando se compila la aplicación:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Actualizar y ejecutar la aplicación
Abra el Explorador de soluciones de Visual Studio y vaya a la carpeta Páginas>Compartido, abra _Layout.cshtml y agregue lo siguiente a la sección de etiquetas
<head>:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js" integrity="sha384-QtTBFeFlfRDZBfwHJHYQp7MdLJ2C3sfAEB1Qpy+YblvjavBye+q87TELpTnvlXw4" crossorigin="anonymous"></script>En Visual Studio Explorador de soluciones, abra personalTab.cshtml desde la carpeta Pages y agregue
microsoftTeams.app.initialize()las<script>etiquetas.Haga clic en Guardar.
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar de la aplicación.
Establecer un túnel seguro a la pestaña
En el símbolo del sistema de la raíz del directorio del proyecto, ejecute el siguiente comando para establecer un túnel seguro en la pestaña:
ngrok http 3978 --host-header=localhost
Actualizar el paquete de la aplicación con el Portal para desarrolladores
Vaya al Portal para desarrolladores.
Abra Aplicaciones y seleccione Importar aplicación.
El nombre del archivo del paquete de la aplicación es
tab.zipy está disponible en la/bin/Debug/netcoreapp3.1/tab.zipruta de acceso.Seleccione
tab.zipy ábralo en el Portal para desarrolladores.Se crea y rellena un identificador de aplicación predeterminado en la sección Información básica.
Agregue la descripción corta y larga de la aplicación en Descripciones.
En Información del desarrollador, agregue los detalles necesarios y, en Sitio web (debe ser una dirección URL HTTPS válida) proporcione la dirección URL HTTPS de ngrok.
En Direcciones URL de la aplicación, actualice la directiva de privacidad a
https://<yourngrokurl>/privacyy los Términos de uso parahttps://<yourngrokurl>/touy seleccione Guardar.En Características de la aplicación, seleccione Personal app>Create your first personal app tab (Creación de la primera pestaña de aplicación personal ), escriba el nombre y actualice la dirección URL de contenido con
https://<yourngrokurl>/personalTab. Deje el campo Url del sitio web en blanco, seleccione Contexto como personalTab en la lista desplegable y seleccione Confirmar.Seleccione Guardar.
En la sección Dominios, los dominios de las pestañas deben contener la dirección URL de ngrok sin el prefijo HTTPS
<yourngrokurl>.ngrok.io.
Vista previa de la aplicación en Teams
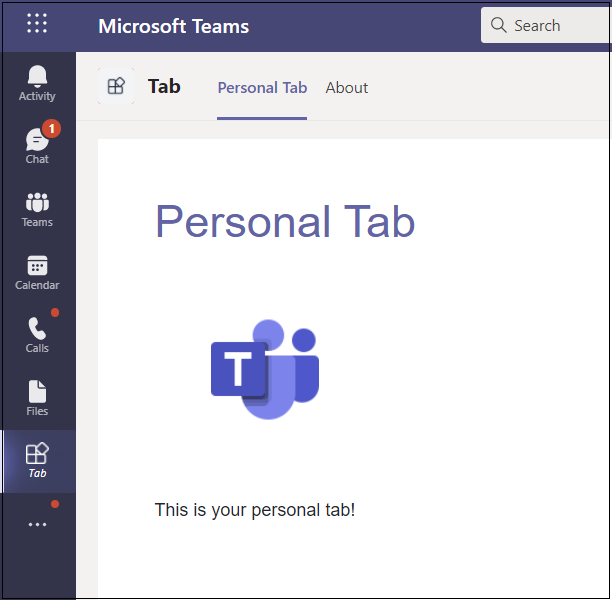
Seleccione Vista previa en Teams en la barra de herramientas del Portal para desarrolladores; Portal para desarrolladores le informa de que la aplicación personalizada se ha cargado correctamente. La página Agregar aparecerá para la aplicación en Teams.
Seleccione Agregar para cargar la pestaña en Teams. La pestaña ya está disponible en Teams.

La pestaña se crea y agrega correctamente en Teams. También puede reordenar la pestaña en Teams.
Creación de una pestaña con ASP.NET Core MVC
En el símbolo del sistema, cree un nuevo directorio para el proyecto de pestaña.
Clone el repositorio de ejemplo en el nuevo directorio usando el siguiente comando o puede descargar el código fuente y extraer los archivos:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Estos son los pasos para crear una pestaña:
- Generación de la aplicación con una pestaña
- Actualizar y ejecutar la aplicación
- Establecer un túnel seguro a la pestaña
- Actualizar el paquete de la aplicación con el Portal para desarrolladores
- Vista previa de la aplicación en Teams
Generación de la aplicación con una pestaña
Abra Visual Studio y seleccione Abrir un proyecto o una solución.
Vaya a la carpeta Microsoft-Teams-Samples>samples>tab-personal>mvc-csharp y abra PersonalTabMVC.sln en Visual Studio.
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar de la aplicación para comprobar si la aplicación se ha cargado correctamente. En un explorador, vaya a las siguientes direcciones URL:
<http://localhost:3978><http://localhost:3978/personalTab><http://localhost:3978/privacy><http://localhost:3978/tou>
Revisión del código fuente
Startup.cs
Este proyecto fue creado a partir de una plantilla de aplicación web vacía de ASP.NET Core 3.1 con la casilla Avanzado - Configurar para HTTPS seleccionada durante la configuración. Los servicios de MVC se registran mediante el método ConfigureServices() del marco de inserción de dependencias. Además, la plantilla vacía no habilita el servicio de contenido estático de forma predeterminada, por lo que el middleware de los archivos estáticos se agrega al método Configure() mediante el código siguiente:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
carpeta wwwroot
En ASP.NET Core, la carpeta raíz web es en donde la aplicación busca los archivos estáticos.
Carpeta AppManifest
Esta carpeta contiene los siguientes archivos de paquete de aplicación necesarios:
- Un icono a todo color de 192 x 192 píxeles.
- Un icono de contorno transparente de 32 x 32 píxeles.
- Un archivo
manifest.jsonque especifica los atributos de la aplicación.
Estos archivos deben comprimirse en un paquete de aplicación para usarlos en la carga de la pestaña en Teams. Teams carga el especificado en el contentUrl manifiesto, lo inserta en un iFrame y lo representa en la pestaña.
.csproj
En el Explorador de soluciones de Visual Studio, haga clic con el botón derecho en el proyecto y seleccione Editar archivo del proyecto. Al final del archivo, verá el código siguiente que crea y actualiza la carpeta zip cuando se compila la aplicación:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
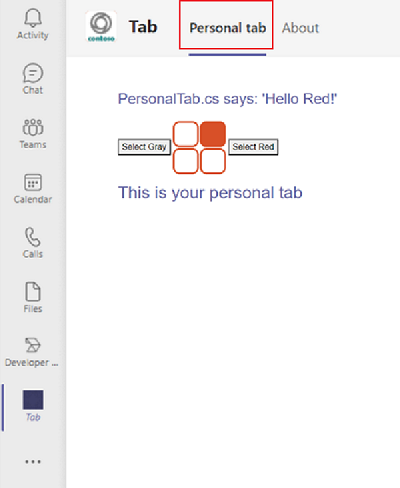
Modelos
PersonalTab.cs presenta un objeto de mensaje y métodos a los que se llama desde PersonalTabController cuando un usuario selecciona un botón en la vista PersonalTab.
Vistas
Estas son las diferentes vistas de ASP.NET Core MVC:
Inicio: ASP.NET Core trata los archivos llamados Index como la página principal o predeterminada del sitio. Cuando la dirección URL del explorador apunta a la raíz del sitio, Index.cshtml se muestra como la página principal de la aplicación.
Compartido: La revisión de vista parcial _Layout.cshtml contiene la estructura general de la página de la aplicación y los elementos visuales compartidos. También hace referencia a la biblioteca de Teams.
Controladores
Los controladores usan la propiedad ViewBag para transferir valores dinámicamente a las Vistas.
Actualizar y ejecutar la aplicación
Abra el Explorador de soluciones de Visual Studio, vaya a la carpeta Vistas>Compartido, abra _Layout.cshtml y agregue lo siguiente a la sección de etiquetas
<head>:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js" integrity="sha384-QtTBFeFlfRDZBfwHJHYQp7MdLJ2C3sfAEB1Qpy+YblvjavBye+q87TELpTnvlXw4" crossorigin="anonymous"></script>En Visual Studio Explorador de soluciones, abra PersonalTab.cshtml desde la carpeta Views>PersonalTab y agregue
microsoftTeams.app.initialize()dentro de las<script>etiquetas.Haga clic en Guardar.
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar de la aplicación.
Establecer un túnel seguro a la pestaña
En el símbolo del sistema de la raíz del directorio del proyecto, ejecute el siguiente comando para establecer un túnel seguro en la pestaña:
ngrok http 3978 --host-header=localhost
Actualizar el paquete de la aplicación con el Portal para desarrolladores
Vaya al Portal para desarrolladores.
Abra Aplicaciones y seleccione Importar aplicación.
El nombre del paquete de la aplicación es tab.zip. Está disponible en la siguiente ruta:
/bin/Debug/netcoreapp3.1/tab.zipSeleccione tab.zip y ábralo en el Portal para desarrolladores.
Se crea y rellena un identificador de aplicación predeterminado en la sección Información básica.
Agregue la descripción corta y larga de la aplicación en Descripciones.
En Información del desarrollador, agregue los detalles necesarios y, en Sitio web (debe ser una dirección URL HTTPS válida), proporcione la dirección URL HTTPS de ngrok.
En Direcciones URL de la aplicación, actualice la directiva de privacidad a
https://<yourngrokurl>/privacyy los Términos de uso parahttps://<yourngrokurl>/touy seleccione Guardar.En Características de la aplicación, seleccione Personal app>Create your first personal app tab (Creación de la primera pestaña de aplicación personal ), escriba el nombre y actualice la dirección URL de contenido con
https://<yourngrokurl>/personalTab. Deje el campo Url del sitio web en blanco, seleccione Contexto como personalTab en la lista desplegable y seleccione Confirmar.Seleccione Guardar.
En la sección Dominios, los dominios de las pestañas deben contener la dirección URL de ngrok sin el prefijo HTTPS
<yourngrokurl>.ngrok.io.
Vista previa de la aplicación en Teams
Seleccione Vista previa en Teams en la barra de herramientas del Portal para desarrolladores; Portal para desarrolladores le informa de que la aplicación personalizada se ha cargado correctamente. La página Agregar aparecerá para la aplicación en Teams.
Seleccione Agregar para cargar la pestaña en Teams. La pestaña ya está disponible en Teams.

La pestaña se crea y agrega correctamente en Teams. También puede reordenar la pestaña en Teams.
Blazor le permite crear interfaces de usuario web interactivas mediante C#, en lugar de JavaScript. Puede crear una aplicación de pestaña y una aplicación de bot con Blazor y la versión más reciente de Visual Studio.

Nota:
Teams Toolkit no admite la funcionalidad de extensión de mensaje.
Esta es una lista de las herramientas que necesita para compilar e implementar la aplicación.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Versión preliminar 2.1 de Visual Studio versión 17.2.0 | Seleccione Visual Studio Enterprise versión preliminar de 2022 (versión 17.2.0, versión preliminar 2.1). | |
| Microsoft Teams | Microsoft Teams para colaborar con todos los usuarios con los que trabaja a través de aplicaciones para chat, reuniones y llamadas a todos en un solo lugar. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo. |
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación del kit de herramientas de Microsoft Teams
El kit de herramientas de Teams ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación, publicar en la Tienda Teams y mucho más. Puede usar el kit de herramientas con Visual Studio o como una interfaz de línea de comandos (denominada teamsfx).
Puede usar la versión más reciente de Visual Studio para desarrollar aplicaciones de Teams con Blazor Server en .NET.
Para instalar la extensión kit de herramientas de Microsoft Teams:
Descargue la versión más reciente de Visual Studio.
Abra
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exedesde la carpeta de descarga.Seleccione Continuar en la página Instalador Visual Studio para configurar la instalación.

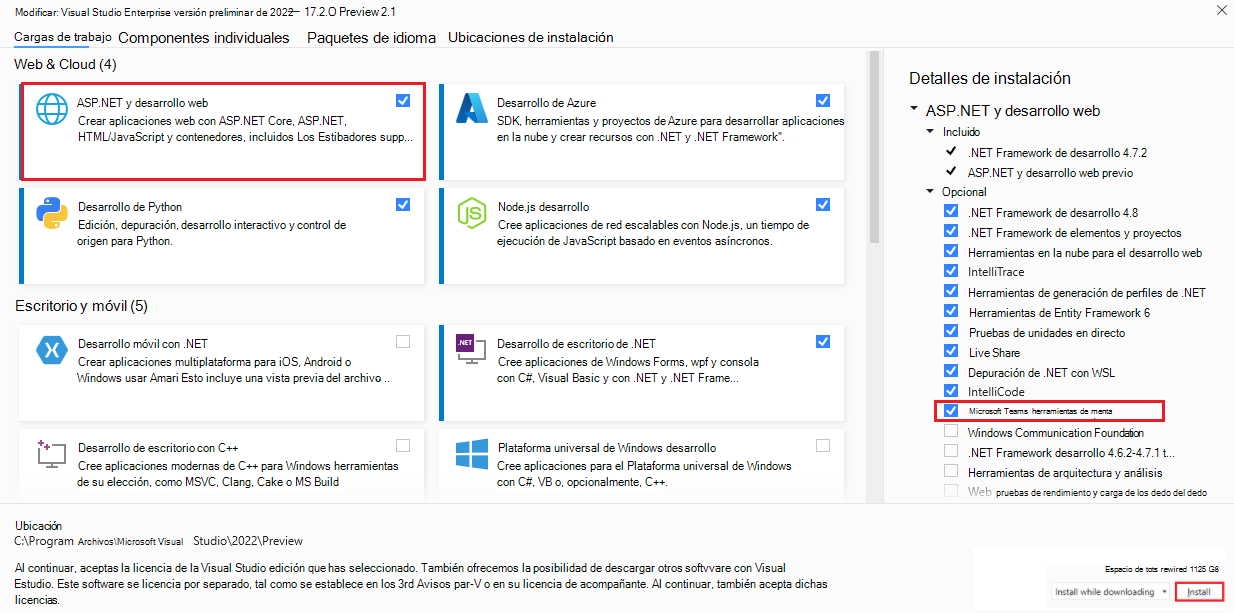
Seleccione ASP.NET y desarrollo web en Cargas de trabajo.
Seleccione Herramientas de desarrollo de Microsoft Teams en Detalles de instalación.
Seleccione Instalar.

Visual Studio se instala en unos minutos.
Configuración del inquilino de desarrollo de Teams
Un inquilino es como un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación personalizada. Vamos a comprobar si está listo para desarrollar con el inquilino.
Habilitar la opción de carga de aplicaciones personalizadas
Después de crear la aplicación, debe cargarla en Teams sin distribuirla. Este proceso se conoce como carga de aplicaciones personalizada. Inicie sesión en su cuenta de Microsoft 365 para ver esta opción.
¿Ya tiene un inquilino y el acceso de administrador? ¡Vamos a comprobar si realmente lo haces!
Compruebe si puede cargar una aplicación personalizada en Teams:
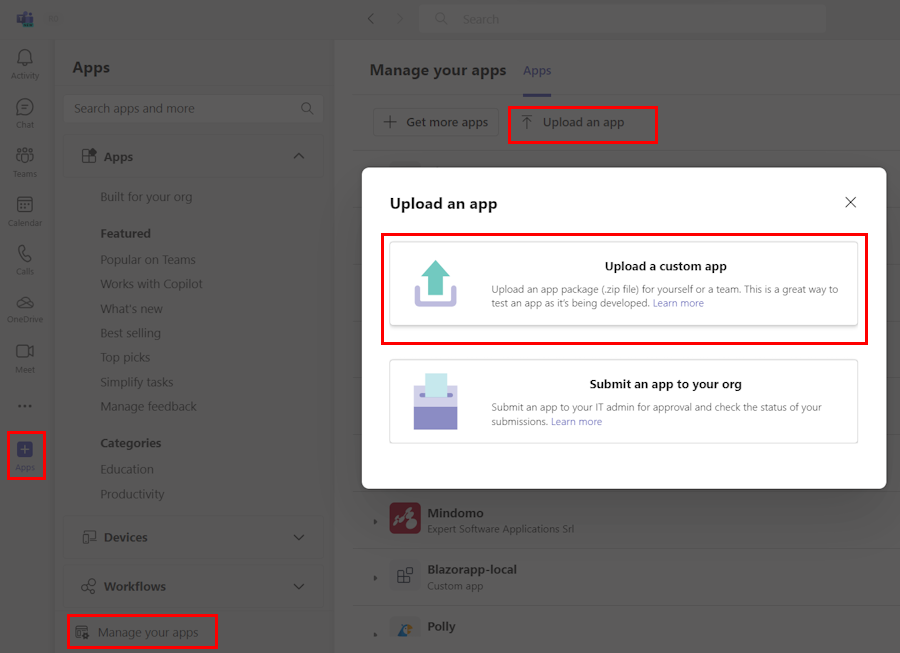
En el cliente de Teams, seleccione Aplicaciones.
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación personalizada. Si ve la opción Cargar una aplicación personalizada , la carga de la aplicación personalizada está habilitada.

Nota:
Póngase en contacto con el administrador de Teams si no encuentra la opción de cargar una aplicación personalizada.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, puede obtenerla de forma gratuita. ¡Únete al programa para desarrolladores de Microsoft 365!
Seleccione Unirse ahora y siga las instrucciones en pantalla.
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
Configure su cuenta de administrador. Cuando haya terminado, aparecerá la siguiente pantalla.

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Obtener una cuenta gratuita de Azure
Si desea hospedar la aplicación o acceder a los recursos en Azure, debe tener una suscripción a Azure. Cree una cuenta gratuita antes de empezar.
Ahora tienes todas las herramientas y configuras tus cuentas. A continuación, vamos a configurar el entorno de desarrollo y empezar a compilar.
Creación del área de trabajo del proyecto para la aplicación de pestaña
Inicie el desarrollo de aplicaciones de Teams mediante la creación de la primera aplicación. Esta aplicación usa la funcionalidad de tabulación.

Este tutorial le guiará por los pasos para crear, ejecutar e implementar la primera aplicación de Teams mediante .NET/Blazor.
En esta página, aprenderá:
- Configuración de un nuevo proyecto de pestaña con teams Toolkit
- Acerca de la estructura de directorios de la aplicación
Creación del proyecto de pestaña
Use El kit de herramientas de Teams para crear su primer proyecto de pestaña. El kit de herramientas le lleva a través de una serie de páginas para crear y configurar el proyecto de aplicación de Teams:
- Crear una nueva página de proyecto : puede seleccionar el tipo de proyecto.
- Configurar la nueva página del proyecto : puede especificar los detalles del proyecto.
- Crear una nueva página de aplicación de Teams : puede seleccionar las funcionalidades de aplicación de Teams.
Para crear el área de trabajo del proyecto de pestaña
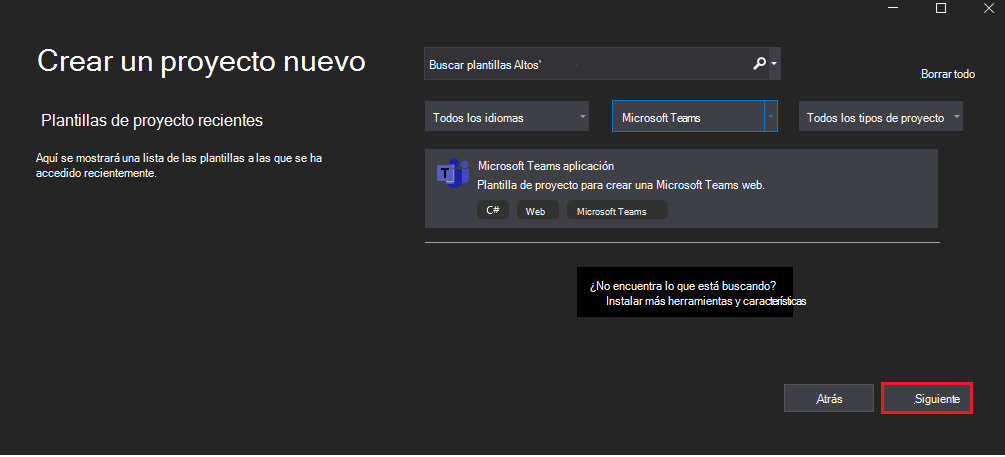
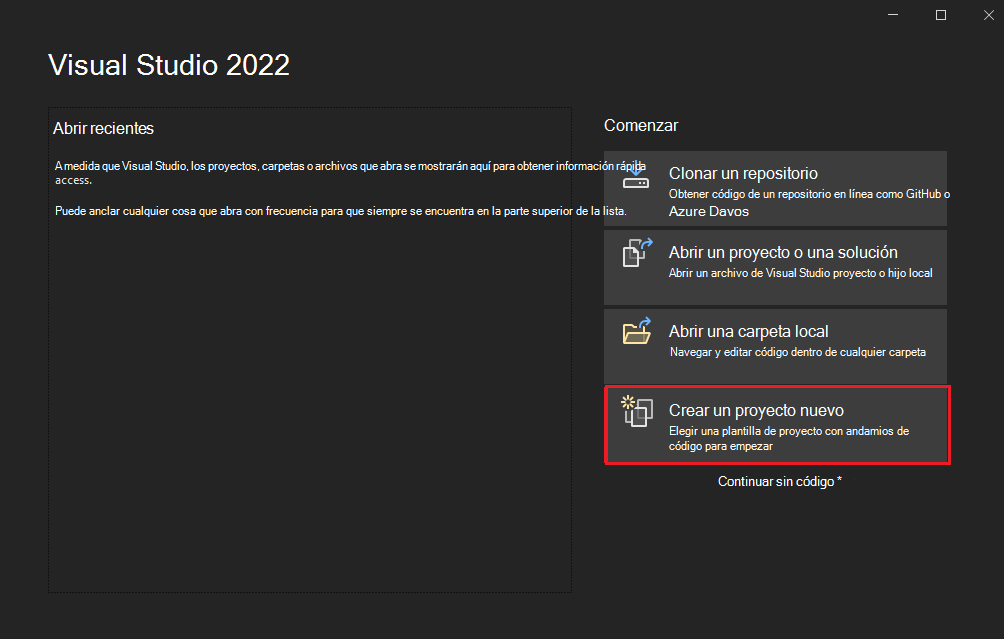
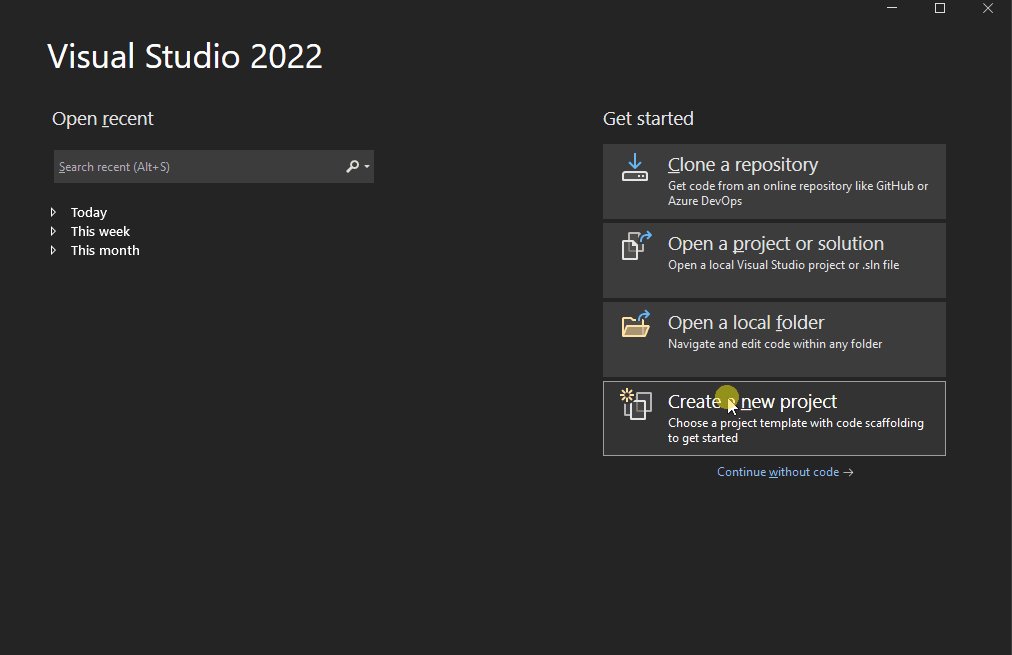
Abra la versión más reciente de Visual Studio.
Seleccione Crear un nuevo proyecto.

Aparece la página Crear un nuevo proyecto .
Seleccione los detalles del proyecto.
Seleccione el tipo de proyecto:
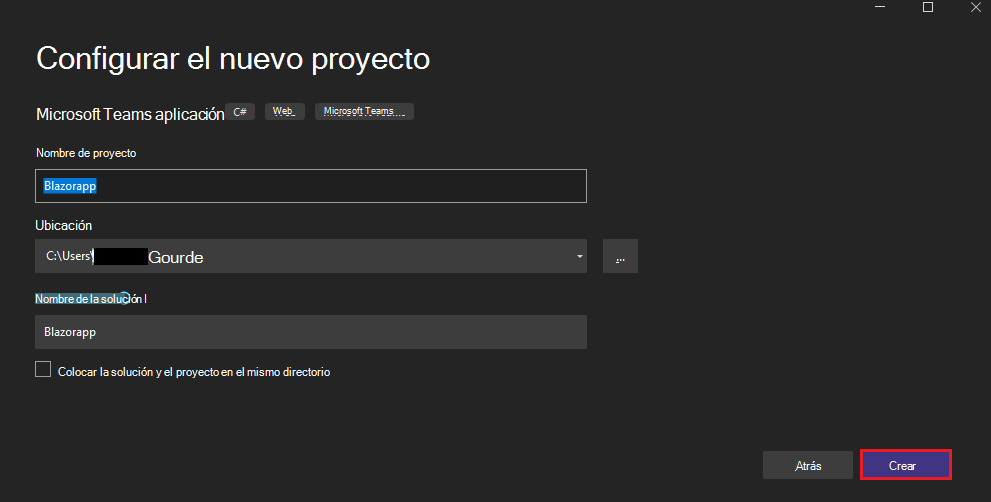
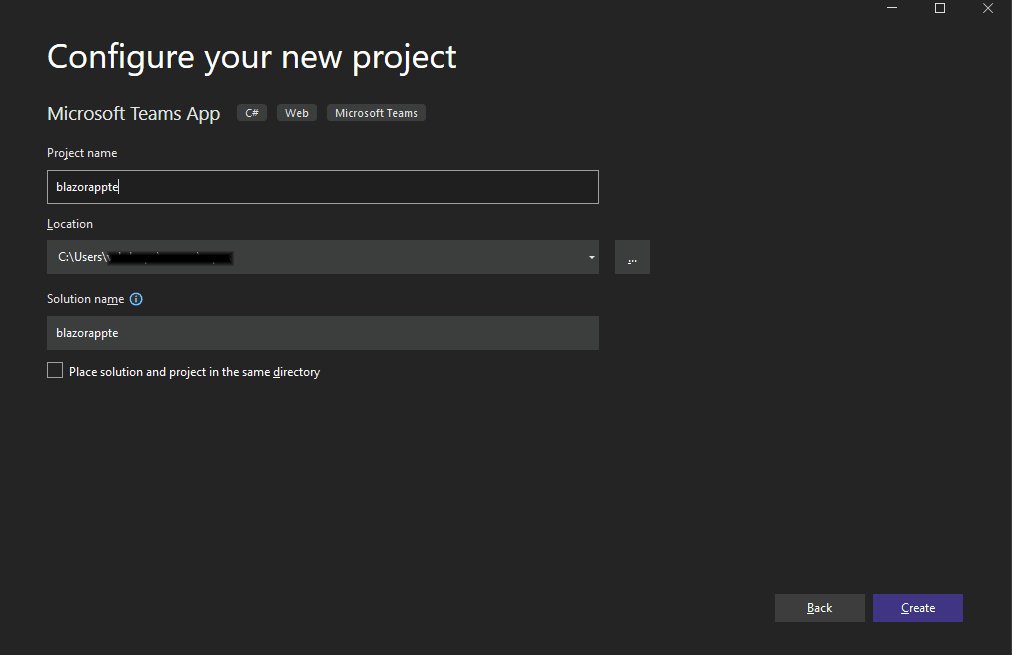
Configure los detalles del nuevo proyecto.
Seleccione la siguiente configuración del proyecto:
Escriba un nombre adecuado para el proyecto.
Nota:
Puede tener en cuenta que el nombre del proyecto que escriba se rellena automáticamente como nombre de la solución también. Si lo desea, puede cambiar el nombre de la solución sin afectar al nombre del proyecto.
Seleccione la ruta de acceso de la carpeta donde desea crear el área de trabajo del proyecto.
Escriba un nombre de solución diferente, si lo desea.
Active la opción para guardar el proyecto y la solución en la misma carpeta, si lo desea. Para este tutorial, no necesita esta opción.
Seleccione Crear.
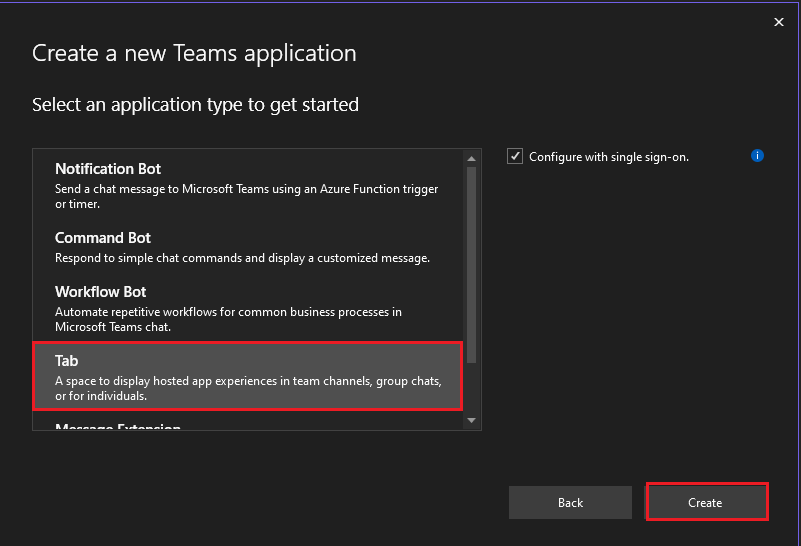
Aparece la página Crear una nueva aplicación de Teams .
Seleccione La característica de aplicación de Teams.
Seleccione la pestaña como la funcionalidad de la aplicación.
Seleccione Crear.

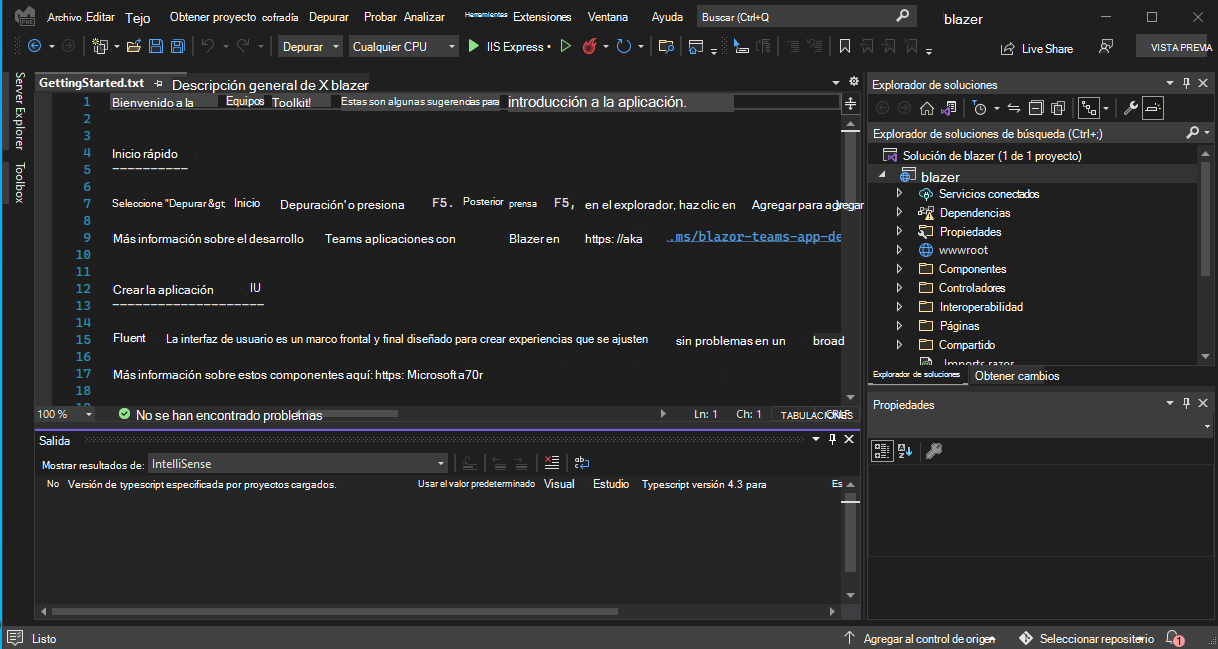
La aplicación de pestaña de Teams se crea en pocos segundos.
Un resumen rápido de la creación de una aplicación de pestaña de Teams.
Vea este breve resumen para crear una aplicación de pestaña de Teams.
Realice un recorrido por el código fuente de la aplicación de pestaña de Teams.
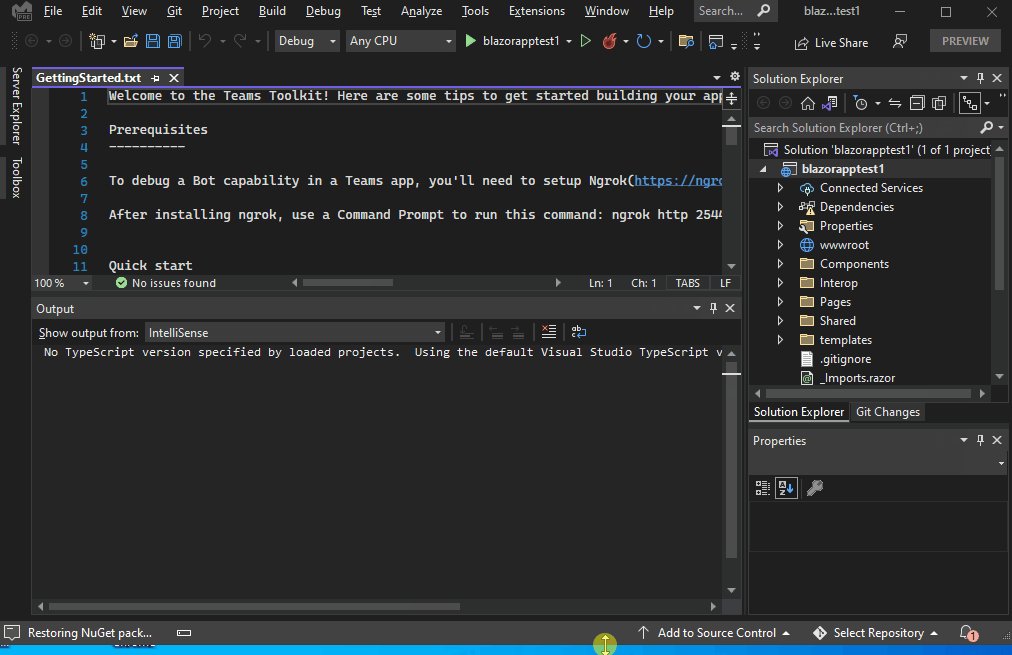
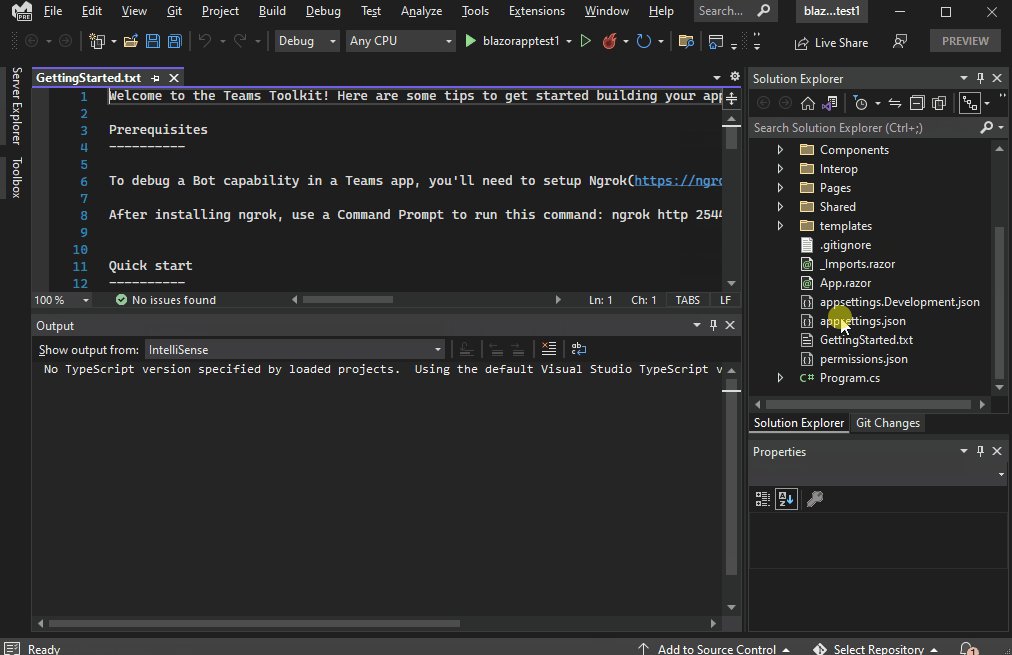
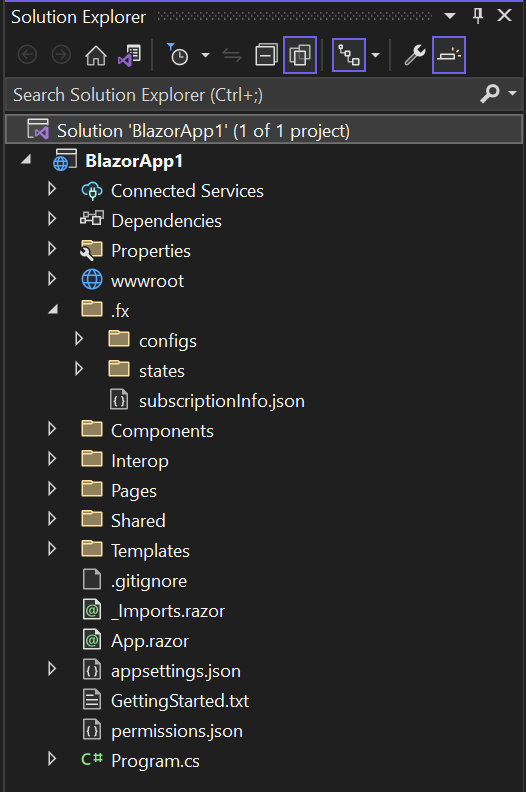
Después de crear el proyecto, tiene los componentes para compilar una aplicación de pestaña básica. Puede ver la estructura de directorios del proyecto en el panel Explorador de soluciones de Visual Studio.

Teams Toolkit crea un scaffolding para el proyecto en función de las funcionalidades seleccionadas. Entre otros archivos, Teams Toolkit mantiene lo siguiente:
| Nombre de la carpeta | Contenido |
|---|---|
| Iconos de la aplicación | Los iconos de aplicación se almacenan como archivos PNG en color.png y outline.png. |
manifest.json |
El manifiesto de aplicación para publicar a través del Portal para desarrolladores para Teams se almacena en Properties/manifest.json. |
BackendController.cs |
Se proporciona un controlador back-end en Controllers/BackendController.cs para ayudar con la autenticación. |
Pages/Tab.razor |
El manifiesto de aplicación para publicar a través del Portal para desarrolladores para Teams se almacena en Properties/manifest.json. |
TeamsFx.cs y JS/src/index.js |
El contenido se usa para inicializar las comunicaciones con el host de Teams. |
Puede agregar funcionalidad de back-end agregando otros controladores de ASP.NET Core a la aplicación.
Compilación y ejecución de la primera aplicación de pestaña de Teams
Después de configurar el área de trabajo del proyecto con Teams Toolkit, compile el proyecto de pestaña.
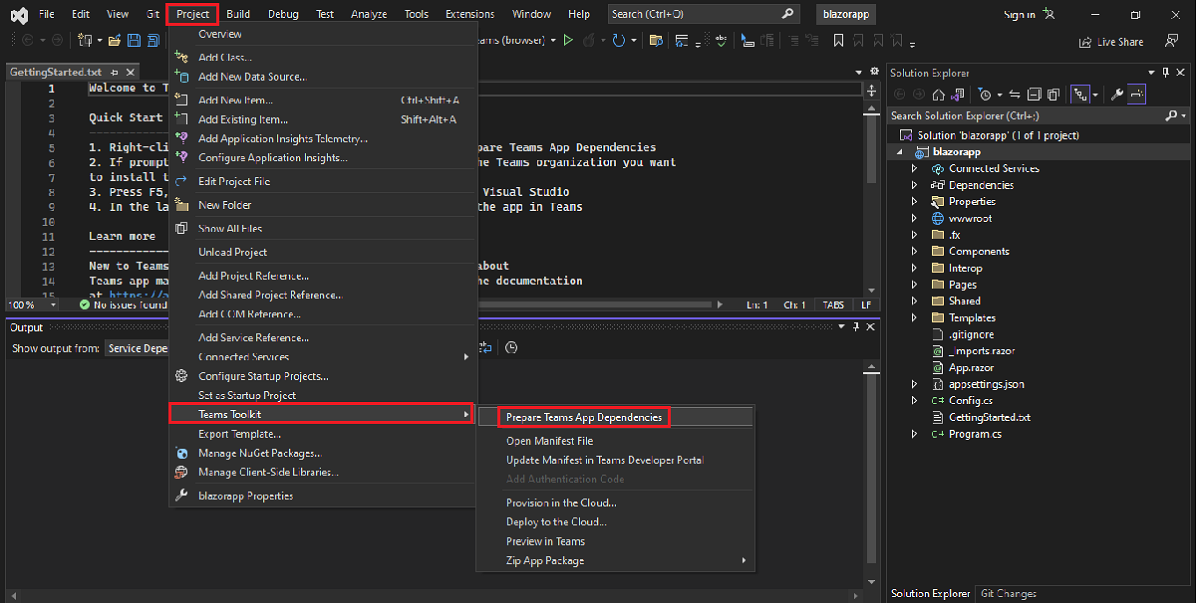
Para compilar y ejecutar la aplicación:
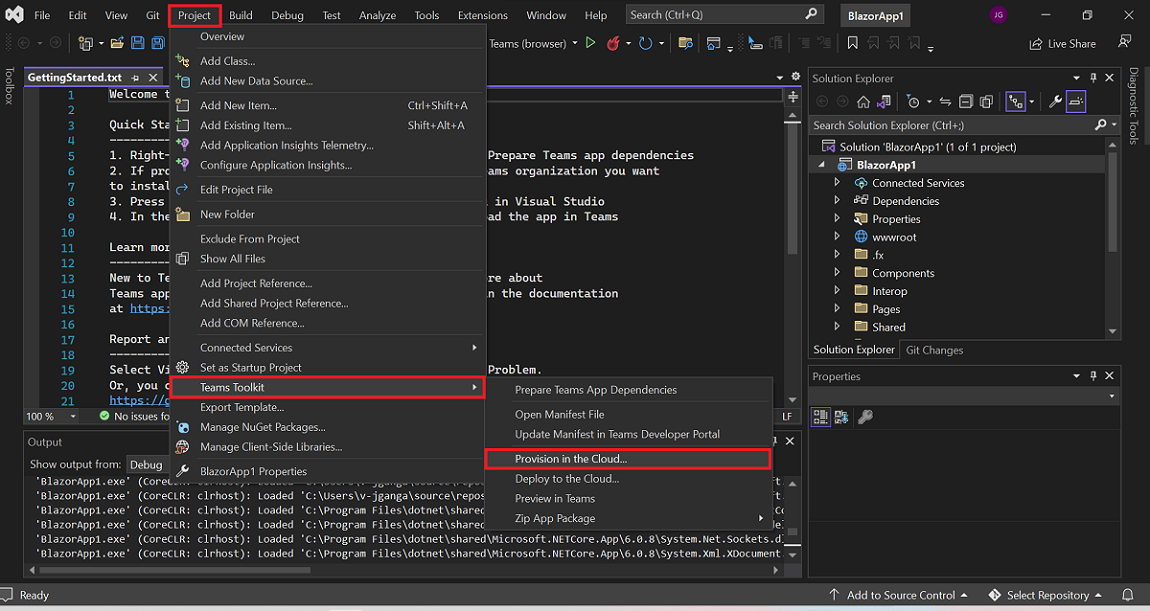
Seleccione Project>Teams Toolkit>Prepare Teams App Dependencies (Preparar dependencias de aplicaciones de Teams).
Seleccione su cuenta de Microsoft 365 o Agregar una cuenta para iniciar sesión.

Seleccione Depurar>Iniciar depuración o F5 para ejecutar la aplicación en modo de depuración.
Obtenga información sobre lo que ocurre al ejecutar la aplicación localmente en el depurador.
Al seleccionar F5, Kit de herramientas de Teams:
- Registra la aplicación con Microsoft Entra ID.
- Registra la aplicación para cargarla en Teams.
- Inicia el back-end de la aplicación en ejecución local.
- Inicia el front-end de la aplicación hospedado localmente.
- Inicia Teams en un explorador web con un comando para indicar a Teams que cargue una aplicación personalizada (la dirección URL está registrada dentro del manifiesto de la aplicación).
Instale el certificado SSL autofirmado para la depuración local, si se solicita.

Teams se carga en un explorador web.
Seleccione Agregar.

Seleccione Abrir para abrir la aplicación en el ámbito personal.

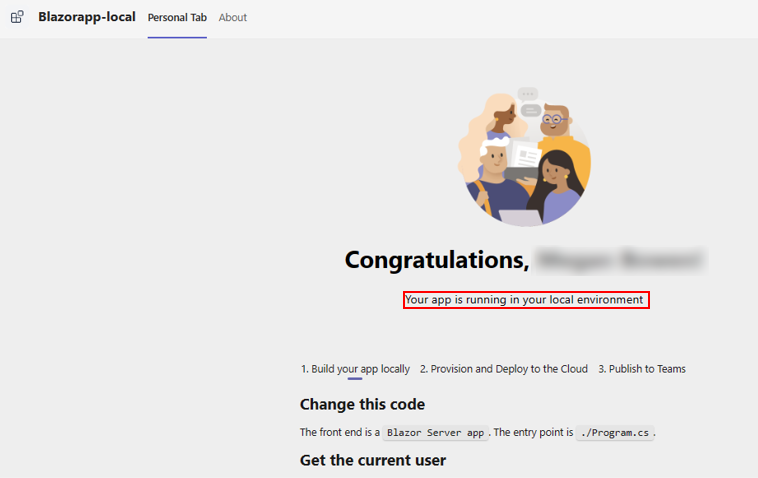
Enhorabuena, la primera aplicación de pestaña se ejecuta en el entorno local.

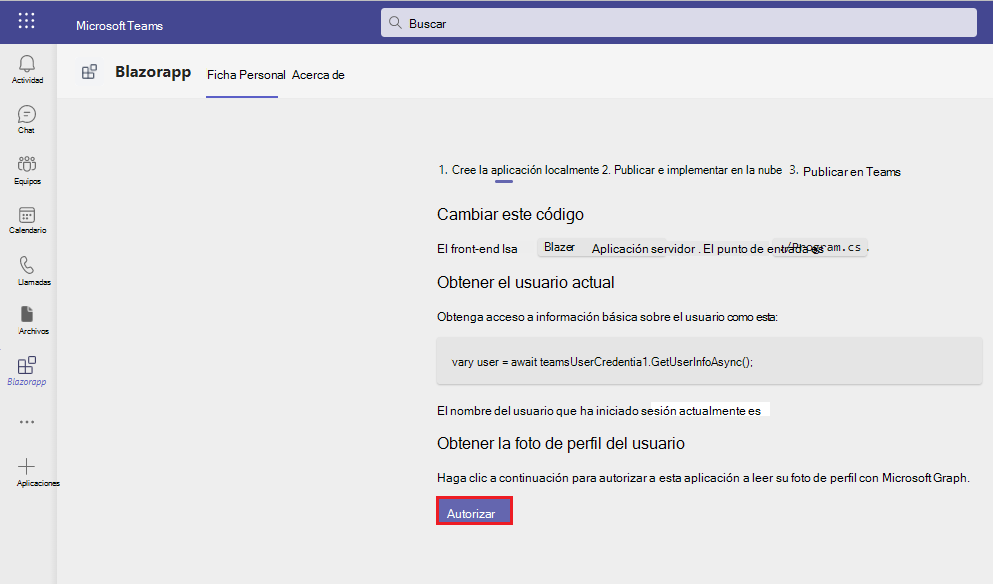
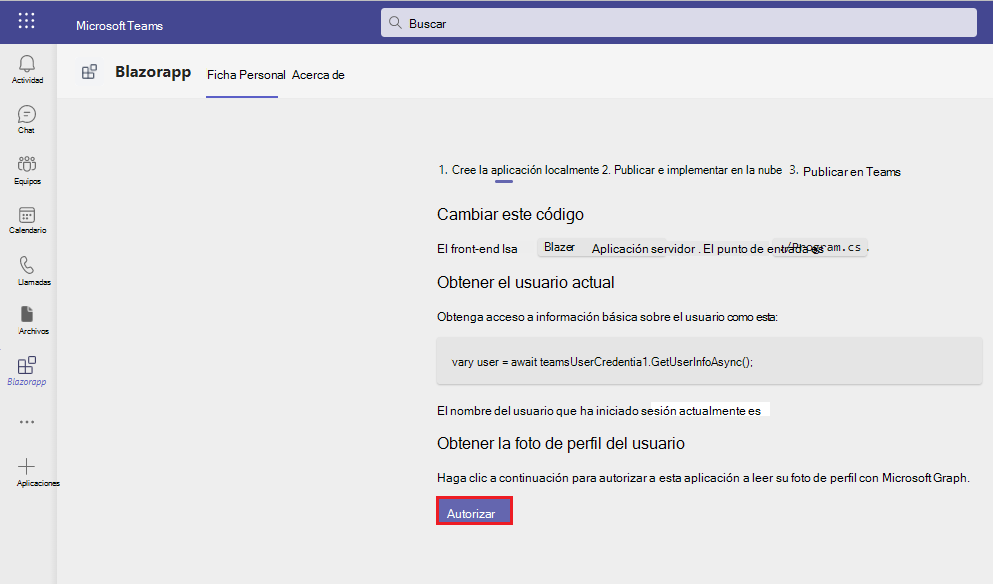
Desplácese por la página para ver los detalles del usuario.
Seleccione Autorizar para permitir que la aplicación recupere los detalles del usuario mediante Microsoft Graph.
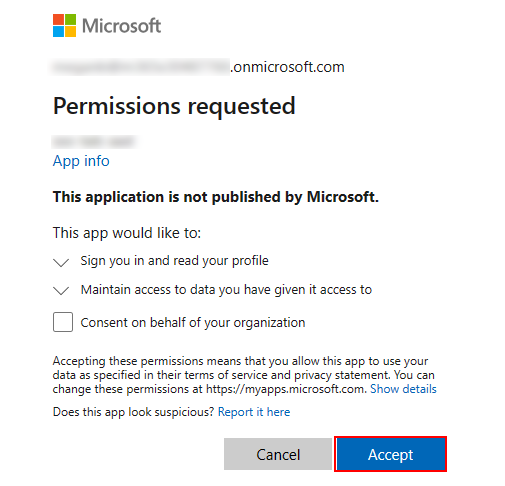
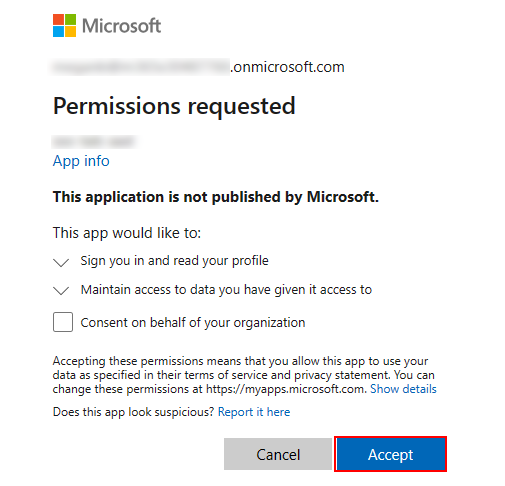
La aplicación solicita permiso para conceder acceso para mostrar los detalles del usuario.

Seleccione Aceptar para permitir que la aplicación acceda a los detalles del usuario.

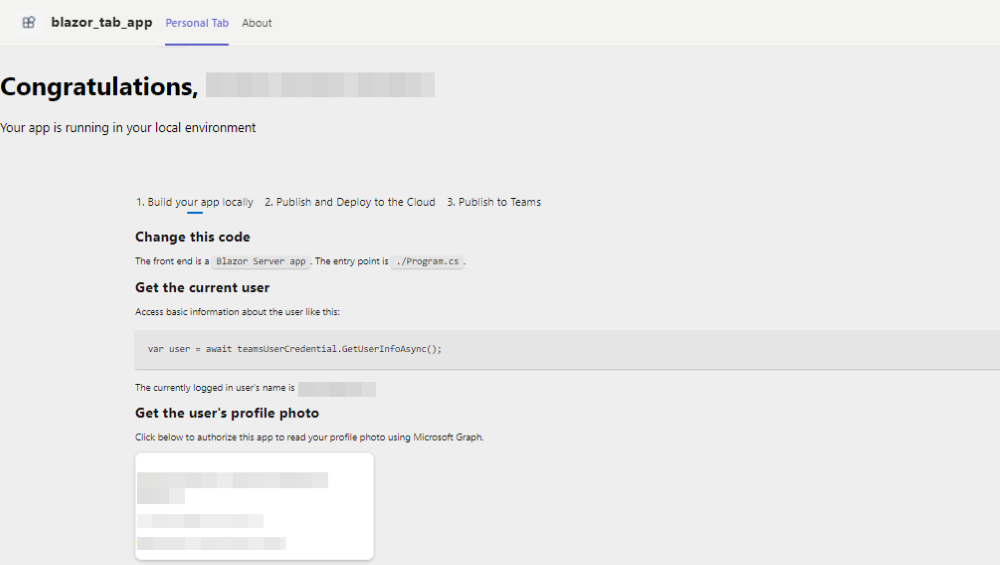
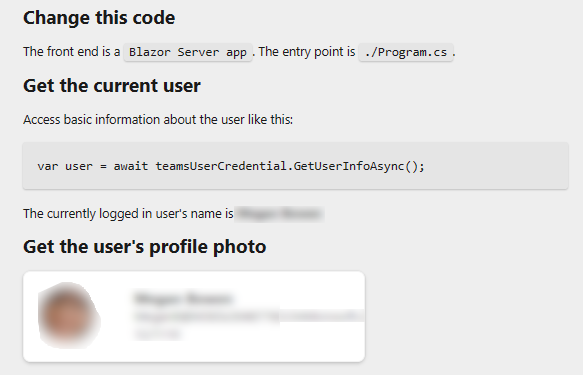
La fotografía y los detalles aparecen en la pestaña Personal.

Puede realizar actividades de depuración normales, como establecer puntos de interrupción, como si fuera cualquier otra aplicación web. La aplicación es compatible con "hot reloading". Si cambia cualquier archivo dentro del proyecto, la página se vuelve a cargar.
Obtenga información sobre cómo solucionar problemas si la aplicación no se ejecuta localmente.
Para ejecutar la aplicación en Teams, necesita una cuenta de desarrollo de Microsoft 365 que permita la carga de aplicaciones personalizadas. Puede obtener más información al respecto en la sección Requisitos previos.
Detener la depuración en Visual Studio.
Vista previa de la primera aplicación de pestaña de Teams
Ha aprendido a crear, compilar y ejecutar aplicaciones de Teams con funcionalidad de tabulación. Los pasos finales siguientes son implementar la aplicación en Azure y obtener una vista previa en Teams, siga estos pasos:
Aprovisionamiento de la aplicación de pestaña en la nube: puede aprovisionar la aplicación de pestaña en la nube.
Implementación de la aplicación de pestaña en la nube: puede implementar la aplicación de pestaña en la nube.
Vista previa de la aplicación de pestaña en Teams: puede obtener una vista previa de la aplicación de pestaña en Teams.
Vamos a implementar la primera aplicación con funcionalidad de tabulación en Azure mediante el kit de herramientas de Teams.
Para aprovisionar la aplicación de pestaña en la nube
Seleccione ProjectTeams ToolkitProvision in the Cloud (Aprovisionamiento del kit > de herramientas de Project> Teams en la nube).
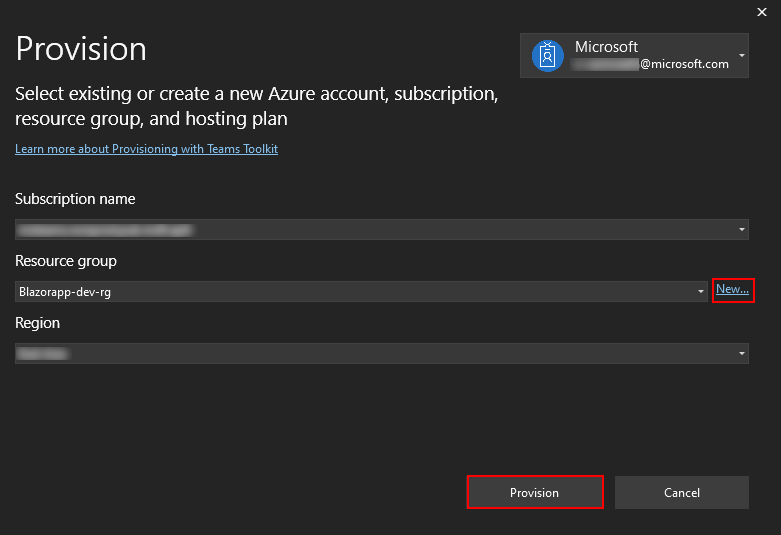
Escriba los detalles de la suscripción y el grupo de recursos en el cuadro de diálogo Aprovisionar :
- Seleccione el nombre de la suscripción en la lista desplegable Nombre de suscripción .
- Seleccione el grupo de recursos en la lista desplegable Grupo de recursos o seleccione Nuevo para agregar el grupo de recursos generado para la aplicación.
- Seleccione la región, si se crea un nuevo grupo de recursos.
- Seleccione Aprovisionar.
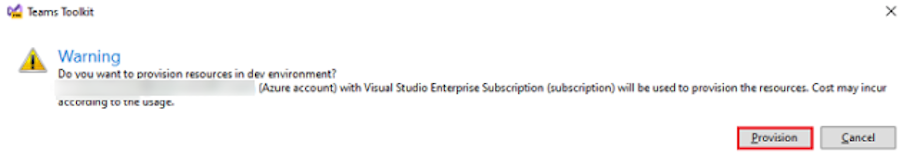
Se muestra la advertencia de aprovisionamiento.
Seleccione Aprovisionar.

El grupo de recursos tarda unos minutos en aprovisionarse en la nube.
Una vez completada la aprovisionamiento, seleccione Aceptar.

Seleccione Ver recursos aprovisionados para ver el Azure Portal.

Inicie sesión en su cuenta de Azure Portal en el símbolo del sistema de inicio de sesión.
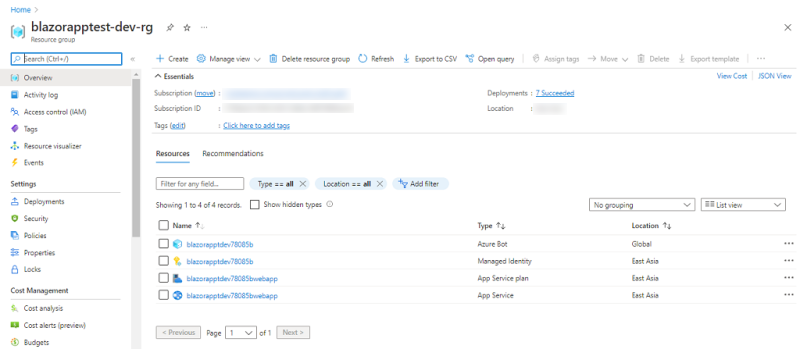
Aparecerá la aplicación-dev-rg.

Los recursos se aprovisionan en el Azure Portal!
Para implementar la aplicación de pestaña en la nube
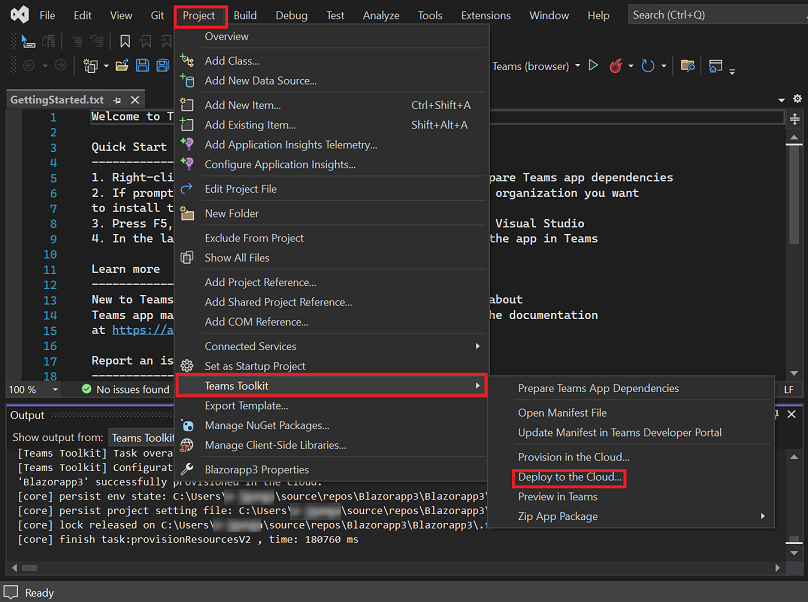
Seleccione ProjectTeams Toolkit>Deploy to the Cloud (Implementar> en la nube).
Seleccione Aceptar.

La aplicación de pestaña se ha implementado correctamente en la nube.
Para obtener una vista previa de la aplicación de pestaña en Teams
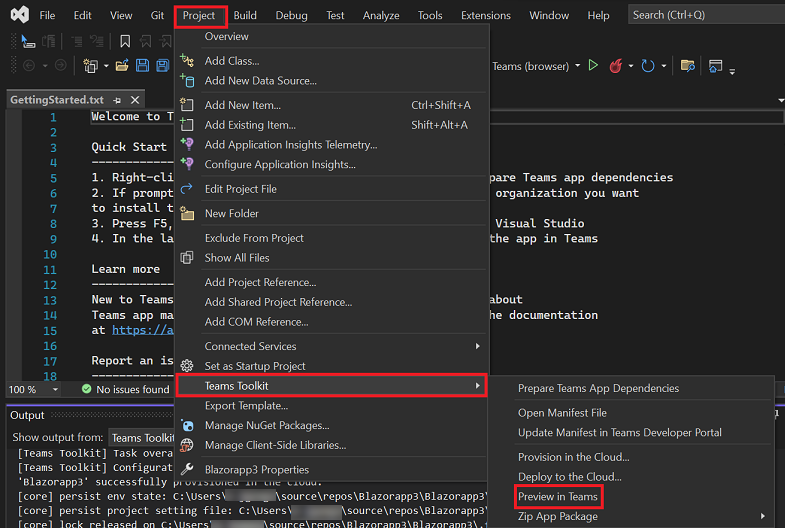
Seleccione Project Teams ToolkitPreview (Versión preliminardel kit de herramientas de>Project> Teams) en Teams.
Teams se carga en un explorador web.
Seleccione Agregar.

Seleccione Abrir para abrir la aplicación en el ámbito personal.

Enhorabuena, la primera aplicación de pestaña se ejecuta en el entorno de Azure.

Desplácese por la página para ver los detalles del usuario.
Seleccione Autorizar para permitir que la aplicación recupere los detalles del usuario mediante Microsoft Graph.
La aplicación solicita permiso para conceder acceso para mostrar los detalles del usuario.

Seleccione Aceptar para permitir que la aplicación acceda a los detalles del usuario.

La fotografía y los detalles aparecen en la pestaña Personal.

Felicidades
Ha completado el tutorial para compilar una aplicación de pestaña con Blazor.
Reordenar pestañas
A partir de la versión 1.7 del manifiesto, los desarrolladores podrán reorganizar todas las pestañas de su aplicación personal. Puede mover la pestaña de chat del bot , que siempre se establece de forma predeterminada en la primera posición, en cualquier lugar del encabezado de la pestaña de la aplicación personal. Se declaran dos palabras clave entityId reservadas para la pestaña, conversaciones y Acerca de.
Si crea un bot con un ámbito personal, aparecerá en la primera posición de pestaña de la aplicación personal de forma predeterminada. Si desea moverlo a otra posición, debe agregar un objeto de pestaña estática al manifiesto con la palabra clave reservada, conversaciones. La pestaña conversación aparece en la web y el escritorio en función de dónde agregue la pestaña conversación en la staticTabs matriz.
{
"staticTabs":[
{
},
{
"entityId":"conversations",
"scopes":[
"personal"
]
}
]
}
Nota:
En el móvil, las pestañas se vuelven a ordenar como se define en staticTabs.
Esta propiedad también permite establecer la funcionalidad de aterrizaje predeterminada para la aplicación. Puede configurar la aplicación para que se abra como una pestaña o un bot de forma predeterminada. Para obtener más información, consulte Configuración de la funcionalidad de aterrizaje predeterminada.
Extensión de pestañas estáticas al chat de grupo, canales y reuniones
Nota:
Para ampliar la pestaña estática al chat de grupo, los canales y las reuniones, use el manifiesto de aplicación v1.16 o posterior.
Puede ampliar las pestañas estáticas al chat de grupo, los canales y las reuniones. En lugar del contenido de la aplicación anclada, puedes crear pestañas que se comporten más como aplicaciones, ya que solo puedes anclar una pestaña por aplicación, por ejemplo, anclar una sola pestaña de aplicación de YouTube.
Para ampliar las pestañas estáticas al chat de grupo, los canales y las reuniones, actualice el manifiesto de la aplicación con los scopes parámetros y context de la staticTabs propiedad . Al declarar varias pestañas estáticas en el manifiesto y agregar la aplicación en el ámbito del canal, solo aparece la primera pestaña que aparece en el manifiesto.
A continuación se muestra un ejemplo de manifiesto de aplicación donde se define una pestaña estática que funciona en todos los ámbitos y contextos de Teams:
"staticTabs": [
{
"entityId": "homeTab",
"scopes": [
"personal",
"groupChat",
"team"
],
"context": [
"personalTab",
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
],
"name": "Contoso",
"contentUrl": "https://contoso.com/content (displayed in Teams canvas)",
"websiteUrl": "https://contoso.com/content (displayed in web browser)"
}
],
Si no se define un contexto en el manifiesto de la aplicación, Teams tiene en cuenta de forma predeterminada el siguiente contexto:
"context": [
"personalTab",
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingStage"
]
Habilitación de aplicaciones de pestaña personal para llamar a extensibilidad
Puede crear aplicaciones de ámbito personal que se integren con la red telefónica conmutada (RTC) y las llamadas de Teams a Teams. Use el ámbito y el contexto adecuados para crear aplicaciones que usen el tipo de pestaña, el ámbito estático, el contexto personal y los paneles laterales de la reunión.
Para obtener más información, consulte las pestañas de compilación para llamar a .
Personalización de la pestaña estática en chats o reuniones
Para personalizar la experiencia de pestaña estática en chats, canales o reuniones, puede usar las API de la setConfig pestaña para actualizar y contentUrlwebsiteUrl. A continuación se muestra un ejemplo:
pages.config.setConfig({
"contentUrl": "https://wwww.contoso.com/teamsapp/thread/" + context.threadId,
...}
Solo contentUrl se admiten los cambios y websiteUrl para setConfig, no se pueden cambiar otras propiedades para las pestañas estáticas.
Pestañas sin conexión
Nota:
Las pestañas personales con funcionalidad sin conexión solo se admiten en Teams en dispositivos Android.
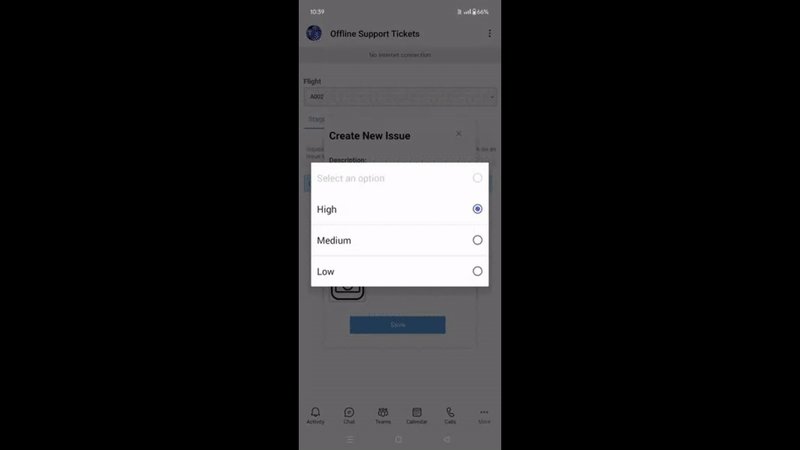
Puede crear una pestaña personal que funcione en Teams sin conexión a Internet. Una pestaña sin conexión beneficia a los usuarios que trabajan en áreas con cobertura de red deficiente o sin cobertura, como agentes de campo o trabajadores de primera línea. Los usuarios pueden realizar las siguientes tareas en una pestaña sin conexión:
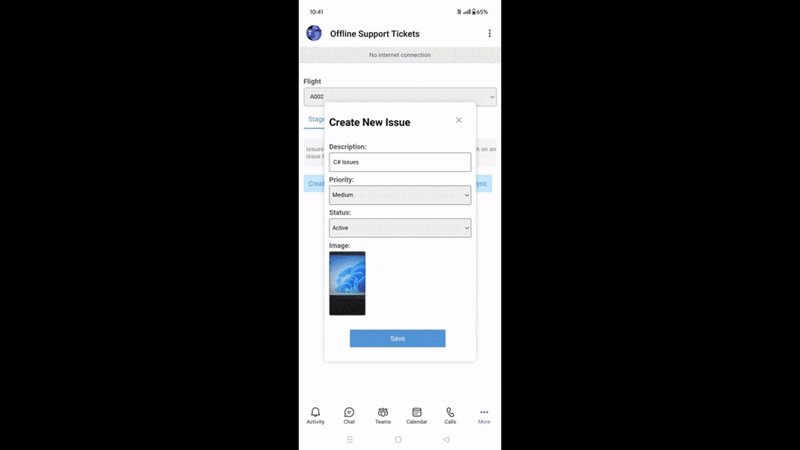
- Graba datos a través de formularios que pueden incluir imágenes y vídeos.
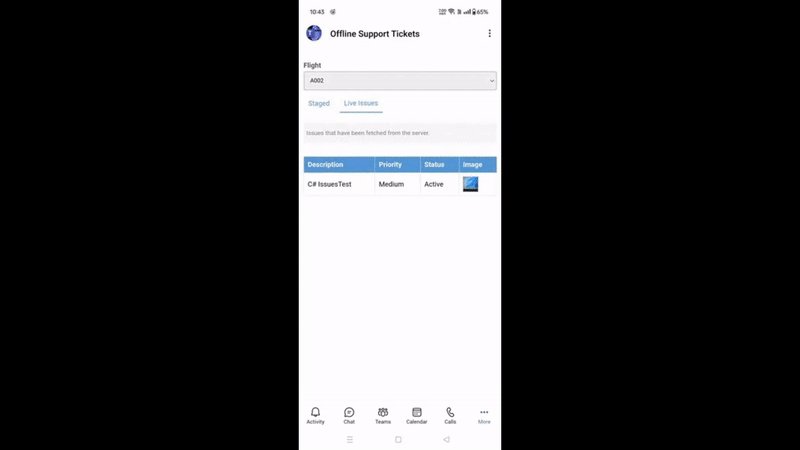
- Vea los detalles de las solicitudes, incidentes o formularios enviados anteriormente.
Cuando el dispositivo del usuario se vuelve a conectar a Internet, la pestaña sincroniza automáticamente los datos almacenados localmente con un almacenamiento de blobs de Azure. Esta acción garantiza que todos los cambios sin conexión realizados por el usuario se actualicen en un almacenamiento central, manteniendo la coherencia de los datos en toda la organización.

Crear una pestaña sin conexión
Antes de empezar a crear una pestaña sin conexión, asegúrese de cumplir los requisitos previos para crear una pestaña personal.
Cree un almacenamiento de blobs de Azure. Asegúrese de anotar la cuenta y el nombre del contenedor para su uso posterior.
Clone el repositorio de ejemplos de Microsoft Teams .
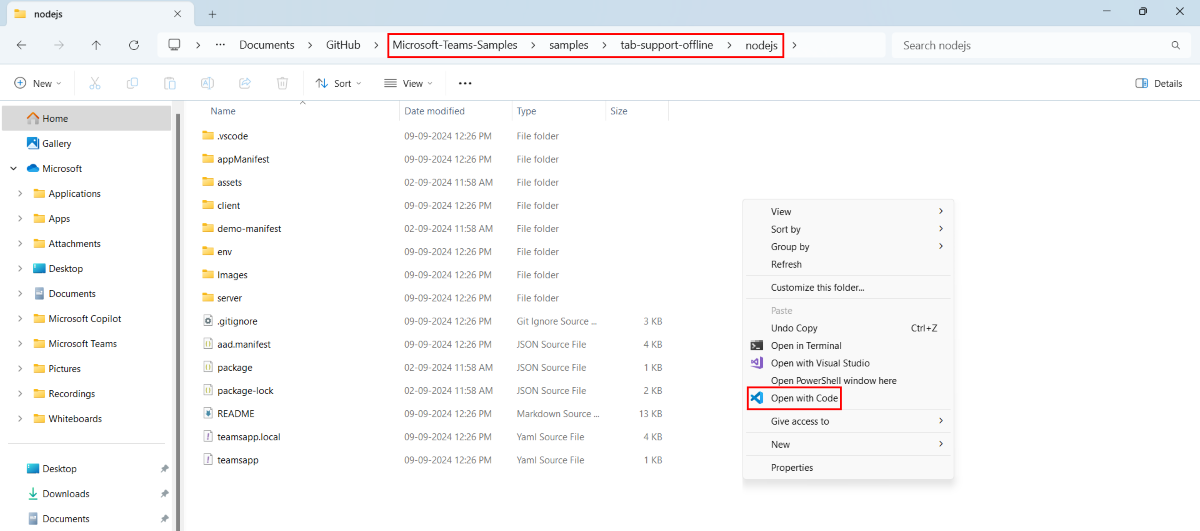
En el repositorio clonado, vaya a ejemplos>tab-support-offline>nodejs y abra la carpeta en Visual Studio Code.
En EXPLORADOR, vaya al servidor>blobStoreOperations.js y reemplace
{{ account-Name }}y{{ container-Name }}por los valores de la cuenta de Azure Blob Storage y el contenedor.Seleccione la tecla F5 para depurar la aplicación. Teams se abre en una ventana del explorador cuando se completa la compilación.
Inicie sesión con su cuenta de Microsoft 365, si se le solicita.
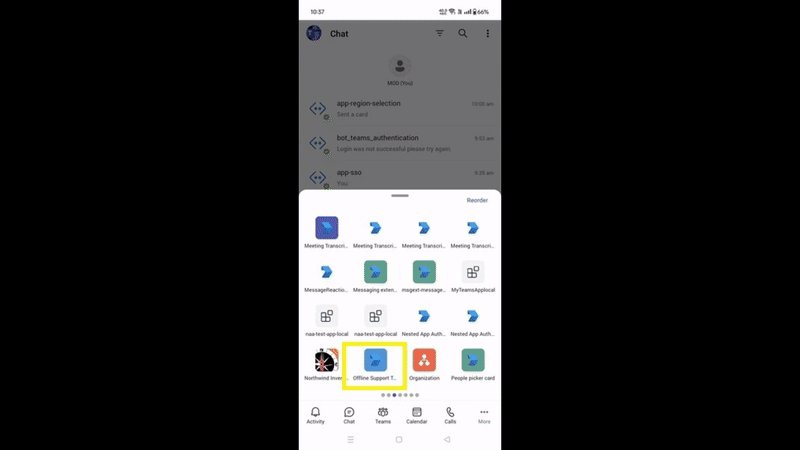
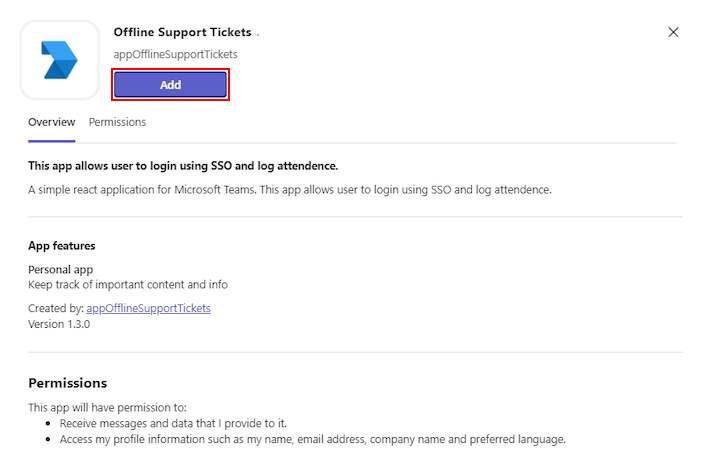
Seleccione Agregar cuando se abra un cuadro de diálogo para que pueda agregar la aplicación de pestaña a Teams.

Enhorabuena. Ha creado correctamente una pestaña de Teams con funcionalidad sin conexión.
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Tabulación personal | Aplicación de ejemplo, que muestra la pestaña personal personalizada con ASP.NET núcleo para chat en grupo, canales y reuniones. | View | View | View |
| Pestaña Personal sin conexión | La aplicación de ejemplo muestra una aplicación de pestaña personal que funciona sin conexión dentro de Microsoft Teams. | ND | View | View |