Diseño de resultados para el conector de Graph en la nube de Confluence
El conector de Graph en la nube de Confluence permite a su organización indexar el contenido de Confluence. Después de configurar el conector y los datos de índice desde el sitio de Confluence, los usuarios finales pueden buscar ese contenido en Microsoft Search.
Para configurar la página de resultados de búsqueda, debe:
- Configurar la búsqueda vertical.
- Configure el tipo de resultado de búsqueda.
En este documento, hemos proporcionado un JSON de diseño de resultados de ejemplo necesario para configurar el diseño de resultados para el conector en la nube de Confluence.
Antes de empezar
Debe haber configurado el conector de Graph en la nube de Confluence. Para consumir el json de diseño de resultados de ejemplo tal como está, debe seleccionar las propiedades siguientes para la indexación con el esquema de búsqueda mencionado.
Nota:
- Se requiere recuperar el atributo de búsqueda para mostrar una propiedad en la plantilla de resultados de búsqueda. Una propiedad también puede tener otros atributos de búsqueda.
| Propiedad | Atributo de esquema de búsqueda necesario |
|---|---|
| Título | Recuperar |
| URL | Recuperar |
| UpdatedByName | Recuperar |
| UpdatedOn | Recuperar |
| Contenido | Content (propiedad) |
Diseño de resultados
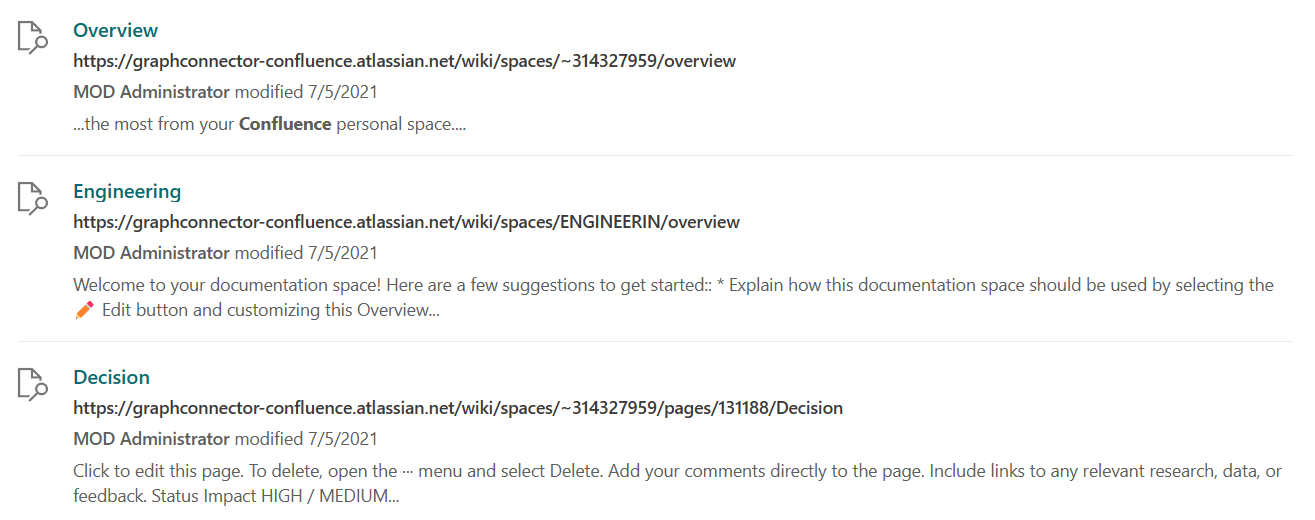
Con este ejemplo, los resultados de la búsqueda tendrán el siguiente aspecto:

Y este es el archivo JSON asociado al diseño:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/DefaultMRTIcon.png",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "[${Title}](${Url})",
"weight": "bolder",
"size": "medium",
"maxLines": 3,
"color": "accent"
}
],
"spacing": "none"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "[${Url}](${Url})",
"spacing": "small",
"weight": "bolder",
"color": "dark"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "**${UpdatedByName}** modified {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified on {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName=='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified by __${UpdatedByName}__",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn==''}"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "${ResultSnippet}",
"maxLines": 2,
"wrap": true,
"spacing": "small"
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"$data": {
"UpdatedOn": "2019-09-25T06:08:39Z,SHORT",
"ResultSnippet": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"UpdatedByName": "Amanda Brady",
"Url": "https://modernacdesigner.azurewebsites.net",
"Title": "Contoso Marketing Analysis - Q3 FY18"
}
}