Creación de un diseño para personalizar los resultados de la búsqueda
Puede diseñar el diseño de resultados para una presentación vertical personalizada mediante el diseñador de diseño de búsqueda. Puede empezar a diseñar el diseño eligiendo las plantillas que se ofrecen en el diseñador de diseño y usándolas si se ajustan a sus requisitos. O bien, puede elegir editar estas plantillas de varias maneras para adaptarse a sus requisitos. Por ejemplo, agregar o quitar imágenes, agregar o quitar texto y modificar texto. Si ninguna de las plantillas cumple sus requisitos, puede optar por empezar a diseñar el diseño mediante una plantilla en blanco.
Una vez que el diseño esté listo, use el lenguaje de plantilla de tarjetas adaptables para crear un JSON de diseño de resultados que se usa para definir un tipo de resultado. Las propiedades de resultado se asignan al diseño mediante el paso Asignación del diseñador de diseño.
Crear un diseño por su cuenta
La creación de un diseño por su cuenta requiere conocimientos de las tarjetas adaptables y su esquema. El diseño de resultados de búsqueda usa un subconjunto de los elementos que ofrecen las tarjetas adaptables y puede usar el diseñador de diseños para obtener información sobre el conjunto de elementos admitido.
Al crear su propio diseño, cree el diseño de tarjeta adaptable con los datos del conector y, a continuación, finalice el diseño. Hay dos pasos principales para crear su propio diseño:
- Diseñar el diseño.
- Separe los datos de la plantilla.
Edite el diseño.
En este ejemplo, se muestra un diseño con un encabezado, un logotipo, un vínculo y un texto descriptivo.

Y este es el archivo JSON asociado al diseño:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Separar los datos del diseño
Puede separar los datos del diseño y enlazarlos.
Este es el json de diseño después de enlazar los datos:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Datos de ejemplo: especifique datos de ejemplo en el Editor de datos de ejemplo para ver la tarjeta enlazada a datos cuando esté en modo de vista previa.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20.."
}
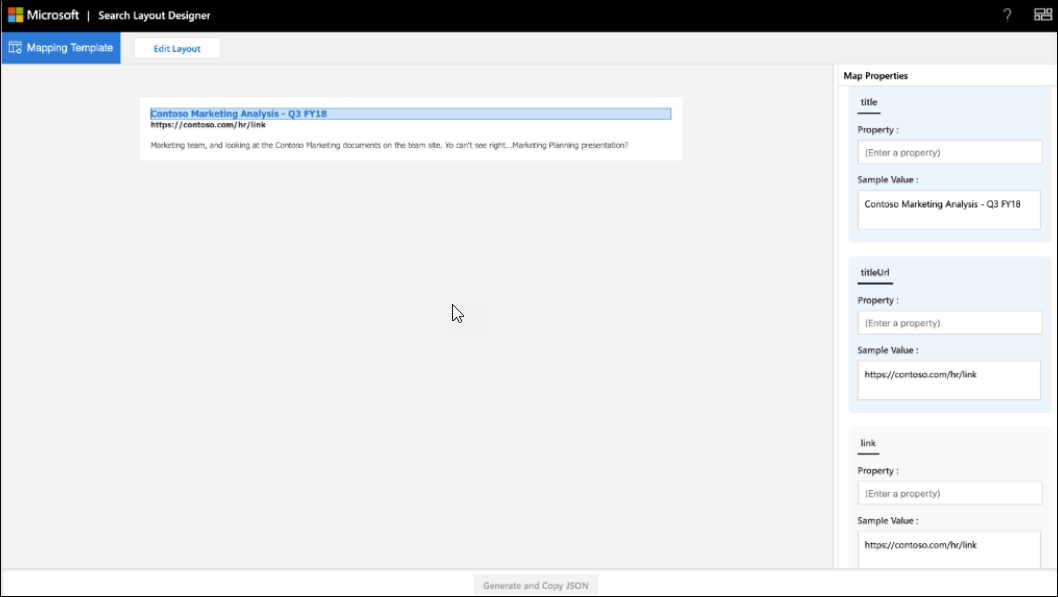
Asignar el diseño a las propiedades del resultado
Debe asignar cada campo del diseño a una propiedad de resultado o a una propiedad de conector para generar el JSON de diseño de resultados.

Seleccione un campo en el diseño para resaltar las variables que deben asignarse. Puede usar varias variables para un solo campo y todos los campos deben asignarse a las propiedades del resultado.
Mostrar fragmento de código en el resultado de la búsqueda
Los fragmentos de código dinámicos generados en la propiedad de contenido del resultado del conector se pueden mostrar en el resultado de la búsqueda. ResultSnippet es la propiedad del sistema que actúa como propiedad de marcador de posición para los fragmentos de código generados para cada resultado del conector. Para mostrar los fragmentos de código en el diseño de resultados, la propiedad del sistema ResultSnippet debe asignarse a un campo adecuado, por ejemplo, Descripción, en el diseño de resultados de búsqueda. Los fragmentos de código generados en cada resultado también resaltan las coincidencias del fragmento de código con el término de consulta especificado por el usuario.
Consideraciones que se deben tener en cuenta
Antes de empezar, hay algunas cosas que debe hacer y algunas cosas que debe evitar para asegurarse de que los diseños tendrán éxito.
Correcto
- Al diseñar los diseños, piense en la estructura de diseño como fila y columna y creelos agregando elementos de conjunto de columnas.
- Proporcione un logotipo o icono para cada diseño de resultados, ya que esto mantiene la coherencia y el escaneo fácil con otros resultados. Edite una plantilla para proporcionar el vínculo del logotipo en el diseño si usa vínculos estáticos para logotipos y no propiedades de resultados.
- Se recomienda usar un logotipo cuadrado para garantizar la alineación adecuada de los resultados. Para evitar la pixelación, usa un logotipo con un tamaño mínimo de 32 px por 32 px.
- Piense en los requisitos del tema al diseñar un diseño de resultados, el icono de resultado también debe estar visible en el tema oscuro.
- Valide el diseño de resultados para escenarios en los que no se devuelve ningún dato para una propiedad de resultado usada en el JSON de resultado. Use la
$whencondición para ocultar un elemento si la propiedad no contiene datos. - Asegúrese de que coinciden los tipos de datos de la
$whencondición y la propiedad result. Por ejemplo, no compareNumberconTexten la$whencondición . - Asegúrese de que el elemento puede controlar el
Textblockcontenido dinámico. Puede usar las propiedades dewrapelemento ymaxLinespara este propósito. - Formatee correctamente la fecha cuando se usa
{DATE()}en Markdown. - Asegúrese de que las propiedades de tipo StringCollection se encapsulan en un método de combinación como:
json ${propertyName} -> ${join(propertyName, ‘,’)}. Si desea mostrar un único valor (por ejemplo, el elemento ith) de una stringCollection, puede especificarlo de la siguiente manera:json ${propertyName} -> ${propertyName[i]}(Nota: La indexación en tipos StringCollection comienza desde 0 )
Incorrecto
- No defina tipos de datos no válidos al enlazar valores. Para obtener más información sobre los tipos de datos, vea Administrar el esquema de búsqueda.
- Evite recortar el resultado en la página de resultados siguiendo el alto máximo del JSON de diseño de resultados. Si supera el alto máximo del diseño del resultado, el resultado se recortará en la página de resultados.
- No use
pxvalores en las propiedades del elemento. - No use Markdown con la propiedad ResultSnippet en el diseño de resultados para resaltar la coincidencia de consulta en el resultado de la búsqueda.
Recursos
Personalizar la página de resultados de búsqueda