Aplicación de ejemplo de WPF con extensión CDP
En este ejemplo de WebView2 se muestra cómo usar la extensión CDP de WebView2 para usar el protocolo Chrome DevTools (CDP) en una aplicación WPF.
- Nombre de ejemplo: WV2CDPExtensionWPFSample
- Directorio del repositorio: WV2CDPExtensionWPFSample
- Archivo de solución:
WV2CDPExtensionWPFSample.sln
Este ejemplo, WV2CDPExtensionWPFSample, se compila con la extensión CDP WebView2 (el paquete NuGet Microsoft.Web.WebView2.DevToolsProtocolExtension ). En este ejemplo se llama a los métodos del protocolo Chrome DevTools en un DevToolsProtocolHelper objeto de WebView2.
Este ejemplo se compila como un proyecto de Visual Studio 2019 de WPF. Usa C# en el entorno WebView2.

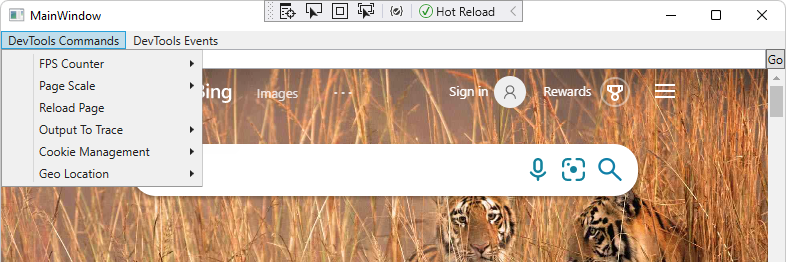
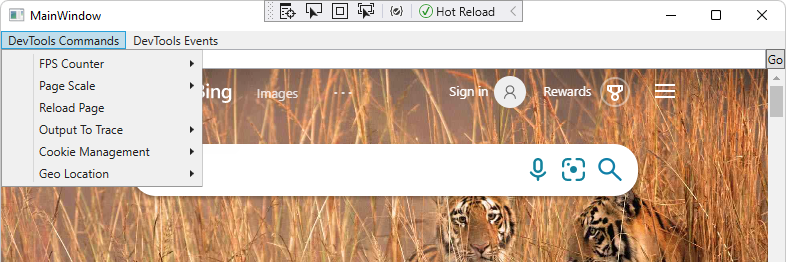
El menú Comandos de DevTools :

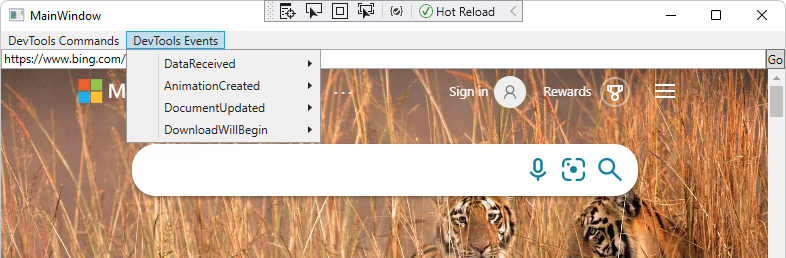
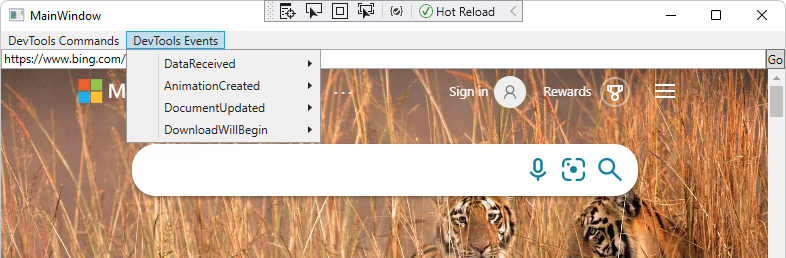
El menú Eventos de DevTools :

Si es la primera vez que usa WebView2, se recomienda primero seguir el tutorial Introducción a WebView2 en aplicaciones WPF . El tutorial le guiará a través de la creación de un WebView2 y la adición de algunas funciones básicas de WebView2.
Paso 1: Instalación de Visual Studio con compatibilidad con .NET
Se requiere Microsoft Visual Studio (con compatibilidad con .NET). Microsoft Visual Studio Code no se admite para este ejemplo.
- Si Visual Studio (versión mínima necesaria) con compatibilidad con .NET aún no está instalado, en una ventana o pestaña independiente, vea Instalar Visual Studio en Configurar el entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe con los pasos siguientes.
Paso 2: Clonación o descarga del repositorio WebView2Samples
- Si aún no lo ha hecho, clone o descargue el repositorio en la
WebView2Samplesunidad local. En una ventana o pestaña independiente, consulte Descarga del repositorio WebView2Samples en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
Paso 3: Abrir la solución en Visual Studio
En la unidad local, abra el
.slnarchivo en Visual Studio, en el directorio :<your-repos-directory>/WebView2Samples/SampleApps/WV2CDPExtensionWPFSample/WV2CDPExtensionWPFSample.sln
o bien:
<your-repos-directory>/WebView2Samples-main/SampleApps/WV2CDPExtensionWPFSample/WV2CDPExtensionWPFSample.sln
Si desea usar Visual Studio 2017, en Visual Studio, cambie el conjunto de herramientas de la plataforma del proyecto en propiedades > de configuración de proyecto Conjunto de herramientas > de la plataforma general>. Para usar Visual Studio 2017, es posible que también tenga que instalar una Windows SDK reciente.
Paso 4: Instalación de cargas de trabajo si se le solicita
Si se le solicita, instale las cargas de trabajo de Visual Studio que se soliciten. En una ventana o pestaña independiente, vea Instalar cargas de trabajo de Visual Studio en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
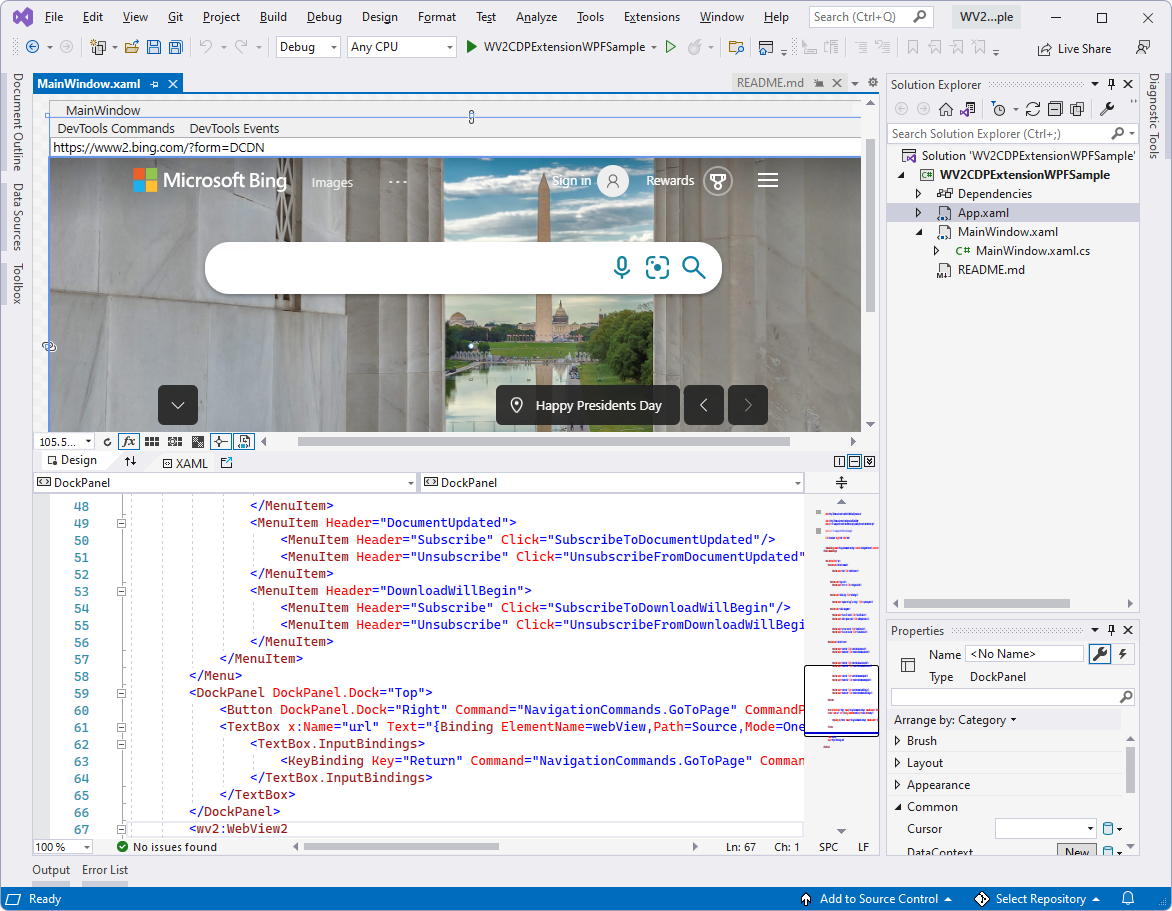
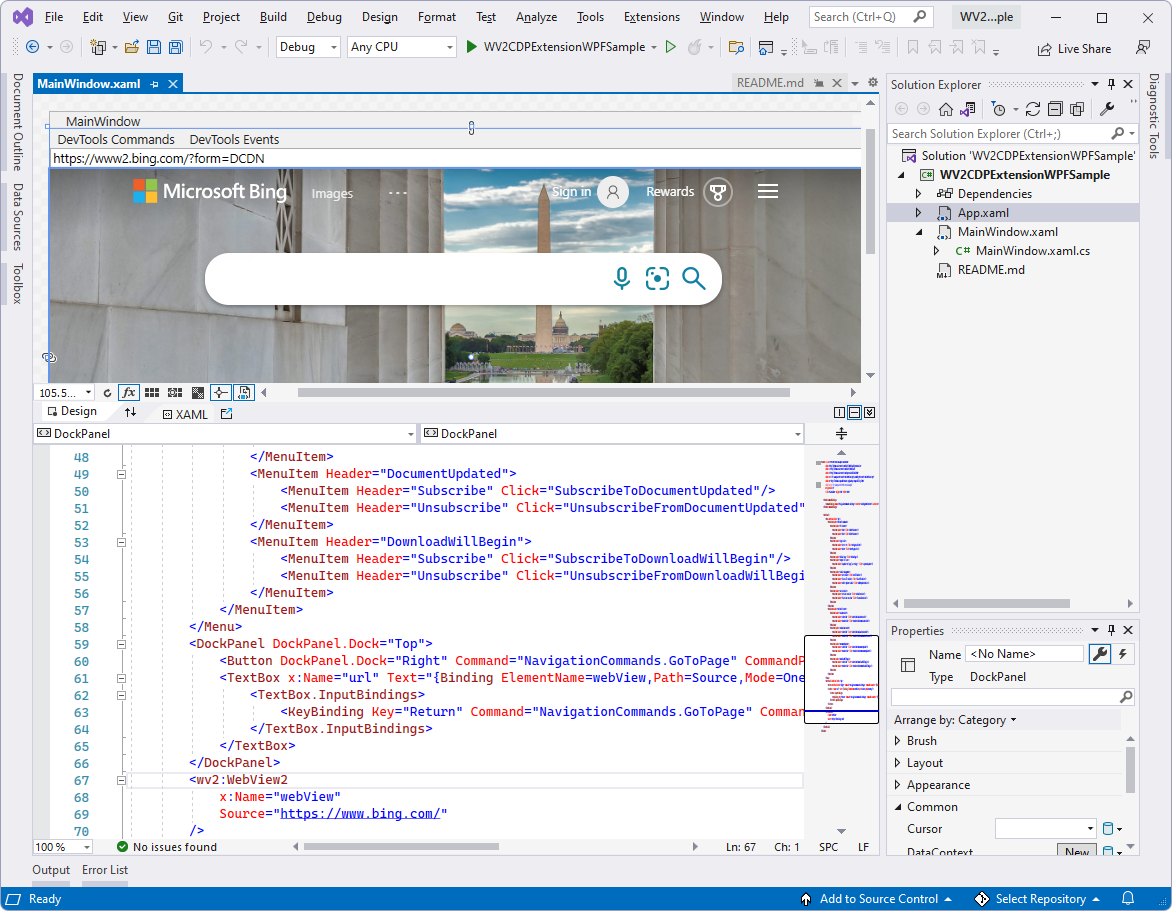
El proyecto WV2CDPExtensionWPFSample se abre en Visual Studio:

Paso 5: Compilación y ejecución del proyecto con la versión instalada de los SDK
Una versión del SDK de WebView2 y WebView2 DevToolsProtocolExtension se incluyen como paquetes NuGet en este proyecto. En un paso posterior, los actualizará mediante el Administrador de paquetes NuGet de Visual Studio.
En la parte superior de Visual Studio, establezca el destino de compilación, como se indica a continuación:
En la lista desplegable Configuraciones de solución , seleccione Depurar o Liberar.
En la lista desplegable Plataformas de soluciones , seleccione Cualquier CPU.
En Explorador de soluciones, haga clic con el botón derecho en el proyecto WV2CDPExtensionWPFSample y, a continuación, seleccione Compilar.
En Visual Studio, seleccione Depurar>iniciar depuración (F5).
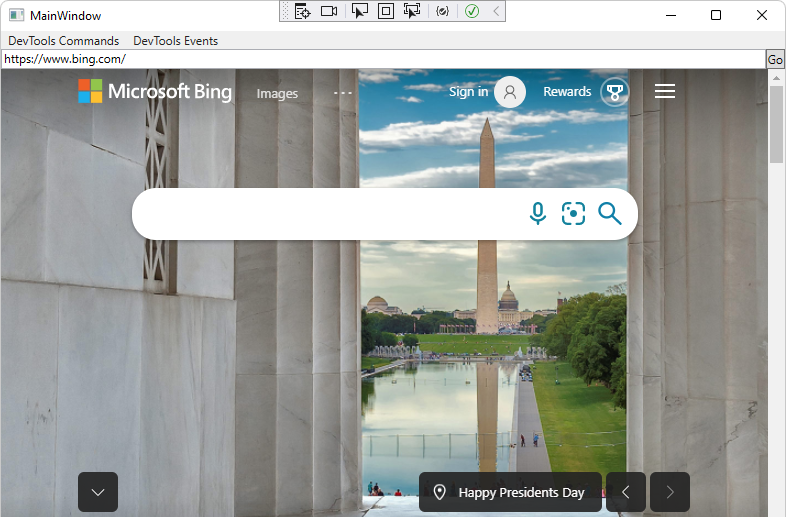
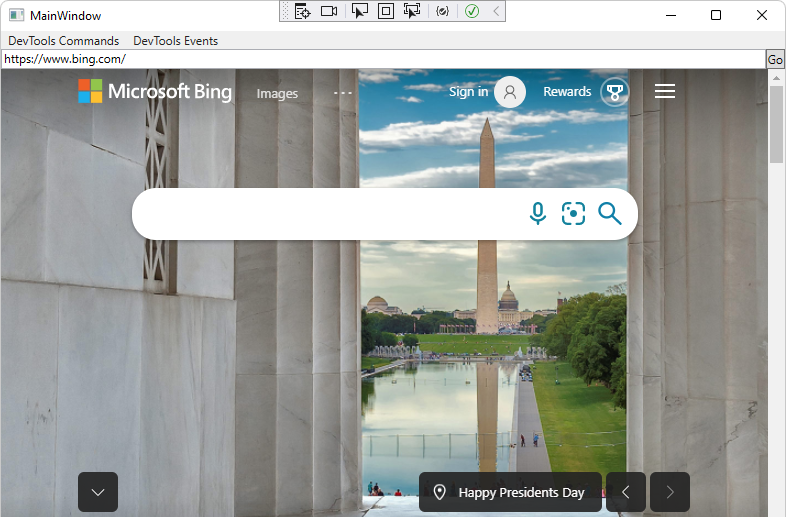
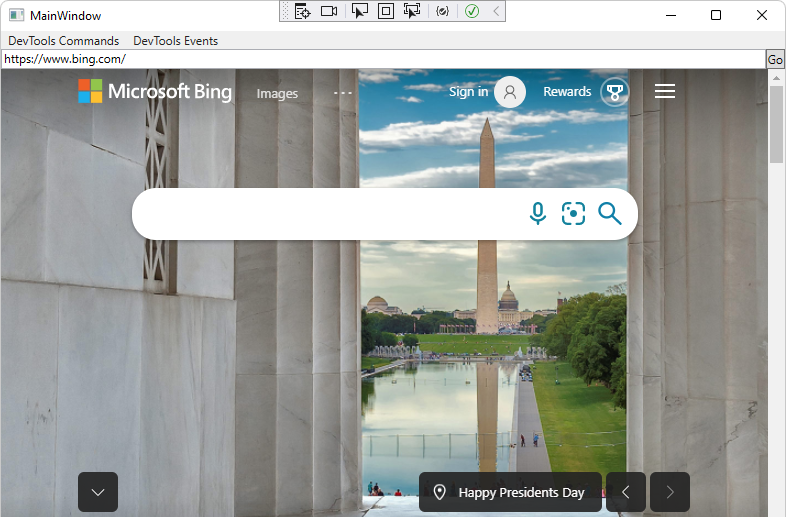
Se abre la ventana de la aplicación de ejemplo:

En Visual Studio, seleccione Depurar>detener depuración. Visual Studio cierra la aplicación.
Paso 6: Actualización del SDK de WebView2
En Explorador de soluciones, haga clic con el botón derecho en el proyecto (no en el nodo de solución) y, a continuación, seleccione Administrar paquetes NuGet. Se abre el Administrador de paquetes NuGet .
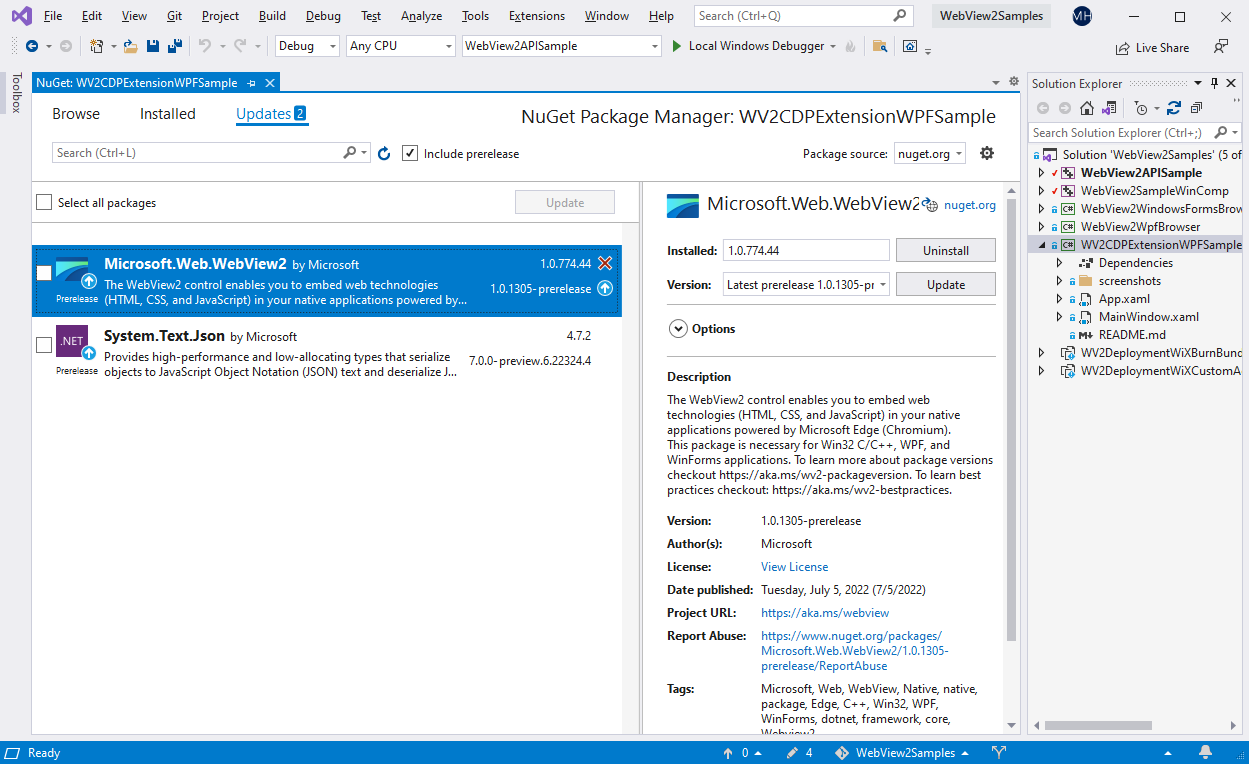
Haga clic en la pestaña Instalado o Novedades.
Active o desactive la casilla Incluir versión preliminar .

En la captura de pantalla anterior se muestra Visual Studio 2019, que muestra este ejemplo en el contexto de la solución WebView2APIsSample global, en lugar de la solución independiente actual. En esta captura de pantalla, el repositorio tiene una versión de lanzamiento del SDK de WebView2 y hay disponibles versiones preliminares y versiones más recientes del SDK.
Si aparece una versión más reciente del SDK Microsoft.Web.WebView2 , haga clic en el botón Actualizar . Una versión preliminar tiene un sufijo "-prerelease", como 1.0.1248-prerelease. Los SDK de versión preliminar le permiten probar las características y LAS API de WebView2 más recientes.
Si desea ver detalles sobre este paso, en una ventana o pestaña independiente, consulte Instalación o actualización del SDK de WebView2 en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
Paso 7: Actualización de la extensión CDP de WebView2
Un requisito previo para este ejemplo es la versión más reciente de la extensión CDP de WebView2 (Microsoft.Web.WebView2.DevToolsProtocolExtension), que se incluye en este proyecto. Ese paquete agrega compatibilidad con la API del protocolo Chrome DevTools (CDP).
En Explorador de soluciones, haga clic con el botón derecho en el proyecto y, a continuación, seleccione Administrar paquetes NuGet. Se abre el Administrador de paquetes NuGet .
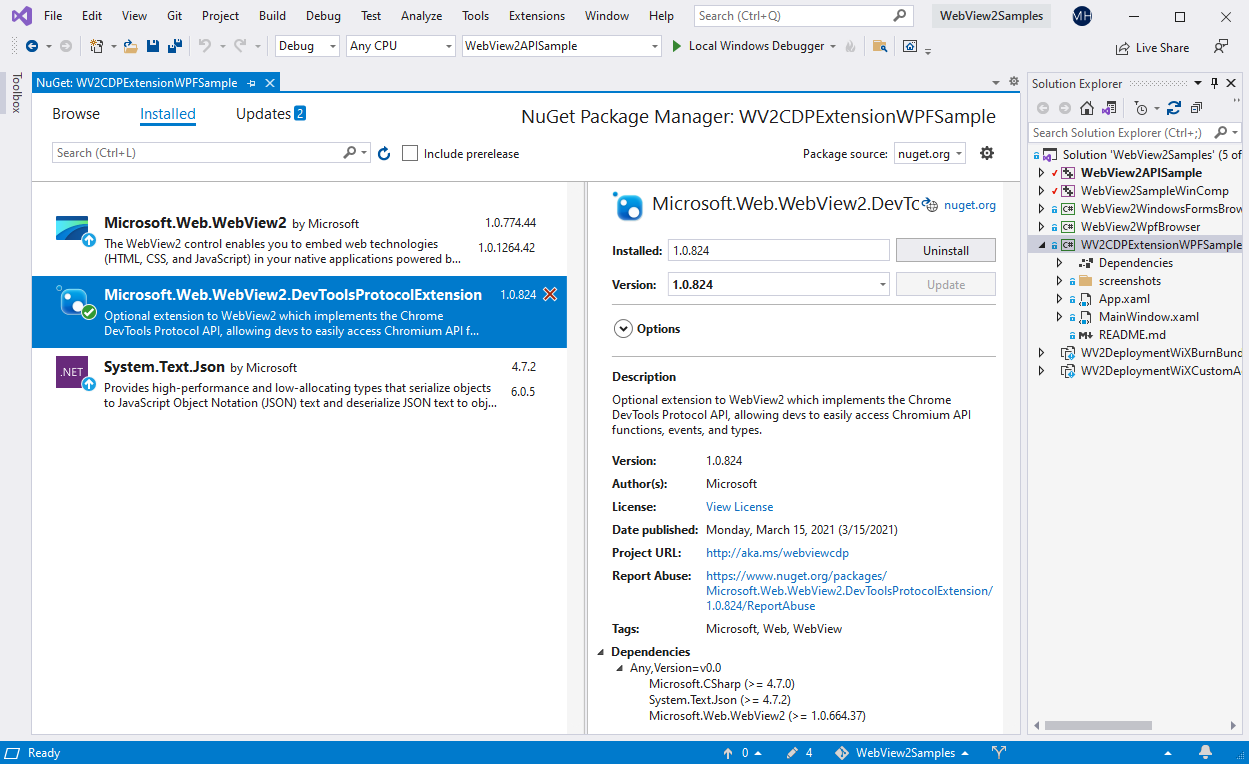
Haga clic en la pestaña Instalado o Novedades.
Desactive la casilla Incluir versión preliminar .

Si aparece una versión más reciente del SDK Microsoft.Web.WebView2.DevToolsProtocolExtension , haga clic en el botón Actualizar .
Vea también:
Paso 8: Compilación y ejecución del proyecto con paquetes actualizados
En Visual Studio, seleccione Depurar>iniciar depuración (F5).
Se abre la ventana de la aplicación de ejemplo:

En Visual Studio, seleccione Depurar>detener depuración. Visual Studio cierra la aplicación.
Paso 9: Inspección del código
En el editor de código de Visual Studio, inspeccione el código:

El menú Comandos de DevTools :

El menú Eventos de DevTools :