Uso del protocolo Chrome DevTools (CDP) en aplicaciones WebView2
El protocolo Chrome DevTools proporciona API para instrumentar, inspeccionar, depurar y generar perfiles de exploradores basados en Chromium. El protocolo Chrome DevTools es la base de Microsoft Edge DevTools. Use el protocolo Chrome DevTools para las características que no se implementan en la plataforma WebView2.
Para usar la API de protocolo Chrome DevTools en una aplicación WebView2, realice una de las siguientes acciones:
Instale y use el paquete NuGet Microsoft.Web.WebView2.DevToolsProtocolExtension (.NET).
O bien, ejecute uno de los métodos siguientes:
Uso de DevToolsProtocolHelper
DevToolsProtocolExtension incluye un DevToolsProtocolHelper objeto .
Microsoft.Web.WebView2.DevToolsProtocolExtension es un paquete NuGet creado por el equipo de WebView2 que proporciona fácil acceso a las características del protocolo Chrome DevTools. En los ejemplos siguientes se describe cómo usar la funcionalidad de geolocalización en el protocolo Chrome DevTools en el control WebView2. Para usar otras características del protocolo Chrome DevTools, puede seguir un patrón similar.
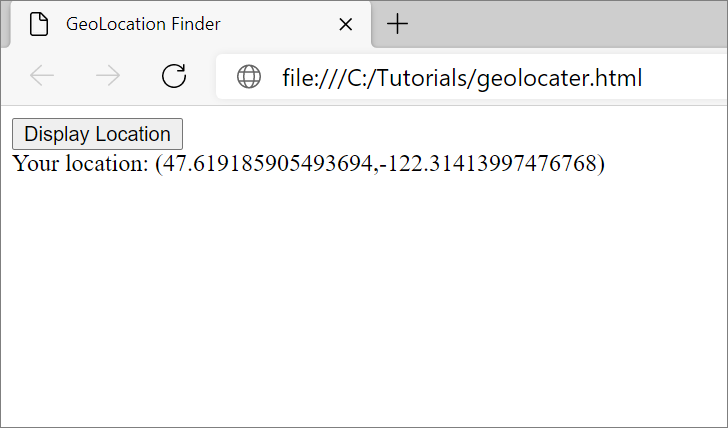
Paso 1: Crear una página web para buscar la geolocalización
Para crear un HTML file objeto para buscar la geolocalización, complete las siguientes acciones.
Abra Visual Studio Code (o un IDE que prefiera).
Cree un nuevo
.htmlarchivo.Pegue el código siguiente en el nuevo
.htmlarchivo:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>Guarde el
.htmlarchivo con el nombregeolocation.htmlde archivo .Abra Microsoft Edge.
Abra
geolocation.html.Para mostrar las coordenadas de latitud y longitud, haga clic en el botón Mostrar ubicación . Para comprobar y comparar la geolocalización, copie y pegue las coordenadas en https://www.bing.com/maps.

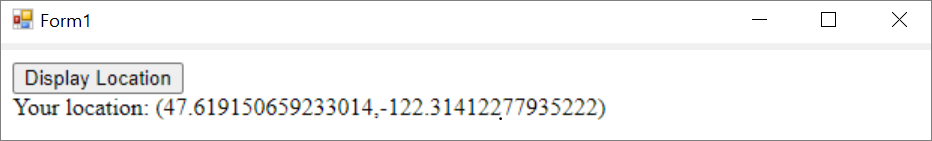
Paso 2: Mostrar geolocation.html en webView2
Para crear una aplicación WebView2, use una guía de introducción o los ejemplos de WebView2:
Establezca la navegación inicial del control WebView2 en
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");Asegúrese de que el
geolocation.htmlarchivo se muestra en la aplicación de control WebView2:
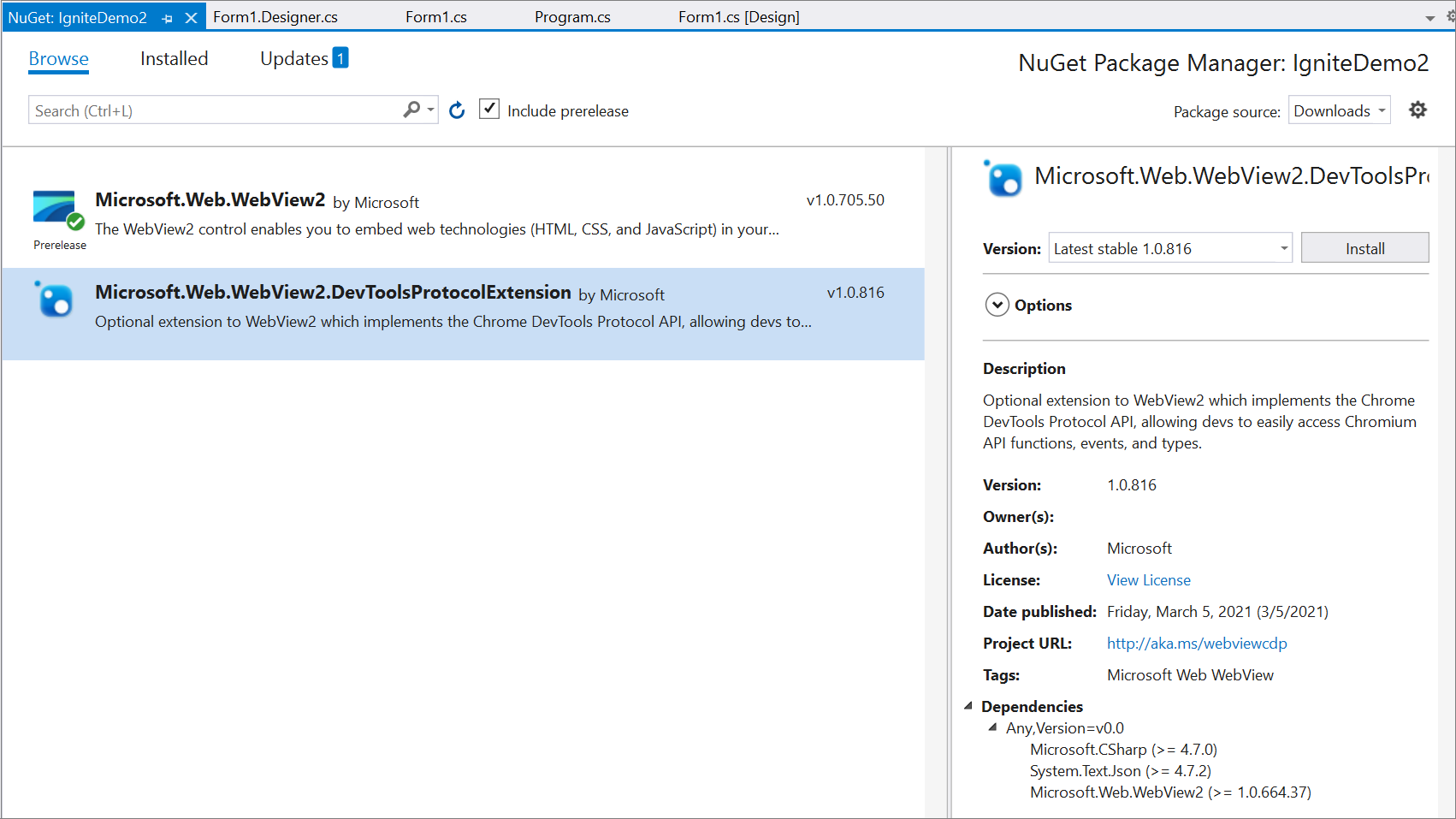
Paso 3: Instalar el paquete NuGet DevToolsProtocolHelper
Use NuGet para descargar Microsoft.Web.WebView2.DevToolsProtocolExtension.
Para instalar el paquete:
SeleccioneProject Manage NuGet PackagesBrowse (Examinar paquetes > NuGet de administración de proyectos>).
Escriba
Microsoft.Web.WebView2.DevToolsProtocolExtensiony, a continuación, seleccione Microsoft.Web.WebView2.DevToolsProtocolExtension>Install.Asegúrese de que Microsoft.Web.WebView2.DevToolsProtocolExtension se muestra en el Administrador de paquetes NuGet de Visual Studio:

Paso 4: Uso del asistente de protocolo de DevTools
Agregue el espacio de
DevToolsProtocolExtensionnombres al proyecto:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;Cree una instancia del
DevToolsProtocolHelperobjeto y vaya ageolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }Ejecute el método setGeoLocationOverrideAsync :
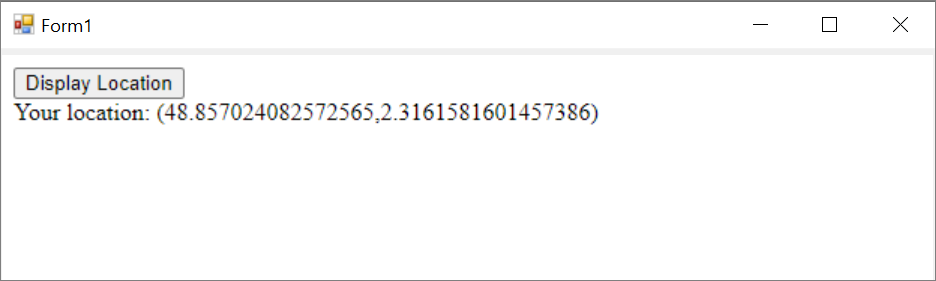
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }Para obtener más información, vea setGeolocationOverride.
Ejecute la aplicación.
Para mostrar las coordenadas de París, Francia, haga clic en el botón Mostrar ubicación :

Archivo de una solicitud de error o característica para el protocolo Chrome DevTools
Para solicitar una característica de plataforma WebView2, escriba un nuevo problema en el repositorio WebView2Feedback.
Para archivar un error sobre el protocolo Chrome DevTools, escriba un informe de errores en la base de datos de errores de Chromium.
El protocolo Chrome DevTools lo mantiene el proyecto código abierto Chromium, no el equipo de Microsoft Edge WebView2.
Vea también
- Introducción al protocolo DevTools de Microsoft Edge
- Repositorio WebView2Samples
- Protocolo Chrome DevTools (CDP) en Introducción a las características y API de WebView2