Volver a interactuar con los usuarios con distintivos y notificaciones
Los Web Apps progresivos (PWA) pueden hacer trabajo cuando la aplicación no se está ejecutando, como actualizar datos en la memoria caché o enviar mensajes cuando el dispositivo recupera la conectividad. Para ello, use las siguientes API, que se describen en Sincronizar y actualizar una PWA en segundo plano:
- API de sincronización en segundo plano
- API de sincronización en segundo plano periódica
- API de captura en segundo plano
Para volver a interactuar con el usuario con la aplicación una vez completada una tarea en segundo plano, puede usar notificaciones y distintivos. Para ello, use las siguientes API:
- API de aplicación incorrecta
- API de notificaciones
Los distintivos son fáciles de usar y se pueden usar con frecuencia. Los distintivos no interrumpen el flujo de trabajo del usuario y son útiles para mostrar una pequeña cantidad de información, como el número de mensajes recibidos.
Las notificaciones son útiles para que las aplicaciones participen en el centro de notificaciones del sistema y muestren imágenes e información de texto. Las notificaciones son útiles para alertar al usuario sobre un cambio importante de estado en la aplicación. Sin embargo, las notificaciones se deben usar con poca frecuencia, ya que tienden a ser perjudiciales para el flujo de trabajo del usuario.
Mostrar un distintivo en el icono de la aplicación
Los PPA pueden mostrar un distintivo en el icono de la aplicación mediante app badging API. El distintivo puede estar vacío o puede contener un número.
Buscar soporte técnico
Antes de usar la API app badging, compruebe primero si la API app badging es compatible con el motor de explorador en el que se ejecuta la aplicación, como se indica a continuación:
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
Mostrar el distintivo
Para establecer el distintivo, use el código siguiente desde el front-end de la aplicación o el trabajo de servicio.
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

La setAppBadge función devuelve una promesa, que se puede usar para saber cuándo se agregó la notificación y para detectar posibles errores, como se indica a continuación:
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
Borrar la notificación
Para quitar el distintivo en el icono de la aplicación, use el código siguiente del front-end o del servicio de trabajo:
navigator.clearAppBadge();
clearAppBadge También devuelve una promesa que se puede usar para controlar posibles errores.
Otra manera de borrar un distintivo es llamar setAppBadge de nuevo, pero pasar 0 como valor, esta vez:
navigator.setAppBadge(0);
Mostrar notificaciones en el centro de acciones
Las PPA pueden mostrar notificaciones mediante la API de notificaciones.
Buscar soporte técnico
Antes de usar la API, compruebe que se admite, como se indica a continuación:
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
Solicitar permiso
La API de notificaciones solo se puede usar después de haber solicitado el permiso del usuario para mostrar mensajes. Para solicitar permiso, use la requestPermission función , como se muestra a continuación.
La solicitud de permiso solo debe realizarse en respuesta a una acción del usuario. Este es un procedimiento recomendado para evitar interrumpir al usuario con solicitudes de permisos cuando el usuario aún no ha interactuado con una característica que usa notificaciones.
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
Puede volver a comprobar el estado del permiso más adelante:
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
Mostrar la notificación
Una vez que sepa que la API es compatible y el usuario ha aceptado notificaciones, puede mostrar una notificación mediante la creación de un Notification objeto:
const notification = new Notification("Hello World!");

El código anterior muestra un mensaje de notificación de solo texto, pero también puede personalizar el mensaje mediante la inclusión de propiedades adicionales body y icon :
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

También puede mostrar notificaciones del trabajo de servicio de la aplicación. Esto es útil porque el trabajador del servicio puede estar haciendo trabajo mientras la aplicación no se está ejecutando. Para enviar una notificación desde el trabajador del servicio, use la ServiceWorkerRegistration.showNotification función :
self.registration.showNotification("Hello from the service worker!");
La showNotification función admite los mismos argumentos que el Notification constructor usado en el ejemplo anterior. La showNotification función también admite la actions propiedad , que se describe en la sección siguiente.
Adición de acciones a las notificaciones
En una notificación, es posible agregar acciones para que el usuario realice. Esto solo se admite en las notificaciones persistentes que se muestran mediante la ServiceWorkerRegistration.showNotification función .
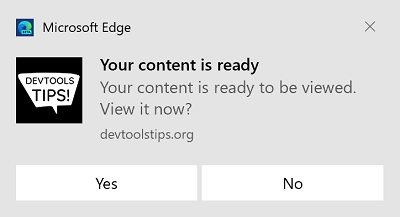
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

Cuando el usuario hace clic en uno de los botones de acción, su PWA puede controlar el clic escuchando el notificationclick evento. Cuando se reciba un notificationclick evento, cierre la notificación y ejecute código:
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
Para obtener más información sobre las acciones de notificación, consulte Notification.actions en MDN.