Sincronización y actualización de una PWA en segundo plano
Con un trabajo de servicio, una aplicación web progresiva (PWA) puede trabajar en segundo plano, incluso cuando el usuario no usa la aplicación, y proporcionar una mejor experiencia sin conexión.
Tenga en cuenta los siguientes casos de uso:
- Una aplicación de correo electrónico que permite a los usuarios redactar mensajes y enviarlos en cualquier momento, incluso cuando están sin conexión.
- Una aplicación de noticias que captura nuevos artículos todos los días para que el usuario lea más adelante cuando abra la aplicación.
- Una aplicación de música que permite a los usuarios descargar canciones para escuchar sin conexión.
Los tres casos de uso son posibles con las PWA mediante las siguientes API:
- API de sincronización en segundo plano
- API de sincronización en segundo plano periódica
- API de captura en segundo plano
Aunque estas API tienen nombres similares, son diferentes por naturaleza.
Uso de la API de sincronización en segundo plano para sincronizar datos con el servidor
Use la API de sincronización en segundo plano para permitir que los usuarios sigan usando la aplicación y realicen acciones incluso cuando estén sin conexión.
Por ejemplo, una aplicación de correo electrónico puede permitir que sus usuarios redacten y envíen mensajes en cualquier momento. El front-end de la aplicación puede intentar enviar el mensaje de inmediato y, si el dispositivo está sin conexión, el trabajador del servicio puede detectar la solicitud con error y usar la API de sincronización en segundo plano para aplazar la tarea hasta que se conecte.
Otro ejemplo para usar la API de sincronización en segundo plano es cargar contenido en segundo plano para el usuario.
Nota:
La API de sincronización en segundo plano debe usarse para pequeñas cantidades de datos. La API de sincronización en segundo plano requiere que el trabajador del servicio esté activo durante toda la transferencia de datos. La API de sincronización en segundo plano no debe usarse para capturar archivos grandes, ya que los dispositivos pueden decidir finalizar los trabajos de servicio para conservar la duración de la batería. En su lugar, use la API de captura en segundo plano.
Buscar soporte técnico
La API de sincronización en segundo plano está disponible en Microsoft Edge, pero debe asegurarse de que la API de sincronización en segundo plano es compatible con los demás exploradores y dispositivos en los que se ejecuta la aplicación. Para asegurarse de que se admite la API de sincronización en segundo plano, compruebe si el ServiceWorkerRegistration objeto tiene una sync propiedad:
navigator.serviceWorker.ready.then(registration => {
if (registration.sync) {
// Background Sync is supported.
} else {
// Background Sync isn't supported.
}
});
Para obtener más información sobre la ServiceWorkerRegistration interfaz, consulte ServiceWorkerRegistration en MDN.
Solicitud de una sincronización
Lo primero que hay que hacer es solicitar una sincronización. Esto lo puede hacer el front-end de la aplicación o el trabajador del servicio.
- Solicitar la sincronización desde el front-end es bueno si desea dejar al usuario a cargo de la sincronización más adelante o no.
- Solicitar la sincronización del trabajo de servicio es bueno cuando quiere que sea transparente para el usuario. En este caso, el trabajador del servicio puede detectar la solicitud de captura errónea y solicitar la sincronización de inmediato.
Para solicitar una sincronización, necesita un ServiceWorkerRegistration y un nombre de etiqueta. En el código de front-end de la aplicación, haga lo siguiente:
async function requestBackgroundSync() {
const registration = await navigator.serviceWorker.ready;
await registration.sync.register('my-tag-name');
}
O bien, desde el trabajador del servicio, haga lo siguiente:
async function requestBackgroundSync() {
await self.registration.sync.register('my-tag-name');
}
La my-tag-name cadena anterior debe ser una etiqueta única que identifique esta solicitud de sincronización, de modo que se puedan realizar varias solicitudes.
Reacción al evento de sincronización
En cuanto se puede usar una conexión y se ejecuta el trabajo del servicio, se envía un sync evento al trabajador del servicio, que puede usarlo para sincronizar los datos necesarios. El sync evento se puede escuchar con el código siguiente:
self.addEventListener('sync', event => {
if (event.tag === 'my-tag-name') {
event.waitUntil(doTheWork());
}
});
En el código de ejemplo anterior, se agrega un sync agente de escucha de eventos en el trabajo de servicio. Cuando se llama al agente de escucha, el código comprueba si la etiqueta es la registrada en el front-end y, a continuación, llama a doTheWork. Se espera que esta función devuelva una promesa.
Normalmente, la doTheWork función enviará la información al servidor que no se pudo enviar cuando el usuario estaba sin conexión. Puede ser útil almacenar esta información en el almacenamiento de IndexedDB desde el front-end para que se pueda recuperar más adelante del trabajo del servicio cuando doTheWork se ejecute.
Para obtener más información sobre el Sync evento, y la ServiceWorkerRegistrationSyncManager interfaz, consulte la especificación de borrador de sincronización en segundo plano y la documentación de la API de sincronización en segundo plano.
Aplicación de demostración
My Movie List PWA es una aplicación de demostración que usa la API de sincronización en segundo plano para capturar información de películas más adelante, si el usuario está sin conexión.

Para probar la sincronización en segundo plano:
Instale la aplicación.
Busque películas mediante el campo de entrada de búsqueda.
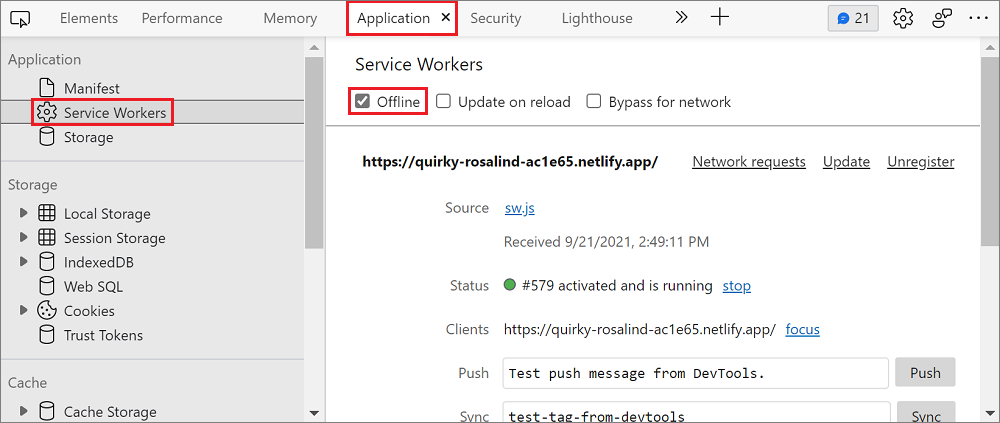
Sin conexión. Para ello, abra DevTools (F12) y, a continuación, seleccione la casilla Trabajadores>>del serviciode aplicacionessin conexión.

En uno de los resultados de la película, seleccione Más información.
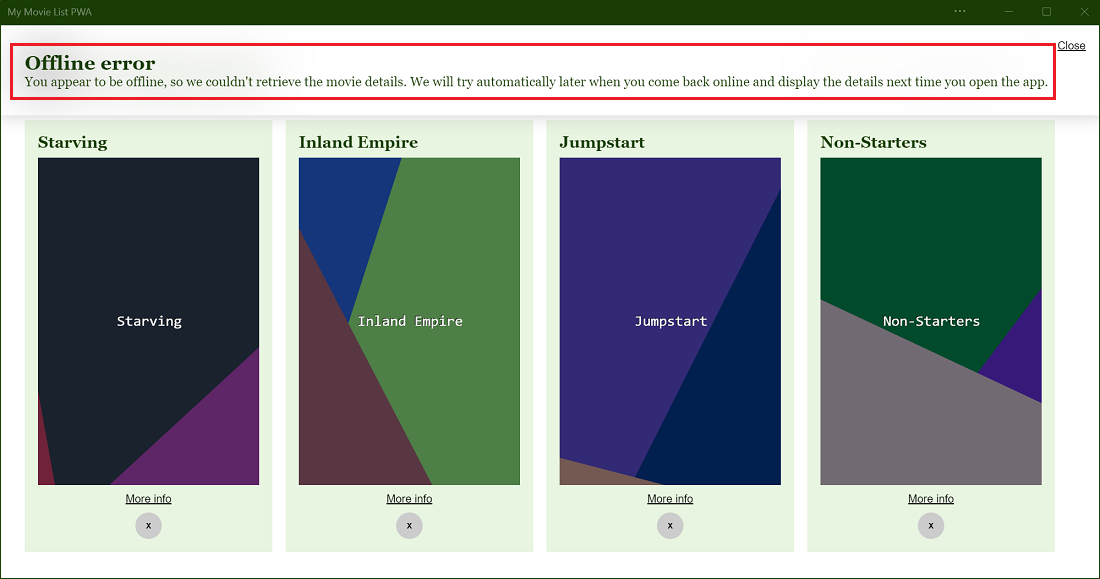
Aparece un mensaje en la aplicación que le informa de que está sin conexión y que los detalles de la película se recuperarán automáticamente más adelante.

En línea. Para ello, en DevTools, desactive la casilla Trabajadores>>del serviciode aplicacionessin conexión.
Vuelva a cargar la aplicación. Ahora aparecen los detalles de la película.
Para ver el código de ejemplo, consulte el repositorio movies-db-pwa .
Depuración de sincronizaciones en segundo plano con DevTools
Para probar el código de sincronización en segundo plano, no es necesario desconectarse, conectarse y, a continuación, esperar a que Microsoft Edge desencadene un sync evento. En su lugar, DevTools le permite simular el evento de sincronización en segundo plano.
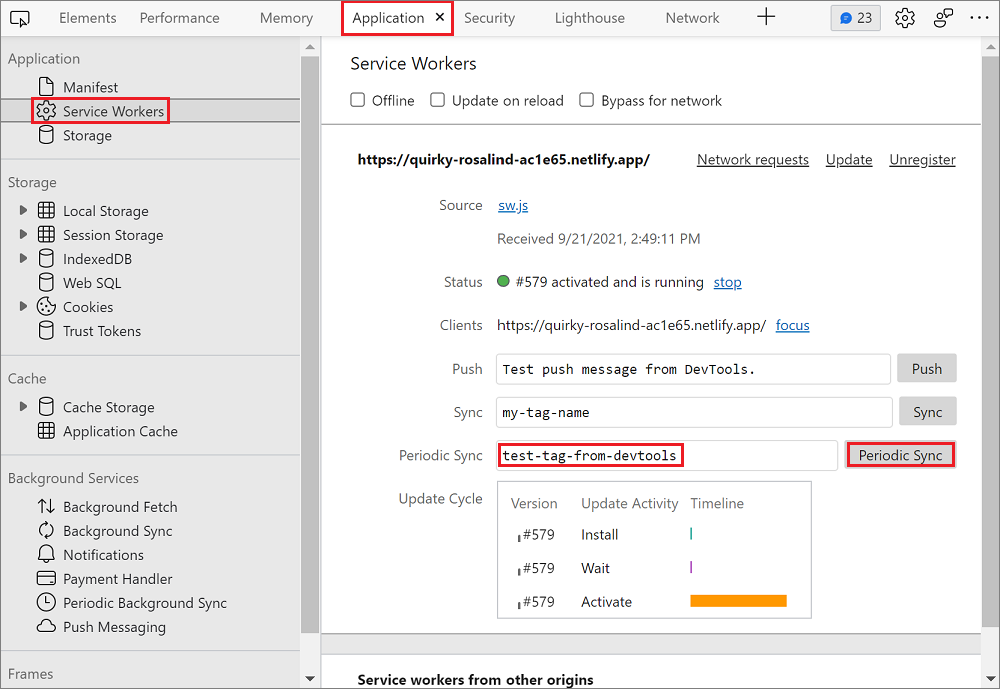
Para simular un sync evento:
- Abra DevTools (F12).
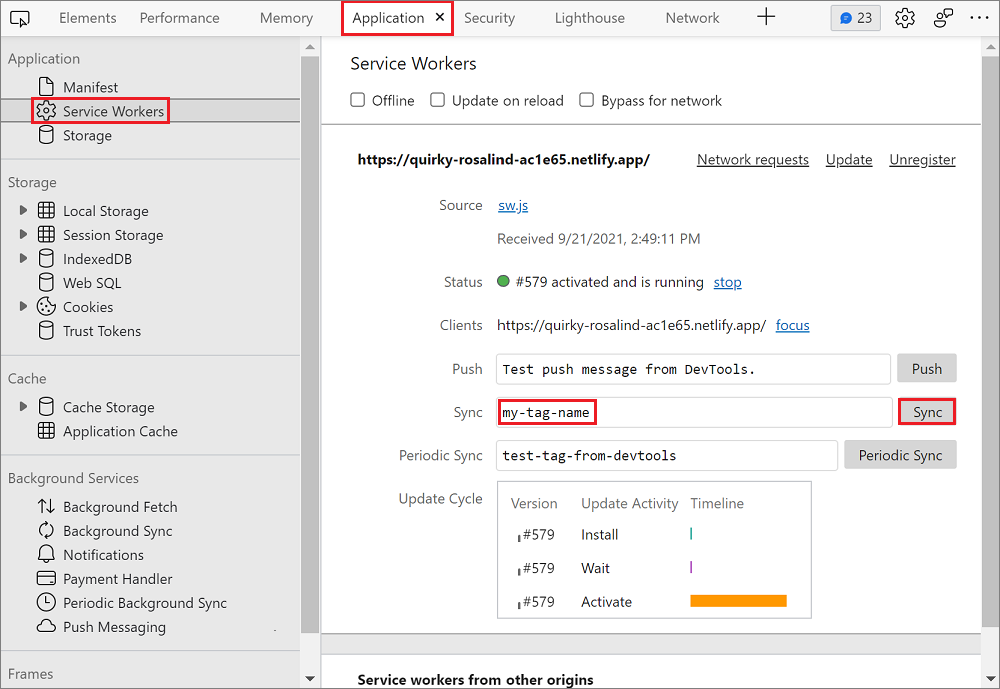
- SeleccioneTrabajadores del serviciode aplicaciones>.
- Escriba el nombre de etiqueta que usó al registrar la sincronización en el campo Entrada de sincronización .
- Seleccione el botón Sincronizar .

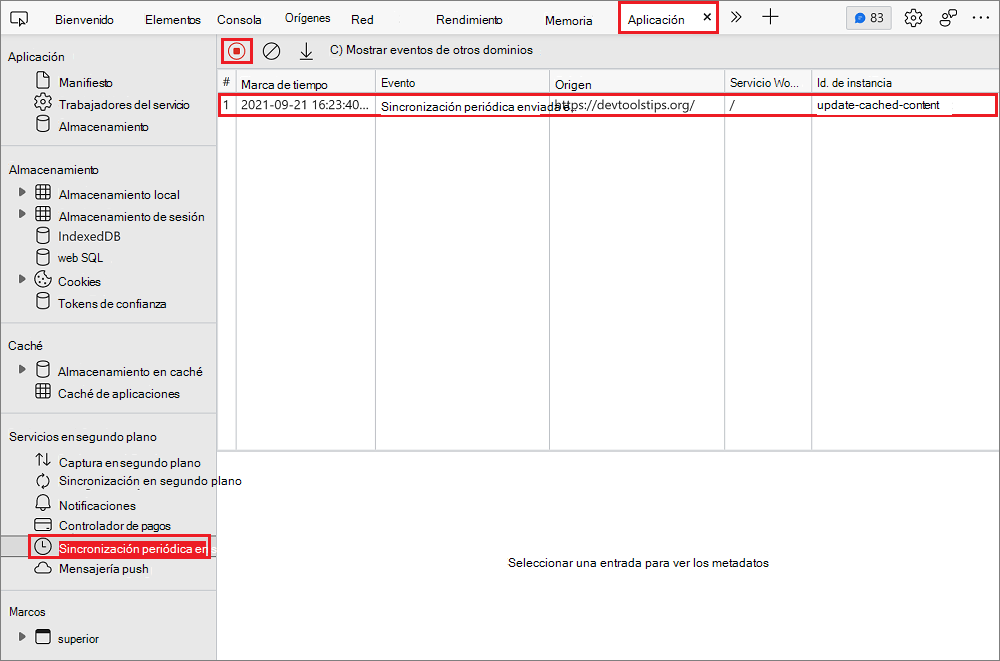
También puede registrar la actividad de sincronización en segundo plano generada por la aplicación en DevTools, como se indica a continuación:
- Abra DevTools (F12).
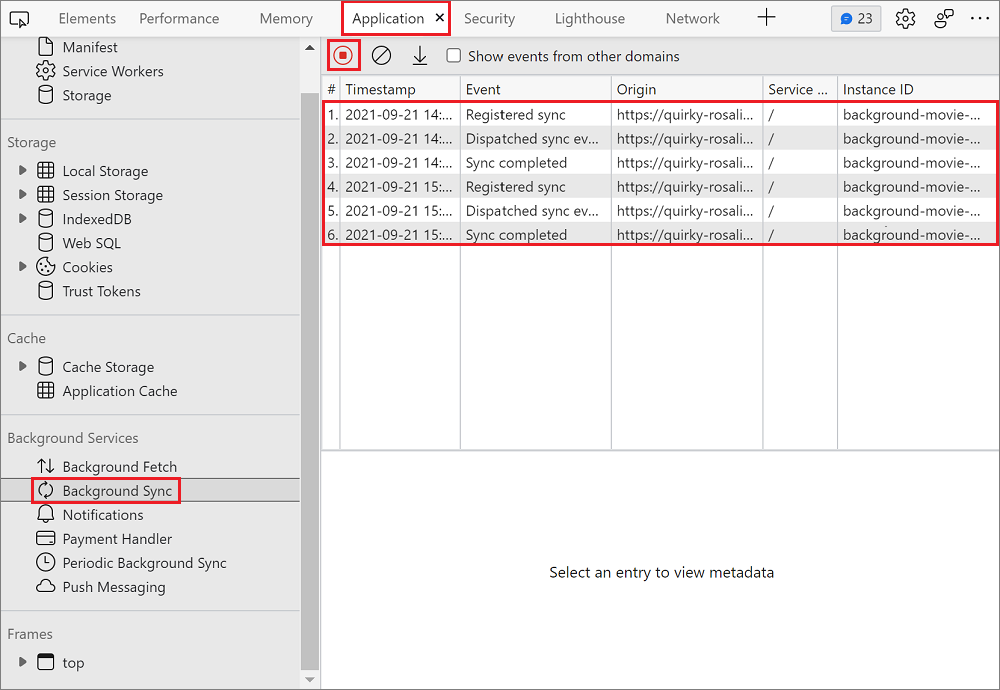
- SeleccioneSincronización en segundo planode la aplicación>.
- Seleccione Iniciar grabación de eventos.
Los registros y envíos de sincronización aparecen en la tabla de registro de eventos:

Uso de la API de sincronización en segundo plano periódico para obtener periódicamente contenido nuevo
La API de sincronización en segundo plano periódico permite a los PWA recuperar contenido nuevo periódicamente, en segundo plano, para que los usuarios puedan acceder inmediatamente a él cuando más tarde vuelvan a abrir la aplicación.
Con la API de sincronización en segundo plano periódico, las PPA no tienen que descargar contenido nuevo (por ejemplo, artículos nuevos) mientras el usuario usa la aplicación. La descarga de contenido podría ralentizar la experiencia, por lo que, en su lugar, recuperar el contenido en un momento más conveniente.
Nota:
La sincronización periódica solo se produce cuando el dispositivo está en una red conocida (es decir, una red a la que el dispositivo ya se ha conectado antes). Microsoft Edge limita la frecuencia de las sincronizaciones para que coincida con la frecuencia con la que la persona usa la aplicación.
Buscar soporte técnico
Para comprobar si esta API es compatible con los exploradores y dispositivos en los que se ejecuta la aplicación, pruebe si el ServiceWorkerRegistration objeto tiene una periodicSync propiedad:
navigator.serviceWorker.ready.then(registration => {
if (registration.periodicSync) {
// Periodic Background Sync is supported.
} else {
// Periodic Background Sync isn't supported.
}
});
Pedir permiso al usuario
La sincronización periódica en segundo plano requiere el permiso del usuario. La solicitud de este permiso solo se produce una vez para una aplicación determinada.
Para pedir permiso al usuario para realizar la sincronización periódica en segundo plano, use la API Permissions, como se indica a continuación:
const status = await navigator.permissions.query({name: 'periodic-background-sync'});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Para obtener más información sobre la API de permisos, consulte Permissions API at MDN ( API de permisos en MDN).
Registro de una sincronización periódica
Para registrar una sincronización periódica, debe definir un intervalo mínimo y un nombre de etiqueta único. El nombre de etiqueta único permite registrar varias sincronizaciones periódicas en segundo plano.
async function registerPeriodicSync() {
await registration.periodicSync.register('get-daily-news', {
minInterval: 24 * 60 * 60 * 1000
});
}
El minInterval objeto usado en el código anterior corresponde a 1 día en milisegundos. Este solo es un intervalo mínimo y Microsoft Edge tiene en cuenta otros factores antes de alertar al trabajador del servicio con un evento de sincronización periódico, como la conexión de red y si el usuario interactúa periódicamente con la aplicación.
Reacción a eventos de sincronización periódicos
Cuando Microsoft Edge decide que es un buen momento para ejecutar la sincronización periódica, Microsoft Edge envía un periodicsync evento al trabajador del servicio. Puede controlar este periodicsync evento con el mismo nombre de etiqueta que se especificó al registrar la sincronización.
self.addEventListener('periodicsync', event => {
if (event.tag === 'get-daily-news') {
event.waitUntil(getDailyNewsInCache());
}
});
La getDailyNewsInCache función es donde el trabajador del servicio puede capturar contenido nuevo del servidor y almacenarlo en la memoria caché. Se espera que esta función devuelva una promesa que indique si la sincronización se realizó correctamente o no.
Para obtener más información sobre el PeriodicSync evento, y la ServiceWorkerRegistrationPeriodicSyncManager interfaz , vea:
- Sincronización en segundo plano periódica web : borrador de especificación.
- API de sincronización en segundo plano periódica web.
Aplicación de demostración
DevTools Tips es una PWA que usa la API de sincronización en segundo plano periódica. [Sugerencias de DevTools] PWA captura nuevas sugerencias de herramientas para desarrolladores diariamente y las almacena en caché, de modo que los usuarios puedan acceder a ellas la próxima vez que abran la aplicación, independientemente de si están en línea o no.

Vaya al código fuente en GitHub. En concreto, la aplicación registra la sincronización periódica en la función registerPeriodicSync . El código de trabajo del servicio es donde la aplicación escucha el periodicsync evento.
Depuración de sincronizaciones periódicas en segundo plano con DevTools
Puede usar DevTools para simular periodicsync eventos en lugar de esperar el intervalo mínimo.
Para simular el evento:
- Abra DevTools (F12).
- SeleccioneTrabajadores del serviciode aplicaciones>.
- Escriba el nombre de etiqueta que usó al registrar la sincronización periódica en el campo de entrada Sincronización periódica .
- Seleccione el botón Sincronización periódica .

También puede registrar la actividad periódica de sincronización en segundo plano generada por la aplicación en DevTools:
- Abra DevTools (F12).
- SeleccioneSincronización en segundo plano periódicade la aplicación>.
- Seleccione Iniciar grabación de eventos.
Los registros y envíos de sincronización periódicos aparecen en la tabla de registro de eventos.

Use la API de captura en segundo plano para capturar archivos grandes cuando la aplicación o el trabajo de servicio no se estén ejecutando.
La API de captura en segundo plano permite a los PWA delegar completamente la descarga de grandes cantidades de datos en el motor del explorador. De este modo, la aplicación y el trabajo de servicio no tienen que ejecutarse mientras la descarga está en curso.
Esta API es útil para aplicaciones que permiten a los usuarios descargar archivos grandes (como música, películas o podcasts) para casos de uso sin conexión. Dado que la descarga se delega en el motor del explorador, que sabe cómo controlar una conexión escamosa o incluso una pérdida completa de conectividad, puede pausar y reanudar la descarga cuando sea necesario.
Buscar soporte técnico
Para comprobar si se admite esta API, pruebe si el BackgroundFetchManager constructor existe en el objeto global:
if (self.BackgroundFetchManager) {
// Background Fetch is supported.
} else {
// Background Fetch isn't supported.
}
Iniciar una captura en segundo plano
Para iniciar una captura en segundo plano:
navigator.serviceWorker.ready.then(async registration => {
const fetch = await registration.backgroundFetch.fetch('my-download-id',
fileUrls, options);
});
Anteriormente, my-download-id debe ser un identificador de cadena único para esta captura en segundo plano.
fileUrls es la lista de archivos que se van a descargar, esta será una matriz de direcciones URL de cadena. Y options es un objeto que se puede usar para personalizar la apariencia de la actividad de descarga en el explorador.
Para obtener más información sobre la fetch función, vea BackgroundFetchManager.fetch() e Introducción a la captura en segundo plano.
Uso de app badging API y Notifications API para volver a interactuar con los usuarios
Use app badging API y notifications API para que los usuarios sepan que se han completado tareas en segundo plano, descargas o contenido nuevo, sin interrumpir su flujo de trabajo. El uso de distintivos y notificaciones puede aumentar la interacción del usuario con la aplicación.
Con Microsoft Edge, los distintivos aparecen en los iconos de la aplicación en la barra de tareas y las notificaciones se integran con el centro de notificaciones del sistema.
Para obtener información sobre cómo usar estas API, consulte Volver a interactuar con los usuarios con distintivos, notificaciones y mensajes push.