Novedades de DevTools (Microsoft Edge 83)
Siguiendo la programación actualizada Chromium, estamos ajustando nuestra programación para las próximas versiones de Microsoft Edge y cancelando la versión de Microsoft Edge 82. Consulta nuestra entrada de blog para obtener más información.
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Anuncios del equipo de Microsoft Edge DevTools
Depuración remota de Microsoft Edge en dispositivos Windows 10 o posteriores
La aplicación Herramientas remotas para Microsoft Edge (beta) ya está disponible en Microsoft Store. Esta aplicación amplía el Portal de dispositivos Windows. Puede conectarse desde Microsoft Edge que se ejecuta en la máquina de desarrollo a un dispositivo remoto Windows 10 o posterior y mostrar una lista de destinos. Esta lista de destinos incluye todas las pestañas de Microsoft Edge y PPA abiertas en el dispositivo Windows. Use DevTools en la máquina de desarrollo en un destino que se ejecute en el dispositivo Windows remoto.

Lea nuestra guía para configurar el dispositivo Windows 10 y la máquina de desarrollo para la depuración remota: depuración remota de dispositivos Windows.
Háganos saber sobre su experiencia de depuración remota mediante tweets o haciendo clic en el icono Enviar comentarios .
Nuevas formas de acceder a la configuración
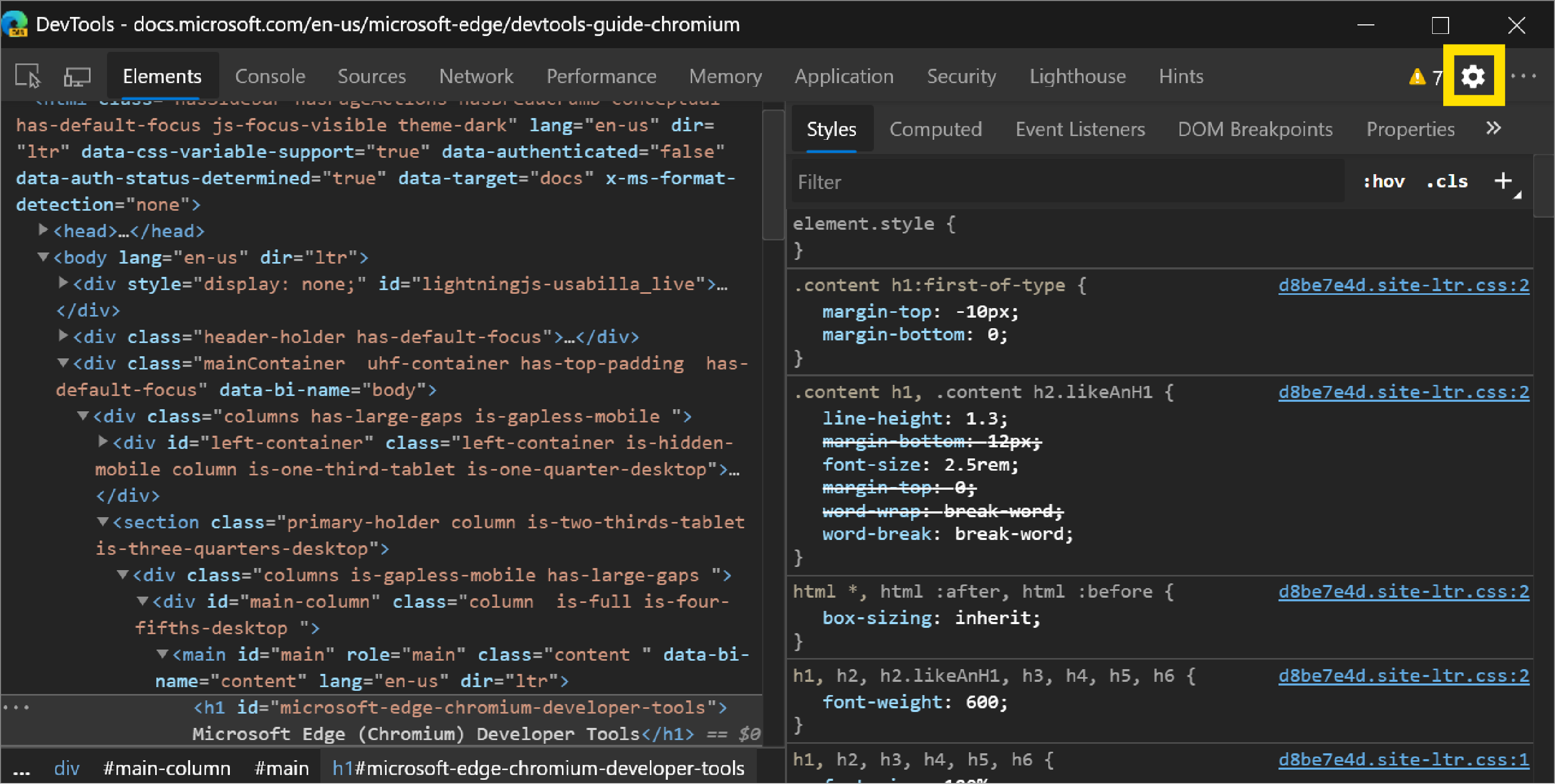
Hay un montón de configuraciones para DevTools que puede personalizar para que DevTools se vea, se sienta y funcione de la manera que necesita. En Microsoft Edge 83, acceder a La configuración en DevTools ahora es mucho más fácil. Para abrir Configuración , haga clic en el icono de engranaje situado junto a Alertas de consola y el menú principal.

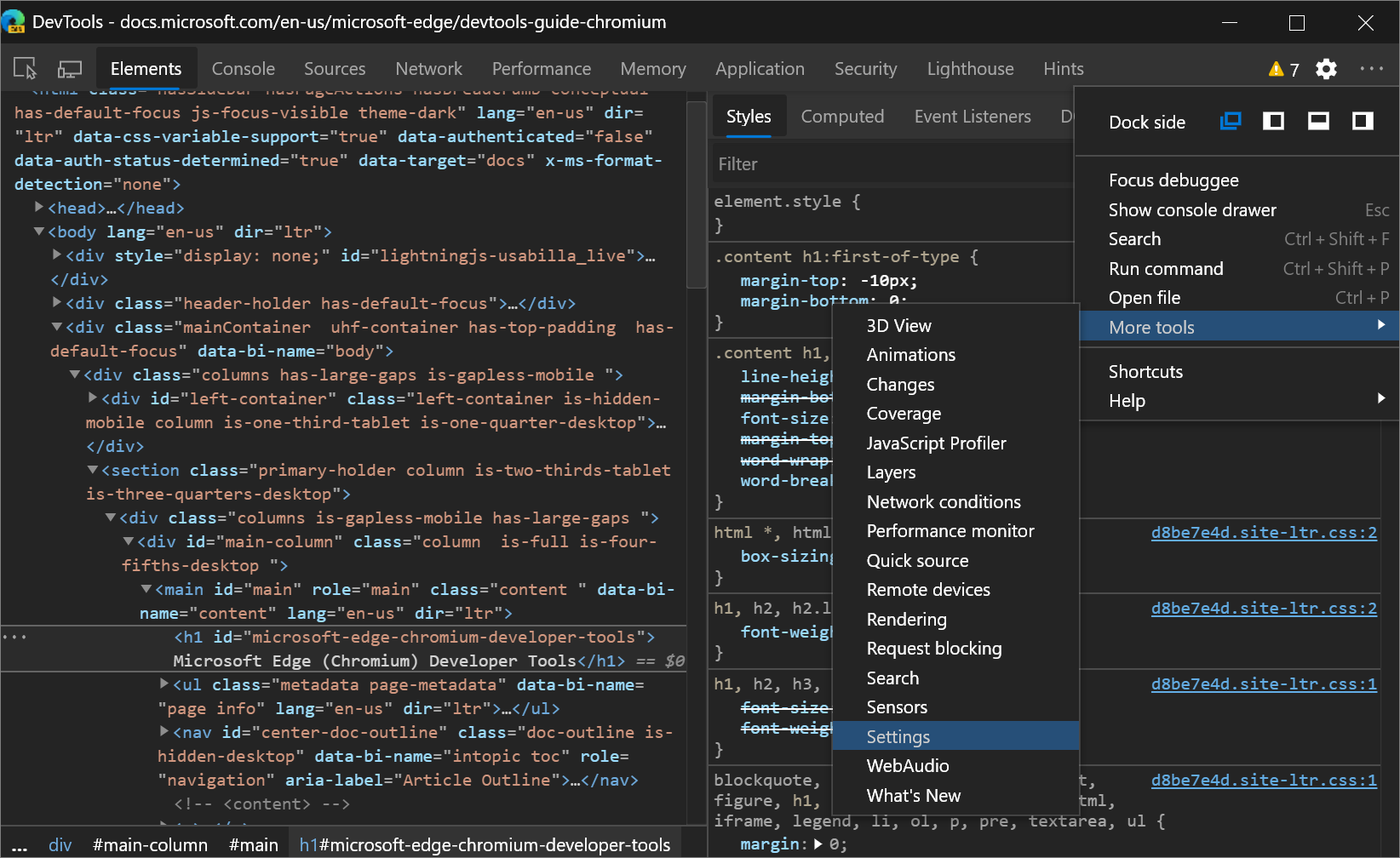
También puede abrir Configuración en el menú principal en Más herramientas.

problema de Chromium #1050855
Barras de información nuevas y mejoradas
Las barras de notificaciones informativas (barras de información) de DevTools ahora tienen un aspecto mejorado y más funcionalidad. En Microsoft Edge 83, las barras de información son más fáciles de leer y proporcionan botones para que pueda realizar la acción pertinente de inmediato.

problema de Chromium #1056348
Navegar por el selector de colores con el teclado
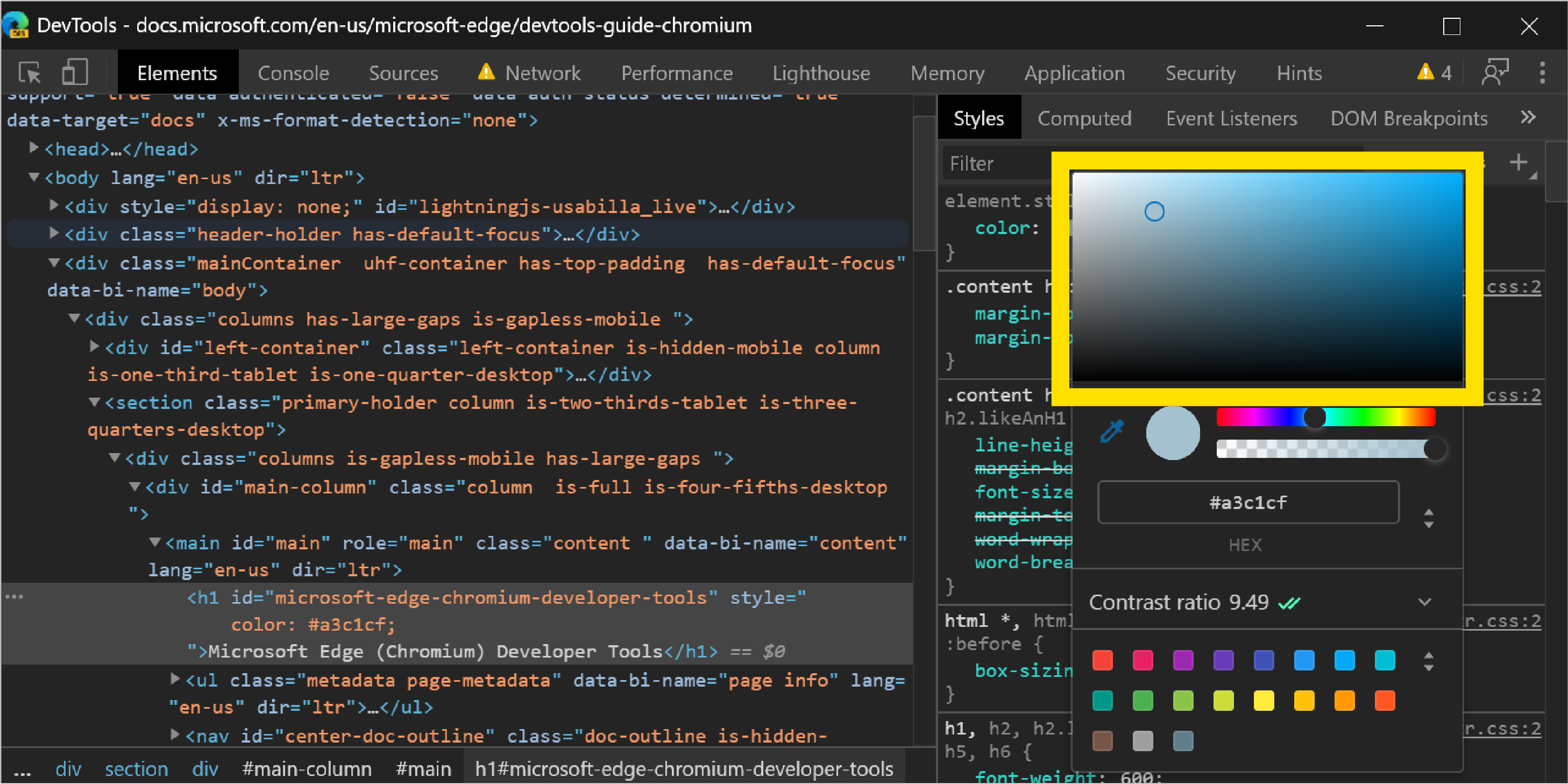
En versiones anteriores de Microsoft Edge, no se podía navegar por la sección Sombras del Selector de colores con el teclado. En Microsoft Edge 83, ahora puede usar el teclado para mover el selector en la sección Sombras del Selector de colores.
El selector de colores es una GUI en el panel Elementos para cambiar color y background-color declaraciones:

problema de Chromium #963183
Vea también:
La pestaña Propiedades ahora se rellena después de una actualización de página
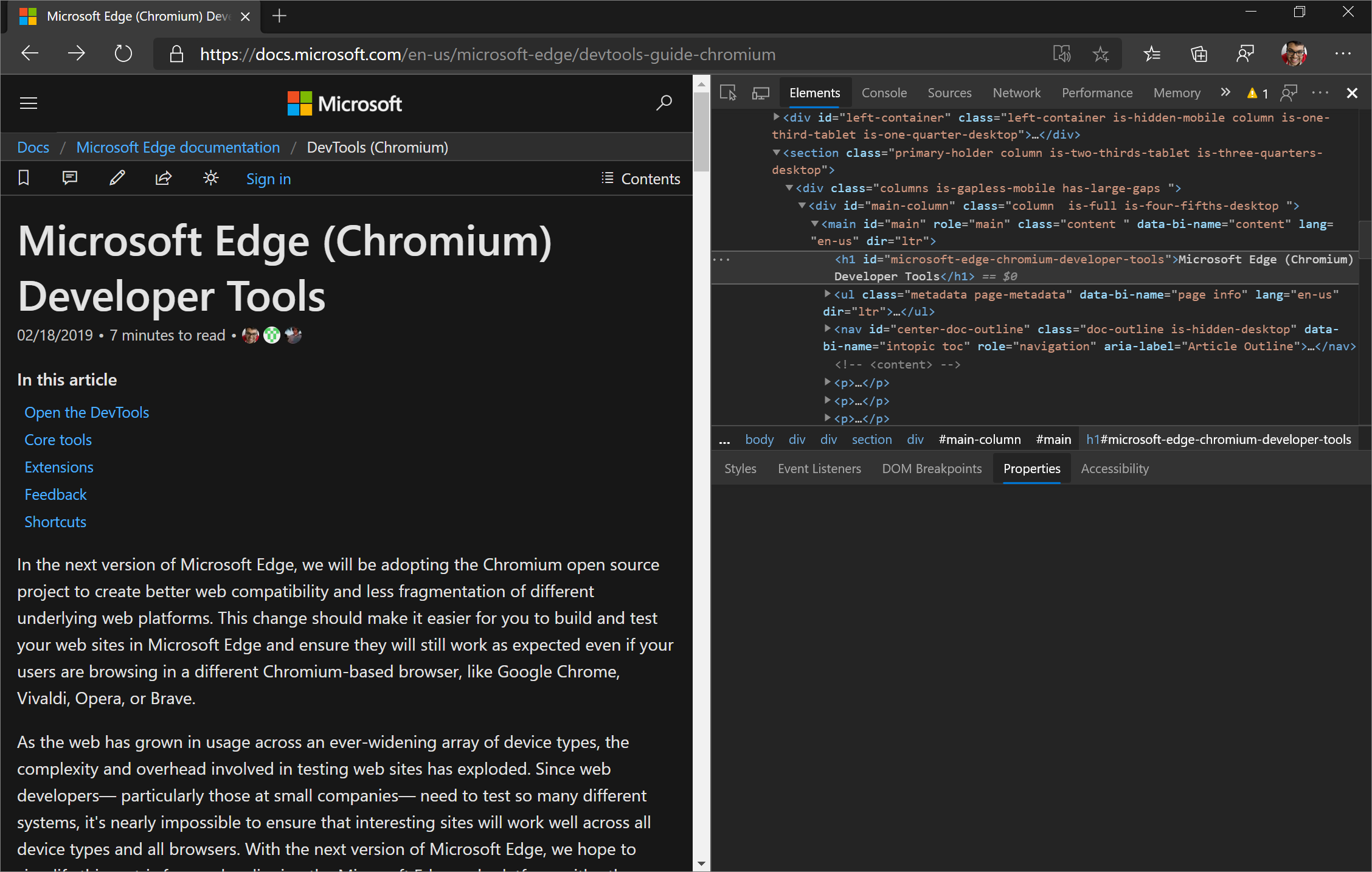
En Microsoft Edge 81 y versiones anteriores, las actualizaciones de página interrumpieron la pestaña Propiedades del panel Elementos . Al actualizar la página, la pestaña Propiedades no rellenaba las propiedades del elemento seleccionado actualmente:

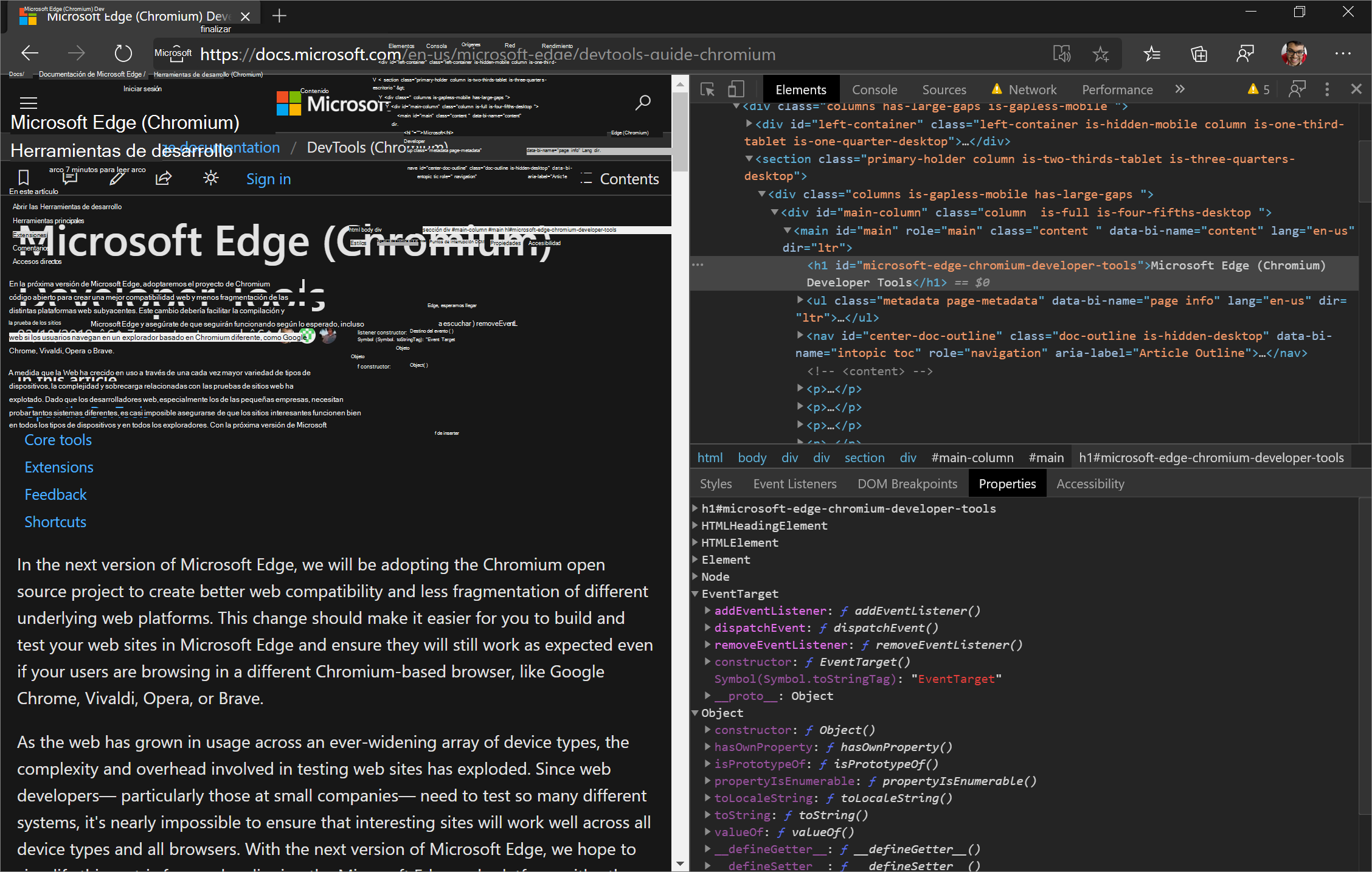
En Microsoft Edge 83, ahora puede mostrar las propiedades del elemento seleccionado actualmente después de una actualización de página en la pestaña Propiedades:

problema de Chromium #1050999
Vea también:
Use las teclas de dirección para desplazarse en la herramienta Cambios.
La herramienta Cambios realiza un seguimiento de los cambios realizados en CSS o JavaScript en DevTools. Puede usar la herramienta Cambios para mostrar rápidamente todos los cambios y devolverlos al editor o IDE.
Para abrir la herramienta Cambios , en DevTools, presione Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando y, a continuación, escriba changes. Seleccione el comando Mostrar cambios y presione Entrar. La herramienta Cambios se abre en el panel Vista rápida en la parte inferior de DevTools.
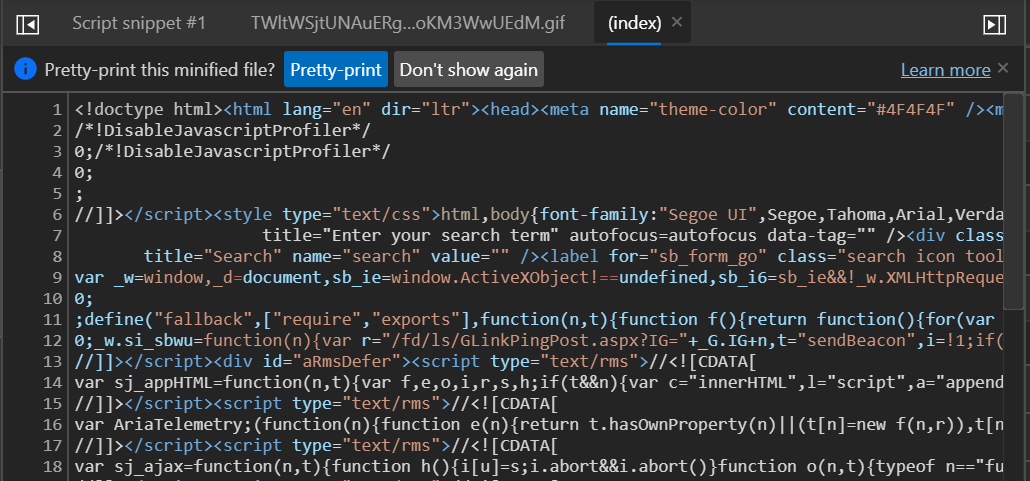
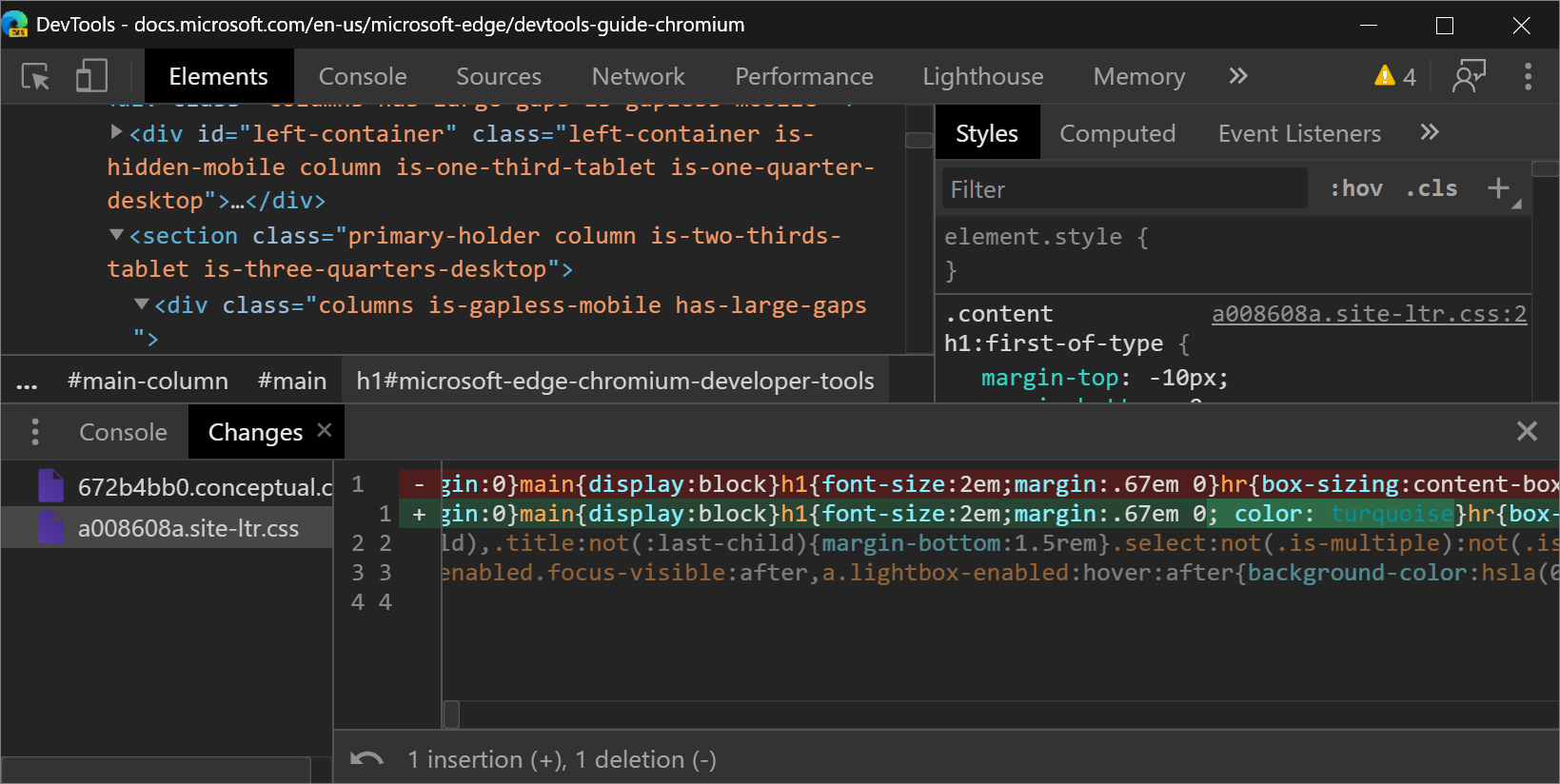
Cuando haya realizado un cambio en un archivo minificado, la herramienta Cambios le permite desplazarse horizontalmente para mostrar todo el código minificado. A partir de Microsoft Edge 83, ahora puede desplazarse horizontalmente con las teclas de flecha del teclado.

Si usa lectores de pantalla o el teclado para navegar por DevTools, envíenos sus comentarios mediante tweets en nosotros o haciendo clic en el icono Enviar comentarios .
problema de Chromium #963183
Vea también:
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge 83 que se han contribuido al proyecto de código abierto Chromium.
Emular deficiencias visuales
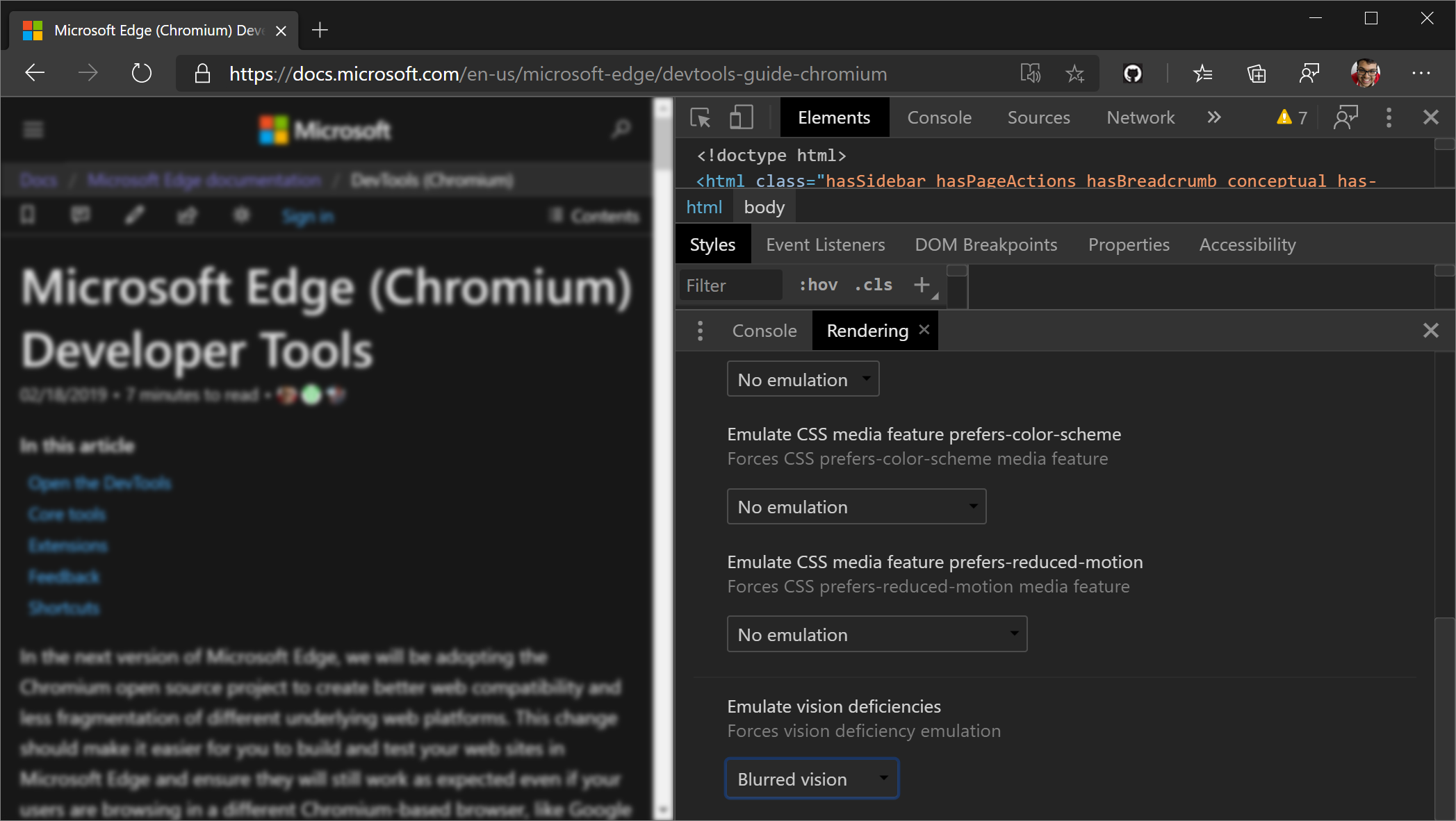
En la herramienta Representación , use la nueva característica Emular deficiencias de visión para obtener una mejor idea de cómo experimentan su sitio las personas con diferentes tipos de deficiencias visuales:

DevTools puede emular la visión borrosa y los siguientes tipos de deficiencias de la visión de color:
| Deficiencia de Color Vision | Detalles |
|---|---|
| Protanopia | La incapacidad de percibir una luz roja. |
| Deuteranopia | La incapacidad de percibir cualquier luz verde. |
| Tritanopia | La incapacidad de percibir cualquier luz azul. |
| Acromatopsia | La incapacidad para percibir cualquier color, excepto para tonos grises (extremadamente raros). |
Existen versiones menos extremas de estas deficiencias de visión de color y son más comunes. Por ejemplo, la protanomaly es una sensibilidad reducida a la luz roja (en contraposición a la protanopia, que es la incapacidad total para percibir la luz roja). Sin embargo, estas deficiencias de visión - omaly no están tan claramente definidas: cada persona con esa deficiencia de visión es diferente y puede ver las cosas de manera diferente (siendo capaz de percibir más o menos de los colores pertinentes).
Al diseñar simulaciones más extremas en DevTools, se garantiza que las aplicaciones web también sean accesibles para las personas con deficiencias visuales.
Envíe sus comentarios mediante tweets o haciendo clic en el icono Enviar comentarios .
Chromium problema n.º 1003700
Vea también:
- Emular deficiencias visuales
- Análisis del rendimiento de representación con la herramienta Representación en referencia de características de rendimiento
- Tipos de ceguera de color, en Colourblindawareness.org.
Emular configuraciones regionales
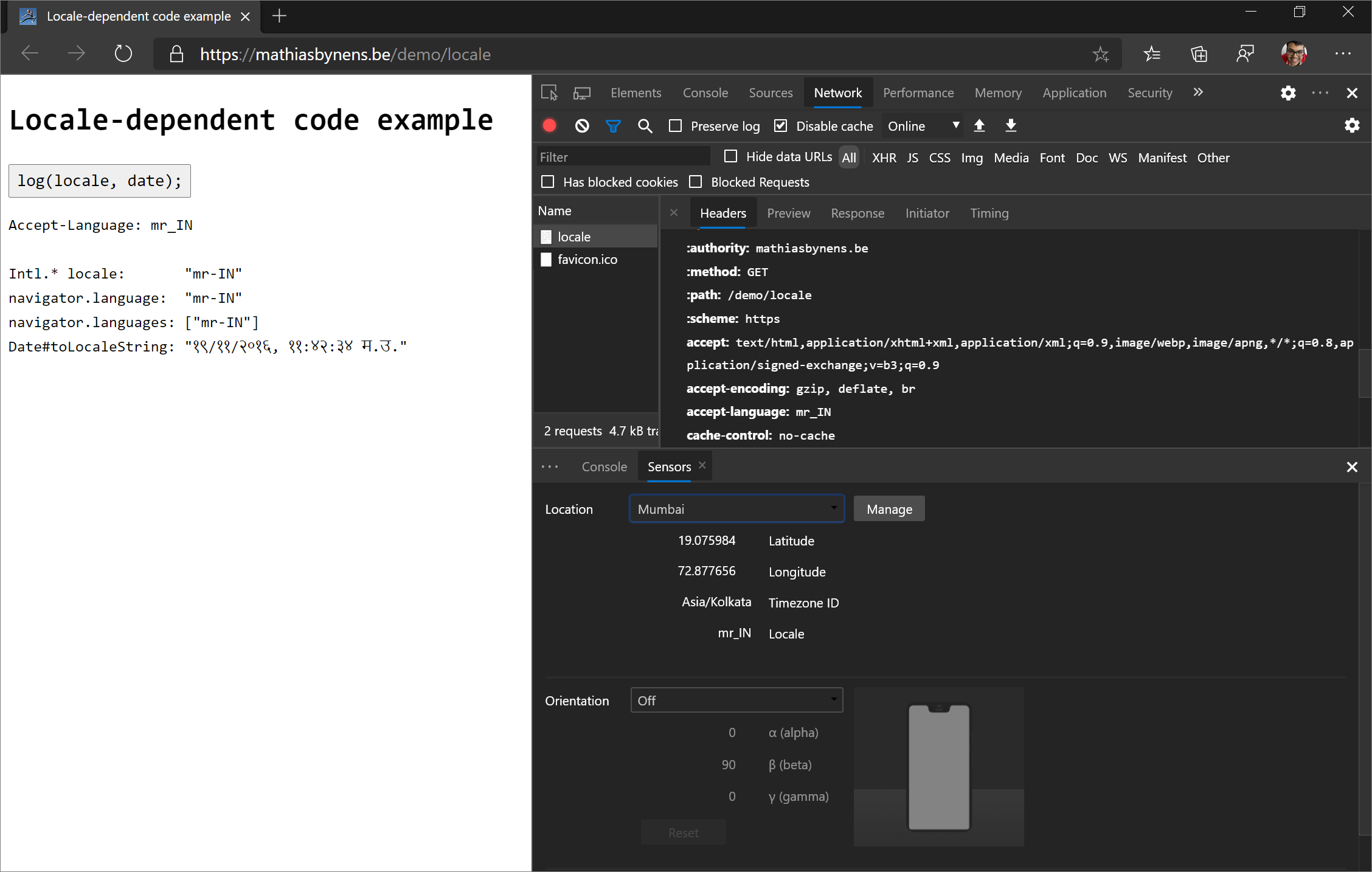
Para emular configuraciones regionales, en la herramienta Sensores , seleccione una ubicación en la lista desplegable Ubicación . (Para acceder a la herramienta Sensores , abra el menú Comando y escriba Sensors.) Después de seleccionar una ubicación, DevTools modifica la configuración regional predeterminada actual, lo que afecta al código siguiente:
-
Intl.*API, por ejemplo:new Intl.NumberFormat().resolvedOptions().locale - Otras API de JavaScript compatibles con la configuración regional, como
String.prototype.localeComparey*.prototype.toLocaleString, por ejemplo:123_456..toLocaleString() - API dom como
navigator.languageynavigator.languages - Encabezado de solicitud HTTP accept-language
Nota:
Novedades a navigator.language y navigator.languages no son visibles inmediatamente, pero solo después de la siguiente navegación o actualización de página. Los cambios en el Accept-Language encabezado HTTP solo se reflejan para las solicitudes posteriores.

Para probar una demostración, consulte Ejemplo de código dependiente de la configuración regional.
problema de Chromium #1051822
Vea también:
Depuración de directivas de inserción entre orígenes (COEP)
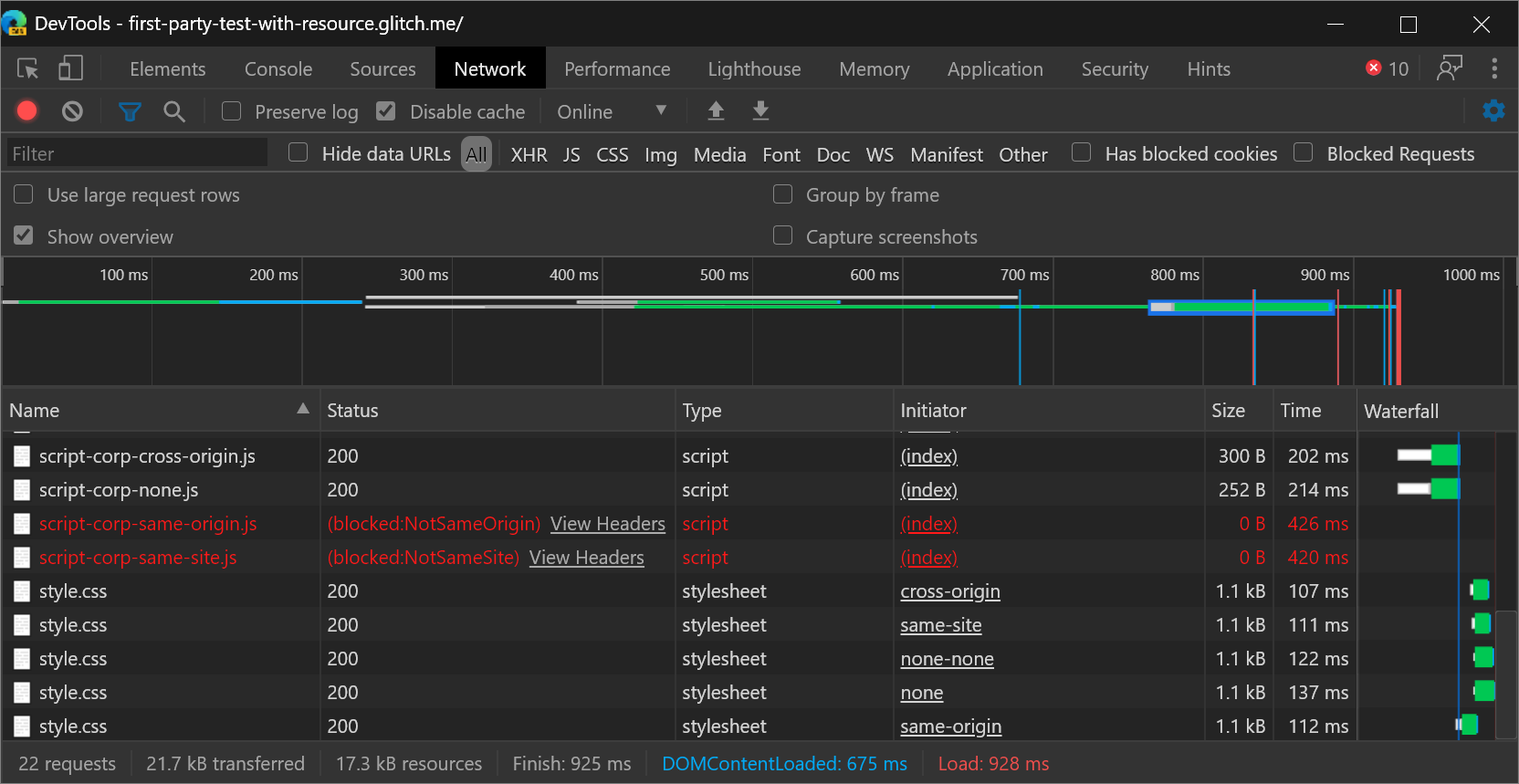
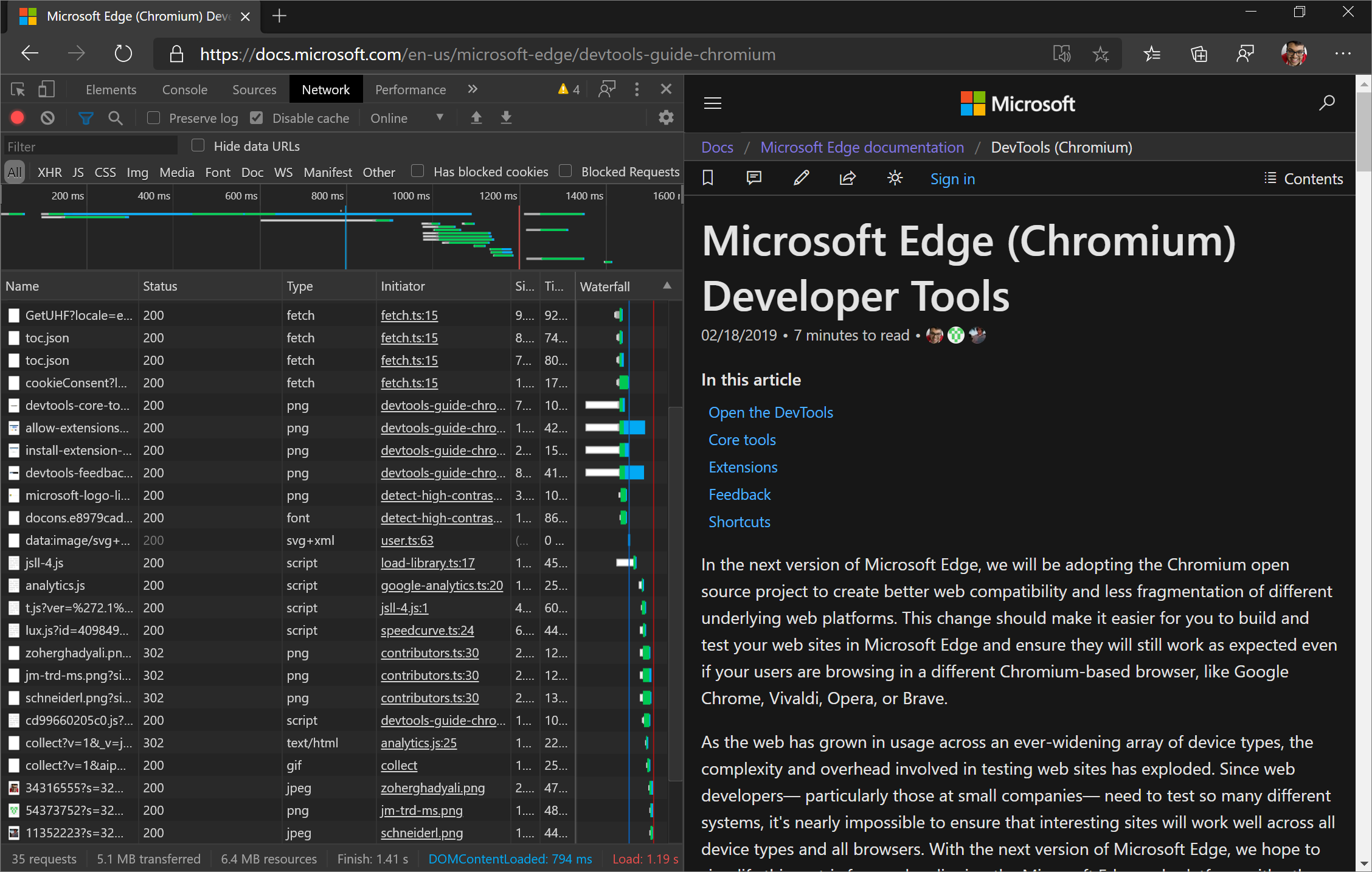
El panel Red ahora proporciona información de depuración de directivas de inserción entre orígenes .
La columna Estado ahora proporciona una explicación rápida de por qué se bloqueó una solicitud, así como un vínculo para ver los encabezados de esa solicitud para una depuración adicional:

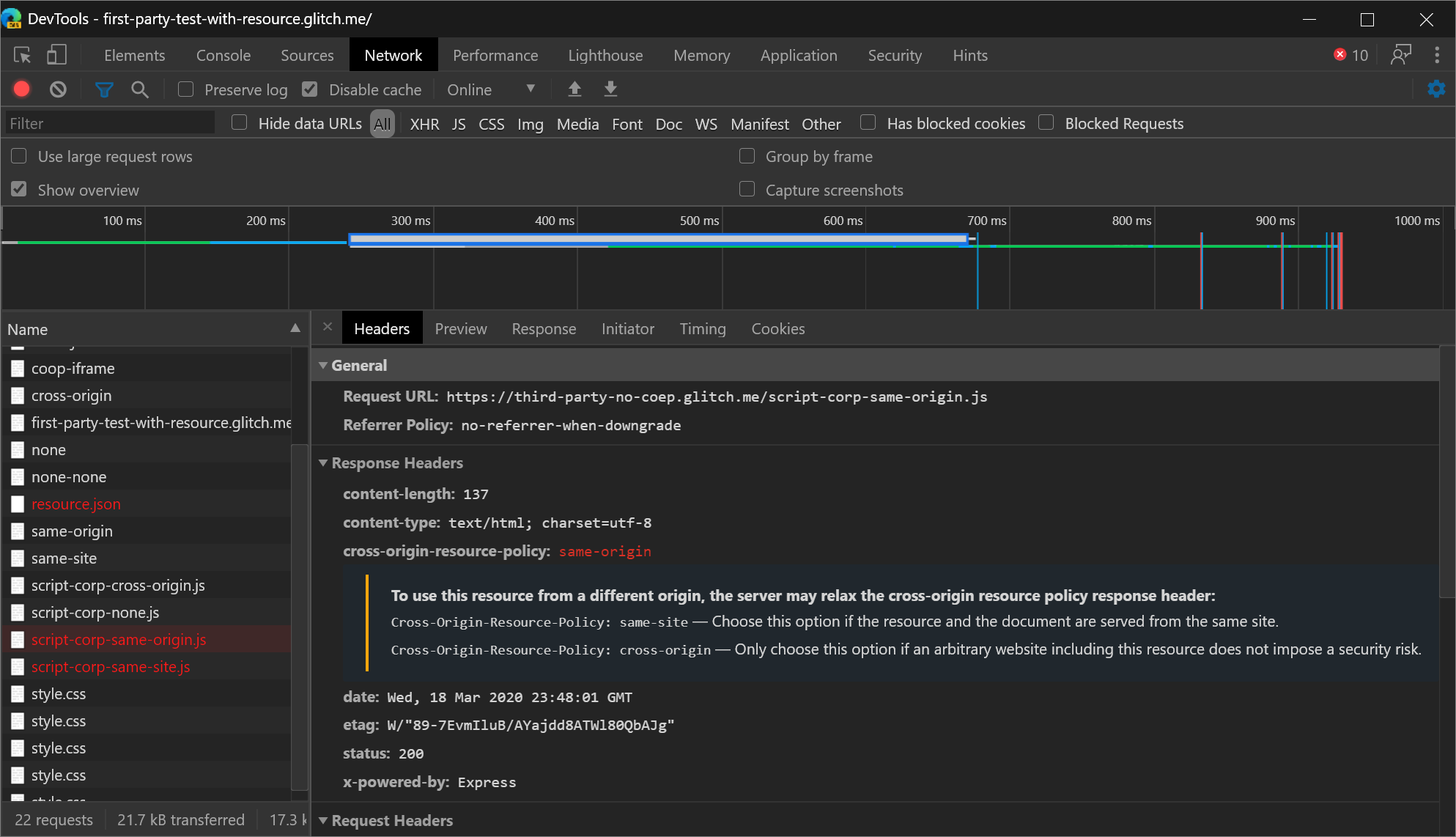
La sección Encabezados de respuesta de la pestaña Encabezados proporciona más instrucciones sobre cómo resolver los problemas:

Envíe sus comentarios mediante tweets o haciendo clic en el icono Enviar comentarios .
problema de Chromium #1051466
Vea también:
- Bloquear solicitudes en Inspeccionar actividad de red.
Nuevos iconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
Actualización: a partir de 2022, los puntos de interrupción ahora se indican mediante un rectángulo azul, en lugar de un círculo rojo.
El panel Orígenes tiene nuevos iconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro:
- Los puntos de interrupción (
 ) se representan mediante círculos rojos.
) se representan mediante círculos rojos. - Los puntos de interrupción condicionales (
 ) se representan mediante círculos medio rojos medio blancos.
) se representan mediante círculos medio rojos medio blancos. - Los puntos de registro (
 ) se representan mediante círculos rojos con iconos de consola.
) se representan mediante círculos rojos con iconos de consola.
La motivación de los nuevos iconos era hacer que la interfaz de usuario fuera más coherente con otras herramientas de depuración de GUI (que suelen colorear puntos de interrupción en rojo) y facilitar la distinción entre las tres características de un vistazo.
problema de Chromium #1041830
Vea también:
Visualización de solicitudes de red que establecen una ruta de acceso de cookie específica
Use la nueva cookie-path palabra clave filter en la herramienta Red para centrarse en las solicitudes de red que establecen una ruta de acceso de cookie específica.
Para detectar más palabras clave como cookie-path, consulte Filtrar solicitudes por propiedades en Referencia de características de red.
Acoplar a la izquierda desde el menú Comando
Para mover DevTools a la izquierda de la ventanilla (página web representada), abra el menú Comando y ejecute el Dock to left comando. La característica Acoplar a la izquierda está disponible desde Microsoft Edge 75, pero anteriormente solo se podía acceder a ella desde el menú principal. Ahora también puede acceder a la característica Acoplar a la izquierda desde el menú Comandos.
 "
"
Envíe sus comentarios mediante tweets o haciendo clic en el icono Enviar comentarios .
problema de Chromium #1011679
Vea también:
El panel Auditorías es ahora el panel Lighthouse
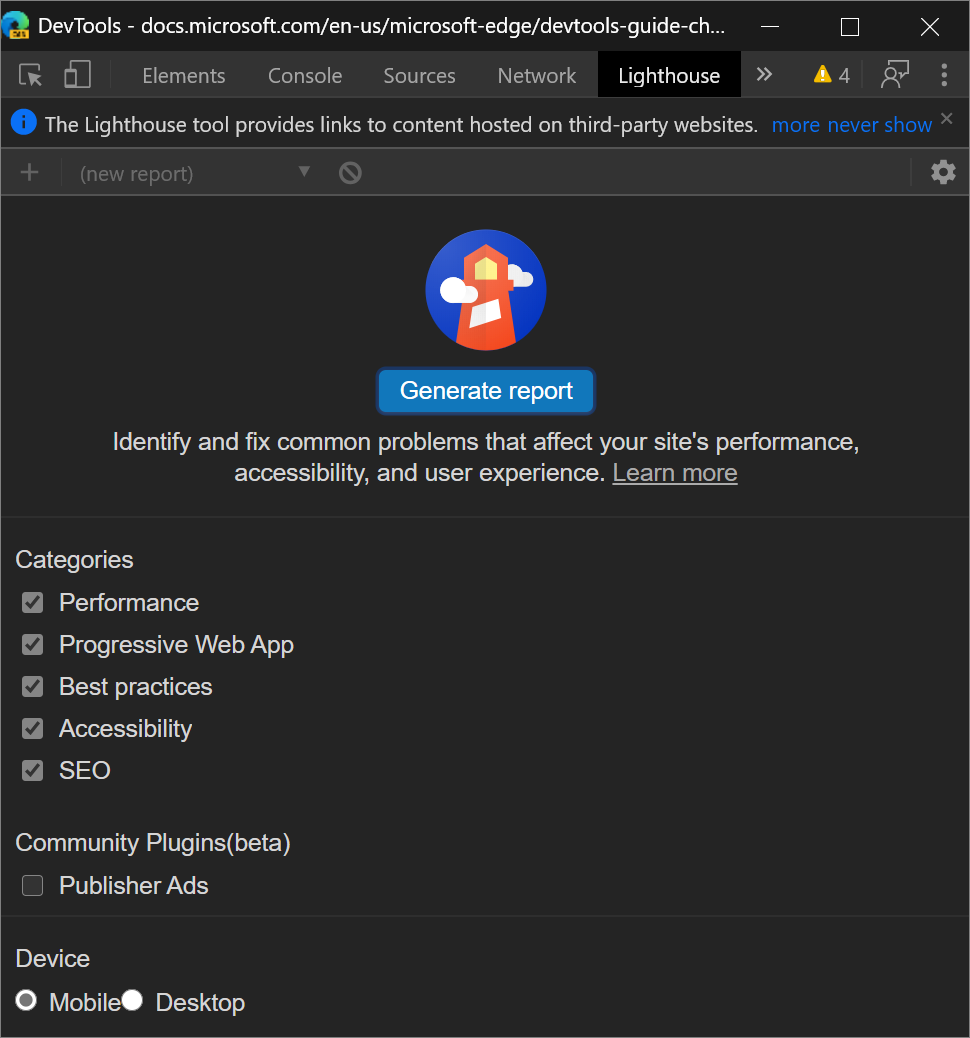
El equipo de DevTools recibió con frecuencia comentarios de desarrolladores web que, aunque era posible ejecutar Lighthouse desde DevTools, cuando lo probaron, no pudieron encontrar un panel "Lighthouse". Por lo tanto, el panel Auditorías ahora se denomina panel Lighthouse .

Nota: El panel Lighthouse proporciona vínculos a contenido hospedado en sitios web de terceros. Microsoft no es responsable y no tiene control sobre el contenido de estos sitios y los datos que puedan recopilar.
Vea también:
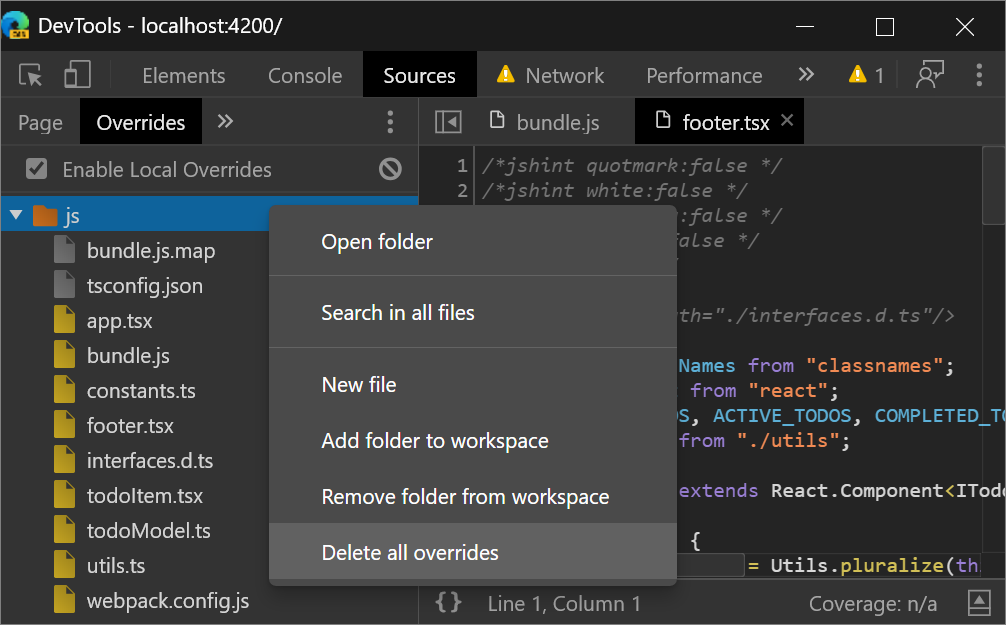
Eliminar todas las invalidaciones locales de una carpeta
Después de configurar Invalidaciones locales, puede hacer clic con el botón derecho en un directorio y, a continuación, seleccionar la nueva opción Eliminar todas las invalidaciones para eliminar todas las invalidaciones locales de esa carpeta.

Envíe sus comentarios mediante tweets o haciendo clic en el icono Enviar comentarios .
problema de Chromium #1016501
Vea también:
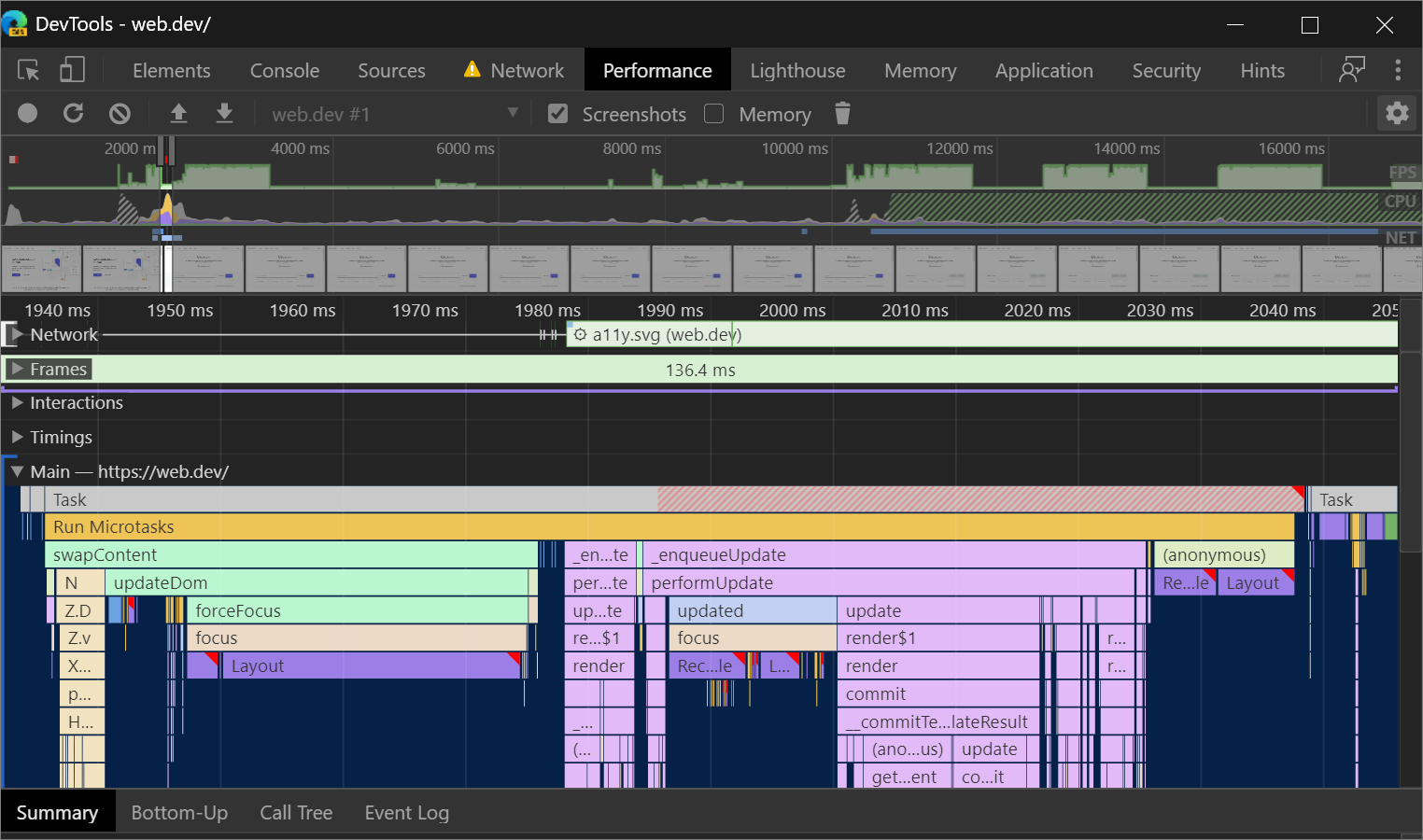
Interfaz de usuario de tareas largas actualizada
Una tarea larga es código JavaScript que monopoliza el subproceso principal durante mucho tiempo, lo que hace que una página web se bloquee.
Ya ha podido visualizar tareas largas en el panel Rendimiento durante un tiempo, pero en Microsoft Edge 83 se ha actualizado la interfaz de usuario de visualización de tareas largas en el panel Rendimiento . La parte de tarea larga de una tarea ahora está coloreada con un fondo rojo seccionado:

Envíe sus comentarios mediante tweets o haciendo clic en el icono Enviar comentarios .
problema de Chromium #1054447
Compatibilidad con iconos enmascarables en el panel Manifiesto
Hay una nueva casilla, Mostrar solo el área segura mínima para iconos enmascarables, en el panel Manifiesto de la herramienta Aplicación .
Android Oreo introdujo iconos adaptables, que muestran iconos de aplicación en una variedad de formas en diferentes modelos de dispositivo. Los iconos enmascarables son un nuevo formato de icono que admite iconos adaptables, lo que le permite asegurarse de que el icono de PWA se ve bien en los dispositivos que admiten el estándar de iconos enmascarables.
Para comprobar que el icono enmascarable se ve bien en dispositivos Android Oreo, en el panel Manifiesto de la herramienta Aplicación , active la nueva casilla Mostrar solo el área segura mínima para iconos enmascarables:
![]()
Esta característica se inició en Microsoft Edge 81. Las actualizaciones que se tratan aquí en Microsoft Edge 83 no se trataron en Novedades de DevTools (Microsoft Edge 81).
Vea también:
- Visualización, edición y eliminación de cookies : artículos sobre la herramienta De aplicación .
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.