Interacción con el DOM mediante la consola
La herramienta Consola es una excelente manera de interactuar con la página web en el explorador. En DevTools, normalmente interactúa con el DOM mediante la herramienta Inspeccionar para seleccionar elementos y mediante la herramienta Elementos para modificar el DOM, por ejemplo, para agregar o cambiar atributos o estilos de elemento.
La herramienta Consola también se puede usar para interactuar con el DOM mediante código JavaScript. Por ejemplo, puede encontrar elementos en el árbol DOM y manipularlos mediante las API DOM.
Para obtener más información sobre la herramienta Inspeccionar , vea Analizar páginas mediante la herramienta Inspeccionar. Para obtener más información sobre la herramienta Elementos , vea Inspeccionar, editar y depurar HTML y CSS con la herramienta Elementos.
Búsqueda de un elemento en el árbol DOM
Para buscar un elemento en el árbol DOM desde la herramienta Consola :
Vaya a la página web que desea inspeccionar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
Escriba o pegue el código siguiente en la consola y, a continuación, presione Entrar.
document.querySelector('main');El
<main>elemento del árbol DOM se muestra en la consola:
En la consola, mantenga el puntero sobre el elemento HTML
<main>resultante o presione Mayús+Tab. En la página web representada, DevTools resalta el elemento correspondiente<main>:
Cambio del DOM de la página web
Puede realizar cambios en el árbol DOM de la página web desde la herramienta Consola . En este ejemplo, se establece el valor de un atributo de elemento DOM mediante la consola para afectar al estilo del elemento: se agrega un fondo gris al <h1> título de la página.
Vaya a la página web que desea cambiar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
Pegue el código siguiente en la consola:
document.querySelector("h1").style.backgroundColor = "lightgrey";Detrás del título de la página aparece un fondo gris:

Obtener una referencia a un elemento
En una página web compleja, puede ser difícil encontrar el elemento adecuado para cambiar. Pero puede usar la herramienta Inspeccionar para ayudarle. Supongamos que desea cambiar el texto del primer vínculo dentro del elemento Sección 1 de la página representada:

Para obtener una referencia al elemento de vínculo que desea cambiar:
Vaya a la página web que desea inspeccionar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
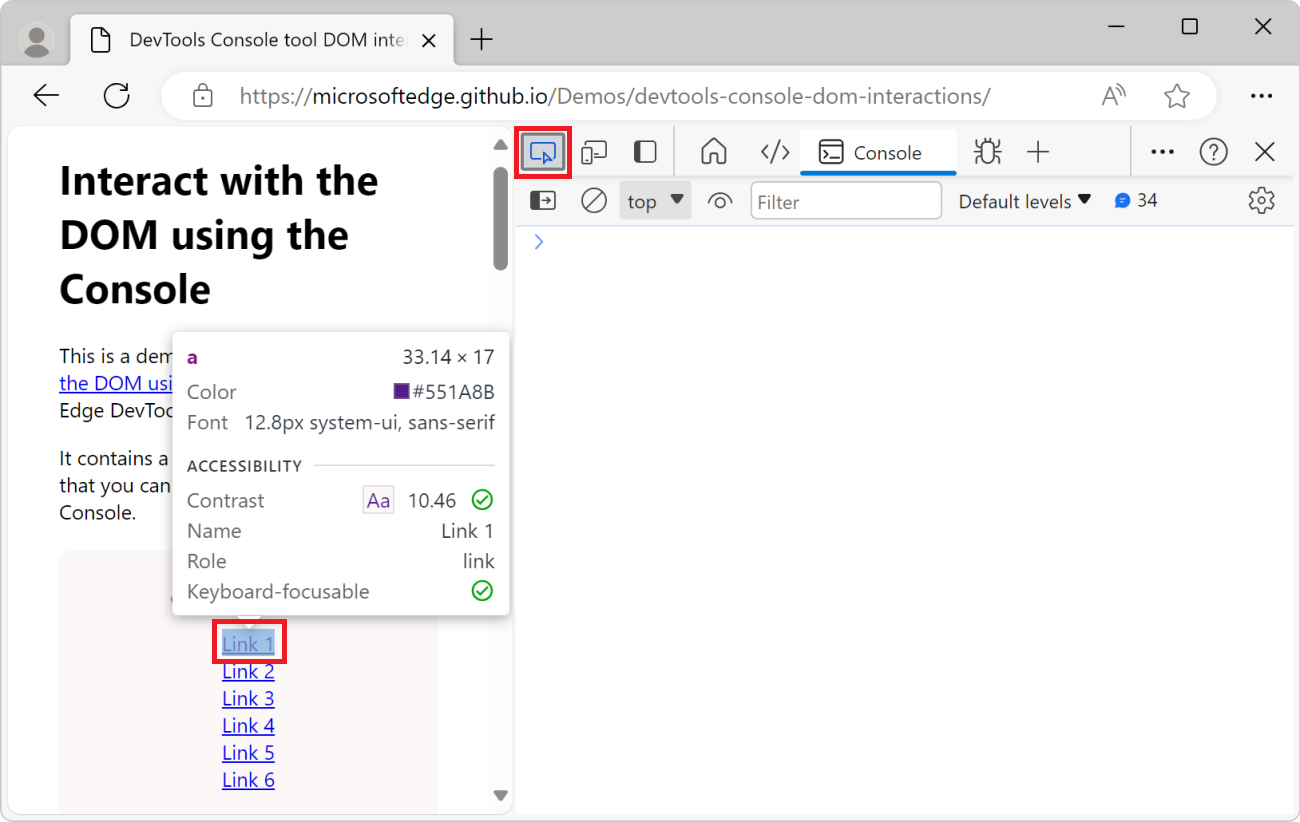
Haga clic en la herramienta Inspeccionar (
 ) y, a continuación, en la página web representada, mantenga el puntero sobre un vínculo, como Vínculo 1:
) y, a continuación, en la página web representada, mantenga el puntero sobre un vínculo, como Vínculo 1:
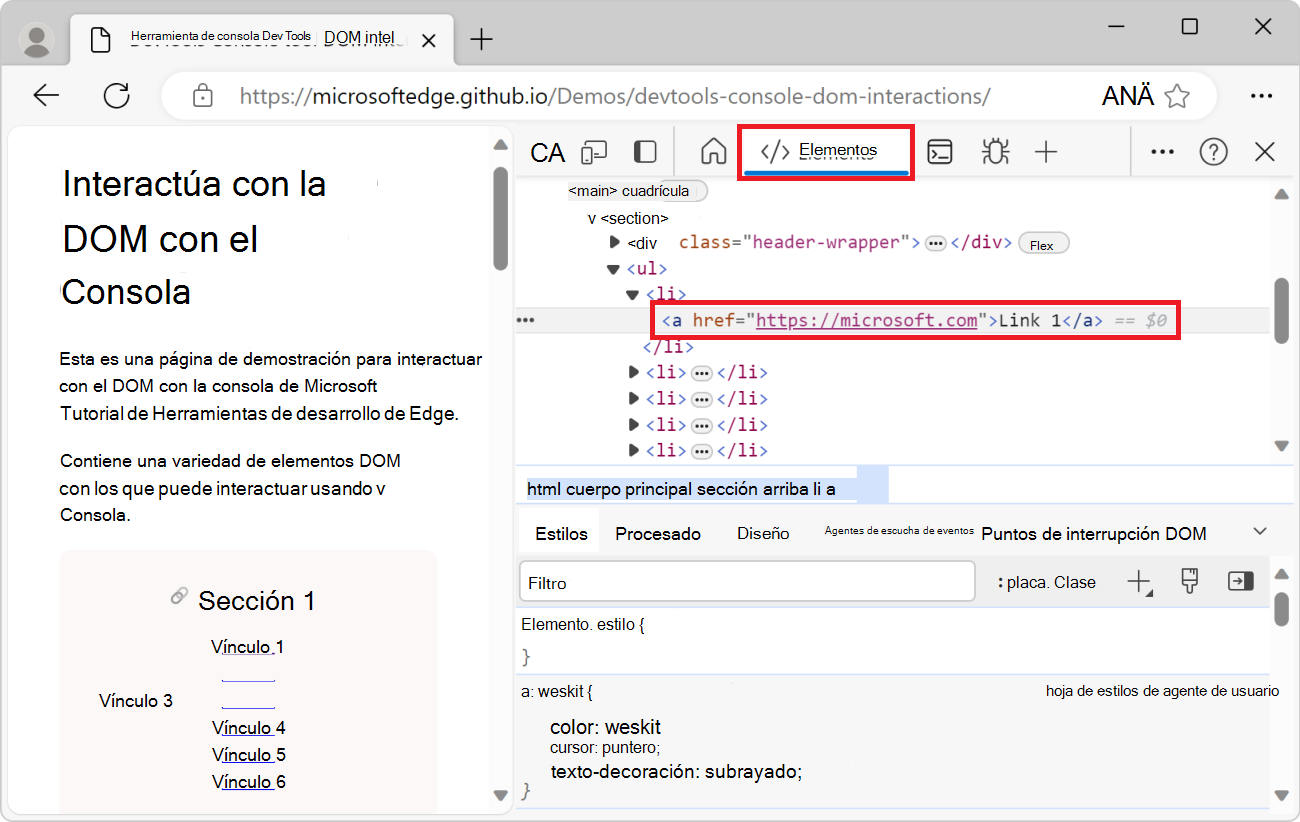
Haga clic en el vínculo con el puntero en la página web representada. DevTools abre la herramienta Elementos , con el elemento correspondiente seleccionado:

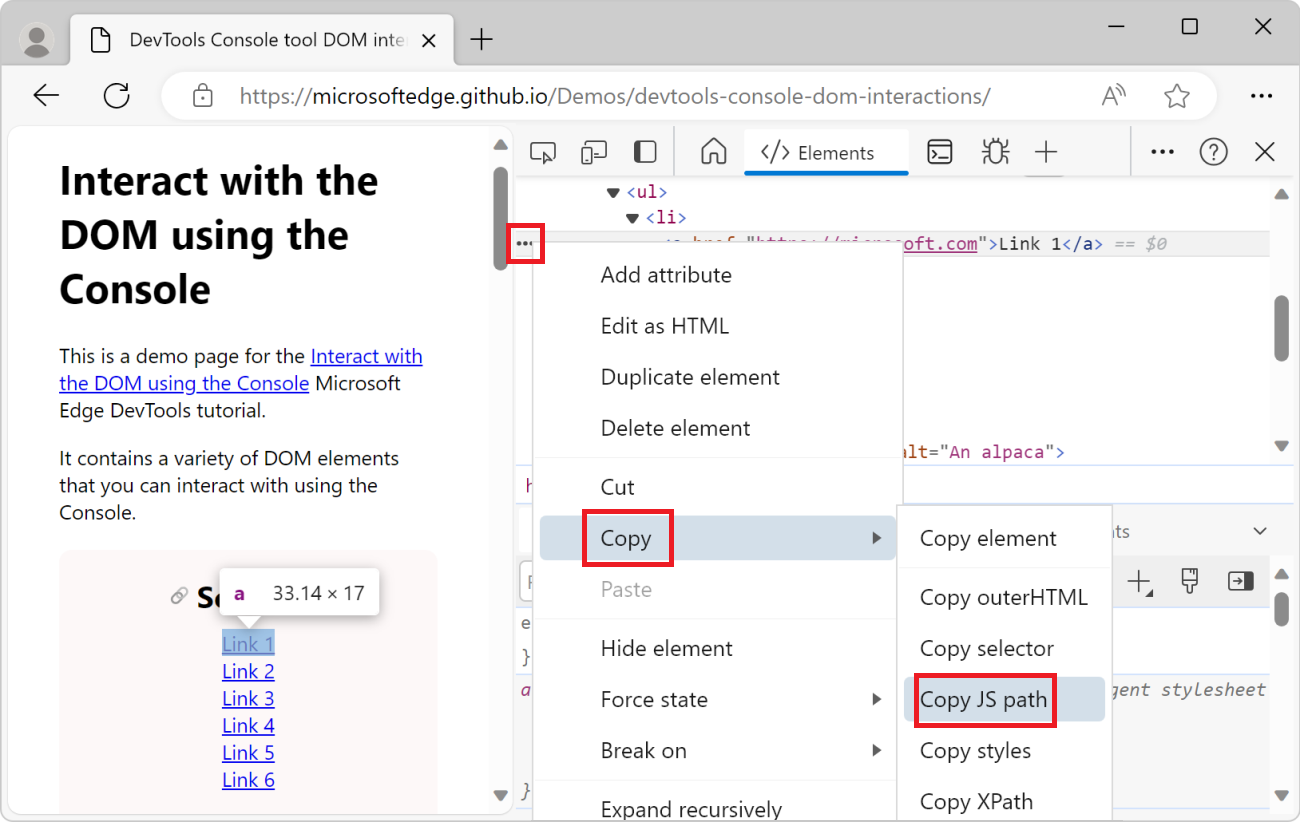
Haga clic en el
...botón situado junto al elemento en el árbol DOM y, a continuación, seleccione Copiar ruta>de acceso de Copia de JS:
Esta es la ruta de acceso de JS que copió:
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")La ruta de acceso anterior es un selector CSS que apunta al elemento de vínculo seleccionado mediante la herramienta Inspeccionar .
En la consola, pegue la ruta de acceso de JavaScript que copió, pero no presione Entrar todavía.
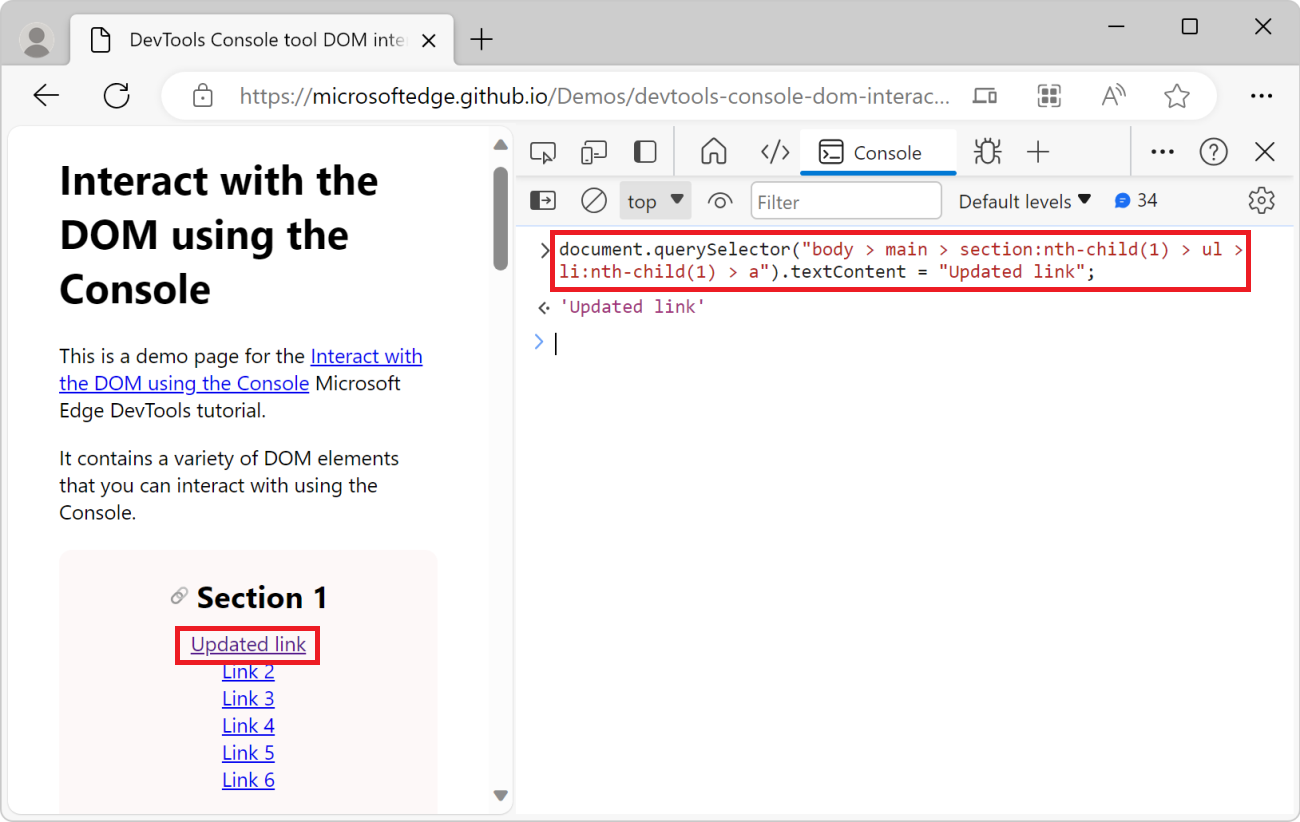
Cambie el texto del vínculo a
Updated link. Para ello, agregue.textContent = "Updated link"a la ruta de acceso de JavaScript que pegó anteriormente:
Use las API DOM que quiera cambiar el árbol DOM en la consola. Para que sea más cómodo, la consola incluye algunos métodos de utilidad auxiliares.
Funciones útiles de la utilidad de consola
Hay muchos métodos y accesos directos cómodos disponibles como funciones de utilidad en la herramienta Consola . Algunas de estas funciones de utilidad son muy útiles para interactuar con el árbol DOM de una página web y se describen a continuación. Para más información, consulte Funciones y selectores de la utilidad de herramientas de consola.
Obtener elementos con las funciones $y los accesos directos
El $ carácter tiene un significado especial en la herramienta Consola :
Las
$()funciones y$$()son versiones más cortas de lasdocument.querySelector()funciones ydocument.querySelectorAll().$0,$1,$2,$3y$4son accesos directos a los elementos que seleccionó recientemente en la herramienta Elementos .$0es siempre el elemento seleccionado más recientemente. Por lo tanto, en el ejemplo anterior Obtener una referencia a un elemento, una vez que haya seleccionado el elemento mediante la herramienta Inspeccionar , puede cambiar su texto mediante$0.textContent = "Updated link"para obtener el mismo efecto.$x()permite seleccionar elementos DOM mediante XPath.
Obtener todos los vínculos de la página
En este ejemplo, se usa la función de $$() utilidad para enumerar todos los vínculos de la página web. A continuación, use esa función junto con el filter() método de matriz para deshacerse de los vínculos que no comienzan con https (como los vínculos delimitadores de la página web actual), con el fin de filtrar la lista para incluir solo vínculos externos.
Vaya a la página web desde la que desea obtener los vínculos. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
Para obtener la lista de todos los vínculos de la página, escriba el código siguiente en la consola y, a continuación, presione Entrar:
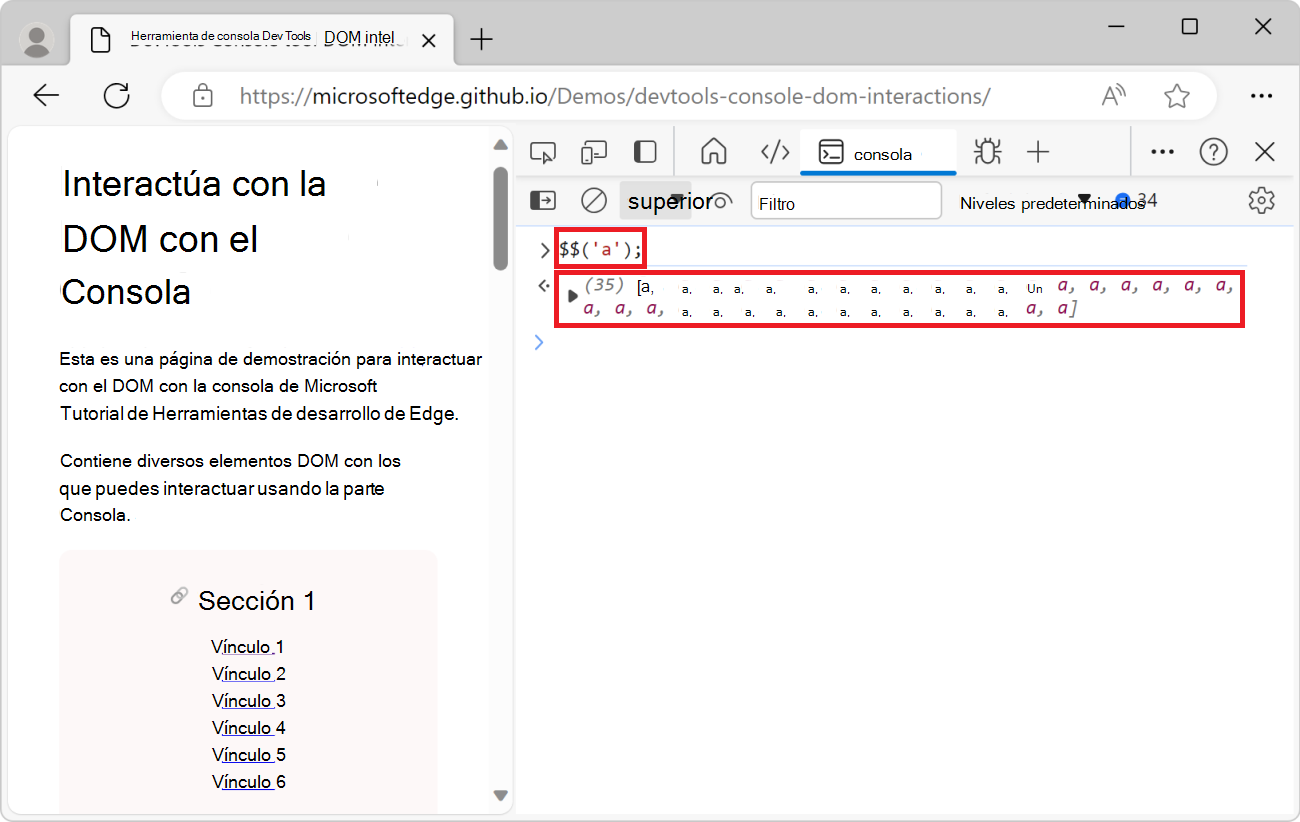
$$('a');
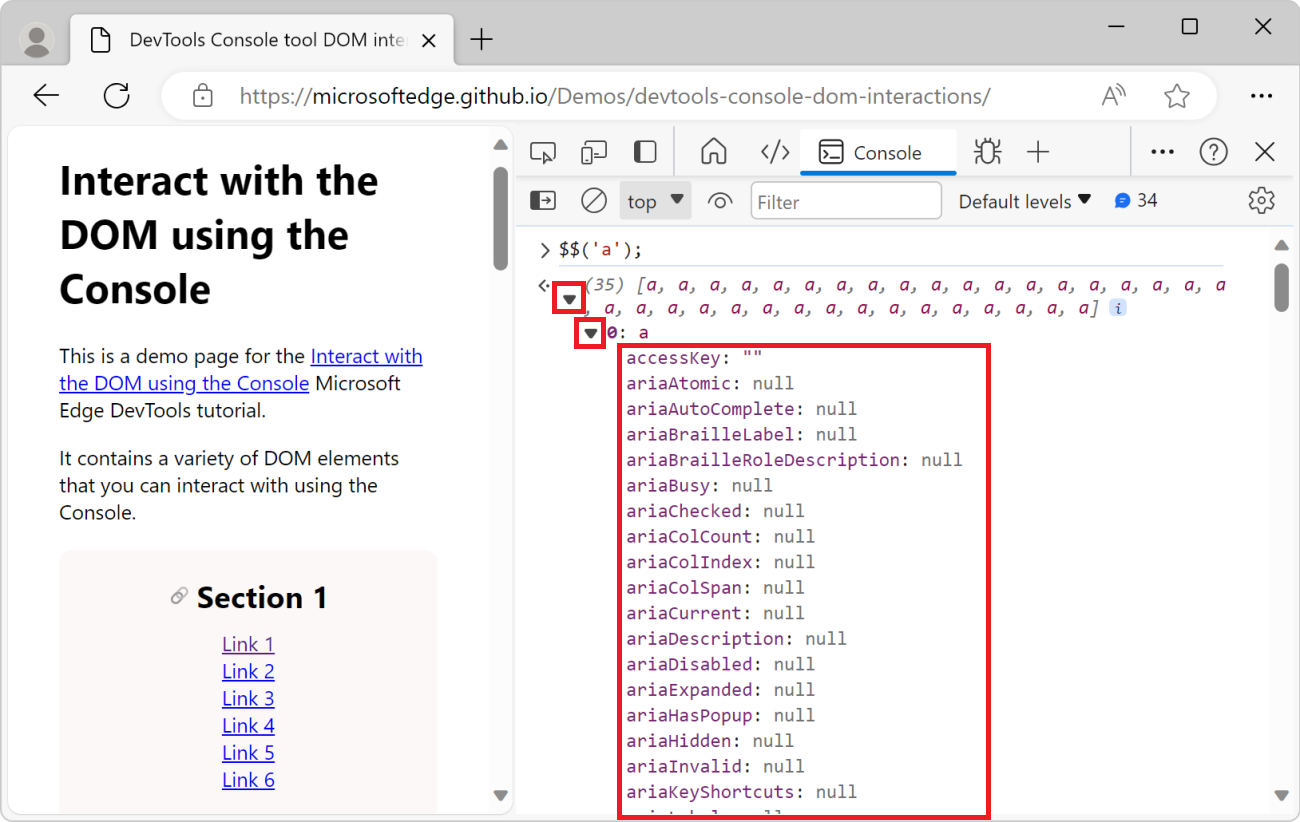
$$('a')es abreviatura dedocument.querySelectorAll('a').Expanda la lista de vínculos que se registran en la consola y, a continuación, expanda el primer objeto de vínculo. Se muestran las propiedades del vínculo:

Para reducir la cantidad de información devuelta por la
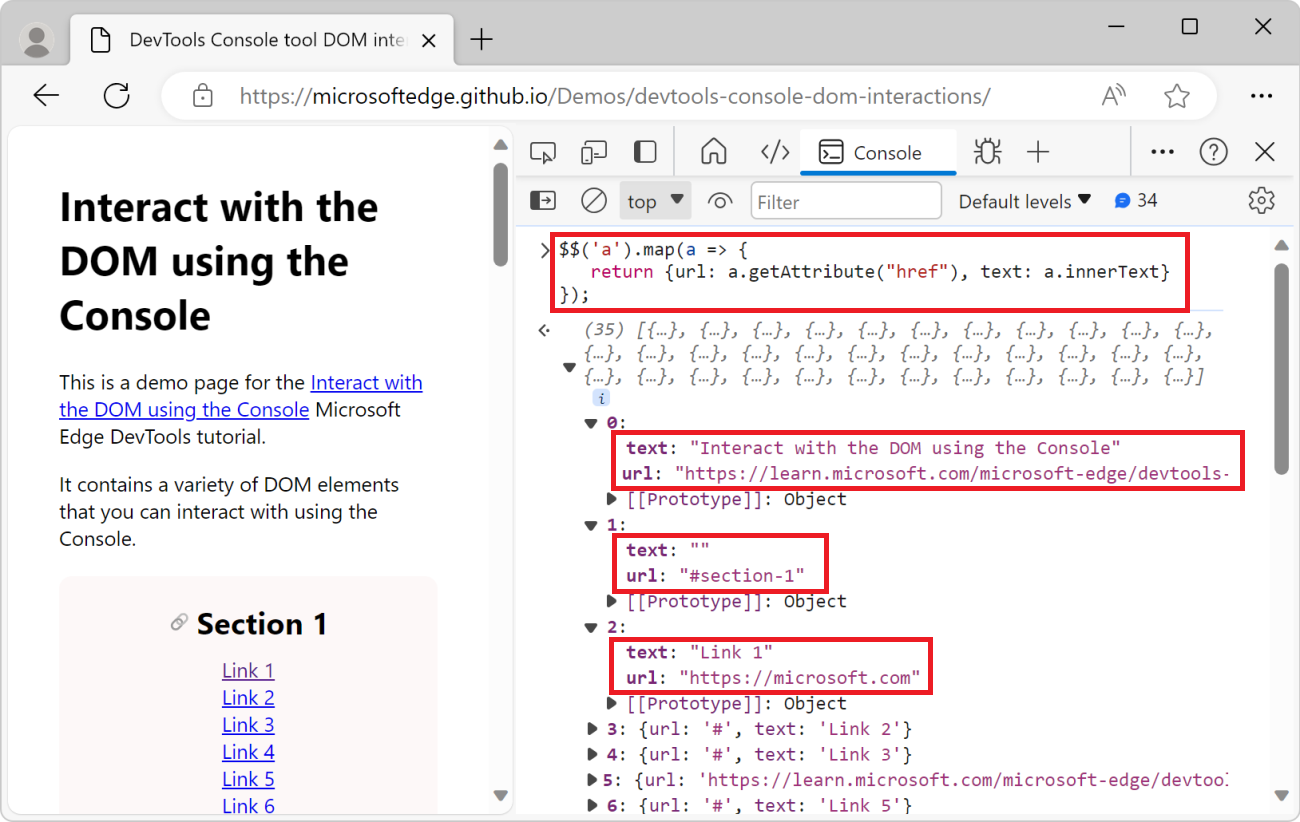
$$()función, use elmap()método de matriz. Elmap()método funciona porque la$$()función devuelve una matriz.$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });El código anterior devuelve una matriz de todos los vínculos, donde cada objeto de vínculo se asigna a un objeto JavaScript con las
urlpropiedades ytext.Expanda algunos de los objetos de vínculo devueltos para ver sus propiedades:

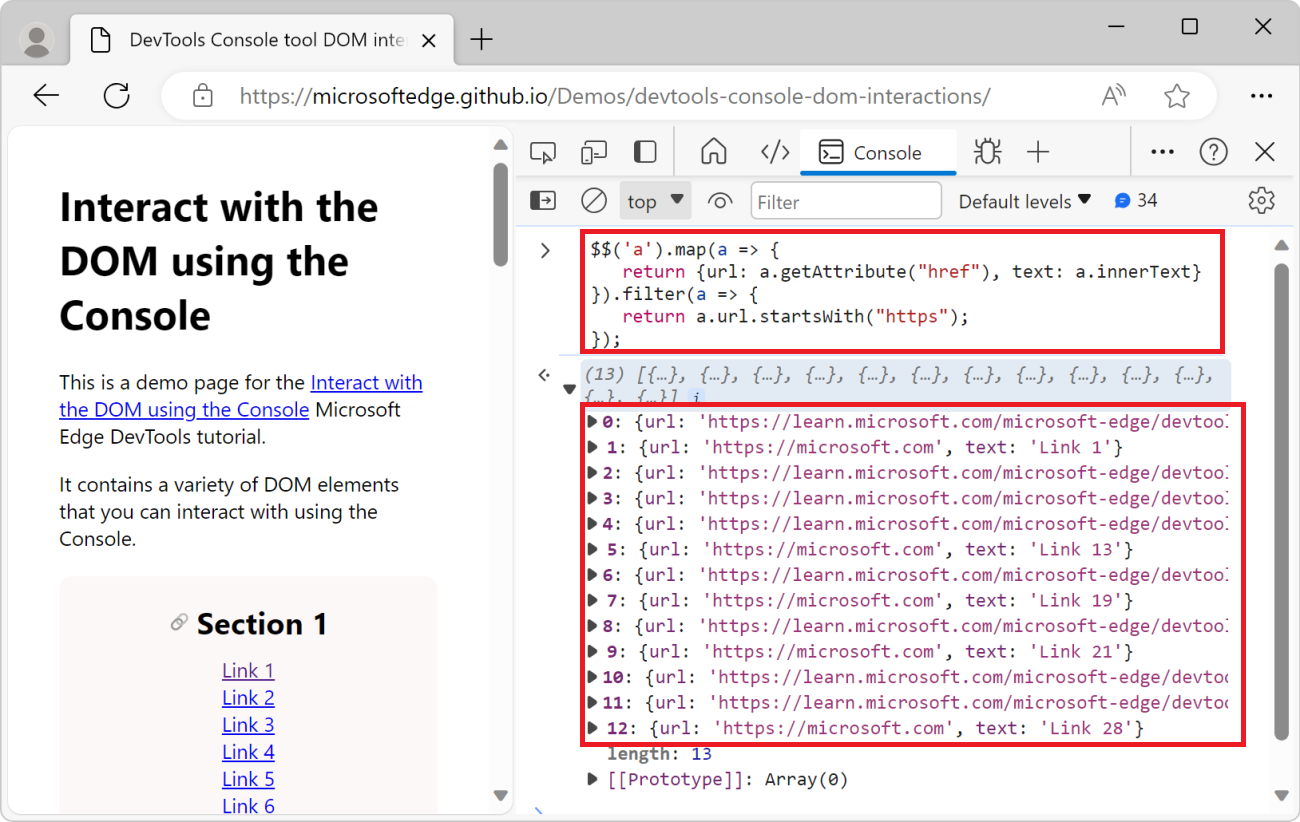
Para enumerar solo vínculos externos, use el
filter()método de matriz para deshacerse de los vínculos que no comienzan porhttps:$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
Mostrar elementos DOM en una tabla
En el ejemplo anterior, mostró una lista de elementos de la página en la consola. Los elementos se muestran como una matriz de JavaScript. Para facilitar el uso de la lista de elementos en la consola, puede mostrarlos en una tabla ordenable en su lugar, mediante la función de console.table() utilidad:
Vaya a la página web que desea inspeccionar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
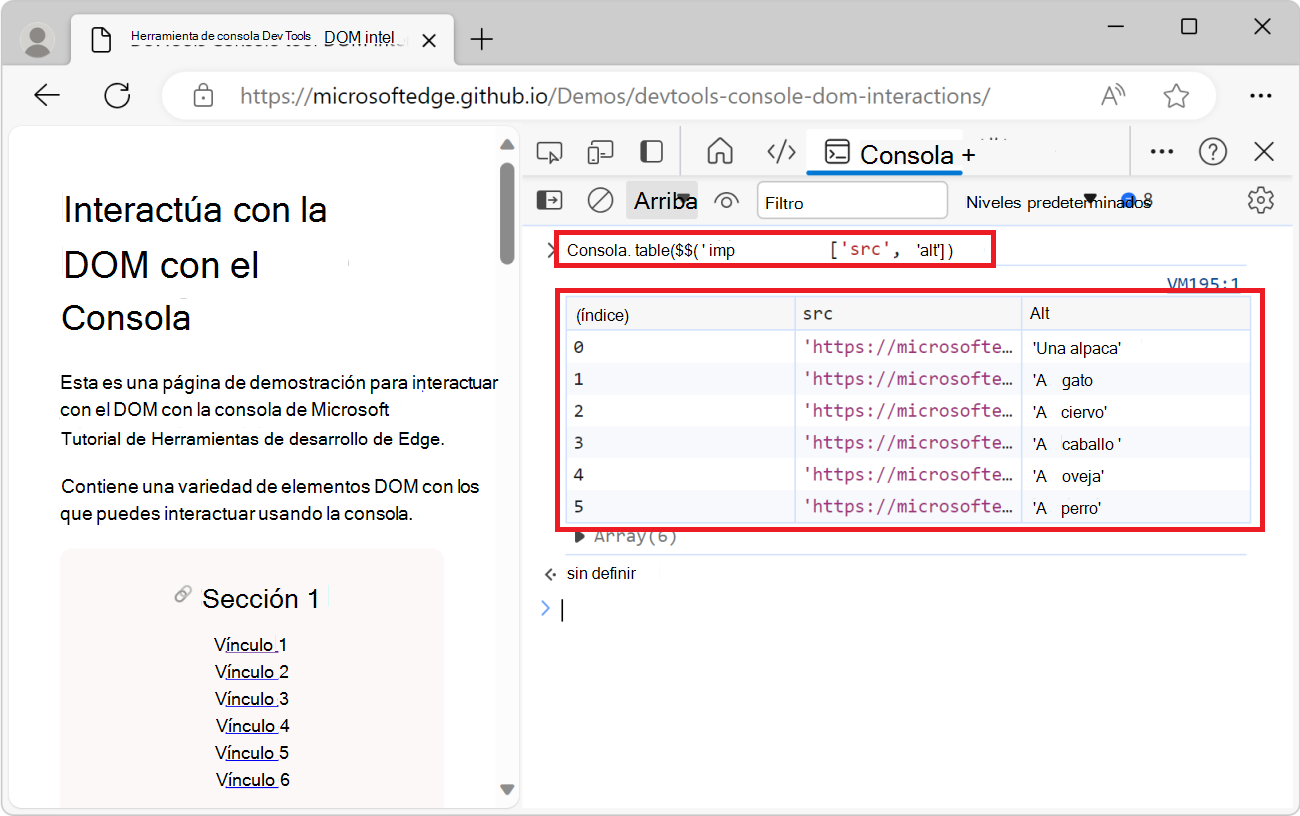
Pegue el código siguiente en la consola y, a continuación, presione Entrar:
console.table($$('img'), ['src','alt'])La lista de elementos de
<img>la página web se muestra en la consola, con formato de tabla, con los atributos yaltdesrccada imagen como columnas:
Obtención de todos los encabezados de página y direcciones URL de anclaje
En este ejemplo, se obtienen todos los encabezados de la página web que tienen un id atributo y se genera una dirección URL que apunta a cada encabezado.
Vaya a la página web que desea inspeccionar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
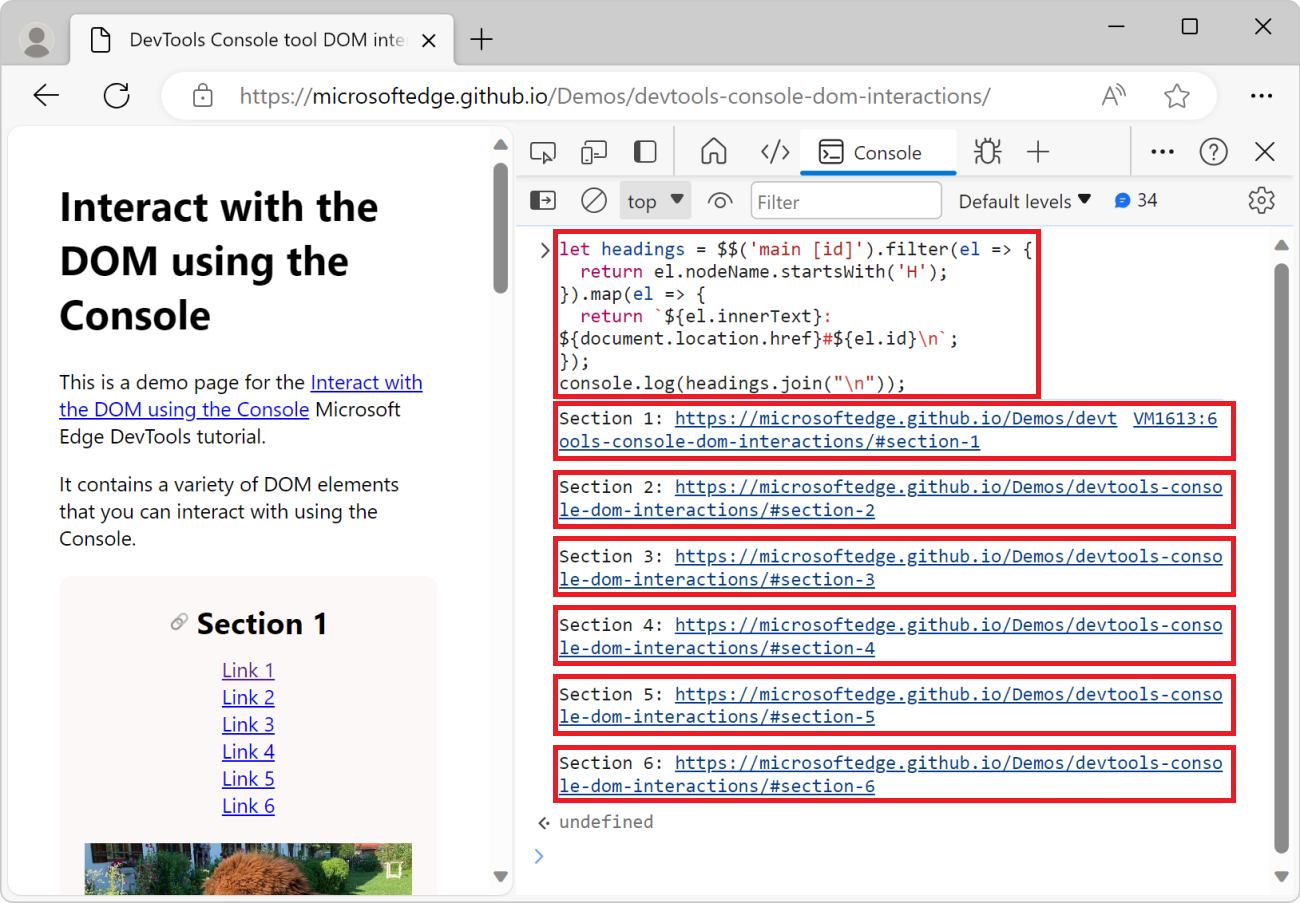
Copie y pegue el código siguiente en la consola y, a continuación, presione Entrar:
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));El resultado es texto que contiene contenido para cada encabezado de sección, seguido de la dirección URL completa del encabezado de sección:

Copia de información desde la consola
En los ejemplos anteriores, generó listas de elementos y cadenas de información. Puede ser útil copiar la información generada desde la consola y pegarla en otro lugar.
Para copiar el valor devuelto de una expresión que se ejecuta en la consola, use la función de copy() utilidad:
Vaya a la página web de la que desea extraer información. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
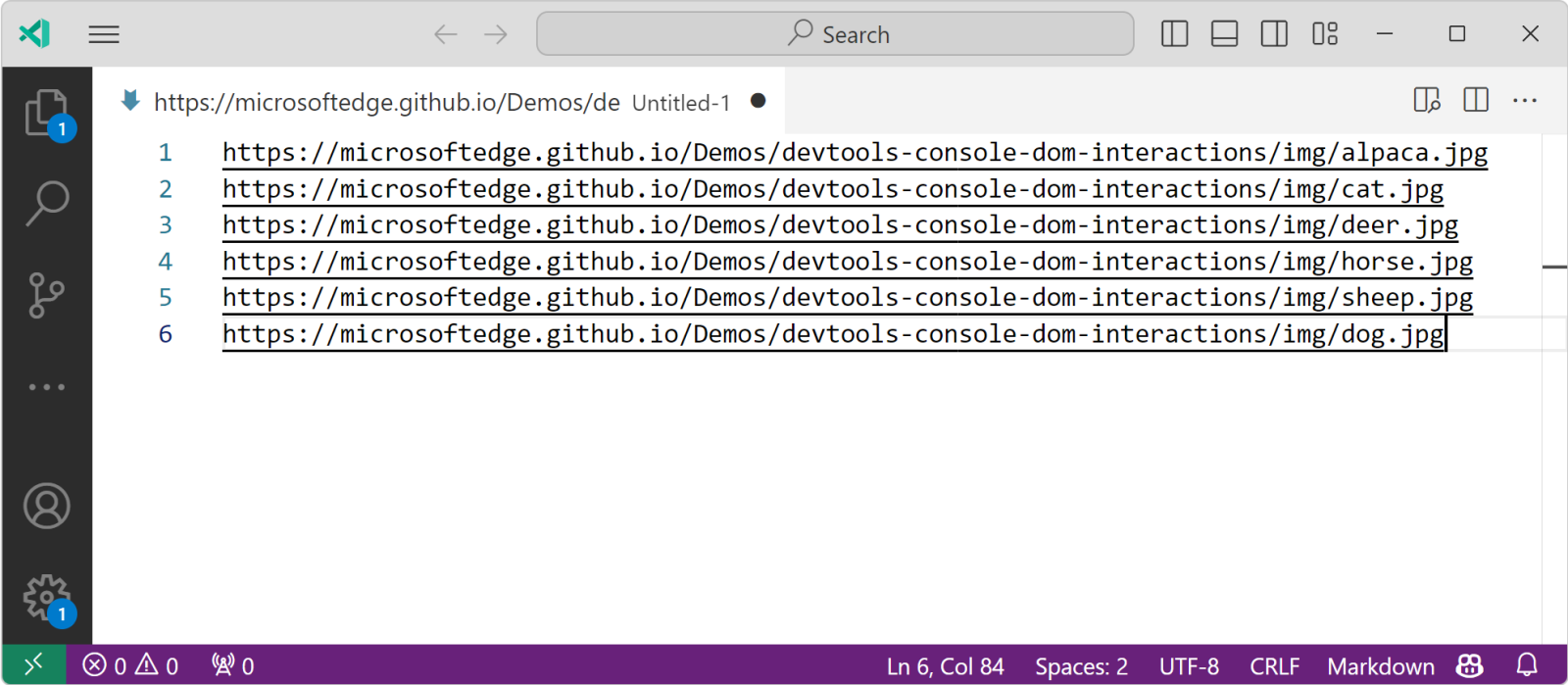
Para copiar la lista de todas las direcciones URL de imagen de la página, escriba el código siguiente en la consola y, a continuación, presione Entrar:
copy($$('img').map(img => img.src).join("\n"));La
copy()función de utilidad puede tomar cualquier argumento que se pueda convertir en una cadena y lo copia en el Portapapeles. En este ejemplo, el argumento es una cadena que contiene todas las direcciones URL de imagen de la página, separadas por una nueva línea.Abra un editor de texto, como Visual Studio Code, y pegue las direcciones URL de imagen copiadas en el editor:

Borrar la consola
Al ejecutar código en la consola, a menudo termina con muchas instrucciones de entrada y resultados de salida que ya no necesita mostrar. Puede borrar la consola mediante la función de clear() utilidad.
Enumeración de los agentes de escucha de eventos asignados a un elemento
Para enumerar todos los agentes de escucha de eventos asignados a un elemento, use la función de getEventListeners() utilidad:
Vaya a la página web que desea inspeccionar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
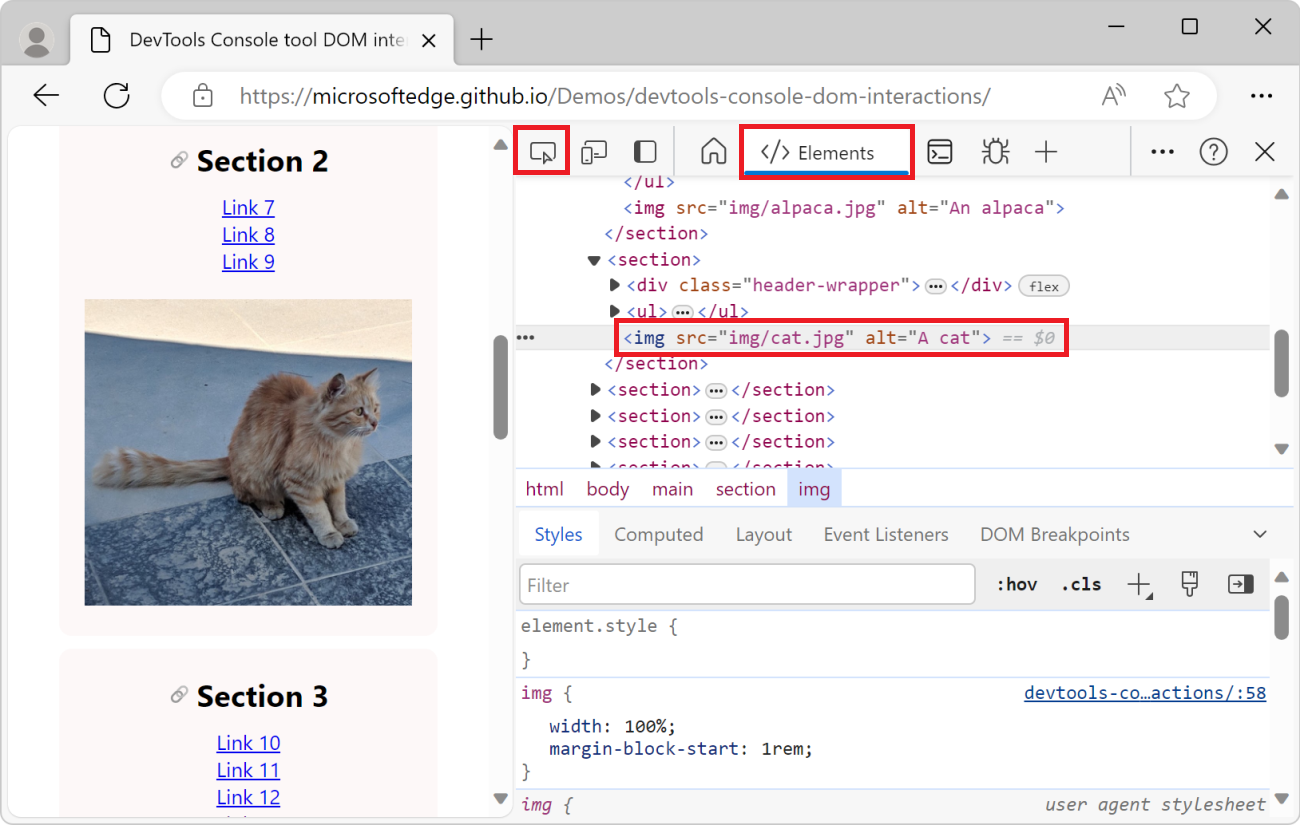
Haga clic en la herramienta Inspeccionar y, a continuación, en la página web representada, haga clic en una de las imágenes para seleccionarla. Se muestra la herramienta Elementos y el elemento de imagen seleccionado se resalta en el árbol DOM:

Abra la herramienta Consola , escriba el código siguiente y presione Entrar:
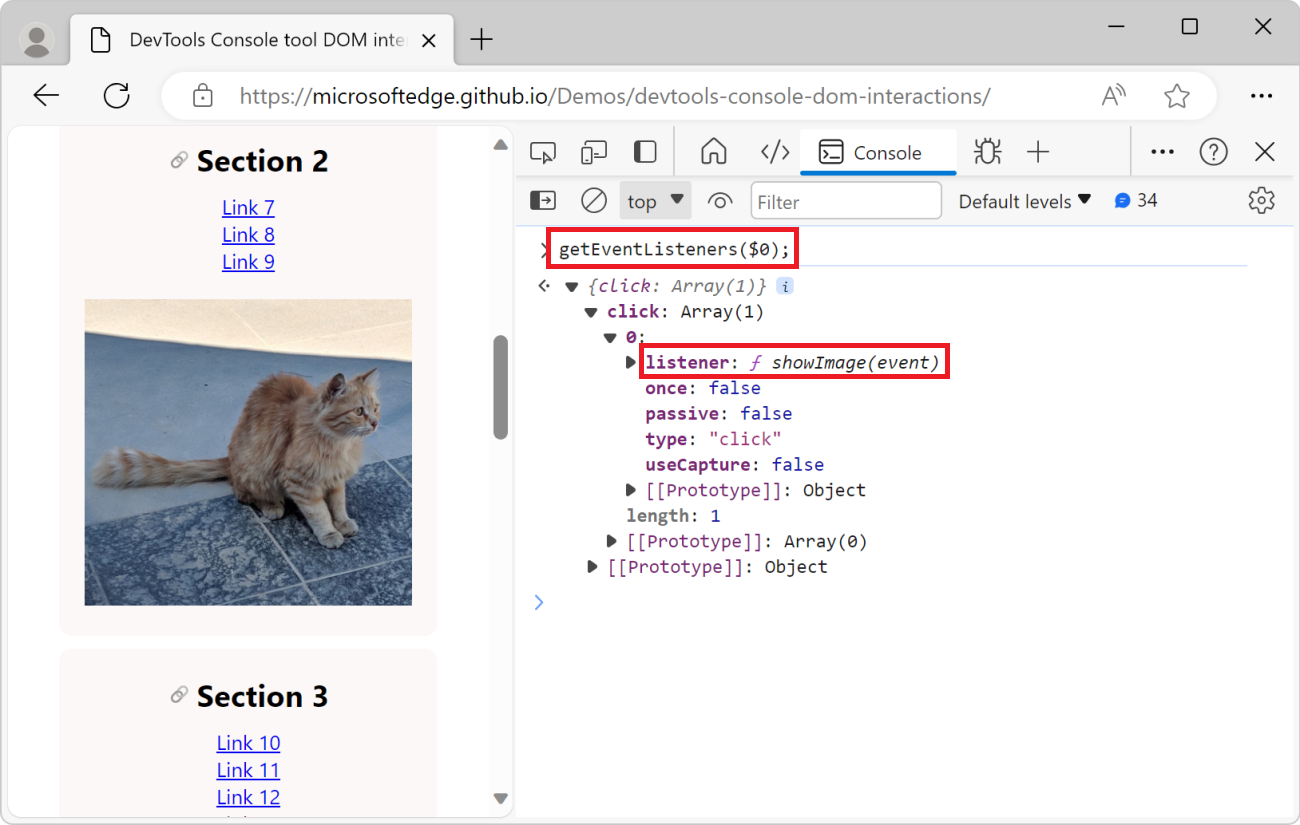
getEventListeners($0);En el fragmento de código anterior,
$0es un acceso directo al elemento seleccionado<img>actualmente en la herramienta Elementos . LagetEventListeners()función de utilidad devuelve un objeto que contiene todos los agentes de escucha de eventos asignados a la imagen.Expanda el objeto y, a continuación, expanda el único agente de escucha de eventos de la lista para ver las propiedades del agente de escucha. La
listenerpropiedad muestra el nombre de la función a la que se llama cuando se desencadena el evento (en este ejemplo,showImage):
Supervisión de eventos desencadenados en la página
Los sitios web que usan JavaScript a menudo reaccionan a eventos de usuario que se producen en el explorador. Puede ser difícil realizar un seguimiento de todos los eventos desencadenados por el explorador. La monitorEvents() función de utilidad permite supervisar los eventos que se desencadenan en la página web.
Supervisión de todos los eventos de un elemento
Para iniciar la supervisión de eventos:
Vaya a la página web que desea supervisar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
Para empezar a supervisar los eventos desencadenados en un elemento, por ejemplo, en uno de los
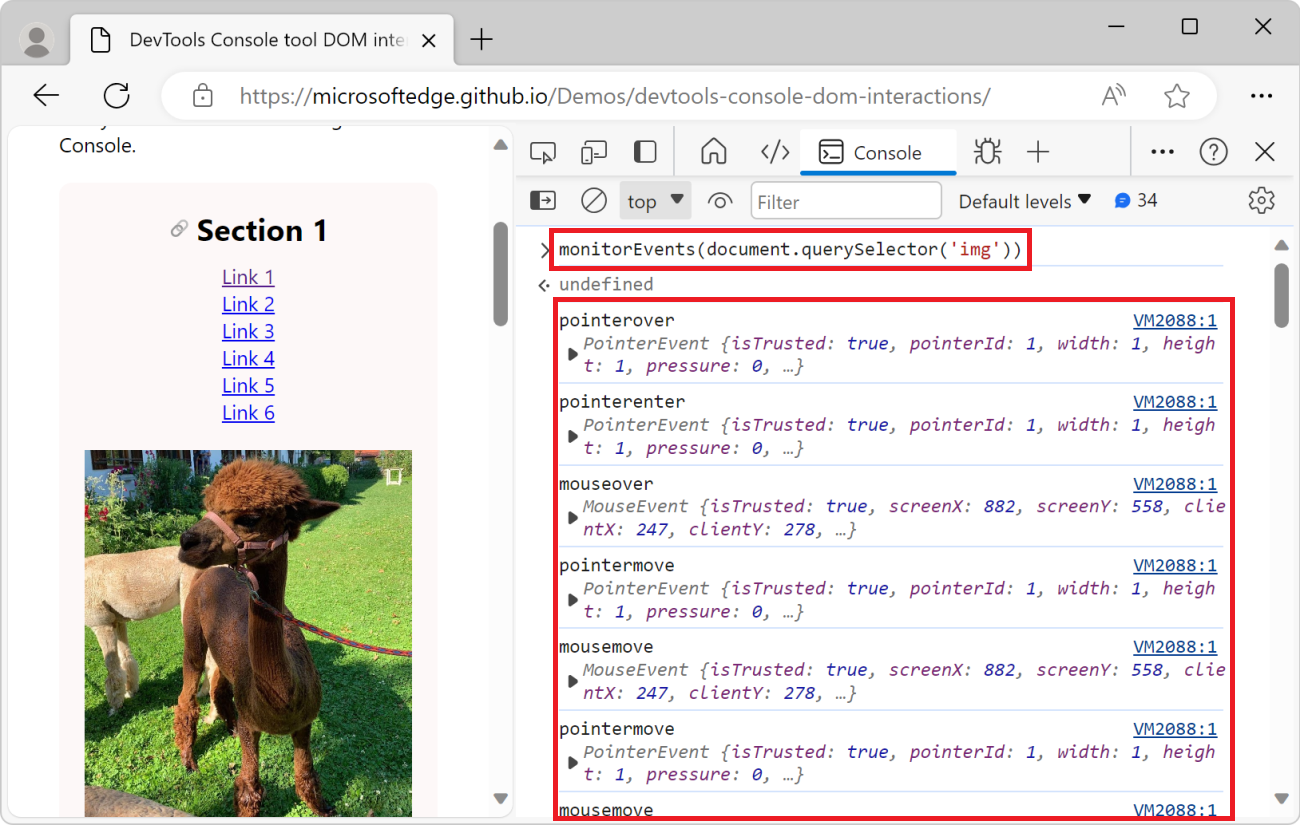
<img>elementos, escriba el código siguiente en la consola y, a continuación, presione Entrar:monitorEvents(document.querySelector('img'));El código anterior supervisa todos los eventos que se desencadenan en el primer
<img>elemento de la página.En la página web representada, mantenga el puntero sobre la imagen y mueva el mouse o la pestaña a la imagen con el teclado. Eventos como
mouseover,mousemoveyfocusse registran en la consola:
Al supervisar eventos, obtiene registros en la consola cada vez que el explorador desencadena un evento. Esto puede provocar mucho ruido en la consola. También puede supervisar eventos específicos en un elemento.
Supervisión de eventos específicos en un elemento
Para iniciar la supervisión de eventos específicos en un elemento:
Vaya a la página web que desea supervisar. Por ejemplo, abra la página de demostración de interacciones DOM de la herramienta DevTools Console en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS). La herramienta Consola se abre en DevTools, junto a la página web.
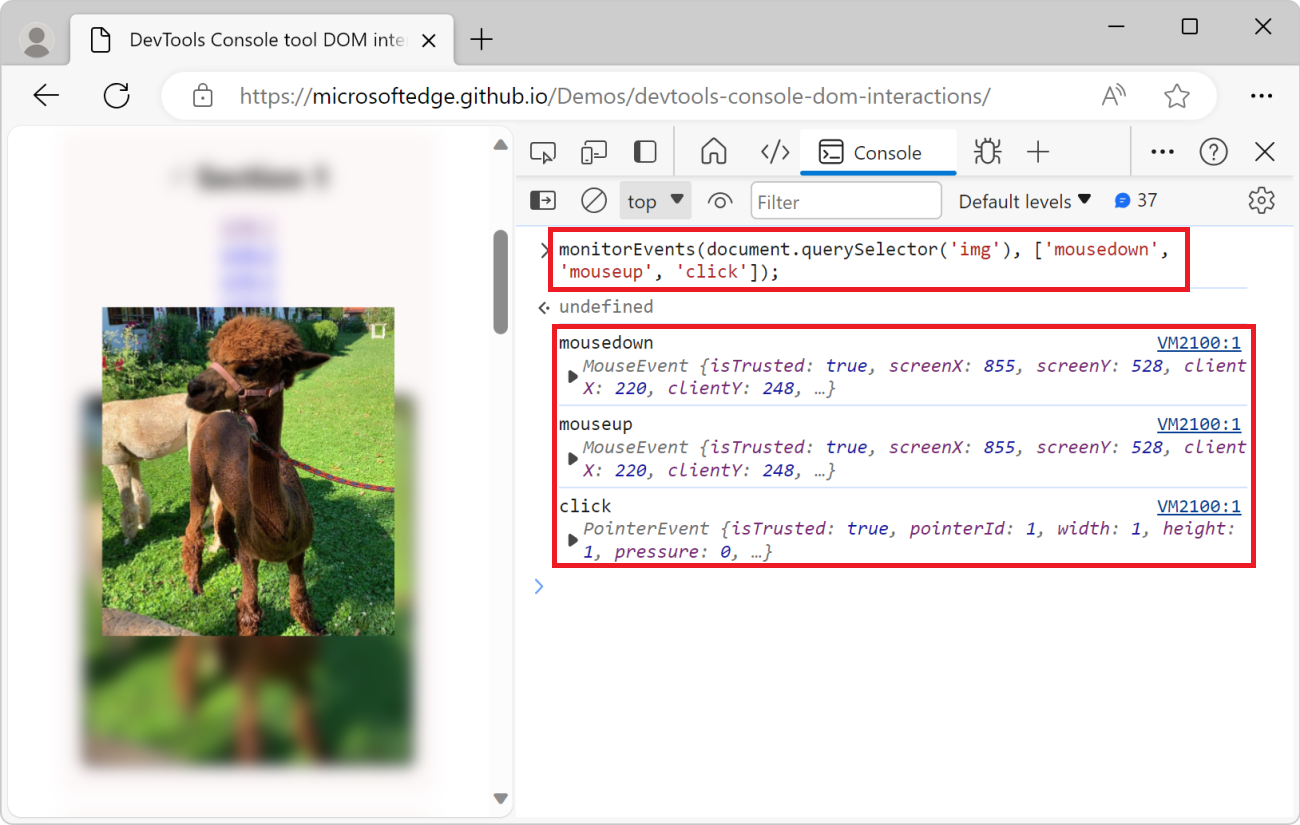
Para empezar a supervisar solo los eventos de mousedown, mouseup y click que se desencadenan en un primer
<img>elemento de la página, escriba el código siguiente en la consola y, a continuación, presione Entrar:monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);En la página web representada, haga clic en la primera imagen.
mousedownLos eventos ,mouseupyclickse registran en la consola:
Supervisión de eventos en la ventana
Para obtener una notificación en la consola cada vez que se desplaza o cambia el tamaño de la ventana:
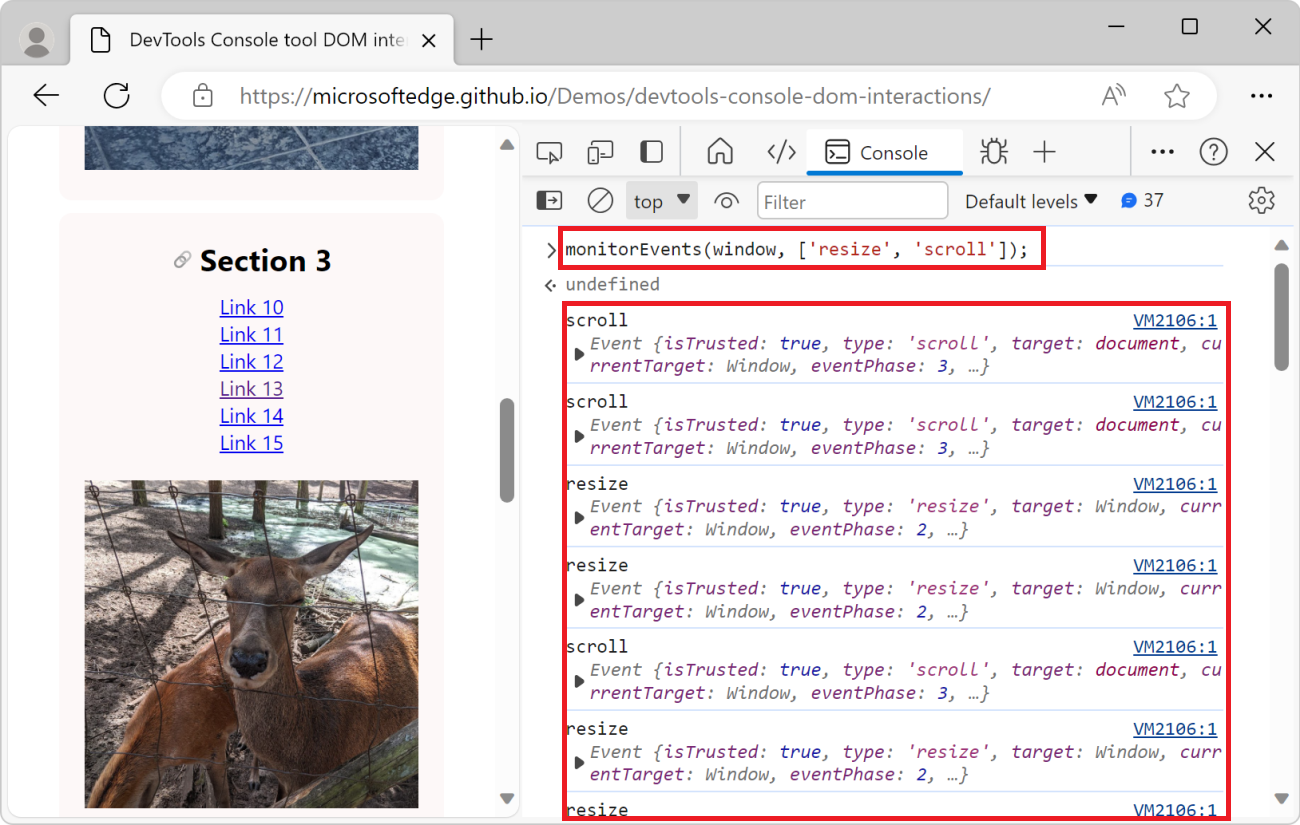
Pegue el código siguiente en la consola:
monitorEvents(window, ['resize', 'scroll']);Desplácese por la página y cambie el tamaño de la ventana del explorador. La consola registra los eventos que se desencadenan:

Detener eventos de supervisión
Durante la supervisión de eventos en el DOM, la consola puede obtener ruido. Para detener la supervisión de eventos, use la función de unmonitorEvents() utilidad:
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
Guardar scripts de interacción DOM como fragmentos de código
Si escribe el mismo código de interacción DOM repetidamente en la consola, considere la posibilidad de guardar el código como un fragmento de código y, a continuación, ejecutar el fragmento de código. Los fragmentos de código se guardan en la herramienta Orígenes y puede ejecutarlos desde allí o desde el menú Comando. Para más información, consulte Ejecución de fragmentos de código de JavaScript en cualquier página web.