Mostrar un formulario con un botón Enviar en Copilot Studio
Nota
Este artículo solo se aplica a bots de chat clásicos. Para ampliar los agentes creados en Copilot Studio, no es necesario utilizar Bot Framework Composer. Todas las funciones descritas en este artículo están disponibles para los agentes, directamente en Copilot Studio.
Puede mejorar su bot de chat desarrollando diálogos personalizados con Bot Framework Composer y luego agregarlos a su copiloto creado en Copilot Studio.
En este ejemplo, aprenderá a mostrar un formulario con un botón Enviar en Copilot Studio utilizando Composer.
Importante
La integración de Composer no está disponible para los usuarios que solo tengan la licencia de Teams Microsoft Copilot Studio Debe tener una licencia de prueba o completa de Microsoft Copilot Studio.
Requisitos previos
- Mostrar una tarjeta adaptable en Copilot Studio.
- Mostrar una lista de selección múltiple de opciones en Copilot Studio.
- Usar Búsqueda de Bing como alternativa en Copilot Studio.
Creación de un nuevo desencadenador
En Copilot Studio, abra el copiloto del Ejemplo 3. Si aún no ha completado el Ejemplo 3, consulte Usar Bing Search como alternativa en Copilot Studio.
Abra su bot en Composer. Para obtener instrucciones sobre cómo hacerlo, consulte Comenzar a usar Bot Framework Composer.
En el explorador de bots, vaya al cuadro de diálogo principal. Seleccione Más opciones (...) y luego seleccione Administrar nuevo desencadenador.
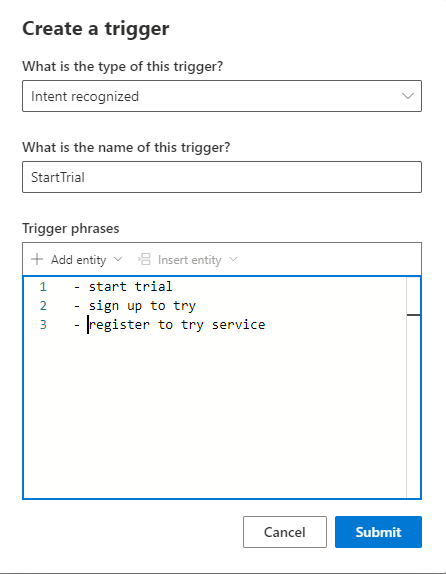
En la ventana Crear un desencadenador:
Para ¿Cuál es el tipo de este desencadenador?, seleccione Intención reconocida.
Para ¿Cuál es el nombre de este desencadenador?, ingrese
StartTrial.Para Frases desencadenadoras, copie y pegue lo siguiente:
- start trial - sign up to try - register to try serviceSeleccione Enviar.

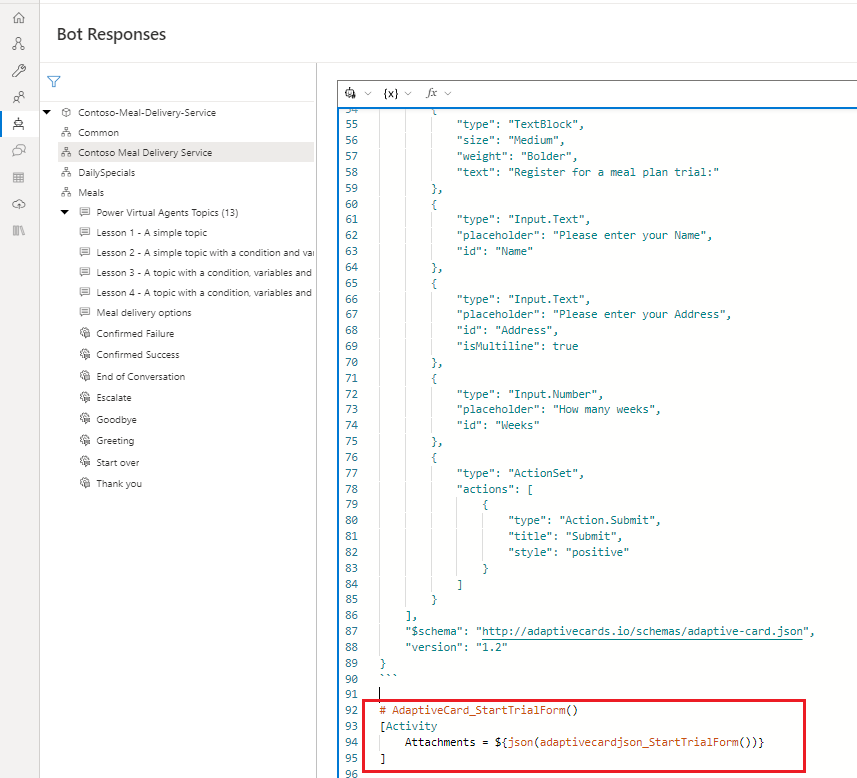
Vaya a la página Respuestas de bot, seleccione Servicio de entrega de comidas de Contoso, luego seleccione Mostrar código.
Copie y pegue lo siguiente en la vista de código:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Cada campo de entrada de esta tarjeta adaptable tiene Id. único: Nombre, Dirección, y Semanas.
Copie y pegue el siguiente código en la misma vista de código:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Agregar lógica de conversación
Vaya a la pestña Crear y seleccione el desencadenador StartTrial.
En el lienzo de creación, seleccione Agregar (+), Formular una pregunta y Texto.
En el panel de propiedades, bajo la sección Actividad, seleccione Mostrar código.
Advertencia
Al agregar la siguiente expresión en el siguiente paso al editor de respuesta en lugar de al editor de código, el bot responderá con JSON sin formato en lugar de una tarjeta adaptable.
Copie y pegue la expresión siguiente:
- ${AdaptiveCard_StartTrialForm()}Seleccione la pestaña Entrada de usuario en el panel de propiedades, luego haga lo siguiente:
- Para Propiedad, ingrese
user.name. - Para Valor, introduzca
=turn.activity.value.Name.
- Para Propiedad, ingrese
En el lienzo de creación, seleccione Agregar (+), Administrar propiedades y Establece propiedades.
En el panel de propiedades, realice las siguientes acciones:
- En Asignaciones, seleccione Agregar nuevo para agregar un cuadro Propiedad y un cuadro Valor.
- Para Propiedad, ingrese
user.address - Para Valor, introduzca
=turn.activity.value.Address. - Seleccione Agregar nuevo otra vez para agregar otra Propiedad y Valor.
- Para Propiedad, ingrese
user.weeks. - Para Valor, introduzca
=turn.activity.value.Weeks.
En el lienzo de creación, seleccione Agregar (+) y luego seleccione Enviar una respuesta.
En el editor de respuesta, copie y pegue lo siguiente:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.En el lienzo de creación, seleccione Agregar (+) y luego seleccione Comenzar un tema de Microsoft Copilot Studio.
En el panel de propiedades, para Nombre del diálogo, seleccione Fin de la conversación.
Probar su bot
Publique su contenido de Composer para que esté disponible en su copiloto de Copilot Studio.
Importante
Si selecciona Publicar en Composer, los cambios estarán disponibles para pruebas, pero no se publica automáticamente su bot.
Publicar su bot en Microsoft Copilot Studio para actualizarlo en todos los canales a los que está conectado.
Vaya a la página Temas de Copilot Studio para ver su nuevo tema de StartTrial.
Abra el Panel de bot de prueba y asegúrese de que Seguimiento entre temas está activado. Introduzca el mensaje
How do I sign up for a trial?para iniciar su conversación.