Adición de funcionalidades al agente declarativo
Puede mejorar la experiencia del usuario del agente declarativo agregando funcionalidades. El elemento capabilities de la referencia de manifiesto y la sección Funcionalidades del generador de agentes de Copilot Studio proporcionan varias opciones para desbloquear características para los usuarios. En este artículo se describen las funcionalidades de usuario que puede agregar a los agentes.
Intérprete de código
El intérprete de código es una herramienta avanzada diseñada para resolver tareas complejas mediante código de Python. Usa el modelo de razonamiento para escribir y ejecutar código, lo que permite a los usuarios resolver problemas matemáticos complejos, analizar datos, generar visualizaciones y mucho más. Una vez que se ejecuta el código, el intérprete de código genera los resultados y el código generado. También puede generar imágenes o archivos en función del escenario y acepta archivos como entrada para modificaciones y análisis.
Nota:
La compatibilidad con agentes en contexto que tienen habilitado el intérprete de código varía según el host.
Ejemplos de intérprete de código
Gráficos de datos
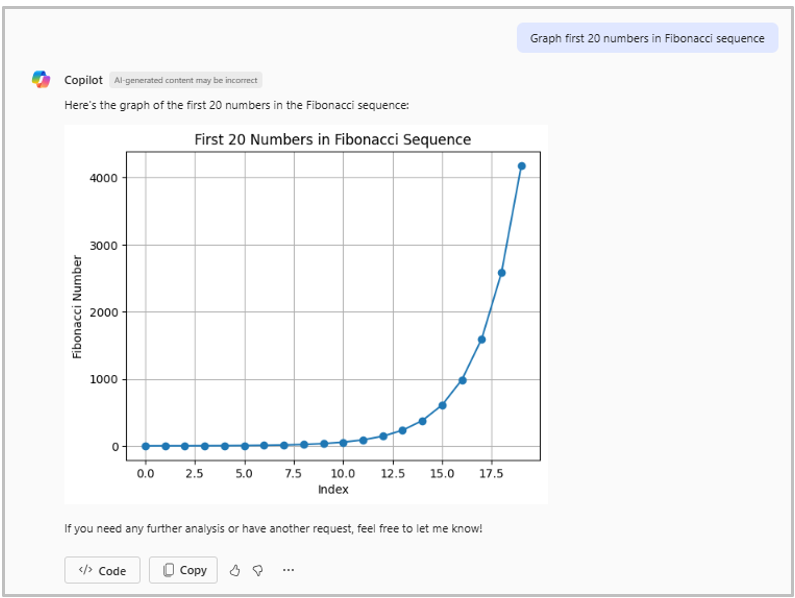
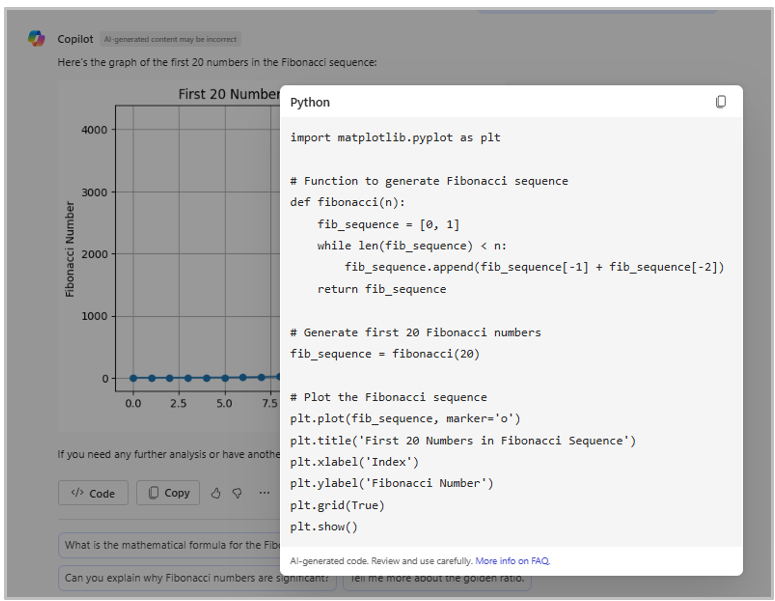
El símbolo del usuario "Gráfico de los primeros 20 números de una secuencia de Fibonacci" genera un gráfico de líneas y, cuando el usuario hace clic en el </> Code botón, proporciona el código de Python correspondiente.
En las imágenes siguientes se muestran ejemplos de los resultados de una solicitud de gráfico de datos.


Visualización de datos
El mensaje de usuario "Crear una nube de palabras de nombres principales de mascotas" genera una nube de palabras que incluye los nombres principales, como se muestra en el ejemplo siguiente.

Habilitación del intérprete de código
Si usa Teams Toolkit y Visual Studio Code para crear el agente, para habilitar el intérprete de código, agregue el CodeInterpreter valor a la propiedad capabilities en la referencia del manifiesto, como se muestra en el ejemplo siguiente.
Nota:
Debe usar la versión 1.2 del esquema de manifiesto del agente declarativo para agregar la CodeInterpreter funcionalidad.
{
"capabilities": [
{
"name": "CodeInterpreter"
}
]
}
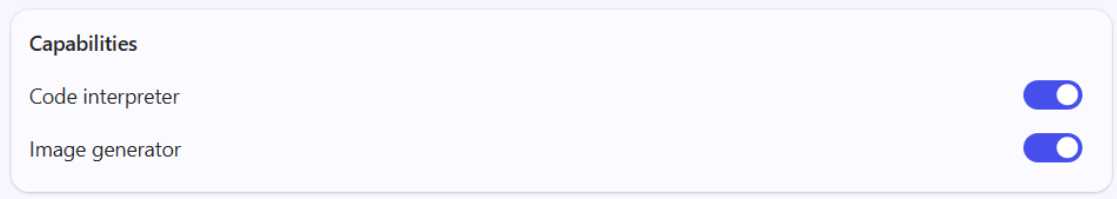
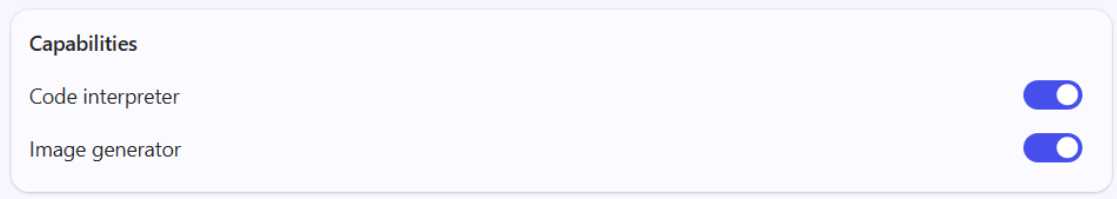
Si usa Copilot Studio generador de agentes para crear el agente, en la pestaña Configurar, en Funcionalidades, elija el botón de alternancia junto a Intérprete de código.

Generador de imágenes
La funcionalidad del generador de imágenes permite a los agentes declarativos generar imágenes en función de las solicitudes del usuario. El generador de imágenes usa la funcionalidad de Designer existente para crear gráficos visualmente atractivos y contextualmente relevantes, e incluye las siguientes características:
- Generación de varias imágenes: para cada mensaje de usuario, el agente genera cuatro imágenes.
- Opciones de imagen interactiva: los usuarios pueden hacer clic en cada imagen generada para verla a tamaño completo. Pueden descargar, copiar o ver las credenciales de contenido de la imagen de tamaño completo. También pueden hacer clic en la flecha lateral para desplazarse por las cuatro imágenes.
- Modificación de imágenes: los usuarios pueden realizar un seguimiento con las solicitudes posteriores para modificar las imágenes originales sin perder contexto. Por ejemplo, el primer aviso: "Crear una foto de un cachorro feliz corriendo en un patio". Segundo mensaje: "Incluir una pelota de tenis".
- Mecanismo de comentarios: los usuarios pueden proporcionar comentarios sobre las imágenes generadas al colocar un pulgar hacia arriba o hacia abajo. Esto ayuda a mejorar la calidad de las generaciones futuras de imágenes.
- Portapapeles y uso compartido: los usuarios pueden copiar las imágenes generadas en su portapapeles para pegarlas en otras aplicaciones, o bien pueden compartir las imágenes generadas directamente desde la interfaz.
Ejemplos del generador de imágenes
En los ejemplos siguientes se muestra lo que los usuarios pueden hacer con la funcionalidad de generación de imágenes en el agente.
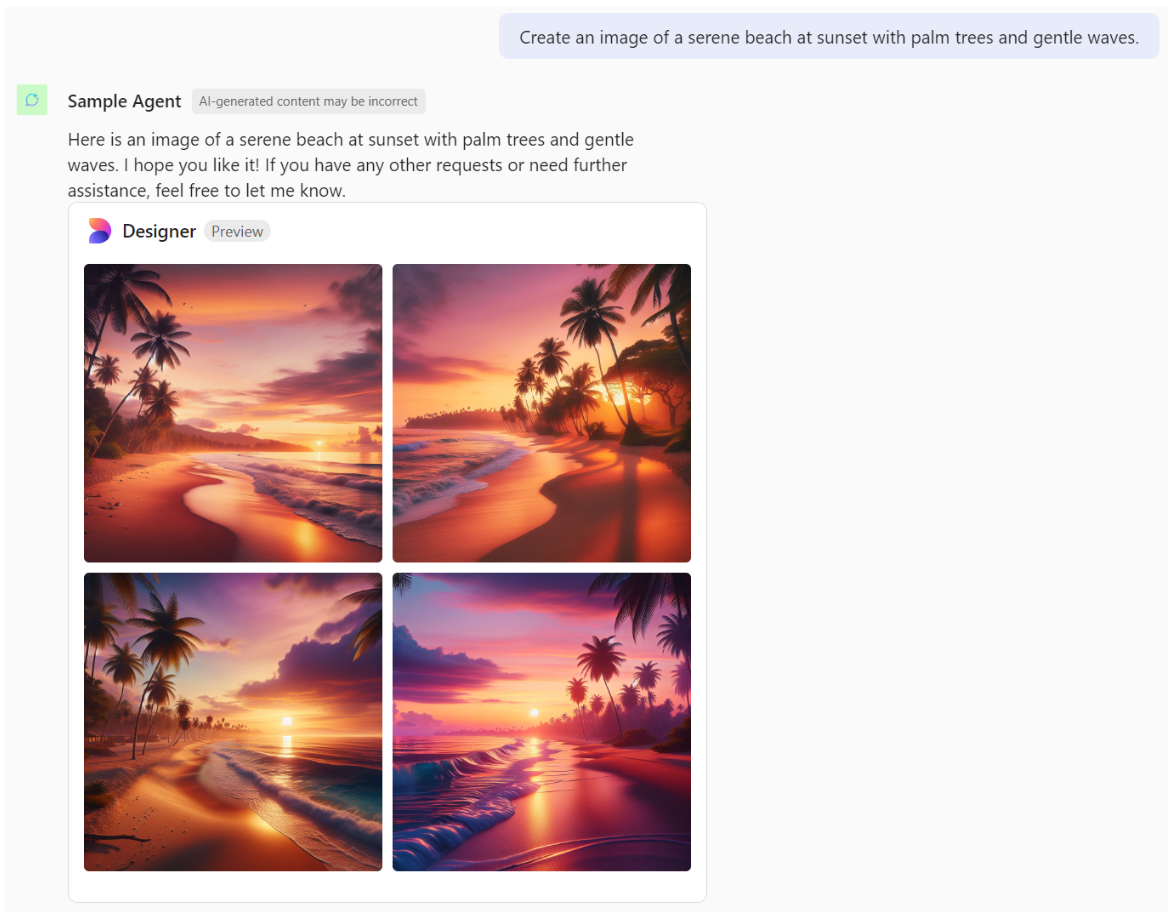
Aviso del usuario: Cree una imagen de una playa serena al atardecer con palmeras y olas suaves.
En la imagen siguiente se muestra el resultado.

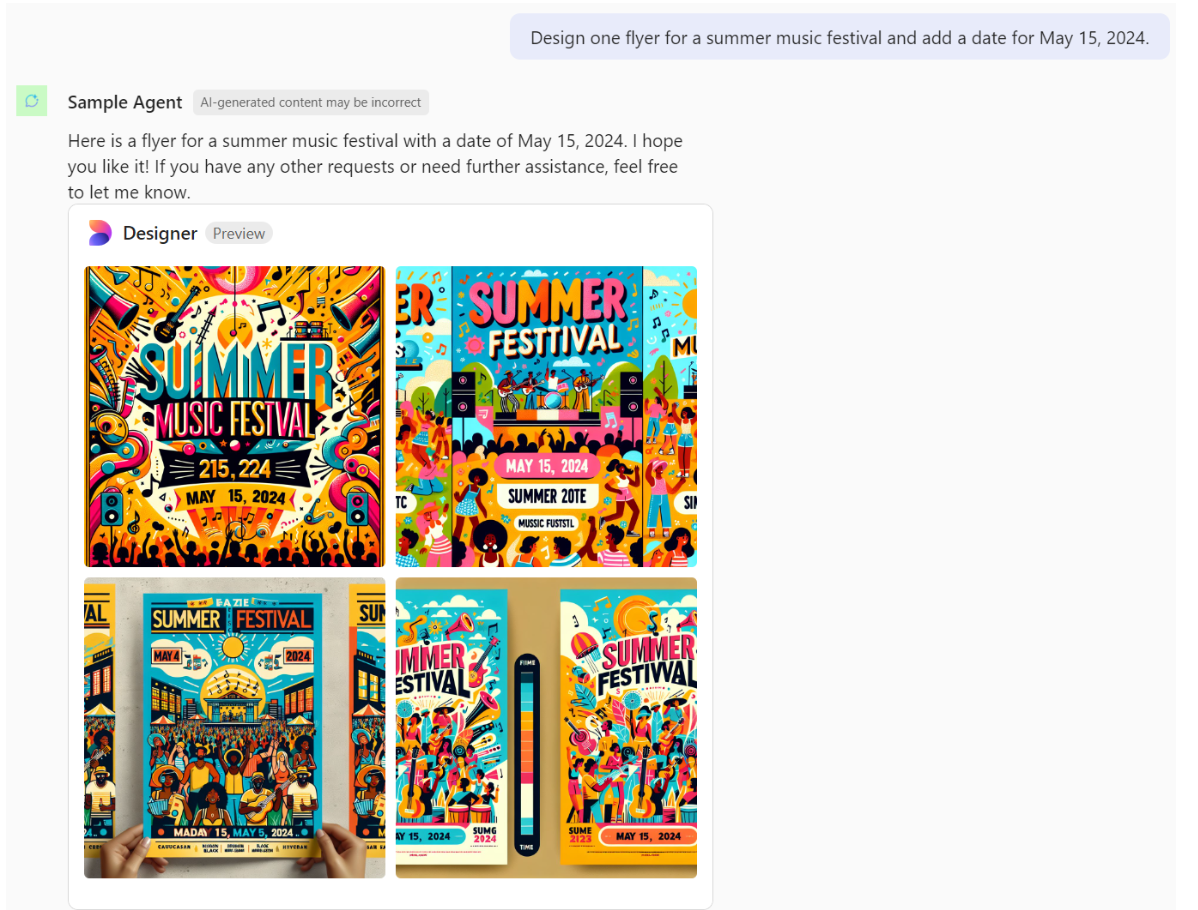
Aviso del usuario: diseñe un folleto para un festival de música de verano y agregue una fecha para el 15 de mayo de 2024.
En la imagen siguiente se muestra el resultado.

Habilitación del generador de imágenes
Si usa teams Toolkit y Visual Studio Code para crear el agente, para habilitar el generador de imágenes en el agente, agregue el valor a la GraphicArt propiedad capabilities en la referencia de manifiesto, como se muestra en el ejemplo siguiente.
Nota:
Debe usar la versión 1.2 del esquema de manifiesto del agente declarativo para agregar la GraphicArt funcionalidad.
{
"capabilities": [
{
"name": "GraphicArt"
}
]
}
Si usa Copilot Studio generador de agentes para crear el agente, en la pestaña Configurar, en Funcionalidades, elija el botón de alternancia situado junto a Generador de imágenes.

Nota:
El generador de imágenes no funciona actualmente en el panel de prueba de Copilot Studio generador de agentes.