Prueba de WebSlate
Asegúrese de que webSlate es legible
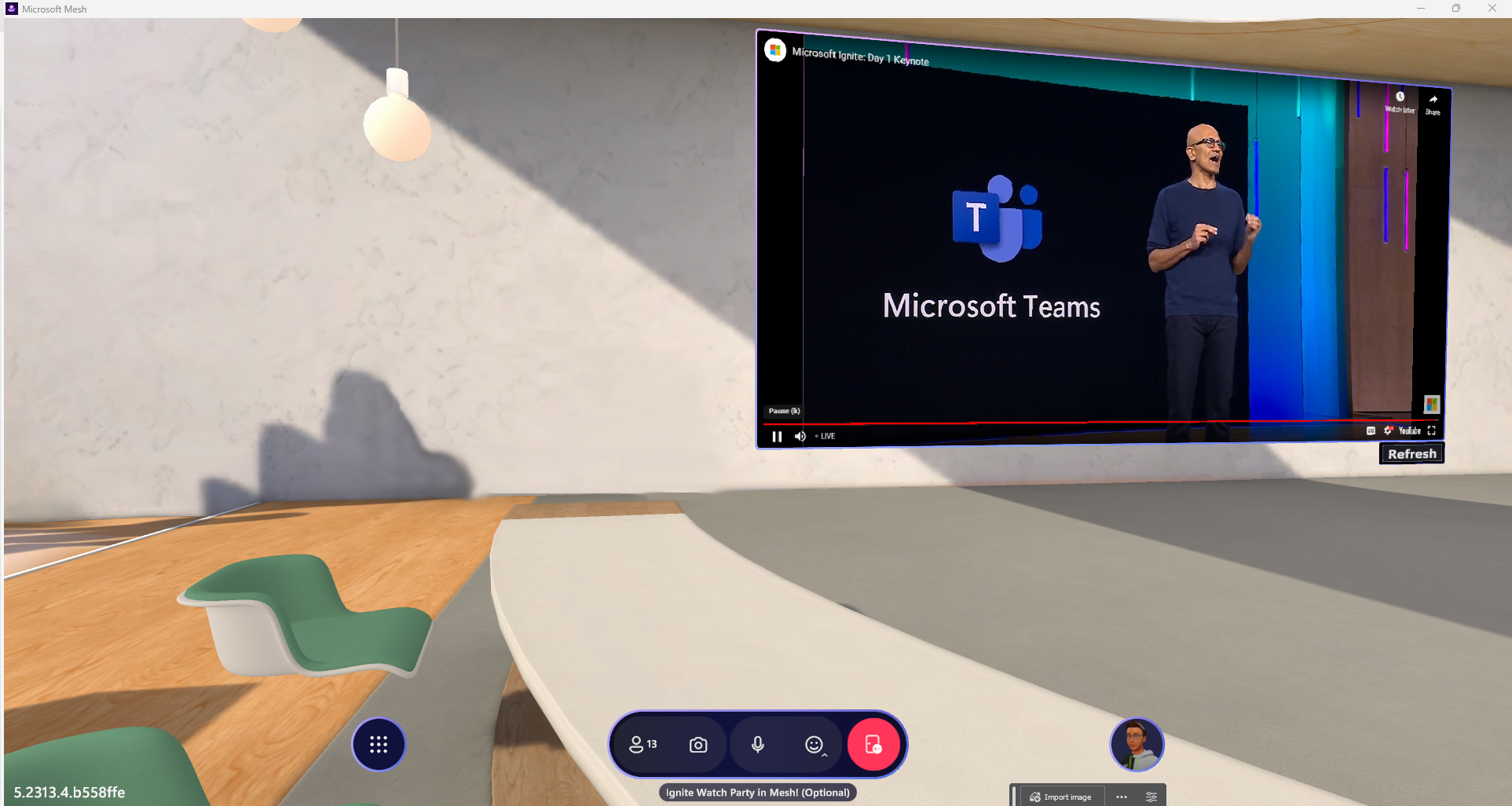
Es importante asegurarse de que todos los asistentes de una experiencia de Mesh puedan leer todo el contenido de un WebSlate cómodamente. Se recomienda crear un espacio vacío delante de un WebSlate para que los asistentes puedan acercarse a él y ajustar su posición para una mejor vista. Si su experiencia contiene asientos, vea webSlate desde cada asiento para asegurarse de que un asistente sentado en ese asiento pueda leer el texto en WebSlate. Si tiene control sobre el contenido que aparecerá en un WebSlate, experimente con varios tamaños de fuente para el texto para determinar el tamaño óptimo para su visualización. En la experiencia de ejemplo siguiente, el texto "Microsoft Teams" en el centro de WebSlate es lo suficientemente grande como para una visualización cómoda, pero el texto mucho más pequeño en las esquinas es difícil de leer. En este tipo de escenario, no tendría control sobre el texto del vídeo de streaming, por lo que debería considerar la posibilidad de acercar los asientos. Además, los asientos que están más centrados y mirando directamente al WebSlate proporcionarán una mejor vista que los asientos que están fuera de los lados.

Vista previa de webSlate en modo de reproducción con emulación de malla
Para ver una dirección URL que se muestra en webSlate más rápidamente, puede usar el modo de reproducción con emulación de malla. Además de realizar pruebas en este modo, la única manera de ver webSlate es cargarla con el cargador del kit de herramientas de Mesh y verla en una experiencia de Mesh.
Para agregar el modo de reproducción con emulación de malla al proyecto, siga las instrucciones del artículo Emulador de Malla.
Para ver la página web en WebSlate:
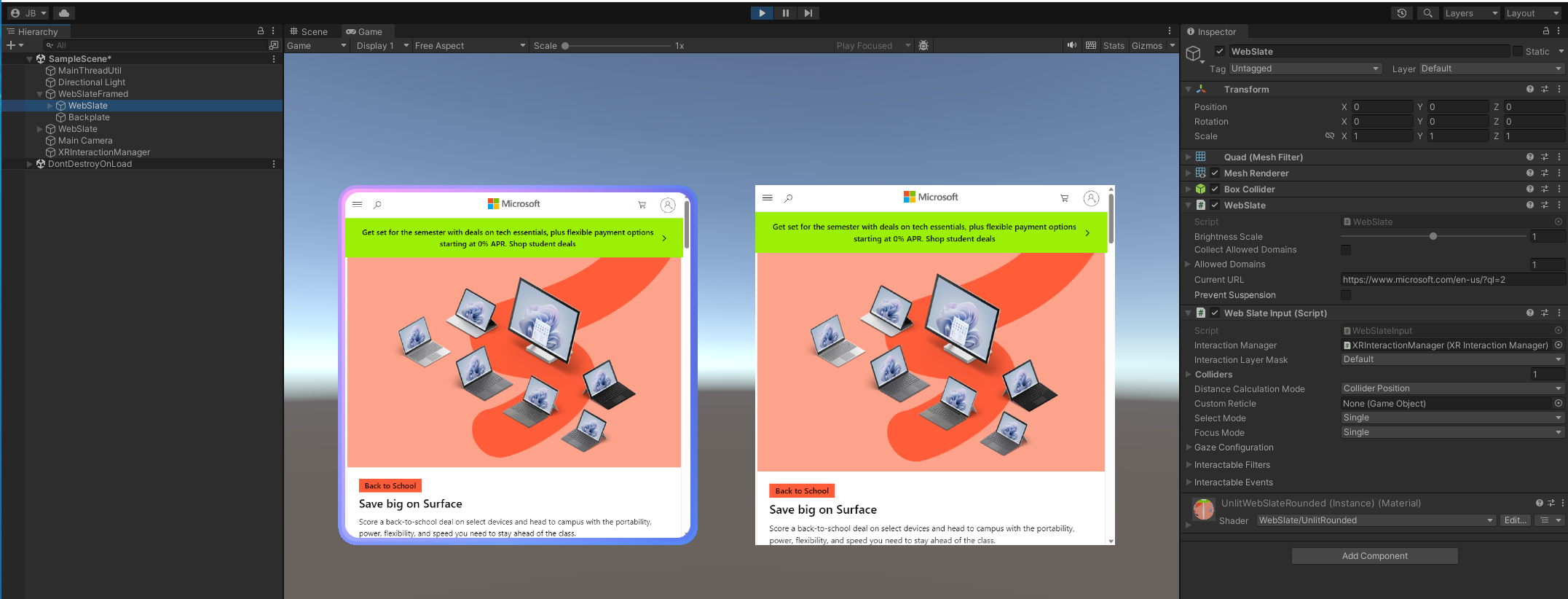
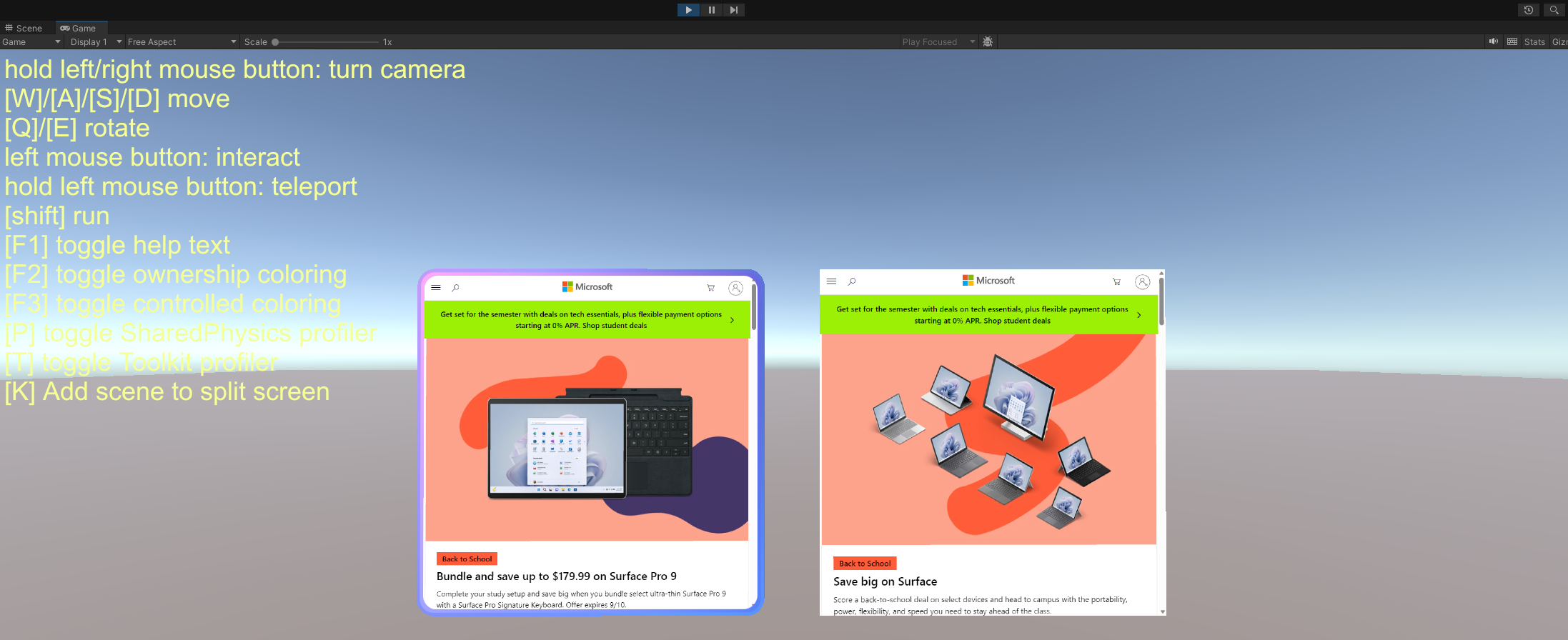
Presione el botón Reproducir del editor de Unity.

Habilitar la interacción de WebSlate para el modo de reproducción con emulación de malla
Para habilitar la interacción en WebSlate, debe configurar algunas cosas.
Agregue el emulador de malla a la escena para habilitar el modo de reproducción con emulación de malla.
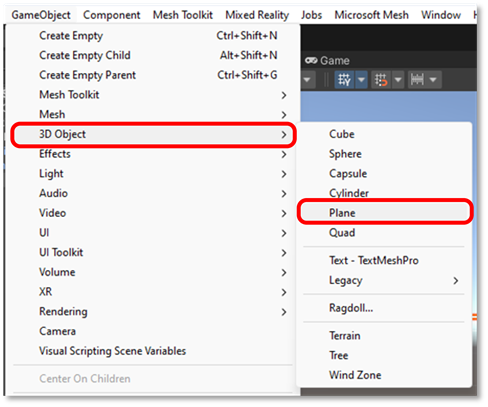
Cree un nuevo Objeto GameObject de plano . Este será su piso. Asegúrese de que GameObject está situado en el origen (0,0,0):

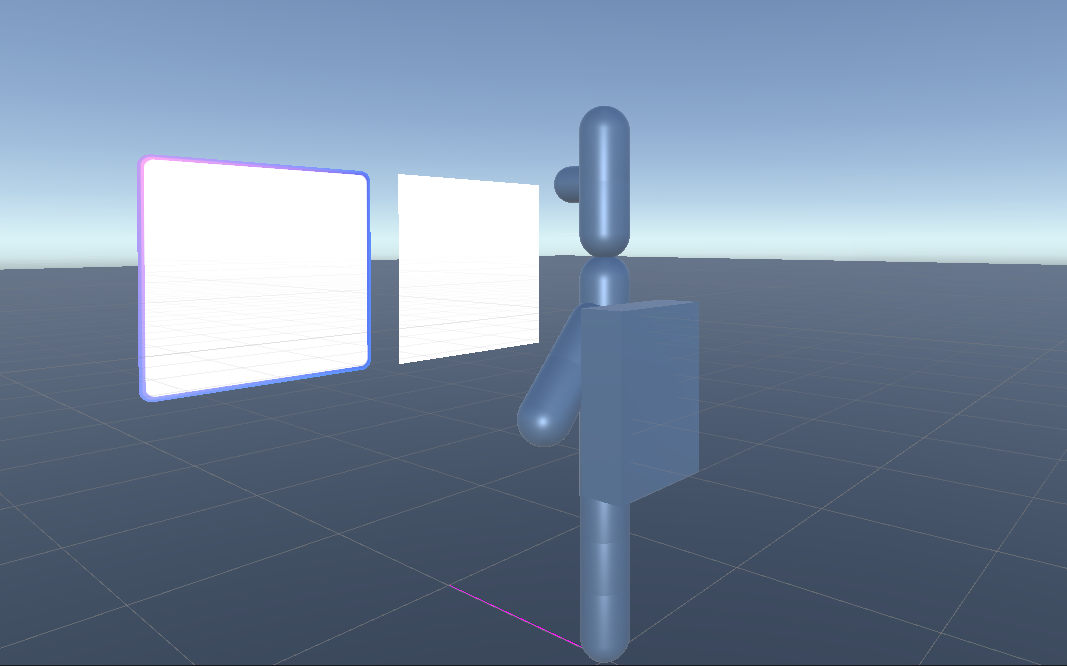
Coloque webSlate para que se sitúe delante del carácter MeshEmulatorSetup :

Haga clic en el botón Reproducir y, a continuación, haga doble clic para interactuar con la página web que se muestra en WebSlate:

Buen trabajo. Ha agregado un webSlate personalizado a la escena de Unity y ha probado la interacción en modo de reproducción con emulación de malla.
Ahora ya está listo para cargar el entorno en Mesh y compartir su creación con el mundo.