WebSlates y scripting de malla
WebSlate en Scripting visual
Con Visual Scripting, los desarrolladores pueden implementar la funcionalidad y el comportamiento de WebSlate sin necesidad de escribir código. En su lugar, se proporciona una interfaz visual basada en nodos, lo que permite a los usuarios definir y conectar diversas acciones y eventos en una escena. Algunos desarrolladores encuentran que esto puede simplificar el proceso de agregar interactividad y comportamiento.
Para habilitar el scripting visual mediante WebSlate, debe configurar algunas cosas.
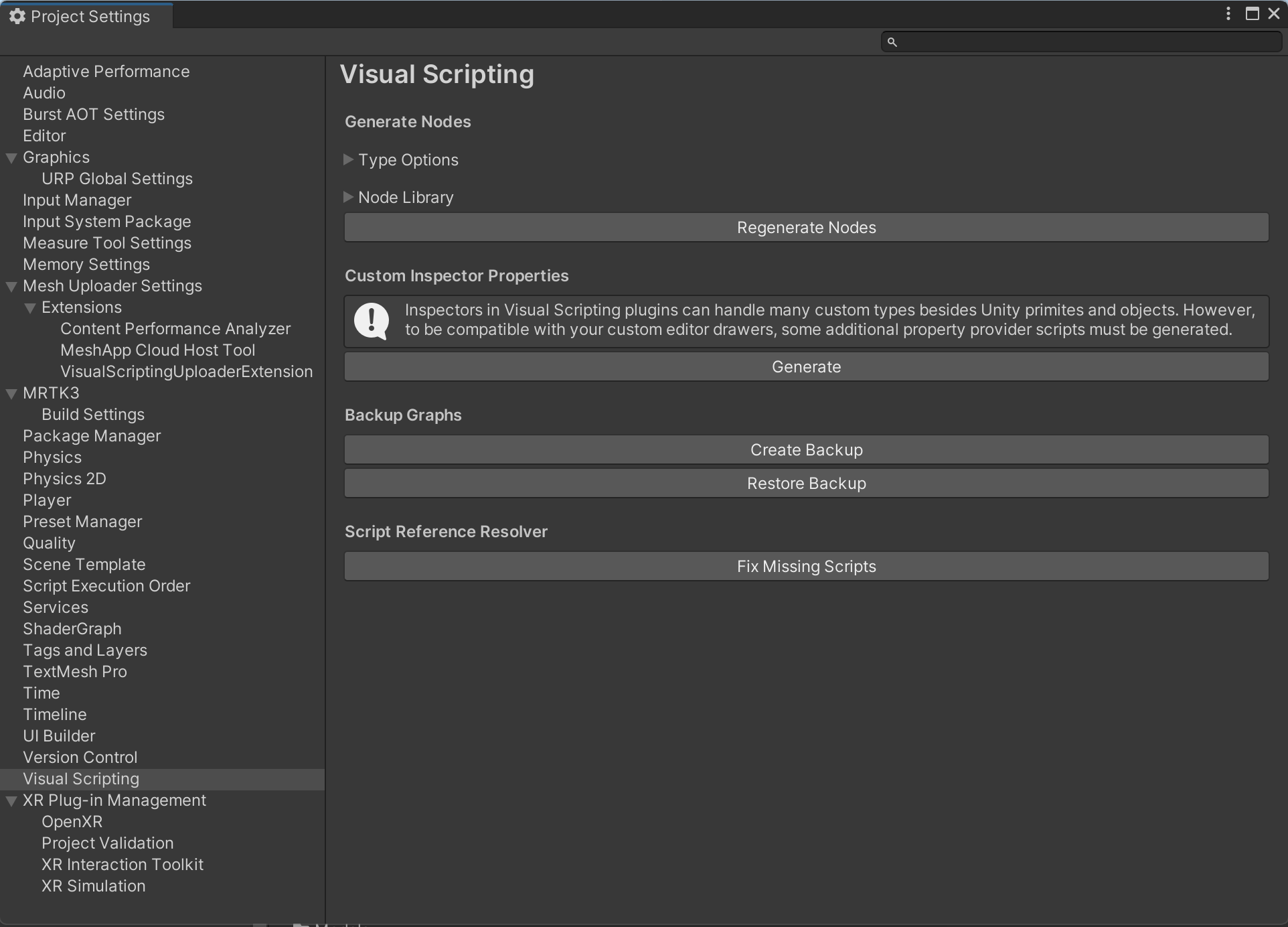
Vaya a Editar>configuración del proyecto.
En la lista de la izquierda, seleccione Visual Scripting.

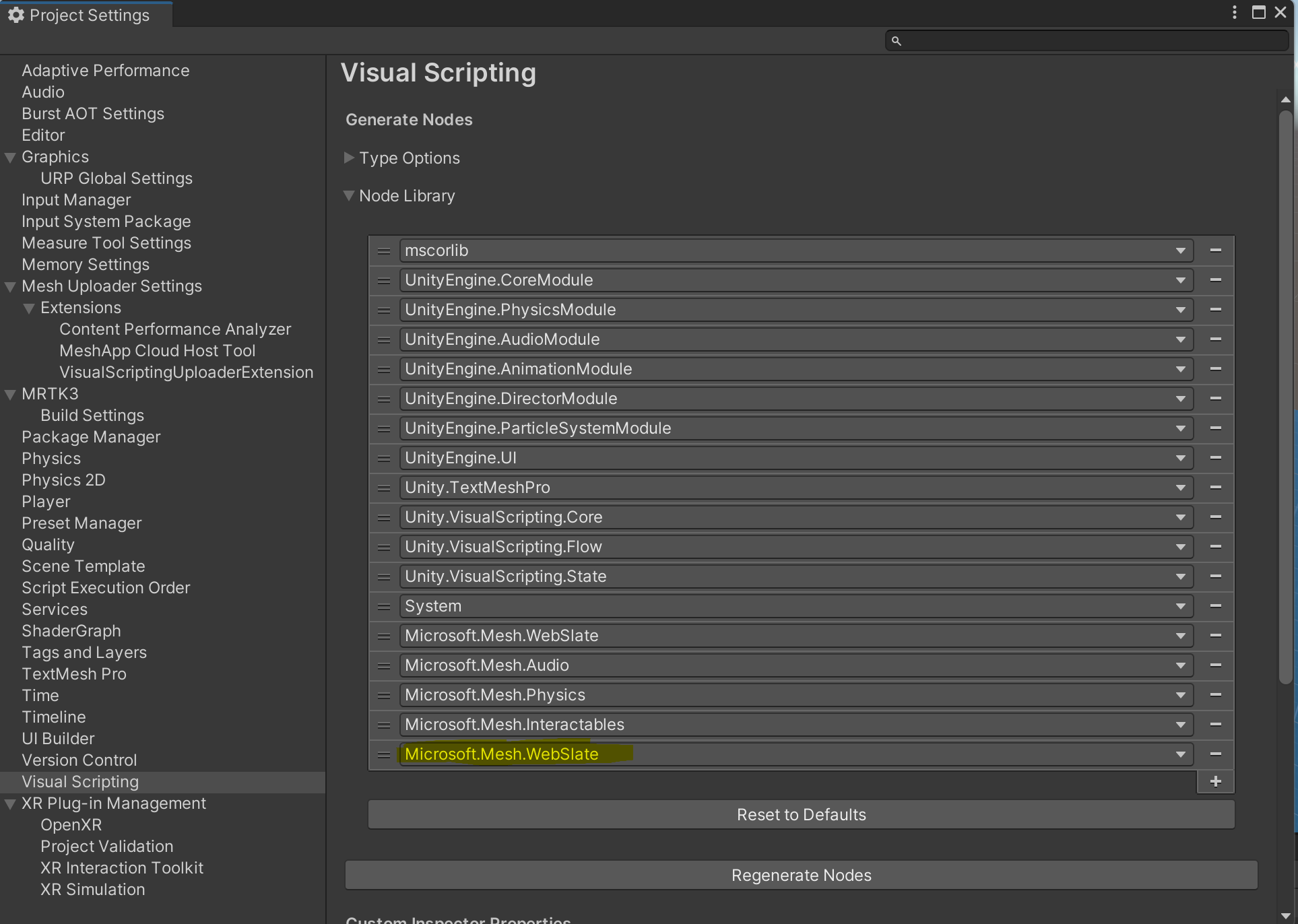
Expanda Biblioteca de nodos. Esto muestra la lista de ensamblados.
En la parte inferior de la lista de ensamblados de la derecha, haga clic en el botón Agregar (+). Esto agrega un nuevo elemento a la lista que muestra "(Sin ensamblado)".
Haga clic en la nueva entrada de ensamblado y, a continuación, en el campo Buscar, escriba "Webslate". Esto limita la lista a Microsoft.Mesh.WebSlate. Seleccione este elemento para agregarlo a la lista Ensamblado .

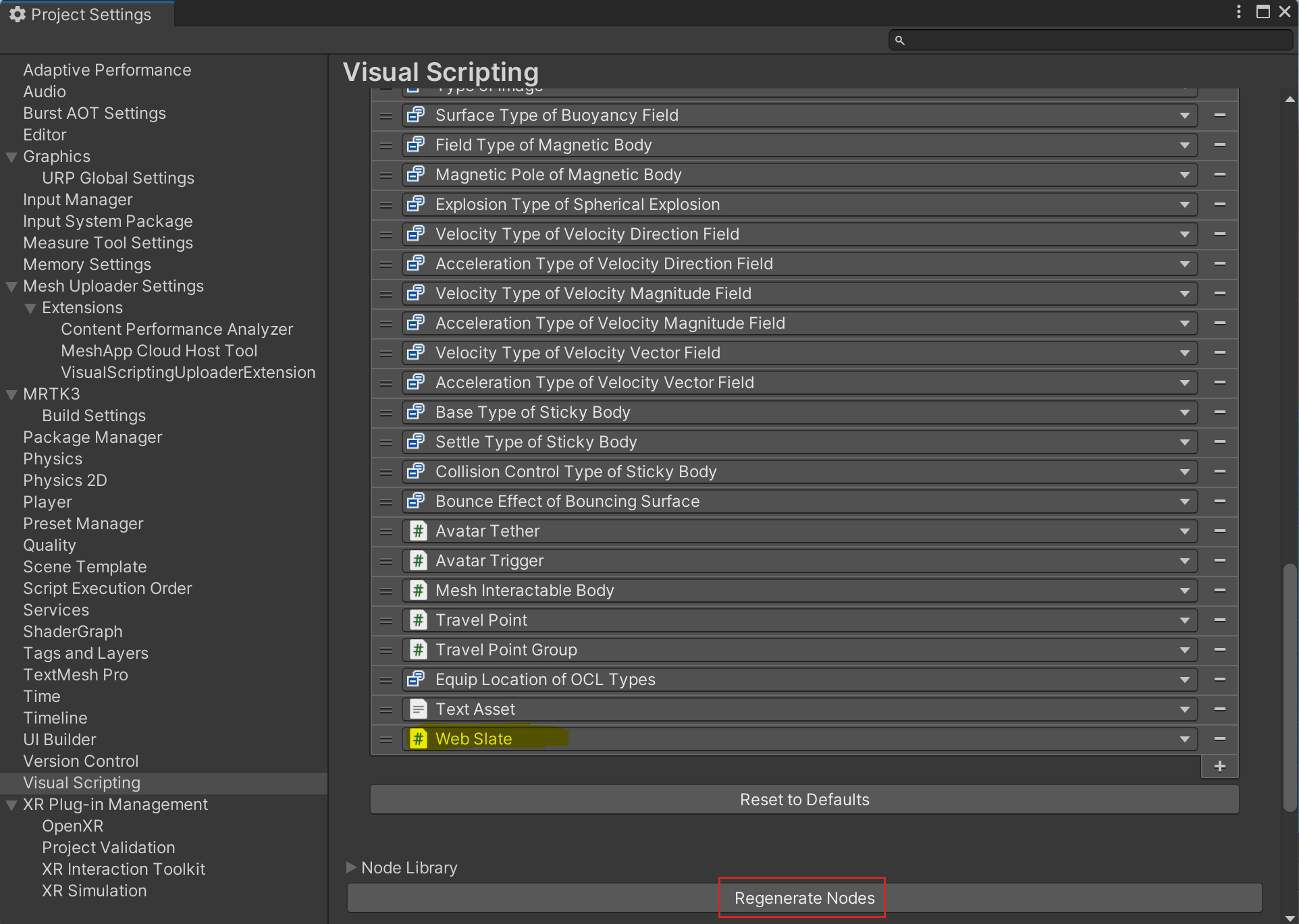
Visual Scripting agrega Microsoft.Mesh.WebSlate y sus nodos a la biblioteca de nodos. Para usar los nodos del proyecto, seleccione el botón Regenerar nodos .

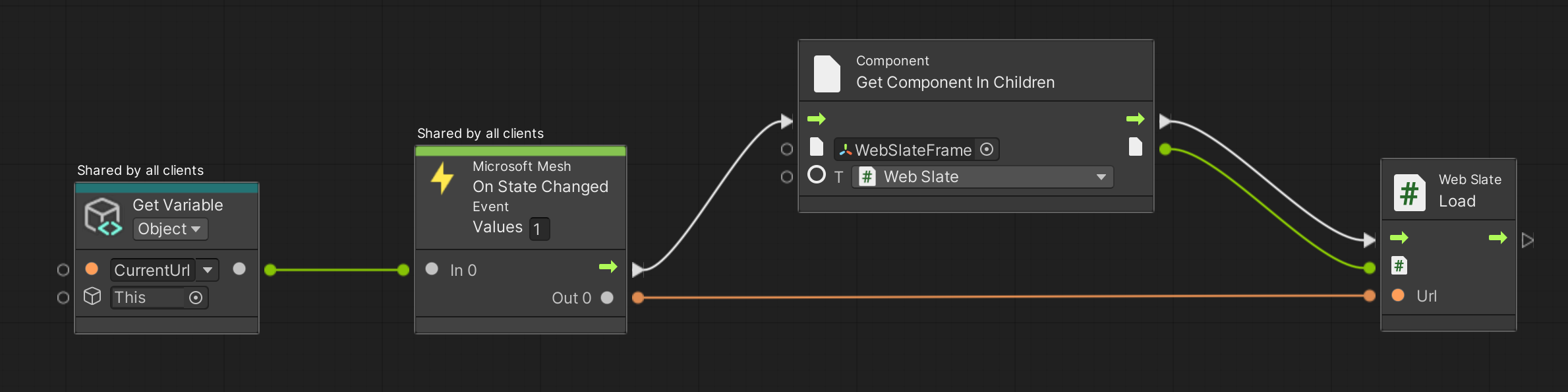
Dirección URL de carga
Los desarrolladores ahora pueden cambiar dinámicamente el contenido web en tiempo real cargando nuevas direcciones URL a través de Visual Scripting. Esta funcionalidad amplía el ámbito de varias aplicaciones, incluida la modificación del contenido web en función de las preferencias del usuario o su actualización en respuesta a los datos en tiempo real.

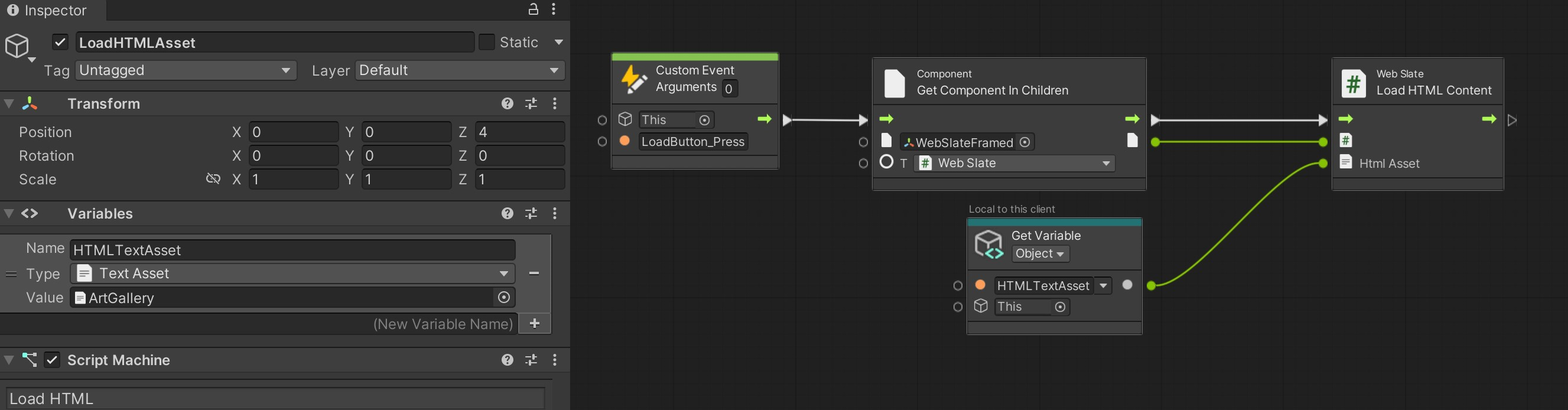
Cargar contenido HTML
Esta nueva característica de WebSlate permite a los desarrolladores quitar archivos HTML como TextAssets en la escena de Unity con poco esfuerzo. Esta integración no solo simplifica el flujo de trabajo, sino que también permite comentarios inmediatos en el modo de reproducción de Unity, lo que mejora la edición y la depuración en tiempo real. Además, admite el cambio dinámico de contenido, ofreciendo flexibilidad y una experiencia de usuario más interactiva.

Cree o reutilice html existente para ver o interactuar en el entorno de Mesh: si no desea hospedar contenido HTML o tiene archivos sin conexión seguros, puede agregar HTML en el lugar e incluirlo como parte del recurso en la escena.
Carga dinámica en tiempo de ejecución: cargar HTML desde archivos permite a los desarrolladores realizar cambios en tiempo real mediante Visual Scripting. Esta funcionalidad dinámica mejora la experiencia del usuario.
Bucle de comentarios rápidos en el modo de reproducción de Unity: con el contenido HTML cargado de archivos, los desarrolladores pueden ver instantáneamente los efectos de sus cambios mientras se encuentra en el modo de reproducción de Unity.
WebSlate in Cloud Scripting
Los desarrolladores también pueden agregar webSlate a entornos mediante scripting en la nube mesh. Esto significa que un webSlate puede navegar por un script en la nube de Mesh y, a continuación, sincronizarse entre los usuarios. Por ejemplo, puede crear un script en la nube mesh que contenga un nodo WebSlate y uno o varios nodos interactables. A continuación, puede configurar el controlador de eventos click de InteractableNode para navegar por WebSlate a una dirección URL diferente. Al agregar un script en la nube de Mesh junto con WebSlate, los usuarios pueden actualizar el contenido de WebSlate de forma interactiva.

Para obtener más instrucciones sobre el nodo WebSlate en Mesh Apps, consulte la introducción al scripting visual.