Agregar un webSlate a su entorno
Información general
Información general sobre la visualización e interacción con el contenido web
En el kit de herramientas de Mesh, el objeto prefabricado de WebSlate que queremos usar se denomina WebSlateFramed. Contiene un parámetro de dirección URL que puede especificar para controlar el contenido que muestra WebSlate. También incluye un componente que permite a un organizador de eventos cambiar la dirección URL de WebSlate en un evento en tiempo real. Cuando se inicia un evento Mesh que contiene webSlate, WebSlate cargará su contenido mediante la dirección URL proporcionada.
Notas
También hay un objeto Prefab denominado WebSlate en el kit de herramientas de Mesh, pero no admite la actualización de la dirección URL en un evento mesh en tiempo real, por lo que no se recomienda.
El tamaño y la forma del WebSlate coincidirán con el del quad GameObject en el que se coloca. Normalmente, se trata del quad baked dentro del prefabricado WebSlate.
Puede agregar varios WebSlates a una escena. El número de usuarios de un evento Mesh basado en Mesh no afectará al rendimiento de WebSlate; Los recursos de WebSlate se inicializan localmente en el equipo del usuario.
Agregar un webSlate
Agregar el objeto prefabricado WebSlateFramed desde un menú
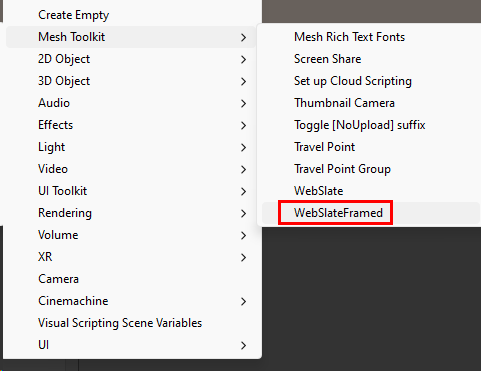
Haga clic con el botón derecho en la jerarquía y, a continuación, en el menú contextual, seleccione Mesh Toolkit>WebSlateFramed.
Sugerencia: También puede hacer clic en el botón "+" situado en la parte superior izquierda de la ventana Jerarquía para ver el mismo menú.

Busque y agregue el objeto prefabricado WebSlateFramed
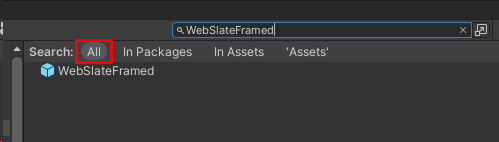
En el campo Buscar, escriba "WebSlateFramed". Asegúrese de que tiene seleccionado el filtro Todo .

Arrastre el objeto prefabricado que desee a la vista Escena o a la jerarquía.
Especificar la dirección URL predeterminada
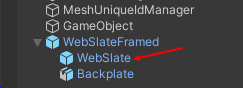
En Hierarchy (Jerarquía), expanda WebSlateFramed GameObject y, a continuación, seleccione su objeto secundario denominado WebSlate.

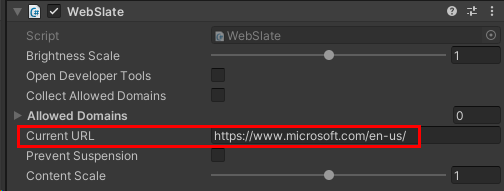
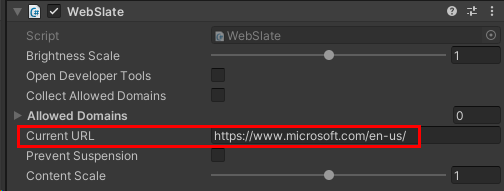
En inspector, vaya al componente WebSlate.
Actualice el campo Dirección URL actual a la dirección URL que desea que WebSlate cargue de forma predeterminada en un evento Mesh.

Hacer que WebSlate se pueda controlar en un evento
Al agregar un WebSlate a su entorno, establezca una dirección URL predeterminada para él, pero ¿qué ocurre si un organizador de eventos quiere cambiar la dirección URL en tiempo real durante un evento mediante el Panel de control? Para dar cabida a esto, el objeto Prefab WebSlateFramed incluye un componente denominado WebSlate Controllable. También incluye el componente controlable de objetos que permite que un organizador de eventos habilite o deshabilite WebSlate durante un evento.
La característica controlable de WebSlates permite a los creadores del entorno conservar el diseño y la estética del entorno, al tiempo que permite a los organizadores que ejecutan varios eventos (como plantilla o no) cambiar el contenido en función del tema de su evento. Tenga en cuenta que las direcciones URL controlables se pueden agregar o cambiar solo durante los eventos en directo. Las direcciones URL agregadas durante la personalización (en modo de edición) no se guardarán y, por tanto, no se conservarán en varios eventos; WebSlates tendrá como valor predeterminado la dirección URL agregada por los desarrolladores en Unity cada vez.
Con esta característica, WebSlates proporciona las siguientes funcionalidades:
- Organizadores de eventos: alternar direcciones URL, visibilidad (activado/desactivado) y (opcionalmente) Impedir suspensión (para mantener WebSlates siempre activado). Los organizadores pueden usar el panel host para cambiar una dirección URL durante un evento; esto actualiza WebSlates para todos los usuarios del evento de forma instantánea (actualización global).
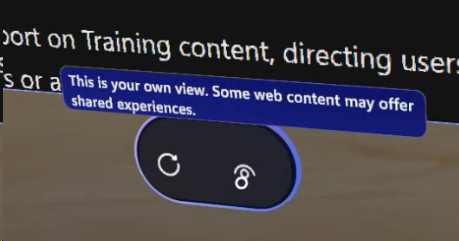
- Asistentes a eventos: cuando un asistente usa el cursor o el controlador para mantener el puntero sobre un WebSlate, aparece una barra de menús con un botón de actualización integrado y una información sobre herramientas que explica brevemente la naturaleza del usuario único de WebSlates (algunas aplicaciones web pueden ofrecer experiencias compartidas). Esto proporciona una manera de volver a la dirección URL establecida por los organizadores en caso de que el usuario se desplace y se pueda usar en caso de que las aplicaciones web tengan problemas durante un evento.
Agregar un nombre controlable y una dirección URL predeterminada
Nota: Si ya tiene un objeto prefabricado WebSlateFramed en un entorno existente, para obtener la característica controlable, actualice el kit de herramientas de Mesh a la versión 24.10 o posterior. Después de hacerlo, puede empezar en el paso 3 siguiente.
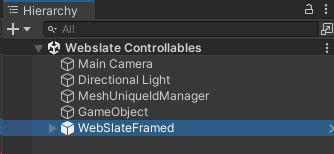
En Hierarchy (Jerarquía), seleccione el objeto prefabricado WebSlateFramed que agregó.

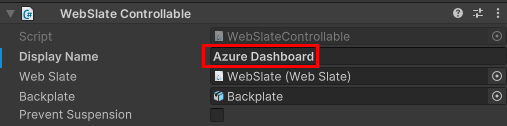
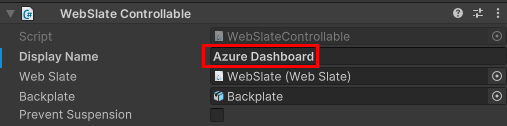
En inspector, vaya al componente Controlable WebSlate y, a continuación, en el campo Nombre para mostrar, agregue un nombre para el controlable. Asegúrese de que el nombre proporcione alguna indicación de la función de WebSlate en el entorno; esto es lo que verán los organizadores en el Panel de control y se usarán para actualizar WebSlate en tiempo real, si es necesario. En este ejemplo, usaremos "Azure Dashboard".

En el componente Controlable de objeto, proporcione un nombre de la misma manera.
En Hierarchy (Jerarquía), expanda el componente WebSlateFramed y, a continuación, seleccione su objeto secundario denominado WebSlate.
En el Inspector, actualice el campo Dirección URL actual a la dirección URL que desea que webSlate se cargue de forma predeterminada en un evento Mesh.

Pruebe webSlate en modo de reproducción para asegurarse de que la dirección URL se muestra correctamente.
Más configuraciones controlables de WebSlate

Impedir suspensión (componente controlable WebSlate): esta configuración se muestra en la Panel de control y la configuración predeterminada está desactivada. Esto significa que si un asistente se aleja de un WebSlate y WebSlate ya no está en su vista durante 30 segundos o más, el Webslate se suspende automáticamente para conservar la memoria. Se volverá a cargar si WebSlate vuelve a escribir la vista del asistente.
En algunas situaciones, es posible que el contenido tenga que reproducirse para los asistentes independientemente de su posición en el evento (por ejemplo, si WebSlate ejecuta contenido de streaming en directo). En este caso, es mejor activar la opción Impedir suspensión.
El organizador de eventos puede activar y desactivar esta configuración en el evento. Si desea cambiar la configuración predeterminada a "activado", active la casilla Impedir suspensión .
Backplate (componente controlable De WebSlate): el objeto Prefab WebSlateFramed viene con el *GameObject de backplate seleccionado aquí para proporcionar el "marco". Puede cambiar esto a "Ninguno" para desactivar el marco, pero se recomienda mantener esta configuración tal como está y dejarla en el Organizador de eventos para activar o desactivar la placa trasera.
Visible (componente controlable de objeto): esta configuración también aparece en el Panel de control, donde el órgano de eventos puede alternar la visibilidad de WebSlates activado o desactivado para todos los asistentes de eventos. Seleccione esta opción si desea que el valor predeterminado sea "visible".
Nota: Si se cambia alguna de estas configuraciones durante los eventos, los cambios se reflejarán en tiempo real para todos los usuarios.
Probar el controlable en un evento Mesh
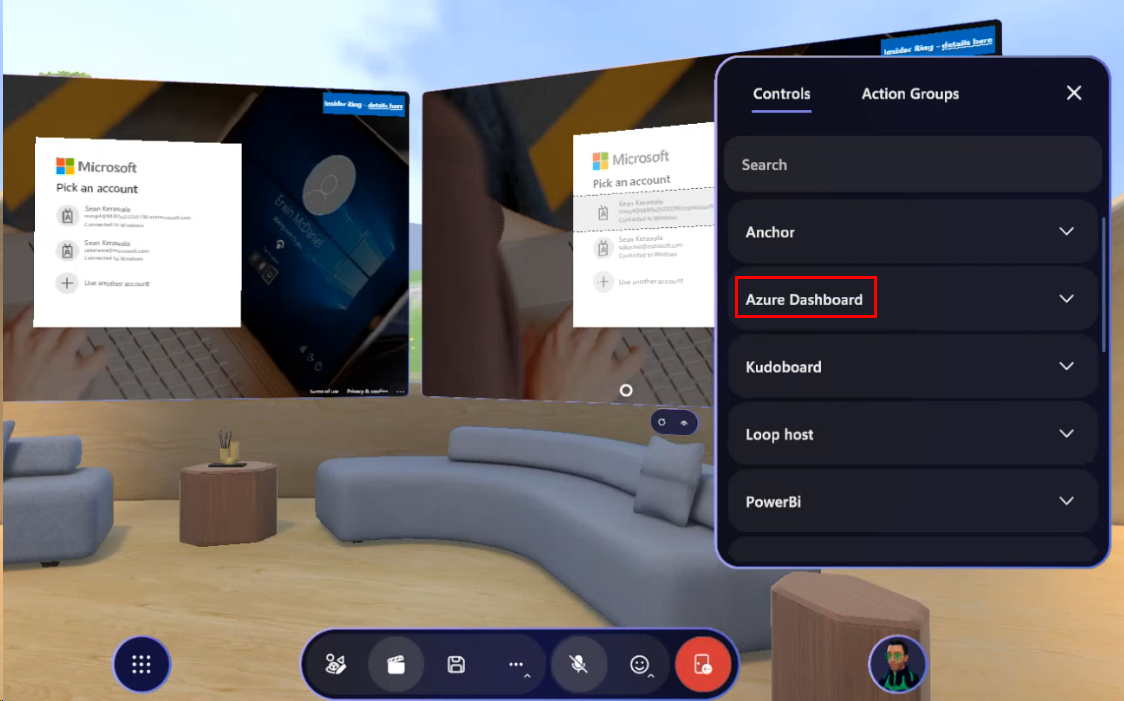
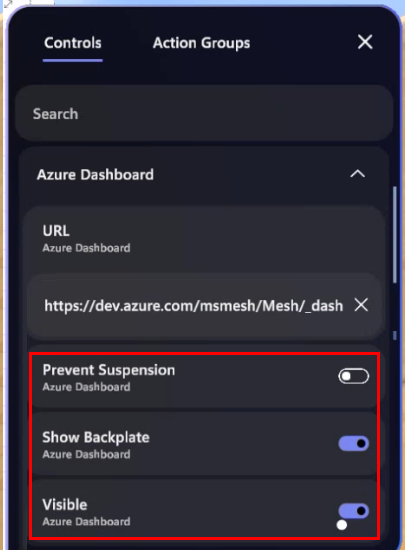
Probar la funcionalidad controlable total de un WebSlate solo puede producirse en un evento Mesh. En nuestro evento de ejemplo basado en su entorno, nuestro ejemplo Controllable WebSlate, "Azure Dashboard", aparece en el Panel de control.

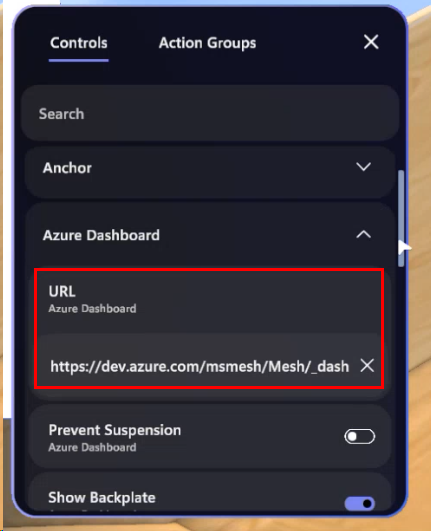
El organizador de eventos puede hacer clic en la flecha hacia abajo en el panel de Azure para ver la dirección URL, que luego pueden cambiar.

Como se mencionó anteriormente, el organizador puede cambiar varias configuraciones de WebSlate durante el evento, como Impedir suspensión, Mostrar placa trasera y Visible (activar o desactivar).

Menú WebSlate
Cuando cualquiera (usuarios o organizadores) se aproxima a un WebSlate y mantiene el puntero sobre él con su cursor o controlador vr, aparece el menú WebSlate.

Actualizar (botón izquierdo): el asistente puede hacer clic en esto para devolver su vista personal a la página web predeterminada de WebSlate.
Información (botón derecho): proporciona una información sobre herramientas para recordar al asistente que lo que ve es único para ellos y no se comparte con otros asistentes a menos que webSlate muestre una aplicación web colaborativa.
Sugerencias
Puedes colocar un WebSlate en GameObjects distinto de un Quad agregando WebSlate.cs como componente de script directamente al objeto 3D que prefieras y agregando UnlitWebSlate.mat a MeshRenderer Materials. Tenga en cuenta que esto puede dar lugar a la ampliación, inversión o rotación de texturas visuales.
Un WebSlate carga una dirección URL predeterminada. Debe reemplazar esta dirección URL por una que prefiera para cada WebSlate en uso. El parámetro de brillo se establece en 1,0 (100 % del brillo del navegador).
WebSlates se suspenderá automáticamente después de estar fuera de la pantalla durante demasiado tiempo. Si necesita asegurarse de que un webSlate determinado esté siempre en ejecución (por ejemplo, una transmisión en vivo o una reproducción continua de audio), en el componente WebSlate , seleccione Impedir suspensión. Tenga en cuenta que hacerlo puede hacer que la escena consuma más recursos, ya que WebSlate permanecerá activo en todo momento.
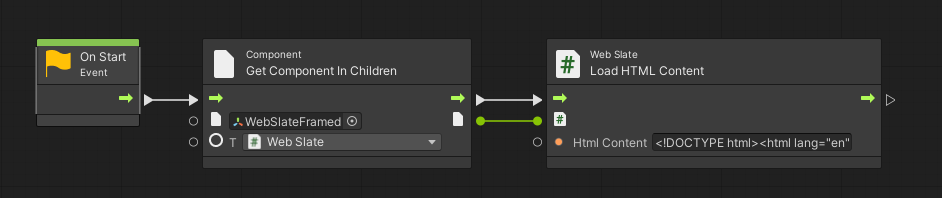
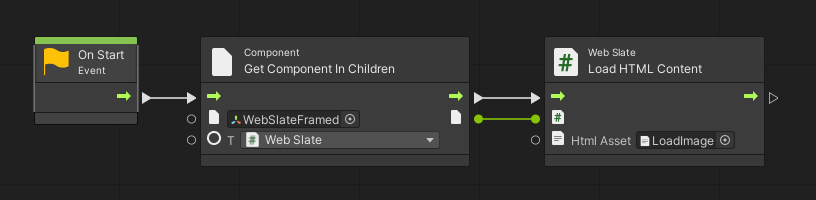
Para ajustar el tamaño de la dirección URL de la imagen al tamaño de WebSlate, encapsula la dirección URL en HTML. Use la API WebSlate LoadHTML mediante scripting visual para representar este contenido HTML en webSlate. Agregue el CÓDIGO HTML construido a la propiedad HTMLContent. Como alternativa, puede usar la API LoadHTMAsset y pasar el código HTML como un recurso. Reemplace la dirección URL de la imagen por la dirección URL de la imagen.
HTML de ejemplo con la dirección URL de imagen y el grafo de scripting visual mediante loadHTML y LoadHTMLAsset API:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width initial-scale=1.0"><title>Microsoft</title></head><body style="margin: 0; height: 100vh; overflow: hidden; background-color: black;"><img src="https://learn.microsoft.com/en-us/mesh/media/webview-developer-guide/ArcadeWebSlate.png" loading="lazy" style="width: 100%; height: 100%;"></body></html>