Compilación de aplicaciones typeScript con Microsoft Graph
En este tutorial se explica cómo crear una aplicación de consola de TypeScript que usa Microsoft Graph API.
Nota:
Para obtener información sobre cómo usar Microsoft Graph para acceder a los datos mediante la autenticación de solo aplicación, consulte este tutorial de autenticación de solo aplicación.
En este tutorial, aprenderá a:
- Obtener el usuario que ha iniciado sesión
- Enumerar los mensajes de bandeja de entrada del usuario
- Enviar correo electrónico
Sugerencia
Como alternativa a seguir este tutorial, puede descargar el código completado a través de la herramienta de inicio rápido , que automatiza el registro y la configuración de aplicaciones. El código descargado funciona sin necesidad de realizar modificaciones.
También puede descargar o clonar el repositorio de GitHub y seguir las instrucciones del ARCHIVO LÉAME para registrar una aplicación y configurar el proyecto.
Requisitos previos
Antes de iniciar este tutorial, debe tener Node.js instalado en la máquina de desarrollo.
También debe tener una cuenta profesional o educativa de Microsoft con un buzón de Exchange Online. Si no tiene un inquilino de Microsoft 365, puede calificar para uno a través del Programa para desarrolladores de Microsoft 365; Para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Nota:
Este tutorial se escribió con Node.js versión 16.14.2. Los pasos de esta guía pueden funcionar con otras versiones, pero no se han probado.
Registrar la aplicación en el portal
En este ejercicio registrará una nueva aplicación en Azure Active Directory para habilitar la autenticación de usuario. Puede registrar una aplicación mediante el Centro de administración de Microsoft Entra o mediante el SDK de PowerShell de Microsoft Graph.
Registro de la aplicación para la autenticación de usuario
En esta sección registrará una aplicación que admita la autenticación de usuario mediante el flujo de código de dispositivo.
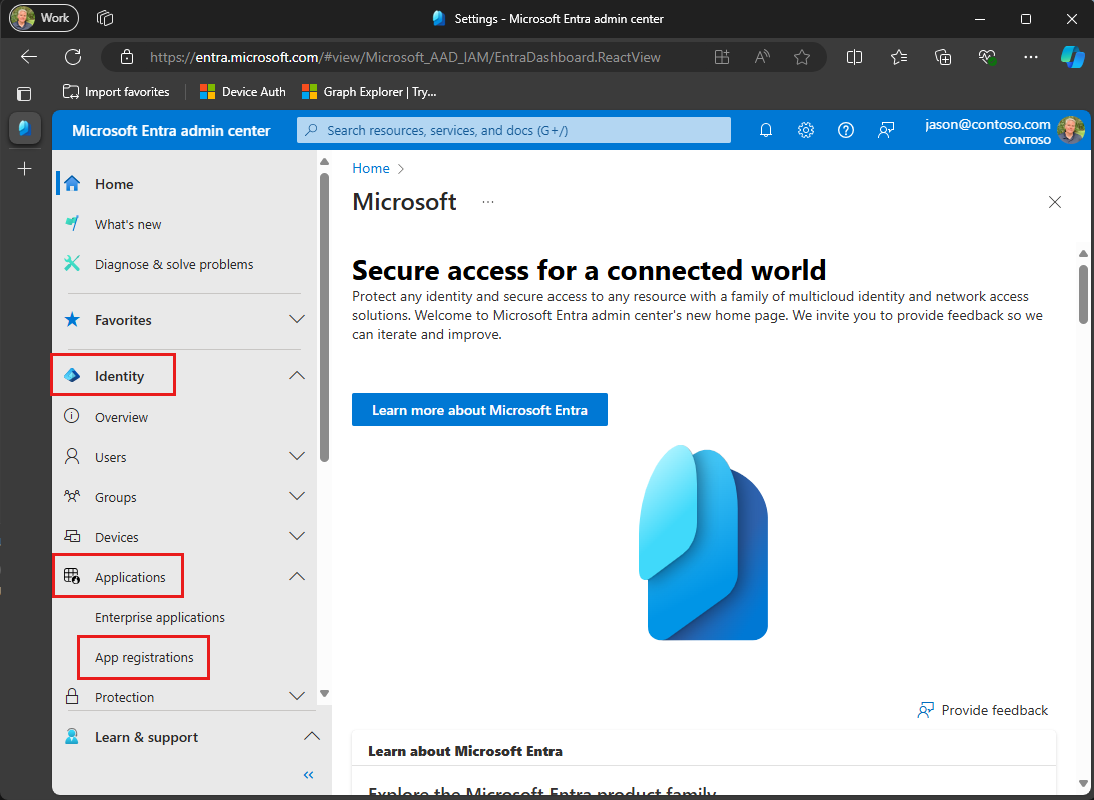
Abra un explorador y vaya al Centro de administración de Microsoft Entra e inicie sesión con una cuenta de administrador global.
Seleccione Microsoft Entra ID en el panel de navegación izquierdo, expanda Identidad, aplicaciones y registros de aplicaciones.

Seleccione Nuevo registro. Escriba un nombre para la aplicación, por ejemplo,
Graph User Auth Tutorial.Establezca los tipos de cuenta admitidos como desee. Las opciones son:
Opción ¿Quién puede iniciar sesión? Solo las cuentas de este directorio organizativo Solo los usuarios de la organización de Microsoft 365 Cuentas en cualquier directorio organizativo Usuarios de cualquier organización de Microsoft 365 (cuentas profesionales o educativas) Cuentas en cualquier directorio organizativo... y cuentas personales de Microsoft Usuarios de cualquier organización de Microsoft 365 (cuentas profesionales o educativas) y cuentas personales de Microsoft Deje URI de redireccionamiento vacía.
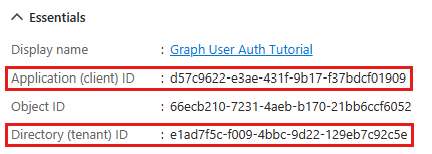
Seleccione Registrar. En la página Información general de la aplicación, copie el valor del identificador de aplicación (cliente) y guárdelo, lo necesitará en el paso siguiente. Si eligió Cuentas en este directorio organizativo solo para los tipos de cuenta admitidos, copie también el identificador de directorio (inquilino) y guárdelo.

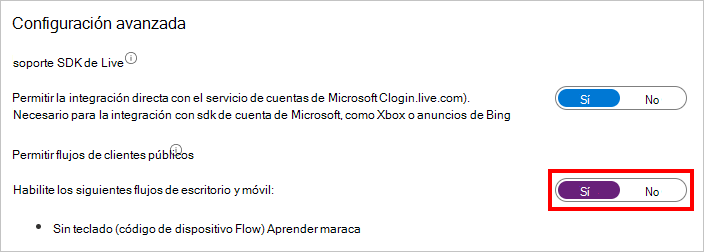
Seleccione Autenticación en Administrar. Busque la sección Configuración avanzada y cambie el botón de alternancia Permitir flujos de cliente público a Sí y, a continuación, elija Guardar.

Nota:
Tenga en cuenta que no ha configurado ningún permiso de Microsoft Graph en el registro de la aplicación. Esto se debe a que el ejemplo usa el consentimiento dinámico para solicitar permisos específicos para la autenticación de usuario.
Creación de una aplicación de consola de TypeScript
Empiece por crear un nuevo proyecto de Node.js y configurar TypeScript.
Abra la interfaz de línea de comandos (CLI) en un directorio donde quiera crear el proyecto. Ejecuta el siguiente comando.
npm initResponda a las solicitudes proporcionando sus propios valores o aceptando los valores predeterminados.
Ejecute el siguiente comando para instalar TypeScript.
npm install -D typescript ts-nodeEjecute el siguiente comando para inicializar TypeScript.
npx tsc --init
Instalar dependencias
Antes de continuar, agregue algunas dependencias adicionales que usará más adelante.
- Biblioteca cliente de Identidad de Azure para JavaScript para autenticar al usuario y adquirir tokens de acceso.
- Biblioteca cliente de JavaScript de Microsoft Graph para realizar llamadas a Microsoft Graph.
-
isomorphic-fetch para agregar
fetchapi a Node.js. Se trata de una dependencia de la biblioteca cliente de JavaScript de Microsoft Graph. - readline-sync para solicitar al usuario la entrada.
Ejecute los siguientes comandos en la CLI para instalar las dependencias.
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
npm install -D @microsoft/microsoft-graph-types @types/node @types/readline-sync @types/isomorphic-fetch
Cargar la configuración de la aplicación
En esta sección agregará los detalles del registro de la aplicación al proyecto.
Cree un archivo en la raíz del proyecto denominado appSettings.ts y agregue el código siguiente.
const settings: AppSettings = { clientId: 'YOUR_CLIENT_ID_HERE', tenantId: 'common', graphUserScopes: ['user.read', 'mail.read', 'mail.send'], }; export interface AppSettings { clientId: string; tenantId: string; graphUserScopes: string[]; } export default settings;Actualice los valores de
settingssegún la tabla siguiente.Configuración Valor clientIdEl identificador de cliente del registro de la aplicación tenantIdSi eligió la opción para permitir que solo los usuarios de su organización inicien sesión, cambie este valor por el identificador de inquilino. De lo contrario, deje como common.
Diseñar la aplicación
En esta sección creará un menú simple basado en consola.
Cree un archivo en la raíz del proyecto denominado graphHelper.ts y agregue el siguiente código de marcador de posición. Agregará más código a este archivo en pasos posteriores.
export {};Cree un archivo en la raíz del proyecto denominado index.ts y agregue el código siguiente.
import * as readline from 'readline-sync'; import { DeviceCodeInfo } from '@azure/identity'; import { Message } from '@microsoft/microsoft-graph-types'; import settings, { AppSettings } from './appSettings'; import * as graphHelper from './graphHelper'; async function main() { console.log('TypeScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); // Greet the user by name await greetUserAsync(); const choices = [ 'Display access token', 'List my inbox', 'Send mail', 'Make a Graph call', ]; while (choice != -1) { choice = readline.keyInSelect(choices, 'Select an option', { cancel: 'Exit', }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listInboxAsync(); break; case 2: // Send an email message await sendMailAsync(); break; case 3: // Run any Graph code await makeGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();Agregue los siguientes métodos de marcador de posición al final del archivo. Los implementará en pasos posteriores.
function initializeGraph(settings: AppSettings) { // TODO } async function greetUserAsync() { // TODO } async function displayAccessTokenAsync() { // TODO } async function listInboxAsync() { // TODO } async function sendMailAsync() { // TODO } async function makeGraphCallAsync() { // TODO }
Esto implementa un menú básico y lee la elección del usuario desde la línea de comandos.
Agregar autenticación de usuario
En esta sección ampliará la aplicación del ejercicio anterior para admitir la autenticación con Azure AD. Esto es necesario para obtener el token de acceso de OAuth necesario para llamar a Microsoft Graph. En este paso, integrará la biblioteca cliente de Azure Identity para JavaScript en la aplicación y configurará la autenticación para la biblioteca cliente de JavaScript de Microsoft Graph.
La biblioteca de identidades de Azure proporciona varias clases que implementan flujos de TokenCredential token de OAuth2. La biblioteca cliente de Microsoft Graph usa esas clases para autenticar llamadas a Microsoft Graph.
Configuración del cliente de Graph para la autenticación de usuario
En esta sección usará la DeviceCodeCredential clase para solicitar un token de acceso mediante el flujo de código del dispositivo.
Abra graphHelper.ts y reemplace su contenido por lo siguiente.
import 'isomorphic-fetch'; import { DeviceCodeCredential, DeviceCodePromptCallback, } from '@azure/identity'; import { Client, PageCollection } from '@microsoft/microsoft-graph-client'; import { User, Message } from '@microsoft/microsoft-graph-types'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials'; import { AppSettings } from './appSettings'; let _settings: AppSettings | undefined = undefined; let _deviceCodeCredential: DeviceCodeCredential | undefined = undefined; let _userClient: Client | undefined = undefined; export function initializeGraphForUserAuth( settings: AppSettings, deviceCodePrompt: DeviceCodePromptCallback, ) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; _deviceCodeCredential = new DeviceCodeCredential({ clientId: settings.clientId, tenantId: settings.tenantId, userPromptCallback: deviceCodePrompt, }); const authProvider = new TokenCredentialAuthenticationProvider( _deviceCodeCredential, { scopes: settings.graphUserScopes, }, ); _userClient = Client.initWithMiddleware({ authProvider: authProvider, }); }Reemplace la función vacía
initializeGraphde index.ts por lo siguiente.function initializeGraph(settings: AppSettings) { graphHelper.initializeGraphForUserAuth(settings, (info: DeviceCodeInfo) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. console.log(info.message); }); }
Este código declara dos propiedades privadas, un DeviceCodeCredential objeto y un Client objeto . La initializeGraphForUserAuth función crea una nueva instancia de DeviceCodeCredentialy, a continuación, usa esa instancia para crear una nueva instancia de Client. Cada vez que se realiza una llamada API a Microsoft Graph a través de _userClient, usará la credencial proporcionada para obtener un token de acceso.
Prueba de DeviceCodeCredential
A continuación, agregue código para obtener un token de acceso de DeviceCodeCredential.
Agregue la siguiente función a graphHelper.ts.
export async function getUserTokenAsync(): Promise<string> { // Ensure credential isn't undefined if (!_deviceCodeCredential) { throw new Error('Graph has not been initialized for user auth'); } // Ensure scopes isn't undefined if (!_settings?.graphUserScopes) { throw new Error('Setting "scopes" cannot be undefined'); } // Request token with given scopes const response = await _deviceCodeCredential.getToken( _settings?.graphUserScopes, ); return response.token; }Reemplace la función vacía
displayAccessTokenAsyncde index.ts por lo siguiente.async function displayAccessTokenAsync() { try { const userToken = await graphHelper.getUserTokenAsync(); console.log(`User token: ${userToken}`); } catch (err) { console.log(`Error getting user access token: ${err}`); } }Ejecute el siguiente comando en la CLI en la raíz del proyecto.
npx ts-node index.tsEscriba
1cuando se le solicite una opción. La aplicación muestra una dirección URL y un código de dispositivo.TypeScript Graph Tutorial [1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RK987NX32 to authenticate.Abra un explorador y vaya a la dirección URL que se muestra. Escriba el código proporcionado e inicie sesión.
Importante
Tenga en cuenta cualquier cuenta de Microsoft 365 existente que haya iniciado sesión en el explorador al navegar a
https://microsoft.com/devicelogin. Use características del explorador como perfiles, modo invitado o modo privado para asegurarse de autenticarse como la cuenta que quiere usar para las pruebas.Una vez completado, vuelva a la aplicación para ver el token de acceso.
Sugerencia
Solo con fines de validación y depuración, puede descodificar tokens de acceso de usuario (solo para cuentas profesionales o educativas) mediante el analizador de tokens en línea de Microsoft en https://jwt.ms. Esto puede ser útil si encuentra errores de token al llamar a Microsoft Graph. Por ejemplo, comprobar que la
scpnotificación del token contiene los ámbitos de permiso de Microsoft Graph esperados.
Obtener usuario
En esta sección incorporará Microsoft Graph a la aplicación. Usará la biblioteca cliente javascript de Microsoft Graph para realizar llamadas a Microsoft Graph.
Abra graphHelper.ts y agregue la siguiente función.
export async function getUserAsync(): Promise<User> { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Only request specific properties with .select() return _userClient .api('/me') .select(['displayName', 'mail', 'userPrincipalName']) .get(); }Reemplace la función vacía
greetUserAsyncde index.ts por lo siguiente.async function greetUserAsync() { try { const user = await graphHelper.getUserAsync(); console.log(`Hello, ${user?.displayName}!`); // For Work/school accounts, email is in mail property // Personal accounts, email is in userPrincipalName console.log(`Email: ${user?.mail ?? user?.userPrincipalName ?? ''}`); } catch (err) { console.log(`Error getting user: ${err}`); } }
Si ejecuta la aplicación ahora, después de iniciar sesión en la aplicación le da la bienvenida por su nombre.
Hello, Megan Bowen!
Email: MeganB@contoso.com
Código explicado
Tenga en cuenta el código de la getUserAsync función . Son solo unas pocas líneas, pero hay algunos detalles clave que debe tener en cuenta.
Acceso a 'me'
La función pasa /me al _userClient.api generador de solicitudes, que compila una solicitud a la API Get user . Esta API es accesible de dos maneras:
GET /me
GET /users/{user-id}
En este caso, el código llamará al punto de conexión de API GET /me . Se trata de un método abreviado para obtener el usuario autenticado sin conocer su identificador de usuario.
Nota:
Dado que el GET /me punto de conexión de API obtiene el usuario autenticado, solo está disponible para las aplicaciones que usan la autenticación de usuario. Las aplicaciones de autenticación de solo aplicación no pueden acceder a este punto de conexión.
Solicitud de propiedades específicas
La función usa el select método en la solicitud para especificar el conjunto de propiedades que necesita. Esto agrega el parámetro de consulta $select a la llamada API.
Tipo de valor devuelto fuertemente tipado
La función devuelve un User objeto deserializado a partir de la respuesta JSON de la API. Dado que el código usa select, solo las propiedades solicitadas tendrán valores en el objeto devuelto User . Todas las demás propiedades tendrán valores predeterminados.
Bandeja de entrada de lista
En esta sección agregará la capacidad de enumerar los mensajes en la bandeja de entrada de correo electrónico del usuario.
Abra graphHelper.ts y agregue la siguiente función.
export async function getInboxAsync(): Promise<PageCollection> { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } return _userClient .api('/me/mailFolders/inbox/messages') .select(['from', 'isRead', 'receivedDateTime', 'subject']) .top(25) .orderby('receivedDateTime DESC') .get(); }Reemplace la función vacía
ListInboxAsyncde index.ts por lo siguiente.async function listInboxAsync() { try { const messagePage = await graphHelper.getInboxAsync(); const messages: Message[] = messagePage.value; // Output each message's details for (const message of messages) { console.log(`Message: ${message.subject ?? 'NO SUBJECT'}`); console.log(` From: ${message.from?.emailAddress?.name ?? 'UNKNOWN'}`); console.log(` Status: ${message.isRead ? 'Read' : 'Unread'}`); console.log(` Received: ${message.receivedDateTime}`); } // If @odata.nextLink is not undefined, there are more messages // available on the server const moreAvailable = messagePage['@odata.nextLink'] != undefined; console.log(`\nMore messages available? ${moreAvailable}`); } catch (err) { console.log(`Error getting user's inbox: ${err}`); } }Ejecute la aplicación, inicie sesión y elija la opción 2 para mostrar la bandeja de entrada.
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? true
Código explicado
Tenga en cuenta el código de la getInboxAsync función .
Acceso a carpetas de correo conocidas
La función pasa /me/mailFolders/inbox/messages al _userClient.api generador de solicitudes, que compila una solicitud a la API De lista de mensajes . Dado que incluye la /mailFolders/inbox parte del punto de conexión de API, la API solo devolverá mensajes en la carpeta de correo solicitada. En este caso, dado que la bandeja de entrada es una carpeta predeterminada y conocida dentro del buzón de un usuario, es accesible a través de su nombre conocido. Se obtiene acceso a las carpetas no predeterminadas de la misma manera, reemplazando el nombre conocido por la propiedad id. de la carpeta de correo. Para obtener más información sobre los nombres de carpeta conocidos disponibles, consulte tipo de recurso mailFolder.
Acceso a una colección
A diferencia de la getUserAsync función de la sección anterior, que devuelve un único objeto, este método devuelve una colección de mensajes. La mayoría de las API de Microsoft Graph que devuelven una colección no devuelven todos los resultados disponibles en una sola respuesta. En su lugar, usan la paginación para devolver una parte de los resultados al tiempo que proporcionan un método para que los clientes soliciten la siguiente "página".
Tamaños de página predeterminados
Las API que usan la paginación implementan un tamaño de página predeterminado. En el caso de los mensajes, el valor predeterminado es 10. Los clientes pueden solicitar más (o menos) mediante el parámetro de consulta $top . En getInboxAsync, esto se logra con el .top(25) método .
Nota:
El valor pasado a .top() es un límite superior, no un número explícito. La API devuelve una serie de mensajes hasta el valor especificado.
Obtención de páginas posteriores
Si hay más resultados disponibles en el servidor, las respuestas de colección incluyen una @odata.nextLink propiedad con una dirección URL de API para acceder a la página siguiente. La biblioteca cliente de JavaScript expone esta propiedad en PageCollection objetos. Si esta propiedad no está definida, hay más resultados disponibles.
El valor de @odata.nextLink se puede pasar a _userClient.api para obtener la siguiente página de resultados. Como alternativa, puede usar el PageIterator objeto de la biblioteca cliente para recorrer en iteración todas las páginas disponibles.
Ordenar colecciones
La función usa el orderby método en la solicitud para solicitar resultados ordenados por el momento en que se recibe el mensaje (receivedDateTime propiedad ). Incluye la DESC palabra clave para que los mensajes recibidos más recientemente aparezcan primero. Esto agrega el parámetro de consulta $orderby a la llamada API.
Enviar correo
En esta sección agregará la capacidad de enviar un mensaje de correo electrónico como usuario autenticado.
Abra graphHelper.ts y agregue la siguiente función.
export async function sendMailAsync( subject: string, body: string, recipient: string, ) { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Create a new message const message: Message = { subject: subject, body: { content: body, contentType: 'text', }, toRecipients: [ { emailAddress: { address: recipient, }, }, ], }; // Send the message return _userClient.api('me/sendMail').post({ message: message }); }Reemplace la función vacía
sendMailAsyncde index.ts por lo siguiente.async function sendMailAsync() { try { // Send mail to the signed-in user // Get the user for their email address const user = await graphHelper.getUserAsync(); const userEmail = user?.mail ?? user?.userPrincipalName; if (!userEmail) { console.log("Couldn't get your email address, canceling..."); return; } await graphHelper.sendMailAsync( 'Testing Microsoft Graph', 'Hello world!', userEmail, ); console.log('Mail sent.'); } catch (err) { console.log(`Error sending mail: ${err}`); } }Ejecute la aplicación, inicie sesión y elija la opción 3 para enviarse un correo electrónico.
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 3 Mail sent.Nota:
Si está realizando pruebas con un inquilino para desarrolladores del Programa para desarrolladores de Microsoft 365, es posible que el correo electrónico que envíe no se entregue y que reciba un informe de no entrega. Si esto ocurre, póngase en contacto con el soporte técnico a través del Centro de administración de Microsoft 365.
Para comprobar que se ha recibido el mensaje, elija la opción 2 para mostrar la bandeja de entrada.
Código explicado
Tenga en cuenta el código de la sendMailAsync función .
Envío de correo
La función pasa /me/sendMail al _userClient.api generador de solicitudes, que compila una solicitud a send mail API. El generador de solicitudes toma un Message objeto que representa el mensaje que se va a enviar.
Creación de objetos
A diferencia de las llamadas anteriores a Microsoft Graph que solo leen datos, esta llamada crea datos. Para hacerlo con la biblioteca cliente, cree una instancia de la clase que representa los datos (en este caso, Message), establezca las propiedades deseadas y, a continuación, envíelas en la llamada API. Dado que la llamada envía datos, se usa el post método en lugar de get.
Opcional: agregue su propio código
En esta sección agregará sus propias funcionalidades de Microsoft Graph a la aplicación. Podría tratarse de un fragmento de código de la documentación de Microsoft Graph o del Explorador de Graph, o código que haya creado. Esta sección es opcional.
Actualizar la aplicación
Abra graphHelper.ts y agregue la siguiente función.
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }Reemplace la función vacía
makeGraphCallAsyncde index.ts por lo siguiente.async function makeGraphCallAsync() { try { await graphHelper.makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
Elección de una API
Busque una API en Microsoft Graph que le gustaría probar. Por ejemplo, create event API. Puede usar uno de los ejemplos de la documentación de la API, o puede personalizar una solicitud de API en el Explorador de Graph y usar el fragmento de código generado.
Configurar permisos
Compruebe la sección Permisos de la documentación de referencia de la API elegida para ver qué métodos de autenticación se admiten. Algunas API no admiten solo aplicaciones ni cuentas personales de Microsoft, por ejemplo.
- Para llamar a una API con autenticación de usuario (si la API admite la autenticación de usuario (delegado), agregue el ámbito de permisos necesario en appSettings.ts.
- Para llamar a una API con autenticación solo de aplicación, consulte el tutorial de autenticación de solo aplicación .
Agregar el código
Copie el código en la makeGraphCallAsync función de graphHelper.ts. Si va a copiar un fragmento de código de la documentación o del Explorador de Graph, asegúrese de cambiar el client nombre a _userClient.
¡Enhorabuena!
Ha completado el tutorial de TypeScript de Microsoft Graph. Ahora que tiene una aplicación en funcionamiento que llama a Microsoft Graph, puede experimentar y agregar nuevas características.
- Obtenga información sobre cómo usar la autenticación de solo aplicación con el SDK de JavaScript de Microsoft Graph.
- Visite información general de Microsoft Graph para ver todos los datos a los que puede acceder con Microsoft Graph.
Kit de herramientas de Microsoft Graph
Si va a crear aplicaciones TypeScript con la interfaz de usuario, Microsoft Graph Toolkit ofrece una colección de componentes que pueden simplificar el desarrollo.
Ejemplos de TypeScript/JavaScript
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.