Personalizar temas en Unified Service Desk
Los temas en Unified Service Desk definen la apariencia de la aplicación de agente. Un tema en Unified Service Desk se compone de una biblioteca de recursos XAML, y se puede colocar en cualquier servidor web y hacer referencia a él mediante una dirección URL o se puede compilar en ensamblados .NET (DLL) y distribuir con las aplicaciones de agente.
Temas predefinidos disponibles en Unified Service Desk
Unified Service Desk incluye dos temas predefinidos.
Tema Azul unificado
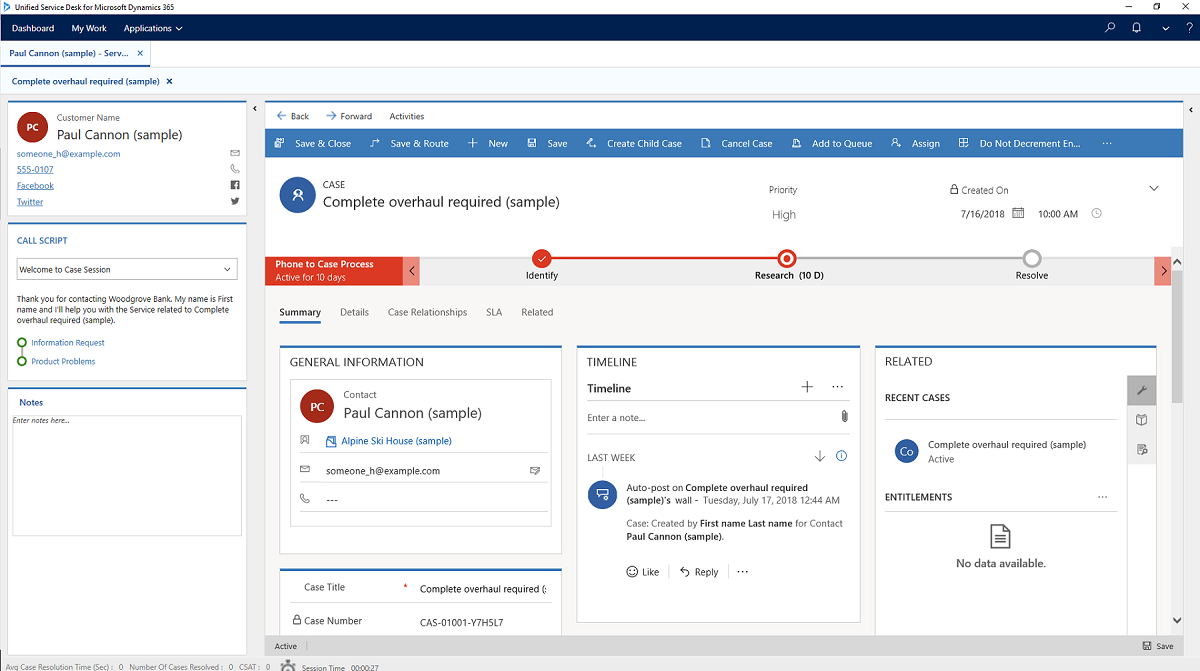
Es el tema predefinido de Unified Service Desk si usa una aplicación unificada de la interfaz unificada.

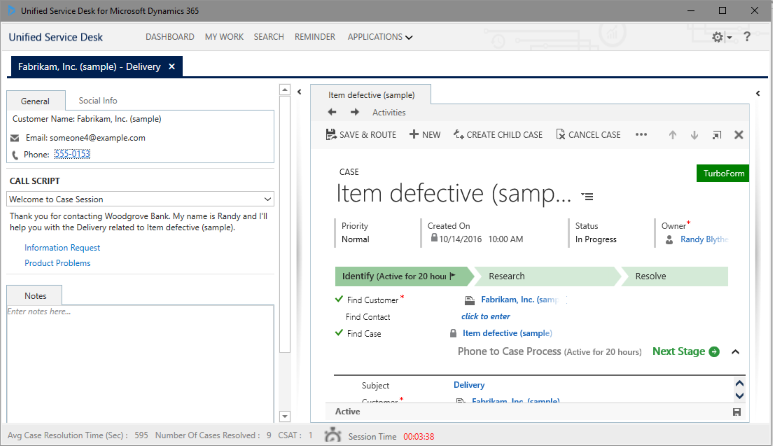
Tema Aire
Es el tema predefinido de Unified Service Desk si usa el cliente web.

El tema Aire predefinido admite el modo de contraste alto. Cuando activa el modo de alto contraste en el equipo y usa el tema Air, el cliente de Unified Service Desk cambiará automáticamente al modo de alto contraste. De forma similar, al deshabilitar el modo de alto contraste en el equipo hará que el cliente de Unified Service Desk cambie automáticamente al modo de visualización normal.
La conmutación automática entre los modos normal y de alto contraste en el cliente de Unified Service Desk solo es compatible para el tema Aire predefinido. Si usa temas personalizados o controles hospedados personalizados que admiten el modo de alto contraste, el cambio solo se produce después de que reinicie el cliente de Unified Service Desk después de cambiar a modos normales o de alto contraste en el equipo. Más información: Soporte de modo de alto contraste para temas personalizados
Precaución
Es posible que tenga problemas al cambiar al tema Air en las aplicaciones Interfaz unificada porque el tema Air solo se aplica al cliente web.
Establezca un tema predefinido
La acción SetTheme para el control hospedado Administrador global le permite establecer un tema en Unified Service Desk. Puede crear una llamada a la acción SetTheme y pasar la llamada del tema predefinido en el campo Datos mediante la siguiente sintaxis para establecer uno de los temas predefinidos:
/UnifiedServiceDesk;component/Styles/<Theme_Style>.xaml
La siguiente tabla proporciona la sintaxis del campo Datos de la llamada a la acción para establecer un tema predefinido:
| Tema | Sintaxis del campo Datos |
|---|---|
| Aire | /UnifiedServiceDesk;component/Styles/AirStyle.xaml |
| Azul | /UnifiedServiceDesk;component/Styles/BlueStyle.xaml |
| Estilo | /UnifiedServiceDesk;component/Styles/Style.xaml |
En la aplicación cliente de Unified Service Desk de ejemplo, los agentes pueden establecer el tema seleccionando la flecha abajo junto al icono de configuración de la esquina superior derecha, y luego seleccionar un tema predefinido en el submenú Establecer tema.
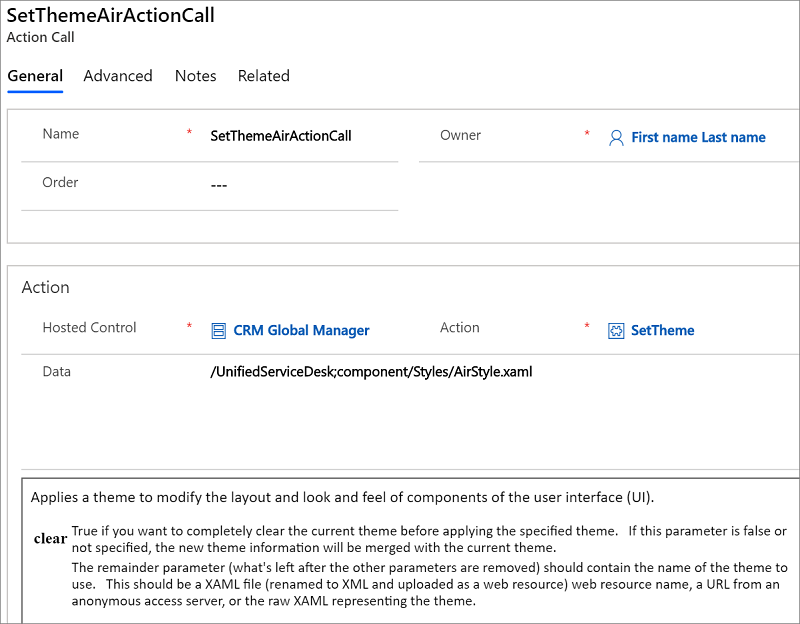
Al seleccionar un tema en el submenú Establecer tema se crea una llamada a la acción SetTheme con la sintaxis adecuada en el campo Datos, como se ha mencionado anteriormente. Por ejemplo, esta es la definición de llamada a la acción para el estilo Aire:

Personalizar temas en Unified Service Desk
Además de poder elegir entre diversos temas predefinidos, puede personalizar un tema en Unified Service Desk. Esto hace actualizando los controles selectivos y luego combinándolos con el tema existente en Unified Service Desk para personalizar la apariencia. Unified Service Desk proporciona un estilo predeterminado (archivo XAML) y un grupo de recursos de cepillo XAML que puede usar para comprender los varios controles y el diseño de WPF que definen la apariencia de la aplicación del agente. Puede encontrar el estilo predeterminado para la aplicación Unified Service Desk, DefaultStyle.xaml, junto con otros recursos de cepillo XAML en el paquete de descarga del SDK de User Interface Integration. Descargue el paquete de y extráigalo para ver el archivo y su contenido en el directorio "UII\USD Developer Assets\USD Layout and Style Sheet".
Nota
El conocimiento de scripts de WPF y XAML es esencial para personalizar la pantalla de sus aplicaciones de agente manipulando controles en un archivo XAML.
Use la acción SetTheme para la aplicación hospedada Administrador global para personalizar el estilo predeterminado de la aplicación del agente. Unified Service Desk admite la combinación de personalizaciones con el tema existente o el estilo de visualización de la aplicación del agente. Esto significa en la práctica que solo necesita especificar los controles o las áreas que desea cambiar junto con el bloque de referencia de ResourceDictionary para personalizar un estilo de visualización existente. Para obtener información general sobre ResourceDictionary, seleccione Referencias de recursos de ResourceDictionary y XAML.
Vamos a crear una llamada a la acción para cambiar el texto del título y el color de piel de la aplicación de agente a amarillo. Asegúrese de que tiene el archivo DefaultStyle.xaml preparado.
Inicie sesión en el Administrador de Unified Service Desk.
Seleccione Llamadas a la acción en Configuración básica.
Seleccione Nuevo para crear una llamada a la acción.
En la página Nueva llamada a la acción, establezca propiedades generales:
En el campo Nombre, escriba Llamada a la acción para presentación personalizada.
En el campo Control hospedado, seleccione Administrador global de CRM. Si tiene otro nombre para el tipo de control hospedado Administrador global, especifique ese nombre en su lugar.
En el campo Acción, seleccione SetTheme.
Ahora estableceremos el parámetro para personalizar la pantalla. En el campo Datos, copie la siguiente referencia de ResourceDictionary:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Classic" xmlns:themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Luna" xmlns:ribbon="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary" xmlns:classic="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Classic" xmlns:shell="clr-namespace:Microsoft.Windows.Shell;assembly=Microsoft.Windows.Shell" xmlns:system="clr-namespace:System;assembly=mscorlib">Importante
Esta referencia de
ResourceDictionarydebe estar incluido en cada llamada a la acción que use para personalizar el estilo predeterminado.Copie el siguiente comando en el campo Datos después de la referencia de ResourceDictionary que copió anteriormente.
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="Yellow"/>Esto cambiará la máscara de la aplicación de agente a amarillo. Encontrará este comando para establecer el color de fondo en la sección
<!-- Region General -->del archivoDefaultStyle.xaml.Copie el siguiente comando después del comando que copió en el paso anterior:
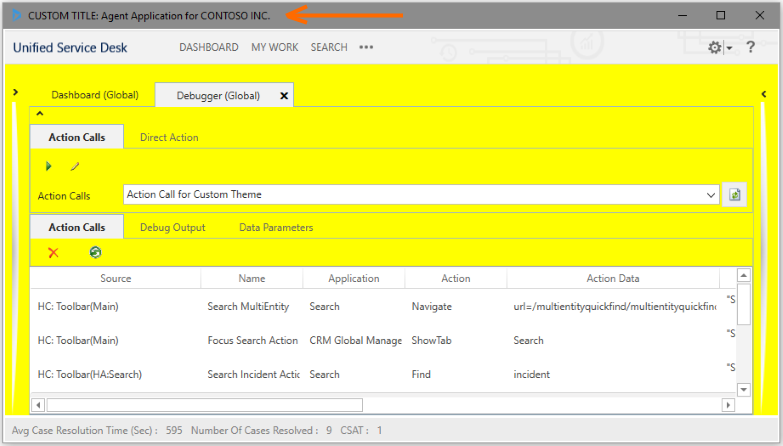
<Style x:Key="MainWindow" TargetType="{x:Type Window}" BasedOn="{StaticResource {x:Type Window}}"> <Setter Property="Title" Value="CUSTOM TITLE: Agent Application for CONTOSO INC."/> <Setter Property="Icon" Value="/UnifiedServiceDesk;component/imageResources/dynamics16-32-48-256.ico"/> <Setter Property="FontFamily" Value="Segoe UI" /> </Style>Esto cambiará el texto de la barra de título a "TÍTULO PERSONALIZADO: Aplicación agente para CONTOSO INC.". Encontrará este comando de establecer el título de la ventana en la
<!-- Region Window --> section in the DefaultStyle.xaml file.Cierre la etiqueta ResourceDictionary agregando lo siguiente al final del campo Datos:
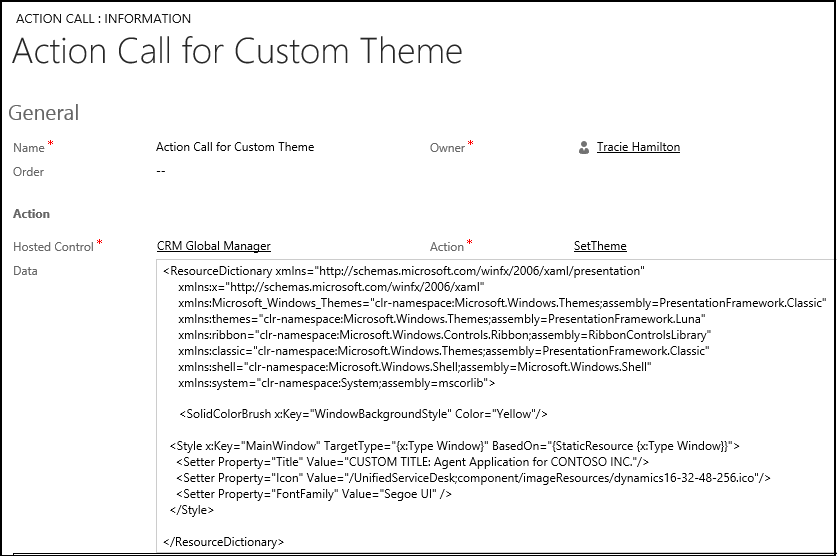
</ResourceDictionary>Esta será la apariencia de la definición de llamada a la acción:

Seleccione Guardar.
Ha terminado, y ahora está listo para probar la llamada a la acción de la aplicación de agente.
Pruebe llamada a la acción para personalizar la pantalla
Puede llamar a esta llamada a la acción creando un botón de la barra de herramientas, y asociándole la llamada a la acción. Por brevedad, utilizaremos la aplicación hospedada Depurador para probar la llamada a la acción.
Inicie la aplicación cliente de Unified Service Desk e inicie sesión en su instancia de Dynamics 365.
En la aplicación cliente, inicie Depurador seleccionando la flecha abajo junto al menú de configuración de la esquina superior derecha y seleccionando Depurar.
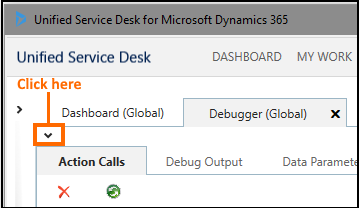
En Depurador, seleccione la flecha abajo sobre la pestaña Llamadas a la acción para mostrar el área donde puede probar llamadas a la acción y acciones de UII.

En la lista desplegable Llamadas a la acción, seleccione Llamada a la acción para tema personalizado y seleccione el icono Ejecutar llamada a la acción (
 ). El texto de la barra de título y el color de máscara de la aplicación de agente cambian.
). El texto de la barra de título y el color de máscara de la aplicación de agente cambian.
Para deshacer los cambios, seleccione uno de los temas predefinidos en la aplicación cliente.
Compatibilidad con modo de alto contraste para temas personalizados
Unified Service Desk usa internamente recursos de cepillo XAML de modo normal y de alto contraste para mostrar sus elementos de la interfaz de usuario según el modo de alto contraste establecido en su equipo. Puede encontrar recursos de cepillo XAML en el paquete de descarga del SDK de User Interface Integration. Descargue el paquete de y extráigalo para ver el archivo y su contenido en el directorio "UII\USD Developer Assets\USD Layout and Style Sheet".
Para que se admita el modo de alto contraste en sus temas personalizados, tenga en cuenta lo siguiente:
Cree dos llamadas a la acción para establecer un tema personalizado: una para el modo normal y otra para el modo de alto contraste. Por ejemplo, mientras define la propiedad de color de un cepillo XAML, use:
Uno de los colores predefinidos según se define en la clase Colors para el modo normal:
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="Yellow"/>Uno de los colores del sistema según se define en la clase SystemColors para el modo de alto contraste:
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="{x:Static SystemColors.WindowColor}"/>
Use el nuevo parámetro de sustitución
$SystemParameters.HighContrasten cada definición de llamada a la acción como condición para asegurarse de que una llamada a la acción se desencadena adecuadamente. Por ejemplo, en la definición de llamada a la acción para establecer un tema personalizado para:Para el modo normal, use lo siguiente en el campo Condición para comprobar que no está configurado el modo de alto contraste en el equipo:
"[[$SystemParameters.HighContrast]g]"=="False"Para el modo de alto contraste, use lo siguiente en el campo Condición para comprobar que está configurado el modo de alto contraste en el equipo:
"[[$SystemParameters.HighContrast]g]"=="True"
Consulte también
Tutoriales de configuración de Unified Service Desk
Usar temas para personalizar la apariencia de la aplicación
Referencia de tipos de control hospedado y acciones/eventos