Personalizar la validación de envío de formularios
La validación del lado del cliente en los formularios de marketing y registro de eventos ayuda a garantizar la validez de los datos enviados por el cliente. Sin embargo, en algunos casos es posible que necesite una validación más compleja. Por ejemplo, es posible que deba comparar los datos enviados con los datos ya existentes en su sistema. Para facilitar la validación compleja, este artículo detalla cómo puede crear un complemento personalizado para validar los datos enviados en el back-end y desencadenar una lógica de procesamiento de datos adicional.
Crear un complemento
Nota
Este ejemplo de complemento personalizado muestra cómo crear una validación de back-end para la clave reCAPTCHA. Puede servir de inspiración para el flujo de validación. Si desea integrar reCAPTCHA a su formulario, puede usar el complemento preconstruido y seguir esta guía.
Crear un proyecto de Visual Studio para el complemento
- Abra Visual Studio y cree un nuevo proyecto de biblioteca de clases mediante .NET Framework 4.6.2.
- En el Explorador de soluciones, seleccione Administrar Paquetes NuGet e instale
Microsoft.CrmSdk.CoreAssemblies.
Crear la clase de complemento
Cambie el nombre del objeto
Class1.csaCustomValidationPlugin.cs.Haga que la clase CustomValidationPlugin herede de la interfaz IPlugin y agregue el método execute.
public class CustomValidationPlugin : IPlugin { public void Execute(IServiceProvider serviceProvider) { } }Para recuperar el contexto y el servicio de seguimiento, agregue el siguiente código en el método execute.
public void Execute(IServiceProvider serviceProvider) { // get tracing service ITracingService tracingService = (ITracingService)serviceProvider.GetService(typeof(ITracingService)); // get plugin execution context IPluginExecutionContext context = (IPluginExecutionContext) serviceProvider.GetService(typeof(IPluginExecutionContext)); }Agregue este código para recuperar la cadena del parámetro de envío del formulario. Es una cadena codificada en JSON que representa los campos que el usuario envió en el formulario. Este proceso recupera la cadena y la deserializa mediante un método auxiliar de deserialización y una clase FormSubmissionRequest que se define más adelante. Este código comprueba que la matriz fields contiene una clave para g-recaptcha-response. Si no se encuentra la clave de reCAPTCHA, se salta la validación, ya que el formulario que se está procesando no contenía un elemento recaptcha.
var requestString = (string)context.InputParameters["msdynmkt_formsubmissionrequest"]; var requestObject = Deserialize<FormSubmissionRequest>(requestString); if (!requestObject.Fields.TryGetValue("g-recaptcha-response", out string recaptchaToken)) { tracingService.Trace("g-recaptcha-response was not present in form submission"); return; }Agregue el siguiente código para devolverlo si el valor de
g-recaptcha-tokenes nulo o vacío.if (String.IsNullOrEmpty(recaptchaToken)) { tracingService.Trace($"g-recaptcha-response value not found"); return; }Agregue el siguiente código para validar el token de captcha de Google con las API de Google.
string url = "https://www.google.com/recaptcha/api/siteverify"; using (HttpClient client = new HttpClient()) { var content = new FormUrlEncodedContent(new Dictionary<string, string> { {"secret", "your_secret_key"}, {"response", recaptchaToken} }); try { var response = client.PostAsync(url, content).Result; if (!response.IsSuccessStatusCode) { tracingService.Trace($"Request Failed: ({response.StatusCode}){response.Content}"); return; } var responseString = response.Content.ReadAsStringAsync().Result; gRecaptchaResponse = Deserialize<GRecaptchaResponse>(responseString); var resp = new ValidateFormSubmissionResponse() { IsValid = isValid, ValidationOnlyFields = new List<string>() { "g-recaptcha-response" } }; context.OutputParameters["msdynmkt_validationresponse"] = Serialize(resp); } catch (Exception e) { tracingService.Trace($"{e.Message}"); } }Primero, se define la URL, luego se crea una instancia de
HttpClient. Se crea un objetoFormUrlEncodedContentque contiene elrecaptchaTokenrecuperado en los pasos anteriores y la clave secreta proporcionada por Google. Luego, se envía una solicitudPOSTy se verifica el código de estado, si no tiene éxito, regresa. Si tiene éxito, deserializa la respuesta mediante el método auxiliar deserialize yGRecaptchaResponseque se define más adelante. Luego crea un nuevo objetoValidateFormSubmissionResponse, lo serializa y lo establece como el valor del parámetro de salidamsdynmkt_validationresponse, que es el único servicio de Microsoft que usa para aceptar o rechazar el envío. Al agregar la cadenag-recaptcha-responsea la listaValidationOnlyFields, se oculta este campo del envío del formulario en la interfaz de usuario.Agregue el siguiente código para definir los métodos auxiliares serialize y deserialize.
private T Deserialize<T>(string jsonString) { serializer = new DataContractJsonSerializer(typeof(T)); T result; using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(jsonString))) { result = (T)serializer.ReadObject(stream); } return result; } private string Serialize<T>(T obj) { string result; serializer = new DataContractJsonSerializer(typeof(T)); using (MemoryStream memoryStream = new MemoryStream()) { serializer.WriteObject(memoryStream, obj); result = Encoding.Default.GetString(memoryStream.ToArray()); } return result; }Agregue el código siguiente para definir las clases necesarias para serializar y deserializar objetos de cadenas JSON.
public class FormSubmissionRequest { public Dictionary<string, string> Fields { get; set; } } public class GRecaptchaResponse { public bool success { get; set; } } public class ValidateFormSubmissionResponse { public bool IsValid { get; set; } public List<string> ValidationOnlyFields { get; set; } }
Firmar y crear el complemento
- En el Explorador de soluciones, haga clic con el botón secundario en el proyecto y seleccione Propiedades.
- Seleccione la pestaña Firmar y marque la casilla Firmar el ensamblado.
- Seleccione
<New...>. - Ingrese un nombre de archivo de clave y anule la selección de Proteger mi archivo de clave con una contraseña.
- Compile el proyecto.
- También puede encontrar el ensamblado del complemento
CustomValidationPlugin.dllen\bin\Debug.
Registrar el complemento
- Abierto
PluginRegistration.exe. - Seleccione Crear nueva conexión.
- Elija Office 365.
- Seleccione Iniciar sesión.
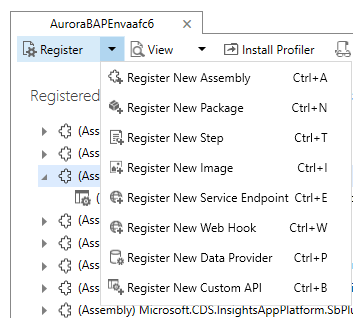
- Seleccione Registrar y luego seleccione Registrar nuevo ensamblado.

- Seleccione el botón (...) en el paso 1 y seleccione el dll integrado en los pasos anteriores.
- Seleccione Registrar complemento seleccionado.
Registrar paso
- Seleccione CustomValidationPlugin de la lista de ensamblajes registrados.
- Seleccione Registrar nuevo paso.
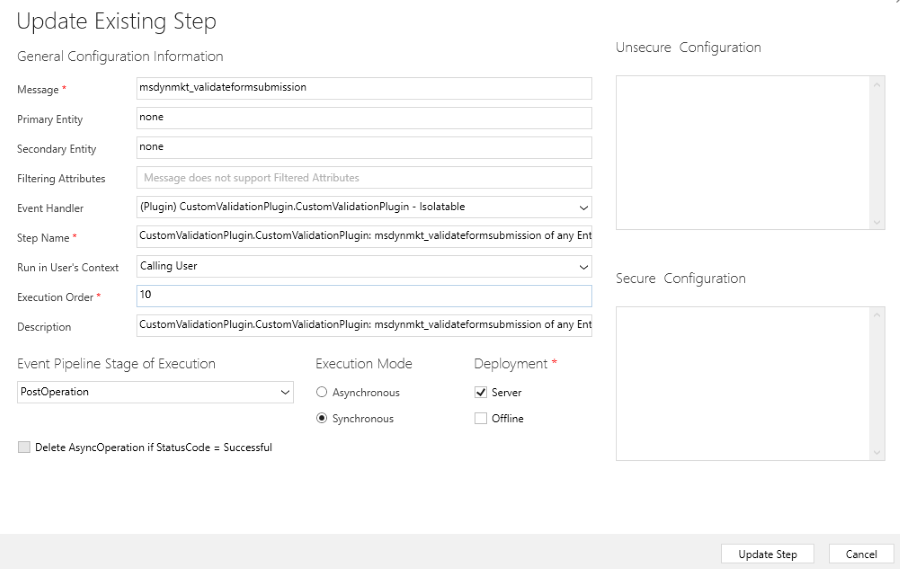
- Introduzca
msdynmkt_validateformsubmissionen el campo de texto del mensaje. - Asegúrese de que el Modo de ejecución esté configurado como Sincrónico.

- Asegúrese de que Orden de ejecución esté configurado en
10. - Asegúrese de que la Etapa de ejecución de la canalización de eventos esté configurada como Posterior a la operación.
- Seleccione Registrar nuevo paso.
Conclusión
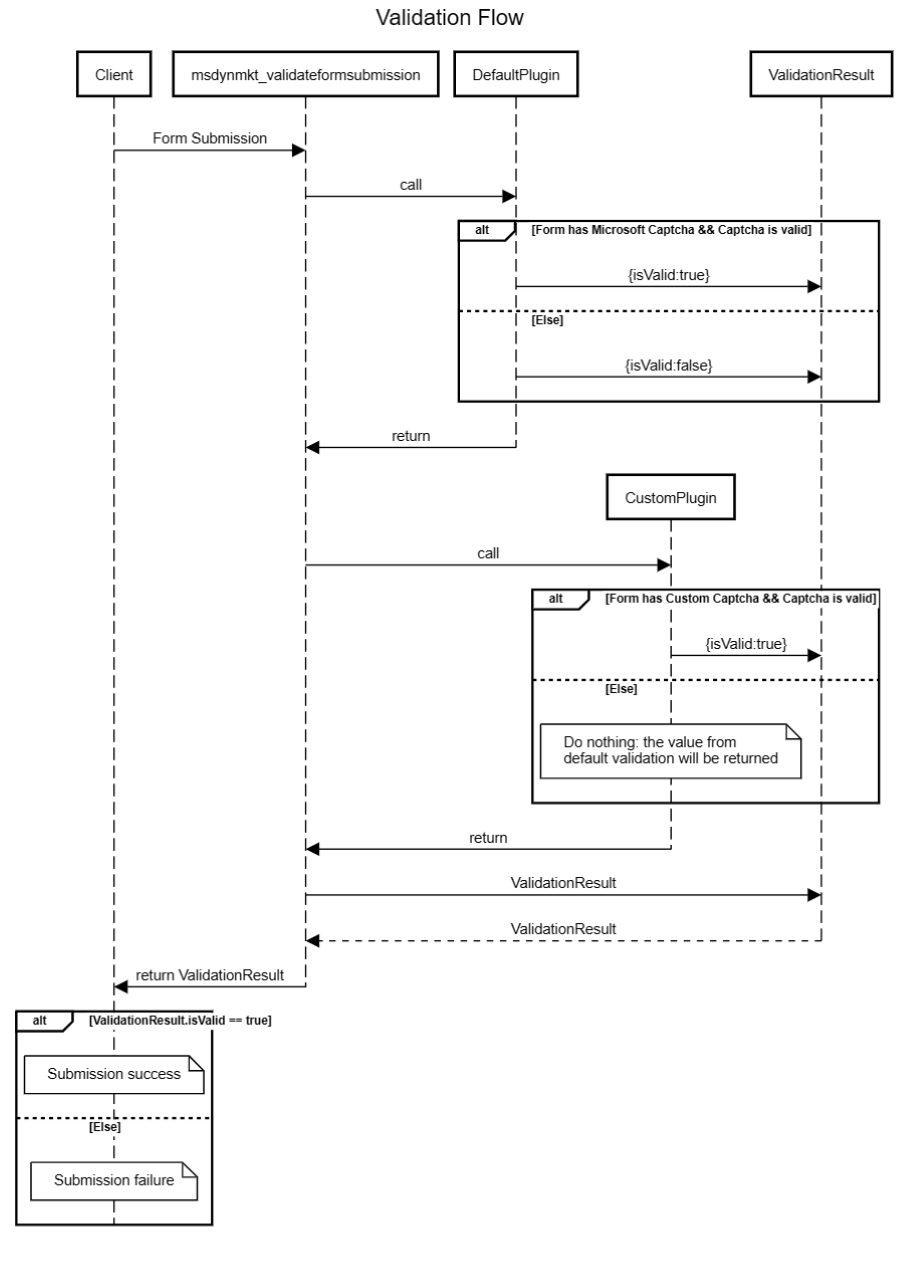
Cuando se envía un formulario con el atributo data-validate-submission, su complemento personalizado se ejecuta y valida la respuesta reCAPTCHA con los servicios de Google. El complemento personalizado se ejecuta después del complemento de validación Microsoft predeterminado. Si no hay campos captcha de Microsoft en el formulario, el complemento de Microsoft establece IsValid:false y el envío falla a menos que lo sobrescriba con IsValid:true.