Integrar un servicio de captcha personalizado con formularios de Customer Insights - Journeys
Los formularios de Customer Insights - Journeys le permiten utilizar la protección de bot captcha personalizada para validar los envíos de formularios. Este artículo da un ejemplo de cómo integrar reCAPTCHA de Google. El flujo es similar para otros servicios de captcha. Los pasos de este artículo se aplican a los tipos de formulario de marketing y de registro de eventos.
Nota
En la versión actual de la aplicación, solo puede estar activa una implementación de captcha. Si usa su propio proveedor de captcha (como se describe en las siguientes secciones), los formularios existentes que usan el captcha listo para usar dejarán de funcionar. Una implementación de captcha personalizada requiere al menos conocimientos básicos de escritura y depuración de complementos de Dataverse.
El proceso consta de estos pasos:
- Agregar reCAPTCHA al formulario.
- Agregar el valor del texto captcha al envío del formulario una vez que se envía el formulario.
- Active el complemento reCAPTCHA y almacene de forma segura la clave privada.
Ejemplo paso a paso: integrar Google reCAPTCHA
1. Agregar reCAPTCHA al formulario
Cree un formulario en el editor de formularios de Customer Insights - Journeys.
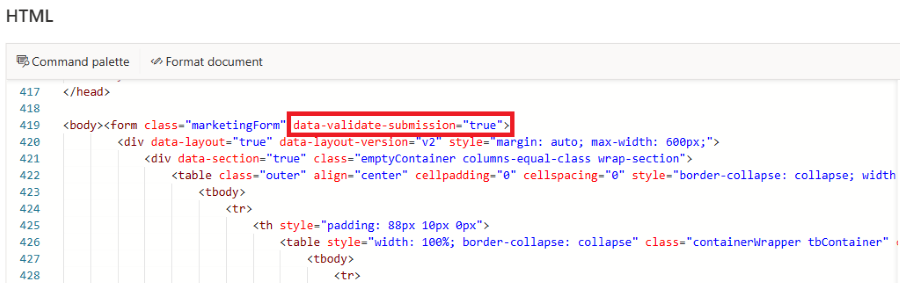
Agregue un atributo
data-validate-submission="true"al elemento<form>, que permite la validación personalizada en el envío del formulario:
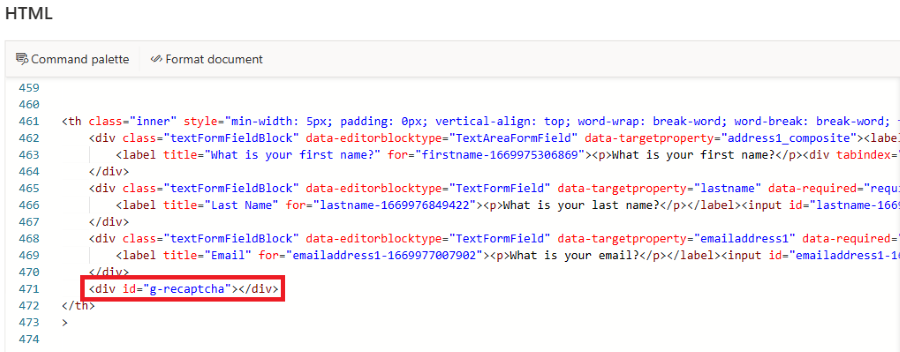
Agregue un
<div id="g-recaptcha">en el formulario como marcador de posición para reCAPTCHA. Este ID de div se usa como referencia más adelante. Debe colocar el marcador de posición entre el último campo y el botón de envío.
Publique el formulario e insértelo en su sitio web.
Edite la página donde se incrustó el formulario. Agregue el script proporcionado por Google en el encabezado de la página. Este script carga el reCAPTCHA con el parámetro de devolución de llamada
onLoad. Esta devolución de llamada se llama tan pronto como se carga el captcha.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Añada la función onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Reemplace el marcador de posición
{sitekey}con el proporcionado por Google. Esta función de devolución de llamada representa el reCAPTCHA dentro del marcador de posición<div id="g-recaptcha">que creó antes.Registre la función onloadCallback para que la llame el cargador de formularios:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Agregue el valor de texto captcha al envío del formulario
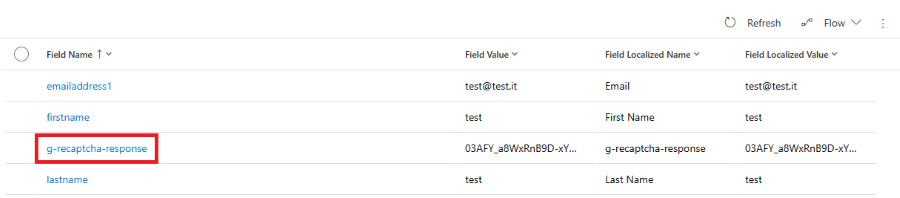
Una vez que se envía el formulario, el parámetro g-recaptcha-response se agrega automáticamente al envío del formulario. En los próximos pasos, creará un complemento que oculte este valor, ya que se agregará a la lista ValidationOnlyFields en el objeto de respuesta devuelto por el código del complemento.
3. Activar el complemento reCAPTCHA
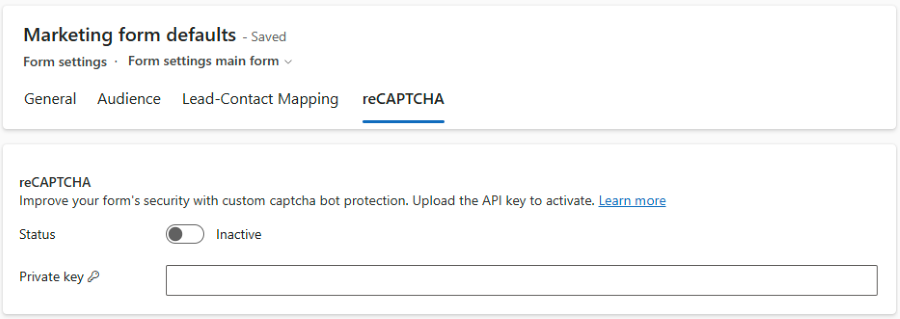
- Vaya a Configuración>Configuración de formulario>reCAPTCHA.
- Especifique la clave privada. Su clave privada se guarda en una ubicación de almacenamiento segura.
- Active el complemento cambiando la opción de alternar Estado.