Sitio web de eventos personalizado autohospedado en marketing saliente
Nota
Dynamics 365 Marketing y Dynamics 365 Customer Insights son ahora Customer Insights - Journeys y Customer Insights - Data. Para obtener más información, consulte Preguntas frecuentes de Dynamics 365 Customer Insights
Los nuevos clientes de Customer Insights - Journeys solo reciben características de recorridos en tiempo real. Para obtener más información, consulte Instalación de recorridos en tiempo real predeterminada.
Nota
Azure Active Directory es ahora Microsoft Entra ID. Más información
Importante
Este artículo solo se aplica al marketing saliente, que se eliminará del producto el 30 de junio de 2025. Para evitar interrupciones, realice la transición a recorridos en tiempo real antes de esta fecha. Más información: Información general sobre la transición
Antes de empezar a hospedar el sitio web del evento personalizado y autohospedado, complete las acciones mencionadas en el tema Requisitos previos.
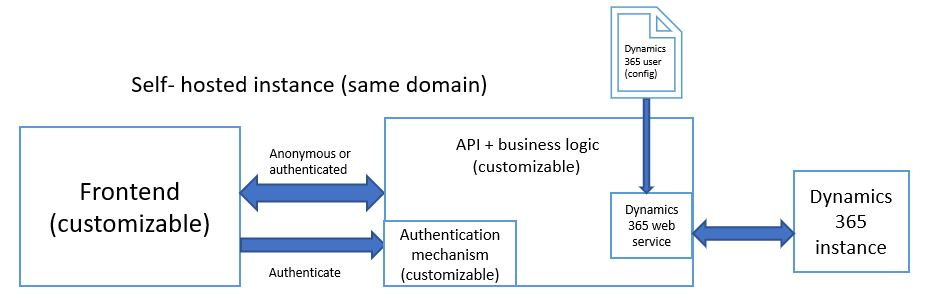
El front-end se puede personalizar por completo y lo puede hospedar usted mismo. Además, puede optar por utilizar nuestro servicio back-end o puede desarrollar su propio back-end. Para interactuar con los servicios back-end, consulte la documentación de la API pública.
Si opta por desarrollar su propio servicio back-end, debe encargarse usted mismo de la autenticación de Dynamics 365 Customer Insights - Journeys y los servicios web de Dynamics 365. Si desea que el registro en evento se vincule al usuario apropiado que lo creó, asegúrese de crear el registro de contacto de Dynamics 365 Customer Insights - Journeys para cada nuevo usuario del sitio web.

Para brindar a los usuarios pleno control del sitio web del evento, puede hospedar el front-end usted mismo.
Registrar su aplicación web
Para usar la API pública de administración de eventos, necesita un token de aplicación web. El token de aplicación web se usa para controlar las solicitudes de API asociadas a su organización. Más información: Registrar su aplicación web.
Configuración del entorno de la aplicación web
- Duplique el archivo de configuración
environment.selfhosted.tsde la carpeta \src\environments y asígnele el nombre environment.ts. - Abra el archivo de configuración
environment.tsen el entorno de desarrollo que prefiera. - Cambie el valor de la variable
apiEndpointa{web-application-endpoint}/EvtMgmt/api/v2.0/, donde{web-application-endpoint}debe reemplazarse por el valor del campo Punto de conexión en el registro de aplicación web recién creado en su instancia. - Asegúrese de que la variable
useRestStackse establece en true. - Actualice la dirección URL de
imagesEndpoint. Si desea entregar las imágenes desde el mismo servidor, la dirección URL debe ser similar a esta:https://HOST/assets/images/(hay que reemplazar HOST con su nombre de dominio). - Cambie la variable
emApplicationtokenpara que apunte a la dirección URL del campo Token (Símbolo) en el registro de aplicación web recién creado. - Si desea usar Microsoft Entra ID, debe establecer la variable
useAadB2Centruey nodificaraadB2CConfig. Más información Microsoft Entra ID.
Configuración para Microsoft Entra ID
Para aprender a configurar un inquilino de Microsoft Entra ID y configurar la administración de eventos para que funcione Microsoft Entra ID, vea Configurar la administración de eventos para trabajar con Microsoft Entra ID
Desarrollo
Abra Símbolo del sistema o Windows PowerShell y ejecute el comando desde su directorio raíz para crear y servir localmente el sitio web. Además, este comando imprime la dirección URL y el puerto en el que puede acceder a la aplicación (la ubicación predeterminada es localhost:4200).
ng serve
Especificación del entorno directamente
Comenzar con la versión de junio de 2019, es posible especificar el entorno directamente en el comando ng serve.
Con el siguiente comando puede usar automáticamente la configuración desde el archivo environment.selfhosted.ts.
ng serve --configuration=self-hosted
Creación
Abra Símbolo del sistema o Windows PowerShell y ejecute el comando desde su directorio raíz para crear el sitio web para producción.
ng build --prod
Puede encontrar la página web integrada en la carpeta dist del directorio raíz.