Aloje su sitio web de eventos personalizado en marketing saliente en Azure
Nota
Dynamics 365 Marketing y Dynamics 365 Customer Insights son ahora Customer Insights - Journeys y Customer Insights - Data. Para obtener más información, consulte Preguntas frecuentes de Dynamics 365 Customer Insights
Los nuevos clientes de Customer Insights - Journeys solo reciben características de recorridos en tiempo real. Para obtener más información, consulte Instalación de recorridos en tiempo real predeterminada.
Importante
Este artículo solo se aplica al marketing saliente, que se eliminará del producto el 30 de junio de 2025. Para evitar interrupciones, realice la transición a recorridos en tiempo real antes de esta fecha. Más información: Información general sobre la transición
En este tema, veremos el proceso de cómo hospedar su sitio web del evento personalizado en Azure. Más información: Crear y hospedar un sitio web del evento personalizado.
Requisitos previos
- Descargue el código fuente para personalizar el sitio web de demostración que se proporciona.
- Instale la versión 10.x de Node.js u otra posterior.
- Descargue el Explorador de Azure Storage
Paso 1: Crear una cuenta de Azure Storage
Para crear una cuenta de Azure Storage, siga los pasos indicados a continuación:
Inicie sesión en el portal de Azure y haga clic en Iniciar sesión; si no tiene una cuenta de Azure, regístrese para crear una.
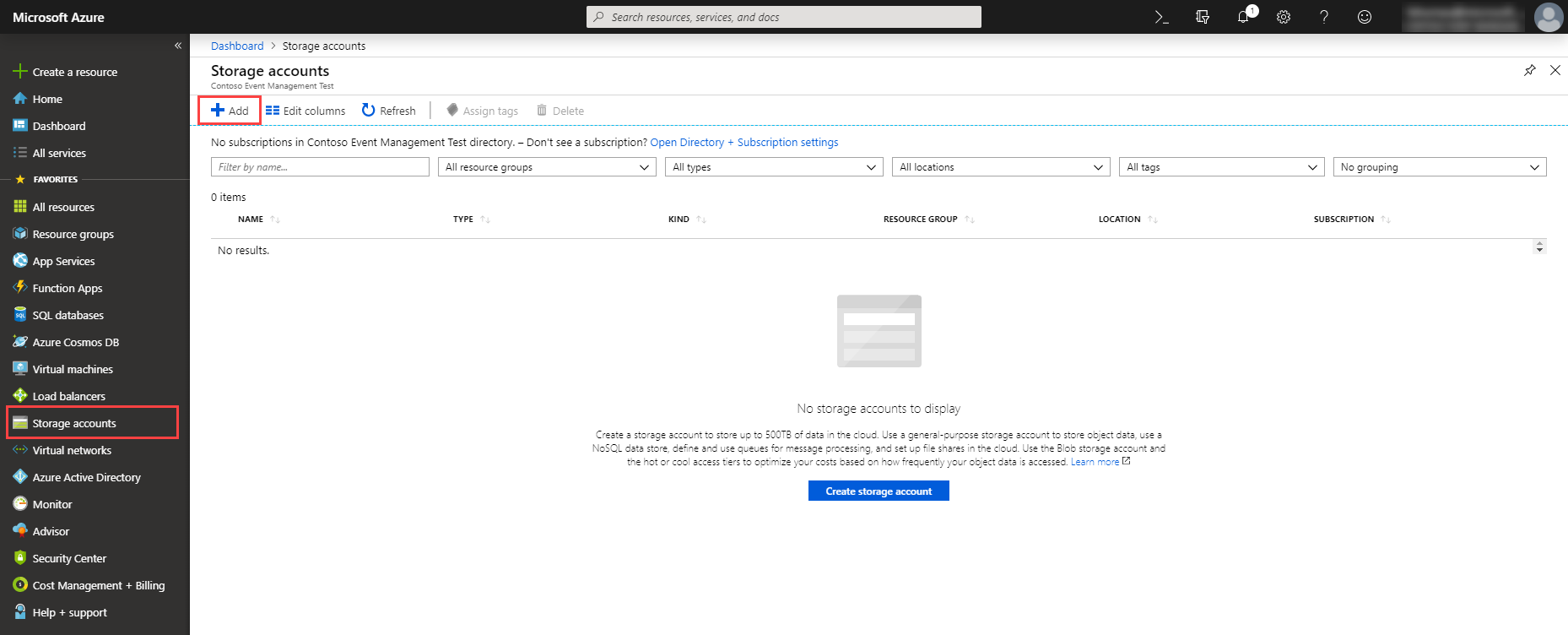
Haga clic en Cuentas de almacenamiento y en Agregar para crear una nueva cuenta de almacenamiento.

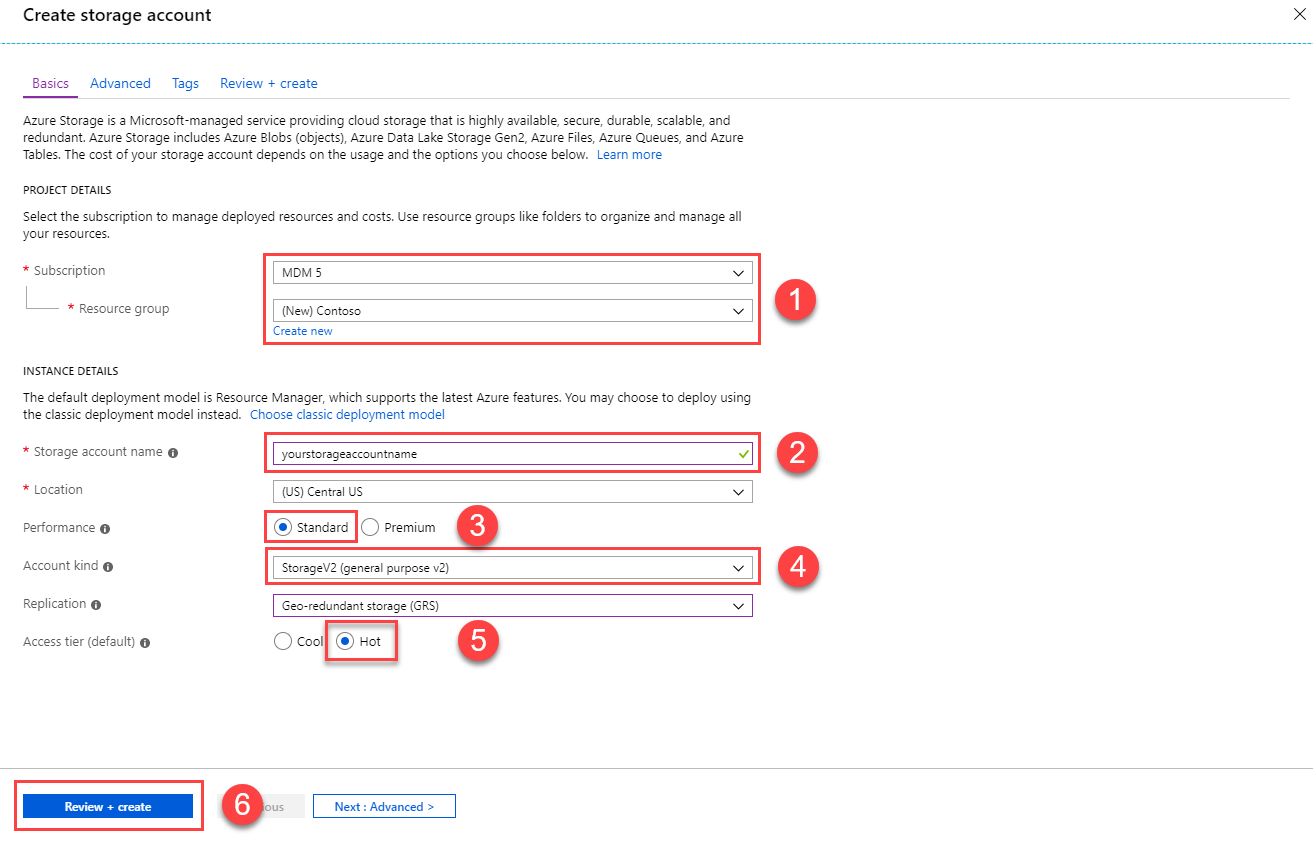
En la lista desplegable Suscripción y grupo de recursos, seleccione su suscripción en la lista existente de suscripciones. Al seleccionar una Suscripciónexistente, el campo grupo de recursos muestra los grupos de recursos disponibles. Si no tiene ninguna suscripción, cree un Grupo de recursosnuevo.

Escriba el Nombre de la cuenta de almacenamiento y seleccione también la Ubicación.
Establezca los valores como se muestra en la captura de pantalla y haga clic en Revisar + crear
Nota
Puede modificar todos los valores según sus necesidades.
Compruebe la configuración y haga clic en Guardar
Habilitar el hospedaje de sitios web estáticos
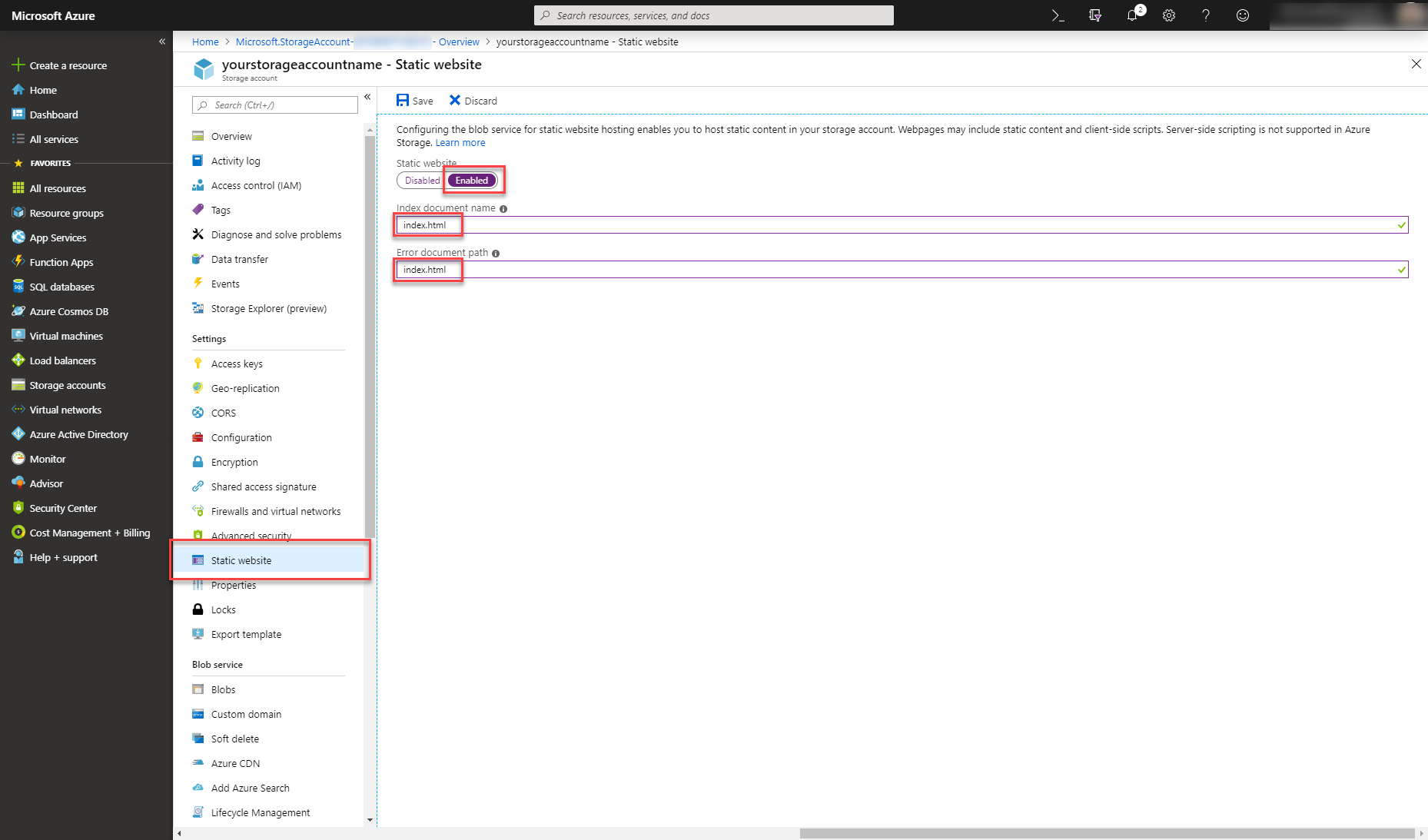
Seleccione la Cuenta de almacenamiento recién creada y haga clic en Sitio web estático
Habilite el Sitio web estático cambiando el interruptor y especifique el Nombre del documento de índice y la Ruta de acceso del documento de error como
index.html(debe estar en minúscula)
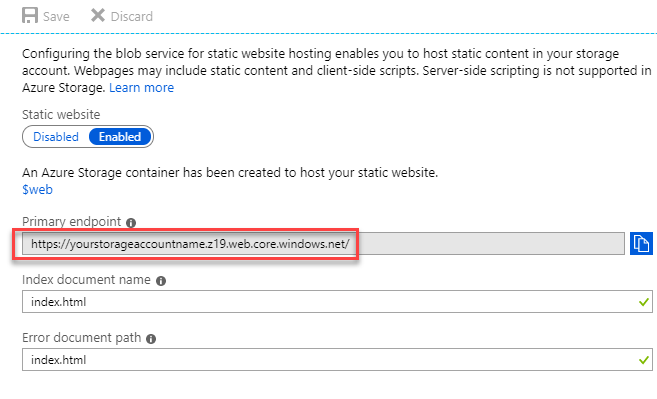
Haga clic en Guardar. Aparecerá un nuevo campo Extremo principal . Copie la dirección URL del campo Extremo principal . Se trata de la dirección URL desde la que se llega a su sitio web de eventos personalizado.

Paso 2: Registrar su aplicación web
Para usar la API pública de administración de eventos, necesita un token de aplicación web. El token de aplicación web se usa para controlar las solicitudes de API asociadas a su organización. Más información: Registrar su aplicación web.
Paso 3: Crear el archivo environment.ts
- Abra el código fuente con su IDE favorito (se recomienda usar Visual Studio Code).
- Navegue al directorio
src/environments/. - Cree un archivo
environment.tsvacío (si no existe). - Abra el archivo
environment.selfhosted.ts. Este archivo contiene todas las opciones de configuración del sitio web de eventos. - Escriba el valor del campo Extremo del registro de aplicación web que ha creado en el campo
apiEndpoint. AnexeEvtMgmt/api/v2.0/al valor deapiEndpoint. Debe tener un aspecto similar a estehttps://orguniqueid.crm.dynamics.com/EvtMgmt/api/v2.0/ - Asegúrese de establecer el valor
useAadB2Cen false. - Escriba el valor del campo Token generado a partir del registro de aplicación web en el campo
emApplicationtokeny guarde el archivo. - Abra un terminal en la raíz del directorio de su sitio web de eventos personalizado y ejecute el comando
ng build --prod --output-hashing none --configuration self-hosted - Esto crea el sitio web. Puede encontrar los archivos generados en la carpeta
dist\self-hosted.
Paso 4: Cargar su sitio web de eventos personalizado
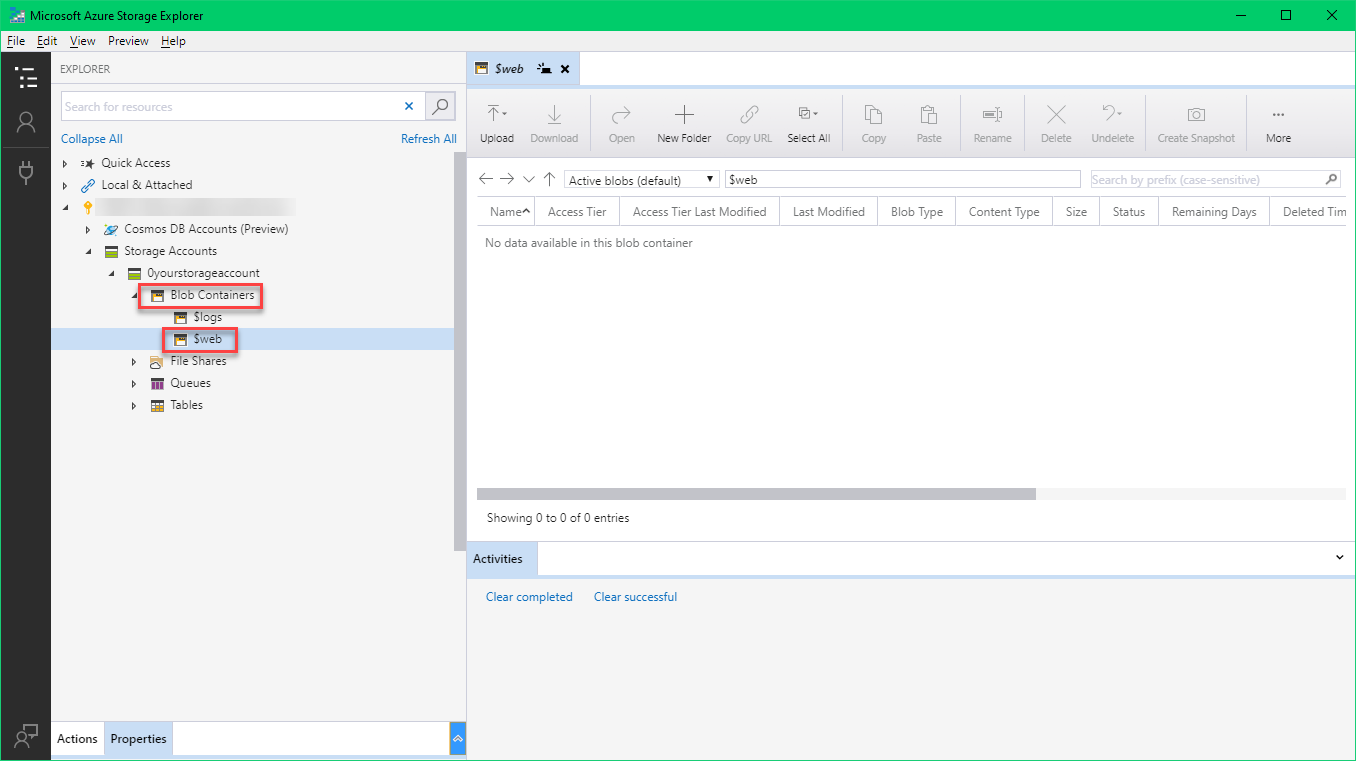
Abra Explorador de Microsoft Azure Storage
Inicie sesión con su cuenta de Azure.
Seleccione su Cuenta de almacenamiento
Seleccione el contenedor de blobs $web

Cargue en el contenedor de blobs
$webtodos los archivos que ha generado que antes estaban en la carpetadist/self-hosted.Para ver el sitio web de eventos personalizado en tiempo de ejecución, copie el valor del campo Origen del registro de aplicación web en Dynamics 365 Customer Insights - Journeys y ábralo en el explorador.