Commerce Chat with Omnichannel for Customer Service module
This article describes the Commerce Chat with Omnichannel for Customer Service module in Microsoft Dynamics 365 Commerce.
In the Commerce version 10.0.29 release, a new Commerce Chat with Omnichannel for Customer Service module has been added to the Commerce module library. The Commerce chat feature provides e-commerce customers with the chat capabilities of Dynamics 365 Omnichannel for Customer Service, which includes live agent support to help address customer queries, provide customer service, and facilitate sales for Commerce customers.
The Commerce chat feature enables retailers to achieve these goals:
- Increase personalized engagement with customers to help improve customer retention.
- Improve customer service through the integration of human agent and self-service chatbots.
- Help agents gain experience through real-time customer profile, order, and purchasing data that drives operational improvements and engagement.
- Improve overall customer satisfaction to help increase sales.
The following capabilities are available as part of the Commerce chat feature:
- Commerce Chat with Omnichannel for Customer Service
- The addition of Commerce Call Center as an application tab in the agent experience in Dynamics 365 Omnichannel for Customer Service
Prerequisites for Omnichannel for Customer Service
As a prerequisite, you must configure chat in the Omnichannel for Customer Service Administration widget and obtain some of the parameters to configure the Commerce chat experience. For instructions, see Configure a chat channel.
After you configure chat in the Omnichannel for Customer Service Administration widget, you'll get a script that resembles the following example.
<script id="Microsoft_Omnichannel_LCWidget" src="https://oc-cdn-ocprod.azureedge.net/livechatwidget/scripts/LiveChatBootstrapper.js" data-app-id="xxxx-xxx-4be7-bcd5-1d118ecffe1f" data-org-id="5a0e73c0-xxxx-xxxxx-xxx- 76df135f375d" data-org-url="https://xxsxxxxssdb348f-crm.omnichannelengagementhub.com"></script>
Copy this script, because you'll need the values in it to configure the chat module.
Commerce Chat with Omnichannel for Customer Service mandatory fields
The following table shows the script values from the Omnichannel for Customer Service Administration widget that are required to configure the Commerce Chat with Omnichannel for Customer Service module.
| Widget property | Description |
|---|---|
| Script source | The value of src in the chat widget script. |
| Data application ID | The value of data-app-id in the chat widget script. |
| Data organization ID | The value of data-org-id in the chat widget script. |
| Data organization URL | The value of data-org-url in the chat widget script. |
Configure the Commerce chat experience for your e-commerce site
One recommended way to implement the chat experience for your e-commerce site is to add the Commerce Chat with Omnichannel for Customer Service module to the shared header fragment that is used on your e-commerce site pages.
To add the chat module to your site's header fragment in Commerce site builder, follow these steps.
In site builder for your site, go to Fragments.
Select New.
In the Select a fragment dialog box, select the Commerce Chat with Omnichannel for Customer Service module, enter a name for the fragment, and then select OK.
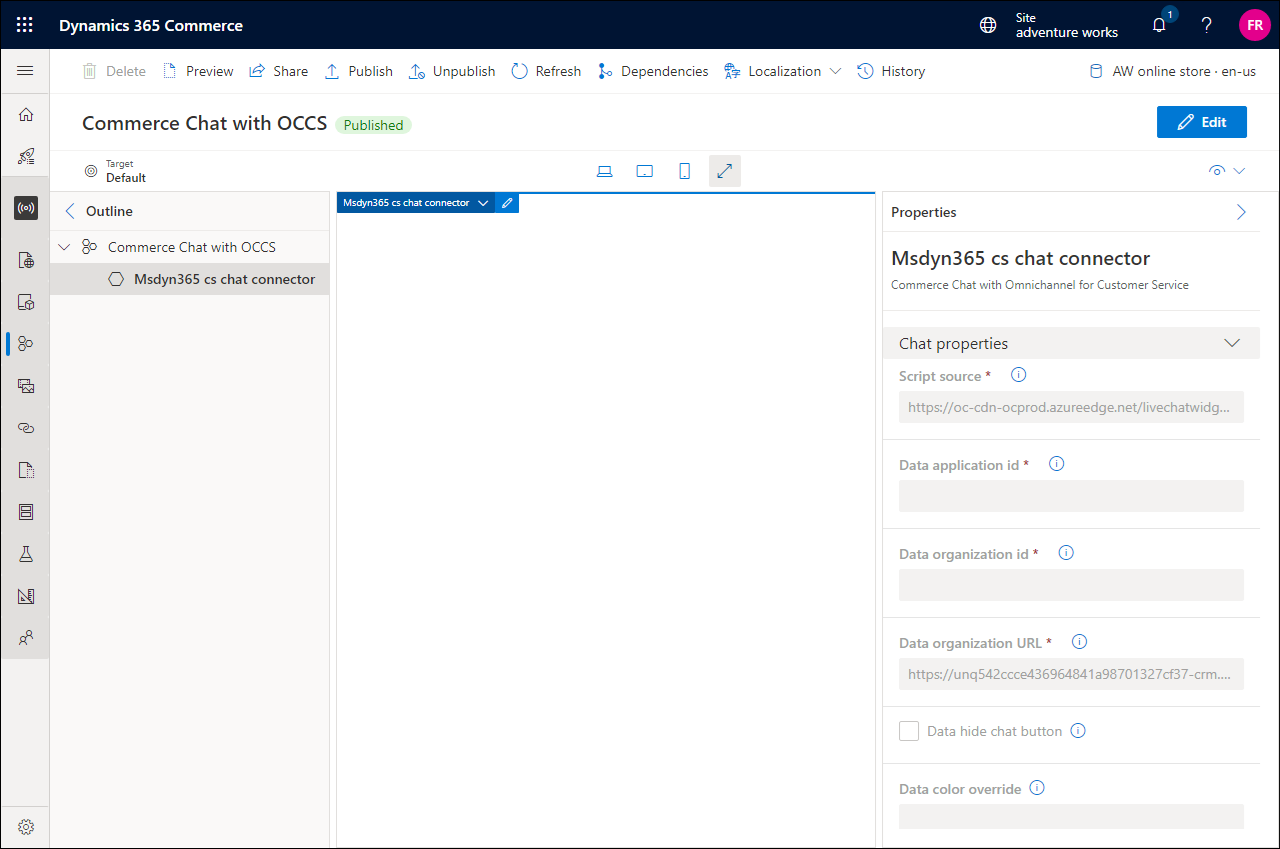
In the outline view, select the Msdyn365 cs chat connector slot.
In the Chat properties pane on the right, follow these steps:
- In the Script source field, enter the src value that you obtained from the Omnichannel for Customer Service script.
- In the Data application id field, enter the data-app-id value that you obtained from the Omnichannel for Customer Service script.
- In the Data organization id field, the data-org-id value that you obtained from the Omnichannel for Customer Service script.
- In the Data organization URL field, enter the data-org-url value that you obtained from the Omnichannel for Customer Service script.

Select Save, select Finish editing to check in the fragment, and then select Publish to publish it.
Go to Fragments, and open the header fragment for your site.
In the Default container slot, select the ellipsis (...), and then select Add fragment.
In the Select modules dialog box, select the chat fragment that you created earlier, and then select OK.
Select Save, select Finish editing to check in the fragment, and then select Publish to publish it.
Note
For a complete list of configuration parameters, see Commerce chat module proactive chat parameters.
Add Commerce headquarters as an application tab for Omnichannel for Customer Service
You can add an application tab for Commerce headquarters in Omnichannel for Customer Service. Live agents can then use the user interface for the Omnichannel for Customer Service agent experience to easily access the Dynamics 365 Commerce Customer Service module that contains contextual information for the customer together with their sales orders information. In addition, customer service agents can place new orders, initiate returns, and verify order status information.
Create a new application tab that loads Commerce headquarters in an iFrame module
To create a new application tab that loads Commerce headquarters in an iFrame module, follow these steps.
Open the Power Apps Maker portal.
In the navigation pane on the left, select Apps.
Select Customer Service admin center.
Go to Agent experience.
For Application tab templates, select Manage.
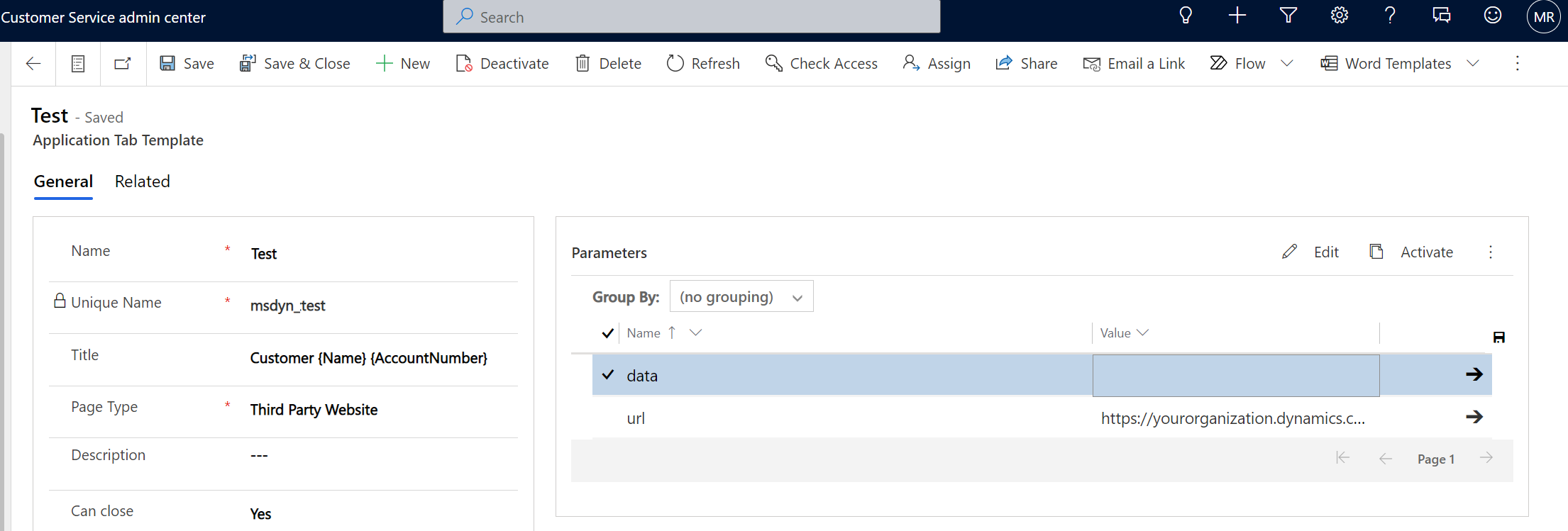
Create a new application tab of the Third-party website type. For instructions, see Manage application tab templates.
Under Parameters, in the Value field of the url parameter, enter the following URL, where
<YourOrganizationHeadquartersURL>and<LegalEntityname>are replaced with the appropriate values. Omnichannel customer service reads {AccountNumber} from the chat context. Therefore, leave {AccountNumber} as is.https://<YourOrganizationHeadquartersURL>/?mi=MCRCustomerService&cmp=<LegalEntityName>&embedded=true&customerId={AccountNumber}Leave the Value field of the data parameter blank.

Enable a new application tab for customer agents in Dynamics 365 Omnichannel for Customer Service
To enable a new application tab for customer agents in Dynamics 365 Omnichannel for Customer Service, follow these steps.
- Open the Power Apps Maker portal.
- In the navigation pane on the left, select Apps.
- Select Customer Service admin center.
- Go to Customer support > Workstreams.
- Open the workstream that you've created for your agents, and then, under Advanced settings, select Sessions default.
- Under Application Tabs, select Add Existing Application Tab, and then add the new application tab that you created earlier. This step ensures that an application tab that loads Commerce headquarters in an iFrame module will appear when an agent receives an incoming chat call from your e-commerce website.
Note
You can't modify the default chat session template in the workstream. Therefore, you might want to create a new template or duplicate the existing template to update it. For more information, see Associate templates with workstream.
Add context variables in Dynamics 365 Omnichannel for Customer Service
To add context variables in Dynamics 365 Omnichannel for Customer Service, follow these steps.
- Open the Power Apps Maker portal.
- In the navigation pane on the left, select Apps.
- Select Customer Service admin center.
- Go to Customer support > Workstreams.
- Open the workstream that you've created for your agents, and then, under Advanced settings, go to the Context variable section.
- Select Edit, and then add AccountNumber as a context variable of the text type. This variable will help Commerce headquarters load customer information with matching account numbers.
Note
If you want to read the email addresses and names of signed-in users from an e-commerce channel, you can add Email and Name as context variables of the text type, in addition to the AccountNumber context variable.
Update Content Security Policy (CSP) in site builder
To update Content Security Policy (CSP) for your site in site builder, follow these steps.
- In site builder, select the site you're working on.
- Select Site Settings > Extensions.
- On the Content security policy tab, add
https://oc-cdn-ocprod.azureedge.netas a new entry to the following directives:- Child-src
- Connect-src
- Font-src
- Frame-ancestors
- Frame-src
- Img-src
- Media-src
- Object-src
- Script-src
- Style-src
- Select Save and Publish.
For more information, see Manage Content Security Policy (CSP).
Additional resources
Commerce chat features overview
Commerce Chat with Power Virtual Agents module