Información general sobre animaciones de fotogramas clave
Este tema es una introducción a las animaciones de fotogramas clave. Las animaciones de fotogramas clave le permiten realizar animaciones con más de dos valores de destino y controlan el método de interpolación de una animación.
Prerrequisitos
Para entender esta introducción, debe conocer las animaciones y escalas de tiempo de Windows Presentation Foundation (WPF). Consulte Información general sobre animaciones para ver una introducción a las animaciones. También resulta útil conocer las animaciones From/To/By. Para más información, consulte la información general sobre animaciones From/To/By.
¿Qué es una animación de fotogramas clave?
Al igual que una animación From/To/By, una animación de fotogramas clave anima el valor de una propiedad de destino. Crea una transición entre sus valores de destino sobre Duration. Sin embargo, mientras que una animación From/To/By crea una transición entre dos valores, una animación de fotogramas clave única puede crear transiciones entre cualquier número de valores de destino. A diferencia de una animación From/To/By, una animación de fotogramas clave no tiene propiedades From, To o By con las cuales establecer sus valores de destino. Los valores de destino de una animación de fotogramas clave se describen con objetos de fotogramas clave (de ahí surge el término "animación de fotogramas clave"). Para especificar los valores de destino de la animación, cree objetos de fotograma clave y añádalos a la colección KeyFrames de la animación. Cuando se ejecuta la animación, transiciona entre los fotogramas que especificó.
Además de admitir varios valores de destino, algunos métodos de fotogramas clave incluso admiten varios métodos de interpolación. El método de interpolación de una animación define cómo transiciona de un valor al siguiente. Hay tres tipos de interpolaciones: discreta, lineal y spline.
Para animar con una animación de fotogramas clave, debe completar los pasos siguientes.
Declare la animación y especifique su propiedad Duration, como haría para una animación from/to/by.
Por cada valor de destino, cree un fotograma clave del tipo apropiado, establezca su valor y estructura KeyTime, y añádalo a la colección KeyFrames de la animación.
Asocie la animación a una propiedad, tal como lo haría con una animación From/To/By. Para más información sobre cómo aplicar una animación a una propiedad a través de un guión gráfico, consulte Información sobre objetos Storyboard.
En el ejemplo siguiente se usa DoubleAnimationUsingKeyFrames para animar un elemento Rectangle hacia cuatro ubicaciones.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Como una animación From/To/By, una animación de fotograma clave se puede aplicar a otra propiedad mediante Storyboard en marcado y código o mediante el método BeginAnimation en código. También puede usar una animación de fotogramas clave para crear un objeto AnimationClock y aplicarlo a una o más propiedades. Para más información sobre los distintos métodos para aplicar animaciones, consulte la Información general sobre técnicas de animación de propiedades.
Tipos de animación de fotogramas clave
Dado que las animaciones generan valores de propiedad, existen distintos tipos de animaciones para los diversos tipos de propiedades. Para animar una propiedad que toma un elemento Double (como la propiedad Width de un elemento), se usa una animación que produzca valores Double. Para animar una propiedad que toma un elemento Point, se usa una animación que produzca valores Point, y así sucesivamente.
Las clases de animación de fotogramas clave pertenecen al espacio de nombres System.Windows.Media.Animation y cumplen con la siguiente convención de nomenclatura:
<Tipo> AnimationUsingKeyFrames
Donde <Type> es el tipo de valor que la clase anima.
WPF proporciona las siguientes clases de animación de fotogramas clave.
Valores de destino (fotogramas clave) y valores KeyTime
Del mismo modo que hay distintos tipos de animaciones de fotogramas clave para animar diferentes tipos de propiedades, también hay distintos tipos de objetos de fotogramas clave: uno para cada tipo de valor animado y método de interpolación admitido. Los tipos de fotogramas clave cumplen con la convención de nomenclatura siguiente:
<InterpolationMethod><Tipo> KeyFrame
En el que <InterpolationMethod> es el método de interpolación que el fotograma clave usa y <Type> es el tipo de valor que la clase anima. Una animación de fotogramas clave que admite los tres métodos de interpolación tendrá tres tipos de fotogramas clave que se pueden usar. Por ejemplo, puede usar tres tipos de fotograma clave con DoubleAnimationUsingKeyFrames: DiscreteDoubleKeyFrame, LinearDoubleKeyFrame y SplineDoubleKeyFrame. (Los métodos de interpolación se describen detalladamente en una sección posterior).
El propósito principal de un fotograma clave es especificar KeyTime y Value. Cada tipo de fotograma clave proporciona estas dos propiedades.
La propiedad Value especifica el valor de destino del fotograma clave.
La propiedad KeyTime especifica cuándo se alcanza la propiedad Value de un fotograma clave (dentro de la propiedad Duration de la animación).
Cuando se inicia una animación de fotogramas clave, itera a través de los fotogramas clave en el orden que definen las propiedades KeyTime.
Si no hay fotograma clave en el momento 0, la animación crea una transición entre el valor actual de la propiedad de destino y la propiedad Value del primer fotograma clave; de lo contrario, el valor de salida se convierte en el valor del primer fotograma clave.
La animación crea una transición entre la propiedad Value del primer y segundo fotograma clave a través del método de interpolación que especifica el segundo fotograma clave. La transición comienza en la propiedad KeyTime del primer fotograma clave y termina cuando se alcanza la propiedad KeyTime del segundo fotograma clave.
La animación continúa y crea transiciones entre cada fotograma clave subsiguiente y el fotograma clave precedente.
Por último, la animación transiciona al valor del fotograma clave con el mayor tiempo clave igual o menor que el valor de Duration de la animación.
Si la propiedad Duration de la animación es Automatic o su propiedad Duration es igual al tiempo del último fotograma clave, la animación finaliza. Por el contrario, si la estructura Duration de la animación es mayor que el tiempo clave del último fotograma clave, la animación retiene el valor de fotograma clave hasta que llega al final de Duration. Como ocurre con todas las animaciones, la animación de fotogramas clave usa la propiedad FillBehavior para determinar si retiene el valor final cuando llega al final del período activo. Para más información, consulte Información general sobre comportamientos de control de tiempo.
En el ejemplo siguiente se usa el objeto DoubleAnimationUsingKeyFrames definido en el ejemplo anterior para mostrar cómo funcionan las propiedades Value y KeyTime.
El primer fotograma clave establece inmediatamente el valor de salida de la animación en 0.
El segundo fotograma clave anima desde 0 a 350. Se inicia cuando finaliza el primer fotograma clave (a los 0 segundos) y se reproduce durante 2 segundos, finalizando en 0:0:2.
El tercer fotograma clave anima desde 350 a 50. Se inicia cuando finaliza el segundo fotograma clave (a los 2 segundos) y se reproduce durante 5 segundos, finalizando en 0:0:7.
El cuarto fotograma clave anima desde 50 a 200. Se inicia cuando finaliza el tercer fotograma clave (a los 7 segundos) y se reproduce durante 1 segundo, finalizando en 0:0:8.
Como la propiedad Duration de la animación se estableció en 10 segundos, la animación retiene su valor final durante 2 segundos antes de finalizar en 0:0:10.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.KeyFrameAnimations.KeyFramesIntroduction"
WindowTitle="KeyFrame Animations">
<Border Width="400" BorderBrush="Black">
<Rectangle Fill="Blue"
Width="50" Height="50"
HorizontalAlignment="Left">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="MyAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from 0 to 350, then 50,
then 200 over 10 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="MyAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:10">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</Border>
</Page>
Métodos de interpolación
En las secciones anteriores se mencionó que algunas animaciones de fotogramas clave admiten varios métodos de interpolación. La interpolación de una animación describe cómo una animación transiciona entre los valores a lo largo de su duración. Si selecciona el tipo de fotograma clave usar con la animación, puede definir el método de interpolación para ese segmento de fotogramas clave. Hay tres tipos de métodos de interpolación distintos: lineal, discreta y spline.
Interpolación lineal
Con la interpolación lineal, la animación avanza a una velocidad constante de la duración del segmento. Por ejemplo, si un segmento de fotogramas clave transiciona desde 0 a 10 durante 5 segundos, la animación generará los valores siguientes en los momentos especificados:
| Time | Valor de salida |
|---|---|
| 0 | 0 |
| 1 | 2 |
| 2 | 4 |
| 3 | 6 |
| 4 | 8 |
| 4.25 | 8.5 |
| 4.5. | 9 |
| 5 | 10 |
Interpolación discreta
Con la interpolación discreta, la función de animación pasa de un valor al siguiente sin interpolación. Si un segmento de fotogramas clave transiciona desde 0 a 10 durante 5 segundos, la animación generará los valores siguientes en los momentos especificados:
| Time | Valor de salida |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 2 | 0 |
| 3 | 0 |
| 4 | 0 |
| 4.25 | 0 |
| 4.5. | 0 |
| 5 | 10 |
Tenga en cuenta que la animación no cambia su valor de salida hasta el final mismo de la duración del segmento.
La interpolación spline es más compleja. Esta interpolación se describe en la sección siguiente.
Interpolación spline
La interpolación spline se puede usar para lograr efectos de control de tiempo más realistas. Debido a que las animaciones se usan a menudo para imitar los efectos que ocurren en el mundo real, es posible que los desarrolladores necesiten un control detallado de la aceleración y la desaceleración de objetos y una manipulación cercana de los segmentos de tiempo. Los fotogramas clave de spline le permiten animar con la interpolación spline. Con otros fotogramas clave, especifique Value y KeyTime. Con un fotograma clave de spline, especifique también KeySpline. En el ejemplo siguiente se muestra un único fotograma clave de spline para DoubleAnimationUsingKeyFrames. Observe la propiedad KeySpline; es lo que diferencia el fotograma clave de spline de los demás tipos de fotogramas clave.
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
Un punto inicial, un punto final y dos puntos de control definen una curva Bézier cúbica. La propiedad KeySpline de un fotograma clave de spline define los dos puntos de control de una curva Bézier que se extiende desde (0,0) a (1,1). El primer punto de control controla el factor de curva de la primera mitad de la curva Bézier, mientras que el segundo punto de control, el factor de curva de la segunda mitad. La curva resultante describe la tasa de cambio de ese fotograma clave de spline. Cuanto más inclinada sea la curva, el fotograma clave cambia sus valores más rápidamente. A medida que la curva es cada vez más plana, el fotograma clave cambia sus valores más lentamente.
Puede usar KeySpline para simular trayectorias físicas, como caídas de agua o pelotas rebotando, o aplicar otros efectos de "entrada lenta" y "salida lenta" a las animaciones de movimiento. Para obtener efectos de interacción con el usuario, como el fundido en el fondo o el rebote del botón de control, podría aplicar la interpolación spline para acelerar o ralentizar la tasa de cambio de una animación de una forma específica.
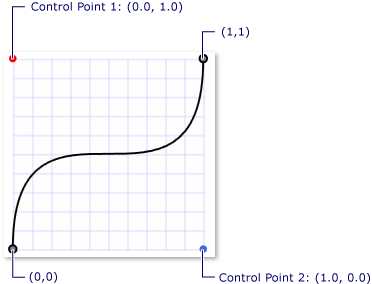
En el ejemplo siguiente se especifica una clase KeySpline de 0,1 1,0, que crea la siguiente curva Bézier.

Una curva spline clave con los puntos de control (0.0, 1.0) y (1.0, 0.0)
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
Este fotograma clave se anima rápidamente cuando comienza, disminuye la velocidad y vuelve a acelerarla antes de finalizar.
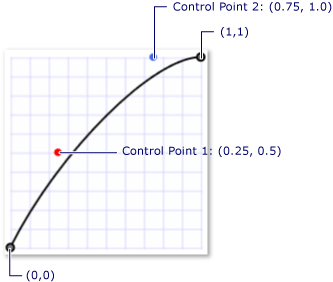
En el ejemplo siguiente se especifica una clase KeySpline de 0.5,0.25 0.75,1.0, que crea la siguiente curva Bézier.

Una curva spline clave con los puntos de control (0.25, 0.5) y (0.75, 1.0)
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
Debido a que la curvatura de la curva Bézier cambia muy poco, este fotograma clave se anima a una velocidad casi constante; disminuye la velocidad cerca del final.
En el ejemplo siguiente se usa DoubleAnimationUsingKeyFrames para animar la posición del rectángulo. Como DoubleAnimationUsingKeyFrames usa objetos SplineDoubleKeyFrame, la transición entre cada valor de fotograma clave usa interpolación spline.
<!-- This rectangle is animated using a key frame animation
with splined interpolation. -->
<Rectangle
Width="50"
Height="50"
Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="SplineAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="SplineAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<SplineDoubleKeyFrame Value="500" KeyTime="0:0:7" KeySpline="0.0,1.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="200" KeyTime="0:0:10" KeySpline="0.0,0.0 1.0,0.0" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
La interpolación spline puede ser difícil de entender, por lo que puede resultar útil experimentar distintas configuraciones. El ejemplo de animación de curva spline clave le permite cambiar los valores de curva spline clave y ver el resultado que esto tiene en una animación.
Combinación de métodos de interpolación
Puede usar fotogramas clave con distintos tipos de interpolación en una animación de fotogramas clave única. Cuando se encuentran dos animaciones de fotogramas clave con distintas interpolaciones, el método de interpolación del segundo fotograma clave se usa para crear la transición desde el primer valor al segundo.
En el ejemplo siguiente, se crea una clase DoubleAnimationUsingKeyFrames que usa interpolación lineal, spline y discreta.
<!-- This rectangle is animated using a key frame animation
with a combination of interpolation methods. -->
<Rectangle
Width="50"
Height="50"
Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform
x:Name="ComboAnimatedTranslateTransform"
X="0" Y="0" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<!-- Animate the TranslateTransform's X property
from its base value (0) to 500, then 200,
then 350 over 15 seconds. -->
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="ComboAnimatedTranslateTransform"
Storyboard.TargetProperty="X"
Duration="0:0:15"
RepeatBehavior="Forever">
<DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:7" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:10" />
<SplineDoubleKeyFrame Value="350" KeyTime="0:0:15"
KeySpline="0.25,0.5 0.75,1" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Más información sobre Duration y KeyTimes
Como en otras animaciones, las animaciones de fotogramas clave tienen una propiedad Duration. Además de especificar el valor Duration de la animación, debe especificar qué parte de esa duración se asigna a cada fotograma clave. Esto se logra al describir una propiedad KeyTime por cada fotograma clave de la animación. La propiedad KeyTime de cada fotograma clave especifica cuándo termina.
La propiedad KeyTime no especifica durante cuánto tiempo se reproduce la clave. La cantidad de tiempo durante el cual se reproduce un fotograma clave se determina en virtud del momento en que finaliza el fotograma clave, cuándo finaliza el fotograma clave anterior y la duración de la animación. Los tiempos clave pueden especificarse como valor de tiempo, porcentaje o los valores especiales Uniform o Paced.
En la lista siguiente se describen las distintas formas de especificar los tiempos clave.
Valores TimeSpan
Puede usar valores TimeSpan para especificar KeyTime. El valor debe ser mayor o igual que 0 y menor o igual que la duración de la animación. En el ejemplo siguiente se muestra una animación con una duración de 10 segundos y 4 fotogramas clave cuyos tiempos clave están especificados como valores de tiempo.
El primer fotograma clave anima desde el valor base a 100 durante los primeros 3 segundos y finaliza en 0:0:03.
El segundo fotograma clave anima desde 100 a 200. Se inicia cuando finaliza el primer fotograma clave (a los 3 segundos) y se reproduce durante 5 segundos, finalizando en 0:0:8.
El tercer fotograma clave anima desde 200 a 500. Se inicia cuando finaliza el segundo fotograma clave (a los 8 segundos) y se reproduce durante 1 segundo, finalizando en 0:0:9.
El cuarto fotograma clave anima desde 500 a 600. Se inicia cuando finaliza el tercer fotograma clave (a los 9 segundos) y se reproduce durante 1 segundo, finalizando en 0:0:10.
<!-- This rectangle is animated with KeyTimes using TimeSpan values.
Goes to 100 in the first 3 seconds, 100 to 200 in
the next 5 seconds, 300 to 500 in the next second,
and 500 to 600 in the final second. -->
<Rectangle Width="50" Height="50" Fill="Blue">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform01" X="10" Y="30" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform01"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as TimeSpan values
which are in the form of "hours:minutes:seconds". -->
<LinearDoubleKeyFrame Value="100" KeyTime="0:0:3" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" />
<LinearDoubleKeyFrame Value="500" KeyTime="0:0:9" />
<LinearDoubleKeyFrame Value="600" KeyTime="0:0:10" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valores de porcentaje
Un valor de porcentaje especifica que el fotograma clave finaliza en algún porcentaje del valor Duration de la animación. En XAML, se especifica el porcentaje como un número seguido del símbolo %. En código, se usa el método FromPercent y se le pasa una estructura Double que indica el porcentaje. El valor debe ser mayor o igual que 0 y menor o igual que 100 por ciento. En el ejemplo siguiente se muestra una animación con una duración de 10 segundos y 4 fotogramas clave cuyos tiempos clave están especificados como porcentajes.
El primer fotograma clave anima desde el valor base a 100 durante los primeros 3 segundos y finaliza en 0:0:3.
El segundo fotograma clave anima desde 100 a 200. Se inicia cuando finaliza el primer fotograma clave (a los 3 segundos) y se reproduce durante 5 segundos, finalizando en 0:0:8 (0.8 * 10 = 8).
El tercer fotograma clave anima desde 200 a 500. Se inicia cuando finaliza el segundo fotograma clave (a los 8 segundos) y se reproduce durante 1 segundo, finalizando en 0:0:9 (0.9 * 10 = 9).
El cuarto fotograma clave anima desde 500 a 600. Se inicia cuando finaliza el tercer fotograma clave (a los 9 segundos) y se reproduce durante 1 segundo, finalizando en 0:0:10 (1 * 10 = 10).
<!-- Identical animation behavior to the previous rectangle
but using percentage values for KeyTimes rather then TimeSpan. -->
<Rectangle Height="50" Width="50" Fill="Purple">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform02" X="10" Y="110" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform02"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed as Percentages. -->
<LinearDoubleKeyFrame Value="100" KeyTime="30%" />
<LinearDoubleKeyFrame Value="200" KeyTime="80%" />
<LinearDoubleKeyFrame Value="500" KeyTime="90%" />
<LinearDoubleKeyFrame Value="600" KeyTime="100%" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valor especial, Uniform
Use el control de tiempo Uniform cuando quiera que cada fotograma clave dure lo mismo.
Un tiempo clave de Uniform divide el tiempo disponible por igual entre la cantidad de fotogramas clave para determinar el tiempo final de cada uno. En el ejemplo siguiente se muestra una animación con una duración de 10 segundos y 4 fotogramas clave cuyos tiempos clave están especificados como Uniform.
El primer fotograma clave anima desde el valor base a 100 durante los primeros 2.5 segundos y finaliza en 0:0:2.5.
El segundo fotograma clave anima desde 100 a 200. Se inicia cuando finaliza el primer fotograma clave (a los 2.5 segundos) y se reproduce aproximadamente durante 2.5 segundos, finalizando en 0:0:5.
El tercer fotograma clave anima desde 200 a 500. Se inicia cuando finaliza el segundo fotograma clave (a los 5 segundos) y se reproduce durante 2.5 segundos, finalizando en 0:0:7.5.
El cuarto fotograma clave anima desde 500 a 600. Se inicia cuando finaliza el segundo fotograma clave (a los 7.5 segundos) y se reproduce durante 2.5 segundos, finalizando en 0:0:1.
<!-- This rectangle is animated with KeyTimes using Uniform values. -->
<Rectangle Height="50" Width="50" Fill="Red">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform03" X="10" Y="190" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform03"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Uniform.
When a key time is set to "Uniform" the total allotted
time of the animation is divided evenly between key frames.
In this example, the total duration of the animation is
ten seconds and there are four key frames each of which
are set to "Uniform", therefore, the duration of each key frame
is 3.3 seconds (10/3). -->
<LinearDoubleKeyFrame Value="100" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="200" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="500" KeyTime="Uniform" />
<LinearDoubleKeyFrame Value="600" KeyTime="Uniform" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Valor especial, Paced
Use el control de tiempo Paced cuando quiera animar a una velocidad constante.
Un tiempo clave Paced asigna el tiempo disponible según la longitud de cada uno de los fotogramas clave para determinar la duración de cada fotograma. Esto proporcionará el comportamiento de que la velocidad o el ritmo de la animación siga constante. En el ejemplo siguiente se muestra una animación con una duración de 10 segundos y 3 fotogramas clave cuyos tiempos clave están especificados como Paced.
<!-- Using Paced Values. Rectangle moves between key frames at
uniform rate except for first key frame
because using a Paced value on the first KeyFrame in a
collection of frames gives a time of zero. -->
<Rectangle Height="50" Width="50" Fill="Orange">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="TranslateTransform04" X="10" Y="270" />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="TranslateTransform04"
Storyboard.TargetProperty="X"
Duration="0:0:10"
RepeatBehavior="Forever">
<!-- KeyTime properties are expressed with values of Paced.
Paced values are used when a constant rate is desired.
The time allocated to a key frame with a KeyTime of "Paced"
is determined by the time allocated to the other key
frames of the animation. This time is calculated to
attempt to give a "paced" or "constant velocity"
for the animation. -->
<LinearDoubleKeyFrame Value="100" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="200" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="500" KeyTime="Paced" />
<LinearDoubleKeyFrame Value="600" KeyTime="Paced" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Tenga en cuenta que, si el tiempo clave del fotograma clave es Paced o Uniform, su tiempo clave resuelto se establecerá en 100 por ciento. Si el primer fotograma clave de una animación de varios fotogramas es Paced, el tiempo clave resuelto se establecerá en 0. (Si la colección de fotogramas clave solo contiene un fotograma clave y es un fotograma clave Paced, el tiempo clave resuelto se establecerá en 100 por ciento).
Los distintos fotogramas clave dentro de una animación de fotogramas clave pueden usar distintos tipos de tiempo clave.
Combinación de tiempos clave y fotogramas clave desordenados
Puede usar fotogramas clave con tipos de valor KeyTime diferentes en la misma animación. Además, si bien se recomienda agregar fotogramas clave en el orden en que se deben reproducir, no es necesario hacerlo. El sistema de control de tiempo y animación es capaz de resolver los fotogramas clave desordenados. Se omiten los fotogramas con tiempos clave no válidos.
En la lista siguiente se describe el procedimiento mediante el cual se resuelven los tiempos clave para los fotogramas clave de una animación de fotogramas clave.
Determine el tiempo de interpolación total, que es el tiempo total que la animación de fotogramas clave tarda en completar una iteración de avance.
Si la propiedad Duration de la animación no es Automatic o Forever, el tiempo total de interpolación es el valor de la propiedad Duration de la animación.
Si no, el tiempo total de interpolación es el valor de TimeSpanKeyTime especificado más largo entre sus marcos clave, si existen.
De lo contrario, el tiempo de interpolación total es de 1 segundo.
Use el valor de tiempo de interpolación total para resolver los valores Percent KeyTime.
Resuelva el último fotograma clave, si no se resolvió ya en los pasos anteriores. Si la estructura KeyTime del último fotograma clave es Uniform o Paced, su tiempo de resolución será igual a el tiempo total de interpolación.
Si la estructura KeyTime del primer fotograma clave es Paced y esta animación tiene más que en fotogramas clave, resuelva su valor KeyTime a cero. Si solo hay un fotograma clave y su valor KeyTime es Paced, se resuelve al tiempo total de interpolación, tal y como se describe en el paso anterior.
Resuelva los valores UniformKeyTime restantes: a cada uno se le da una parte equitativa del tiempo disponible. Durante este proceso, los valores PacedKeyTime sin resolver se tratan de forma temporal como valores Uniform KeyTime, y obtienen un tiempo de resolución temporal.
Resuelva los valores KeyTime de los fotogramas clave con tiempos clave no especificados mediante el uso de los fotogramas clave declarados más próximos a ellos que tengan valores KeyTime resueltos.
Resuelva los valores Paced y KeyTime restantes. Paced KeyTime usan los valores KeyTime de los marcos clave cercanos para determinar su tiempo de resolución. El objetivo es garantizar que la velocidad de la animación sea constante alrededor del tiempo de resolución de este fotograma clave.
Ordene los fotogramas clave según el tiempo de resolución (clave principal) y según el orden de la declaración (clave secundaria); es decir, use un orden estable basado en los valores KeyTime de fotograma clave resueltos.
Vea también
.NET Desktop feedback
