Gráficos y multimedia
Windows Presentation Foundation (WPF) ofrece compatibilidad con multimedia, gráficos vectoriales, animaciones y creación de contenido, lo que permite a los desarrolladores crear fácilmente interfaces de usuario y contenido interesantes. Con Visual Studio, se pueden crear gráficos vectoriales o animaciones complejas, e integrar elementos multimedia en las aplicaciones.
En este tema se presentan las características de gráficos, animaciones y elementos multimedia de WPF, que le permiten agregar gráficos, efectos de transición, sonido y vídeo a las aplicaciones.
Nota:
Se recomienda encarecidamente no usar los tipos WPF en un servicio de Windows. Si intenta usar tipos WPF en un servicio de Windows, puede que el servicio no funcione como se espera.
Novedades de gráficos y multimedia en WPF 4
Se han efectuado varios cambios relacionados con los gráficos y animaciones.
Redondeo del diseño
Cuando el borde de un objeto queda en medio de un dispositivo de píxeles, el sistema de gráficos independiente de los ppp puede crear artefactos de representación tales como bordes borrosos o semitransparentes. Versiones anteriores de WPF incluían el ajuste de píxeles para ayudar a controlar este caso. Silverlight 2 introdujo el redondeo del diseño, que es otra manera de mover elementos para que los bordes queden dentro de límites de píxeles enteros. WPF ahora admite el redondeo del diseño con la propiedad adjunta UseLayoutRounding en FrameworkElement.
Composición almacenada en caché
Con las nuevas clases BitmapCache y BitmapCacheBrush, puede almacenar en caché un elemento complejo del árbol visual como mapa de bits y mejorar considerablemente el tiempo de representación. El mapa de bits sigue respondiendo a la entrada del usuario, como clics del mouse, y se puede pintar en otros elementos, exactamente igual que cualquier pincel.
Compatibilidad con el sombreador de píxeles 3
WPF 4 se basa en la compatibilidad con ShaderEffect presentada en WPF 3.5 SP1; permite que las aplicaciones escriban efectos mediante el sombreador de píxeles (PS), versión 3.0. El modelo de sombreador PS 3.0 es más sofisticado que el PS 2.0, lo que permite incluso crear más efectos en hardware compatible.
Funciones de aceleración
Puede mejorar las animaciones con funciones de aceleración que proporcionan mayor control sobre el comportamiento de las animaciones. Por ejemplo, puede aplicar una clase ElasticEase a una animación para darle un comportamiento elástico. Para obtener más información, vea los tipos de aceleración en el espacio de nombres System.Windows.Media.Animation.
Gráficos y representación
WPF incluye la compatibilidad con gráficos en 2D de alta calidad. La funcionalidad incluye pinceles, geometrías, imágenes, formas y transformaciones. Para más información, consulte Graphics (Gráficos). La representación de elementos gráficos se basa en la clase Visual. La estructura de objetos visuales en la pantalla se describe en el árbol visual. Para más información, consulte Información general sobre la representación de gráficos en WPF.
Formas en 2D
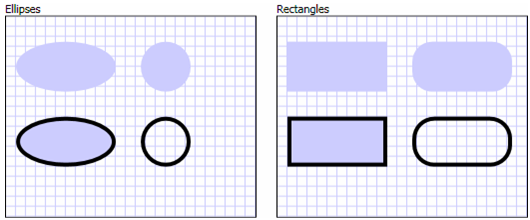
WPF ofrece una biblioteca de formas en 2D comunes dibujadas mediante vectores, como los rectángulos y las elipses que se muestran en la ilustración siguiente.
 Diagrama en el que se muestran puntos suspensivos y rectángulos.
Diagrama en el que se muestran puntos suspensivos y rectángulos.
Estas formas intrínsecas de WPF no son solo formas: se trata de elementos programables que implementan muchas de las características que se esperan de los controles más comunes, entre los que se incluyen la entrada del mouse y del teclado. En el ejemplo siguiente, se muestra cómo controlar el evento MouseUp, que se genera al hacer clic en un elemento de la clase Ellipse.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
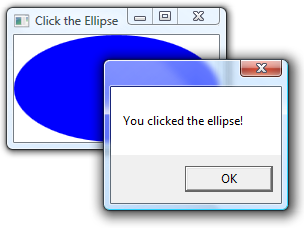
En la ilustración siguiente se muestra el resultado del anterior marcado y código subyacente XAML.
 Un cuadro de mensaje en el que se indica "You clicked the ellipse!" (Ha hecho clic en la elipse).
Un cuadro de mensaje en el que se indica "You clicked the ellipse!" (Ha hecho clic en la elipse).
Para obtener más información, consulte Información general sobre formas y dibujo básico en WPF. Para obtener un ejemplo introductorio, vea Shape Elements Sample (Ejemplo de elementos de forma).
Formas geométricas en 2D
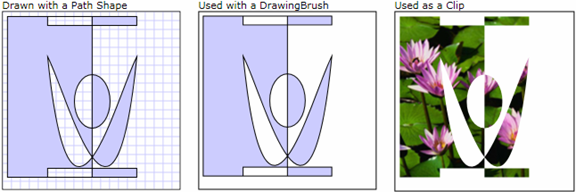
Cuando las formas en 2D que WPF ofrece no sean suficientes, puede usar la compatibilidad con geometrías y trazados de WPF para crear sus propias formas. En la ilustración siguiente, se muestra cómo se pueden usar formas geométricas para crear formas, como un pincel de dibujo, y para recortar otros elementos de WPF.
 Captura de pantalla en la que se muestra cómo se pueden usar las formas geométricas para crear formas.
Captura de pantalla en la que se muestra cómo se pueden usar las formas geométricas para crear formas.
Para más información, consulte Información general sobre geometría. Para obtener un ejemplo introductorio, vea Ejemplo de geometrías.
Efectos en 2D
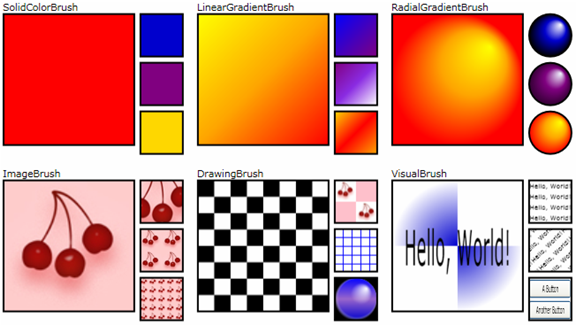
WPF proporciona una biblioteca de clases en 2D que puede usar para crear diversos efectos. La funcionalidad de representación en 2D de WPF ofrece la posibilidad de pintar elementos de la interfaz de usuario que tengan degradados, mapas de bits, dibujos y vídeos, así como para manipularlos mediante rotación, escalado y distorsión. En la ilustración siguiente, se proporciona un ejemplo de los muchos efectos que se pueden lograr mediante el uso de pinceles de WPF.
 Ilustración en la que se muestran los diferentes pinceles y elementos de dibujo de WPF.
Ilustración en la que se muestran los diferentes pinceles y elementos de dibujo de WPF.
Para obtener más información, consulte Información general sobre pinceles de WPF. Para obtener un ejemplo introductorio, vea Ejemplo de pinceles.
Representación en 3D
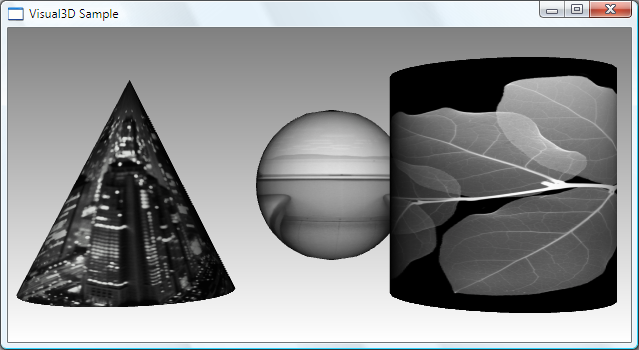
WPF ofrece un conjunto de funciones de representación en 3D que se integran en la compatibilidad de gráficos en 2D en dicha herramienta para que cree diseños, elementos de la interfaz de usuario y visualizaciones de datos más interesantes. En un extremo del espectro, WPF le permite representar imágenes en 2D en las superficies de formas en 3D, lo que se muestra en la siguiente ilustración.
 Captura de pantalla de un ejemplo en el que se muestran formas en 3D con texturas diferentes.
Captura de pantalla de un ejemplo en el que se muestran formas en 3D con texturas diferentes.
Para obtener más información, consulte Información general sobre gráficos 3D. Para obtener un ejemplo introductorio, vea Ejemplo de formas sólidas en 3D.
Animación
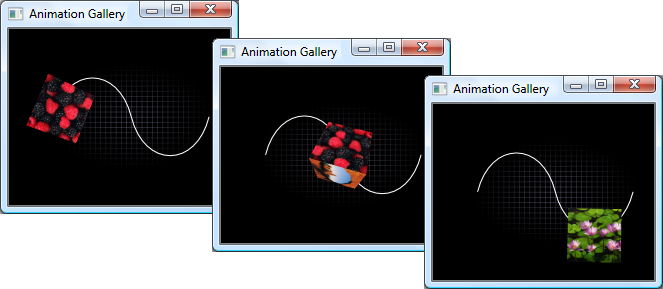
Use la animación para hacer que los controles y elementos crezcan, vibren, giren o se desvanezcan, crear atractivas transiciones de página y mucho más. Dado que WPF le permite animar la mayoría de las propiedades, no solo podrá una gran parte de los objetos de dicha herramienta, sino que también podrá usarla para animar objetos personalizados que haya creado.
 Captura de pantalla de un cubo animado.
Captura de pantalla de un cubo animado.
Para obtener más información, consulte Información general sobre animaciones. Para obtener un ejemplo introductorio, vea Animation Example Gallery (Galería de ejemplos de animación).
Media
Las imágenes, el vídeo y el audio son maneras de ofrecer experiencias de usuario e información con mucho contenido multimedia.
Imágenes
Las imágenes, que incluyen iconos, fondos e incluso partes de animaciones, constituyen una pieza esencial de la mayoría de las aplicaciones. Puesto que frecuentemente tendrá que usar imágenes, WPF presenta la posibilidad de trabajar con ellas de diversas maneras. En la ilustración siguiente se muestra tan solo una de esas maneras.
 Captura de pantalla de ejemplo de aplicación de estilosStylingIntro_EventTriggers
Captura de pantalla de ejemplo de aplicación de estilosStylingIntro_EventTriggers
Para obtener más información, consulte Información general sobre imágenes.
Vídeo y audio
Una característica fundamental de la funcionalidad de gráficos de WPF es que ofrece compatibilidad nativa para trabajar con elementos multimedia, lo que incluye vídeo y audio. En el siguiente ejemplo se muestra cómo insertar un reproductor multimedia en una aplicación.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement puede reproducir vídeo y audio, y es lo suficientemente extensible como para permitir la creación sencilla de interfaces de usuario personalizadas.
Para más información, consulte Información general sobre multimedia.
Consulte también
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- Imágenes y gráficos 2D
- Información general sobre formas y dibujo básico en WPF
- Información general sobre el dibujo con colores sólidos y degradados
- Pintar con imágenes, dibujos y elementos visuales
- Temas "Cómo..." de animación y control de tiempo
- Información general sobre gráficos 3D
- Información general sobre multimedia
.NET Desktop feedback
