Inicio rápido: Crea tu primera solución de .NET.NET Aspire
Las aplicaciones nativas de nube suelen requerir conexiones a varios servicios, como bases de datos, almacenamiento y soluciones de almacenamiento en caché, proveedores de mensajería u otros servicios web. .NET .NET Aspire está diseñado para simplificar las conexiones y configuraciones entre estos tipos de servicios. En esta guía rápida se muestra cómo crear una solución de plantilla para una aplicación de inicio de .NET.NET Aspire.
En este inicio rápido, explorará las siguientes tareas:
- Cree una aplicación de .NET básica que esté configurada para usar .NET Aspire.
- Agregue y configure una integración de .NET.NET Aspire para implementar el almacenamiento en caché en el momento de la creación del proyecto.
- Cree una API y use la detección de servicios para conectarse a ella.
- Organice la comunicación entre una interfaz de usuario de front-end, una API de back-end y una memoria caché de Redis local.
Prerrequisitos
Para trabajar con .NET.NET Aspire, necesita lo siguiente instalado localmente:
- .NET 8.0 o .NET 9.0
- Un entorno de ejecución de contenedor compatible con OCI, como:
- Docker Escritorio o Podman. Para obtener más información, consulte container runtime.
- Un entorno para desarrolladores integrado (IDE) o un editor de código, como:
- Visual Studio 2022 versión 17.9 o posterior (opcional)
-
Visual Studio Code (opcional)
- C# Dev Kit: extensión (opcional)
- JetBrains Rider con el plugin .NET.NET Aspire (opcional)
Para obtener más información, consulte configuración y herramientas de .NET.NET Aspirey sdk de .NET.NET Aspire.
Creación de la plantilla de .NET.NET Aspire
Para crear una nueva aplicación de inicio de .NET Aspire, puede usar Visual Studio, Visual Studio Codeo la CLI de .NET.
Visual Studio proporciona plantillas de .NET Aspire que gestionan algunas configuraciones iniciales. Complete los pasos siguientes para crear un proyecto para este inicio rápido:
En la parte superior de Visual Studio, vaya a Archivo>Nuevo>Proyecto.
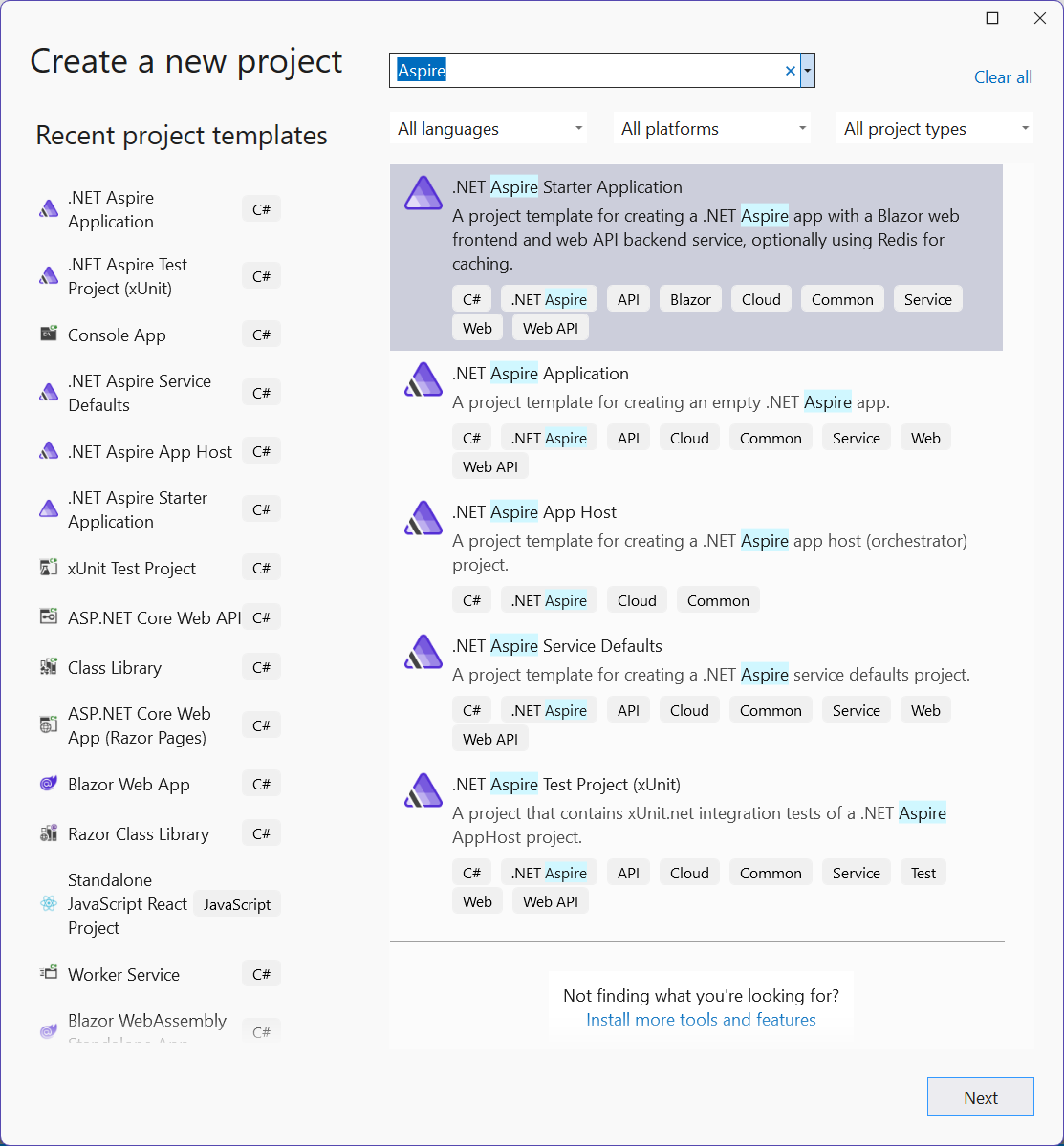
En la ventana de diálogo, busque Aspire y seleccione .NET.NET Aspire Aplicación de inicio. Seleccione Siguiente.
En la pantalla Configura tu nuevo proyecto:
- Escriba un nombre de proyecto de de AspireSample.
- Deje el resto de los valores predeterminados y seleccione Siguiente.
En la pantalla Información adicional:
- Asegúrese de que .NET 9.0 (compatibilidad con términos estándar) esté seleccionado.
- Asegúrese de que use Redis para el almacenamiento en caché (requiere un entorno de ejecución de contenedor compatible) esté activada y seleccione Crear.
- Opcionalmente, puede seleccionar Crear un proyecto de pruebas. Para obtener más información, consulte Escriba su primera prueba .NET.NET Aspire.
Visual Studio crea una nueva solución estructurada para usar .NET Aspire.
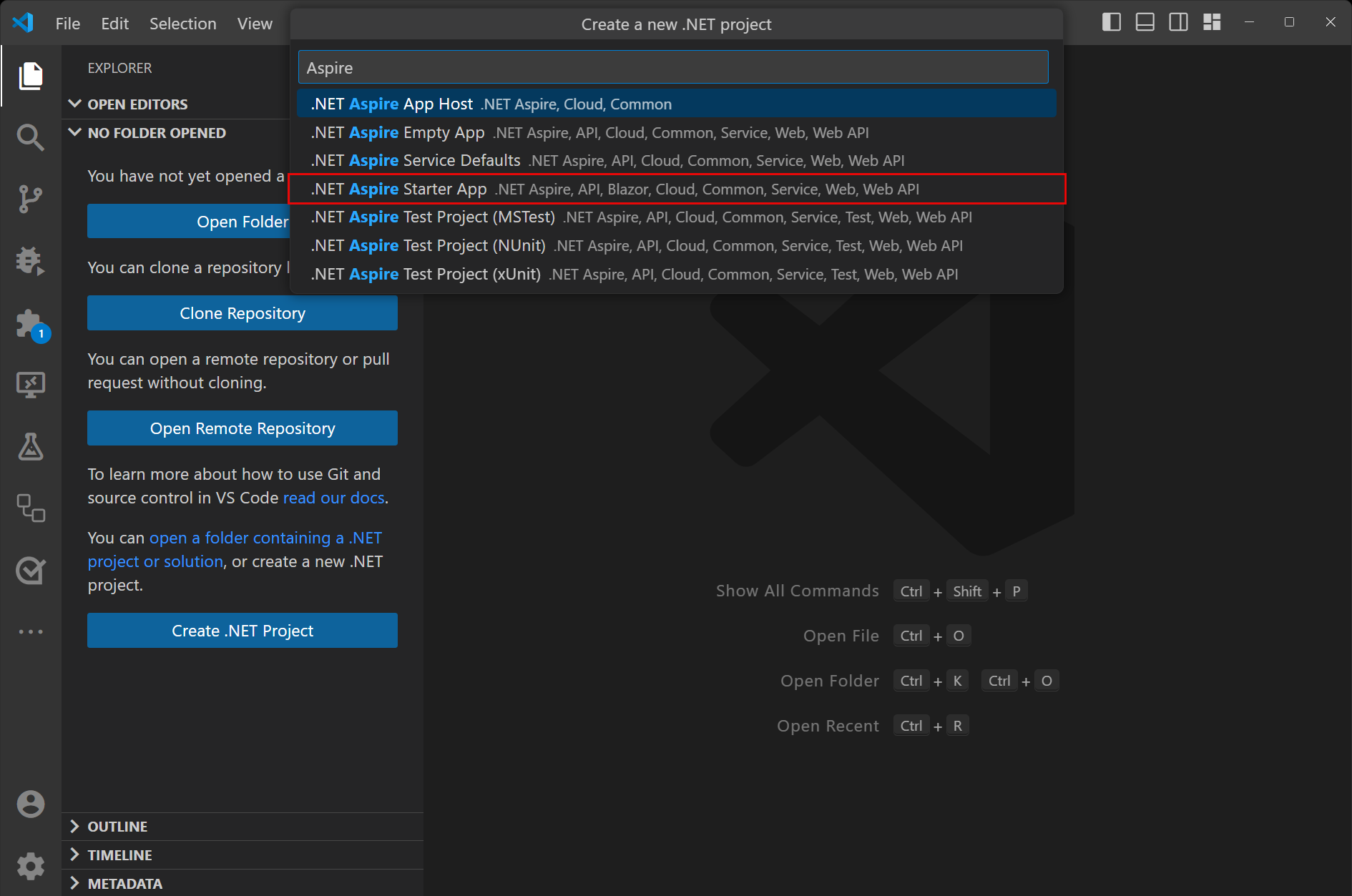
Visual Studio Code proporciona .NET Aspire plantillas de proyecto que manejan algunas configuraciones iniciales de instalación por ti. Complete los pasos siguientes para crear un proyecto para este inicio rápido:
Si aún no ha instalado las plantillas de .NET.NET Aspire, ejecute el siguiente comando dotnet new install:
dotnet new install Aspire.ProjectTemplates
El comando anterior de la CLI de .NET asegura que tienes disponibles las plantillas de .NET Aspire. Para crear la aplicación de inicio de .NET.NET Aspire a partir de la plantilla, ejecute el siguiente comando dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Para obtener más información, vea dotnet new. La CLI de .NET crea una nueva solución estructurada para usar .NET Aspire.
Para obtener más información sobre las plantillas disponibles, consulte .NET.NET Aspire plantillas.
Prueba local de la aplicación
La aplicación de ejemplo incluye una aplicación de front-end Blazor que se comunica con un proyecto de API mínima. El proyecto de API se usa para proporcionar datos meteorológicos falsos al front-end. La aplicación de front-end está configurada para usar la detección de servicios para conectarse al proyecto de API. El proyecto de API está configurado para usar el almacenamiento en caché de salida con Redis. La aplicación de ejemplo ya está lista para las pruebas. Quieres comprobar las siguientes condiciones:
- Los datos meteorológicos se recuperan del proyecto de API mediante la detección de servicios y se muestran en la página meteorológica.
- Las solicitudes posteriores se controlan a través del almacenamiento en caché de salida configurado por la integración de .NET AspireRedis.
En Visual Studio, establezca el proyecto AspireSample.AppHost como proyecto de inicio haciendo clic con el botón derecho sobre el proyecto en el Explorador de soluciones y seleccionando Establecer como proyecto de inicio. Es posible que ya se haya establecido automáticamente como proyecto de inicio. Una vez establecido, presione F5 o (Ctrl + F5 para ejecutarse sin depurar) para ejecutar la aplicación.
Debe confiar en el certificado de ASP.NET Corelocalhost antes de ejecutar la aplicación. Ejecute el siguiente comando:
dotnet dev-certs https --trust
Para obtener más información, consulte Solucionar problemas de certificado localhost no confiable en .NET Aspire. Para obtener información detallada sobre cómo solucionar problemas de certificados de localhost en Linux, vea ASP.NET Core: problema del repositorio de GitHub #32842.
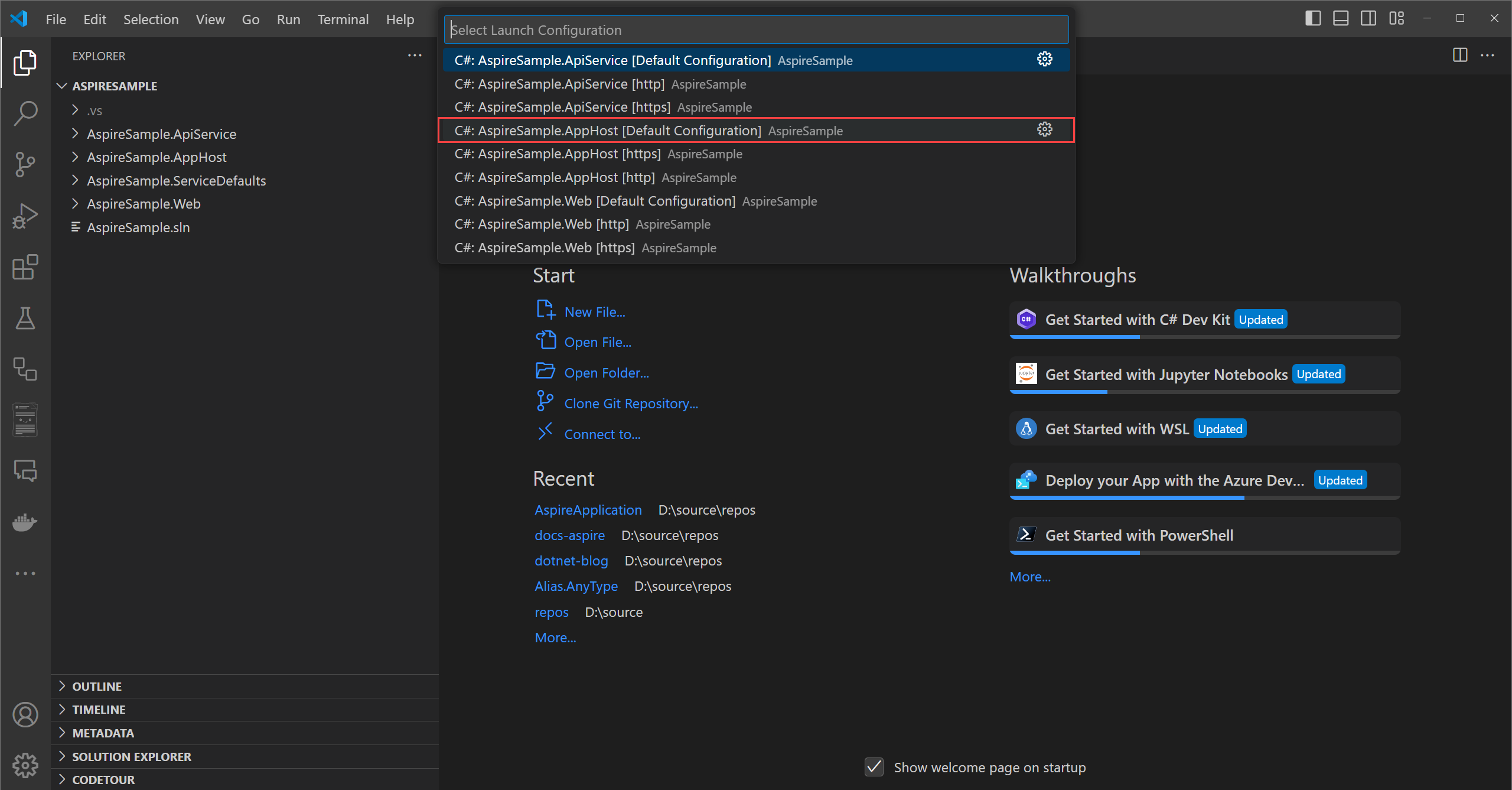
En Visual Studio Code, presione F5 para iniciar la aplicación. Se le pedirá que seleccione qué lenguaje y se recomienda C#. Seleccione C# y, a continuación, seleccione el proyecto AspireSample.AppHost con el Configuración predeterminada.
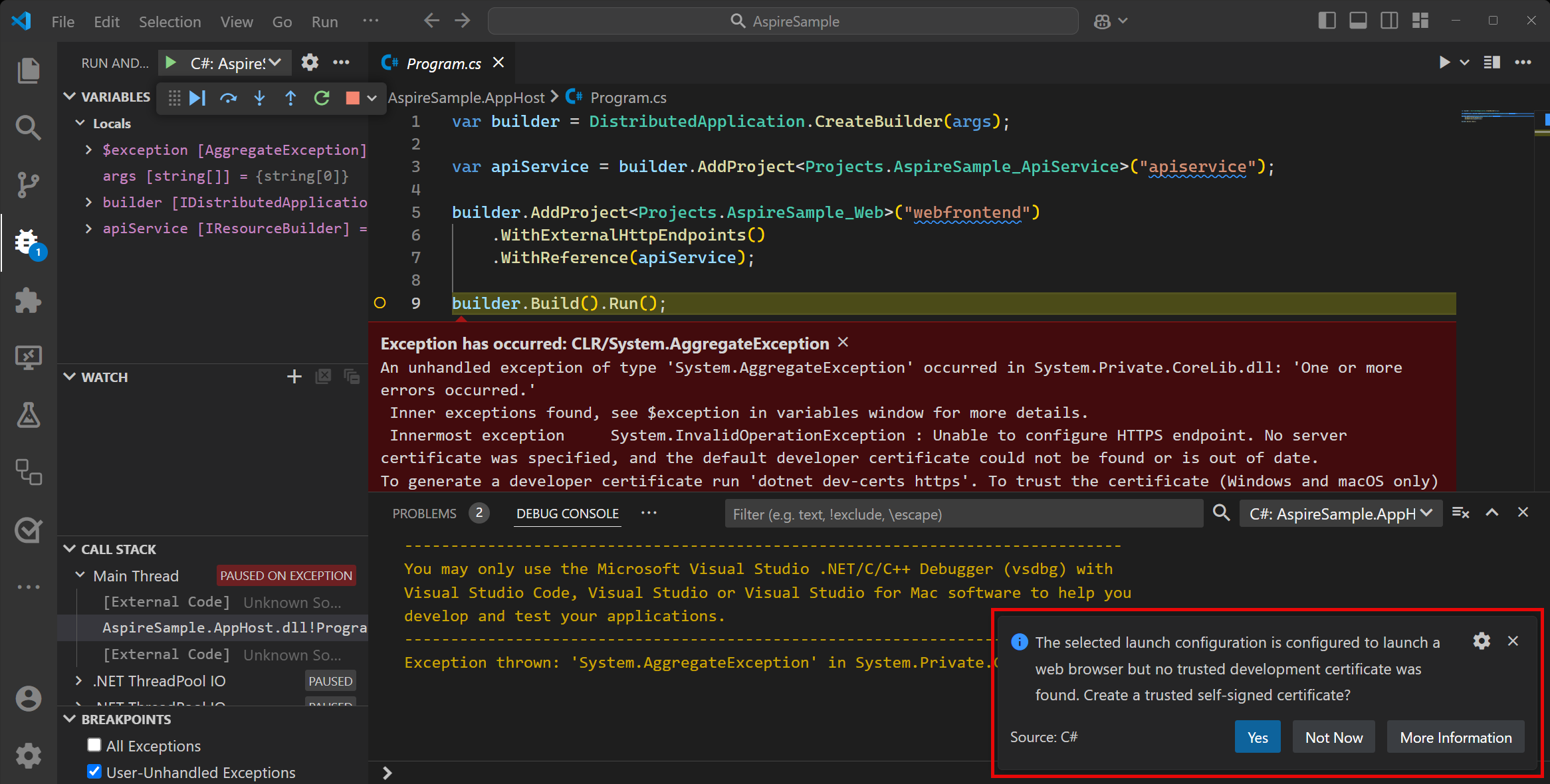
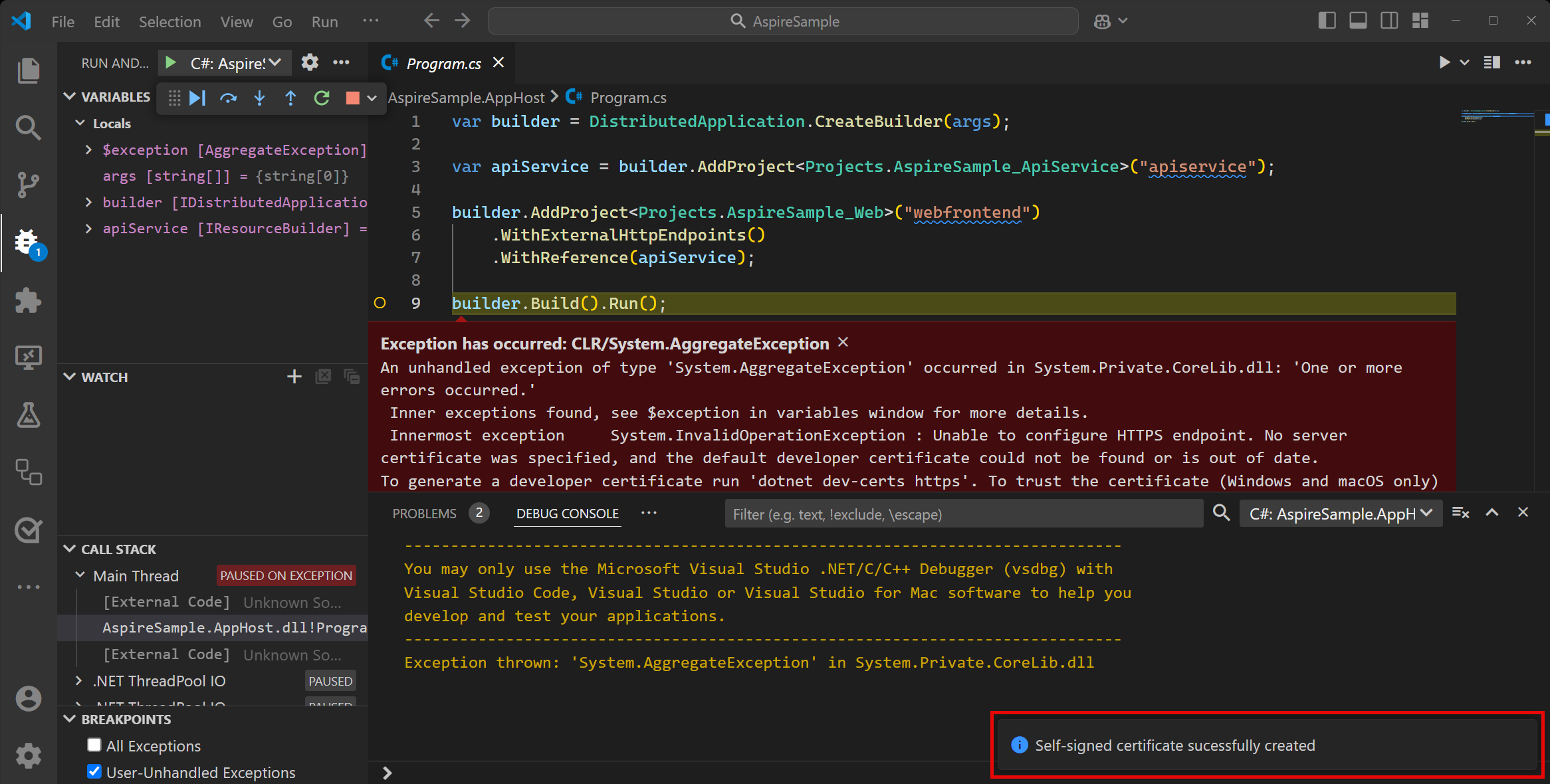
Si esta es la primera vez que ejecuta .NET Aspire, o es una nueva máquina con una nueva instalación de .NET, se le pedirá que instale un certificado de localhost autofirmado y el proyecto no se podrá iniciar:
Seleccione Síy verá un mensaje informativo que indica que el certificado autofirmado creó correctamente:
Si sigue teniendo un problema, cierre todas las ventanas del explorador e inténtelo de nuevo. Para obtener más información, consulte Solucionar problemas de certificado localhost no confiable en .NET Aspire.
Propina
Si está en MacOS y usa Safari, cuando se abra el explorador si la página está en blanco, es posible que tenga que actualizar manualmente la página.
dotnet run --project AspireSample/AspireSample.AppHost
Para obtener más información, consulte dotnet run.
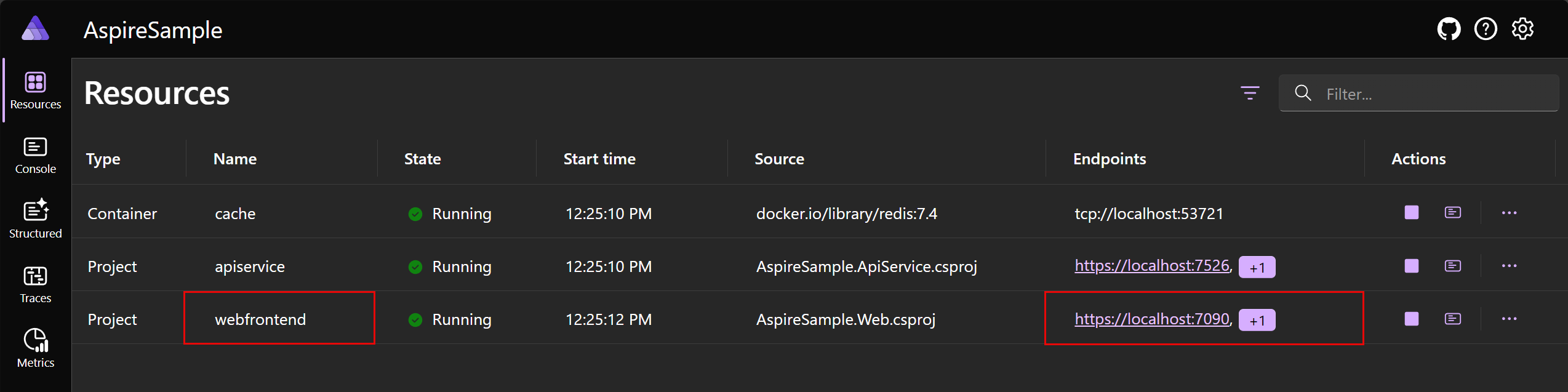
La aplicación muestra el panel .NET.NET Aspire en el explorador. Verás el tablero con más detalle más adelante. Por ahora, busque el proyecto webfrontend en la lista de recursos y seleccione el endpoint del proyecto localhost.
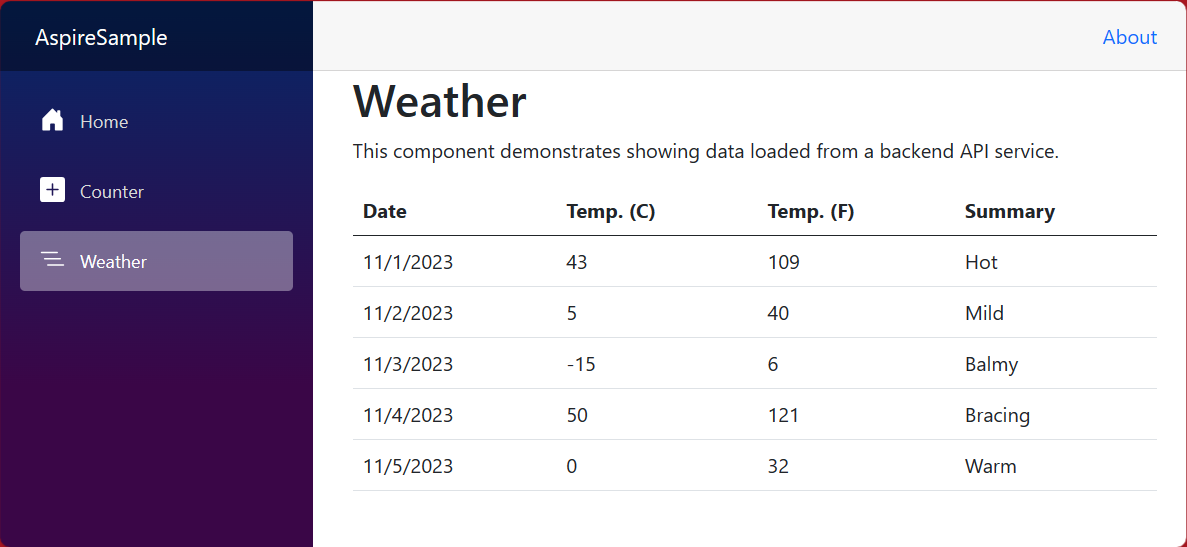
La aplicación del frontend web
muestra "Hola, mundo!" en la página principal. Navegue desde la página principal hasta la página meteorológica en mediante el panel de navegación izquierdo. La página del tiempo muestra los datos meteorológicos. Tome nota mental de algunos de los valores representados en la tabla de previsión.
Continúe actualizando ocasionalmente la página durante 10 segundos. En un plazo de 10 segundos, se devuelven los datos almacenados en caché. Finalmente, aparece un conjunto diferente de datos meteorológicos, ya que los datos se generan aleatoriamente y se actualiza la memoria caché.
🤓 ¡Felicidades! Ha creado y ejecutado su primera solución de .NET.NET Aspire. Para detener la aplicación, cierre la ventana del explorador.
Para detener la aplicación en Visual Studio, seleccione Detener depuración en el menú Depurar.
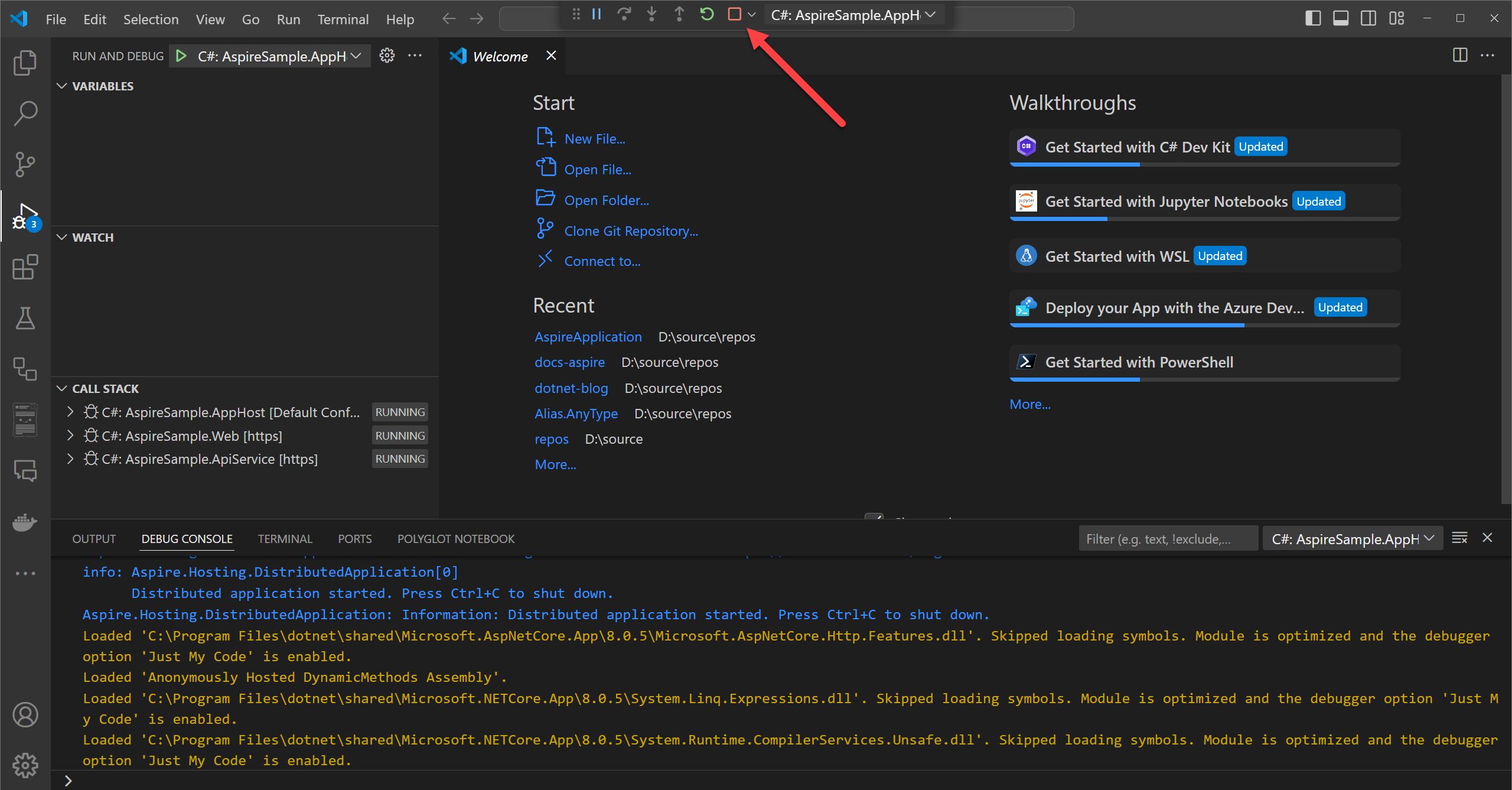
Para detener la aplicación en Visual Studio Code, presione Mayús + F5, o seleccione el botón Detener en la parte superior central de la ventana.
Para detener la aplicación, presione Ctrl + C en la ventana del terminal.
A continuación, investigue la estructura y otras características de su nueva solución .NET.NET Aspire.
Explora el panel de .NET.NET Aspire
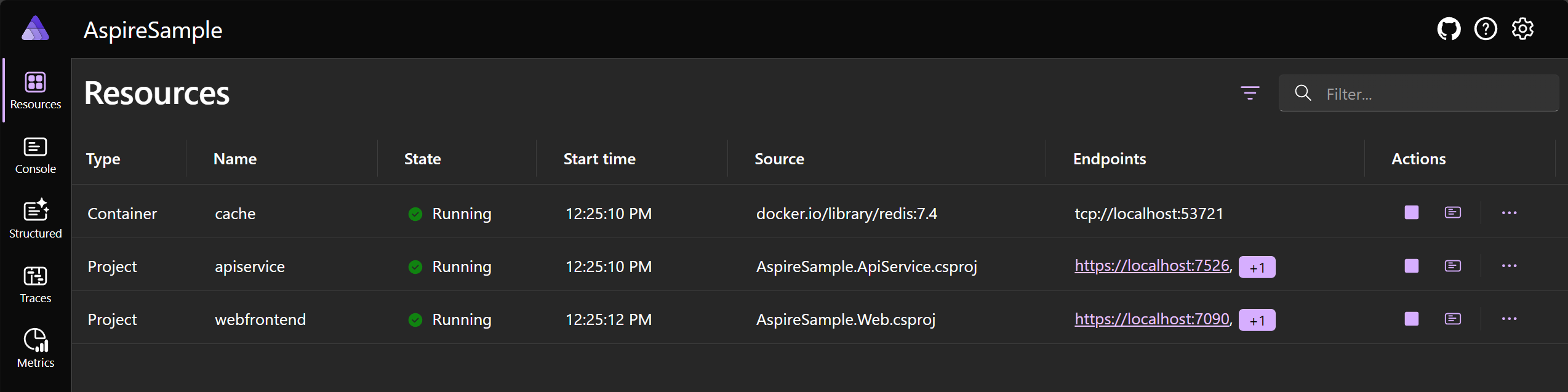
Al ejecutar un proyecto de .NET.NET Aspire, se lanza un panel de control de que utilizas para supervisar varias partes de tu aplicación. El panel es similar a la siguiente captura de pantalla:
Visite cada página con el panel de navegación izquierdo para ver información diferente sobre los recursos de .NET.NET Aspire:
Recursos: Proporciona información básica de todos los proyectos individuales de .NET dentro de tu proyecto de .NET Aspire, como el estado de la aplicación, las direcciones de los puntos de conexión y las variables de entorno que se han cargado.
Consola: muestra la salida de la consola de cada uno de los proyectos de tu aplicación.
Structured: muestra registros estructurados en formato de tabla. Estos registros también admiten el filtrado básico, la búsqueda de forma libre y el filtrado de nivel de registro. Debería ver los registros de el
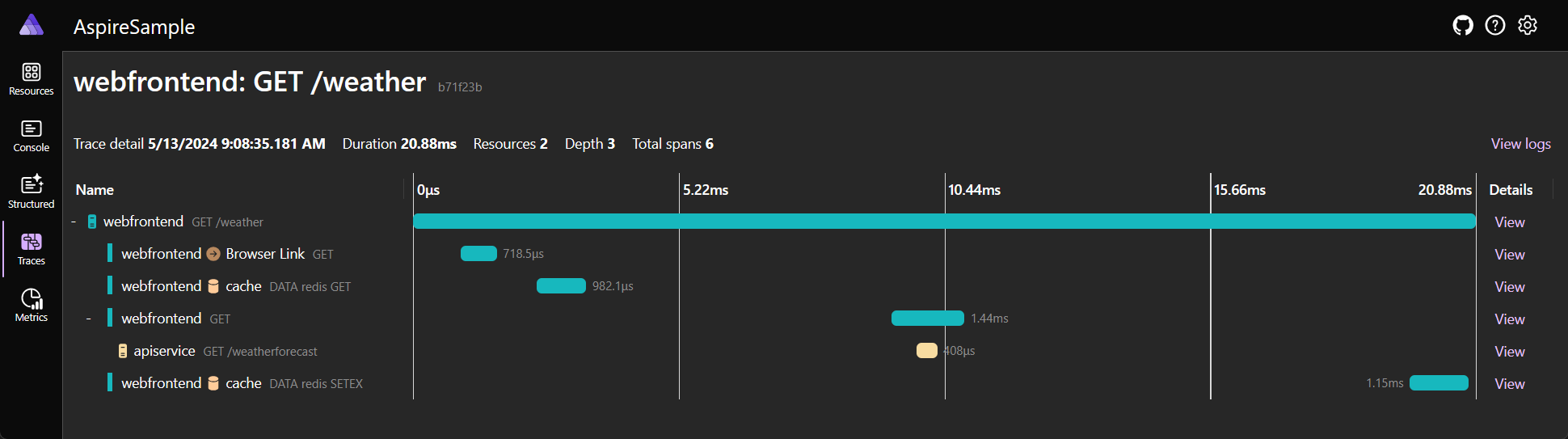
apiservicey elwebfrontend. Puede expandir los detalles de cada entrada de registro seleccionando el botón Ver situado en el extremo derecho de la fila.Trazas: Muestra las trazas de tu aplicación, que pueden realizar un seguimiento de las rutas de solicitudes a lo largo de tus aplicaciones. Busque una solicitud de /weather y seleccione Ver en el lado derecho de la página. El panel debe mostrar la solicitud en fases a medida que recorre las distintas partes de la aplicación.
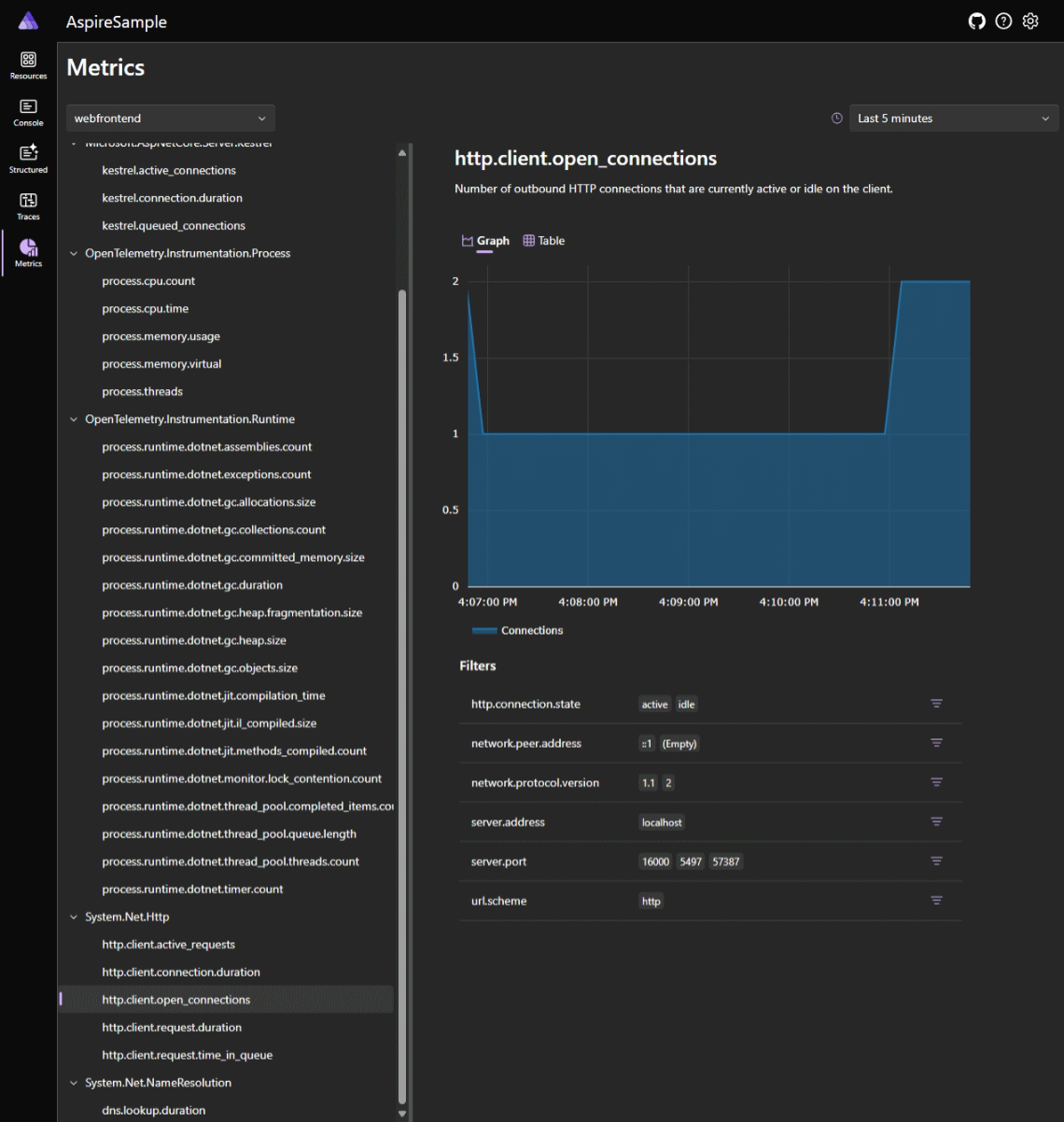
Métricas: Muestra varios instrumentos y medidores que se presentan y sus dimensiones correspondientes para tu aplicación. Las métricas exponen condicionalmente filtros en función de sus dimensiones disponibles.
Para obtener más información, consulte .NET.NET Aspire visión general del panel de control.
Comprender la estructura de la solución .NET.NET Aspire
La solución consta de los siguientes proyectos:
- AspireSample.ApiService: Un proyecto de API mínima se utiliza para proporcionar datos al front-end. Este proyecto depende del proyecto compartido AspireSample.ServiceDefaults.
- AspireSample.AppHost: un proyecto de orquestador diseñado para conectar y configurar los diferentes proyectos y servicios de la aplicación. El orquestador debe configurarse como el proyecto de inicio , y depende de los proyectos AspireSample.ApiService y AspireSample.Web.
- AspireSample.ServiceDefaults: un proyecto compartido de .NET.NET Aspire para administrar configuraciones que se reutilizan en los proyectos de tu solución relacionadas con resiliencia, detección de serviciosy telemetría.
- AspireSample.Web: un proyecto de aplicación de ASP.NET CoreBlazor con configuraciones de servicio de .NET Aspire predeterminadas, este proyecto depende del proyecto de AspireSample.ServiceDefaults. Para obtener más información, consulte .NET.NET Aspire valores predeterminados del servicio.
El directorio AspireSample debe ser similar a la estructura siguiente:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Explora los proyectos iniciales
Cada proyecto de una solución .NET.NET Aspire desempeña un papel en la composición de la aplicación. El proyecto *.Web es una aplicación estándar ASP.NET CoreBlazor que proporciona una interfaz de usuario. Para obtener más información, consulte Novedades de ASP.NET Core 9.0: Blazor. El proyecto *.ApiService es un proyecto estándar de plantilla de Minimal API ASP.NET Core. Ambos proyectos dependen del *. ServiceDefaults proyecto, que es un proyecto compartido que se usa para administrar configuraciones que se reutilizan en los proyectos de la solución.
Los dos proyectos de interés en esta guía rápida son los proyectos *.AppHost y *.ServiceDefaults, detallados en las siguientes secciones.
proyecto anfitrión .NET.NET Aspire
El *.AppHost proyecto es responsable de actuar como orquestador y establece la propiedad IsAspireHost del archivo de proyecto en true.
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.1.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.1.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.1.0" />
</ItemGroup>
</Project>
Para obtener más información, consulte .NET.NET Aspire introducción a la orquestación y .NET.NET Aspire SDK.
Tenga en cuenta el archivo Program.cs del proyecto AspireSample.AppHost:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Si ha usado antes el host genérico de .NET o el host web de ASP.NET Core, el modelo de programación de host de la aplicación y el patrón builder deberían resultarle familiares. El código anterior:
- Se crea una instancia de IDistributedApplicationBuilder al llamar a DistributedApplication.CreateBuilder().
- Llama a AddRedis con el nombre
"cache"para agregar un servidor de Redis a la aplicación, asignando el valor devuelto a una variable denominadacache, que es de tipoIResourceBuilder<RedisResource>. - Llama a AddProject usando el parámetro de tipo genérico y los detalles del proyecto, agregando el proyecto
AspireSample.ApiServiceal modelo de la aplicación. Este es uno de los bloques de creación fundamentales de .NET.NET Aspire, y se usa para configurar el descubrimiento y la comunicación de servicios entre los proyectos en tu aplicación. El argumento name"apiservice"se usa para identificar el proyecto en el modelo de aplicación y lo usan más adelante los proyectos que desean comunicarse con él. - Llama
AddProjectde nuevo, esta vez agregando el proyecto deAspireSample.Webal modelo de aplicación. También encadena varias llamadas a WithReference pasando las variablescacheyapiService. La API deWithReferencees otra API fundamental de .NET.NET Aspire, que inserta información de detección de servicios o configuración de cadena de conexión en el proyecto que se va a agregar al modelo de aplicación. Además, las llamadas a la API deWaitForse usan para asegurarse de que los recursoscacheyapiServiceestén disponibles antes de que se inicie el proyecto deAspireSample.Web. Para obtener más información, consulte .NET.NET Aspire orquestación: esperando disponibilidad de recursos.
Por último, la aplicación se compila y ejecuta. El método DistributedApplication.Run() es responsable de iniciar la aplicación y de todas sus dependencias. Para obtener más información, consulte .NET.NET Aspire visión general de orquestación.
Propina
La llamada a AddRedis crea un contenedor local de Redis para que lo use la aplicación. Si prefiere simplemente apuntar a una instancia de Redis existente, puede usar el método AddConnectionString para hacer referencia a una cadena de conexión existente. Para obtener más información, vea Hacer referencia a los recursos existentes.
.NET .NET Aspire proyecto de servicio por defecto
El *.ServiceDefaults proyecto es un proyecto compartido que se usa para administrar configuraciones que se reutilizan en los proyectos de tu solución. Este proyecto garantiza que todos los servicios dependientes compartan la misma resiliencia, detección de servicios y configuración OpenTelemetry. Un archivo de proyecto de .NET.NET Aspire compartido contiene la propiedad IsAspireSharedProject establecida como true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.2.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.1.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.11.0" />
</ItemGroup>
</Project>
El proyecto predeterminado del servicio expone un método de extensión en el tipo IHostApplicationBuilder, denominado AddServiceDefaults. El proyecto predeterminado del servicio de la plantilla es un punto de partida y puede personalizarlo para satisfacer sus necesidades. Para obtener más información, consulte .NET.NET Aspire valores predeterminados del servicio.
Orquestación de la comunicación del servicio
.NET
.NET Aspire proporciona características de orquestación para ayudar a configurar conexiones y comunicación entre las distintas partes de la aplicación. El proyecto "webfrontend" para Blazor interfaz, "apiservice" para la referencia del proyecto de API. Además, se agregó un recurso de servidor Redis etiquetado "cache". Estos nombres se usan para configurar la detección de servicios y la comunicación entre los proyectos de la aplicación.
La aplicación de interfaz define un HttpClient tipeado que se utiliza para comunicarse con el proyecto de API.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
El HttpClient está configurado para usar la detección de servicios. Tenga en cuenta el código siguiente del archivo Program.cs del proyecto de AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
El código anterior:
- Llama a
AddServiceDefaults, configurando los valores predeterminados compartidos de la aplicación. - Llama a AddRedisOutputCache con el mismo
connectionNameque se utilizó al añadir el contenedor Redis"cache"al modelo de la aplicación. Esto configura la aplicación para que use Redis para el almacenamiento en caché de datos de salida. - Llama a AddHttpClient y configura el HttpClient.BaseAddress para que sea
"https+http://apiservice". Este es el nombre que se usó al agregar el proyecto API al modelo de aplicación y, con la detección de servicios configurada, se resuelve automáticamente a la dirección correcta para el proyecto API.
Para obtener más información, consulte Realizar solicitudes HTTP con la clase HttpClient.
Consulte también
- resumen de las integraciones de .NET.NET Aspire
- descubrimiento de servicios en .NET.NET Aspire
- .NET .NET Aspire valores predeterminados del servicio
- Comprobaciones de salud en .NET.NET Aspire
- .NET .NET Aspire telemetría
- Solución de problemas de certificado no confiable en .NET Aspire
Pasos siguientes
Tutorial: Agregar .NET Aspire a una aplicación .NET existente