ItemsControl.ItemContainerStyle Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el Style que se aplica al elemento contenedor generado para cada elemento.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleValor de propiedad
Style que se aplica al elemento contenedor generado para cada elemento. De manera predeterminada, es null.
- Atributos
Ejemplos
En el ejemplo siguiente se muestra cómo usar esta propiedad. Tenga en cuenta los siguientes datos enlazados a ListBoxdatos:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Para crear un estilo para los elementos que contienen los elementos de datos, cree un ListBoxItem estilo, como se muestra en el ejemplo siguiente. El estilo se aplica a todos los ListBoxItem elementos del ámbito en el que se define el estilo.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItem es el elemento contenedor para el ListBox control . Por lo tanto, una alternativa al anterior es establecer la ItemContainerStyle propiedad de en ListBox el estilo definido. Para ello, asigne un ListBoxItem estilo para x:Key que esté disponible como un recurso:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
A continuación, establezca la ItemContainerStyle propiedad en el recurso, como en el ejemplo siguiente:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Ambos escenarios anteriores producen el mismo resultado. Sin embargo, una de las ventajas de hacer que el estilo esté disponible como un recurso es que puede reutilizar el estilo. Establecer la ItemContainerStyle propiedad explícitamente también puede proporcionar mayor legibilidad.
El ejemplo siguiente está diseñado para ilustrar la función de las diferentes propiedades relacionadas de plantillas y estilos proporcionadas por ItemsControl. En ItemsControl este ejemplo se enlaza a una colección de Task objetos . A efectos de demostración, los estilos y las plantillas de este ejemplo se declaran todas como inline.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
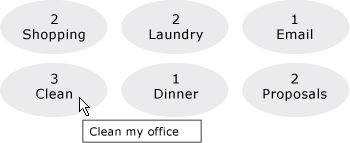
La siguiente captura de pantalla muestra el ejemplo cuando se representa:

Otras dos propiedades de ItemsControl relacionadas con el estilo que no se muestran aquí son GroupStyle y GroupStyleSelector.
Comentarios
Utilice esta propiedad o la ItemContainerStyleSelector propiedad para establecer un estilo para afectar a la apariencia de los elementos que contienen los elementos de datos. Por ejemplo, para ListBox, los contenedores generados son ListBoxItem controles; para ComboBox, son ComboBoxItem controles.
ItemsControl Proporciona una gran flexibilidad para la personalización visual y proporciona muchas propiedades de estilo y plantillas. Para afectar al diseño de los elementos, use la ItemsPanel propiedad . Si usa la agrupación en el control, puede usar la GroupStyle propiedad o GroupStyleSelector . Para especificar la visualización de objetos de datos, use la ItemTemplate propiedad o ItemTemplateSelector . Para obtener más información sobre cuándo especificar un ItemTemplateobjeto , vea Información general sobre plantillas de datos.
Uso de atributos XAML
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Valores XAML
ResourceExtension Uno de los siguientes: StaticResource, o DynamicResource. A menos que los propios estilos contengan referencias a posibles referencias en tiempo de ejecución, como recursos del sistema o preferencias de usuario, StaticResource normalmente se recomienda hacer referencia a un estilo para el rendimiento.
StyleResourceKeyx:Key valor de cadena que hace referencia al estilo que se solicita como un recurso.
Información sobre propiedades de dependencia
| Campo identificador | ItemContainerStyleProperty |
Propiedades de metadatos establecidas en true |
None |
