HeaderedContentControl.Header Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece los datos usados por el encabezado de cada control.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectValor de propiedad
Objeto de encabezado. De manera predeterminada, es null.
- Atributos
Ejemplos
En el ejemplo siguiente se crea un TabControl objeto que contiene dos TabItem objetos, que heredan de HeaderedContentControl. El primero TabItem tiene UIElement objetos como el contenido de y Content: Header se establece en Header un StackPanel objeto que contiene y Ellipse TextBlock; Content el objeto se establece en un StackPanel objeto que contiene TextBlock y .Label El Header de la segunda TabItem se establece en una cadena y Content se establece en un único TextBlock.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
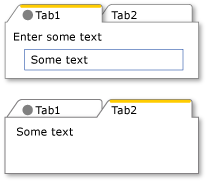
En la ilustración siguiente se muestra el creado TabControl por el ejemplo anterior.

TabControl con diferentes tipos en la propiedad Header
En el ejemplo siguiente se crean dos DataTemplate objetos para especificar la apariencia de Header y Content de HeaderedContentControl.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Comentarios
Al igual que la Content propiedad de , ContentControlpuede Header ser cualquier tipo. HeaderedContentControl usa la misma lógica para mostrar el Header objeto que se describe en ContentControl.Content.
Información sobre propiedades de dependencia
| Campo identificador | HeaderProperty |
Propiedades de metadatos establecidas en true |
Ninguno |