Configuración de notificaciones de usuario
En este artículo se proporciona información sobre cómo personalizar las notificaciones por correo electrónico enviadas por Defender for Cloud Apps a los usuarios cuando se detecta una infracción.
Nota:
Esta personalización solo afecta a las notificaciones enviadas a los usuarios finales, no a las notificaciones enviadas a Defender for Cloud Apps administradores.
Establecer preferencias de notificación por correo electrónico
Nota:
La configuración de correo personalizada no está disponible para los clientes de ofertas del Gobierno de EE. UU.
Microsoft Defender for Cloud Apps permite personalizar las notificaciones por correo electrónico enviadas a los usuarios finales implicados en infracciones. Para establecer parámetros para las notificaciones por correo electrónico, siga este procedimiento. Para obtener información sobre la dirección IP del servidor de correo electrónico Microsoft Defender for Cloud Apps que debe permitir en el servicio contra correo no deseado, consulte Requisitos de red.
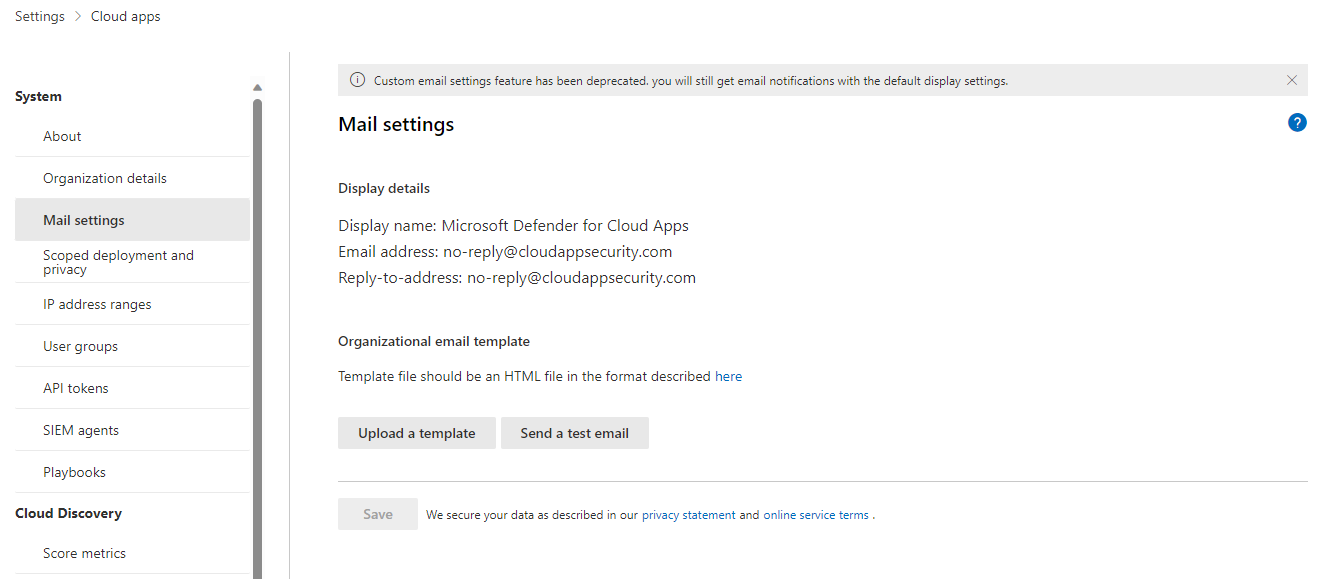
En Microsoft Defender Portal, seleccione Configuración Configuración del>correodel sistema> deCloud Apps>.

La opción Configuración predeterminada siempre está seleccionada para la identidad del remitente Email y Defender for Cloud Apps siempre envía notificaciones mediante la configuración predeterminada.
Para el diseño Email, puede usar un archivo HTML para personalizar y diseñar los mensajes de correo electrónico enviados desde el sistema. El archivo html usado para la plantilla debe incluir lo siguiente:
Todos los archivos CSS de plantilla deben estar insertados en la plantilla.
La plantilla debe tener tres marcadores de posición no modificables:
%%logo%% : dirección URL al logotipo de su empresa que se cargó en la página Configuración general.
%%title%%: marcador de posición para el título del correo electrónico, tal y como establece la directiva.
%%content%% : marcador de posición del contenido que se incluirá para los usuarios finales, tal y como establece la directiva.
Seleccione Cargar una plantilla... y seleccione el archivo que creó.
Haga clic en Guardar.
Seleccione Enviar un correo electrónico de prueba para enviar por correo electrónico un ejemplo de la plantilla que ha creado. El correo electrónico se enviará a la cuenta que usó para iniciar sesión en el portal. En el correo electrónico de prueba, verá y comprobará los siguientes elementos:
- Los campos de metadatos
- La plantilla
- Asunto del correo electrónico
- Título en el cuerpo del correo electrónico
- El contenido
Notas adicionales
Los siguientes tipos de notificaciones usan las plantillas de correo electrónico personalizadas:
No se pudo importar el archivo que intentó cargar, puede estar dañado.
Notificación de seguridad
Prevención de pérdida de datos
Informe de propiedad de archivos
Notificación de coincidencia de directiva de actividad
Notificación de eliminación de aplicaciones
Aplicación eliminada
Aplicación de OAuth revocada
Informe de uso compartido de archivos
Cloud App Security Email de prueba [esto es para fines de prueba]
Propiedad de los elementos transferidos a usted
Nota:
Hay algunos tipos de notificaciones que solo se envían a los administradores. En tal caso, se usa la plantilla predeterminada, en lugar de la plantilla personalizada.
Plantilla de correo electrónico de ejemplo
A continuación se muestra una plantilla de correo electrónico de ejemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Pasos siguientes
Si tiene algún problema, estamos aquí para ayudarle. Para obtener ayuda o soporte técnico para el problema del producto, abra una incidencia de soporte técnico.