Tutorial: Adición de una conexión de base de datos de PostgreSQL en Azure Static Web Apps (versión preliminar)
En este tutorial, aprenderá a conectar una instancia de Azure Database for PostgreSQL de servidor único o servidor flexible a la aplicación web estática. Una vez configurado, puede realizar solicitudes REST o GraphQL al punto de conexión /data-api integrado para manipular datos sin tener que escribir código de back-end.
Para simplificar, este tutorial muestra cómo usar una base de datos de Azure con fines de desarrollo local, pero también puede usar un servidor de bases de datos local para sus necesidades de desarrollo local.
Nota
En este tutorial se muestra cómo usar Azure Database for PostgreSQL con servidor flexible o servidor único. Si desea usar otra base de datos, consulte los tutoriales de Azure Cosmos DB, Azure SQL o MySQL.

En este tutorial, aprenderá a:
- Vinculación de una base de datos de servidor flexible o servidor único de Azure Database for PostgreSQL a la aplicación web estática
- Creación, lectura, actualización y eliminación de datos
Prerrequisitos
Para realizar este tutorial, debe tener un servidor flexible o servidor único de Azure Database for PostgreSQL, y una aplicación web estática ya existentes. Además, debe instalar Azure Data Studio.
| Resource | Descripción |
|---|---|
| Base de datos de Azure Database for PostgreSQL: servidor flexible o de Azure Database for PostgreSQL: servidor único | Si aún no tiene una, siga los pasos descritos en la guía Creación de una base de datos de Azure Database for PostgreSQL: servidor flexible o en la guía Creación de una base de datos de Azure Database for PostgreSQL: servidor único. Si tiene previsto usar una autenticación de cadena de conexión para las conexiones de la base de datos de Static Web Apps, asegúrese de que crea el servidor de Azure Database for PostgreSQL con autenticación de PostgreSQL. Puede cambiar este valor si quiere usar la identidad administrada más adelante. |
| Aplicación web estática existente | Si aún no tiene una, siga los pasos de la guía de introducción para crear una aplicación web estática Sin plataforma. |
| Azure Data Studio con la extensión de PostgreSQL | Si aún no tiene instalado Azure Data Studio, siga la guía para instalar Azure Data Studio con la extensión de PostgreSQL. Como alternativa, puede usar cualquier otra herramienta para consultar la base de datos de PostgreSQL, como PgAdmin. |
Empiece por configurar la base de datos para que funcione con la característica de conexión de base de datos de Azure Static Web Apps.
Configuración de la conectividad de base de datos
Azure Static Web Apps debe tener acceso de red a la base de datos para que funcionen las conexiones de base de datos. Además, para usar una base de datos de Azure para el desarrollo local, debe configurar la base de datos para permitir las solicitudes desde su propia dirección IP.
Vaya al servidor de Azure Database for PostgreSQL en Azure Portal.
Si usa Azure Database for PostgreSQL: servidor flexible, en la sección Configuración, seleccione Redes. Si usa Azure Database for PostgreSQL: servidor único, en la sección Configuración, seleccione Seguridad de la conexión.
En la sección Reglas de firewall, seleccione el botón Agregar la dirección IP del cliente actual. Este paso garantiza que se pueda usar esta base de datos para el desarrollo local.
En la sección Reglas de firewall, seleccione la casilla Permitir acceso público a este servidor desde cualquier servicio de Azure dentro de Azure. Si usa Azure Database for PostgreSQL: servidor único, este botón de alternancia está etiquetado como Permitir el acceso a servicios de Azure. Este paso garantiza que el recurso de Static Web Apps implementado pueda acceder a la base de datos.
Seleccione Guardar.
Obtención de la cadena de conexión de la base de datos para el desarrollo local
Para usar la base de datos de Azure para el desarrollo local, debe recuperar la cadena de conexión de la base de datos. Puede omitir este paso si planea usar una base de datos local con fines de desarrollo.
Vaya al servidor de Azure Database for PostgreSQL en Azure Portal.
En la sección Configuración, seleccione Cadenas de conexión.
En el cuadro ADO.NET, copie la cadena de conexión y péguela en un editor de texto.
Reemplace el marcador de posición
{your_password}de la cadena de conexión por la contraseña.Reemplace el marcador de posición
{your_database}por el nombre de la base de datos,MyTestPersonDatabase. CrearáMyTestPersonDatabaseen los pasos siguientes.Anexe
Trust Server Certificate=True;a la cadena de conexión para usar esta cadena de conexión para el desarrollo local.
Creación de datos de ejemplo
Cree una tabla de ejemplo e inicialícela con datos de ejemplo para que coincidan con el tutorial. En este tutorial se usa Azure Data Studio, pero puede usar PgAdmin o cualquier otra herramienta.
En Azure Data Studio, cree una conexión al servidor de Azure Database for PostgreSQL
Haga clic con el botón derecho en el servidor y seleccione Nueva consulta. Ejecute la consulta siguiente para crear una base de datos denominada
MyTestPersonDatabase.CREATE DATABASE "MyTestPersonDatabase";Haga clic con el botón derecho en el servidor y seleccione Actualizar.
Haga clic con el botón derecho en
MyTestPersonDatabasey luego seleccione Nueva consulta. Ejecute la siguiente consulta para crear una nueva tabla llamadaMyTestPersonTable.CREATE TABLE "MyTestPersonTable" ( "Id" SERIAL PRIMARY KEY, "Name" VARCHAR(25) NULL );Ejecute las siguientes consultas para agregar datos a la tabla MyTestPersonTable.
INSERT INTO "MyTestPersonTable" ("Name") VALUES ('Sunny'); INSERT INTO "MyTestPersonTable" ("Name") VALUES ('Dheeraj');
Configuración de la aplicación web estática
El resto de este tutorial se centra en editar el código fuente de la aplicación web estática para usar las conexiones de base de datos de forma local.
Importante
En los pasos siguientes, se da por supuesto que trabaja con la aplicación web estática creada en la guía de introducción. Si usa otro proyecto, asegúrese de ajustar los siguientes comandos de Git para que coincidan con los nombres de rama.
Cambie a la rama
main.git checkout mainSincronice la versión local con lo que hay en GitHub mediante
git pull.git pull origin main
Creación del archivo de configuración de la base de datos
A continuación, cree el archivo de configuración que usa la aplicación web estática para interactuar con la base de datos.
Abra el terminal y cree una nueva variable para contener la cadena de conexión. La sintaxis específica puede variar en función del tipo de shell que use.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Asegúrese de reemplazar
<YOUR_CONNECTION_STRING>por el valor de la cadena de conexión que ha anotado en un editor de texto.Utilice npm para instalar o actualizar la CLI de Static Web Apps. Seleccione el comando más adecuado para la situación.
Para instalar, utilice
npm install.npm install -g @azure/static-web-apps-clinpm install -g @azure/static-web-apps-cliPara actualizar, utilice
npm update.npm updatenpm updateUtilice el comando
swa db initpara generar un archivo de configuración de la base de datos.swa db init --database-type postgresqlEl comando
initcrea el archivo staticwebapp.database.config.json en la carpeta swa-db-connections.Pegue este ejemplo en el archivo staticwebapp.database.config.json que ha generado.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "postgresql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Antes de avanzar al paso siguiente, revise la tabla siguiente, que explica los distintos aspectos del archivo de configuración. Para obtener documentación completa sobre el archivo de configuración y la funcionalidad como, por ejemplo, sobre las relaciones y directivas de seguridad en el nivel de elemento, consulte la documentación del generador de API de datos.
| Característica | Explicación |
|---|---|
| Conexión de base de datos | En desarrollo, el entorno de ejecución lee la cadena de conexión del valor de la cadena de conexión del archivo de configuración. Aunque puede especificar la cadena de conexión directamente en el archivo de configuración, el procedimiento recomendado es almacenar las cadenas de conexión en una variable de entorno local. Puede hacer referencia a los valores de las variables de entorno en el archivo de configuración mediante la notación @env('DATABASE_CONNECTION_STRING'). Static Web Apps sobrescribe el valor de la cadena de conexión del sitio implementado con la información recopilada al conectar la base de datos. |
| Punto de conexión de la API | El punto de conexión REST está disponible mediante /data-api/rest, mientras que el punto de conexión de GraphQL está disponible mediante /data-api/graphql, como se ha configurado en este archivo de configuración. Puede configurar las rutas de acceso de GraphQL y REST, pero el prefijo /data-api no es configurable. |
| Seguridad de la API | La opción runtime.host.cors le permite definir los orígenes permitidos que pueden realizar solicitudes a la API. En este caso, la configuración refleja un entorno de desarrollo e incluye en la lista de permitidos la ubicación http://localhost:4280. |
| Modelo de entidad | Define las entidades expuestas mediante rutas en la API REST o como tipos en el esquema de GraphQL. En este caso, el nombre Person es el nombre expuesto al punto de conexión, mientras que entities.<NAME>.source es el esquema de la base de datos y la asignación de tablas. Observe que el nombre del punto de conexión de API no tiene por qué ser idéntico al nombre de la tabla. |
| Seguridad de la entidad | Las reglas de permisos enumeradas en la matriz entity.<NAME>.permissions controlan la configuración de autorización de una entidad. Puede proteger una entidad con roles de la misma manera que protege las rutas con roles. |
Nota
Las propiedades connection-string, host.mode y graphql.allow-introspection del archivo de configuración se sobrescriben al implementar el sitio. La cadena de conexión se sobrescribe con los detalles de autenticación recopilados al conectar la base de datos al recurso de Static Web Apps. El valor de la propiedad host.mode se establece en production y el valor de graphql.allow-introspection se establece en false. Estas invalidaciones proporcionan coherencia en los archivos de configuración en las cargas de trabajo de desarrollo y producción, a la vez que garantizan que el recurso de Static Web Apps con las conexiones de base de datos habilitadas sea seguro y esté listo para producción.
Con la aplicación web estática configurada para conectarse a la base de datos, ahora puede comprobar la conexión.
Actualizar la página principal
Reemplace el marcado que hay entre las etiquetas body del archivo index.html por el código HTML siguiente.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Inicio de la aplicación de forma local
Ahora, puede ejecutar el sitio web y manipular datos directamente en la base de datos.
Inicie la aplicación web estática con la configuración de la base de datos.
swa start ./src --data-api-location swa-db-connections
Ahora que se ha iniciado la CLI, puede acceder a la base de datos mediante los puntos de conexión definidos en el archivo staticwebapp.database.config.json.
El punto de conexión http://localhost:4280/data-api/rest/<ENTITY_NAME> acepta solicitudes GET, PUT, POST y DELETE para manipular los datos de la base de datos.
El punto de conexión http://localhost:4280/data-api/graphql acepta consultas y mutaciones de GraphQL.
Manipulación de datos
Los siguientes comandos independientes del marco muestran cómo realizar operaciones CRUD completas en la base de datos.
La salida de cada función aparece en la ventana de la consola del explorador.
Para abrir las herramientas para el desarrollador, pulse CMD/CTRL + MAYÚS + I y seleccione la pestaña Consola.
Enumerar todos los elementos
Agregue el código siguiente entre las etiquetas script del archivo index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
En este ejemplo:
- La solicitud predeterminada de la API
fetchusa el verboGET. - Los datos de la carga de la respuesta se encuentran en la propiedad
value.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
En este ejemplo:
- La consulta GraphQL selecciona los campos
IdyNamede la base de datos. - La solicitud que se pasa al servidor requiere una carga en la que la propiedad
querycontenga la definición de la consulta. - Los datos de la carga de la respuesta se encuentran en la propiedad
data.people.items.
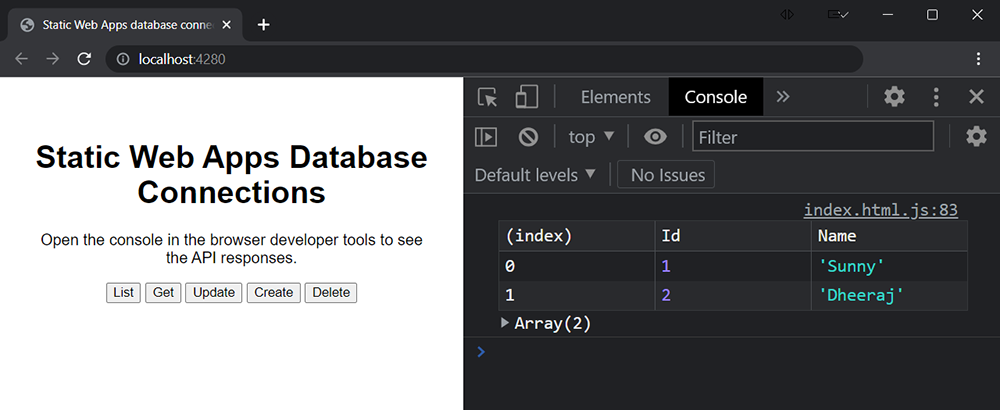
Actualice la página y seleccione el botón Lista.
La ventana de la consola del explorador ahora muestra una tabla que enumera todos los registros de la base de datos.
| ID | Nombre |
|---|---|
| 1 | Soleado |
| 2 | Dheeraj |
Esta es una captura de pantalla del aspecto que debería tener en el explorador.

Obtener por identificador
Agregue el código siguiente entre las etiquetas script del archivo index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
En este ejemplo:
- El punto de conexión tiene el sufijo
/person/Id. - El valor de identificador se anexa al final de la ubicación del punto de conexión.
- Los datos de la carga de la respuesta se encuentran en la propiedad
value.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
En este ejemplo:
- La consulta GraphQL selecciona los campos
IdyNamede la base de datos. - La solicitud que se pasa al servidor requiere una carga en la que la propiedad
querycontenga la definición de la consulta. - Los datos de la carga de la respuesta se encuentran en la propiedad
data.person_by_pk.
Actualice la página y seleccione el botón Obtener.
En la ventana de la consola del explorador aparece ahora una tabla que muestra el registro único solicitado de la base de datos.
| ID | Nombre |
|---|---|
| 1 | Soleado |
Actualizar
Agregue el código siguiente entre las etiquetas script del archivo index.html.
Static Web Apps admite los verbos PUT y PATCH. Una solicitud PUT actualiza todo el registro, mientras que PATCH realiza una actualización parcial.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
En este ejemplo:
- El punto de conexión tiene el sufijo
/person/Id/. - El valor de identificador se anexa al final de la ubicación del punto de conexión.
- El verbo REST para actualizar el registro de la base de datos es
PUT. - Los datos de la carga de la respuesta se encuentran en la propiedad
value.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
En este ejemplo:
- La consulta GraphQL selecciona los campos
IdyNamede la base de datos. - El objeto
querycontiene la consulta GraphQL en la propiedadquery. - Los valores de argumento de la función GraphQL se pasan mediante la propiedad
query.variables. - La solicitud que se pasa al servidor requiere una carga en la que la propiedad
querycontenga la definición de la consulta. - Los datos de la carga de la respuesta se encuentran en la propiedad
data.updatePerson.
Actualice la página y seleccione el botón Actualizar.
La ventana de la consola del explorador presenta ahora una tabla que muestra los datos actualizados.
| ID | Nombre |
|---|---|
| 1 | Molly |
Crear
Agregue el código siguiente entre las etiquetas script del archivo index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
En este ejemplo:
- El punto de conexión tiene el sufijo
/person/. - El verbo REST para agregar un registro de base de datos es
POST. - Los datos de la carga de la respuesta se encuentran en la propiedad
value.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
En este ejemplo:
- La consulta GraphQL selecciona los campos
IdyNamede la base de datos. - El objeto
querycontiene la consulta GraphQL en la propiedadquery. - Los valores de argumento de la función GraphQL se pasan mediante la propiedad
query.variables. - La solicitud que se pasa al servidor requiere una carga en la que la propiedad
querycontenga la definición de la consulta. - Los datos de la carga de la respuesta se encuentran en la propiedad
data.updatePerson.
Actualice la página y seleccione el botón Crear.
La ventana de la consola del explorador presenta ahora una tabla que muestra el nuevo registro de la base de datos.
| ID | Nombre |
|---|---|
| 3 | Pedro |
Eliminar
Agregue el código siguiente entre las etiquetas script del archivo index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
En este ejemplo:
- El punto de conexión tiene el sufijo
/person/Id/. - El valor de identificador se anexa al final de la ubicación del punto de conexión.
- El verbo REST para quitar el registro de la base de datos es
DELETE. - Si la eliminación se realiza correctamente, la propiedad
okde la carga de la respuesta estrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
En este ejemplo:
- La consulta GraphQL selecciona el campo
Idde la base de datos. - El objeto
querycontiene la consulta GraphQL en la propiedadquery. - Los valores de argumento de la función GraphQL se pasan mediante la propiedad
query.variables. - La solicitud que se pasa al servidor requiere una carga en la que la propiedad
querycontenga la definición de la consulta. - Los datos de la carga de la respuesta se encuentran en la propiedad
data.deletePerson.
Actualice la página y seleccione el botón Eliminar.
La ventana de la consola del explorador presenta ahora una tabla que muestra la respuesta de la solicitud de eliminación.
Record deleted: 3
Ahora que ha trabajado con el sitio de forma local, puede implementarlo en Azure.
Implementación de su sitio
Para implementar este sitio en producción, solo tiene que confirmar el archivo de configuración e insertar los cambios en el servidor.
Agregue los cambios de archivo para realizar el seguimiento.
git add .Confirme los cambios de configuración.
git commit -am "Add database configuration"Inserte los cambios en el servidor.
git push origin main
Conexión de la base de datos a la aplicación web estática
Siga estos pasos para crear una conexión entre la instancia de Static Web Apps del sitio y la base de datos.
Abra la aplicación web estática en Azure Portal.
En la sección Configuración, seleccione Conexión de base de datos.
En la sección Producción, seleccione el vínculo Vincular base de datos existente.
En la ventana Vincular base de datos existente, escriba los valores siguientes:
Propiedad Value Tipo de base de datos Seleccione el tipo de base de datos en la lista desplegable. Subscription Seleccione la suscripción de Azure en la lista desplegable. Nombre de recurso Seleccione el nombre del servidor de bases de datos que tiene la base de datos deseada. Nombre de la base de datos Seleccione el nombre de la base de datos que quiere vincular a la aplicación web estática. Tipo de autenticación Seleccione Cadena de conexión y escriba el nombre de usuario y la contraseña de PostgreSQL. En el caso de PostgreSQL: servidor único, no incluya el sufijo @servername.Seleccione Aceptar.
Comprobar que la base de datos está conectada al recurso de Static Web Apps
Una vez que haya conectado la base de datos a la aplicación web estática y el sitio haya terminado de compilarse, siga estos pasos para comprobar la conexión de la base de datos.
Abra la aplicación web estática en Azure Portal.
En la sección Essentials, seleccione la dirección URL del recurso de Static Web Apps para ir a la aplicación web estática.
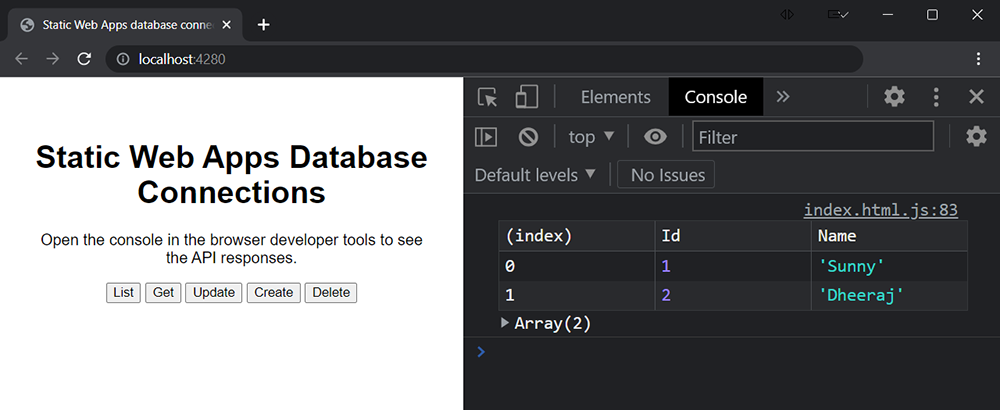
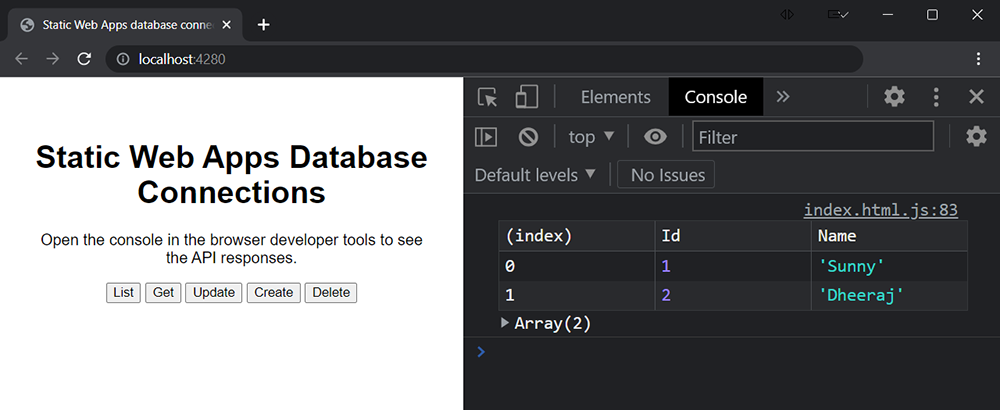
Seleccione el botón Lista para mostrar todos los elementos.
La salida debe ser similar a la que se muestra en esta captura de pantalla.

Limpieza de recursos
Si desea quitar los recursos creados durante este tutorial, debe desvincular la base de datos y quitar los datos de ejemplo.
Desvincular base de datos: abra la aplicación web estática en Azure Portal. En la sección Configuración, seleccione Conexión de base de datos. Junto a la base de datos vinculada, seleccione Ver detalles. En la ventana Detalles de conexión de la base de datos, seleccione el botón Desvincular.
Quitar los datos de ejemplo: en la base de datos, elimine la tabla llamada
MyTestPersonTable.