Introducción a las aplicaciones de chat de visión multimodal mediante Azure OpenAI
En este artículo se muestra cómo usarmodeloss des de de azure OpenAI para generar respuestas a mensajes de usuario y imágenes cargadas en una aplicación de chat. Este ejemplo de aplicación de chat también incluye toda la infraestructura y la configuración necesarias para aprovisionar recursos de Azure OpenAI e implementar la aplicación en Azure Container Apps mediante la CLI para desarrolladores de Azure.
Siguiendo las instrucciones de este artículo, podrá:
- Implemente una aplicación de chat de Azure Container que use la identidad administrada para la autenticación.
- Cargue imágenes que se usarán como parte de la secuencia de chat.
- Chatear con un modelo de lenguaje grande (LLM) de Azure OpenAI mediante la biblioteca openAI.
Una vez finalizado este artículo, puede comenzar a modificar el nuevo proyecto con su código personalizado.
Nota:
En este artículo se usan una o varias plantillas de aplicaciones de IA como base para los ejemplos e instrucciones del artículo. Las plantillas de aplicaciones de IA le proporcionan implementaciones de referencia bien mantenidas y fáciles de implementar que le ayudan a garantizar un punto inicial de alta calidad para sus aplicaciones de IA.
Introducción a la arquitectura
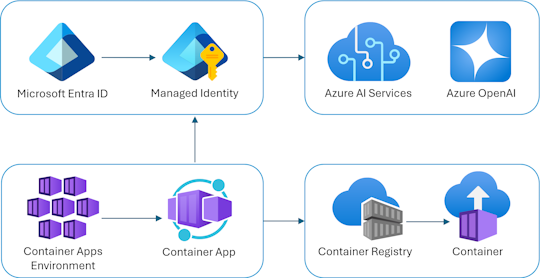
En el diagrama siguiente se muestra una arquitectura sencilla de la aplicación de chat: 
La aplicación de chat se ejecuta como una aplicación contenedora de Azure. La aplicación usa la identidad administrada a través de Microsoft Entra ID para autenticarse con Azure OpenAI, en lugar de una clave de API. La aplicación de chat usa Azure OpenAI para generar respuestas a los mensajes del usuario.
La arquitectura de la aplicación se basa en los siguientes servicios y componentes:
- Azure OpenAI representa el proveedor de IA al que se envían las consultas del usuario.
- Azure Container Apps es el entorno de contenedor donde se hospeda la aplicación.
- La identidad administrada nos ayuda a garantizar la mejor seguridad de la clase y elimina el requisito de que sea un desarrollador para administrar de forma segura un secreto.
- Archivos de Bicep para el aprovisionamiento de recursos de Azure, incluidos Azure OpenAI, Azure Container Apps, Azure Container Registry, Azure Log Analytics y roles de control de acceso basado en rol (RBAC).
- Microsoft AI Chat Protocol proporciona contratos DE API estandarizados en todas las soluciones y lenguajes de IA. La aplicación de chat se ajusta al protocolo de chat de Microsoft AI.
- Un quart de Python que usa el
openaipaquete para generar respuestas a mensajes de usuario con archivos de imagen cargados. - Un front-end HTML/JavaScript básico que transmite respuestas desde el back-end mediante líneas JSON a través de readableStream.
Costos
En un intento de mantener los precios tan bajos como sea posible en este ejemplo, la mayoría de los recursos usan un plan de tarifa básico o de consumo. Modifique el nivel de nivel según sea necesario en función del uso previsto. Para dejar de incurrir en cargos, elimine los recursos cuando haya terminado con el artículo.
Obtenga más información sobre el coste en el repositorio de ejemplo.
Requisitos previos
Hay disponible un entorno contenedor de desarrollo con todas las dependencias necesarias para completar este artículo. Puede ejecutar el contenedor de desarrollo en GitHub Codespaces (en un navegador) o localmente utilizando Visual Studio Code.
Para usar este artículo, debe cumplir los siguientes requisitos previos:
Una suscripción a Azure: cree una cuenta gratuita.
Permisos de cuenta de Azure: la cuenta de Azure debe tener
Microsoft.Authorization/roleAssignments/writepermisos, como administrador de acceso de usuario o propietario.GitHub
Entorno de desarrollo abierto
Use las instrucciones siguientes para implementar un entorno de desarrollo preconfigurado que contenga todas las dependencias necesarias para completar este artículo.
GitHub Codespaces ejecuta un contenedor de desarrollo administrado por GitHub con Visual Studio Code para la web como interfaz de usuario. Para obtener el entorno de desarrollo más sencillo, utilice Codespaces de GitHub de modo que tenga las herramientas y dependencias de desarrollador correctas preinstaladas para completar este artículo.
Importante
Todas las cuentas de GitHub pueden usar Codespaces durante un máximo de 60 horas gratis cada mes con 2 instancias principales. Para obtener más información, consulte Almacenamiento y horas de núcleo incluidas mensualmente en GitHub Codespaces.
Siga estos pasos para crear un nuevo espacio de código de GitHub en la main rama del Azure-Samples/openai-chat-vision-quickstart repositorio de GitHub.
Haga clic con el botón derecho en el botón siguiente y seleccione Abrir vínculo en la nueva ventana. Esta acción le permite tener el entorno de desarrollo y la documentación disponible para su revisión.
En la página Crear espacio de códigos , revise y seleccione Crear nuevo espacio de código.
Espere a que se inicie Codespaces. Este proceso de startup puede tardar unos minutos.
Inicie sesión en Azure con la CLI para desarrolladores de Azure en el terminal de la parte inferior de la pantalla.
azd auth loginCopie el código del terminal y péguelo en un navegador. Siga las instrucciones para autenticarse con su cuenta Azure.
Las tareas restantes de este artículo tienen lugar en el contexto de este contenedor de desarrollo.
Implementación y ejecución
El repositorio de ejemplo contiene todos los archivos de código y configuración de la implementación de Azure de la aplicación de chat. Los pasos siguientes le guiarán por el proceso de implementación de Azure de la aplicación de chat de ejemplo.
Implementación de la aplicación de chat en Azure
Importante
Los recursos de Azure creados en esta sección incurren en costos inmediatos. Estos recursos pueden acumular costes incluso si interrumpe el comando antes de que se ejecute por completo.
Ejecute el siguiente comando de la CLI para desarrolladores de Azure para el aprovisionamiento de recursos de Azure y la implementación de código fuente:
azd upUse la siguiente tabla para responder a las solicitudes:
Prompt Respuesta Nombre del entorno Hágala corta y en minúsculas. Agregue su nombre o alias. Por ejemplo, chat-vision. Se usa como parte del nombre del grupo de recursos.Subscription Seleccione la suscripción en la que crear los recursos. Ubicación (para el hospedaje) Seleccione una ubicación cercana en la lista. Ubicación del modelo de Azure OpenAI Seleccione una ubicación cercana en la lista. Si está disponible la misma ubicación que la primera, selecciónela. Espere hasta que se implemente la aplicación. La implementación suele tardar entre 5 y 10 minutos en completarse.
Uso de la aplicación de chat para formular preguntas al modelo de lenguaje grande
El terminal muestra una dirección URL después de una implementación correcta de la aplicación.
Seleccione esa URL etiquetada
Deploying service webpara abrir la aplicación de chat en un navegador.En el explorador, cargue una imagen haciendo clic en Elegir archivo y seleccionando una imagen.
Haga una pregunta sobre la imagen cargada, como "¿Cuál es la imagen?".
La respuesta procede de Azure OpenAI y se muestra el resultado.
Exploración del código de ejemplo
Aunque OpenAI y el servicio Azure OpenAI dependen de una biblioteca cliente común de Python, se necesitan pequeños cambios de código al usar puntos de conexión de Azure OpenAI. En este ejemplo se usa un modelo web de Azure OpenAI para generar respuestas a mensajes de usuario y imágenes cargadas.
Codificación base64 de la imagen cargada en el front-end
La imagen cargada debe estar codificada en Base64 para que se pueda usar directamente como un URI de datos como parte del mensaje.
En el ejemplo, el siguiente fragmento de código de front-end en la scriptetiqueta del src/quartapp/templates/index.html archivo controla esa funcionalidad. La toBase64 función de flecha usa el readAsDataURL método deFileReader para leer de forma asincrónica en el archivo de imagen cargado como una cadena codificada en base64.
const toBase64 = file => new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = reject;
});
Un toBase64 agente de escucha llama a la función en el evento del submit formulario. Cuando se desencadena el submit evento, el agente de escucha comprueba si hay un archivo de imagen y lo controla si está presente mediante la codificación base64 de la imagen mediante la toBase64 función . La nueva dirección URL de datos de imagen, fileData, se anexa al mensaje.
form.addEventListener("submit", async function(e) {
e.preventDefault();
const file = document.getElementById("file").files[0];
const fileData = file ? await toBase64(file) : null;
const message = messageInput.value;
const userTemplateClone = userTemplate.content.cloneNode(true);
userTemplateClone.querySelector(".message-content").innerText = message;
if (file) {
const img = document.createElement("img");
img.src = fileData;
userTemplateClone.querySelector(".message-file").appendChild(img);
}
targetContainer.appendChild(userTemplateClone);
Control de la imagen con el back-end
En el src\quartapp\chat.py archivo, el código de back-end para el control de imágenes comienza después de configurar la autenticación sin claves.
Nota:
Para más información sobre cómo usar conexiones sin claves para la autenticación y autorización en Azure OpenAI, consulte el artículo Introducción al bloque de creación de seguridad de Azure OpenAI de Microsoft Learn.
Función de controlador de chat
La chat_handler() función espera a que los datos JSON de solicitud entrantes del punto de conexión lo chat/stream procesen. A continuación, los mensajes se extraen de los datos JSON. Por último, la imagen codificada en base64 se recupera de los datos JSON.
@bp.post("/chat/stream")
async def chat_handler():
request_json = await request.get_json()
request_messages = request_json["messages"]
# get the base64 encoded image from the request
image = request_json["context"]["file"]
Flujo de respuesta mediante el cliente y el modelo de OpenAI
Dentro response_stream de la chat_handler función se controla la llamada de finalización del chat en la ruta. El siguiente fragmento de código comienza mediante el preprocesamiento de los mensajes de contenido del usuario. Si hay una imagen presente, la dirección URL de la imagen se anexa al contenido del usuario, con el
@stream_with_context
async def response_stream():
# This sends all messages, so API request may exceed token limits
all_messages = [
{"role": "system", "content": "You are a helpful assistant."},
] + request_messages[0:-1]
all_messages = request_messages[0:-1]
if image:
user_content = []
user_content.append({"text": request_messages[-1]["content"], "type": "text"})
user_content.append({"image_url": {"url": image, "detail": "auto"}, "type": "image_url"})
all_messages.append({"role": "user", "content": user_content})
else:
all_messages.append(request_messages[-1])
Nota:
Para obtener más información sobre el parámetro de imagen detail y la configuración relacionada, consulte la sección Configuración de parámetros de detalle en procesamiento de imágenes: Baja, Alta y Automática en el artículo "Usar GPT-4 Turbo with Vision" de Microsoft Learn.
A continuación, bp.openai_client.chat.completions obtiene finalizaciones de chat a través de una llamada api de Azure OpenAI y transmite la respuesta.
chat_coroutine = bp.openai_client.chat.completions.create(
# Azure OpenAI takes the deployment name as the model name
model=os.environ["OPENAI_MODEL"],
messages=all_messages,
stream=True,
temperature=request_json.get("temperature", 0.5),
)
Por último, la respuesta se devuelve al cliente, con el control de errores de las excepciones.
try:
async for event in await chat_coroutine:
event_dict = event.model_dump()
if event_dict["choices"]:
yield json.dumps(event_dict["choices"][0], ensure_ascii=False) + "\n"
except Exception as e:
current_app.logger.error(e)
yield json.dumps({"error": str(e)}, ensure_ascii=False) + "\n"
return Response(response_stream())
Otros recursos de ejemplo que se van a explorar
Además del ejemplo de aplicación de chat, hay otros recursos en el repositorio para explorar para obtener más información. Consulte los cuadernos siguientes en el notebooks directorio :
| Notebook | Descripción |
|---|---|
| chat_pdf_images.ipynb | En este cuaderno se muestra cómo convertir páginas PDF en imágenes y enviarlos a un modelo de visión para la inferencia. |
| chat_vision.ipynb | Este cuaderno se proporciona para la experimentación manual con el modelo de visión que se usa en la aplicación. |
Limpieza de recursos
Limpieza de los recursos de Azure
Los recursos Azure creados en este artículo se facturan a su suscripción Azure. Si no espera necesitar estos recursos en el futuro, elimínelos para evitar incurrir en más gastos.
Para borrar los recursos de Azure y eliminar el código fuente, ejecute el siguiente comando de Azure Developer CLI:
azd down --purge
Limpiar GitHub Codespaces
La eliminación del entorno de GitHub Codespaces garantiza que pueda maximizar la cantidad de derechos de horas gratuitas por núcleo que obtiene para su cuenta.
Importante
Para obtener más información sobre los derechos de la cuenta de GitHub, consulte Almacenamiento y horas de núcleo incluidas mensualmente en GitHub Codespaces.
Inicie sesión en el panel de GitHub Codespaces (https://github.com/codespaces).
Busque los espacios de código que se ejecutan actualmente procedentes del repositorio de GitHub
Azure-Samples//openai-chat-vision-quickstart.Abra el menú contextual delcodespace y seleccione Eliminar.
Obtener ayuda
Registre el problema en los problemas del repositorio.