Tutorial: Agregar sugerencias de finalización de texto de Azure OpenAI a las funciones en Visual Studio Code
En este artículo se muestra cómo usar Visual Studio Code para agregar un punto de conexión HTTP a la aplicación de funciones que creó en el artículo de inicio rápido anterior. Cuando se desencadena, este nuevo punto de conexión HTTP usa una Enlace de entrada de finalización de texto de Azure OpenAI para obtener sugerencias de finalización de texto del modelo de datos.
Durante este tutorial, aprenderá a realizar estas tareas:
- Cree recursos en Azure OpenAI.
- Implemente un modelo en el recurso de OpenAI.
- Establezca los permisos de acceso en el recurso del modelo.
- Habilite la aplicación de funciones para conectarse a OpenAI.
- Agregue enlaces OpenAI a la función desencadenada por HTTP.
1. Comprobación de los requisitos previos
- Complete los pasos de la parte 1 del inicio rápido de Visual Studio Code.
- Complete los pasos de la parte 1 del inicio rápido de Visual Studio Code.
- Complete los pasos de la parte 1 del inicio rápido de Visual Studio Code.
- Complete los pasos de la parte 1 del inicio rápido de Visual Studio Code.
- Complete los pasos de la parte 1 del inicio rápido de Visual Studio Code.
- Complete los pasos de la parte 1 del inicio rápido de Visual Studio Code.
- Obtenga acceso a Azure OpenAI en su suscripción de Azure. Si aún no se le ha concedido acceso, complete este formulario solicitar acceso.
- Instale las herramientas de la CLI de .NET Core.
- El emulador de almacenamiento Azurite. Aunque también puede usar una cuenta real de Azure Storage, en el artículo se supone que usa este emulador.
2. Creación de recursos de Azure OpenAI
En los pasos siguientes se muestra cómo crear un modelo de datos de Azure OpenAI en Azure Portal.
Inicie sesión con la suscripción de Azure en Azure Portal.
Seleccione Crear un recurso y busque Azure OpenAI. Cuando busque el servicio, seleccione Crear.
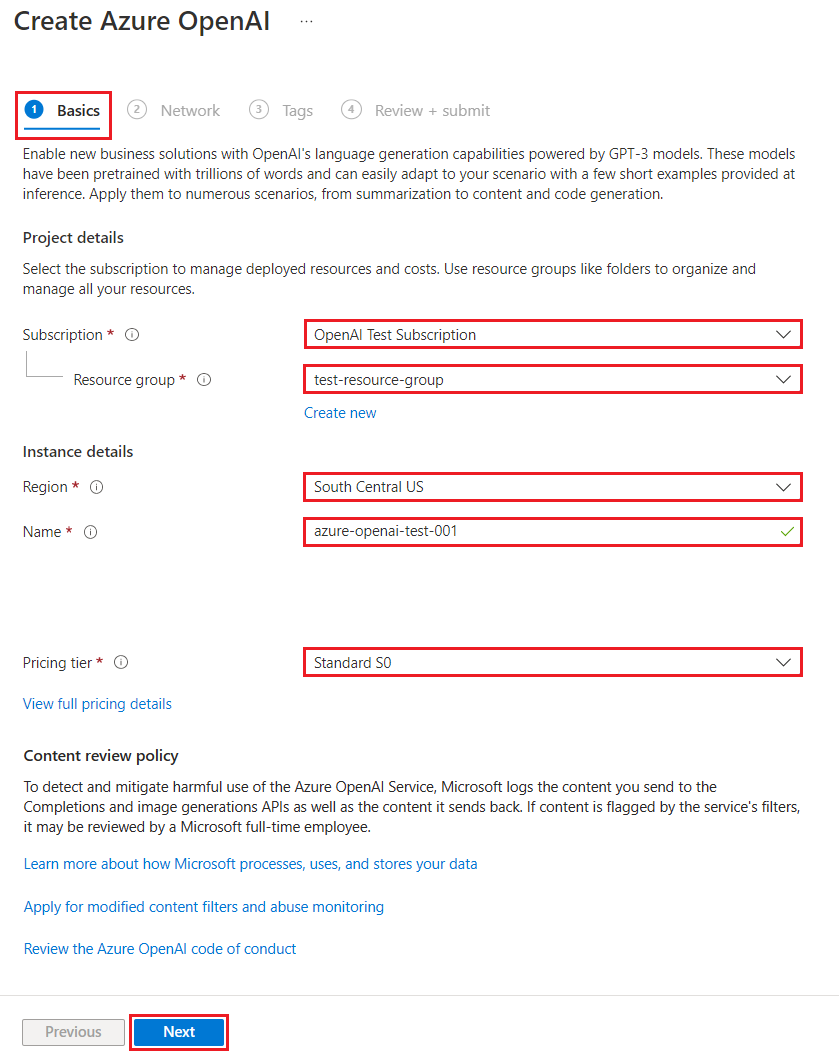
En la página Crear Azure OpenAI, proporcione la siguiente información para los campos de la pestaña Básicos:
Campo Descripción Suscripción Su suscripción, que se ha incorporado para usar Azure OpenAI. Grupo de recursos El grupo de recursos que creó para la aplicación de funciones en el artículo anterior. Para encontrar este nombre de grupo de recursos, haga clic con el botón derecho en la aplicación de funciones en el explorador Recursos de Azure, seleccione propiedades y busque la configuración de resourceGroupen el archivo de recursos JSON devuelto.Región Idealmente, la misma ubicación que la aplicación de funciones. Nombre Un nombre descriptivo para el recurso del servicio OpenAI de Azure, como mySampleOpenAI. Plan de tarifa Plan de tarifa del recurso Actualmente, solo el nivel Estándar está disponible para Azure OpenAI Service. Para más información sobre los precios, visite la página de precios de Azure OpenAI 
Seleccione Siguiente dos veces para aceptar los valores predeterminados para las pestañas Red y Etiquetas. El servicio que cree no tiene ninguna restricción de red, incluido desde Internet.
Seleccione Siguiente una hora final para pasar a la fase final del proceso: Revisar + enviar.
Confirme los valores de configuración y seleccione Crear.
El Azure Portal muestra una notificación cuando el nuevo recurso está disponible. Seleccione Ir al recurso en la notificación o busque el nuevo recurso de Azure OpenAI por nombre.
En la página de recursos de Azure OpenAI del nuevo recurso, seleccione Haga clic aquí para ver los puntos de conexión en Essentials>Puntos de conexión. Copie la dirección URL del punto de conexión y las claves. Guarde estos valores, los necesitará más adelante.
Ahora que tiene las credenciales para conectarse al modelo en Azure OpenAI, debe establecer estas credenciales de acceso en la configuración de la aplicación.
3. Implementar un modelo
Ahora puede implementar un modelo. Puede seleccionar uno de varios modelos disponibles en Azure OpenAI Studio.
Para implementar un modelo, siga estos pasos:
Inicie sesión en Azure OpenAI Studio.
Elija la suscripción y el recurso de Azure OpenAI que creó y seleccione Use recurso.
En Administración, seleccione Implementaciones.
Seleccione Crear nueva implementación y configure los siguientes campos:
Campo Descripción Nombre de la implementación Elija un nombre con cuidado. El nombre de implementación se usa en el código para llamar al modelo mediante las bibliotecas cliente y las API de REST, por lo que debe guardar para usarlo más adelante. Selección de un modelo La disponibilidad de los modelos varía según la región. Para obtener una lista de los modelos disponibles por región, consulte Tabla de resumen de modelos y disponibilidad de regiones. Importante
Al acceder al modelo a través de la API, deberá hacer referencia al nombre de implementación en lugar del nombre del modelo subyacente en las llamadas API, lo cual es una de las diferencias clave entre OpenAI y Azure OpenAI. OpenAI solo requiere el nombre del modelo. Azure OpenAI siempre necesita el nombre de implementación, incluso cuando se usa el parámetro de modelo. En la documentación, a menudo hay ejemplos en los que los nombres de implementación se representan como idénticos a los nombres de modelo para ayudar a indicar qué modelo funciona con un punto de conexión de API determinado. En última instancia, los nombres de implementación pueden seguir cualquier convención de nomenclatura que sea mejor para el caso de uso.
Acepte los valores predeterminados para el resto de la configuración y seleccione Crear.
La tabla de implementaciones muestra una nueva entrada que corresponde a su modelo recién creado.
Ahora tiene todo lo que necesita para agregar la finalización de texto basada en Azure OpenAI a la aplicación de funciones.
4. Actualización de la configuración de la aplicación
En Visual Studio Code, abra el proyecto de código local que creó al completar la artículo anterior.
En el archivo local.settings.json de la carpeta raíz del proyecto, actualice la
AzureWebJobsStorageconfiguración aUseDevelopmentStorage=true. Puede omitir este paso si la configuración deAzureWebJobsStorageen local.settings.json está establecida en la cadena de conexión de una cuenta de Azure Storage existente en lugar deUseDevelopmentStorage=true.En el archivo local.settings.json, agregue estos valores de configuración:
-
AZURE_OPENAI_ENDPOINT: requerido por la extensión de enlace. Establezca este valor en el punto de conexión del recurso de Azure OpenAI que creó anteriormente. -
AZURE_OPENAI_KEY: requerido por la extensión de enlace. Establezca este valor en la clave del recurso de Azure OpenAI. -
CHAT_MODEL_DEPLOYMENT_NAME: se usa para definir el enlace de entrada. Establezca este valor en el nombre que eligió para la implementación del modelo.
-
Guarde el archivo. Al implementar en Azure, también debe agregar esta configuración a la aplicación de funciones.
5. Registro de extensiones de enlace
Dado que usa un enlace de salida de Azure OpenAI, debe tener instalada la extensión de enlaces correspondiente antes de ejecutar el proyecto.
Excepto los desencadenadores HTTP y del temporizador, los enlaces se implementan como paquetes de extensión. Para agregar el paquete de extensión de Azure OpenAI al proyecto, ejecute este comando dotnet add package en la ventana Terminal:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5. Actualización de la agrupación de extensiones
Para acceder a los enlaces de Azure OpenAI en versión preliminar, debe usar una versión preliminar del conjunto de extensiones que contiene esta extensión.
Reemplace la configuración de extensionBundle en el archivo actual host.jsonpor este JSON:
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
Ahora, puede usar el enlace de salida de Azure OpenAI en el proyecto.
6. Devolver la finalización de texto del modelo
El código que agrega crea un punto de conexión de función HTTP whois en el proyecto existente. En esta función, los datos pasados en una dirección URL name parámetro de una solicitud GET se usan para crear dinámicamente un mensaje de finalización. Este aviso dinámico está enlazado a un enlace de entrada de finalización de texto, que devuelve una respuesta del modelo en función del mensaje. La finalización del modelo se devuelve en la respuesta HTTP.
En el archivo de clase
HttpExampleexistente, agregue esta instrucciónusing:using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;En el mismo archivo, agregue este código que define un nuevo punto de conexión de desencadenador HTTP denominado
whois:[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", Model = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
Actualice el archivo de proyecto
pom.xmlpara agregar esta referencia a la colecciónproperties:<azure-functions-java-library-openai>0.4.0-preview</azure-functions-java-library-openai>En el mismo archivo, agregue esta dependencia a la colección
dependencies:<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>En el archivo de proyecto
Function.javaexistente, agregue estas instruccionesimport:import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;En el mismo archivo, agregue este código que define un nuevo punto de conexión de desencadenador HTTP denominado
whois:@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", model = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response") TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
En Visual Studio Code, presione F1 y, en el tipo de paleta de comandos
Azure Functions: Create Function..., seleccione desencadenador HTTP, escriba el nombre de la funciónwhoisy presione Introducir.En el nuevo archivo de código
whois.js, reemplace el contenido del archivo por este código:const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
En Visual Studio Code, presione F1 y, en el tipo de paleta de comandos
Azure Functions: Create Function..., seleccione desencadenador HTTP, escriba el nombre de la funciónwhoisy presione Introducir.En el nuevo archivo de código
whois.ts, reemplace el contenido del archivo por este código:import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
En el archivo de proyecto
function_app.pyexistente, agregue esta instrucciónimport:import jsonEn el mismo archivo, agregue este código que define un nuevo punto de conexión de desencadenador HTTP denominado
whois:@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input(arg_name="response", prompt="Who is {name}?", max_tokens="100", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200) @app.route(route="genericcompletion", methods=["POST"]) @app.text_completion_input(arg_name="response", prompt="{Prompt}", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def genericcompletion(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
En Visual Studio Code, presione F1 y, en el tipo de paleta de comandos
Azure Functions: Create Function..., seleccione desencadenador HTTP, escriba el nombre de la funciónwhois, seleccione Anónimoy presione Entrar.Abra el nuevo archivo de código
whois/function.jsony reemplace su contenido por este código, que agrega una definición para el enlace de entrada deTextCompletionResponse:{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "model": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }Reemplace el contenido del archivo de código
whois/run.ps1por este código, que devuelve la respuesta de enlace de entrada:using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7. Ejecución de la función
En Visual Studio Code, presione F1 y, en la paleta de comandos, escriba
Azurite: Starty presione Entrar para iniciar el emulador de almacenamiento de Azurite.Presione F5 para iniciar el proyecto de aplicación de funciones y Core Tools en modo de depuración.
Con Core Tools en ejecución, envíe una solicitud GET a la función de punto de conexión de
whois, con un nombre en la ruta de acceso, como esta dirección URL:http://localhost:7071/api/whois/<NAME>Reemplace la cadena
<NAME>por el valor que desea pasar al símbolo del sistema de"Who is {name}?". El<NAME>debe ser el nombre con codificación URL de una figura pública, comoAbraham%20Lincoln.La respuesta que ve es la respuesta de finalización de texto del modelo de Azure OpenAI.
Una vez que se haya devuelto una respuesta, presione Ctrl + C para detener Core Tools.
8. Limpieza de recursos
En Azure, los recursos son aplicaciones de funciones, funciones o cuentas de almacenamiento, entre otros. Se agrupan en grupos de recursos y se puede eliminar todo el contenido de un grupo si este se elimina.
Ha creado recursos para completar estas guías de inicio rápido. Puede facturarse por estos recursos, en función del estado de la cuenta y precios del servicio. Si ya no necesita los recursos, aquí se indica cómo eliminarlos:
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
Azure: Open in portal.Elija una aplicación de funciones y presione la tecla ENTRAR. La página de la aplicación de funciones se abre en Azure Portal.
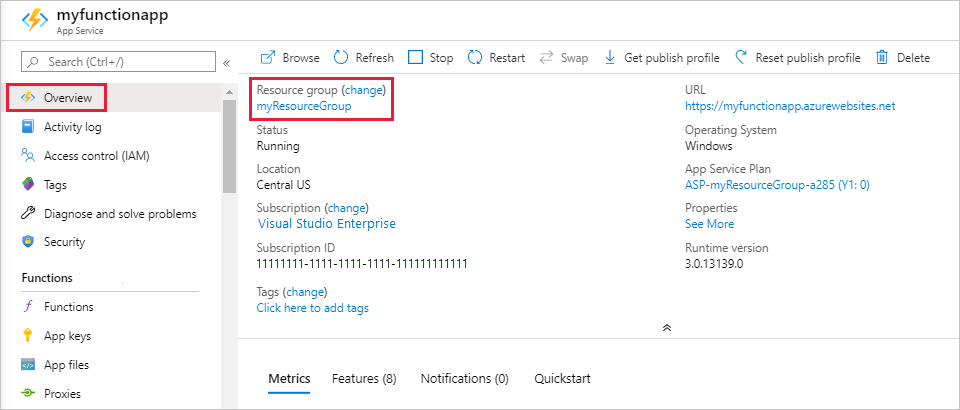
En la pestaña Información general, seleccione el vínculo con nombre junto a Grupo de recursos.

En la página Grupo de recursos, revise la lista de recursos incluidos y compruebe que estos sean los que desea eliminar.
Seleccione Eliminar grupo de recursos y siga las instrucciones.
El proceso de eliminación tardará un par de minutos. Cuando termine, aparece una notificación durante unos segundos. También puede seleccionar el icono de campana en la parte superior de la página para ver la notificación.