Tutorial: Flujo de la autenticación desde App Service a través de la API de back-end a Microsoft Graph
Aprenda a crear y configurar un servicio de aplicación de back-end para aceptar las credenciales de usuario de una aplicación de front-end y, a continuación, intercambiar esa credencial por un servicio de Azure de bajada. Esto permite a un usuario iniciar sesión en un servicio de aplicación de front-end, pasar su credencial a un servicio de aplicación de back-end y, a continuación, acceder a un servicio de Azure con la misma identidad.
En este tutorial, aprenderá a:
- Configuración de la aplicación de autenticación de back-end para proporcionar un token con ámbito para el servicio de Azure de bajada
- Use código JavaScript para intercambiar el token de acceso del usuario que ha iniciado sesión por un nuevo token para el servicio de bajada.
- Use código JavaScript para acceder al servicio de bajada.
Prerrequisitos
Complete el tutorial anterior, Acceda a Microsoft Graph desde una aplicación javaScript protegida como el usuario, antes de iniciar este tutorial, pero no quite los recursos al final del tutorial. En este tutorial se presupone que tiene los dos servicios de aplicación y sus aplicaciones de autenticación correspondientes.
En el tutorial anterior se usó Azure Cloud Shell como shell para la CLI de Azure. Este tutorial continúa con ese uso.
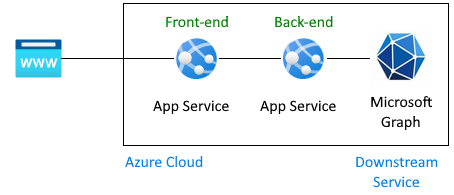
Architecture
En el tutorial se muestra cómo pasar la credencial de usuario proporcionada por la aplicación de front-end a la aplicación de back-end y, a continuación, pasarla a un servicio de Azure. En este tutorial, el servicio de bajada es Microsoft Graph. La credencial del usuario se usa para obtener su perfil de Microsoft Graph.

Flujo de autenticación para que un usuario obtenga información de Microsoft Graph en esta arquitectura:
Tutorial anterior tratado:
- Inicie sesión de usuario en un servicio de aplicación de front-end configurado para usar Active Directory como proveedor de identidades.
- El servicio de aplicación de front-end pasa el token del usuario al servicio de aplicación de back-end.
- La aplicación de back-end está protegida para permitir que el front-end realice una solicitud de API. El token de acceso del usuario tiene un público para la API de back-end y el ámbito de
user_impersonation. - El registro de aplicación de back-end ya tiene Microsoft Graph con el ámbito
User.Read. Esto se agrega de forma predeterminada a todos los registros de aplicaciones. - Al final del tutorial anterior, se devolvió un perfil falso a la aplicación de front-end porque Graph no estaba conectado.
En este tutorial se amplía la arquitectura:
- Conceda el consentimiento del administrador para omitir la pantalla de consentimiento del usuario para la aplicación de back-end.
- Cambie el código de la aplicación para convertir el token de acceso enviado desde la aplicación de front-end a un token de acceso con el permiso necesario para Microsoft Graph.
- Proporcione código para que el token de intercambio de aplicación de back-end tenga un nuevo token con el ámbito del servicio de Azure de bajada, como Microsoft Graph.
- Proporcione código para que la aplicación de back-end use un nuevo token para acceder al servicio de bajada como el usuario autenticado actual.
- Vuelva a implementar la aplicación de back-end con
az webapp up. - Al final de este tutorial, se devuelve un perfil real a la aplicación de front-end porque Graph está conectado.
Este tutorial no:
- Cambiar la aplicación de front-end del tutorial anterior.
- Cambie el permiso de ámbito de la aplicación de autenticación de back-end porque
User.Readse agrega de forma predeterminada a todas las aplicaciones de autenticación.
1. Configuración del consentimiento del administrador para la aplicación de back-end
En el tutorial anterior, cuando el usuario inició sesión en la aplicación de front-end, aparece un elemento emergente que solicita el consentimiento del usuario.
En este tutorial, para leer el perfil de usuario de Microsoft Graph, la aplicación de back-end debe intercambiar el token de acceso del usuario que ha iniciado sesión por un nuevo token de acceso con los permisos necesarios para Microsoft Graph. Dado que el usuario no está conectado directamente a la aplicación de back-end, no puede acceder a la pantalla de consentimiento de forma interactiva. Para solucionarlo, debe configurar el registro de aplicaciones de la aplicación de back-end en Microsoft Entra ID para conceder el consentimiento del administrador. Este es un cambio de configuración que normalmente realiza un administrador de Active Directory.
Abra Azure Portal y busque la investigación para App Service de back-end.
Busque la sección Configuración:> autenticación.
Seleccione el proveedor de identidades para ir a la aplicación de autenticación.
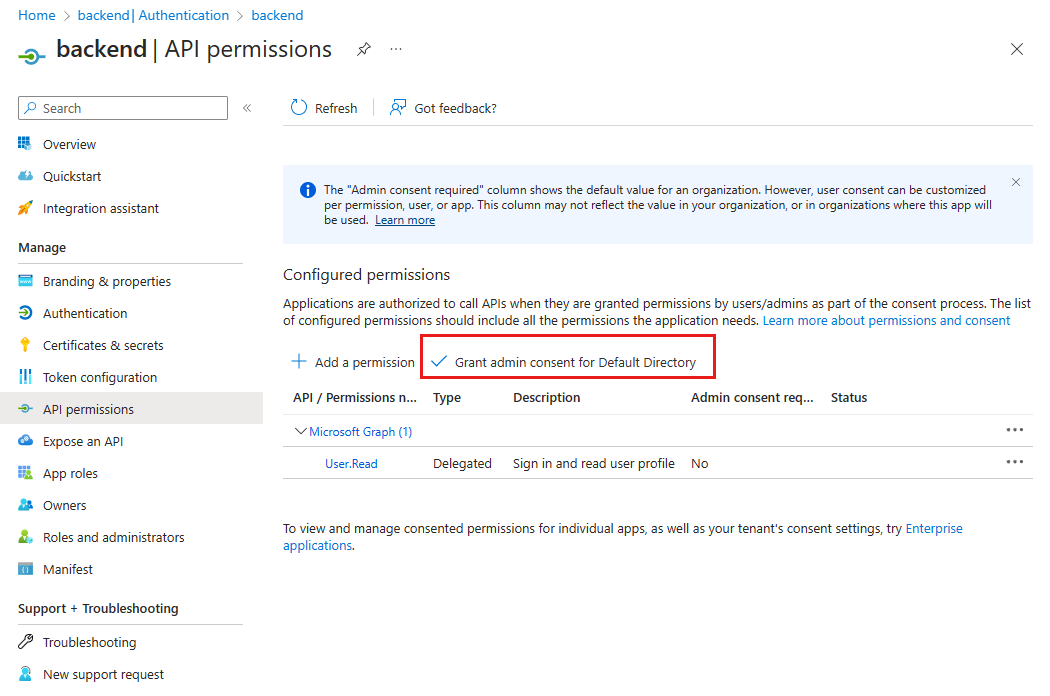
En la aplicación de autenticación, seleccione Administrar:> permisos de API.
Seleccione Conceder consentimiento de administrador para el directorio predeterminado.

En la ventana emergente, seleccione Sí para confirmar el consentimiento.
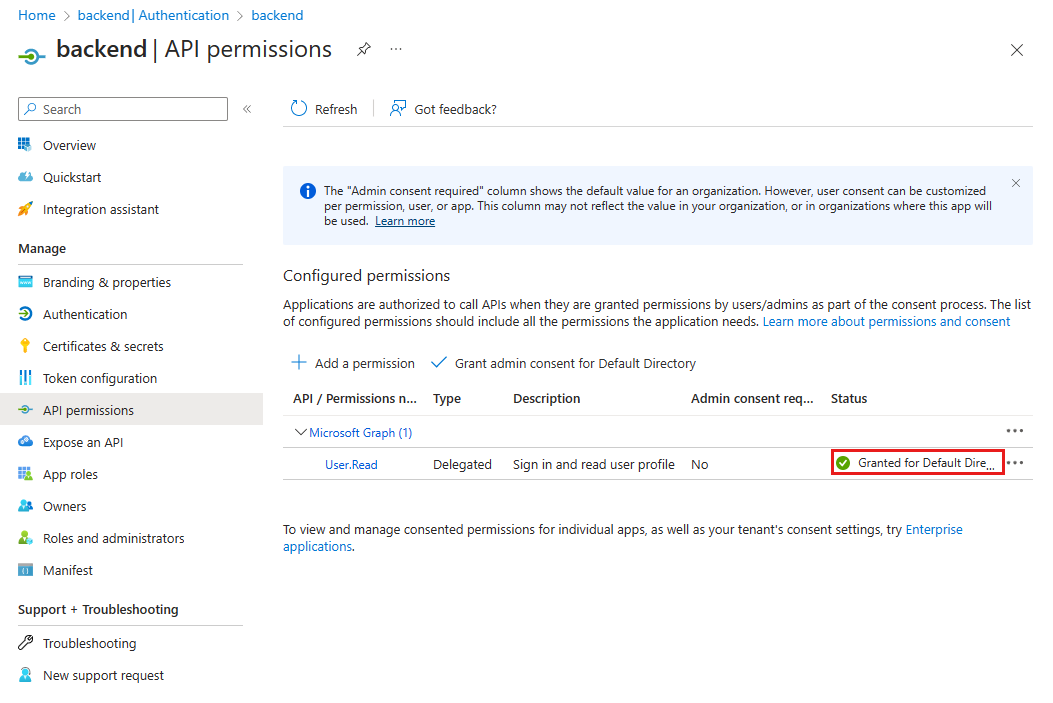
Compruebe que la columna Estado indica Concedido para el directorio predeterminado. Con esta configuración, la aplicación de back-end ya no es necesaria para mostrar una pantalla de consentimiento al usuario que ha iniciado sesión y puede solicitar directamente un token de acceso. El usuario que ha iniciado sesión tiene acceso a la configuración de ámbito de
User.Readporque es el ámbito predeterminado con el que se crea el registro de la aplicación.
2. Instalación de paquetes de NPM
En el tutorial anterior, la aplicación de back-end no necesitaba ningún paquete NPM para la autenticación porque la única autenticación se proporcionó configurando el proveedor de identidades en Azure Portal. En este tutorial, el token de acceso del usuario que ha iniciado sesión para la API de back-end debe intercambiarse para un token de acceso con Microsoft Graph en su ámbito. Este intercambio se realiza con dos bibliotecas porque ya no se utiliza la autenticación de App Service, sino Microsoft Entra ID y MSAL.js directamente.
- @azure/MSAL-node: token de intercambio
- @microsoft/microsoft-graph-client: conectarse a Microsoft Graph
Abra Azure Cloud Shell y cambie a la aplicación de back-end del directorio de muestra:
cd js-e2e-web-app-easy-auth-app-to-app/backendInstale el paquete NPM de MSAL de Azure:
npm install @azure/msal-nodeInstale el paquete NPM de Microsoft Graph:
npm install @microsoft/microsoft-graph-client
3. Agregar código para intercambiar el token actual para el token de Microsoft Graph
El código fuente para completar este paso se proporciona automáticamente. Siga estos pasos para incluirlo.
Abra el archivo
./src/server.js.Quite la marca de comentario de la siguiente dependencia en la parte superior del archivo:
import { getGraphProfile } from './with-graph/graph';En el mismo archivo, quite la marca de comentario de la variable
graphProfile:let graphProfile={};En el mismo archivo, quite la marca de comentario de las siguientes
getGraphProfilelíneas en laget-profileruta para obtener el perfil de Microsoft Graph:// where did the profile come from profileFromGraph=true; // get the profile from Microsoft Graph graphProfile = await getGraphProfile(accessToken); // log the profile for debugging console.log(`profile: ${JSON.stringify(graphProfile)}`);Guarde los cambios: Ctrl + s.
Vuelva a implementar la aplicación de back-end:
az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name>
4. Inspeccione el código back-end para intercambiar el token de API de back-end para el token de Microsoft Graph
Para cambiar el token de público de la API de back-end por un token de Microsoft Graph, la aplicación de back-end debe buscar el id. de inquilino y usarlo como parte del objeto de configuración de MSAL.js. Dado que la aplicación de back-end está configurada con Microsoft como proveedor de identidad, el id. de inquilino y otros valores necesarios ya se encuentran en la configuración de la aplicación App Service.
El código siguiente ya se proporciona en la aplicación de muestra. Necesita entender por qué está ahí y cómo funciona para poder aplicar este trabajo a otras aplicaciones que compile y que necesiten esta misma funcionalidad.
Inspección del código para obtener el id. de inquilino
Abra el archivo
./backend/src/with-graph/auth.js.Eche un vistazo a la función
getTenantId(),export function getTenantId() { const openIdIssuer = process.env.WEBSITE_AUTH_OPENID_ISSUER; const backendAppTenantId = openIdIssuer.replace(/https:\/\/sts\.windows\.net\/(.{1,36})\/v2\.0/gm, '$1'); return backendAppTenantId; }Esta función obtiene el id. de inquilino actual de la variable de entorno
WEBSITE_AUTH_OPENID_ISSUER. El identificador se analiza fuera de la variable con una expresión regular.
Inspección del código para obtener el token de Graph mediante MSAL.js
Aún en el archivo de
./backend/src/with-graph/auth.js, revise la función degetGraphToken().Compile el objeto de configuración de MSAL.js, use la configuración de MSAL para crear clientCredentialAuthority. Configure la solicitud en nombre de. A continuación, use acquireTokenOnBehalfOf para intercambiar el token de acceso de la API de back-end por un token de acceso de Graph.
// ./backend/src/auth.js // Exchange current bearerToken for Graph API token // Env vars were set by App Service export async function getGraphToken(backEndAccessToken) { const config = { // MSAL configuration auth: { // the backend's authentication CLIENT ID clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // the backend's authentication CLIENT SECRET clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET, // OAuth 2.0 authorization endpoint (v2) // should be: https://login.microsoftonline.com/BACKEND-TENANT-ID authority: `https://login.microsoftonline.com/${getTenantId()}` }, // used for debugging system: { loggerOptions: { loggerCallback(loglevel, message, containsPii) { console.log(message); }, piiLoggingEnabled: true, logLevel: MSAL.LogLevel.Verbose, } } }; const clientCredentialAuthority = new MSAL.ConfidentialClientApplication(config); const oboRequest = { oboAssertion: backEndAccessToken, // this scope must already exist on the backend authentication app registration // and visible in resources.azure.com backend app auth config scopes: ["https://graph.microsoft.com/.default"] } // This example has App service validate token in runtime // from headers that can't be set externally // If you aren't using App service's authentication, // you must validate your access token yourself // before calling this code try { const { accessToken } = await clientCredentialAuthority.acquireTokenOnBehalfOf(oboRequest); return accessToken; } catch (error) { console.log(`getGraphToken:error.type = ${error.type} ${error.message}`); } }
5. Inspección del código de back-end para acceder a Microsoft Graph con el nuevo token
Para acceder a Microsoft Graph como usuario que inició sesión en la aplicación de front-end, los cambios incluyen:
- Configuración del registro de aplicación de Active Directory con un permiso de API para el servicio de bajada, Microsoft Graph, con el ámbito necesario de
User.Read. - Conceda el consentimiento del administrador para omitir la pantalla de consentimiento del usuario para la aplicación de back-end.
- Cambie el código de la aplicación para convertir el token de acceso enviado desde la aplicación de front-end en un token de acceso con el permiso necesario para el servicio de bajada, Microsoft Graph.
Ahora que el código tiene el token correcto para Microsoft Graph, úselo para crear un cliente en Microsoft Graph y, a continuación, obtener el perfil de usuario.
Abra
./backend/src/graph.js.En la función
getGraphProfile(), obtenga el token y, a continuación, el cliente autenticado del token y, finalmente, obtenga el perfil.// import graph from "@microsoft/microsoft-graph-client"; import { getGraphToken } from "./auth.js"; // Create client from token with Graph API scope export function getAuthenticatedClient(accessToken) { const client = graph.Client.init({ authProvider: (done) => { done(null, accessToken); } }); return client; } export async function getGraphProfile(accessToken) { // exchange current backend token for token with // graph api scope const graphToken = await getGraphToken(accessToken); // use graph token to get Graph client const graphClient = getAuthenticatedClient(graphToken); // get profile of user const profile = await graphClient .api('/me') .get(); return profile; }
6. Pruebe sus cambios
Use el sitio web de front-end en un explorador. La dirección URL está en el formato de
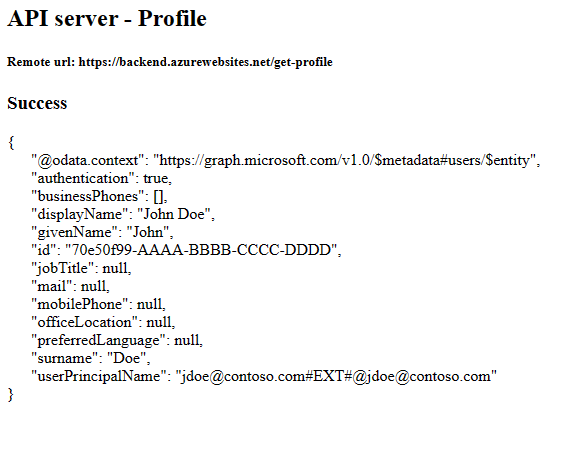
https://<front-end-app-name>.azurewebsites.net/. Es posible que tenga que actualizar el token si ha expirado.Seleccione
Get user's profile. Esto pasa la autenticación en el token de portador al back-end.El extremo de back-end responde con el perfil real de Microsoft Graph para su cuenta.

7. Limpieza
En los pasos anteriores, creó recursos de Azure en un grupo de recursos.
Elimine el grupo de recursos mediante la ejecución del siguiente comando en Cloud Shell. Este comando puede tardar varios segundos en ejecutarse.
az group delete --name myAuthResourceGroupUse el identificador de cliente de las aplicaciones de autenticación, que encontró anteriormente y anotó en las secciones de las
Enable authentication and authorizationaplicaciones de back-end y front-end.Elimine los registros de aplicaciones para las aplicaciones de front-end y back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Preguntas más frecuentes
Tengo un error de 80049217, ¿qué significa?
Este error, CompactToken parsing failed with error code: 80049217, significa que el servicio de aplicación de back-end no está autorizado para devolver el token de Microsoft Graph. Este error se debe a que falta el permiso de User.Read para el registro de la aplicación.
Tengo un error de AADSTS65001, ¿qué significa?
Este error, AADSTS65001: The user or administrator has not consented to use the application with ID \<backend-authentication-id>. Send an interactive authorization request for this user and resource, significa que la aplicación de autenticación de back-end no se ha configurado para el consentimiento del administrador. Dado que el error aparece en el registro de la aplicación de back-end, la aplicación de front-end no puede indicar al usuario por qué no vio su perfil en la aplicación de front-end.
¿Cómo me conecto a un servicio Azure de bajada diferente como usuario?
En este tutorial se muestra una aplicación de API autenticada en Microsoft Graph; sin embargo, se pueden aplicar los mismos pasos generales para acceder a cualquier servicio de Azure en nombre del usuario.
- No hay ningún cambio en la aplicación de front-end. Solo cambia el registro de la aplicación de autenticación de back-end y el código fuente de la aplicación de back-end.
- Intercambia el token del usuario con ámbito de API de back-end por un token del servicio de bajada al que quiere acceder.
- Use el token en el SDK del servicio de bajada para crear el cliente.
- Use el cliente de bajada para acceder a la funcionalidad del servicio.