Tutorial: Autenticación y autorización de usuarios de extremo a extremo en Azure App Service
Azure App Service proporciona un servicio de hospedaje web muy escalable y con aplicación de revisiones de un modo automático. Además, App Service incluye compatibilidad integrada con la autenticación y autorización de usuarios. En este tutorial se muestra cómo proteger las aplicaciones con la autenticación y autorización de App Service. Usa Express.js con vistas de front-end como ejemplo. La autenticación y autorización de App Service admiten entornos de ejecución de todos los lenguajes; en este tutorial, aprenderá a aplicarlas a su lenguaje preferido.
Azure App Service proporciona un servicio de hospedaje web muy escalable y con aplicación automática de revisiones con el sistema operativo Linux. Además, App Service incluye compatibilidad integrada con la autenticación y autorización de usuarios. En este tutorial se muestra cómo proteger las aplicaciones con la autenticación y autorización de App Service. Usa Express.js con vistas. La autenticación y autorización de App Service admiten entornos de ejecución de todos los lenguajes; en este tutorial, aprenderá a aplicarlas a su lenguaje preferido.
En el tutorial, aprenderá lo siguiente:
- Habilitación de la autenticación y autorización integradas
- Protección de las aplicaciones frente a las solicitudes no autenticadas
- Uso de Microsoft Entra ID como proveedor de identidades
- Acceso a una aplicación remota en nombre del usuario que inició sesión
- Protección de llamadas de servicio a servicio con autenticación de tokens
- Uso de tokens de acceso desde el código de servidor
Sugerencia
Después de completar este escenario, continúe con el procedimiento siguiente para aprender a conectarse a los servicios de Azure como un usuario autenticado. Entre los escenarios comunes se incluyen el acceso a Azure Storage o una base de datos como usuario que tiene capacidades específicas o acceso a tablas o archivos específicos.
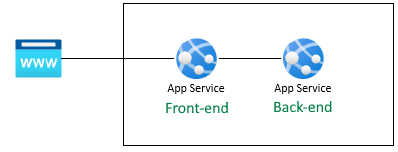
La autenticación de este procedimiento se proporciona en la capa de plataforma de hospedaje mediante Azure App Service. Debe implementar la aplicación de front-end y back-end y configurar la autenticación para que esta aplicación web se utilice correctamente.

Obtener perfil de usuario
La aplicación de front-end está configurada para usar de forma segura la API de back-end. La aplicación de front-end proporciona un inicio de sesión de Microsoft para el usuario y, después, le permite obtener su perfil falso del back-end. En este tutorial se usa un perfil falso a fin de simplificar los pasos para completar el escenario.
Antes de ejecutar el código fuente en el front-end, App Service inserta el accessToken autenticado desde el encabezado x-ms-token-aad-access-token de App Service. A continuación, el código fuente de front-end accede y envía accessToken al servidor back-end como bearerToken para acceder de forma segura a la API de back-end. El servidor back-end valida bearerToken antes de pasarlo al código fuente de back-end. Una vez que el código fuente de back-end reciba bearerToken, es posible utilizarlo.
En el siguiente artículo de esta serie, bearerToken se intercambia por un token con un ámbito para acceder a Microsoft Graph API. Microsoft Graph API devuelve la información del perfil del usuario.
Requisitos previos
Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
Use el entorno de Bash en Azure Cloud Shell. Para más información, consulte Inicio rápido para Bash en Azure Cloud Shell.
Si prefiere ejecutar comandos de referencia de la CLI localmente, instale la CLI de Azure. Si utiliza Windows o macOS, considere la posibilidad de ejecutar la CLI de Azure en un contenedor Docker. Para más información, vea Ejecución de la CLI de Azure en un contenedor de Docker.
Si usa una instalación local, inicie sesión en la CLI de Azure mediante el comando az login. Siga los pasos que se muestran en el terminal para completar el proceso de autenticación. Para ver otras opciones de inicio de sesión, consulte Inicio de sesión con la CLI de Azure.
En caso de que se le solicite, instale las extensiones de la CLI de Azure la primera vez que la use. Para más información sobre las extensiones, consulte Uso de extensiones con la CLI de Azure.
Ejecute az version para buscar cuál es la versión y las bibliotecas dependientes que están instaladas. Para realizar la actualización a la versión más reciente, ejecute az upgrade.
1. Clonación de la aplicación de ejemplo
En Azure Cloud Shell, ejecute el comando siguiente para clonar el repositorio de ejemplo.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Creación e implementación de aplicaciones
Cree el grupo de recursos, el plan de aplicación web, la aplicación web e impleméntelos en un solo paso.
Cambie al directorio de la aplicación web de front-end.
cd js-e2e-web-app-easy-auth-app-to-app/frontendCree e implemente la aplicación web de front-end con az webapp up. Dado que el nombre de la aplicación web debe ser único de forma global, reemplace
<front-end-app-name>por un nombre único.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Cambie al directorio de la aplicación web de back-end.
cd ../backendImplemente la aplicación web de back-end en el mismo grupo de recursos y plan de aplicación. Dado que el nombre de la aplicación web debe ser único de forma global, reemplace
<back-end-app-name>por un conjunto único de iniciales o números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Cambie al directorio de la aplicación web de front-end.
cd frontendCree e implemente la aplicación web de front-end con az webapp up. Dado que el nombre de la aplicación web debe ser único de forma global, reemplace
<front-end-app-name>por un conjunto único de iniciales o números.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Cambie al directorio de la aplicación web de back-end.
cd ../backendImplemente la aplicación web de back-end en el mismo grupo de recursos y plan de aplicación. Dado que el nombre de la aplicación web debe ser único de forma global, reemplace
<back-end-app-name>por un conjunto único de iniciales o números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Configuración de las opciones de la aplicación
La aplicación de front-end debe conocer la dirección URL de la aplicación de back-end para las solicitudes de API. Use el siguiente comando de la CLI de Azure para establecer la configuración de la aplicación. La dirección URL debe tener el formato https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. Front-end llama al back-end
Vaya a la aplicación de front-end y devuelva el perfil falso desde el back-end. Esta acción se asegura de que el front-end solicite correctamente el perfil desde el back-end, y que el back-end devuelva el perfil.
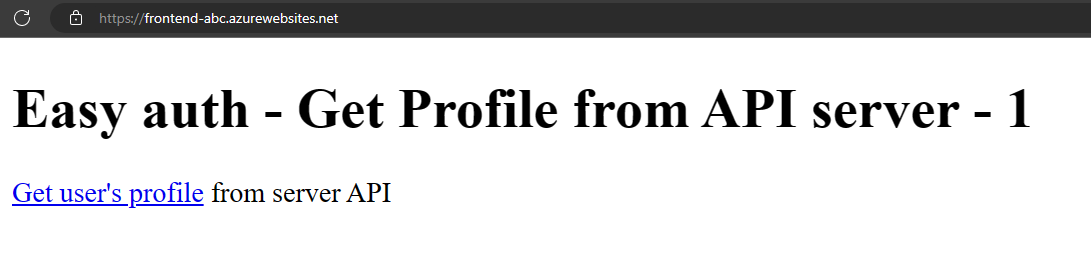
Abra la aplicación web de front-end en un explorador,
https://<front-end-app-name>.azurewebsites.net.
Seleccione el vínculo
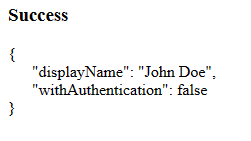
Get user's profile.Vea el perfil falso devuelto desde la aplicación web de back-end.

El valor
withAuthenticationde falso indica que la autenticación aún no está configurada.
5. Configuración de la autenticación
En este paso, habilitará la autenticación y autorización para las dos aplicaciones web. En este tutorial se usa Microsoft Entra ID como proveedor de identidades.
También configura la aplicación de front-end para:
- Conceder a la aplicación de front-end acceso a la aplicación de back-end.
- Configurar App Service para devolver un token que se pueda usar
- Usar el token en el código.
Para más información, consulte Configuración de la autenticación de Microsoft Entra para la aplicación de App Services.
Habilitación de la autenticación y autorización en una aplicación de back-end
En el menú de Azure Portal, seleccione Grupos de recursos o busque y seleccione Grupos de recursos desde cualquier página.
En Grupos de recursos, busque y seleccione el grupo de recursos. En Información general, seleccione la aplicación de back-end.
En el menú de la izquierda de la aplicación de back-end, seleccione Autenticación y, luego, Agregar proveedor de identidades.
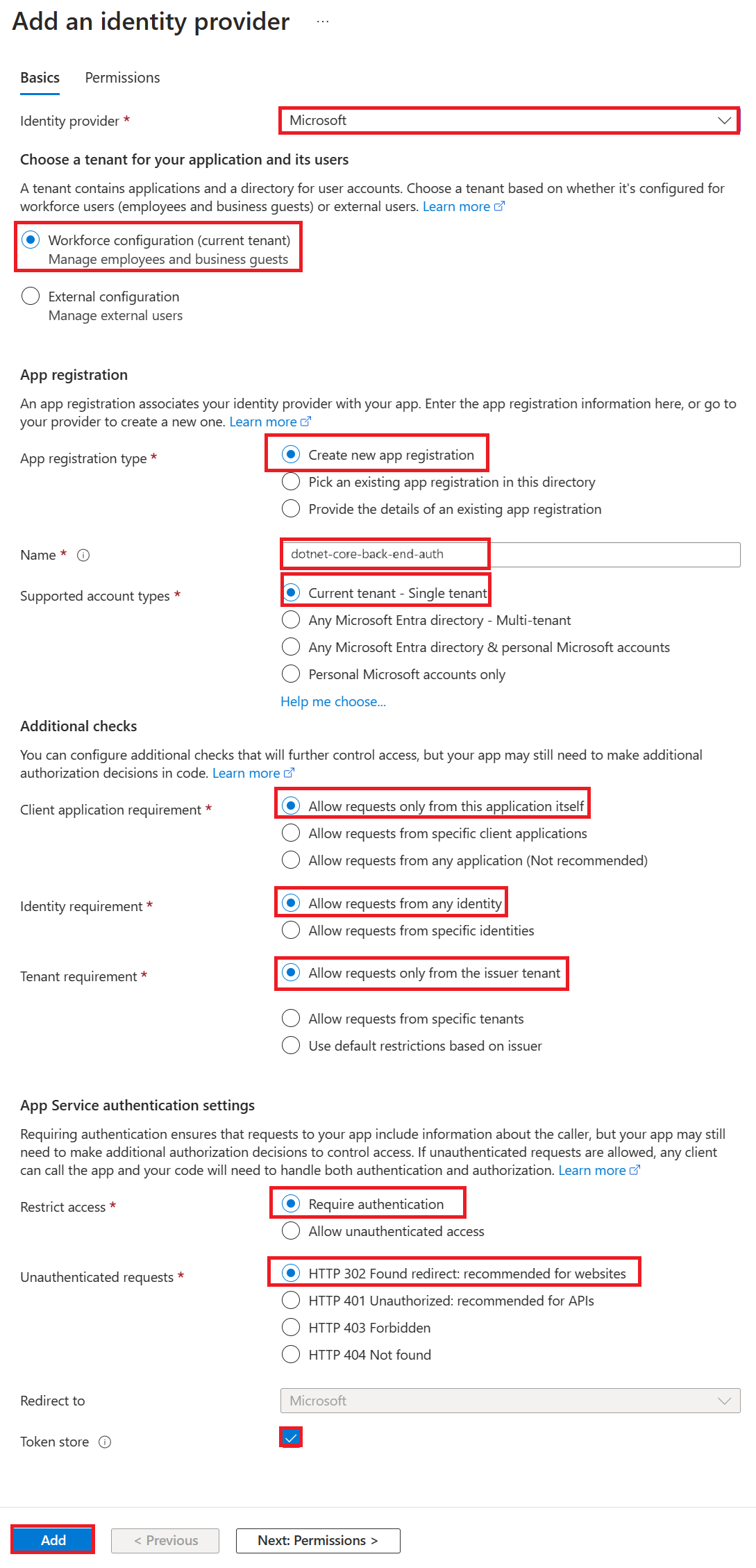
En la página Agregar un proveedor de identidades, seleccione Microsoft en Proveedor de identidades para iniciar sesión en las identidades de Microsoft y Microsoft Entra.
Acepte la configuración predeterminada y seleccione Agregar.

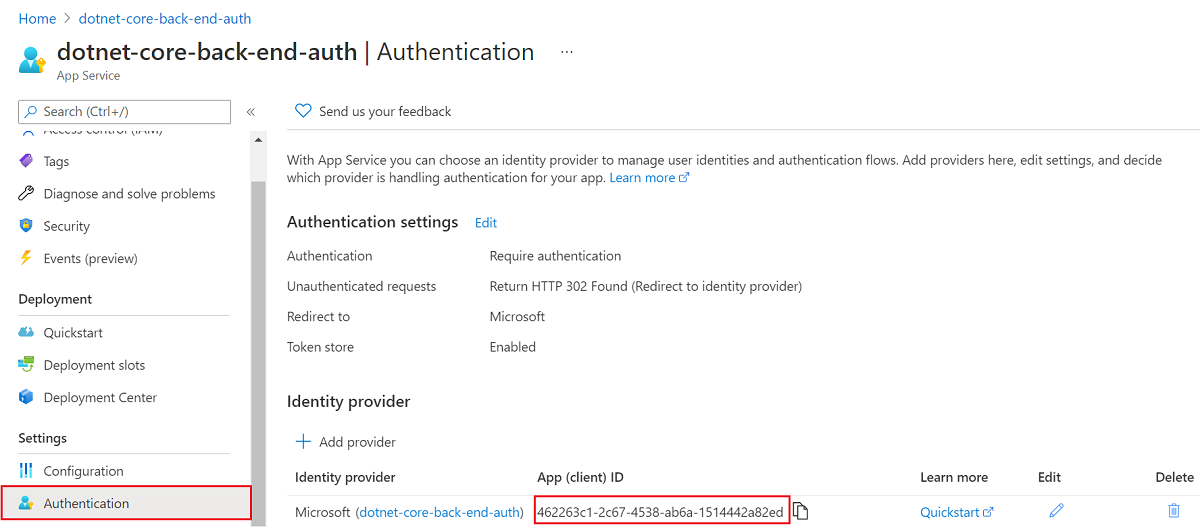
Se abrirá la página de autenticación. Copie el id. de cliente de la aplicación Microsoft Entra en un Bloc de notas. Este valor lo necesitará más adelante.

Si se detiene aquí, tiene una aplicación independiente que ya está protegida por la autenticación y la autorización de App Service. En las secciones restantes se muestra cómo proteger una solución de varias aplicaciones al "fluir" el usuario autenticado desde el front-end hasta el back-end.
Habilitación de la autenticación y autorización en una aplicación de front-end
En el menú de Azure Portal, seleccione Grupos de recursos o busque y seleccione Grupos de recursos desde cualquier página.
En Grupos de recursos, busque y seleccione el grupo de recursos. En Información general, seleccione la página de administración de la aplicación de frontend.
En el menú izquierdo de la aplicación de frontend, seleccione Autenticación, y después, seleccione Agregar proveedor de identidades.
En la página Agregar un proveedor de identidades, seleccione Microsoft en Proveedor de identidades para iniciar sesión en las identidades de Microsoft y Microsoft Entra.
Acepte la configuración predeterminada y seleccione Agregar.
Se abrirá la página de autenticación. Copie el id. de cliente de la aplicación Microsoft Entra en un Bloc de notas. Este valor lo necesitará más adelante.
Concesión a la aplicación de front-end acceso al back-end
Ahora que ha habilitado la autenticación y autorización en las dos aplicaciones, cada una de ellas está respaldada por una aplicación de AD. Para completar la autenticación, tiene que realizar tres acciones:
- Concesión a la aplicación de front-end acceso a la aplicación de back-end.
- Configurar App Service para devolver un token que se pueda usar
- Usar el token en el código.
Sugerencia
Si se producen errores y vuelve a configurar la autenticación/autorización de la aplicación, es posible que no se regeneren los tokens del almacén de tokens con esta nueva configuración. Para asegurarse de que se regeneran, debe cerrar sesión en la aplicación e iniciarla de nuevo. Una manera sencilla de hacerlo es usar el explorador en modo privado y cerrarlo y abrirlo de nuevo en este modo después de cambiar la configuración en las aplicaciones.
En este paso, concederá a la aplicación de front-end acceso a la aplicación de back-end en nombre del usuario. (Técnicamente, asignará a la aplicación de AD del front-end permisos para acceder a la aplicación de AD del back-end en nombre del usuario).
En la página Autenticación de la aplicación de front-end, seleccione el nombre de la aplicación de front-end en Proveedor de identidades. Este registro de aplicación se generó automáticamente. Seleccione Permisos de API en el menú izquierdo.
Seleccione Agregar un permiso y, después, seleccione Mis API><back-end-app-name>.
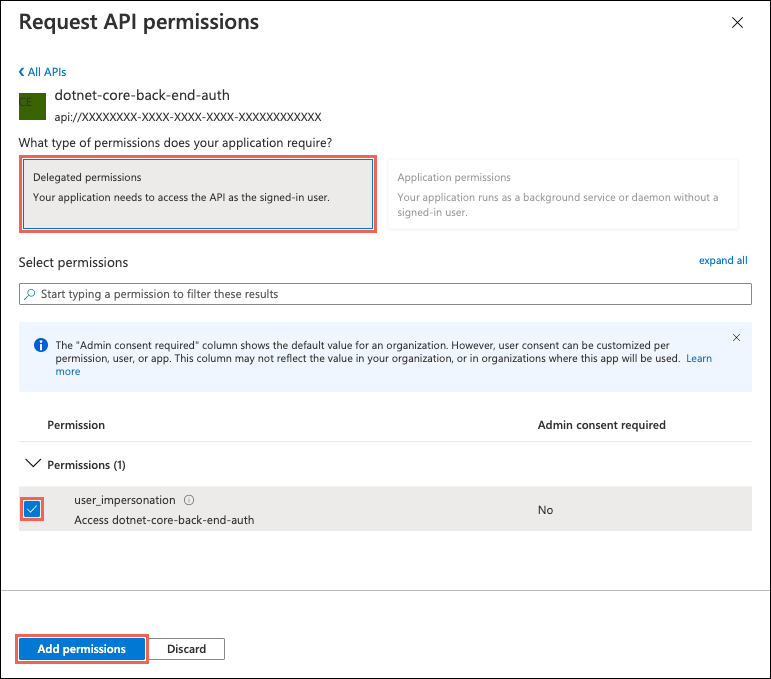
En la página Solicitud de permisos de API de la aplicación de back-end, seleccione Permisos delegados y user_impersonation y, después, Agregar permisos.

Configuración de App Service para devolver un token de acceso que se pueda usar
La aplicación de front-end ya tiene los permisos necesarios para acceder a la aplicación de back-end como usuario con sesión iniciada. En este paso, configurará la autenticación y autorización de App Service para proporcionarle un token de acceso que se pueda usar para acceder al back-end. Para este paso necesitará el identificador de cliente del back-end, que copió en Habilitación de la autenticación y autorización en una aplicación de back-end.
En Cloud Shell, ejecute los siguientes comandos en la aplicación de front-end para agregar el parámetro scope a la configuración de autenticación identityProviders.azureActiveDirectory.login.loginParameters. Reemplace <front-end-app-name> y <back-end-client-id>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Los comandos agregan eficazmente una propiedad loginParameters con ámbitos personalizados adicionales. A continuación, se proporciona una explicación de los ámbitos solicitados:
- App Service ya solicita
openidde manera predeterminada. Para obtener información, consulte Ámbitos de OpenID Connect. - offline_access se incluye aquí por comodidad (en caso de que quiera actualizar los tokens).
api://<back-end-client-id>/user_impersonationes una API expuesta en el registro de la aplicación de back-end. Es el ámbito que proporciona un token JWT que incluye la aplicación de back-end como audiencia del token.
Sugerencia
- Para ver el ámbito
api://<back-end-client-id>/user_impersonationen Azure Portal, vaya a la página Autenticación de la aplicación de back-end, haga clic en el vínculo en Proveedor de identidades y, a continuación, en Exponer una API en el menú izquierdo. - Para configurar los ámbitos necesarios mediante una interfaz web en su lugar, consulte los pasos de Microsoft en Actualización de tokens de autenticación.
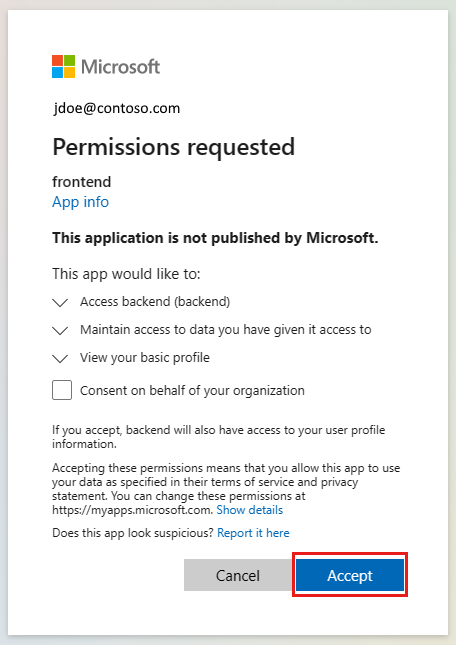
- Algunos ámbitos requieren el consentimiento del administrador o del usuario. Este requisito hace que se muestre la página de solicitud de consentimiento cuando un usuario inicia sesión en la aplicación de front-end en el explorador. Para evitar esta página de consentimiento, agregue el registro de aplicaciones del front-end como una aplicación cliente autorizada en la página Exponer una API; para ello, haga clic en Agregar una aplicación cliente y proporcione el identificador de cliente del registro de aplicaciones del front-end.
Ahora las aplicaciones están configuradas. El front-end ahora está listo para acceder al back-end con un token de acceso apropiado.
Para más información acerca de cómo configurar el token de acceso para otros proveedores, consulte Actualización de tokens del proveedor de identidades.
6. Configuración de App Service de back-end para aceptar un token solo desde el front-end App Service
También debe configurar App Service de back-end para que solo acepte un token del front-end App Service. Si no lo hace, se producirá un "error 403: Prohibido" al pasar el token desde el front-end al back-end.
Puede establecerlo a través del mismo proceso de la CLI de Azure que usó en el paso anterior.
Obtenga el
appIdApp Service de front-end (puede obtenerlo en la hoja "Autenticación" de App Service de front-end).Ejecute la siguiente CLI de Azure, sustituyendo los
<back-end-app-name>y<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Front-end llama al back-end autenticado
La aplicación de front-end debe pasar la autenticación del usuario con el ámbito correcto user_impersonation al back-end. En los pasos siguientes revise el código proporcionado en el ejemplo para esta funcionalidad.
Vea el código fuente de la aplicación de front-end:
Use el encabezado
x-ms-token-aad-access-tokeninyectado de App Service de front-end para obtener mediante programación el accessToken del usuario.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Use el accessToken en el encabezado
Authenticationcomo valorbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }En este tutorial se devuelve un perfil falso para simplificar el escenario. En el siguiente tutorial de esta serie se muestra cómo intercambiar el bearerToken de back-end para un nuevo token con el ámbito de un servicio de Azure descendente, como Microsoft Graph.
7. Back-end devuelve el perfil al front-end
Si la solicitud del front-end no está autorizada, el servicio de aplicaciones de back-end rechaza la solicitud con un código de error HTTP 401 antes de que la solicitud llegue al código de la aplicación. Cuando se alcanza el código back-end (porque incluye un token autorizado), extraiga bearerToken para obtener el accessToken.
Vea el código fuente de la aplicación de back-end:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Navegación hasta las aplicaciones
Use el sitio web de front-end en un explorador. La dirección URL está en el formato de
https://<front-end-app-name>.azurewebsites.net/.El explorador solicita la autenticación a la aplicación web. Complete la autenticación.

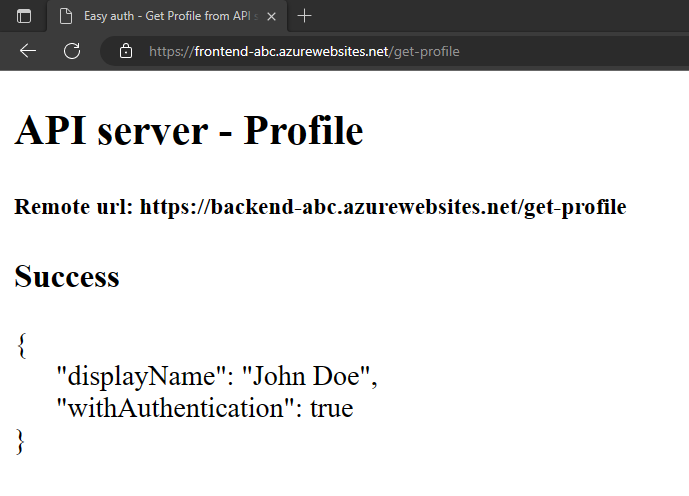
Una vez completada la autenticación, la aplicación de front-end devuelve la página principal de la aplicación.

Seleccione
Get user's profile. Esto pasa la autenticación en el token de portador al back-end.El back-end responde con el nombre de perfil codificado de forma rígida falso:
John Doe.
El valor
withAuthenticationde true indica que la autenticación aún está configurada.
9. Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos.
Elimine el grupo de recursos mediante la ejecución del siguiente comando en Cloud Shell. Este comando puede tardar varios segundos en ejecutarse.
az group delete --name myAuthResourceGroupUse el identificador de cliente de las aplicaciones de autenticación, que encontró anteriormente y anotó en las secciones de las
Enable authentication and authorizationaplicaciones de back-end y front-end.Elimine los registros de aplicaciones para las aplicaciones de front-end y back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Preguntas más frecuentes
¿Cómo probar esta autenticación en mi máquina de desarrollo local?
La autenticación de este procedimiento se proporciona en la capa de plataforma de hospedaje mediante Azure App Service. No hay ningún emulador equivalente. Debe implementar la aplicación de front-end y de back-end y la autenticación de configuración para que cada uno pueda usar la autenticación.
La aplicación no muestra un perfil falso, ¿cómo se depura?
Las aplicaciones de front-end y back-end tienen rutas /debug para ayudar a depurar la autenticación cuando esta aplicación no devuelve el perfil falso. La ruta de depuración de front-end proporciona las partes críticas para validar:
- Variables de entorno:
BACKEND_URLse configura correctamente comohttps://<back-end-app-name>.azurewebsites.net. No incluya esa barra diagonal final ni la ruta.
- Encabezados HTTP:
- Los encabezados
x-ms-token-*se inyectan.
- Los encabezados
- Se muestra el nombre del perfil de Microsoft Graph para el usuario que ha iniciado sesión.
- El ámbito de la aplicación de front-end para el token tiene
user_impersonation. Si el ámbito no lo incluye, podría ser un problema de tiempo. Compruebe los parámetros de la aplicación de front-endloginen los recursos de Azure. Espere unos minutos para la replicación de la autenticación.
¿El código fuente de la aplicación se implementó correctamente en cada aplicación web?
En Azure Portal de la aplicación web, seleccione Herramientas de desarrollo -> Herramientas avanzadas y, después, Ir ->. Se abre una nueva ventana o pestaña del explorador.
En la nueva pestaña del explorador, seleccione Examinar directorio -> Sitio wwwroot.
Compruebe que lo siguiente está en el directorio:
- package.json
- node_modules.tar.gz
- /src/index.js
Compruebe que la propiedad
namede package.json es la misma que el nombre web, ya seafrontendobackend.Si ha cambiado el código fuente y tiene que volver a implementarlo, utilice az webapp up desde el directorio que tiene el archivo package.json para esa aplicación.
¿Se ha iniciado correctamente la aplicación?
Ambas aplicaciones web deben devolver algo cuando se solicite la página principal. Si no puede acceder a /debug en una aplicación web, la aplicación no se ha iniciado correctamente. Revise los registros de errores de esa aplicación web.
- En Azure Portal de la aplicación web, seleccione Herramientas de desarrollo -> Herramientas avanzadas y, después, Ir ->. Se abre una nueva ventana o pestaña del explorador.
- En la nueva pestaña del explorador, seleccione Examinar directorio -> Registros de implementación.
- Revise cada registro para encontrar los problemas notificados.
¿La aplicación de front-end se puede comunicar con la aplicación de back-end?
Como la aplicación de front-end llama a la aplicación de back-end desde el código fuente del servidor, esto no es algo que pueda ver en el tráfico de red del explorador. Utilice la lista siguiente para determinar que la solicitud del perfil de back-end se haya realizado correctamente:
- La aplicación web de back-end devuelve los errores en la aplicación de front-end si se ha llegado a ella. Si no se ha llegado, la aplicación de front-end notifica el código de estado y el mensaje.
- 401: El usuario no ha superado la autenticación correctamente. Esto puede indicar que el ámbito no está correctamente configurado.
- 404: La dirección URL del servidor no coincide con una ruta que tiene el servidor.
- Use los registros de streaming de la aplicación de back-end para inspección al realizar la solicitud de front-end para el perfil del usuario. Hay información de depuración en el código fuente con
console.log, que ayuda a determinar dónde se ha producido el error.
¿Qué ocurre cuando expira el token de front-end?
El token de acceso expira después de un tiempo. Para obtener información sobre cómo actualizar los tokens de acceso sin requerir que los usuarios vuelvan a autenticarse con la aplicación, consulte Refresh identity provider tokens (Actualización de tokens del proveedor de identidades).
Si tengo una aplicación basada en un explorador en el front-end, ¿puede hablar directamente con el back-end?
Este enfoque requiere que el código del servidor pase el token de acceso al código de JavaScript que se ejecuta en el explorador del cliente. Dado que no hay forma de proteger el token de acceso en el explorador, no es un método recomendable. Actualmente, se recomienda el patrón Backend-for-Frontend. Si se aplica al ejemplo de este tutorial, el código del explorador de la aplicación de front-end realizaría llamadas a la API en una sesión autenticada a su código de servidor como intermediario, y el código del servidor de la aplicación de front-end realizaría a su vez las llamadas a la API de la aplicación de back-end usando el valor del encabezado x-ms-token-aad-access-token como token portador. Todas las llamadas del código de su explorador al código del servidor estarían ya protegidas por la sesión autentificada.
Pasos siguientes
¿Qué ha aprendido?
- Habilitación de la autenticación y autorización integradas
- Protección de las aplicaciones frente a las solicitudes no autenticadas
- Uso de Microsoft Entra ID como proveedor de identidades
- Acceso a una aplicación remota en nombre del usuario que inició sesión
- Protección de llamadas de servicio a servicio con autenticación de tokens
- Uso de tokens de acceso desde el código de servidor
Pase al siguiente tutorial para aprender a utilizar la identidad de este usuario y acceder a un servicio de Azure.
