Notas de la versión de ASP.NET MVC 3
Actualización de un proyecto de ASP.NET MVC 2 a ASP.NET MVC 3 Tools Update
ASP.NET MVC 3 Tools Update (12 de abril del 2011)
- El cuadro de diálogo "Agregar controlador" ahora puede aplicar la técnica scaffolding a controladores con vistas y código de acceso de datos
- Mejoras en el cuadro de diálogo "Nuevo proyecto de ASP.NET MVC 3"
- Las plantillas de proyecto ahora incluyen Modernizr 1.7
- Las plantillas de proyecto incluyen versiones actualizadas de jQuery, jQuery UI y jQuery Validation
- Las plantillas de proyecto ahora incluyen ADO.NET Entity Framework 4.1 como un paquete NuGet preinstalado
- Las plantillas de proyecto incluyen bibliotecas de JavaScript como paquetes NuGet preinstalados
- Problemas conocidos
ASP.NET MVC 3 RTM (13 de enero de 2011)
- Cambio: se ha actualizado la versión de la interfaz de usuario de jQuery a la 1.8.7
- Cambio: se ha cambiado el valor predeterminado ModelMetadataProvider a DataAnnotationsModelMetadataProvider
- Corregido: al pegar parte de una expresión de Razor que contiene espacios en blanco, esta se invertía
- Corregido: cambiar el nombre de un archivo de Razor que se abre en el editor deshabilita el coloreado de sintaxis e IntelliSense
- Problemas conocidos
- Cambios importantes
Versión candidata para lanzamiento 2 de ASP.NET MVC 3 (10 de diciembre de 2010)
- Plantillas de proyecto modificadas para incluir jQuery 1.4.4, jQuery Validation 1.7 y jQuery UI 1.8.6y UI 1.8.6y
- Se ha añadido la clase "AdditionalMetadataAttribute"
- Scaffolding de vistas mejorada
- Se ha agregado el método Html.Raw
- Se ha cambiado el nombre de la propiedad "Controller.ViewModel" y de la propiedad "View" a "ViewBag"
- Se ha cambiado el nombre de la clase "ControllerSessionStateAttribute" a "SessionStateAttribute"
- Se ha cambiado el nombre de la propiedad "Fields" de RemoteAttribute a "AdditionalFields"
- Se ha cambiado el nombre de "SkipRequestValidationAttribute" a "AllowHtmlAttribute"
- Se ha cambiado el método "Html.ValidationMessage" para mostrar el primer mensaje de error útil
- Fixed @model Declaration to not Add Whitespace to the Document
- Se ha añadido la propiedad "FileExtensions" a los motores de vista para admitir nombres de archivo específicos del motor
- Se ha corregido el asistente "LabelFor" para emitir el valor correcto para el atributo "For"
- Se ha corregido el método "RenderAction" para dar prioridad a valores explícitos durante el enlace del modelo
- Cambios importantes
- Problemas conocidos
Versión candidata para lanzamiento de ASP.NET MVC 3 (9 de noviembre de 2010)
- Nuevas características de ASP.NET MVC 3 RC
- Administrador de paquetes de NuGet
- Se ha mejorado el cuadro de diálogo "Nuevo proyecto"
- Controladores sin sesión
- Nuevos atributos de validación
- Nuevas sobrecargas para los métodos "LabelFor" y "LabelForModel"
- Almacenamiento en caché de salida de acción secundaria
- Mejoras del cuadro de diálogo "Agregar vista"
- Validación de solicitudes pormenorizadas
- Cambios importantes
- Problemas conocidos
Notas de ASP. MVC 3 Beta (6 de octubre de 2010)
- Nuevas características de ASP.NET MVC 3
- Administrador de paquetes NuPack
- Cuadro de diálogo Nuevo proyecto mejorado
- Manera simplificada de especificar modelos fuertemente tipados en vistas de Razor
- Compatibilidad con nuevos métodos del asistente de ASP.NET Web Pages
- Compatibilidad adicional con la inserción de dependencias
- Nueva compatibilidad con Ajax basado en jQuery no intrusivo
- Nueva compatibilidad con la validación de jQuery no intrusiva
- Nuevas marcas para toda la aplicación para la validación de clientes y JavaScript no intrusivo
- Nueva compatibilidad con código que se ejecuta antes de las vistas
- Nueva compatibilidad con la sintaxis de Razor VBHTML
- Control más pormenorizado sobre ValidateInputAttribute
- Los asistentes convierten guiones bajos en guiones para los nombres de atributo HTML especificados mediante objetos anónimos
- Correcciones de errores
- Cambios importantes
- Problemas conocidos
Información general
En este documento se describe la versión de ASP.NET MVC 3 RTM para Visual Studio 2010. ASP.NET MVC es un marco de trabajo para el desarrollo de aplicaciones web que usa el patrón de Controlador de vista de modelo (MVC). El instalador de ASP.NET MVC 3 incluye los siguientes componentes:
- Componentes de runtime de ASP.NET MVC 3
- Herramientas de ASP.NET MVC 3 para Visual Studio 2010
- Componentes de runtime de ASP.NET Web Pages
- Herramientas de ASP.NET Web Pages para Visual Studio 2010
- Administrador de paquetes de Microsoft para .NET (NuGet)
- Una actualización de Visual Studio 2010 que habilita la compatibilidad con la sintaxis Razor. (Para obtener más información, consulte el artículo 2483190 KnowledgeBase).
Las notas de todas las versiones preliminares de ASP.NET MVC 3 se encuentran en el sitio web de ASP.NET en la siguiente dirección URL:
https://www.asp.net/learn/whitepapers/mvc3-release-notes
installation notes (Nota de compatibilidad de SAP n.º 1984787: Notas de instalación de SUSE Linux Enterprise Server 12)
Para instalar ASP.NET MVC 3 RTM mediante el Instalador de plataforma web (Web PI), visite la página siguiente:
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
O bien, puede descargar el instalador de ASP.NET MVC 3 RTM para Visual Studio 2010 desde la página siguiente:
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3 se puede instalar y ejecutar en paralelo con ASP.NET MVC 2.
Requisitos de software
Los componentes de runtime de ASP.NET MVC 3 necesitan el software siguiente:
.NET Framework versión 4.
Las herramientas de ASP.NET MVC 3 para Visual Studio 2010 necesitan el software siguiente:
Visual Studio 2010 o Visual Web Developer 2010 Express.
Documentación
La documentación de ASP.NET MVC está disponible en el sitio web de MSDN en la siguiente dirección URL:
https://go.microsoft.com/fwlink/?LinkId=205717
Hay disponibles tutoriales y otra información sobre ASP.NET MVC en la página relativa a MVC del sitio web de ASP.NET en la siguiente dirección URL:
Soporte técnico
Se trata de una versión con soporte técnico completo. Puede encontrar información sobre cómo obtener soporte técnico en el sitio web de soporte técnico de Microsoft.
También se pueden plantear preguntas sobre esta versión en el foro de ASP.NET MVC, donde los miembros de la comunidad de ASP.NET normalmente pueden ofrecer soporte técnico informal:
https://forums.asp.net/1146.aspx
Actualización de un proyecto de ASP.NET MVC 2 a ASP.NET MVC 3 Tools Update
ASP.NET MVC 3 se puede instalar en paralelo con ASP.NET MVC 2 en el mismo equipo, lo que le ofrece la flexibilidad para elegir cuándo actualizar una aplicación ASP.NET MVC 2 a ASP.NET MVC 3.
Para actualizar manualmente una aplicación existente de ASP.NET MVC 2 a la versión 3, haga lo siguiente:
Cree un nuevo proyecto vacío de ASP.NET MVC 3 en el equipo. Este proyecto contendrá algunos archivos que son necesarios para la actualización.
Copie los siguientes archivos del proyecto de ASP.NET MVC 3 a la ubicación correspondiente del proyecto de ASP.NET MVC 2. Necesitará actualizar todas las referencias a la biblioteca jQuery para reflejar el nuevo nombre de archivo (jQuery-1.5.1.js):
- /Views/Web.config
- /packages.config
- /scripts/*.js
- /Content/themes/*.*
Copie la carpeta packages de la raíz de la solución del proyecto de ASP.NET MVC 3 vacío a la raíz de su solución, que está en el directorio donde se encuentra el archivo .sln de la solución.
Si su proyecto de ASP.NET MVC 2 contiene algún área, copie el archivo /Views/Web.config a la carpeta Views de cada área.
En ambos archivos Web.config del proyecto de ASP.NET MVC 2, busque y reemplace globalmente la versión de ASP.NET MVC. Busque lo siguiente:
System.Web.Mvc, Version=2.0.0.0Reemplácelo por el siguiente:
System.Web.Mvc, Version=3.0.0.0En el Explorador de soluciones , elimine la referencia a System.Web.Mvc (que apunta al archivo DLL de la versión 2) y, a continuación, agregue una referencia a System.Web.Mvc ( v3.0.0.0).
Agregue una referencia a System.Web.WebPages.dll y a System.Web.Helpers.dll. Estos ensamblados se encuentran en las carpetas siguientes:
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblies
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET Web Pages\v1.0\Assemblies
En el Explorador de soluciones, haga clic con el botón derecho en el nombre del proyecto y, a continuación, seleccione Descargar proyecto. Después, vuelva a hacer clic con el botón secundario en el nombre del proyecto y seleccione Editar NombreDelProyecto.csproj.
Busque el elemento ProjectTypeGuids y reemplace {F85E285D-A4E0-4152-9332-AB1D724D3325} con {E53F8FEA-EAE0-44A6-8774-FFD645390401}.
Guarde los cambios, haga clic con el botón derecho en el proyecto y, a continuación, seleccione Volver a cargar el proyecto.
En el archivo Web.config de la raíz de la aplicación, agregue la configuración siguiente a la sección assemblies.
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Si el proyecto hace referencia a cualquier biblioteca de terceros compilada mediante ASP.NET MVC 2, agregue el siguiente elemento bindingRedirect resaltado al archivo Web.config de la raíz de la aplicación en la sección configuration:
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
Cambios en ASP.NET MVC 3 Tools Update
En esta sección se describen los cambios realizados en la versión ASP.NET MVC 3 Tools Update con respecto a la versión ASP.NET MVC 3 RTM.
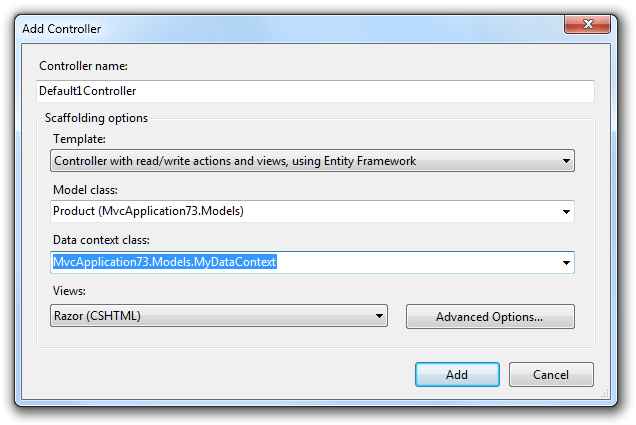
El cuadro de diálogo "Agregar controlador" ahora puede aplicar la técnica scaffolding a controladores con vistas y código de acceso de datos
La técnica scaffolding es una manera de generar rápidamente un controlador y vistas para una aplicación. Una vez generado el código, puede editarlo de acuerdo con los requisitos del proyecto.
Para iniciar el cuadro de diálogo Agregar controlador de ASP.NET MVC 3, haga clic con el botón secundario en la carpeta Controladores del Explorador de soluciones, haga clic en Agregar y, a continuación, haga clic en Controlador. El cuadro de diálogo se ha mejorado y ahora ofrece opciones de scaffolding adicionales.

Hay tres plantillas para scaffold disponibles de forma predeterminada.
Controlador vacío
Esta plantilla genera un archivo de controlador vacío. Esta plantilla es equivalente a no activar Agregar métodos de acción para los escenarios Create, Update, Delete y Details en las versiones anteriores de ASP.NET MVC. Si la elige, no hay más opciones disponibles.
Controlador con acciones de lectura y escritura
Esta plantilla genera un archivo de controlador que tiene todos los métodos de acción necesarios pero ningún código de implementación en los métodos. Esta plantilla es equivalente a activar Agregar métodos de acción para los escenarios Create, Update, Delete y Details en las versiones anteriores de ASP.NET MVC. Si la elige, no hay más opciones disponibles.
Controlador con acciones de lectura y escritura y vistas, que usa Entity Framework
Esta plantilla le permite crear rápidamente una interfaz de usuario para entrada de datos que funcione. Genera código que administra diversos requisitos y escenarios comunes, como los siguientes:
Acceso a datos. El código generado lee y escribe entidades en una base de datos. Funciona con el enfoque Code First de Entity Framework si elige una clase de contexto de datos existente o si permite que la plantilla genere una nueva clase DbContext. También funciona con el enfoque Database First o Model First de Entity Framework si elige una clase ObjectContext existente.
Validación. El código generado usa características de enlace de modelos y metadatos de ASP.NET MVC, por lo que los envíos de formularios se validan de acuerdo con las reglas declaradas en la clase de modelo. Esto incluye reglas de validación integradas, como los atributos Required y StringLength, y reglas de validación personalizadas.
Relaciones de uno a varios. Si define relaciones uno a varios de clave externa entre las clases de modelo, el código generado producirá listas desplegables para seleccionar entidades relacionadas. Por ejemplo, puede definir las siguientes clases de modelo siguiendo las convenciones de Entity Framework Code First:
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }Al aplicar scaffolding a un controlador para la clase Producto, sus vistas permitirán a los usuarios elegir un objeto Categoríapara cada instancia de Producto.
Esta plantilla habilita opciones adicionales en el cuadro de diálogo Agregar controlador. Para Clase de modelo, puede elegir cualquier clase de modelo de la solución, lo que determina el tipo de datos que los usuarios podrán crear o editar:
Si desea usar Entity Framework Code First, puede elegir cualquier clase de modelo.
Si usa Entity Framework Database First o Entity Framework Model First, asegúrese de elegir una clase de entidad definida en el modelo conceptual.
Para la Clase de contexto de datos, puede elegir estas opciones:
- Si desea usar Code First y no tiene ninguna clase de contexto de datos existente, elija **Nuevo contexto de datos **. A continuación, se generará una clase de contexto de datos automáticamente.
- Si desea usar Code First y tener una clase de contexto de datos existente, selecciónela aquí. Se actualizará para conservar la clase de modelo que ha seleccionado.
- Si usa Database First o Model First, elija la clase de contexto de objeto aquí.
En Vistas, elija el motor de vistas que desea usar o elija Ninguno si no desea aplicar scaffolding a ninguna vista.
Puede seleccionar Opciones avanzadas para especificar más opciones para las vistas generadas. Por ejemplo, puede elegir el diseño o la página maestra que se va a usar.
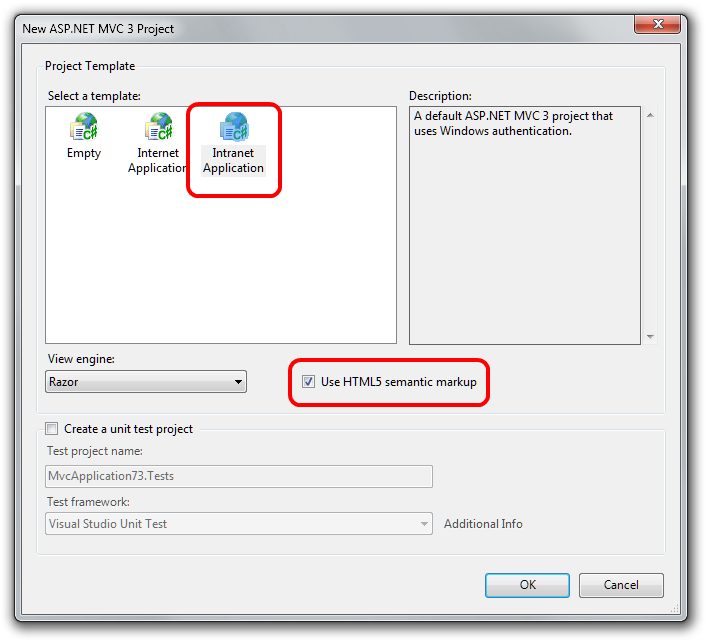
Mejoras en el cuadro de diálogo "Nuevo proyecto de ASP.NET MVC 3"
El cuadro de diálogo que se usa para crear nuevos proyectos de ASP.NET MVC 3 incluye varias mejoras, como se muestra a continuación.

Nueva plantilla de “Proyecto de intranet”
La lista “Plantilla de proyecto” incluye una nueva plantilla de aplicación de intranet. Esta plantilla contiene la configuración para compilar una aplicación web mediante la autenticación de Windows en lugar de la autenticación de formularios. Dado que una aplicación de intranet requiere algunas configuraciones de IIS que no se pueden encapsular en una plantilla de proyecto, la plantilla incluye un archivo Léame con instrucciones para hacer que la plantilla de proyecto funcione en IIS. La documentación de una nueva plantilla de aplicación de intranet está disponible en el sitio web de MSDN en la siguiente dirección URL:
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
Las plantillas de proyecto ahora están habilitadas para HTML5
El cuadro de diálogo de nuevo proyecto ahora contiene una opción para agregar características específicas de HTML5 a las plantillas de proyecto. Al seleccionar la opción, se generan vistas que contienen los nuevos elementos HTML5 <header>, <footer> y <navigation>.
Tenga en cuenta que las versiones anteriores de los exploradores no admiten etiquetas específicas de HTML5. Para solucionar esta limitación, las plantillas de proyecto HTML5 incluyen una referencia a la biblioteca Modernizr. (Consulte la sección siguiente).
Las plantillas de proyecto ahora incluyen Modernizr 1.7
Modernizr es una biblioteca de JavaScript que permite la compatibilidad con CSS 3 y HTML5 en exploradores que aún no admiten estas características. Esta biblioteca se incluye como un paquete NuGet preinstalado en plantillas para proyectos de ASP.NET MVC 3. Para obtener más información sobre Modernizr, consulte http://www.modernizr.com/.
Las plantillas de proyecto incluyen versiones actualizadas de jQuery, jQuery UI y jQuery Validation
Las plantillas de proyecto ahora incluyen las siguientes versiones de los scripts de jQuery:
- jQuery 1.5.1
- jQuery Validation 1.8
- jQuery UI 1.8.11
Estas bibliotecas se incluyen como paquetes NuGet preinstalados.
Las plantillas de proyecto ahora incluyen ADO.NET Entity Framework 4.1 como un paquete NuGet preinstalado
El ADO.NET Entity Framework 4.1 incluye la característica Code First. Code First es un nuevo patrón de desarrollo para el ADO.NET Entity Framework que proporciona una alternativa a los patrones existentes Database First y Model First.
Code First se centra en definir el modelo mediante clases POCO ("objetos CLR estándar") escritas en Visual Basic o C#. Estas clases se pueden asignar a una base de datos existente o usarse para generar un esquema de base de datos. Se puede proporcionar una configuración adicional mediante atributos DataAnnotations o mediante API fluidas.
La documentación para usar Code First con ASP.NET MVC está disponible en el sitio web de ASP.NET en las siguientes direcciones URL:
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
Las plantillas de proyecto incluyen bibliotecas de JavaScript como paquetes NuGet preinstalados
Al crear un nuevo proyecto de ASP.NET MVC 3, el proyecto incluye los archivos de JavaScript mencionados anteriormente (por ejemplo, la biblioteca Modernizr) al instalarlos mediante NuGet en lugar de agregar directamente los scripts a la carpeta Scripts en el contenido de la plantilla de proyecto. Esto le permite usar NuGet para actualizar los scripts a la versión más reciente cuando se publican nuevas versiones de los scripts.
Por ejemplo, dada la frecuencia de las nuevas versiones de jQuery, la versión de jQuery incluida en la plantilla de proyecto dejará de estar actualizada en algún momento. Sin embargo, dado que jQuery se incluye como un paquete NuGet instalado, se le notificará en el cuadro de diálogo NuGet cuando haya disponibles versiones más recientes de jQuery.
Dado que jQuery incluye el número de versión en el nombre de archivo, la actualización de jQuery a la versión más reciente también requiere actualizar la <script> etiqueta que hace referencia al archivo jQuery para usar el nuevo nombre de archivo. Otras bibliotecas de scripts incluidas no tienen el número de versión en el nombre del script, por lo que se pueden actualizar más fácilmente a sus versiones más recientes.
Problemas conocidos de ASP.NET MVC 3
- En algunos casos, puede producirse un error en la instalación con el mensaje de error "Error de instalación con código de error (0x80070643)". Para obtener información sobre cómo solucionar este problema, consulte el artículo de la base de conocimientos 2531566.
- El scaffolding para agregar un controlador no aplica scaffolding a las entidades que aprovechan la compatibilidad con la herencia de entidades en Entity Framework. Por ejemplo, dada una clase Persona de base que es heredada por una clase Estudiante, si se aplica scaffolding a la clase Estudiante se generará código que no compilará.
- Al crear un nuevo proyecto ASP.NET MVC 3 dentro de una carpeta de solución, se produce un error NullReferenceException. La solución consiste en crear el proyecto ASP.NET MVC 3 en la raíz de la solución y, a continuación, trasladarlo a la carpeta de la solución.
- IntelliSense para la sintaxis de Razor no funciona cuando se instala ReSharper. Si tiene Instalado ReSharper y quiere aprovechar la compatibilidad con Razor IntelliSense en ASP.NET MVC 3, consulte la entrada Razor Intellisense and ReSharper en el blog de Hadi Hariri, que describe las formas de usarlos juntos hoy en día.
- Durante la instalación, el cuadro de diálogo de aceptación del CLUF muestra los términos de licencia en una ventana menor que la prevista.
- Al editar una vista de Razor (archivo .cshtml o .vbhtml ), vistas. ASP.NET MVC 3 no incluye ningún fragmento de código para las vistas de Razor..aspx seleccionar un fragmento de código de ASP.NET MVC mostrará fragmentos de código para
- Si instala ASP.NET MVC 3 para Visual Web Developer Express en un equipo donde Visual Studio no está instalado y, después, instala Visual Studio, debe volver a instalar ASP.NET MVC 3. Visual Studio y Visual Web Developer Express comparten componentes actualizados por el instalador de ASP.NET MVC 3. El mismo problema se aplica si instala ASP.NET MVC 3 para Visual Studio en un equipo que no tiene Visual Web Developer Express y, después, instala Visual Web Developer Express.
Cambios en ASP.NET MVC 3 RTM
En esta sección se describen los cambios y correcciones de errores realizados en la versión de ASP.NET MVC 3 RTM desde la versión RC2.
Cambio: se ha actualizado la versión de la interfaz de usuario de jQuery a la 1.8.7
Las plantillas de proyecto de ASP.NET MVC para Visual Studio se actualizaron para incluir la versión más reciente de la biblioteca de interfaz de usuario de jQuery. Las plantillas también incluyen el conjunto mínimo de archivos de recursos requeridos por la interfaz de usuario de jQuery, como los archivos CSS y de imagen asociados.
Cambio: se ha cambiado el valor predeterminado ModelMetadataProvider a DataAnnotationsModelMetadataProvider
La versión RC2 de ASP.NET MVC 3 introdujo una clase CachedDataAnnotationsMetadataProvider que proporcionó almacenamiento en caché sobre la clase DataAnnotationsModelMetadataProvider existente como una mejora del rendimiento. Sin embargo, se informó de algunos errores con esta implementación, por lo que el cambio se ha revertido y se ha trasladado al proyecto MVC Futures, que está disponible en ASP.NET WebStack.
Corregido: al pegar parte de una expresión de Razor que contiene espacios en blanco, esta se invertía
En versiones preliminares de ASP.NET MVC 3, al pegar parte de una expresión de Razor que contiene espacios en blanco en un archivo de Razor, se invierte la expresión resultante. Por ejemplo, considere el siguiente bloque de código de Razor:
@SomeMethod("first param",
100)
@AnotherMethod()
Si selecciona el texto "primer parámetro" en el primer método y lo pega como argumento en el segundo método, el resultado es el siguiente:
@AnotherMethod(param""first)
El comportamiento correcto es que la operación de pegado debe dar lugar a lo siguiente:
@AnotherMethod("first param")
Este problema se ha corregido en la versión RTM para que la expresión se conserve correctamente durante la operación de pegado.
Corregido: cambiar el nombre de un archivo de Razor que se abre en el editor deshabilita el coloreado de sintaxis e IntelliSense
Cambiar el nombre de un archivo de Razor mediante el Explorador de soluciones mientras el archivo está abierto en la ventana del editor hace que el resaltado de sintaxis e IntelliSense dejen de funcionar para ese archivo. Esto se ha corregido para que el resaltado e IntelliSense se mantengan después de cambiar el nombre.
Problemas conocidos de ASP.NET MVC 3 RTM
- Si cierra Visual Studio 2010 SP1 Beta mientras la consola del administrador de paquetes NuGet está abierta, Visual Studio se bloquea e intenta reiniciar. Esto se corregirá en la versión RTM de Visual Studio 2010 SP1.
- El instalador de ASP.NET MVC 3 solo puede instalar una versión inicial del administrador de paquetes NuGet. Después de instalar la versión inicial, NuGet se puede instalar y actualizar mediante el Administrador de extensiones de Visual Studio. Si ya tiene Instalado NuGet, vaya a la Galería de extensiones de Visual Studio para actualizar a la versión más reciente de NuGet.
- Al crear un nuevo proyecto ASP.NET MVC 3 dentro de una carpeta de solución, se produce un error NullReferenceException. La solución consiste en crear el proyecto ASP.NET MVC 3 en la raíz de la solución y, a continuación, trasladarlo a la carpeta de la solución.
- El instalador puede tardar mucho más que las versiones anteriores de ASP.NET MVC en completarse. Esto se debe a que actualiza los componentes de Visual Studio 2010.
- IntelliSense para la sintaxis de Razor no funciona cuando se instala ReSharper. Si tiene Instalado ReSharper y quiere aprovechar la compatibilidad con Razor IntelliSense en ASP.NET MVC 3, consulte la entrada Razor Intellisense and ReSharper en el blog de Hadi Hariri, que describe las formas de usarlos juntos hoy en día.
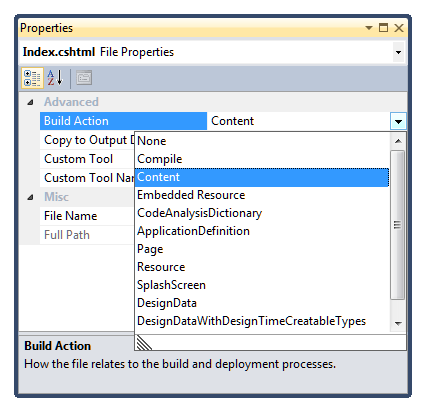
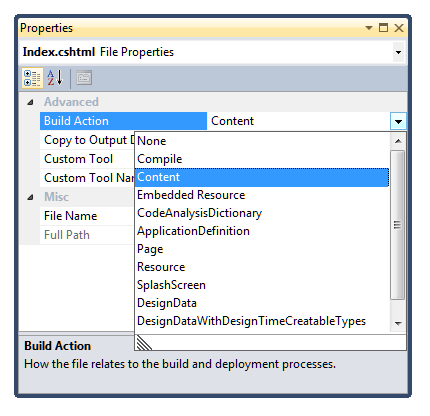
- Las vistas CCSHTML y VBHTML creadas con la versión beta de ASP.NET MVC 3 no tienen su acción de compilación establecida correctamente y, como resultado, estos tipos de vista se omiten cuando se publica el proyecto. El valor de acción de compilación de estos archivos debe establecerse en "Content". ASP.NET MVC 3 RTM corrige este problema para los nuevos archivos, pero no corrige la configuración de los archivos existentes para un proyecto creado con versiones preliminares.

- Durante la instalación, el cuadro de diálogo de aceptación del CLUF muestra los términos de licencia en una ventana menor que la prevista.
- Al editar una vista de Razor (archivo .cshtml), el elemento de menú “Ir al controlador” de Visual Studio no estará disponible y no hay fragmentos de código.
- Si instala ASP.NET MVC 3 para Visual Web Developer Express en un equipo donde Visual Studio no está instalado y, después, instala Visual Studio, debe volver a instalar ASP.NET MVC 3. Visual Studio y Visual Web Developer Express comparten componentes actualizados por el instalador de ASP.NET MVC 3. El mismo problema se aplica si instala ASP.NET MVC 3 para Visual Studio en un equipo que no tiene Visual Web Developer Express y, después, instala Visual Web Developer Express.
Cambios importantes en ASP.NET MVC 3
- En versiones anteriores de ASP.NET MVC, los filtros de acción se crean por solicitud, excepto en algunos casos. Este comportamiento nunca era un comportamiento garantizado, sino simplemente un detalle de implementación y el contrato para filtros era considerarlos sin estado. En ASP.NET MVC 3, los filtros se almacenan en caché de forma más agresiva. Por lo tanto, los filtros de acción personalizados que almacenen incorrectamente el estado de la instancia podrían romperse.
- El orden de ejecución de los filtros de excepciones ha cambiado para los filtros de excepciones que tienen el mismo valor Order. En ASP.NET MVC 2 y anteriores, los filtros de excepciones en el controlador con el mismo valor Order que los de un método de acción se ejecutan antes que los filtros de excepciones en el método de acción. Normalmente esto ocurriría cuando los filtros de excepciones se aplicasen sin especificar un valor Order. En ASP.NET MVC 3, este orden se ha invertido para que el controlador de excepciones más específico se ejecute primero. Como en versiones anteriores, si se especifica explícitamente la propiedad Order, los filtros se ejecutan en el orden especificado.
- Se ha añadido una nueva propiedad denominada FileExtensions a la clase base VirtualPathProviderViewEngine. Cuando ASP.NET busca una vista por ruta de acceso (no por nombre), solo se tienen en cuenta las vistas con una extensión de archivo contenida en la lista especificada por esta nueva propiedad. Se trata de un cambio importante en las aplicaciones en las que se registra un proveedor de compilación personalizado para habilitar una extensión de archivo personalizada para las vistas de formulario web y donde el proveedor hace referencia a esas vistas utilizando una ruta de acceso completa en lugar de un nombre. La solución consiste en modificar el valor de la propiedad FileExtensions para incluir la extensión de archivo personalizada.
- Las implementaciones de fábrica de controladores personalizados que implementan directamente la interfaz IControllerFactory deben proporcionar una implementación del nuevo método GetControllerSessionBehavior que se agregó a la interfaz en esta versión. En general, se recomienda no implementar esta interfaz directamente y, en su lugar, derivar la clase de DefaultControllerFactory.
Cambios en ASP.NET MVC 3 RC2
En esta sección se describen los cambios (nuevas características y correcciones de errores) realizados en la versión ASP.NET MVC 3 RC2 desde la versión RC.
Se han modificado las plantillas de proyecto para incluir jQuery 1.4.4, jQuery Validation 1.7 y jQuery UI 1.8.6
Las plantillas de proyecto para ASP.NET MVC 3 ahora incluyen las versiones más recientes de jQuery, jQuery Validation y jQuery UI. jQuery UI es una nueva adición a las plantillas de proyecto y proporciona widgets de interfaz de usuario útiles. Para obtener más información sobre jQuery UI, visite su página principal: http://jqueryui.com/.
Se ha añadido la clase "AdditionalMetadataAttribute"
Puede usar la clase AdditionalMetadataAttribute para rellenar el diccionario ModelMetadata.AdditionalValues para una propiedad de modelo.
Por ejemplo, supongamos que un modelo de vista tiene propiedades que solo se deben mostrar a un administrador. Ese modelo se puede anotar con el nuevo atributo utilizando AdminOnly como clave y true como valor, como en el ejemplo siguiente:
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
Estos metadatos están disponibles para cualquier plantilla de visualización o editor cuando se representa un modelo de vista de producto. Es necesario que usted como desarrollador de aplicaciones interprete la información de metadatos.
Scaffolding de vistas mejorada
Las plantillas T4 que se usan para las vistas de scaffolding ahora generan llamadas a métodos de asistentes de plantilla como EditorFor en lugar de asistentes como TextBoxFor. Este cambio mejora la compatibilidad con los metadatos del modelo en forma de atributos de anotación de datos cuando el cuadro de diálogo “Agregar vista” genera una vista.
El scaffolding “Agregar vista” también incluye una detección mejorada y el uso de la información de clave principal en el modelo, en función de la convención. Por ejemplo, el cuadro de diálogo “Agregar vista” usa esta información para asegurarse de que en el valor de la clave principal no se aplica scaffolding como campo de formulario editable.
Las plantillas de edición y creación predeterminadas incluyen referencias a los scripts de jQuery necesarios para la validación de cliente.
Se ha agregado el método Html.Raw
De forma predeterminada, el motor de vistas de Razor codifica en HTML todos los valores. Por ejemplo, el siguiente fragmento de código codifica el HTML dentro de la variable greeting para que se muestre en la página como <strong>Hello World!</strong>.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
El nuevo método Html.Raw proporciona una manera sencilla de mostrar HTML sin codificar cuando se sabe que el contenido es seguro. En el ejemplo siguiente se muestra la misma cadena, pero la cadena se representa como marcado:
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
Se ha cambiado el nombre de la propiedad "Controller.ViewModel" y de la propiedad "View" a "ViewBag"
Anteriormente, la propiedad ViewModel de Controller correspondía a la propiedad View de una vista. Ambas propiedades proporcionan una manera de acceder a los valores del objeto ViewDataDictionary mediante la sintaxis de descriptor de acceso de propiedad dinámica. Se ha cambiado el nombre de ambas propiedades para que sean la misma con el fin de evitar confusiones y ser más coherente.
Se ha cambiado el nombre de la clase "ControllerSessionStateAttribute" a "SessionStateAttribute"
La clase ControllerSessionStateAttribute se introdujo en la versión RC de ASP.NET MVC 3. Se ha cambiado el nombre de la propiedad para que sea más concisa.
Se ha cambiado el nombre de la propiedad "Fields" de RemoteAttribute a "AdditionalFields"
En la clase RemoteAttribute, la propiedad Fields provocó cierta confusión entre los usuarios. Cambiar el nombre de esta propiedad a AdditionalFields aclara su intención.
Se ha cambiado el nombre de "SkipRequestValidationAttribute" a "AllowHtmlAttribute"
Se ha cambiado el nombre del atributo SkipRequestValidationAttribute a AllowHtmlAttribute para representar mejor su uso previsto.
Se ha cambiado el método "Html.ValidationMessage" para mostrar el primer mensaje de error útil
El método Html.ValidationMessage se ha corregido para mostrar el primer mensaje de error útil en lugar de simplemente mostrar el primer error.
Durante el enlace de modelos, el diccionario ModelState se puede rellenar a partir de varias fuentes con mensajes de error sobre la propiedad, incluyendo a partir del propio modelo (si implementa IValidatableObject), partir de atributos de validación aplicados a la propiedad y partir de excepciones iniciadas mientras se accede a la propiedad.
Cuando el método Html.ValidationMessage muestra un mensaje de validación, omite las entradas de estado del modelo que incluyen una excepción, ya que normalmente no están pensadas para el usuario final. En su lugar, el método busca el primer mensaje de validación que no está asociado a una excepción y muestra ese mensaje. Si no se encuentra este mensaje, el valor predeterminado es un mensaje de error genérico asociado a la primera excepción.
Se ha fijado la @modeldeclaración para no agregar espacios en blanco al documento
En versiones anteriores, la @model declaración en la parte superior de una vista añadía una línea en blanco a la salida de HTML representada. Esto se ha corregido para que la declaración no introduzca espacios en blanco.
Se ha añadido la propiedad "FileExtensions" a los motores de vista para admitir nombres de archivo específicos del motor
Un motor de vistas puede devolver una vista mediante una ruta de acceso de vista explícita como en el ejemplo siguiente:
return View("~/views/home/index.cshtml");
El primer motor de vista siempre intenta representar la vista. De forma predeterminada, el motor de vistas de Web Forms es el primer motor de vista; dado que el motor de Web Forms no puede representar una vista de Razor y se produce un error. Los motores de vista ahora tienen una propiedad FileExtensions que se usa para especificar qué extensiones de archivo admiten. Esta propiedad se comprueba cuando ASP.NET determina si un motor de vistas puede representar un archivo. Se trata de un cambio importante y se incluyen más detalles en la sección Cambios importantes de este documento.
Se ha corregido el asistente "LabelFor" para emitir el valor correcto para el atributo "For"
Se ha corregido un error en el que el método LabelFor representaba un atributo For que coincide con el atributo Name del elemento Input en lugar de su identificador. Según el W3C, el atributo For debe coincidir con el identificador del elemento Input.
Se ha corregido el método "RenderAction" para dar prioridad a valores explícitos durante el enlace del modelo
En versiones anteriores, los valores explícitos que se pasaron al método RenderAction se omitían en favor de los valores de formulario actuales durante el enlace del modelo dentro de una acción secundaria. La corrección garantiza que los valores explícitos tengan prioridad durante el enlace del modelo.
Cambios importantes en ASP.NET MVC 3 RC2
- En versiones anteriores de ASP.NET MVC, los filtros de acción se crearon por solicitud, excepto en algunos casos. Este comportamiento nunca era un comportamiento garantizado, sino simplemente un detalle de implementación y el contrato para filtros era considerarlos sin estado. En ASP.NET MVC 3, los filtros se almacenan en caché de forma más agresiva. Por lo tanto, los filtros de acción personalizados que almacenen incorrectamente el estado de la instancia podrían romperse.
- El orden de ejecución de los filtros de excepciones ha cambiado para los filtros de excepciones que tienen el mismo valor Order. En ASP.NET MVC 2 y anteriores, los filtros de excepciones en el controlador con el mismo valor Order que los de un método de acción se ejecutaban antes que los filtros de excepciones en el método de acción. Normalmente esto ocurriría cuando los filtros de excepciones se aplicasen sin especificar un valor Order. En ASP.NET MVC 3, este orden se ha invertido para que el controlador de excepciones más específico se ejecute primero. Como en versiones anteriores, si se especifica explícitamente la propiedad Order, los filtros se ejecutan en el orden especificado.
- Se ha añadido una nueva propiedad denominada FileExtensions a la clase base VirtualPathProviderViewEngine. Cuando ASP.NET busca una vista por ruta de acceso (no por nombre), solo se tienen en cuenta las vistas con una extensión de archivo contenida en la lista especificada por esta nueva propiedad. Se trata de un cambio importante en las aplicaciones en las que se registra un proveedor de compilación personalizado para habilitar una extensión de archivo personalizada para las vistas de formulario web y donde el proveedor hace referencia a esas vistas utilizando una ruta de acceso completa en lugar de un nombre. La solución consiste en modificar el valor de la propiedad FileExtensions para incluir la extensión de archivo personalizada.
- Las implementaciones de fábrica de controladores personalizados que implementan directamente la interfaz IControllerFactory deben proporcionar una implementación del nuevo método GetControllerSessionBehavior que se agregó a la interfaz en esta versión. En general, se recomienda no implementar esta interfaz directamente y, en su lugar, derivar la clase de DefaultControllerFactory.
Problemas conocidos de ASP.NET MVC 3 RC2
- El instalador de ASP.NET MVC 3 solo puede instalar una versión inicial del administrador de paquetes NuGet. Después de instalar la versión inicial, NuGet se puede instalar y actualizar mediante el Administrador de extensiones de Visual Studio. Si ya tiene Instalado NuGet, vaya a la Galería de extensiones de Visual Studio para actualizar a la versión más reciente de NuGet.
- Al crear un nuevo proyecto ASP.NET MVC 3 dentro de una carpeta de solución, se produce un error NullReferenceException. La solución consiste en crear el proyecto ASP.NET MVC 3 en la raíz de la solución y, a continuación, trasladarlo a la carpeta de la solución.
- El instalador puede tardar mucho más que las versiones anteriores de ASP.NET MVC en completarse. Esto se debe a que actualiza los componentes de Visual Studio 2010.
- IntelliSense para la sintaxis de Razor no funciona cuando se instala ReSharper. Si tiene Instalado ReSharper y quiere aprovechar la compatibilidad con Razor IntelliSense en ASP.NET MVC 3 RC2, consulte la entrada Razor Intellisense and ReSharper en el blog de Hadi Hariri, que describe las formas de usarlos juntos hoy en día.
- Las vistas CSHTML y VBHTML creadas con la versión beta de ASP.NET MVC 3 no tienen su acción de compilación establecida correctamente y, como resultado, estos tipos de vista se omiten cuando se publica el proyecto. El valor de acción de compilación de estos archivos debe establecerse en "Content". ASP.NET MVC 3 RC2 corrige este problema para los nuevos archivos, pero no corrige la configuración de los archivos existentes para un proyecto creado con la versión beta.

- Durante la instalación, el cuadro de diálogo de aceptación del CLUF muestra los términos de licencia en una ventana menor que la prevista.
- Al editar una vista de Razor (archivo .cshtml), el elemento de menú “Ir al controlador” de Visual Studio no estará disponible y no hay fragmentos de código.
- Si instala ASP.NET MVC 3 para Visual Web Developer Express en un equipo donde Visual Studio no está instalado y, después, instala Visual Studio, debe volver a instalar ASP.NET MVC 3. Visual Studio y Visual Web Developer Express comparten componentes actualizados por el instalador de ASP.NET MVC 3. El mismo problema se aplica si instala ASP.NET MVC 3 para Visual Studio en un equipo que no tiene Visual Web Developer Express y, después, instala Visual Web Developer Express.
- La instalación de ASP.NET MVC 3 RC 2 no actualiza NuGet si ya lo tiene instalado. Para actualizar NuGet, vaya al administrador de extensiones de Visual Studio y debería aparecer como una actualización disponible. Puede actualizar NuGet a la versión más reciente desde allí.
Versión candidata para lanzamiento de ASP.NET MVC 3
L versión candidata para lanzamiento de ASP.NET MVC se lanzó el 9 de noviembre de 2010.
Nuevas características de ASP.NET MVC 3 RC
En esta sección se describen las características que se han introducido en la versión ASP.NET MVC 3 RC desde la versión beta.
Administrador de paquetes de NuGet
ASP.NET MVC 3 incluye el Administrador de paquetes NuGet (anteriormente conocido como NuPack), que es una herramienta de administración de paquetes integrada para agregar bibliotecas y herramientas a proyectos de Visual Studio. Esta herramienta automatiza los pasos que los desarrolladores realizan hoy para obtener una biblioteca en su árbol de origen.
Puede trabajar con NuGet como una herramienta de línea de comandos, como una ventana de consola integrada dentro de Visual Studio 2010, desde el menú contextual de Visual Studio y como un conjunto de cmdlets de PowerShell.
Para obtener más información sobre NuGet, consulte la documentación de NuGet.
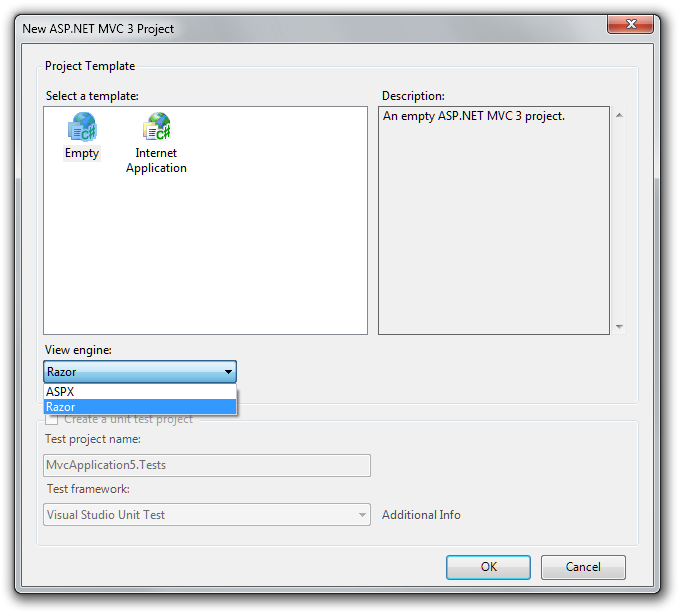
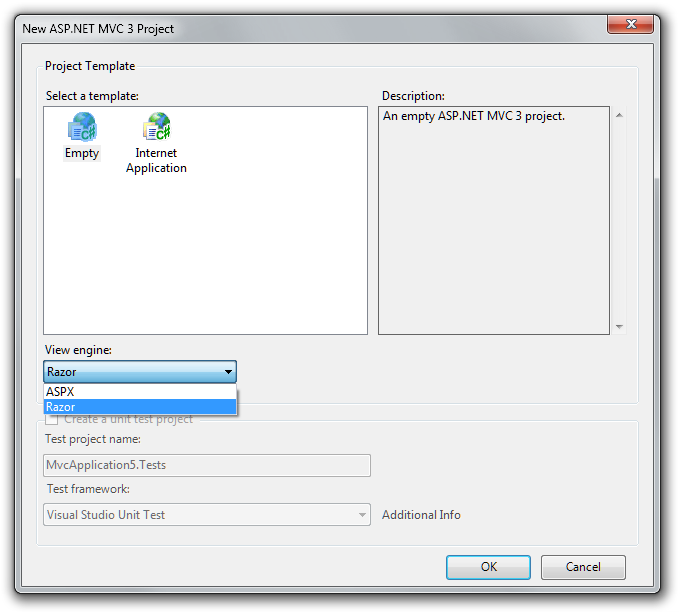
Se ha mejorado el cuadro de diálogo "Nuevo proyecto"
Al crear un nuevo proyecto, el cuadro de diálogo “Nuevo proyecto” ahora le permite especificar el motor de vista, así como un tipo de proyecto ASP.NET MVC.

La compatibilidad con la modificación de la lista de plantillas y motores de vista enumerados en el cuadro de diálogo se incluye en esta versión.
Las plantillas predeterminadas son las siguientes:
Vacía. Contiene un conjunto mínimo de archivos para un proyecto de ASP.NET MVC, incluida la estructura de directorios predeterminada para proyectos de ASP.NET MVC, un archivo Site.css que contiene los estilos predeterminados de ASP.NET MVC y un directorio Scripts que contiene los archivos JavaScript predeterminados.
Aplicación de Internet. Contiene una funcionalidad de ejemplo que muestra cómo usar el proveedor de pertenencia con ASP.NET MVC.
La lista de plantillas de proyecto que se muestran en el cuadro de diálogo se especifica en el registro de Windows.
Controladores sin sesión
El nuevo ControllerSessionStateAttribute proporciona más control sobre el comportamiento de estado de sesión para los controladores especificando un valor de enumeración System.Web.SessionState.SessionStateBehavior.
En el ejemplo siguiente se muestra cómo desactivar el estado de sesión de todas las solicitudes a un controlador.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
En el ejemplo siguiente se muestra cómo establecer el estado de sesión de solo lectura para todas las solicitudes a un controlador.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
Nuevos atributos de validación
CompareAttribute
El nuevo atributo de validación CompareAttribute permite comparar los valores de dos propiedades diferentes de un modelo. En el ejemplo siguiente, la propiedad ComparePassword debe coincidir con el campo Contraseña para poder ser válido.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
RemoteAttribute
El nuevo atributo de validación RemoteAttribute aprovecha el validador remoto del complemento de jQuery Validation, que permite a la validación del lado del cliente llamar a un método en el servidor que realiza la lógica de validación real.
En el ejemplo siguiente, la propiedad UserName tiene aplicado el RemoteAttribute. Al editar esta propiedad en una vista de edición, la validación del cliente llamará a una acción denominada UserNameAvailable en la clase UsersController para validar este campo.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
En el ejemplo siguiente se muestra el controlador correspondiente.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
De forma predeterminada, el nombre de propiedad al que se aplica el atributo se envía al método de acción como parámetro de cadena de consulta.
Nuevas sobrecargas para los métodos "LabelFor" y "LabelForModel"
Se han agregado nuevas sobrecargas para los métodos LabelFor y LabelForModel que permiten especificar el texto de la etiqueta. En el siguiente ejemplo se muestra cómo usar estas sobrecargas.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
Almacenamiento en caché de salida de acción secundaria
OutputCacheAttribute admite el almacenamiento en caché de salida de acciones secundarias a las que se llama mediante los métodos de asistente Html.RenderAction o Html.Action. En el ejemplo siguiente se muestra una vista que llama a otra acción.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
La acción GetDate se anota con OutputCacheAttribute:
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
Cuando se ejecuta este código, el resultado de la llamada a Html.Action("GetDate") se almacena en caché durante 100 segundos.
Mejoras del cuadro de diálogo "Agregar vista"
Al agregar una vista fuertemente tipada, el cuadro de diálogo “Agregar vista” ahora filtra más tipos no aplicables que en versiones anteriores, como muchos tipos principales de .NET Framework. Además, la lista ahora está ordenada por el nombre de clase y no por el nombre de tipo completo, lo que facilita la búsqueda de tipos. Por ejemplo, el nombre de tipo ahora se muestra como en el ejemplo siguiente:
ClassName (espacio de nombres)
En versiones anteriores, esto se habría mostrado de la siguiente manera:
Namespace.ClassName
Validación de solicitudes pormenorizadas
La propiedad Exclude de ValidateInputAttribute ya no existe. En su lugar, para que se omita la validación de solicitudes para propiedades específicas de un modelo durante el enlace del modelo, use el nuevo SkipRequestValidationAttribute .
Por ejemplo, supongamos que se usa un método de acción para editar una entrada de blog:
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
En el ejemplo siguiente se muestra el modelo de vista de una entrada de blog.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
Cuando un usuario envía algún marcado para la propiedad “Description”, se producirá un error en el enlace de modelos debido a la validación de solicitudes. Para deshabilitar la validación de solicitudes durante el enlace de modelos para la entrada de blog Descripción, aplique SkipRequpestValidationAttribute a la propiedad, como se muestra en este ejemplo:
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
Como alternativa, para desactivar la validación de solicitudes para cada propiedad del modelo, aplique ValidateInputAttribute con un valor false al método de acción:
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Cambios importantes en ASP.NET MVC 3 RC
- El orden de ejecución de los filtros de excepciones ha cambiado para los filtros de excepciones que tienen el mismo valor Order. En ASP.NET MVC 2 y anteriores, los filtros de excepciones en el controlador con el mismo Order que los de un método de acción se ejecutaban antes que los filtros de excepciones en el método de acción. Normalmente esto ocurriría cuando los filtros de excepciones se aplicasen sin especificar un valor Order. En ASP.NET MVC 3, este orden se ha invertido para que el controlador de excepciones más específico se ejecute primero. Como en versiones anteriores, si se especifica explícitamente la propiedad Order, los filtros se ejecutan en el orden especificado.
- Se ha añadido una nueva propiedad denominada FileExtensions a la clase base VirtualPathProviderViewEngine. Al buscar una vista por ruta de acceso (y no por nombre), solo se tienen en cuenta las vistas con una extensión de archivo contenida en la lista especificada por esta nueva propiedad. Se trata de un cambio importante para aquellos que registran un proveedor de compilación personalizado con el fin de habilitar una extensión de archivo personalizada para las vistas de formulario web y hacen referencia a esas vistas mediante una ruta de acceso completa en lugar de un nombre. La solución consiste en modificar el valor de la propiedad FileExtensions para incluir la extensión de archivo personalizada.
Problemas conocidos de ASP.NET MVC 3 RC
- El instalador puede tardar mucho más que las versiones anteriores de ASP.NET MVC en completarse porque actualiza los componentes de Visual Studio 2010.
- El scaffolding “Agregar vista” al seleccionar scaffolding de vista fuertemente tipado aplica scaffolding a las propiedades de solo escritura. Estas siempre deben omitirse mediante scaffolding. El cuadro de diálogo “Agregar vista” también aplica scaffolding a las propiedades de solo lectura al generar una vista "Editar" o "Crear". Solo se debe aplicar scaffoldinga a las propiedades de solo lectura para las vistas “Mostrar” y “Lista”.
- La depuración no funciona cuando se instala ASP.NET MVC 3 junto con el CTP asincrónico. ASP.NET MVC 3 no se puede instalar en paralelo con el CTP asincrónico. Desinstale el CTP asincrónico para reparar la depuración. Para obtener más información, lea esta entrada de blog sobre cómo desinstalar todas las partes de ASP.NET MVC 3 RC.
- Razor IntelliSense no funciona cuando se instala Resharper. Si tiene Instalado ReSharper y quiere aprovechar la compatibilidad con Razor intellisense en ASP.NET MVC 3 RC, lea esta entrada de blog de JetBrains, que describe las formas de usarlos juntos en la actualidad.
- Las vistas CSHTML y VBHTML creadas con la beta de ASP.NET MVC 3 no disponen correctamente de su acción de compilación que las omite de la publicación. La acción de compilación de estos archivos debe establecerse en "Content". ASP.NET MVC 3 RC corrige este problema para los nuevos archivos, pero no corrige la configuración de los archivos existentes para un proyecto creado con la versión beta.
- El instalador puede tardar mucho más que las versiones anteriores de ASP.NET MVC en completarse porque actualiza los componentes de Visual Studio 2010.
- El scaffolding “Agregar vista”, al seleccionar una vista “Editar” fuertemente tipada, aplica scaffolding a las propiedades de solo lectura. Del mismo modo, se aplica scaffolding a las propiedades de solo escritura para las vistas "Mostrar".
- Durante la instalación, el cuadro de diálogo de aceptación del CLUF muestra los términos de licencia en una ventana menor que la prevista.
- La instalación del CTP asincrónico de Visual Studio provoca un conflicto con la versión de Razor que se incluye como parte de la instalación de herramientas de ASP.NET MVC 3. Asegúrese de que no intente instalar el CTP asincrónico de Visual Studio y la versión de Razor en la misma máquina.
- Al editar una vista de Razor (archivo .cshtml), el elemento de menú “Ir al controlador” de Visual Studio no estará disponible y no hay fragmentos de código.
ASP.NET MVC 3 Beta
ASP.NET MVC 3 Beta se lanzó el 6 de octubre de 2010. Las notas siguientes son específicas de la versión beta y están sujetas a actualizaciones o cambios a los que se hace referencia en la sección anterior de la versión candidata para lanzamiento de ASP.NET MVC 3.
Nuevas características de ASP.NET MVC 3 Beta
En esta sección se describen las características que se han introducido en la versión ASP.NET MVC 3.
Administrador de paquetes de NuGet
ASP.NET MVC 3 incluye el Administrador de paquetes NuGet, que es una herramienta de administración de paquetes integrada para agregar bibliotecas y herramientas a proyectos de Visual Studio. En su mayor parte, automatiza los pasos que los desarrolladores realizan actualmente para obtener una biblioteca en su árbol de origen.
Puede trabajar con NuGet como una herramienta de línea de comandos, como una ventana de consola integrada dentro de Visual Studio 2010, desde el menú contextual de Visual Studio y como conjunto de cmdlets de PowerShell.
Para obtener más información sobre NuGet, consulte la documentación de NuGet.
Cuadro de diálogo Nuevo proyecto mejorado
Al crear un nuevo proyecto, el cuadro de diálogo “Nuevo proyecto” ahora le permite especificar el motor de vista, así como un tipo de proyecto ASP.NET MVC.

La compatibilidad con la modificación de la lista de plantillas y motores de vista enumerados en el cuadro de diálogo no se incluye en esta versión.
Las plantillas predeterminadas son las siguientes:
Vacía. Contiene un conjunto mínimo de archivos para un proyecto de ASP.NET MVC, incluida la estructura de directorios predeterminada para los proyectos de ASP.NET MVC, un pequeño archivo Site.css que contiene los estilos predeterminados de ASP.NET MVC y un directorio Scripts que contiene los archivos predeterminados de JavaScript.
Aplicación de Internet. Contiene funcionalidad de muestra que enseña cómo usar el proveedor de pertenencia en ASP.NET MVC.
Manera simplificada de especificar modelos fuertemente tipados en vistas de Razor
La manera de especificar el tipo de modelo para las vistas de Razor fuertemente tipadas se ha simplificado mediante la nueva @model directiva para las vistas CSHTML y @ModelType la directiva para las vistas VBHTML. En versiones anteriores de ASP.NET MVC, usted especificaba un modelo fuertemente tipado para las vistas de Razor de esta manera:
@inherits System.Web.Mvc.WebViewPage
En esta versión, puede usar la sintaxis siguiente:
@model MyModelNamespace.MyModelType
Compatibilidad con nuevos métodos del asistente de ASP.NET Web Pages
La nueva tecnología ASP.NET Web Pages incluye un conjunto de métodos de asistente que son útiles para agregar funcionalidades usadas habitualmente a vistas y controladores. ASP.NET MVC 3 admite el uso de estos métodos de asistente en controladores y vistas (si procede). Estos métodos se incluyen en el ensamblado System.Web.Helpers. En la tabla siguiente se enumeran algunos de los métodos de asistente de ASP.NET Web Pages.
| Asistente | Descripción |
|---|---|
| Gráfico | Representa un gráfico dentro de una vista. Contiene métodos como Chart.ToWebImage, Chart.Save y Chart.Write. |
| Crypto | Usa algoritmos hash para crear contraseñas con sal y hash correctas. |
| WebGrid | Representa una colección de objetos (normalmente, datos de una base de datos) como una cuadrícula. Admite la paginación y la ordenación. |
| WebImage | Representa una imagen. |
| WebMail | Envía un mensaje de correo electrónico. |
Un tema de referencia rápido que enumera los asistentes y la sintaxis básica está disponible como parte de la documentación de sintaxis de Razor de ASP.NET en la siguiente dirección URL:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
Compatibilidad adicional con la inserción de dependencias
Basándose en la versión preliminar 1 de ASP.NET MVC 3, la versión actual incluye compatibilidad con dos nuevos servicios y cuatro servicios existentes y compatibilidad mejorada con la resolución de dependencias y el localizador común de servicios.
Nueva interfaz de IControllerActivator para la creación de instancias de controladores específicos
La nueva interfaz IControllerActivator proporciona un control más específico sobre cómo se crean instancias de los controladores a través de la inserción de dependencias. En el ejemplo siguiente se muestra la interfaz .
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
Contrástelo con el rol del generador de controladores. Un generador de controladores es una implementación de la interfaz IControllerFactory, que es responsable de localizar un tipo de controlador y de crear instancias de ese tipo de controlador.
Los activadores de controlador solo son responsables de crear instancias de un tipo de controlador. No realizan la búsqueda de tipos de controlador. Después de localizar un tipo de controlador adecuado, los generadores de controladores deben delegar en una instancia de IControllerActivator para controlar la creación de instancias real del controlador.
La clase DefaultControllerFactory tiene un nuevo constructor que acepta una instancia de IControllerFactory. Esto le permite aplicar la inserción de dependencias para administrar este aspecto de la creación del controlador sin tener que invalidar el comportamiento de búsqueda predeterminado del tipo de controlador.
La interfaz IServiceLocator se ha sustituido por IDependencyResolver
Basándose en los comentarios de la comunidad, la versión beta de ASP.NET MVC 3 ha reemplazado el uso de la interfaz IServiceLocator por una interfaz IDependencyResolver reducida específica de las necesidades de ASP.NET MVC. En el ejemplo siguiente se muestra la nueva interfaz:
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
Como parte de este cambio, la clase ServiceLocator también se reemplazó por la clase DependencyResolver. El registro de una resolución de dependencias es similar a las versiones anteriores de ASP.NET MVC:
DependencyResolver.SetResolver(myResolver);
Las implementaciones de esta interfaz deberían delegarse simplemente al contenedor de inyecciones de dependencias subyacentes para proporcionar el servicio registrado para el tipo solicitado.
Cuando no hay servicios registrados del tipo solicitado, ASP.NET MVC espera que las implementaciones de esta interfaz devuelvan null de GetService y una colección vacía de GetServices.
La nueva clase DependencyResolver permite registrar clases que implementan la nueva interfaz IDependencyResolver o la interfaz del localizador común de servicios (IServiceLocator). Para obtener más información sobre el localizador común de servicios, consulte CommonServiceLocator en GitHub.
Nueva interfaz IViewActivator para crear instancias de páginas de vistas específicas
La nueva interfaz IViewPageActivator proporciona un control más específico sobre cómo se crean instancias de las páginas de vista a través de la inserción de dependencias. Esto se aplica a las instancias de WebFormView y a las instancias de RazorView. En el ejemplo siguiente se muestra la nueva interfaz:
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
Estas clases ahora aceptan un argumento de constructor IViewPageActivator, que permite usar la inserción de dependencias para controlar cómo se crean instancias de los tipos ViewPage, ViewUserControl y WebViewPage.
Nueva compatibilidad con el solucionador de dependencias para los servicios existentes
La nueva versión incluye compatibilidad con la resolución de dependencias para los siguientes servicios:
- Proveedores de validación de modelos. Las clases que implementan ModelValidatorProvider se pueden registrar en la resolución de dependencias y el sistema las usará para admitir la validación del lado del cliente y del servidor.
- Proveedor de metadatos del modelo. Una sola clase que implementa ModelMetadataProvider se puede registrar en la resolución de dependencias y el sistema la usará para proporcionar metadatos para los sistemas de plantillas y validación.
- Proveedores de valores. Las clases que implementan ValueProviderFactory se pueden registrar en la resolución de dependencias y el sistema las usará para crear proveedores de valores que el controlador consume durante el enlace de modelos.
- Enlazadores de modelos. Las clases que implementan IModelBinderProvider se pueden registrar en la resolución de dependencias y el sistema las usará para crear enlazadores de modelos que consume el sistema de enlace de modelos.
Nueva compatibilidad con Ajax basado en jQuery no intrusivo
ASP.NET MVC incluye métodos de asistente de Ajax, como los siguientes:
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
Estos métodos usan JavaScript para invocar un método de acción en el servidor en lugar de usar una postback completa. Esta funcionalidad se ha actualizado para aprovechar jQuery de forma no intrusiva. En lugar de emitir scripts de cliente insertados de forma intrusiva, estos métodos de asistente separan el comportamiento del marcado emitiendo atributos HTML5 mediante el prefijo data-ajax. A continuación, el comportamiento se aplica al marcado haciendo referencia a los archivos de JavaScript adecuados. Asegúrese de que se hace referencia a los siguientes archivos de JavaScript:
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
Esta característica está habilitada de forma predeterminada en el archivo Web.config de las plantillas de nuevo proyecto de ASP.NET MVC 3, pero está deshabilitada de forma predeterminada para los proyectos existentes. Para obtener más información, consulte más adelante en este documento Se han añadido marcas para toda la aplicación para la validación del cliente y JavaScript no intrusivo.
Nueva compatibilidad con la validación de jQuery no intrusiva
De forma predeterminada, ASP.NET MVC 3 Beta usa la validación de jQuery de manera no intrusiva para realizar la validación del lado del cliente. Para habilitar la validación del cliente no intrusiva, realice una llamada como la siguiente desde una vista:
Html.EnableClientValidation();
Esto requiere que la propiedad ViewContext.UnobtrusiveJavaScriptEnabled esté establecida en true, lo que puede hacer realizando la siguiente llamada:
Html.EnableUnobtrusiveJavaScript();
Asegúrese también de que se hace referencia a los siguientes archivos de JavaScript.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
Esta característica está habilitada de forma predeterminada en el archivo Web.config de las plantillas de nuevo proyecto de ASP.NET MVC 3, pero está deshabilitada de forma predeterminada para los proyectos existentes. Para obtener más información, consulte más adelante en este documento Nuevas marcas para toda la aplicación para la validación de clientes y JavaScript no intrusivo.
Nuevas marcas para toda la aplicación para la validación de clientes y JavaScript no intrusivo
Puede habilitar o deshabilitar la validación de clientes y JavaScript no intrusivo globalmente mediante miembros estáticos de la clase HtmlHelper, como en el ejemplo siguiente:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Las plantillas de proyecto predeterminadas permiten utilizar JavaScript no intrusivo de forma predeterminada. También puede habilitar o deshabilitar estas características en el archivo web.config raíz de la aplicación mediante la siguiente configuración:
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Como puede habilitar estas características de forma predeterminada, se introdujeron nuevas sobrecargas en la clase HtmlHelper que le permiten invalidar la configuración predeterminada, como se muestra en los ejemplos siguientes:
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
Por motivos de compatibilidad con versiones anteriores, ambas características están deshabilitadas de forma predeterminada.
Nueva compatibilidad con código que se ejecuta antes de las vistas
Ahora puede colocar un archivo denominado _viewstart.cshtml (o _viewstart.vbhtml) en el directorio Vistas y agregar código que se compartirá entre varias vistas en ese directorio y sus subdirectorios. Por ejemplo, puede colocar el código siguiente en la página _viewstart.cshtml de la carpeta ~/Vistas:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Esto establece la página de diseño de cada vista dentro de la carpeta Vistas y todas sus subcarpetas de forma recursiva. Cuando se representa una vista, el código del archivo _viewstart.cshtml se ejecuta antes de que se ejecute el código de la vista. El código _viewstart.cshtml se aplica a todas las vistas de esa carpeta.
De forma predeterminada, el código del archivo _viewstart.cshtml también se aplica a las vistas de cualquier subcarpeta. Sin embargo, las subcarpetas individuales pueden tener su propia versión del archivo _viewstart.cshtml; en ese caso, la versión local tiene prioridad. Por ejemplo, para ejecutar código común a todas las vistas para HomeController, coloque un archivo _viewstart.cshtml en la carpeta ~/Views/Home.
Nueva compatibilidad con la sintaxis de Razor VBHTML
La versión preliminar anterior de ASP.NET MVC incluía compatibilidad con vistas mediante la sintaxis de Razor basada en C#. Estas vistas usan la extensión de archivo .cshtml. Como parte del trabajo continuo para admitir Razor, el ASP.NET MVC 3 Beta presenta compatibilidad con la sintaxis de Razor en Visual Basic, que usa la extensión de archivo .vbhtml.
Para obtener una introducción sobre el uso de la sintaxis de Visual Basic en páginas VBHTML, consulte el tutorial en la siguiente dirección URL:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
Control más pormenorizado sobre ValidateInputAttribute
ASP.NET MVC siempre ha incluido la clase ValidateInputAttribute, que invoca la infraestructura principal de validación de solicitudes de ASP.NET para asegurarse de que la solicitud entrante no contiene entradas potencialmente malintencionadas. De forma predeterminada, la validación de entradas está habilitada. Es posible deshabilitar la validación de solicitudes mediante el atributo ValidateInputAttribute, como en el ejemplo siguiente:
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
Sin embargo, muchas aplicaciones web tienen campos de formulario individuales que necesitan permitir HTML, mientras que los campos restantes no deberían. La clase ValidateInputAttribute ahora le permite especificar una lista de campos que no se deben incluir en la validación de solicitudes.
Por ejemplo, si va a desarrollar un motor de un blog, es posible que desee permitir el marcado en los campos Cuerpo y Resumen. Estos campos pueden representarse mediante dos elementos de entrada, cada uno con un atributo de nombre correspondiente al nombre de propiedad ("Body" y "Summary"). Para deshabilitar la validación de solicitudes solo para estos campos, especifique los nombres (separados por comas) en la propiedad Exclude de la clase ValidateInput, como en el ejemplo siguiente:
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
Los asistentes convierten guiones bajos en guiones para los nombres de atributo HTML especificados mediante objetos anónimos
Los métodos de asistente permiten especificar pares de nombre y valor de atributo mediante un objeto anónimo, como en el ejemplo siguiente:
Html.TextBox("Name", "Value", new {title = "Title"})
Este enfoque no permite usar guiones en el nombre del atributo, ya que no se puede usar un guión para un nombre de propiedad en ASP.NET. Sin embargo, los guiones son importantes para los atributos HTML5 personalizados; por ejemplo, HTML5 usa el prefijo "data-".
Al mismo tiempo, los guiones bajos no se pueden usar para los nombres de atributo en HTML, pero son válidos dentro de los nombres de propiedad. Por lo tanto, si especifica atributos mediante un objeto anónimo y si los nombres de atributo incluyen un guion bajo, los métodos de asistente convertirán los guiones bajos en guiones. Por ejemplo, la siguiente sintaxis de asistente usa un guion bajo:
Html.TextBox("Name", "Value", new {data_required = "true"})
En el ejemplo anterior se representa el marcado siguiente cuando se ejecuta el asistente:
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
Correcciones de errores
La plantilla de objeto predeterminada para los asistentes de plantilla EditorFor y DisplayFor ahora admite la ordenación especificada en la propiedad DisplayAttribute.Order. (En versiones anteriores, no se usó la configuración Order).
La validación de cliente ahora admite la validación de propiedades invalidadas que tienen aplicados atributos de validación.
JsonValueProviderFactory ahora está registrado de forma predeterminada.
Últimos cambios
El orden de ejecución de los filtros de excepciones ha cambiado para los filtros de excepciones que tienen el mismo valor Order. En ASP.NET MVC 2 y anteriores, los filtros de excepciones en el controlador con el mismo Order que los de un método de acción se ejecutaban antes que los filtros de excepciones en el método de acción. Normalmente esto ocurriría cuando los filtros de excepciones se aplicasen sin especificar un valor Order. En ASP.NET MVC 3, este orden se ha invertido para que el controlador de excepciones más específico se ejecute primero. Como en versiones anteriores, si se especifica explícitamente la propiedad Order, los filtros se ejecutan en el orden especificado.
Problemas conocidos
Durante la instalación, el cuadro de diálogo de aceptación del CLUF muestra los términos de licencia en una ventana menor que la prevista.
Las vistas de Razor no tienen compatibilidad con IntelliSense ni resaltado de sintaxis. Se prevé que la compatibilidad con la sintaxis de Razor en Visual Studio se incluirá como parte de una versión posterior.
Al editar una vista de Razor (archivo CSHTML), el elemento de menú “Ir al controlador” de Visual Studio no estará disponible y no hay fragmentos de código.
Cuando se usa la @model sintaxis para especificar una vista CSHTML fuertemente tipada, no se reconocen accesos directos específicos del lenguaje de programación para los tipos. Por ejemplo, @model int no funcionará, pero @model Int32 sí. La solución alternativa para este error es usar el nombre de tipo real al especificar el tipo de modelo.
Cuando se usa la @model sintaxis para especificar una vista CSHTML fuertemente tipada (o @ModelType para especificar una vista VBHTML fuertemente tipada), no se admiten tipos que acepten valores NULL ni declaraciones de matriz. Por ejemplo, no se admite @model int?. En su lugar, use @model Nullable<Int32>. La sintaxis @model string[] tampoco se admite; en su lugar, use @model IList<string>.
Al actualizar un proyecto de ASP.NET MVC 2 a ASP.NET MVC 3, asegúrese de agregar lo siguiente a la sección appSettings del archivo Web.config:
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
Hay un problema conocido que hace que la autenticación de formularios siempre redirija a los usuarios no autenticados a ~/Account/Login, ignorando la configuración de autenticación de formularios usada en Web.config. La solución alternativa es agregar la siguiente configuración de aplicación.
<add key="autoFormsAuthentication" value="false" />
Declinación de responsabilidades
© 2011 Microsoft Corporation. Todos los derechos reservados. Este documento se proporciona "tal cual". La información y las opiniones expresadas en este documento, incluidas las direcciones URL y otras referencias a sitios web de Internet, pueden cambiar sin previo aviso. Usted asume el riesgo de utilizarla.
Este documento no le proporciona ningún derecho legal sobre ninguna propiedad intelectual de ningún producto de Microsoft. Puede copiar y usar este documento para su uso interno de referencia.