Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Para el nuevo desarrollo, se recomienda ASP.NET Core Razor Pages a través de controladores y vistas de ASP.NET MVC. Para ver una serie de tutoriales similares a este mediante Razor Pages, consulte Tutorial: Introducción a Razor Pages en ASP.NET Core. El nuevo tutorial:
- Es más fácil de seguir.
- Proporciona más procedimientos recomendados de EF Core.
- Usa consultas más eficaces.
- Es más actual en relación con la API más reciente.
- Abarca más características.
- Es el método preferido para el desarrollo de nuevas aplicaciones.
En esta serie de tutoriales, obtendrá información sobre cómo compilar una aplicación de ASP.NET MVC 5 que usa Entity Framework 6 para el acceso a datos. En este tutorial se usa el flujo de trabajo de Code First. Para obtener información sobre cómo elegir entre Code First, Database First y Model First, consulte Crear un modelo.
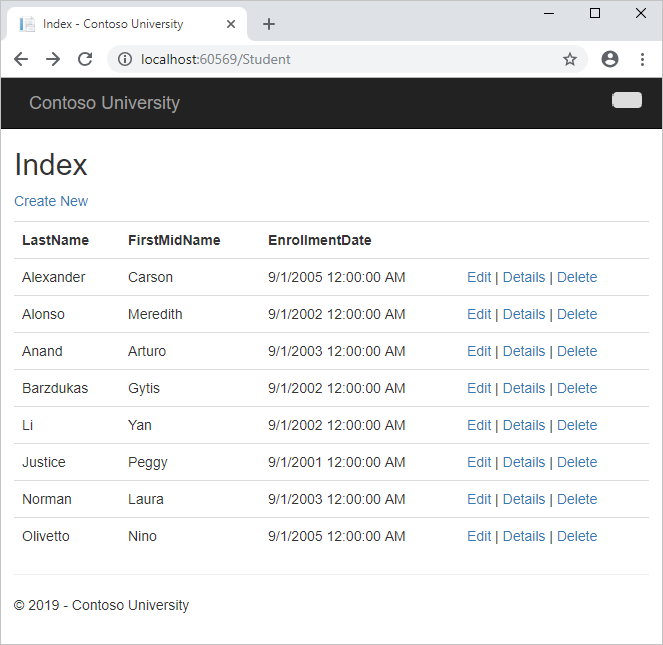
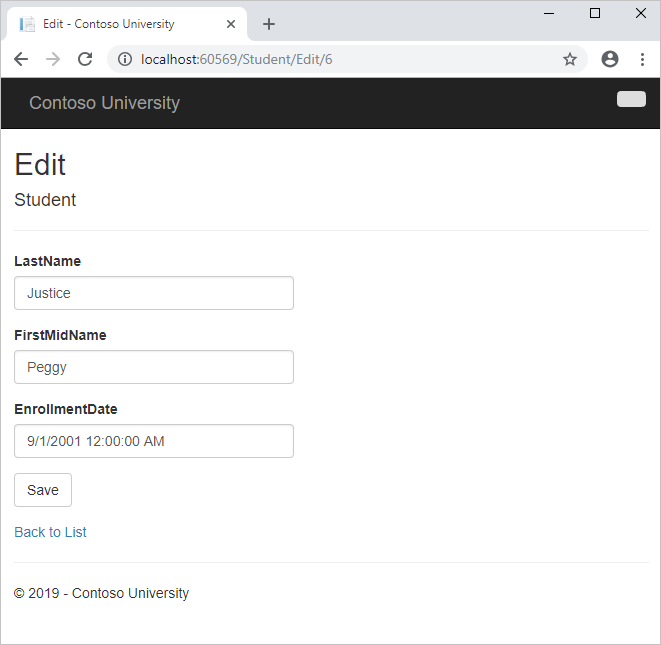
En esta serie de tutoriales se explica cómo compilar la aplicación de ejemplo Contoso University. La aplicación de ejemplo es un sitio web de universidad simple. Con ella, puede ver y actualizar la información de estudiantes, cursos y profesores. Estas son dos de las pantallas que crea:


En este tutorial ha:
- Creación de una aplicación web MVC
- Configurar el estilo del sitio
- Instalación de Entity Framework 6
- Crear el modelo de datos
- Crear el contexto de base de datos
- Inicializa la base de datos con datos de prueba
- Configurar EF 6 para usar LocalDB
- Crea un controlador y vistas
- Consulta la base de datos
Requisitos previos
Creación de una aplicación web MVC
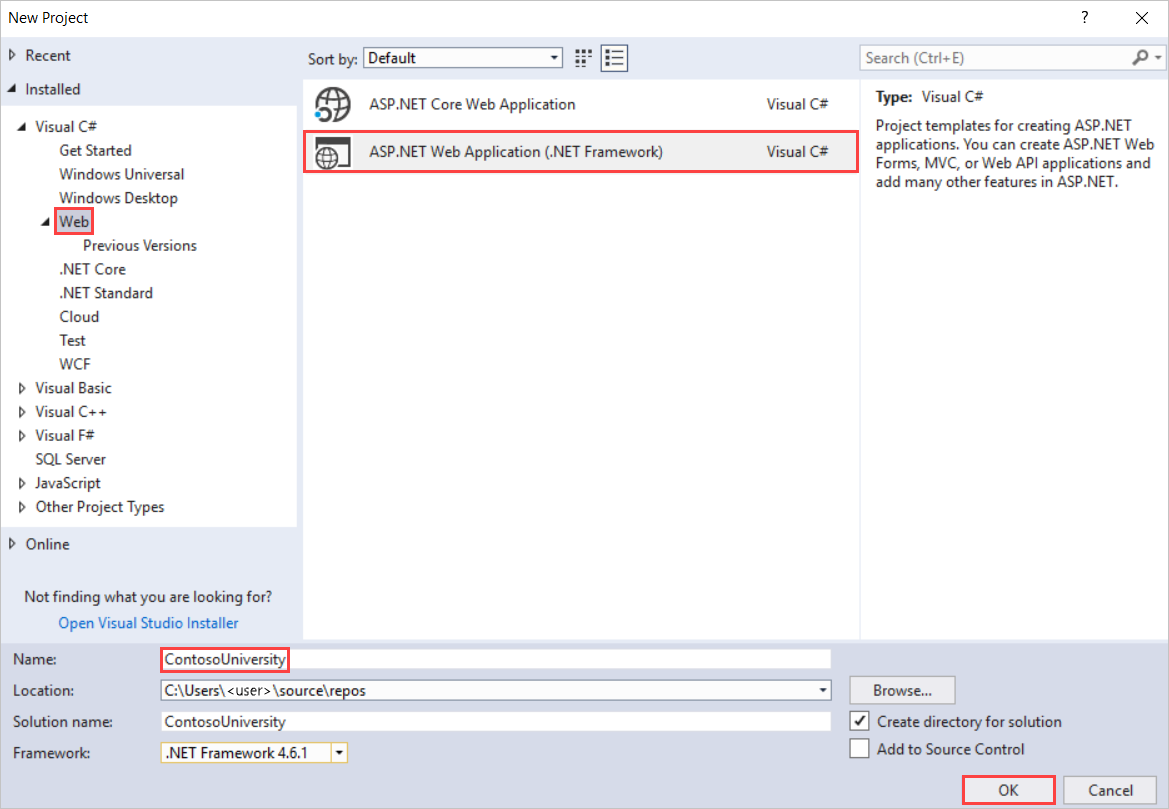
Abra Visual Studio y cree un proyecto web de C# mediante la plantilla Aplicación web de ASP.NET (.NET Framework). Asigne al proyecto el nombre ContosoUniversity y seleccione Aceptar.

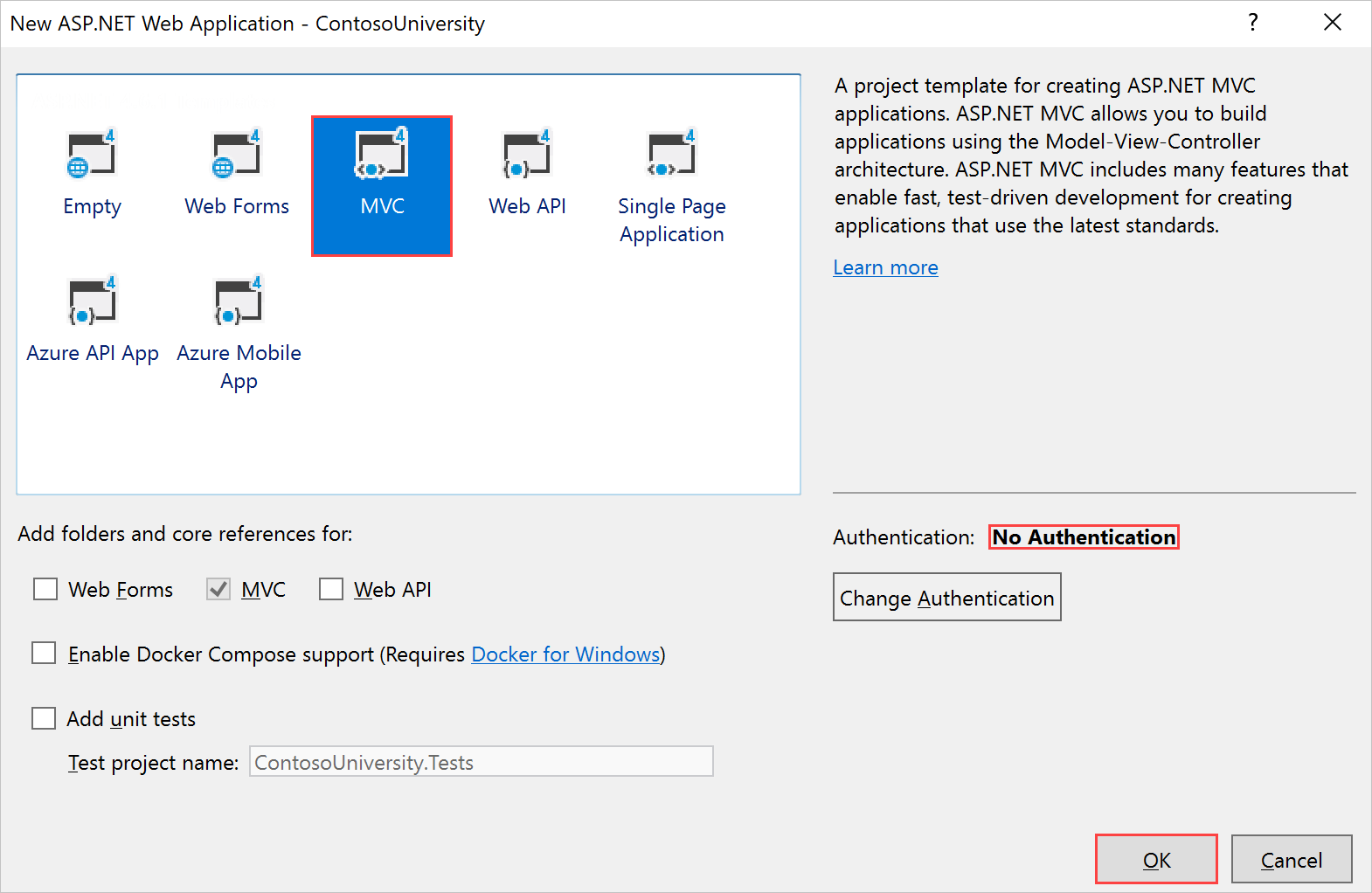
En Nueva aplicación web de ASP.NET - ContosoUniversity, seleccione MVC.

Nota:
De manera predeterminada, la opción Autenticación está establecida en Sin autenticación. En este tutorial, la aplicación web no requiere que los usuarios inicien sesión. Además, no restringe el acceso en función de quién ha iniciado sesión.
Seleccione Aceptar para crear el proyecto.
Configurar el estilo del sitio
Con algunos cambios sencillos se configura el menú del sitio, el diseño y la página principal.
Abra Views\Shared\_Layout.cshtml y realice los cambios siguientes:
- Cambie cada aparición de "Mi aplicación ASP.NET" y "Nombre de la aplicación" a "Contoso University".
- Agregue entradas de menú para Estudiantes, Cursos, Profesores y Departamentos, y elimine la entrada de menú Contacto.
Los cambios se resaltan en el fragmento de código siguiente:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Contoso University</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Contoso University", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) <div class="nav-collapse collapse"> <ul class="nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Students", "Index", "Student")</li> <li>@Html.ActionLink("Courses", "Index", "Course")</li> <li>@Html.ActionLink("Instructors", "Index", "Instructor")</li> <li>@Html.ActionLink("Departments", "Index", "Department")</li> </ul> </div> </div> </div> </div> <div class="container"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - Contoso University</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>En Views\Home\Index.cshtml, reemplace el contenido del archivo con el código siguiente para reemplazar el texto sobre ASP.NET y MVC con texto sobre esta aplicación:
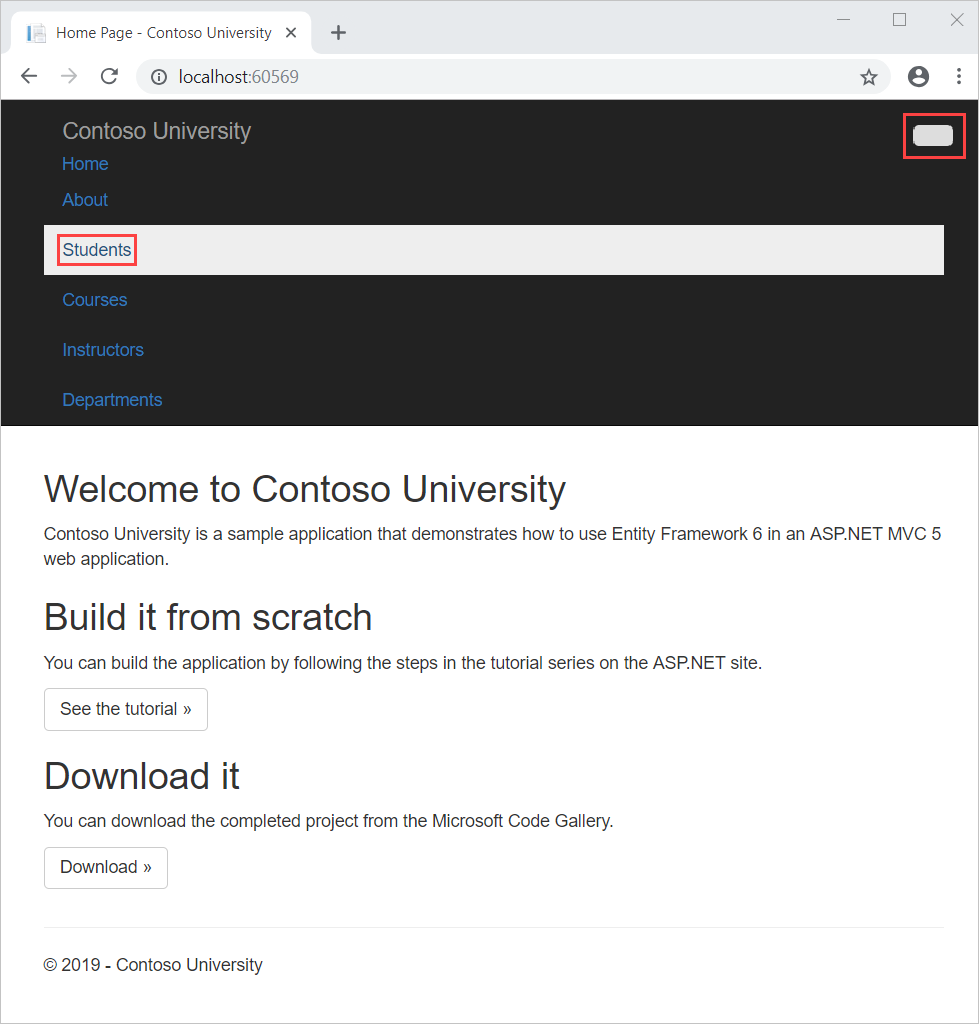
@{ ViewBag.Title = "Home Page"; } <div class="jumbotron"> <h1>Contoso University</h1> </div> <div class="row"> <div class="col-md-4"> <h2>Welcome to Contoso University</h2> <p>Contoso University is a sample application that demonstrates how to use Entity Framework 6 in an ASP.NET MVC 5 web application.</p> </div> <div class="col-md-4"> <h2>Build it from scratch</h2> <p>You can build the application by following the steps in the tutorial series on the ASP.NET site.</p> <p><a class="btn btn-default" href="http://www.asp.net/mvc/tutorials/getting-started-with-ef-using-mvc/">See the tutorial »</a></p> </div> <div class="col-md-4"> <h2>Download it</h2> <p>You can download the completed project.</p> <p><a class="btn btn-default" href="https://webpifeed.blob.core.windows.net/webpifeed/Partners/ASP.NET%20MVC%20Application%20Using%20Entity%20Framework%20Code%20First.zip">Download »</a></p> </div> </div>Presione Ctrl + F5 para ejecutar el sitio web. Verá la página principal con el menú principal.
Instalación de Entity Framework 6
En el menú Herramientas, elija Administrador de paquetes NuGet y, a continuación, elija Consola del administrador de paquetes.
En la ventana Consola del Administrador de paquetas , escriba el siguiente comando:
Install-Package EntityFramework
Este paso es uno de los pocos pasos que es manual en este tutorial, pero esto podría haberse realizado automáticamente mediante la característica de scaffolding de ASP.NET MVC. Los está haciendo manualmente para que pueda ver los pasos necesarios para usar Entity Framework (EF). Usará scaffolding más adelante para crear el controlador y las vistas de MVC. Una alternativa consiste en permitir que el scaffolding instale automáticamente el paquete NuGet de EF, cree la clase de contexto de base de datos y cree la cadena de conexión. Cuando esté listo para hacerlo de esa manera, todo lo que tiene que hacer es omitir esos pasos y aplicar scaffolding al controlador MVC después de crear las clases de entidad.
Crear el modelo de datos
A continuación podrá crear las clases de entidad para la aplicación Contoso University. Empezará por las tres siguientes entidades:
Curso<->Inscripción<->Estudiante
| Entidades | Relación |
|---|---|
| Curso a inscripción | Uno a varios |
| Estudiante a inscripción | Uno a varios |
Hay una relación uno a varios entre las entidades Student y Enrollment, y también entre las entidades Course y Enrollment. En otras palabras, un estudiante se puede inscribir en cualquier número de cursos y un curso puede tener cualquier número de alumnos inscritos.
En las secciones siguientes, creará una clase para cada una de estas entidades.
Nota:
Si intenta compilar el proyecto antes de terminar de crear todas estas clases de entidad, obtendrá errores del compilador.
La entidad Student
En la carpeta Modelos, cree un archivo de clase denominado Student.cs haciendo clic con el botón derecho en la carpeta en el Explorador de soluciones y seleccionando Agregar>Clase. Reemplace el código de plantilla por el código siguiente:
using System; using System.Collections.Generic; namespace ContosoUniversity.Models { public class Student { public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
La propiedad ID se convertirá en la columna de clave principal de la tabla de base de datos que corresponde a esta clase. De manera predeterminada, Entity Framework interpreta como la clave principal una propiedad que se denomine ID o classname ID.
La propiedad Enrollments es una propiedad de navegación. Las propiedades de navegación contienen otras entidades relacionadas con esta entidad. En este caso, la propiedad Enrollments de una entidad Student contendrá todas las entidades Enrollment que estén relacionadas con esa entidad Student. Es decir, si una fila Student determinada en la base de datos tiene dos filas Enrollment relacionadas (filas que contienen el valor de la clave principal de ese alumno en la columna de clave externa StudentID), la propiedad de navegación Enrollments de esa entidad Student contendrá esas dos entidades Enrollment.
Normalmente, las propiedades de navegación se definen como virtual para que puedan aprovechar ciertas funcionalidades de Entity Framework, como la carga diferida. (La carga diferida se explicará más adelante, en el tutorial Lectura de datos relacionados más adelante en esta serie).
Si una propiedad de navegación puede contener varias entidades (como en las relaciones de varios a varios o uno a varios), su tipo debe ser una lista a la que se puedan agregar las entradas, eliminarlas y actualizarlas, como ICollection.
La entidad Enrollment
En la carpeta Models, cree Enrollment.cs y reemplace el código existente con el código siguiente:
namespace ContosoUniversity.Models { public enum Grade { A, B, C, D, F } public class Enrollment { public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } }
La propiedad EnrollmentID será la clave principal; esta entidad usa el patrón classname ID en lugar de ID por sí solo, como se vio en la entidad Student. Normalmente debería elegir un patrón y usarlo en todo el modelo de datos. En este caso, la variación muestra que se puede usar cualquiera de los patrones. En un tutorial posterior, verá cómo el uso de ID sin classname facilita la implementación de la herencia en el modelo de datos.
La propiedad Grade es una enumeración. El signo de interrogación después de la declaración de tipo Grade indica que la propiedad Gradeacepta valores NULL. Una calificación que sea null es diferente de una calificación que sea cero; null significa que no se conoce una calificación o que todavía no se ha asignado.
La propiedad StudentID es una clave externa y la propiedad de navegación correspondiente es Student. Una entidad Enrollment está asociada con una entidad Student, por lo que la propiedad solo puede contener un única entidad Student (a diferencia de la propiedad de navegación Student.Enrollments que se vio anteriormente, que puede contener varias entidades Enrollment).
La propiedad CourseID es una clave externa y la propiedad de navegación correspondiente es Course. Una entidad Enrollment está asociada con una entidad Course.
Entity Framework interpreta una propiedad como una propiedad de clave externa si se denomina <nombre de la propiedad de navegación><nombre de la propiedad de clave principal> (por ejemplo, StudentID para la propiedad de navegación Student, dado que la clave principal de la entidad Student es ID). Las propiedades de clave externa también se pueden denominar de la misma manera, simplemente <nombre de la propiedad de clave principal> (por ejemplo CourseID, dado que la clave principal de la entidad Course es CourseID).
La entidad Course
En la carpeta Modelos, cree Course.cs reemplazando el código de plantilla por el código siguiente:
using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; namespace ContosoUniversity.Models { public class Course { [DatabaseGenerated(DatabaseGeneratedOption.None)] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
La propiedad Enrollments es una propiedad de navegación. Una entidad Course puede estar relacionada con cualquier número de entidades Enrollment.
En un tutorial posterior de esta serie se incluirá más información sobre el atributo DatabaseGeneratedAttribute. Básicamente, este atributo permite escribir la clave principal para el curso en lugar de hacer que la base de datos lo genere.
Crear el contexto de base de datos
La clase principal que coordina la funcionalidad de Entity Framework para un modelo de datos determinado es la clase de contexto de base de datos. Cree esta clase derivando de la clase System.Data.Entity.DbContext. En el código, se especifica qué entidades se incluyen en el modelo de datos. También se puede personalizar determinado comportamiento de Entity Framework. En este proyecto, la clase se denomina SchoolContext.
Para crear una carpeta en el proyecto ContosoUniversity, haga clic con el botón derecho en el proyecto en el Explorador de soluciones y haga clic en Agregar y, a continuación, haga clic en Nueva carpeta. Asigne el nombre DAL a la nueva carpeta (para Capa de acceso a datos). En esa carpeta, cree un nuevo archivo de clase denominado SchoolContext.cs y reemplace el código de plantilla con el código siguiente:
using ContosoUniversity.Models; using System.Data.Entity; using System.Data.Entity.ModelConfiguration.Conventions; namespace ContosoUniversity.DAL { public class SchoolContext : DbContext { public SchoolContext() : base("SchoolContext") { } public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); } } }
Especificar conjuntos de entidades
Este código crea una propiedad DbSet para cada conjunto de entidades. En la terminología de Entity Framework, un conjunto de entidades suele corresponderse con una tabla de base de datos, mientras que una entidad lo hace con una fila de la tabla.
Nota:
Puede omitir las instrucciones DbSet<Enrollment> y DbSet<Course> y funcionaría igual. Entity Framework las incluiría implícitamente porque la entidad Student hace referencia a la entidad Enrollment y la entidad Enrollment hace referencia a la entidad Course.
Especificar la cadena de conexión
El nombre de la cadena de conexión (que agregará al archivo Web.config más adelante) se pasa al constructor.
public SchoolContext() : base("SchoolContext")
{
}
También puede pasar la propia cadena de conexión en lugar del nombre de una que se almacena en el archivo Web.config. Para obtener más información sobre las opciones para especificar la base de datos que se va a usar, consulte Cadenas de conexión y modelos.
Si no especifica una cadena de conexión o el nombre de una explícitamente, Entity Framework asume que el nombre de la cadena de conexión es el mismo que el nombre de la clase. El nombre predeterminado de la cadena de conexión en este ejemplo sería SchoolContext, igual que lo que se especifica explícitamente.
Especificar nombres de tabla singular
La instrucción modelBuilder.Conventions.Remove del método OnModelCreating impide que los nombres de tabla se pluralicen. Si no lo ha hecho, las tablas generadas en la base de datos se denominarían Students, Courses y Enrollments. En su lugar, los nombres de tabla serán Student, Course y Enrollment. Los desarrolladores están en desacuerdo sobre si los nombres de tabla deben ser plurales o no. En este tutorial se usa el formato singular, pero el punto importante es que puede seleccionar el formato que prefiera mediante la inclusión u omisión de esta línea de código.
Inicializa la base de datos con datos de prueba
Entity Framework puede crear automáticamente (o quitar y volver a crear) una base de datos cuando se ejecuta la aplicación. Puede especificar que esto se debe hacer cada vez que la aplicación se ejecute o solo cuando el modelo no esté sincronizado con la base de datos existente. También puede escribir un método Seed al que Entity Framework llama automáticamente después de crear la base de datos para rellenarla con datos de prueba.
El comportamiento predeterminado es crear una base de datos solo si no existe (e iniciar una excepción si el modelo ha cambiado y la base de datos ya existe). En esta sección, especificará que la base de datos debe quitarse y volver a crearse cada vez que cambie el modelo. Quitar la base de datos provoca la pérdida de todos los datos. Esto suele ser correcto durante el desarrollo, ya que el método Seed se ejecutará cuando se vuelva a crear la base de datos y volverá a crear los datos de prueba. Pero en producción, por lo general no desea perder todos los datos cada vez que necesite cambiar el esquema de la base de datos. Más adelante, verá cómo controlar los cambios en el modelo mediante migraciones de Code First para cambiar el esquema de base de datos en lugar de quitar y volver a crear la base de datos.
En la carpeta DAL, cree un nuevo archivo de clase denominado SchoolInitializer.cs y reemplace el código de plantilla con el código siguiente, que hace que se cree una base de datos cuando es necesario y carga datos de prueba en la nueva base de datos.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using ContosoUniversity.Models; namespace ContosoUniversity.DAL { public class SchoolInitializer : System.Data.Entity. DropCreateDatabaseIfModelChanges<SchoolContext> { protected override void Seed(SchoolContext context) { var students = new List<Student> { new Student{FirstMidName="Carson",LastName="Alexander",EnrollmentDate=DateTime.Parse("2005-09-01")}, new Student{FirstMidName="Meredith",LastName="Alonso",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Arturo",LastName="Anand",EnrollmentDate=DateTime.Parse("2003-09-01")}, new Student{FirstMidName="Gytis",LastName="Barzdukas",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Yan",LastName="Li",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Peggy",LastName="Justice",EnrollmentDate=DateTime.Parse("2001-09-01")}, new Student{FirstMidName="Laura",LastName="Norman",EnrollmentDate=DateTime.Parse("2003-09-01")}, new Student{FirstMidName="Nino",LastName="Olivetto",EnrollmentDate=DateTime.Parse("2005-09-01")} }; students.ForEach(s => context.Students.Add(s)); context.SaveChanges(); var courses = new List<Course> { new Course{CourseID=1050,Title="Chemistry",Credits=3,}, new Course{CourseID=4022,Title="Microeconomics",Credits=3,}, new Course{CourseID=4041,Title="Macroeconomics",Credits=3,}, new Course{CourseID=1045,Title="Calculus",Credits=4,}, new Course{CourseID=3141,Title="Trigonometry",Credits=4,}, new Course{CourseID=2021,Title="Composition",Credits=3,}, new Course{CourseID=2042,Title="Literature",Credits=4,} }; courses.ForEach(s => context.Courses.Add(s)); context.SaveChanges(); var enrollments = new List<Enrollment> { new Enrollment{StudentID=1,CourseID=1050,Grade=Grade.A}, new Enrollment{StudentID=1,CourseID=4022,Grade=Grade.C}, new Enrollment{StudentID=1,CourseID=4041,Grade=Grade.B}, new Enrollment{StudentID=2,CourseID=1045,Grade=Grade.B}, new Enrollment{StudentID=2,CourseID=3141,Grade=Grade.F}, new Enrollment{StudentID=2,CourseID=2021,Grade=Grade.F}, new Enrollment{StudentID=3,CourseID=1050}, new Enrollment{StudentID=4,CourseID=1050,}, new Enrollment{StudentID=4,CourseID=4022,Grade=Grade.F}, new Enrollment{StudentID=5,CourseID=4041,Grade=Grade.C}, new Enrollment{StudentID=6,CourseID=1045}, new Enrollment{StudentID=7,CourseID=3141,Grade=Grade.A}, }; enrollments.ForEach(s => context.Enrollments.Add(s)); context.SaveChanges(); } } }El método
Seedtoma el objeto de contexto de base de datos como parámetro de entrada y el código del método usa ese objeto para agregar nuevas entidades a la base de datos. Para cada tipo de entidad, el código crea una colección de entidades nuevas, las agrega a la propiedadDbSetadecuada y, a continuación, guarda los cambios en la base de datos. No es necesario llamar al métodoSaveChangesdespués de cada grupo de entidades, como se hace aquí, pero hacerlo le ayuda a localizar el origen de un problema si se produce una excepción mientras el código está escribiendo en la base de datos.Para indicar a Entity Framework que use la clase initializer, agregue un elemento al elemento
entityFrameworken el archivo Web.config de la aplicación (el que se encuentra en la carpeta del proyecto raíz), como se muestra en el ejemplo siguiente:<entityFramework> <contexts> <context type="ContosoUniversity.DAL.SchoolContext, ContosoUniversity"> <databaseInitializer type="ContosoUniversity.DAL.SchoolInitializer, ContosoUniversity" /> </context> </contexts> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework>context typeespecifica el nombre de clase de contexto completo y el ensamblado en el que se encuentra, ydatabaseinitializer typeespecifica el nombre completo de la clase initializer y el ensamblado en el que se encuentra. (Cuando no desea que EF use el inicializador, puede establecer un atributo en el elementocontext:disableDatabaseInitialization="true".) Para obtener más información, consulte Configuración de archivo de configuración.Una alternativa a establecer el inicializador en el archivo Web.config es hacerlo en el código agregando una instrucción
Database.SetInitializeral métodoApplication_Starten el archivo Global.asax.cs. Para obtener más información, consulte Descripción de los inicializadores de base de datos en Entity Framework Code First.
La aplicación ahora está configurada para que, cuando acceda a la base de datos por primera vez en una ejecución determinada de la aplicación, Entity Framework compare la base de datos con el modelo (las clases de entidad y SchoolContext). Si hay alguna diferencia, la aplicación quita y vuelve a crear la base de datos.
Nota:
Al implementar una aplicación en un servidor web de producción, debe quitar o deshabilitar el código que quita y vuelve a crear la base de datos. Lo hará en un tutorial posterior de esta serie.
Configurar EF 6 para usar LocalDB
LocalDB es una versión ligera del motor de base de datos de SQL Server Express. Es fácil de instalar y configurar, se inicia a petición y se ejecuta en modo de usuario. LocalDB se ejecuta en un modo de ejecución especial de SQL Server Express que permite trabajar con bases de datos como archivos .mdf. Puede colocar archivos de base de datos de LocalDB en la carpeta App_Data de un proyecto web si desea poder copiar la base de datos con el proyecto. La característica de instancia de usuario de SQL Server Express también le permite trabajar con archivos .mdf, pero la característica de instancia de usuario está en desuso; por lo tanto, se recomienda LocalDB para trabajar con archivos .mdf. LocalDB se instala de manera predeterminada con Visual Studio.
Normalmente, SQL Server Express no se usa para aplicaciones web en producción. LocalDB en particular no se recomienda para su uso en producción con una aplicación web porque no está diseñado para trabajar con IIS.
En este tutorial, trabajará con LocalDB. Abra el archivo Web.config de la aplicación y agregue un elemento
connectionStringsque preceda al elementoappSettings, como se muestra en el ejemplo siguiente. (Asegúrese de actualizar el archivo Web.config en la carpeta del proyecto raíz. También hay un archivo Web.config en la subcarpeta Vistas que no es necesario actualizar).<connectionStrings> <add name="SchoolContext" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=ContosoUniversity1;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/> </connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
La cadena de conexión que ha agregado especifica que Entity Framework usará una base de datos LocalDB denominada ContosoUniversity1.mdf. (La base de datos aún no existe, pero EF la creará). Si desea crear la base de datos en la carpeta App_Data, puede agregar AttachDBFilename=|DataDirectory|\ContosoUniversity1.mdf a la cadena de conexión. Para obtener más información sobre las cadenas de conexión, consulte Cadenas de conexión de SQL Server para aplicaciones web ASP.NET.
Realmente no necesita una cadena de conexión en el archivo Web.config. Si no proporciona una cadena de conexión, Entity Framework usa una cadena de conexión predeterminada basada en la clase de contexto. Para obtener más información, consulte Code First en una nueva base de datos.
Crea un controlador y vistas
Ahora creará una página web para mostrar los datos. El proceso de solicitar los datos desencadena automáticamente la creación de la base de datos. Comenzará creando un nuevo controlador. Pero antes de hacerlo, compile el proyecto para que las clases de modelo y contexto estén disponibles para el scaffolding del controlador de MVC.
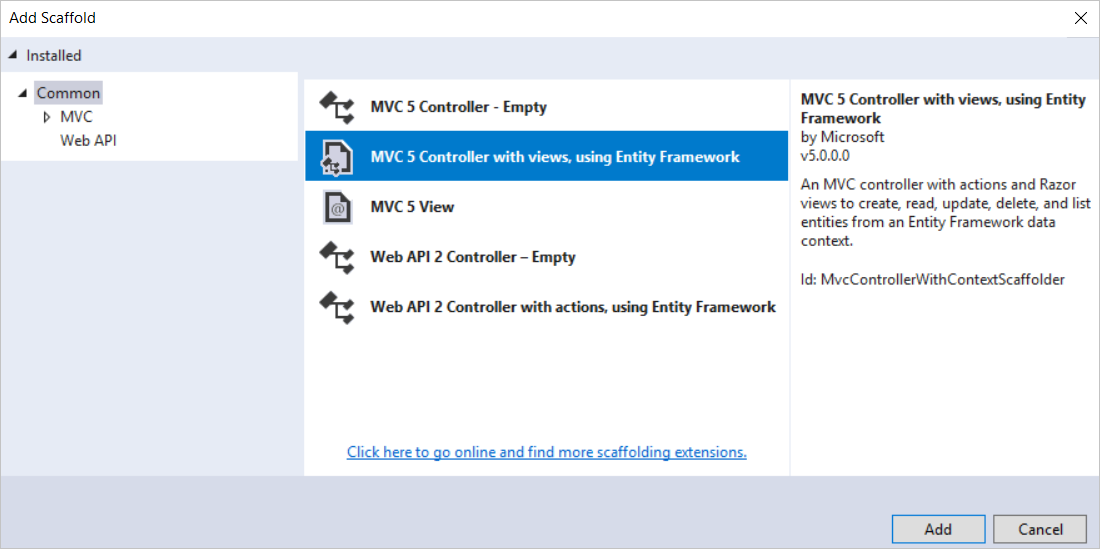
Haga clic con el botón derecho en la carpeta Controladores en el Explorador de soluciones, seleccione Agregar y, a continuación, haga clic en Nuevo elemento con scaffolding.
En el cuadro de diálogo Agregar scaffolding, seleccione Controlador de MVC 5 con vistas, usando Entity Framework y elija Agregar.

En el cuadro de diálogo Agregar controlador, realice las siguientes selecciones y, a continuación, elija Agregar:
Clase de modelo: Student (ContosoUniversity.Models). (Si no ve esta opción en la lista desplegable, compile el proyecto e inténtelo de nuevo).
Clase de contexto de datos: SchoolContext (ContosoUniversity.DAL).
Nombre del controlador: StudentController (no StudentsController).
Deje los valores predeterminados para los demás campos.
Al hacer clic en Agregar, el scaffolder crea un archivo StudentController.cs y un conjunto de vistas (archivos .cshtml) que funcionan con el controlador. En el futuro, al crear proyectos que usan Entity Framework, también puede aprovechar algunas funciones adicionales del scaffolder: cree la primera clase de modelo, no cree una cadena de conexión y, a continuación, en el cuadro Agregar controlador, especifique Nuevo contexto de datos seleccionando el botón + situado junto a Clase de contexto de datos. El scaffolder creará la clase
DbContexty la cadena de conexión, así como el controlador y las vistas.
Visual Studio abre el archivo Controllers\StudentController.cs. Verá que se ha creado una variable de clase que crea una instancia de un objeto de contexto de base de datos:
private SchoolContext db = new SchoolContext();El método de acción
Indexobtiene una lista de estudiantes de la entidad Students, que se establece leyendo la propiedadStudentsde la instancia del contexto de base de datos:public ViewResult Index() { return View(db.Students.ToList()); }En la vista Student\Index.cshtml se muestra esta lista en una tabla:
<table> <tr> <th> @Html.DisplayNameFor(model => model.LastName) </th> <th> @Html.DisplayNameFor(model => model.FirstMidName) </th> <th> @Html.DisplayNameFor(model => model.EnrollmentDate) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.LastName) </td> <td> @Html.DisplayFor(modelItem => item.FirstMidName) </td> <td> @Html.DisplayFor(modelItem => item.EnrollmentDate) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> </tr> }Presione Ctrl+F5 para ejecutar el proyecto. (Si recibe un error "No se puede crear instantánea", cierre el explorador e inténtelo de nuevo).
Haga clic en la pestaña Estudiantes para ver los datos de prueba insertados por el método
Seed. En función de la restricción de la ventana del explorador, verá el vínculo de la pestaña Estudiante en la barra de direcciones superior o tendrá que hacer clic en la esquina superior derecha para ver el vínculo.
Consulta la base de datos
Cuando ejecutó la página Estudiantes y la aplicación intentó acceder a la base de datos, EF descubrió que no había ninguna base de datos y creó una. A continuación, EF ejecutó el método inicial para rellenar la base de datos con datos.
Puede usar el Explorador de servidores o el Explorador de objetos de SQL Server (SSOX) para ver la base de datos en Visual Studio. En este tutorial, usará el Explorador de servidores.
Cierre el explorador.
En el Explorador de servidores, expanda Conexiones de datos (es posible que tenga que seleccionar primero el botón Actualizar), expanda Contexto escolar (ContosoUniversity) y, a continuación, expanda Tablas para ver las tablas de la nueva base de datos.
Haga clic con el botón derecho en la tabla Estudiante y haga clic en Mostrar datos de la tabla para ver las columnas que se crearon y las filas que se insertaron en la tabla.
Cierre la conexión del Explorador de servidores.
Los archivo de base de datos ContosoUniversity1.mdf y .ldf se encuentran en la carpeta %USERPROFILE%.
Dado que usa el inicializador DropCreateDatabaseIfModelChanges, ahora podría realizar un cambio en la clase Student, volver a ejecutar la aplicación y la base de datos se volvería a crear automáticamente para que coincida con el cambio. Por ejemplo, si agrega una propiedad EmailAddress a la clase Student, vuelva a ejecutar la página Estudiantes y, a continuación, vuelva a examinar la tabla; verá una nueva columna EmailAddress.
Convenciones
La cantidad de código que tendría que escribir para que Entity Framework pudiera crear una base de datos completa para usted es mínima debido a convenciones o suposiciones que hace Entity Framework. Algunas de ellas ya se han anotado o se han usado sin que sea consciente de ellas:
- Las formas pluralizadas de los nombres de clase de entidad se usan como nombres de tabla.
- Los nombres de propiedad de entidad se usan para los nombres de columna.
- Las propiedades de entidad que se denominan
IDo classnameIDse reconocen como propiedades de clave principal. - Una propiedad se interpreta como propiedad de clave externa si se denomina <nombre de la propiedad de navegación><nombre de la propiedad de clave principal> (por ejemplo,
StudentIDpara la propiedad de navegaciónStudent, dado que la clave principal de la entidadStudentesID). Las propiedades de clave externa también se pueden denominar simplemente <nombre de la propiedad de clave principal> (por ejemploEnrollmentID, dado que la clave principal de la entidadEnrollmentesEnrollmentID).
Ha visto que se pueden invalidar las convenciones. Por ejemplo, especificó que los nombres de tabla no deben pluralizarse y verá más adelante cómo marcar explícitamente una propiedad como una propiedad de clave externa.
Obtención del código
Descargar el proyecto completado
Recursos adicionales
Para obtener más información sobre EF 6, consulte estos artículos:
Pasos siguientes
En este tutorial ha:
- Creación de una aplicación web de MVC
- Configurar el estilo del sitio
- Entity Framework 6 instalado
- Creado el modelo de datos
- Creado el contexto de la base de datos
- Inicializado la base de datos con datos de prueba
- Configurar EF 6 para usar LocalDB
- Creado un controlador y vistas
- Consultado la base de datos
Pase al siguiente artículo para obtener información sobre cómo revisar y personalizar el código de creación, lectura, actualización, eliminación (CRUD) en los controladores y vistas.