Introducción a Entity Framework 4.0 Database First y ASP.NET 4 Web Forms
Por Tom Dykstra
En la aplicación web de ejemplo Contoso University se muestra cómo crear aplicaciones ASP.NET Web Forms con Entity Framework 4.0 y Visual Studio 2010. La aplicación de ejemplo es un sitio web de una universidad ficticia, Contoso University. Incluye funciones como la admisión de estudiantes, la creación de cursos y asignaciones de instructores.
En el tutorial se muestran ejemplos en C#. El ejemplo descargable contiene código en C# y Visual Basic.
Database First
Hay tres maneras de trabajar con datos en Entity Framework: Database First, Model First y Code First. Este tutorial es para Database First. Para obtener información sobre las diferencias entre estos flujos de trabajo e instrucciones sobre cómo elegir el mejor para cada escenario, consulte Flujos de trabajo de desarrollo de Entity Framework.
Web Forms
En esta serie de tutoriales se usa el modelo de ASP.NET Web Forms y se supone que sabe cómo trabajar con ASP.NET Web Forms en Visual Studio. Si es así, consulte Introducción a ASP.NET 4.5 Web Forms. Si prefiere trabajar con el marco de ASP.NET MVC, consulte Introducción a Entity Framework mediante ASP.NET MVC.
Versiones de software
Se muestra en el tutorial también funciona con Windows 7 Windows 8 Visual Studio 2010 Visual Studio 2010 Express para web. El tutorial no se ha probado con versiones posteriores de Visual Studio. Hay muchas diferencias en las selecciones de menú, los cuadros de diálogo y las plantillas. .NET 4 .NET 4.5 es compatible con versiones anteriores con .NET 4, pero el tutorial no se ha probado con .NET 4.5. Entity Framework 4 El tutorial no se ha probado con versiones posteriores de Entity Framework. A partir de Entity Framework 5, EF usa de forma predeterminada el DbContext APIque se introdujo con EF 4.1. El control EntityDataSource se diseñó para usar la API deObjectContext. Para obtener información sobre cómo usar el control EntityDataSource con la API deDbContext, consulte esta entrada de blog.Preguntas
Si tiene preguntas que no están directamente relacionadas con el tutorial, puede publicarlas en el foro de ASP.NET Entity Framework, el foro de Entity Framework y LINQ to Entitieso StackOverflow.com.
Información general
La aplicación que va a compilar en estos tutoriales es un sitio web de universidad simple.
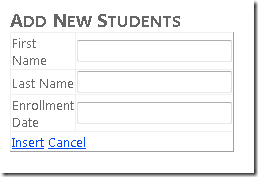
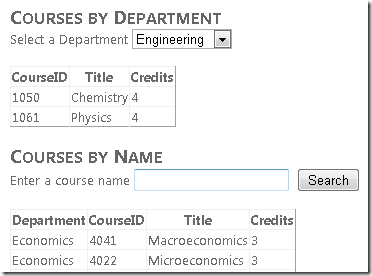
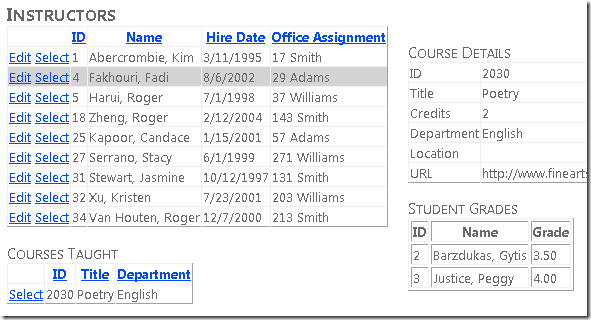
Los usuarios pueden ver y actualizar la información de estudiantes, cursos e instructores. A continuación se muestran algunas de las pantallas que creará.
Creación de la aplicación web
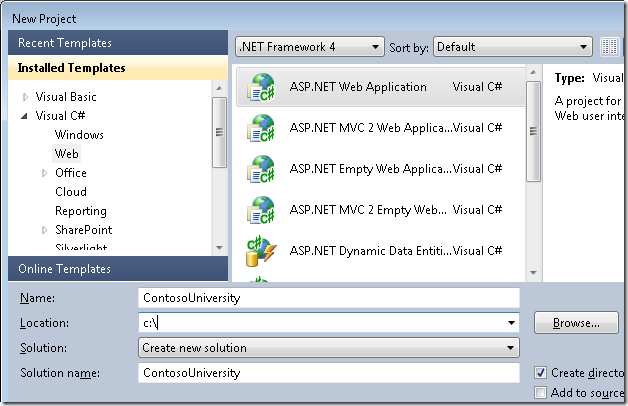
Para iniciar el tutorial, abra Visual Studio y, a continuación, cree un nuevo proyecto de aplicación web de ASP.NET mediante la plantilla Aplicación web de ASP.NET:
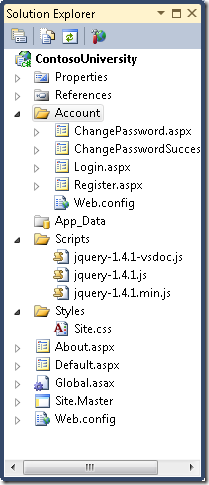
Esta plantilla crea un proyecto de aplicación web que ya incluye una hoja de estilos y páginas maestras:
Abra el archivo Site.Master y cambie "My ASP.NET Application" a "Contoso University".
<h1>
Contoso University
</h1>
Busque el control Menu denominado NavigationMenu y reemplácelo por el siguiente marcado, que agrega elementos de menú para las páginas que va a crear.
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home" />
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About" />
<asp:MenuItem NavigateUrl="~/Students.aspx" Text="Students">
<asp:MenuItem NavigateUrl="~/StudentsAdd.aspx" Text="Add Students" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Courses.aspx" Text="Courses">
<asp:MenuItem NavigateUrl="~/CoursesAdd.aspx" Text="Add Courses" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Instructors.aspx" Text="Instructors">
<asp:MenuItem NavigateUrl="~/InstructorsCourses.aspx" Text="Course Assignments" />
<asp:MenuItem NavigateUrl="~/OfficeAssignments.aspx" Text="Office Assignments" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Departments.aspx" Text="Departments">
<asp:MenuItem NavigateUrl="~/DepartmentsAdd.aspx" Text="Add Departments" />
</asp:MenuItem>
</Items>
</asp:Menu>
Abra la página Default.aspx y cambie el control Content denominado BodyContent a este:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to Contoso University!
</h2>
</asp:Content>
Ahora tiene una página principal sencilla con vínculos a las distintas páginas que va a crear:
Creación de la base de datos
En estos tutoriales, usará el diseñador de modelos de datos de Entity Framework para crear automáticamente el modelo de datos en función de una base de datos existente (a menudo denominado enfoque database-first). Una alternativa que no se trata en esta serie de tutoriales es crear el modelo de datos manualmente y, a continuación, hacer que el diseñador genere scripts que creen la base de datos (el enfoque model-first).
En el caso del método primero de la base de datos que se usa en este tutorial, el siguiente paso es agregar una base de datos al sitio. La manera más fácil es descargar primero el proyecto que va con este tutorial. A continuación, haga clic con el botón derecho en la carpeta App_Data, seleccione Agregar elemento existente y seleccione el archivo de base de datos School.mdf del proyecto descargado.
Una alternativa es seguir las instrucciones de Creación de la base de datos de ejemplo educativa. Tanto si descarga la base de datos como si la crea, copie el archivo School.mdf de la siguiente carpeta en la carpeta App_Data de la aplicación:
%PROGRAMFILES%\Microsoft SQL Server\MSSQL10.SQLEXPRESS\MSSQL\DATA
(Esta ubicación del archivo .mdf supone que usa SQL Server 2008 Express).
Si crea la base de datos a partir de un script, realice los siguientes pasos para crear un diagrama de base de datos:
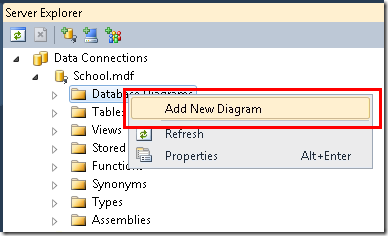
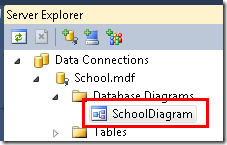
En Explorador de servidores, expanda Conexiones de datos, expanda School.mdf, haga clic con el botón derecho en Diagramas de base de datos y seleccione Agregar nuevo diagrama.
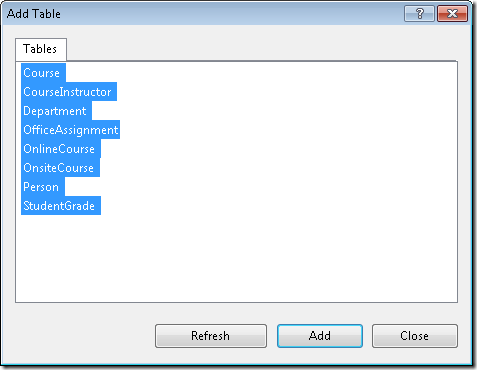
Seleccione todas las tablas y haga clic en Agregar.
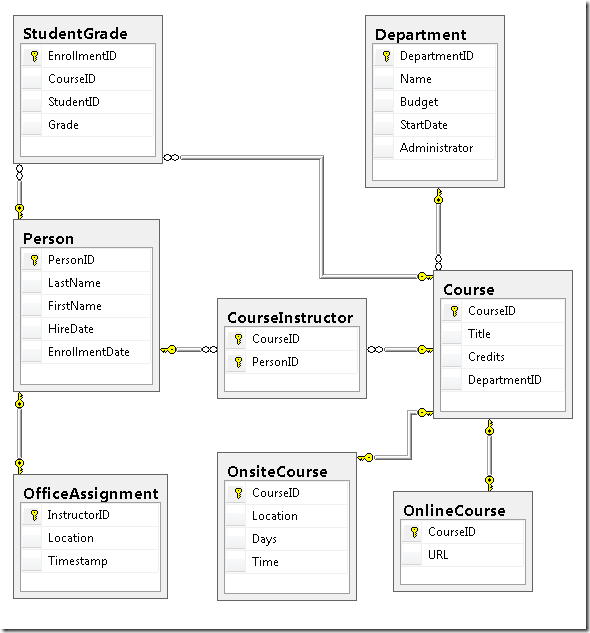
SQL Server crea un diagrama de base de datos que muestra tablas, columnas en las tablas y relaciones entre las tablas. Puede mover las tablas para organizarlas como quiera.
Guarde el diagrama como "SchoolDiagram" y ciérrelo.
Si descarga el archivo School.mdf que va con este tutorial, puede ver el diagrama de base de datos haciendo doble clic en SchoolDiagram en Diagramas de base de datos en Explorador de servidores.
El diagrama tiene un aspecto similar al siguiente (las tablas pueden estar en diferentes ubicaciones de lo que se muestra aquí):
Creación del modelo de datos de Entity Framework
Ahora puede crear un modelo de datos de Entity Framework a partir de esta base de datos. Puede crear el modelo de datos en la carpeta raíz de la aplicación, pero para este tutorial lo colocará en una carpeta denominada DAL (para capa de acceso a datos).
En Explorador de soluciones, agregue una carpeta de proyecto denominada DAL (asegúrese de que está en el proyecto, no en la solución).
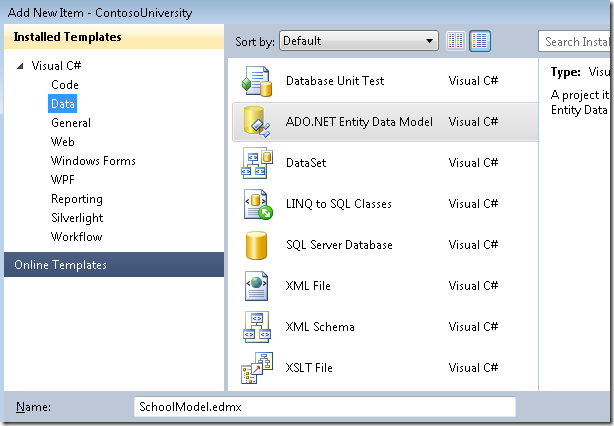
Haga clic con el botón derecho en la carpeta DAL y seleccione Agregar y Nuevo elemento. En Plantillas instaladas, seleccione Datos, seleccione la plantilla ADO.NET Entity Data Model, asígnele el nombre SchoolModel.edmx y, a continuación, haga clic en Agregar.
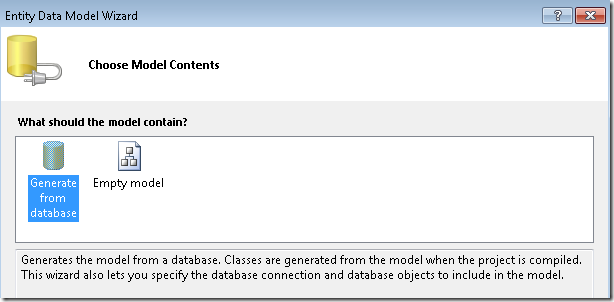
Esto inicia el asistente de Entity Data Model. En el primer paso del asistente, la opción Generar a partir de la base de datos está seleccionada de forma predeterminada. Haga clic en Next.
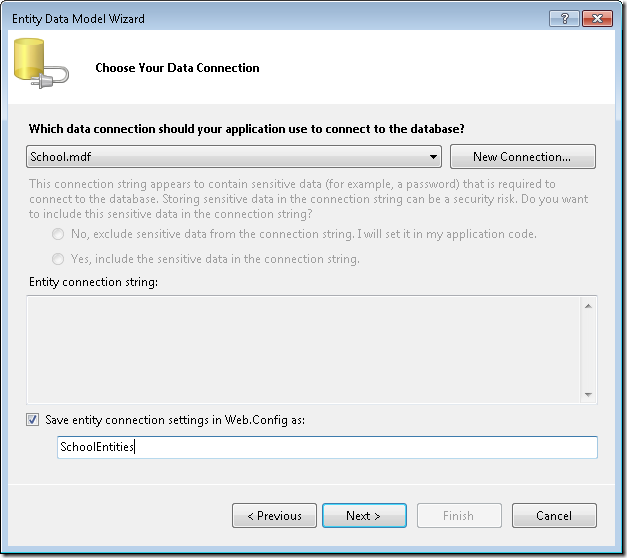
En el paso Elegir la conexión de datos, deje los valores predeterminados y haga clic en Siguiente. La base de datos School está seleccionada de forma predeterminada y la configuración de conexión se guarda en el archivo Web.config como SchoolEntities.
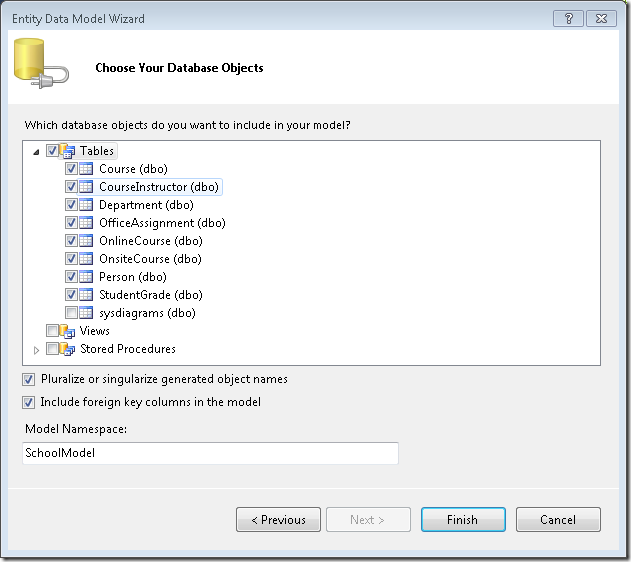
En el paso Elegir los objetos de base de datos, seleccione todas las tablas excepto sysdiagrams (que se creó para el diagrama que generó anteriormente) y, a continuación, haga clic en Finalizar.
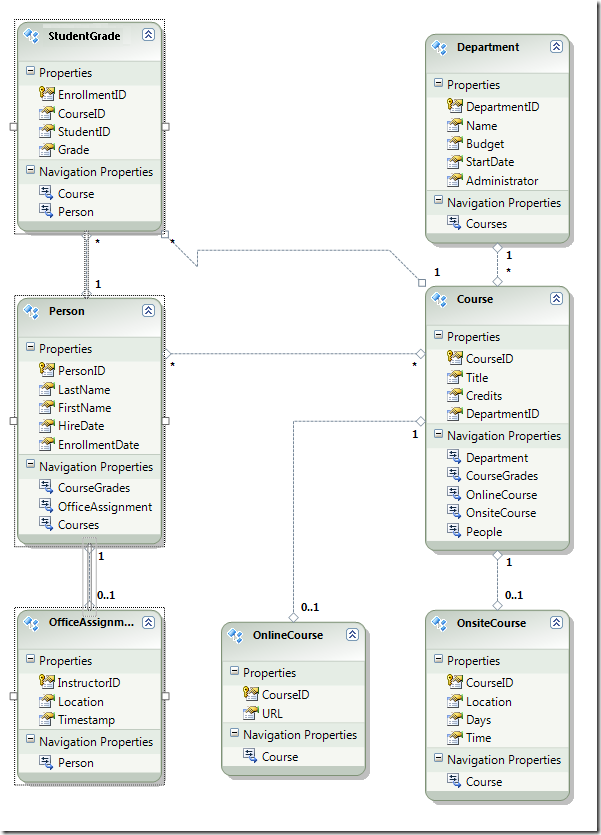
Una vez que haya terminado de crear el modelo, Visual Studio muestra una representación gráfica de los objetos de Entity Framework (entidades) que corresponden a las tablas de base de datos. (Al igual que con el diagrama de base de datos, la ubicación de los elementos individuales podría ser diferente de la que se ve en esta ilustración. Puede arrastrar los elementos alrededor para que coincidan con la ilustración si lo desea).
Exploración del modelo de datos de Entity Framework
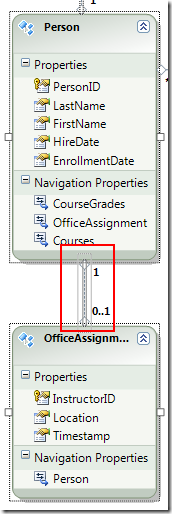
Puede ver que el diagrama de entidades tiene un aspecto muy similar al diagrama de base de datos, con un par de diferencias. Una diferencia es la adición de símbolos al final de cada asociación que indica el tipo de asociación (las relaciones de tabla se denominan asociaciones de entidades en el modelo de datos):
Una asociación uno a cero o uno se representa mediante "1" y "0..1".
En este caso, una entidad
Personpuede estar asociada o no a una entidadOfficeAssignment. Una entidadOfficeAssignmentdebe estar asociada a una entidadPerson. En otras palabras, un instructor puede o no estar asignado a una oficina, y cualquier oficina solo se puede asignar a un instructor.Una asociación uno a varios se representa mediante "1" y "*".
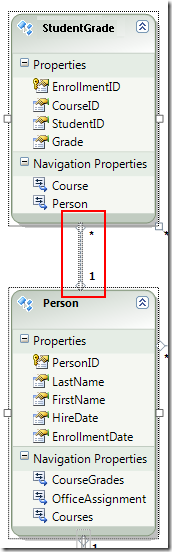
En este caso, una entidad
Personpuede o no tener asociadas entidadesStudentGrade. Una entidadStudentGradedebe estar asociada a una entidadPerson. Las entidadesStudentGraderepresentan realmente cursos inscritos en esta base de datos; si un alumno está inscrito en un curso y aún no hay ninguna calificación, la propiedadGradees null. En otras palabras, un estudiante puede no estar inscrito en ningún curso todavía, puede estar inscrito en un curso o puede estar inscrito en varios cursos. Cada calificación en un curso inscrito se aplica a un solo estudiante.Una asociación de varios a varios se representa mediante "*" y "*".
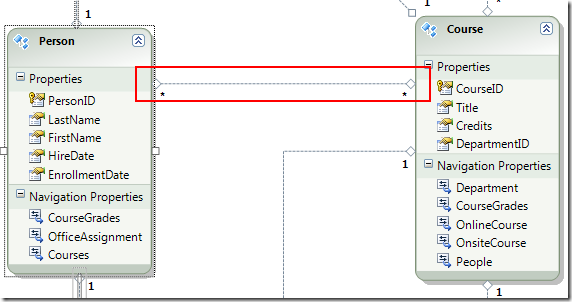
En este caso, una entidad
Personpuede o no tener asociadas entidadesCourse, y lo contrario también es cierto: una entidadCoursepuede o no tener entidadesPersonasociadas. En otras palabras, un instructor puede impartir varios cursos y varios instructores pueden impartir un curso. (En esta base de datos, esta relación solo se aplica a los instructores; no vincula alumnos a cursos. Los alumnos están vinculados a cursos por la tabla StudentGrades).
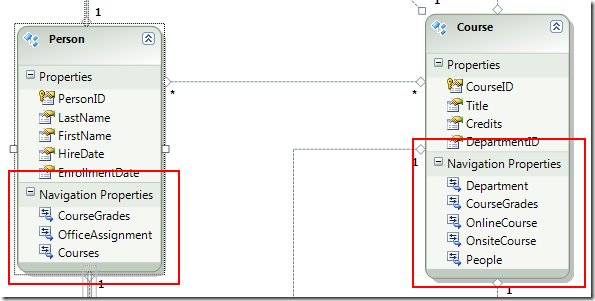
Otra diferencia entre el diagrama de base de datos y el modelo de datos es la sección adicional Propiedades de navegación para cada entidad. Una propiedad de navegación de una entidad hace referencia a entidades relacionadas. Por ejemplo, la propiedad Courses de una entidad Person contiene una colección de todas las entidades Course relacionadas con esa entidad Person.
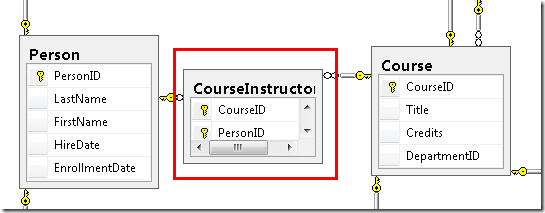
Otra diferencia entre la base de datos y el modelo de datos es la ausencia de la tabla de asociación CourseInstructor que se usa en la base de datos para vincular las tablas Person y Course en una relación de varios a varios. Las propiedades de navegación permiten obtener entidades Course relacionadas de la entidad Person y las entidades Person relacionadas de la entidad Course, por lo que no es necesario representar la tabla de asociación en el modelo de datos.
Para los fines de este tutorial, supongamos que la columna FirstName de la tabla Person contiene realmente el nombre de una persona y el segundo nombre. Desea cambiar el nombre del campo para reflejarlo, pero es posible que el administrador de base de datos (DBA) no quiera cambiar la base de datos. Puede cambiar el nombre de la propiedad FirstName en el modelo de datos, mientras deja sin cambios su equivalente de base de datos.
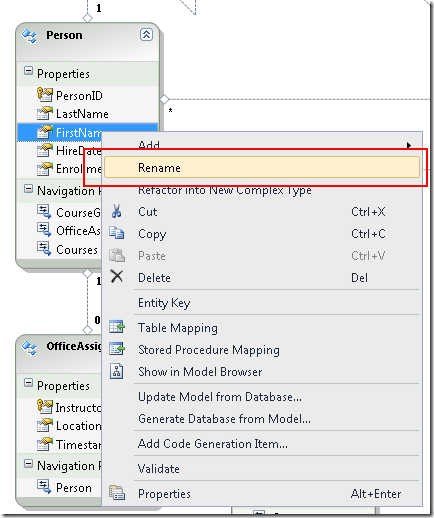
En el diseñador, haga clic con el botón derecho en FirstName en la entidad Person y, a continuación, seleccione Cambiar nombre.
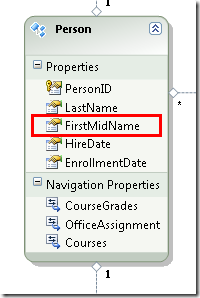
Escriba el nuevo nombre "FirstMidName". Esto cambia la forma en que hace referencia a la columna en el código sin cambiar la base de datos.
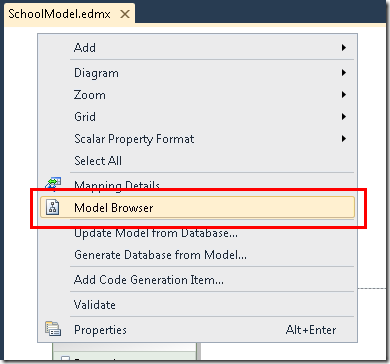
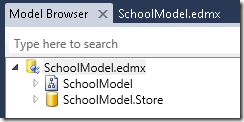
El explorador de modelos proporciona otra manera de ver la estructura de la base de datos, la estructura del modelo de datos y la asignación entre ellos. Para verlo, haga clic con el botón derecho en un área en blanco en el diseñador de entidades y, a continuación, haga clic en Explorador de modelos.
El panel Explorador de modelos muestra una vista de árbol. (El panel Explorador de modelos puede acoplarse con el panel Explorador de soluciones). El nodo SchoolModel representa la estructura del modelo de datos y el nodo SchoolModel.Store representa la estructura de la base de datos.
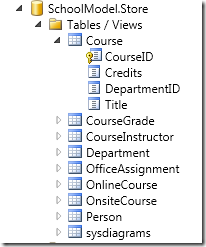
Expanda SchoolModel.Store para ver las tablas, expanda Tablas y vistas para ver las tablas y, a continuación, expanda Curso para ver las columnas dentro de una tabla.
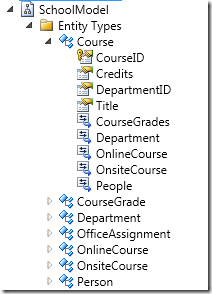
Expanda SchoolModel, expanda Tipos de entidad y, a continuación, expanda el nodo Curso para ver las entidades y las propiedades de las entidades.
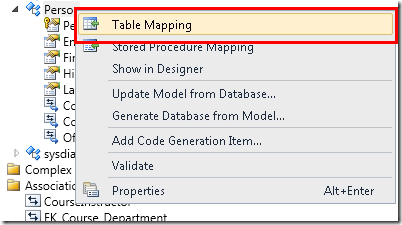
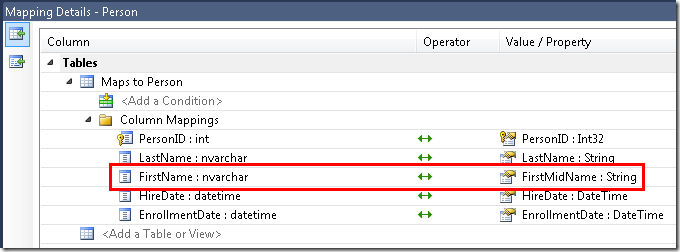
En el diseñador o en el panel Explorador de modelos puede ver cómo Entity Framework relaciona los objetos de los dos modelos. Haga clic con el botón secundario en el tipo de entidad Person y seleccione Asignación de tabla.
Se abrirá la ventana Detalles de asignación. Tenga en cuenta que esta ventana le permite ver que la columna de base de datos FirstName está asignada a FirstMidName, que es lo que cambió el nombre a en el modelo de datos.
Entity Framework usa XML para almacenar información sobre la base de datos, el modelo de datos y las asignaciones entre ellas. El archivo SchoolModel.edmx es realmente un archivo XML que contiene esta información. El diseñador representa la información en un formato gráfico, pero también puede ver el archivo como XML haciendo clic con el botón derecho en el archivo .edmx en Explorador de soluciones, haciendo clic en Abrir con y seleccionando Editor XML (texto). (El diseñador de modelos de datos y un editor XML son solo dos formas diferentes de abrir y trabajar con el mismo archivo, por lo que no puede abrir y abrir el archivo en un editor XML al mismo tiempo).
Ahora ha creado un sitio web, una base de datos y un modelo de datos. En el siguiente tutorial, comenzará a trabajar con datos mediante el modelo de datos y el control ASP.NET EntityDataSource.