Notas de la versión de ASP.NET and Web Tools para Visual Studio 2013
por Microsoft
Este documento describe la versión 2013 de ASP.NET and Web Tools para Visual Studio 2013.
Contenido
Nuevas características en ASP.NET and Web Tools para Visual Studio 2013
- One ASP.NET
- Nueva experiencia de proyecto web
- ASP.NET Scaffolding
- Vínculo con exploradores
- Mejoras en el editor web de Visual Studio
- Compatibilidad con Azure App Service Web Apps en Visual Studio
- Mejoras en la publicación web
- NuGet 2.7
- ASP.NET Web Forms
- ASP.NET MVC 5
- ASP.NET Web API 2
- ASP.NET SignalR
- ASP.NET Identity
- Componentes de OWIN de Microsoft
- Entity Framework 6
- ASP.NET Razor 3
- suspensión de ASP.NET aplicación
- Problemas conocidos y cambios importantes
installation notes (Nota de compatibilidad de SAP n.º 1984787: Notas de instalación de SUSE Linux Enterprise Server 12)
ASP.NET y Web Tools para Visual Studio 2013 se incluyen en el instalador principal y se pueden descargar aquí.
Documentación
Los tutoriales y otra información sobre ASP.NET and Web Tools para Visual Studio 2013 están disponibles en el sitio web de ASP.NET.
Requisitos de software
ASP.NET y Web Tools requieren Visual Studio 2013.
Nuevas características en ASP.NET and Web Tools para Visual Studio 2013
Las siguientes secciones describen las características que se han introducido en la versión.
One ASP.NET
Con el lanzamiento de Visual Studio 2013, hemos dado un paso hacia la unificación de la experiencia de uso de tecnologías de ASP.NET, de modo que pueda mezclar y coincidir fácilmente con las que desee. Por ejemplo, puede iniciar un proyecto mediante MVC y agregar fácilmente páginas de Formularios Web Forms al proyecto más adelante o aplicar scaffolding a las API web en un proyecto de Web Forms. Una ASP.NET consiste en facilitarle a usted como desarrollador hacer las cosas que le encantan en ASP.NET. Independientemente de la tecnología que elija, puede tener confianza en que se basa en el marco subyacente de confianza de One ASP.NET.
Nueva experiencia de proyecto web
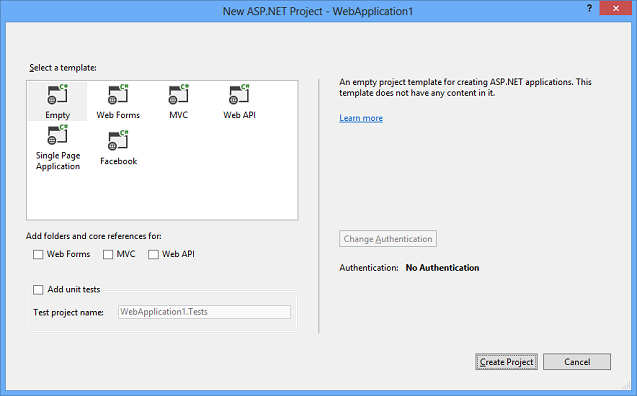
Hemos mejorado la experiencia de crear nuevos proyectos web en Visual Studio 2013. En el cuadro de diálogo Nuevo ASP.NET Proyecto web, puede seleccionar el tipo de proyecto que desee, configurar cualquier combinación de tecnologías (Web Forms, MVC, Web API), configurar las opciones de autenticación y agregar un proyecto de prueba unitaria.

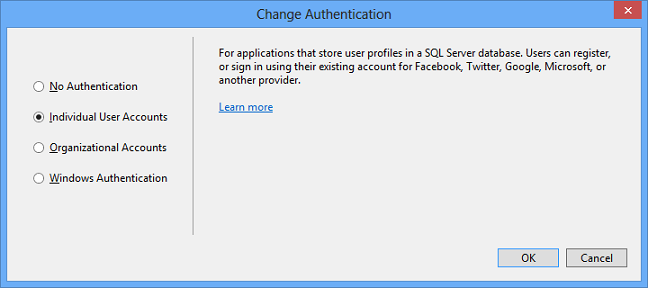
El cuadro de diálogo nuevo le permite cambiar las opciones de autenticación predeterminadas para muchas de las plantillas. Por ejemplo, al crear un proyecto de ASP.NET Web Forms, puede seleccionar cualquiera de las siguientes opciones:
- Sin autenticación
- Cuentas de usuario individuales (ASP.NET suscripción o inicio de sesión del proveedor social)
- Cuentas organizativas (Active Directory en una aplicación de Internet)
- Autenticación de Windows (Active Directory en una aplicación de intranet)

Para obtener más información sobre las nuevas opciones de autenticación, consulte ASP.NET Identidad más adelante en este documento.
ASP.NET Scaffolding
ASP.NET Scaffolding es un marco de generación de código para aplicaciones web de ASP.NET. Facilita agregar a su proyecto código boilerplate que interactúe con un modelo de datos.
En versiones anteriores de Visual Studio, el scaffolding se limitaba a proyectos de ASP.NET MVC. Con Visual Studio 2013, ahora puede utilizar andamiaje para cualquier proyecto ASP.NET, incluyendo Web Forms. Visual Studio 2013 no es compatible actualmente con la generación de páginas para un proyecto Web Forms, pero aún puede utilizar andamiaje con Web Forms añadiendo dependencias MVC al proyecto. La compatibilidad con la generación de páginas para Web Forms se agregará en una futura actualización.
Al usar scaffolding, nos aseguramos de que todas las dependencias necesarias estén instaladas en el proyecto. Por ejemplo, si comienza con un proyecto de Web Forms de ASP.NET y después usa scaffolding para agregar un controlador de Web API, los paquetes y referencias NuGet necesarios se agregarán automáticamente a su proyecto.
Para agregar scaffolding de MVC a un proyecto de Web Forms, agregue un Nuevo elemento de scaffolding y seleccione Dependencias de MVC 5 en la ventana de diálogo. Existen dos opciones para aplicar scaffolding de MVC; Mínima y Completa. Si selecciona Mínima, solo se agregarán al proyecto los paquetes NuGet y las referencias para ASP.NET MVC. Si selecciona la opción Completa, se agregarán las dependencias Mínimas, así como los archivos de contenido necesarios para un proyecto MVC.
El uso de las nuevas características asincrónicas de Entity Framework 6 es compatible con los controladores asincrónicos de scaffolding.
Para más información y tutoriales, consulte Introducción a ASP.NET Scaffolding.
Vínculo del explorador: canal de SignalR entre el explorador y Visual Studio
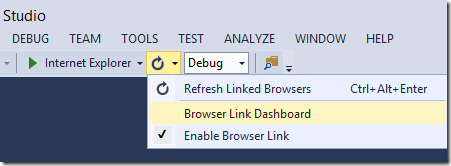
La nueva característica Vínculo del explorador permite conectar varios exploradores a Visual Studio y actualizarlos todos haciendo clic en un botón de la barra de herramientas. Puede conectar varios exploradores al sitio de desarrollo, incluidos los emuladores móviles, y hacer clic en Actualizar para actualizar todos los exploradores al mismo tiempo. Browser Link también expone una API para permitir que los desarrolladores escriban extensiones de Browser Link.

Al permitir que los desarrolladores aprovechen la API browser Link, es posible crear escenarios muy avanzados que cruzan los límites entre Visual Studio y cualquier explorador conectado. Web Essentials aprovecha la API para crear una experiencia integrada entre Visual Studio y las herramientas de desarrollo del explorador, el control remoto de emuladores móviles y mucho más.
Mejoras en el editor web de Visual Studio
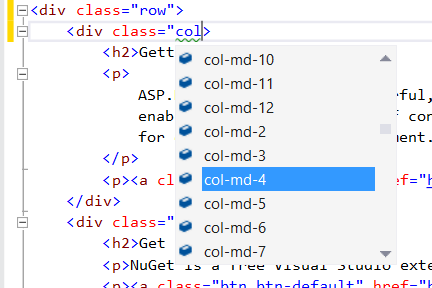
Visual Studio 2013 incluye un nuevo editor HTML para archivos Razor y archivos HTML en aplicaciones web. El nuevo editor HTML proporciona un único esquema unificado basado en HTML5. Tiene finalización automática de llaves, interfaz de usuario de jQuery y atributo AngularJS IntelliSense, agrupación de IntelliSense de atributos, identificador y nombre de clase IntelliSense, y otras mejoras, incluido un mejor rendimiento, formato y SmartTags.
En la captura de pantalla siguiente se muestra el uso del atributo Bootstrap IntelliSense en el editor HTML.

Visual Studio 2013 también incluye editores CoffeeScript y LESS integrados. El editor LESS incluye todas las características interesantes del editor CSS y tiene IntelliSense específico para variables y mixins en todos los documentos LESS de la cadena @import.
Compatibilidad con Azure App Service Web Apps en Visual Studio
En Visual Studio 2013 con el SDK de Azure para .NET 2.2, puede usar el Explorador de servidores para interactuar directamente con las aplicaciones web remotas. Puede iniciar sesión en su cuenta de Azure, crear nuevas aplicaciones web, configurar aplicaciones, ver registros en tiempo real, etc. Próximamente después de la publicación del SDK 2.2, podrá ejecutarse en modo de depuración de forma remota en Azure. La mayoría de las nuevas características de Azure App Service Web Apps también funcionan en Visual Studio 2012 cuando se instala la versión actual del SDK de Azure para .NET.
Para obtener más información, consulte los siguientes recursos:
- Creación de una aplicación web de ASP.NET Core en Azure App Service
- Solución de problemas de una aplicación web en Azure App Service con Visual Studio
Mejoras en la publicación web
Visual Studio 2013 incluye características nuevas y mejoradas de publicación web. Estas son algunos de ellos:
- Automatice fácilmente el cifradode archivos Web.config. (Este vínculo y los dos siguientes apuntan a la documentación de MSDN que podría no estar disponible hasta finales del día el 10/17).
- Automatización sencilla de desconectar una aplicación durante la implementación.
- Configure Web Deploy para usar la suma de comprobación de archivos en lugar de la fecha de última modificación para determinar qué archivos se deben copiar en el servidor.
- Publique rápidamente archivos individuales seleccionados (incluido Web.config) cuando utilice los métodos de publicación FTP o del sistema de archivos, así como con Web Deploy.
Para obtener más información sobre ASP.NET implementación web, consulte el sitiode ASP.NET.
NuGet 2.7
NuGet 2.7 incluye un amplio conjunto de nuevas características que se describen detalladamente en las Notas de la versión de NuGet 2.7.
Esta versión de NuGet también elimina la necesidad de proporcionar consentimiento explícito para la característica de restauración de paquetes de NuGet para descargar paquetes. El consentimiento (y la casilla asociada en el cuadro de diálogo de preferencias de NuGet) ahora se conceden instalando NuGet. Ahora la restauración del paquete simplemente funciona de forma predeterminada.
ASP.NET Web Forms
One ASP.NET
Las plantillas de proyecto de Web Forms se integran perfectamente con la nueva experiencia de One ASP.NET. Puede agregar compatibilidad con MVC y API web al proyecto de Web Forms y puede configurar la autenticación mediante el Asistente para la creación de proyectos de One ASP.NET.
ASP.NET Identity
Las plantillas de proyecto de Web Forms admiten el nuevo marco de ASP.NET Identity. Además, las plantillas ahora admiten la creación de un proyecto de intranet de Web Forms.
Arranque
Las plantillas de Formularios Web Forms usan Bootstrap para proporcionar una apariencia elegante y con capacidad de respuesta que puede personalizar fácilmente.
ASP.NET MVC 5
One ASP.NET
Las plantillas de proyecto de MVC web se integran perfectamente con la nueva experiencia de One ASP.NET. Puede personalizar el proyecto de MVC y configurar la autenticación mediante el Asistente para la creación de proyectos de One ASP.NET. Puede encontrar un tutorial introductorio para ASP.NET MVC 5 en Introducción a ASP.NET MVC 5.
Para obtener información sobre cómo actualizar proyectos de MVC 4 a MVC 5, vea How to Upgrade an ASP.NET MVC 4 and Web API Project to ASP.NET MVC 5 and Web API 2.
ASP.NET Identity
Las plantillas de proyecto de MVC se han actualizado para usar ASP.NET Identidad para la autenticación y la administración de identidades. Puede encontrar un tutorial con la autenticación de Facebook y Google y la nueva API de pertenencia en Creación de una aplicación de ASP.NET MVC 5 con Facebook y Google OAuth2 y OpenID y Creación de una aplicación de ASP.NET MVC con autenticación y SQL DB e implementación en Azure App Service.
Arranque
La plantilla de proyecto de MVC se ha actualizado para usar Bootstrap para proporcionar una apariencia elegante y con capacidad de respuesta que puede personalizar fácilmente.
Filtros de autenticación
Los filtros de autenticación son un nuevo tipo de filtro en ASP.NET MVC que se ejecutan antes de los filtros de autorización en la canalización de ASP.NET MVC y permiten especificar la lógica de autenticación por acción, por controlador o globalmente para todos los controladores. Los filtros de autenticación procesan las credenciales de la solicitud y proporcionan una entidad de seguridad correspondiente. Los filtros de autenticación también pueden agregar desafíos de autenticación en respuesta a solicitudes no autorizadas.
Invalidaciones de filtro
Ahora puede invalidar qué filtros se aplican a un determinado método de acción o controlador especificando un filtro de invalidación. Los filtros de invalidación especifican un conjunto de tipos de filtro que no se deben ejecutar para un ámbito determinado (acción o controlador). Esto le permite configurar filtros que se aplican globalmente pero, a continuación, excluir determinados filtros globales de aplicar a acciones o controladores específicos.
Enrutamiento mediante atributos
ASP.NET MVC ahora admite el enrutamiento de atributos, gracias a una contribución de Tim McCall, el autor de http://attributerouting.net. Con el enrutamiento de atributos, puede especificar las rutas anotando sus acciones y controladores.
ASP.NET Web API 2
Enrutamiento mediante atributos
ASP.NET API web ahora admite el enrutamiento de atributos, gracias a una contribución de Tim McCall, el autor de http://attributerouting.net. Con el enrutamiento de atributos, puede especificar las rutas de la API web anotando las acciones y controladores de la siguiente manera:
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
El enrutamiento de atributos proporciona más control sobre los URI de la API web. Por ejemplo, puede definir fácilmente una jerarquía de recursos mediante un único controlador de API:
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
El enrutamiento de atributos también proporciona una sintaxis cómoda para especificar parámetros opcionales, valores predeterminados y restricciones de ruta:
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
Para obtener más información sobre el enrutamiento de atributos, consulte Enrutamiento de atributos en Web API 2.
OAuth 2.0
Las plantillas de proyecto API web y aplicación de página única ahora admiten la autorización mediante OAuth 2.0. OAuth 2.0 es un marco para autorizar el acceso de cliente a recursos protegidos. Funciona para una variedad de clientes, incluidos exploradores y dispositivos móviles.
La compatibilidad con OAuth 2.0 se basa en el nuevo middleware de seguridad proporcionado por los componentes de Microsoft OWIN para la autenticación de portador e implementar el rol de servidor de autorización. Como alternativa, los clientes pueden autorizarse mediante un servidor de autorización organizativo, como Azure Active Directory o ADFS en Windows Server 2012 R2.
Mejoras de OData
Compatibilidad con $select, $expand, $batch y $value
ASP.NET Web API OData ahora tiene compatibilidad completa con $select, $expand y $value. También puede usar $batch para el procesamiento por lotes de solicitudes y el procesamiento de conjuntos de cambios.
Las opciones $select y $expand permiten cambiar la forma de los datos que se devuelven desde un punto de conexión de OData. Para más información, consulte Introducción de la compatibilidad de $select y $expand en la API Web OData.
Extensibilidad mejorada
Los formateadores OData ahora son extensibles. Puede agregar metadatos de entrada de Atom, admitir entradas de vínculo multimedia y secuencias con nombre, agregar anotaciones de instancia y personalizar cómo se generan los vínculos.
Compatibilidad sin tipos
Ahora puede compilar servicios de OData sin necesidad de definir tipos CLR para los tipos de entidad. En su lugar, los controladores de OData pueden tomar o devolver instancias de IEdmObject, que son los formateadores de OData serializar o deserializar.
Adición de un modelo existente
Si ya tiene un modelo de datos de entidad existente (EDM), ahora puede reutilizarlo directamente, en lugar de tener que crear uno nuevo. Por ejemplo, si usa Entity Framework, puede usar el EDM que EF compila.
Solicitud de procesamiento por lotes
El procesamiento por lotes de solicitudes combina varias operaciones en una sola solicitud HTTP POST, para reducir el tráfico de red y proporcionar una interfaz de usuario más fluida y menos chatty. ASP.NET API web ahora admite varias estrategias para el procesamiento por lotes de solicitudes:
- Use el punto de conexión $batch de un servicio OData.
- Empaquete varias solicitudes en una única solicitud MIME multiparte.
- Use un formato de procesamiento por lotes personalizado.
Para habilitar el procesamiento por lotes de solicitudes, basta con agregar una ruta con un controlador de procesamiento por lotes a la configuración de la API web:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
También puede controlar si las solicitudes o se ejecutan secuencialmente o en cualquier orden.
Cliente de API web de ASP.NET portátil
Ahora puede usar el cliente de API web de ASP.NET para crear bibliotecas de clases portátiles que funcionen en las aplicaciones de la Tienda Windows y Windows Phone 8. También puede crear formateadores portátiles que se puedan compartir entre el cliente y el servidor.
Mejora de la capacidad de prueba
Web API 2 facilita mucho la prueba unitaria de los controladores de API. Simplemente cree una instancia del controlador de API con el mensaje de solicitud y la configuración y, a continuación, llame al método de acción que desea probar. También es fácil simular la clase UrlHelper, para los métodos de acción que realizan la generación de vínculos.
IHttpActionResult
Ahora puede implementar IHttpActionResult para encapsular el resultado de sus métodos de acción de la API web. El entorno de ejecución de ASP.NET la API web ejecuta un IHttpActionResult devuelto desde un método de acción de API web para generar el mensaje de respuesta resultante. Se puede devolver un IHttpActionResult desde cualquier acción de API web para simplificar las pruebas unitarias de la implementación de la API web. Para mayor comodidad, se proporcionan varias implementaciones de IHttpActionResult, incluidos los resultados para devolver códigos de estado específicos, contenido con formato o respuestas negociadas por contenido.
HttpRequestContext
El nuevo HttpRequestContext realiza un seguimiento de cualquier estado vinculado a la solicitud, pero que no está disponible inmediatamente desde la solicitud. Por ejemplo, puede usar HttpRequestContext para obtener datos de ruta, la entidad de seguridad asociada a la solicitud, el certificado de cliente, UrlHelper y la raíz de la ruta de acceso virtual. Puede crear fácilmente HttpRequestContext con fines de prueba unitaria.
Debido a que la entidad de seguridad para la solicitud fluye con la solicitud en lugar de depender de Thread.CurrentPrincipal, la entidad de seguridad está ahora disponible durante toda la vida de la solicitud mientras se encuentra en la canalización de la API Web.
CORS
Gracias a otra gran contribución de Brock Allen, ASP.NET ahora es totalmente compatible con el uso compartido de solicitudes entre orígenes (CORS).
La seguridad del explorador impide que una página web realice solicitudes AJAX a otro dominio. CORS es una norma de W3C que permite mayor flexibilidad a los servidores en la directiva de mismo origen. Con CORS, un servidor puede permitir explícitamente algunas solicitudes de origen cruzado y rechazar otras.
La API web 2 ahora admite CORS, incluido el control automático de solicitudes preparatorias. Para obtener más información, consulte Habilitación de solicitudes entre orígenes en API web de ASP.NET.
Filtros de autenticación
Los filtros de autenticación son un nuevo tipo de filtro en ASP.NET API web que se ejecutan antes de los filtros de autorización en la canalización de api web de ASP.NET y permiten especificar la lógica de autenticación por acción, por controlador o globalmente para todos los controladores. Los filtros de autenticación procesan las credenciales de la solicitud y proporcionan una entidad de seguridad correspondiente. Los filtros de autenticación también pueden agregar desafíos de autenticación en respuesta a solicitudes no autorizadas.
Invalidaciones de filtro
Ahora puede invalidar qué filtros se aplican a un determinado método de acción o controlador especificando un filtro de invalidación. Los filtros de invalidación especifican un conjunto de tipos de filtro que no se deben ejecutar para un ámbito determinado (acción o controlador). Esto le permite agregar filtros globales, pero luego excluir algunos de acciones o controladores específicos.
Integración de OWIN
ASP.NET API web ahora es totalmente compatible con OWIN y se puede ejecutar en cualquier host compatible con OWIN. También se incluye un HostAuthenticationFilter que proporciona integración con el sistema de autenticación OWIN.
Con la integración de OWIN, puede hospedar automáticamente la API web en su propio proceso junto con otro middleware de OWIN, como SignalR. Para obtener más información, consulte Uso de OWIN para autohospedar ASP.NET API web.
ASP.NET SignalR 2.0
En las secciones siguientes se describen las características de SignalR 2.0.
- Basado en OWIN
- MapHubs y MapConnection ahora son MapSignalR
- Compatibilidad entre dominios
- Compatibilidad con iOS y Android a través de MonoTouch y MonoDroid
- Cliente .NET portátil
- Nuevo paquete de autohospedo
- Compatibilidad con el servidor compatible con versiones anteriores
- Se ha quitado la compatibilidad del servidor con .NET 4.0
- Envío de un mensaje a una lista de clientes y grupos
- Envío de un mensaje a un usuario específico
- Mejor compatibilidad con el control de errores
- Pruebas unitarias más sencillas de centros
- Control de errores de JavaScript
Para obtener un ejemplo de cómo actualizar un proyecto 1.x existente a SignalR 2.0, consulte Actualización de un proyectosignalR 1.x.
Basado en OWIN
SignalR 2.0 se basa completamente en OWIN (Open Web Interface para .NET). Este cambio hace que el proceso de configuración de SignalR sea mucho más coherente entre las aplicaciones de SignalR hospedadas en web y autohospedada, pero también ha requerido una serie de cambios de API.
MapHubs y MapConnection ahora son MapSignalR
Para la compatibilidad con los estándares OWIN, se ha cambiado el nombre de estos métodos a MapSignalR. MapSignalR llamado sin parámetros asignará todos los concentradores (como MapHubs en la versión 1.x); para asignar objetos PersistentConnection individuales, especifique el tipo de conexión como parámetro de tipo y la extensión de dirección URL para la conexión como primer argumento.
Se llama al MapSignalR método en una clase de inicio de Owin. Visual Studio 2013 contiene una nueva plantilla para una clase de inicio de Owin; para usar esta plantilla, haga lo siguiente:
- Haga clic con el botón derecho en el proyecto
- Seleccione Agregar, Nuevo elemento...
- Seleccione Clase de inicio de Owin. Asigne a la nueva clase el nombre Startup.cs.
En una aplicación web, la clase de inicio de Owin que contiene el MapSignalR método se agrega al proceso de inicio de Owin mediante una entrada en el nodo de configuración de la aplicación del archivo Web.Config, como se muestra a continuación.
En una aplicación autohospedada, la clase Startup se pasa como parámetro de tipo del WebApp.Start método.
Asignación de concentradores y conexiones en SignalR 1.x (desde el archivo de aplicación global de una aplicación web):
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
Asignación de concentradores y conexiones en SignalR 2.0 (desde un archivo de clase de inicio de Owin):
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
En una aplicación autohospedada, la clase Startup se pasa como parámetro de tipo para el método WebApp.Start, como se muestra a continuación.
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
Compatibilidad entre dominios
En SignalR 1.x, las solicitudes entre dominios se controlaron mediante una sola marca EnableCrossDomain. Esta marca controla las solicitudes JSONP y CORS. Para mayor flexibilidad, se ha quitado toda la compatibilidad con CORS del componente de servidor de SignalR (los clientes de JavaScript siguen usando CORS normalmente si se detecta que el explorador lo admite) y se ha puesto a disposición del nuevo middleware de OWIN para admitir estos escenarios.
En SignalR 2.0, si se requiere JSONP en el cliente (para admitir solicitudes entre dominios en exploradores anteriores), deberá habilitarse explícitamente estableciendo EnableJSONP en el HubConfiguration objeto trueen, como se muestra a continuación. JSONP está deshabilitado de forma predeterminada, ya que es menos seguro que CORS.
Para agregar el nuevo middleware de CORS en SignalR 2.0, agregue la Microsoft.Owin.Cors biblioteca al proyecto y llame UseCors a antes del middleware de SignalR, como se muestra en la sección siguiente.
Agregar Microsoft.Owin.Cors al proyecto: para instalar esta biblioteca, ejecute el siguiente comando en la consola del Administrador de paquetes:
Install-Package Microsoft.Owin.Cors
Este comando agregará la versión 2.0.0 del paquete al proyecto.
Llamar a UseCors
Los fragmentos de código siguientes muestran cómo implementar conexiones entre dominios en SignalR 1.x y 2.0.
Implementación de solicitudes entre dominios en SignalR 1.x (desde el archivo de aplicación global)
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
Implementación de solicitudes entre dominios en SignalR 2.0 (desde un archivo de código de C#)
En el código siguiente se muestra cómo habilitar CORS o JSONP en un proyecto SignalR 2.0. Este ejemplo de código usa Map y RunSignalR, en lugar de MapSignalR, para que el middleware cors se ejecute solo para las solicitudes de SignalR que requieren compatibilidad con CORS (en lugar de para todo el tráfico en la ruta de acceso especificada en MapSignalR.) Map también se puede usar para cualquier otro middleware que necesite ejecutarse para un prefijo de dirección URL específico, en lugar de para toda la aplicación.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Compatibilidad con iOS y Android a través de MonoTouch y MonoDroid
Se ha agregado compatibilidad para clientes iOS y Android con componentes MonoTouch y MonoDroid de la biblioteca de Xamarin. Para obtener más información sobre cómo usarlas, consulte Uso de componentes de Xamarin. Estos componentes estarán disponibles en Xamarin Store cuando la versión de SignalR RTW esté disponible.
Para facilitar mejor el desarrollo multiplataforma, los clientes de Silverlight, WinRT y Windows Phone se han reemplazado por un único cliente .NET portátil que admita las siguientes plataformas:
- .NET 4.5
- Silverlight 5
- WinRT (.NET para Windows Store Apps)
- Windows Phone 8
Nuevo paquete de autohospedador
Ahora hay un paquete NuGet para facilitar la introducción a SignalR Self-Host (aplicaciones signalR hospedadas en un proceso u otra aplicación, en lugar de hospedarse en un servidor web). Para actualizar un proyecto autohospedador creado con SignalR 1.x, quite el paquete Microsoft.AspNet.SignalR.Owin y agregue el paquete Microsoft.AspNet.SignalR.SelfHost. Para obtener más información sobre cómo empezar a trabajar con el paquete autohospedador, consulte Tutorial: SignalR Self-Host.
Compatibilidad con el servidor compatible con versiones anteriores
En versiones anteriores de SignalR, las versiones del paquete SignalR usadas en el cliente y el servidor necesitaban ser idénticas. Para admitir aplicaciones cliente gruesas que serían difíciles de actualizar, SignalR 2.0 ahora admite el uso de una versión de servidor más reciente con un cliente anterior. Nota: SignalR 2.0 no admite servidores creados con versiones anteriores con clientes más recientes.
Se ha quitado la compatibilidad del servidor con .NET 4.0
SignalR 2.0 ha eliminado la compatibilidad con la interoperabilidad del servidor con .NET 4.0. .NET 4.5 debe usarse con servidores SignalR 2.0. Todavía hay un cliente de .NET 4.0 para SignalR 2.0.
Envío de un mensaje a una lista de clientes y grupos
En SignalR 2.0, es posible enviar un mensaje mediante una lista de IDs de grupo y cliente. Los fragmentos de código siguientes muestran cómo hacerlo.
Envío de un mensaje a una lista de clientes y grupos mediante PersistentConnection
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
Envío de un mensaje a una lista de clientes y grupos mediante Hubs
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
Envío de un mensaje a un usuario específico
Esta característica permite a los usuarios especificar qué userId se basa en un IRequest a través de una nueva interfaz IUserIdProvider:
Interfaz IUserIdProvider
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
De forma predeterminada, habrá una implementación que use el IPrincipal.Identity.Name del usuario como nombre de usuario.
En los centros, podrá enviar mensajes a estos usuarios a través de una nueva API:
Uso de la API Clients.User
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
Mejor compatibilidad con el control de errores
Los usuarios ahora pueden iniciar HubException desde cualquier invocación del centro. El constructor de HubException puede tomar un mensaje de cadena y un objeto datos de error adicionales. SignalR serializará automáticamente la excepción y la enviará al cliente donde se usará para rechazar o producir un error en la invocación del método de concentrador.
La configuración mostrar excepciones detalladas del centro no tiene ningún efecto en que HubException se devuelva al cliente o no; siempre se envía.
Código del lado servidor que muestra el envío de una HubException al cliente
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
Código de cliente de JavaScript que muestra la respuesta a una HubException enviada desde el servidor
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
Código de cliente de .NET que muestra la respuesta a una instancia de HubException enviada desde el servidor
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
Pruebas unitarias más sencillas de centros
SignalR 2.0 incluye una interfaz denominada IHubCallerConnectionContext en Hubs que facilita la creación de invocaciones ficticias del lado cliente. Los fragmentos de código siguientes muestran el uso de esta interfaz con los populares arneses de pruebas xUnit.net y moq.
Pruebas unitarias de SignalR con xUnit.net
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
Pruebas unitarias de SignalR con moq
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
Control de errores de JavaScript
En SignalR 2.0, todas las devoluciones de llamada de control de errores de JavaScript devuelven objetos de error de JavaScript en lugar de cadenas sin formato. Esto permite que SignalR fluya información más completa a los controladores de errores. Puede obtener la excepción interna de la source propiedad del error.
Código de cliente de JavaScript que controla la excepción Start.Fail
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
ASP.NET Identity
Nuevo sistema de pertenencia ASP.NET
ASP.NET Identity es el nuevo sistema de pertenencia para aplicaciones de ASP.NET. ASP.NET Identity facilita la integración de los datos de perfil específicos del usuario con los datos de aplicación. Además, ASP.NET Identity permite elegir el modelo de persistencia para perfiles de usuario en la aplicación. Puede almacenar los datos en una base de datos de SQL Server o en otro almacén de datos, incluidos almacenes de datos NoSQL como las tablas de Azure Storage. Para obtener más información, vea Cuentas de usuario individuales en Creación de proyectos web de ASP.NET en Visual Studio 2013.
Autenticación basada en notificaciones
ASP.NET es ahora compatible con la autenticación basada en reclamaciones, en la que la identidad del usuario se representa como un conjunto de reclamaciones de un emisor de confianza. Los usuarios se pueden autenticar mediante un nombre de usuario y una contraseña mantenidos en una base de datos de aplicación o mediante proveedores de identidades sociales (por ejemplo: Cuentas de Microsoft, Facebook, Google, Twitter) o mediante cuentas de organización a través de Azure Active Directory o Servicios de federación de Active Directory (ADFS).
Integración con Azure Active Directory y Windows Server Active Directory
Ahora puede crear proyectos de ASP.NET que usan Azure Active Directory o Windows Server Active Directory (AD) para la autenticación. Para obtener más información, vea Cuentas organizativas en Creación de proyectos web de ASP.NET en Visual Studio 2013.
Integración de OWIN
ASP.NET autenticación se basa ahora en el middleware OWIN que se puede usar en cualquier host basado en OWIN. Para obtener más información sobre OWIN, consulte la siguiente sección Componentes de Microsoft OWIN.
Componentes de Microsoft OWIN
Open Web Interface for .NET (OWIN) define una abstracción entre servidores web .NET y aplicaciones web. OWIN desacopla la aplicación web del servidor, lo que hace que las aplicaciones web sean independientes del host. Por ejemplo, puede hospedar una aplicación web basada en OWIN en IIS o hospedarla automáticamente en un proceso personalizado.
Los cambios introducidos en los componentes OWIN de Microsoft (también conocidos como proyecto Katana) incluyen nuevos componentes de servidor y host, nuevas bibliotecas auxiliares y middleware, y nuevo middleware de autenticación.
Para obtener más información sobre OWIN y Katana, consulte Novedades de OWIN y Katana.
Nota: Las aplicaciones OWIN no se pueden ejecutar en modo clásico de IIS; deben ejecutarse en modo integrado.
Nota: Las aplicaciones OWIN deben ejecutarse en plena confianza.
Nuevos servidores y hosts
Con esta versión, se agregaron nuevos componentes para habilitar escenarios de autohospedo. Estos componentes incluyen los siguientes paquetes NuGet:
- Microsoft.Owin.Host.HttpListener. Proporciona un servidor OWIN que usa HttpListener para escuchar solicitudes HTTP y dirigirlas a la canalización de OWIN.
- Microsoft.Owin.Hosting Proporciona una biblioteca para desarrolladores que desean hospedar automáticamente una canalización de OWIN en un proceso personalizado, como una aplicación de consola o un servicio de Windows.
- OwinHost. Proporciona un archivo ejecutable independiente que encapsula
Microsoft.Owin.Hostingy le permite hospedar automáticamente una canalización de OWIN sin tener que escribir una aplicación host personalizada.
Además, el paquete ahora permite que el Microsoft.Owin.Host.SystemWeb middleware proporcione sugerencias al servidor SystemWeb, lo que indica que se debe llamar al middleware durante una fase de canalización de ASP.NET específica. Esta característica es especialmente útil para el middleware de autenticación, que debe ejecutarse al principio de la canalización de ASP.NET.
Bibliotecas auxiliares y middleware
Aunque puede escribir componentes de OWIN con solo las definiciones de función y tipo de la especificación OWIN, el nuevo Microsoft.Owin paquete proporciona un conjunto más fácil de usar de abstracciones. Este paquete combina varios paquetes anteriores (por ejemplo, Owin.Extensions, Owin.Types) en un único modelo de objetos bien estructurado que otros componentes de OWIN pueden usar fácilmente. De hecho, la mayoría de los componentes de OWIN de Microsoft ahora usan este paquete.
Nota:
Las aplicaciones OWIN no se pueden ejecutar en modo clásico de IIS; deben ejecutarse en modo integrado.
Nota:
Las aplicaciones OWIN deben ejecutarse en plena confianza.
Esta versión también incluye el paquete Microsoft.Owin.Diagnostics, que incluye middleware para validar una aplicación OWIN en ejecución, además de middleware de página de errores para ayudar a investigar errores.
Componentes de autenticación
Los siguientes componentes de autenticación están disponibles.
- Microsoft.Owin.Security.ActiveDirectory. Habilita la autenticación mediante servicios de directorio locales o basados en la nube.
- Microsoft.Owin.Security.Cookies habilita la autenticación mediante cookies. Este paquete se denominaba anteriormente
Microsoft.Owin.Security.Forms. - Microsoft.Owin.Security.Facebook Habilita la autenticación mediante el servicio basado en OAuth de Facebook.
- Microsoft.Owin.Security.Google Habilita la autenticación mediante el servicio basado en OpenID de Google.
- Microsoft.Owin.Security.Jwt Habilita la autenticación mediante tokens JWT.
- Microsoft.Owin.Security.MicrosoftAccount Habilita la autenticación mediante cuentas Microsoft.
- Microsoft.Owin.Security.OAuth. Proporciona un servidor de autorización de OAuth, así como middleware para autenticar tokens de portador.
- Microsoft.Owin.Security.Twitter Habilita la autenticación mediante el servicio basado en OAuth de Twitter.
Esta versión también incluye el Microsoft.Owin.Cors paquete, que contiene middleware para procesar solicitudes HTTP entre orígenes.
Nota:
La compatibilidad con la firma JWT se ha quitado en la versión final de Visual Studio 2013.
Entity Framework 6
Para obtener una lista de las nuevas características y otros cambios en Entity Framework 6, consulte Historial de versiones de Entity Framework.
ASP.NET Razor 3
ASP.NET Razor 3 incluye las siguientes características nuevas:
- Compatibilidad con la edición de pestañas. Anteriormente, el comando Formato de documento, la sangría automática y el formato automático en Visual Studio no funcionaban correctamente al usar la opción Mantener pestañas. Este cambio corrige el formato de Visual Studio para el código de Razor para el formato de tabulación.
- Compatibilidad con reglas de reescritura de direcciones URL al generar vínculos.
- Eliminación del atributo transparente de seguridad.
Nota:
Se trata de un cambio importante y hace que Razor 3 no sea compatible con MVC4 y versiones anteriores, mientras que Razor 2 no es compatible con MVC5 o ensamblados compilados en MVC5.
=======
suspensión de ASP.NET aplicación
ASP.NET Suspensión de aplicaciones es una característica de cambio de juego en .NET Framework 4.5.1 que cambia radicalmente la experiencia del usuario y el modelo económico para hospedar un gran número de sitios de ASP.NET en una sola máquina. Para obtener más información, consulte ASP.NET Suspensión de aplicaciones: hospedajeweb compartido de .NET con capacidad de respuesta.
Problemas conocidos y cambios importantes
En esta sección se describen los problemas conocidos y los cambios de última hora en las herramientas ASP.NET y Web para Visual Studio 2013.
NuGet
- La nueva restauración de paquetes no funciona en Mono al usar el archivo SLN: se corregirá en una próxima nuget.exe descarga y actualización del paquete NuGet.CommandLine.
- La nueva restauración de paquetes no funciona con proyectos de Wix: se corregirá en una próxima descarga nuget.exe y la actualización del paquete NuGet.CommandLine.
ASP.NET Web API
ODataQueryOptions<T>.ApplyTo(IQueryable)no devuelveIQueryable<T>siempre, ya que se ha agregado compatibilidad con$selecty$expand.Nuestros ejemplos anteriores para
ODataQueryOptions<T>convertir siempre el valor devuelto deApplyToaIQueryable<T>. Esto funcionó anteriormente porque las opciones de consulta que admitimos anteriormente ($filter,$orderby,$skip,$top) no cambian la forma de la consulta. Ahora que se admite$selecty$expandel valor devuelto deApplyTono siempre seráIQueryable<T>.// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }Si usa el código de ejemplo anterior, seguirá funcionando si el cliente no envía
$selecty$expand. Sin embargo, si desea admitir$selecty$expandtiene que cambiar ese código a esto.public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }Request.Url o RequestContext.Url es null durante una solicitud por lotes
En un escenario de procesamiento por lotes, UrlHelper es NULL cuando se accede desde Request.Url o RequestContext.Url.
La solución alternativa para este problema es crear una nueva instancia de UrlHelper, como en el ejemplo siguiente:
Creación de una nueva instancia de UrlHelper
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
Al usar MVC5 y OrgAuth, si tiene vistas que realizan la validación de AntiForgerToken, es posible que se produzca el siguiente error al publicar datos en la vista:
Error:
Error del servidor en la aplicación "/".
Una reclamación del tipo
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifierohttps://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityproviderno estaba presente en la ClaimsIdentity proporcionada. Para habilitar la compatibilidad con tokens antifalsificación con la autenticación basada en notificaciones, compruebe que el proveedor de notificaciones configurado proporciona ambas notificaciones en las instancias ClaimsIdentity que genera. Si el proveedor de notificaciones configurado usa en su lugar un tipo de notificación diferente como identificador único, se puede configurar estableciendo la propiedad estática AntiForgeryConfig.UniqueClaimTypeIdentifier.Solución alternativa:
Agregue la siguiente línea en Global.asax para corregirlo:
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;Esto se resolverá en la próxima versión.
Después de actualizar una aplicación MVC4 a MVC5, compile la solución e iníciela. Debería ver el siguiente error:
[A] System.Web.WebPages.Razor.Configuration.HostSection no se puede convertir a [B]System.Web.WebPages.Razor.Configuration.HostSection. El tipo A se origina en 'System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" en el contexto "Default" en la ubicación "C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll". El tipo B se origina en 'System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" en el contexto "Default" en la ubicación "C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll".
Para corregir el error anterior, abra todos los archivos Web.config (incluidos los de la carpeta Vistas) del proyecto y haga lo siguiente:
Actualice todas las apariciones de la versión "4.0.0.0" de "System.Web.Mvc" a "5.0.0.0".
Actualice todas las apariciones de la versión "2.0.0.0" de "System.Web.Helpers", "System.Web.WebPages" y "System.WebPages.Razor" a "3.0.0.0"
Por ejemplo, después de realizar los cambios anteriores, los enlaces de ensamblado deben tener este aspecto:
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>Para obtener información sobre cómo actualizar proyectos de MVC 4 a MVC 5, vea How to Upgrade an ASP.NET MVC 4 and Web API Project to ASP.NET MVC 5 and Web API 2.
Al usar la validación del lado cliente con jQuery Unobtrusive Validation, el mensaje de validación a veces es incorrecto para un elemento de entrada HTML con type='number'. El error de validación de un valor obligatorio ("El campo Edad es obligatorio") se muestra cuando se escribe un número no válido en lugar del mensaje correcto que se requiere un número válido.
Este problema se encuentra normalmente con código scaffolding para un modelo con una propiedad entera en las vistas Crear y Editar.
Para solucionar este problema, cambie el asistente del editor de:
@Html.EditorFor(person => person.Age)A:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5 ya no admite confianza parcial. Los proyectos que vinculan a los archivos binarios de MVC o WebAPI deben quitar el atributo SecurityTransparent y el atributo AllowPartiallyTrustedCallers. Al quitar estos atributos, se eliminarán los errores del compilador, como los siguientes.
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.Tenga en cuenta que, como efecto secundario, no se pueden usar ensamblados 4.0 y 5.0 en la misma aplicación. Debe actualizar todos ellos a la versión 5.0.
La plantilla SPA con autorización de Facebook puede causar inestabilidad en IE mientras el sitio web está hospedado en la zona de intranet
La plantilla SPA proporciona inicio de sesión externo con Facebook. Cuando el proyecto creado con la plantilla se ejecuta localmente, el inicio de sesión puede provocar que IE se bloquee.
Solución:
Hospedar el sitio web en la zona de Internet; o
Pruebe el escenario en un explorador distinto de IE.
Web Forms Scaffolding
El scaffolding de Web Forms se ha quitado de VS2013 y estará disponible en una actualización futura de Visual Studio. Sin embargo, puede seguir usando scaffolding dentro de un proyecto de Web Forms agregando dependencias de MVC y generando scaffolding para MVC. El proyecto contendrá una combinación de Web Forms y MVC.
Para agregar MVC al proyecto de Web Forms, agregue un nuevo elemento con scaffolding y seleccione Dependencias de MVC 5. Seleccione Mínimo o Completo en función de si necesita todos los archivos de contenido, como scripts. A continuación, agregue un elemento con scaffolding para MVC, que creará vistas y un controlador en el proyecto.
Scaffolding de Web API y MVC: error HTTP 404, no encontrado
Si se encuentra con un error al añadir un elemento de scaffolding a un proyecto, es posible que su proyecto quede en un estado incoherente. Algunos de los cambios realizados en scaffolding se revertirán, pero otros cambios, como los paquetes NuGet instalados, no se revertirán. Si se vuelven a implementar los cambios en la configuración de la ruta, los usuarios recibirán un error HTTP 404 al navegar a los elementos con scaffolding.
Solución alternativa:
Para solucionar este error para MVC, agregue un nuevo elemento con scaffolding y seleccione Dependencias de MVC 5 (ya sean Mínimas o Completas). Este procesamiento agregará todos los cambios necesarios a su proyecto.
Para solucionar este error para Web API:
Agregue la clase WebApiConfig al proyecto.
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End ModuleConfigure WebApiConfig.Register en el método Application_Start de Global.asax como sigue:
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class