Tutorial: Prueba interna de SignalR
Advertencia
Esta documentación no se aplica a la versión más reciente de SignalR. Eche un vistazo a SignalR de ASP.NET Core.
En este tutorial se muestra cómo crear un servidor SignalR 2 autohospedado y cómo conectarse a él con un cliente de JavaScript.
Versiones de software que se usan en el tutorial
- Visual Studio 2013
- .NET 4.5
- SignalR, versión 2
Uso de Visual Studio 2012 con este tutorial
Para usar Visual Studio 2012 con este tutorial, haga lo siguiente:
- Actualice el Administrador de paquetes a la versión más reciente.
- Instale el Instalador de plataforma web.
- En el Instalador de plataforma web, busque e instale ASP.NET and Web Tools 2013.1 para Visual Studio 2012. Con esta acción, se instalarán plantillas de Visual Studio para clases de SignalR como Hub.
- Algunas plantillas (como Clase de inicio OWIN) no estarán disponibles; en ese caso, prueba a usar un archivo de Clase.
Preguntas y comentarios
En la parte inferior de la página, deje sus comentarios sobre este tutorial y sobre lo que podríamos mejorar. Si tiene alguna pregunta que no esté directamente relacionada con el tutorial, puede publicarla en el foro de SignalR de ASP.NET o en StackOverflow.com.
Información general
Normalmente, los servidores SignalR se hospedan en una aplicación de ASP.NET en IIS, pero también pueden estar autohospedados (por ejemplo, en una aplicación de consola o en un servicio de Windows) mediante la biblioteca de prueba interna. Esta biblioteca, como todas las de SignalR 2, se basa en OWIN (Open Web Interface para .NET). OWIN define una abstracción entre servidores web .NET y aplicaciones web. OWIN desacopla la aplicación web del servidor, lo que hace que OWIN sea ideal para la prueba interna de una aplicación web en su propio proceso, fuera de IIS.
Las razones para no hospedarse en IIS incluyen:
- Entornos en los que IIS no está disponible o no es deseable, como una granja de servidores existente sin IIS.
- Es necesario evitar la sobrecarga de rendimiento de IIS.
- La funcionalidad SignalR se va a agregar a una aplicación existente que se ejecuta en un servicio de Windows, un rol de trabajo de Azure u otro proceso.
Si una solución se está desarrollando como prueba interna por motivos de rendimiento, se recomienda probar también la aplicación hospedada en IIS para determinar la ventaja de rendimiento.
Este tutorial contiene las siguientes secciones:
Creación del servidor
En este tutorial, creará un servidor hospedado en una aplicación de consola, pero el servidor se puede hospedar en cualquier tipo de proceso, como un servicio de Windows o un rol de trabajo de Azure. Para obtener código de ejemplo para hospedar un servidor SignalR en un servicio de Windows, consulte Autohospedaje de SignalR en un servicio de Windows.
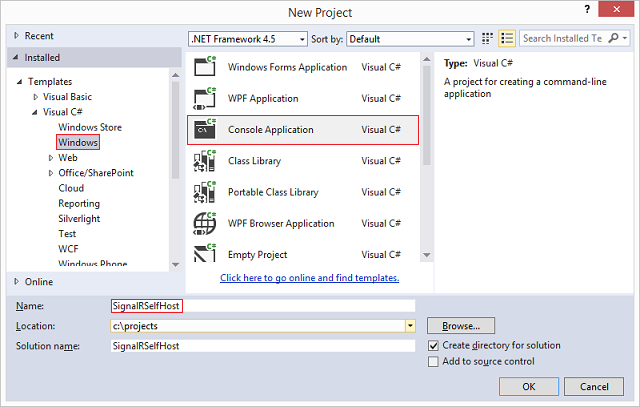
Abra Visual Studio 2013 con privilegios de administrador. Seleccione Archivo, Nuevo proyecto. Seleccione Windows en el nodo Visual C# del panel Plantillas y seleccione la plantilla Aplicación de consola. Asigne al nuevo proyecto el nombre "SignalRSelfHost" y haga clic en Aceptar.

Abra la consola del administrador de paquetes NuGet y seleccione Herramientas>Administrador de paquetes NuGet>Consola del administrador de paquetes.
En la consola del administrador de paquetes, escriba el siguiente comando:
Install-Package Microsoft.AspNet.SignalR.SelfHostEste comando agrega las bibliotecas de prueba interna de SignalR 2 al proyecto.
En la consola del administrador de paquetes, escriba el siguiente comando:
Install-Package Microsoft.Owin.CorsEste comando agrega la biblioteca Microsoft.Owin.Cors al proyecto. Esta biblioteca se usará para la compatibilidad entre dominios, que es necesaria para las aplicaciones que hospedan SignalR y un cliente de página web en dominios diferentes. Puesto que va a hospedar el servidor SignalR y el cliente web en distintos puertos, significa que se debe habilitar la compatibilidad entre dominios de modo que permita la comunicación entre estos componentes.
Reemplace el contenido de Program.cs por el código siguiente.
using System; using Microsoft.AspNet.SignalR; using Microsoft.Owin.Hosting; using Owin; using Microsoft.Owin.Cors; namespace SignalRSelfHost { class Program { static void Main(string[] args) { // This will *ONLY* bind to localhost, if you want to bind to all addresses // use http://*:8080 to bind to all addresses. // See http://msdn.microsoft.com/library/system.net.httplistener.aspx // for more information. string url = "http://localhost:8080"; using (WebApp.Start(url)) { Console.WriteLine("Server running on {0}", url); Console.ReadLine(); } } } class Startup { public void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.MapSignalR(); } } public class MyHub : Hub { public void Send(string name, string message) { Clients.All.addMessage(name, message); } } }El código anterior incluye tres clases:
- Programa, incluido el método Principal que define la ruta de acceso principal de ejecución. En este método, se inicia una aplicación web de tipo Startup en la dirección URL especificada (
http://localhost:8080). Si se requiere seguridad en el punto de conexión, se puede implementar SSL. Para obtener más información, consulte Cómo: Configurar un puerto con un certificado SSL. - Startup, la clase que contiene la configuración del servidor SignalR (la única configuración que usa este tutorial es la llamada a
UseCors) y la llamada aMapSignalR, que crea rutas para los objetos Hub del proyecto. - MyHub, la clase SignalR Hub que la aplicación proporcionará a los clientes. Esta clase tiene un único método, Enviar, al que los clientes llamarán para difundir un mensaje entre todos los demás clientes conectados.
- Programa, incluido el método Principal que define la ruta de acceso principal de ejecución. En este método, se inicia una aplicación web de tipo Startup en la dirección URL especificada (
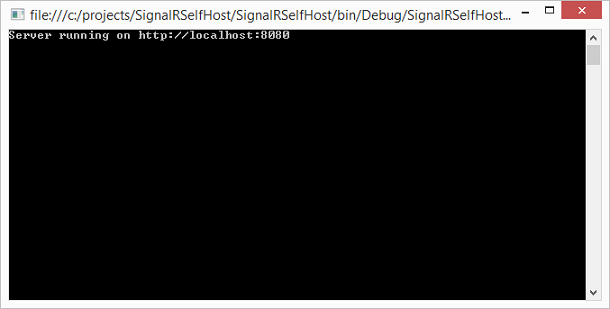
Compile y ejecute la aplicación. La dirección que ejecuta el servidor debe mostrarse en una ventana de consola.

Si se produce un error en la ejecución con la excepción
System.Reflection.TargetInvocationException was unhandled, deberá reiniciar Visual Studio con privilegios de administrador.Detenga la aplicación antes de pasar a la sección siguiente.
Acceso al servidor con un cliente de JavaScript
En esta sección, usará el mismo cliente de JavaScript del tutorial de introducción. Solo realizaremos una modificación en el cliente, que es definir explícitamente la dirección URL del centro de conectividad. Con una aplicación autohospedada, es posible que el servidor no tenga necesariamente la misma dirección que la dirección URL de conexión (debido a servidores proxy inversos y equilibradores de carga), por lo que la dirección URL debe definirse explícitamente.
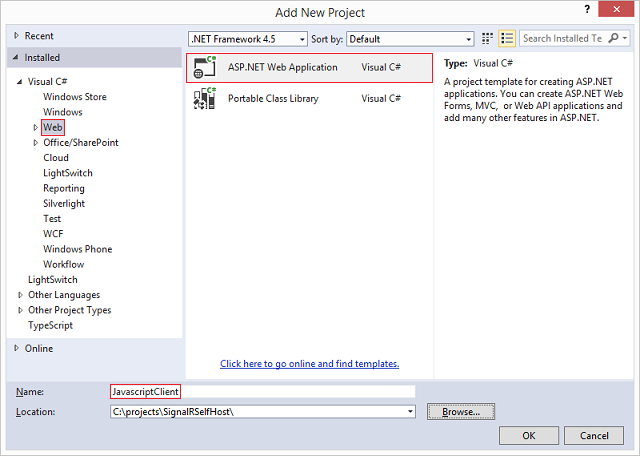
En el Explorador de soluciones, haga clic con el botón derecho en la solución y seleccione Agregar, Nuevo proyecto. Seleccione el nodo Web y, a continuación, la plantillaaplicación web ASP.NET. Asigne al proyecto el nombre "JavascriptClient" y haga clic en Aceptar.

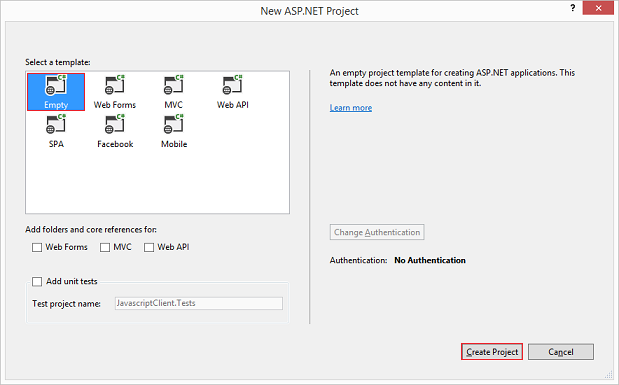
Seleccione la plantilla Empty y deje las opciones restantes sin seleccionar. Seleccione Crear un proyecto.

En la consola del administrador de paquetes, seleccione el proyecto "JavascriptClient" en la lista desplegableProyecto predeterminado y ejecute el siguiente comando:
Install-Package Microsoft.AspNet.SignalR.JSEste comando instala las bibliotecas SignalR y JQuery que necesitará en el cliente.
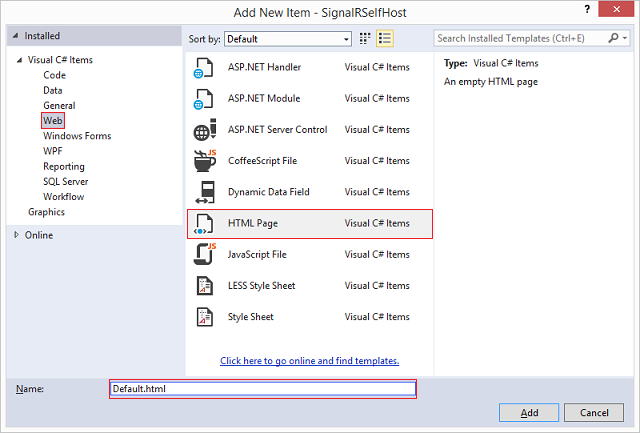
Haga clic con el botón derecho en el proyecto y seleccione Agregar, Nuevo elemento. Seleccione el nodo Web y, a continuación, Página HTML. Asigne a la página el nombreDefault.html.

Sustituya el contenido de la nueva página HTML por el siguiente código. Compruebe que las referencias de script que se muestran aquí coinciden con los scripts de la carpeta Scripts del proyecto.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.6.4.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="http://localhost:8080/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr"; // Declare a proxy to reference the hub. var chat = $.connection.myHub; // Create a function that the hub can call to broadcast messages. chat.client.addMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>El código siguiente, resaltado en el ejemplo de código anterior, es lo que ha añadido al cliente que se usa en el tutorial de introducción (además de actualizar el código a la versión 2 beta de SignalR). Esta línea de código establece explícitamente la dirección URL de conexión base para SignalR en el servidor.
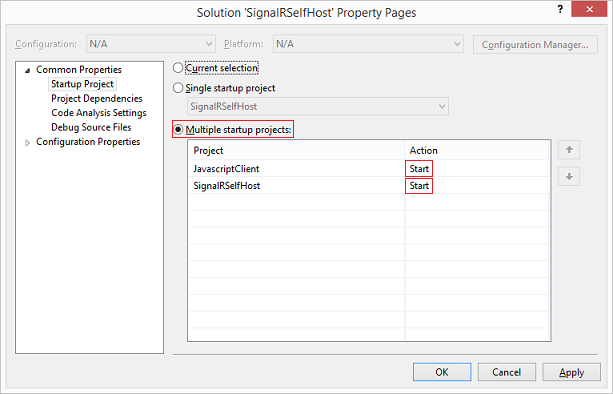
//Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr";Haga clic con el botón derecho en la solución y seleccione Establecer proyectos de inicio.... Seleccione el botón de radio Varios proyectos de inicio y establezca la Acción de ambos proyectos en Iniciar.

Haga clic con el botón derecho en "Default.html" y seleccione Establecer como página de inicio.
Ejecute la aplicación. Se iniciará el servidor y la página. Es posible que tenga que volver a cargar la página web (o seleccionar Continuar en el depurador) si la página se carga antes de iniciar el servidor.
En el explorador, proporcione un nombre de usuario cuando se le solicite. Copie la dirección URL de la página en otra pestaña o ventana del explorador y proporcione otro nombre de usuario. Podrá enviar mensajes desde un panel del explorador al otro, como en el tutorial de introducción.