Agregar una vista (VB)
por Rick Anderson
Este tutorial le enseñará los conceptos básicos para crear una aplicación web de ASP.NET MVC mediante Microsoft Visual Web Developer 2010 Express Service Pack 1, que es una versión gratuita de Microsoft Visual Studio. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación. Para instalarlos todos, haga clic en el vínculo siguiente: Instalador de plataforma web. Como alternativa, puede instalar individualmente los requisitos previos mediante los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Actualización de herramientas de ASP.NET MVC 3
- SQL Server Compact 4.0(runtime + soporte de herramientas)
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale los requisitos previos haciendo clic en el vínculo siguiente: Requisitos previos de Visual Studio 2010.
Un proyecto de Visual Web Developer con código fuente VB.NET está disponible para acompañar este tema. Descargue la versión de VB.NET. Si prefiere C#, cambie a la versión de C# de este tutorial.
En esta sección, modificará la clase HelloWorldController para usar un archivo de plantilla de vista con el objetivo de encapsular correctamente el proceso de generar respuestas HTML a un cliente.
Comencemos usando una plantilla de vista con el método Index de la clase HelloWorldController. Actualmente, el método Index devuelve una cadena con un mensaje que está codificado de forma rígida en la clase de controlador. Cambie el método Index para devolver un objeto View, como se muestra a continuación:
Public Function Index() As ActionResult
Return View()
End Function
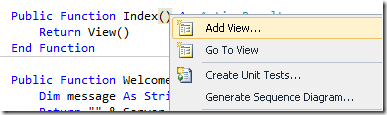
Ahora vamos a agregar una plantilla de vista a nuestro proyecto que podemos invocar con el método Index. Para ello, haga clic con el botón derecho en el método Index y haga clic en Agregar vista.
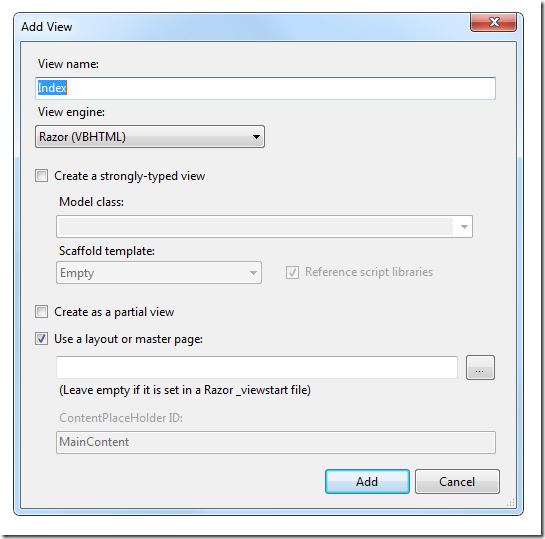
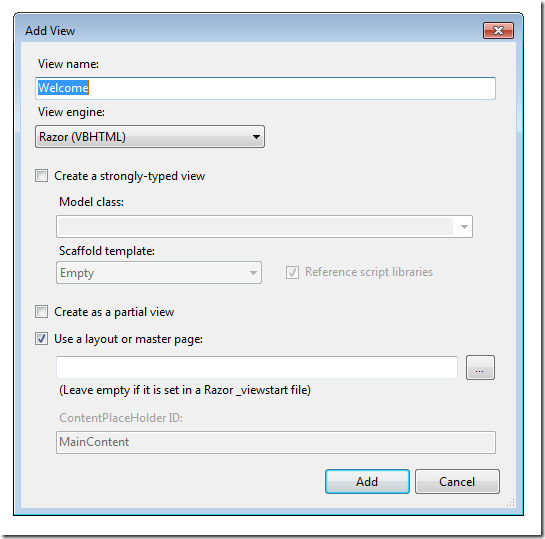
Aparece el cuadro de diálogo Agregar vista. Deje las entradas predeterminadas y haga clic en el botón Agregar.
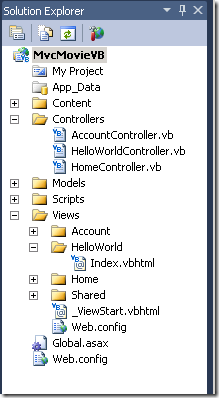
Se crean la carpeta MvcMovie\Views\HelloWorld y el archivo MvcMovie\Views\HelloWorld\Index.vbhtml. Puede verlos en el Explorador de soluciones:
Agregue código HTML bajo la etiqueta <h2>. A continuación se muestra el archivo MvcMovie\Views\HelloWorld\Index.vbhtml modificado.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
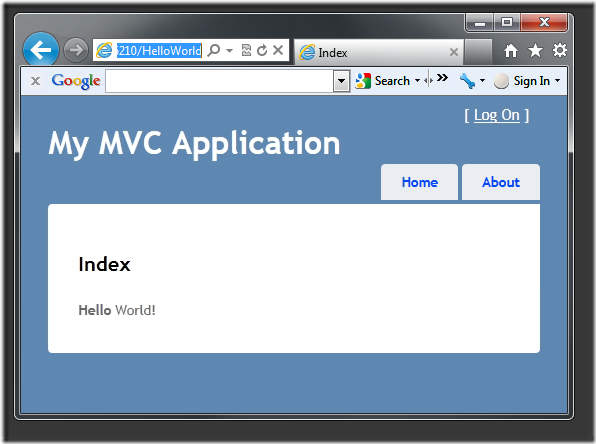
Ejecute la aplicación y vaya al controlador "hola mundo" (http://localhost:xxxx/HelloWorld). El método Index del controlador no hizo mucho; simplemente ejecutó la instrucción return View(), lo que indica que queríamos usar un archivo de plantilla de vista para representar una respuesta al cliente. Como no hemos especificado expresamente el nombre del archivo de plantilla de vista que se debe usar, ASP.NET MVC usó de manera predeterminada el archivo de vista Index.vbhtml de la carpeta \Views\HelloWorld. En la imagen siguiente se muestra la cadena codificada de forma rígida en la vista.
Tiene buena pinta. Pero observe que en la barra de título del explorador se muestra "Índice" y en el título grande en la página aparece "Mi aplicación MVC". Vamos a cambiarlo.
Cambiar vistas y páginas de diseño
En primer lugar, vamos a cambiar el texto "Mi aplicación MVC". Ese texto se comparte y aparece en cada página. Realmente aparece en un solo lugar de nuestro proyecto, aunque se encuentra en cada página de nuestra aplicación. Vaya a la carpeta /Views/Shared en el Explorador de soluciones y abra el archivo _Layout.vbhtml. Este archivo se denomina página de diseño y es el "shell" compartido que usan todas las demás páginas.
Tenga en cuenta la línea de código @RenderBody() cerca de la parte inferior del archivo. RenderBody es un marcador de posición donde todas las páginas que crea se muestran, "encapsuladas" en la página de diseño. Cambie el encabezado <h1> de " Mi aplicación MVC" a "Aplicación de películas MVC".
<div id="title">
<h1>MVC Movie App</h1>
</div>
Ejecute la aplicación y observe que ahora dice "MVC Movie App". Haga clic en el vínculo Acerca de y esa página también muestra "MVC Movie App".
A continuación se muestra el archivo _Layout.vbhtml completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Ahora cambiará el título de la página Index (vista).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Abra MvcMovie\Views\HelloWorld\Index.vbhtml. Hay dos lugares en los que realizar un cambio: en primer lugar, el texto que aparece en el título del explorador y, a continuación, en el encabezado secundario (el elemento <h2>). Haremos que sean algo diferentes para que pueda ver qué parte del código cambia cada área de la aplicación.
Ejecute la aplicación y vaya a http://localhost:xx/HelloWorld. Tenga en cuenta que el título del explorador, el encabezado principal y los encabezados secundarios han cambiado. Es fácil realizar grandes cambios en la aplicación con pequeños cambios en una vista. (Si no ve los cambios en el explorador, es posible que esté viendo contenido almacenado en caché. Presione Ctrl+F5 en el explorador para forzar que se cargue la respuesta del servidor).
Sin embargo, nuestro poco de "datos" (en este caso, el mensaje "Hola mundo") estaba codificado de forma rígida. Nuestra aplicación MVC tiene V (vistas) y tenemos C (controladores), pero aún no hay M (modelo). En breve, veremos cómo crear una base de datos y recuperar los datos del modelo de ella.
Pasar datos del controlador a la vista
Antes de ir a una base de datos y hablar de los modelos, vamos a hablar primero sobre cómo pasar información del controlador a una vista. Queremos pasar lo que requiere una plantilla de vista para representar una respuesta HTML a un cliente. Normalmente, estos objetos se crean y pasan mediante una clase de controlador a una plantilla de vista, y solo deben contener los datos que requiere la plantilla de vista y nada más.
Anteriormente con la clase HelloWorldController, el método de acción Welcome tomaba una name y un parámetro numTimes y, a continuación, generaba los valores de parámetro en el explorador. En lugar de que el controlador siga representando esta respuesta directamente, vamos a colocar esos datos en un contenedor para la vista. Los controladores y vistas pueden usar un objeto ViewBag para contener esos datos. Esto se pasará automáticamente a una plantilla de vista y se usará para representar la respuesta HTML mediante el contenido del contenedor como datos. De este modo, el controlador se preocupa por una cosa y la plantilla de vista con otra, lo que nos permite mantener una clara "separación sin preocupaciones" dentro de la aplicación.
Como alternativa, podríamos definir una clase personalizada y, a continuación, crear una instancia de ese objeto por nuestra cuenta, rellenarla con datos y pasarla a la Vista. A menudo se denomina ViewModel, porque es un modelo personalizado para la vista. Sin embargo, para pequeñas cantidades de datos, ViewBag funciona bien.
Vuelva al archivo HelloWorldController.vb cambie el método Welcome dentro del controlador para colocar Message y NumTimes en ViewBag. ViewBag es un objeto dinámico. Eso significa que puede poner lo que quiera. ViewBag no tiene propiedades definidas hasta que se coloca algo dentro de él.
El elemento completo HelloWorldController.vb con la nueva clase en el mismo archivo.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
Ahora, ViewBag contiene datos que se pasarán automáticamente a la vista. De nuevo, como alternativa, podríamos haber pasado nuestro propio objeto como este si nos hubiera gustado:
return View(myCustomObject)
¡Ahora necesitamos una plantilla WelcomeView! Ejecute la aplicación para que se compile el nuevo código. Cierre el explorador, haga clic con el botón derecho en el método Welcome y, a continuación, haga clic en Agregar vista.
Este es el aspecto del cuadro de diálogo Agregar vista.
Agregue el código siguiente en el elemento <h2> en el nuevo archivo Welcome.vbhtml. ¡Haremos un bucle y diremos "Hola" tantas veces como el usuario nos lo pida
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
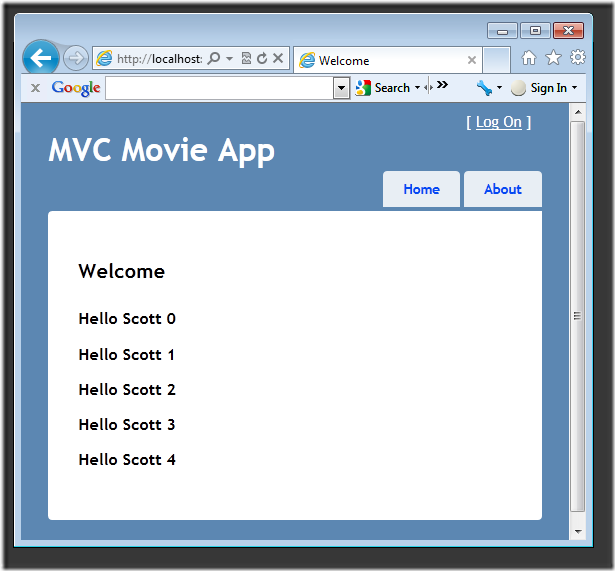
Ejecute la aplicación y vaya a http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Ahora los datos se toman de la dirección URL y se pasan al controlador automáticamente. El controlador empaqueta los datos en un objeto Model y pasa ese objeto a la vista. A continuación, la vista muestra los datos como HTML al usuario.
Bueno, todo esto era un tipo de "M" para el modelo, pero no el tipo de base de datos. Vamos a aprovechar lo que hemos aprendido para crear una base de datos de películas.