Agregar una vista (C#)
por Rick Anderson
Nota:
Hay disponible aquí una versión actualizada de este tutorial que usa ASP.NET MVC 5 y Visual Studio 2013. Es más segura, mucho más sencilla de seguir y muestra más características.
Este tutorial le enseñará los conceptos básicos de la creación de una aplicación web ASP.NET MVC mediante Microsoft Visual Web Developer 2010 Express Service Pack 1, que es una versión gratuita de Microsoft Visual Studio. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación. Para instalarlos todos, haga clic en el vínculo siguiente: Instalador de plataforma web. Como alternativa, puede instalar individualmente los requisitos previos mediante los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Actualización de herramientas de ASP.NET MVC 3
- SQL Server Compact 4.0(runtime + soporte de herramientas)
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale los requisitos previos haciendo clic en el vínculo siguiente: Requisitos previos de Visual Studio 2010.
Un proyecto de Visual Web Developer con código fuente de C# está disponible para acompañar este tema. Descargue la versión de C#. Si prefiere Visual Basic, cambie a la versión de Visual Basic de este tutorial.
En esta sección, modificará la clase HelloWorldController para usar los archivos de plantilla de vista con el objetivo de encapsular correctamente el proceso de generar respuestas HTML a un cliente.
Creará un archivo de plantilla de vista mediante el nuevo motor de vistas Razor introducido con ASP.NET MVC 3. Las plantillas de vista basadas en Razor tienen una extensión de archivo .cshtml y proporcionan una manera elegante de crear salida HTML mediante C#. Razor minimiza el número de caracteres y pulsaciones de teclas necesarias al escribir una plantilla de vista y permite un flujo de trabajo de programación rápido y fluido.
Empiece por usar una plantilla de vista con el método Index de la clase HelloWorldController. Actualmente, el método Index devuelve una cadena con un mensaje que está codificado de forma rígida en la clase de controlador. Cambie el método Index para devolver un objeto View, como se muestra a continuación:
public ActionResult Index()
{
return View();
}
Este código usa una plantilla de vista para generar una respuesta HTML al explorador. En el proyecto, agregue una plantilla de vista que pueda usar con el método Index. Para ello, haga clic con el botón derecho en el método Index y haga clic en Agregar vista.

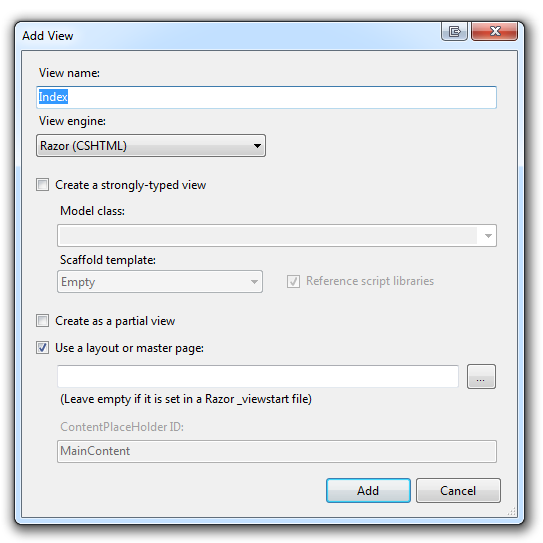
Aparece el cuadro de diálogo Agregar vista. Deje los valores predeterminados como están y haga clic en el botón Agregar:

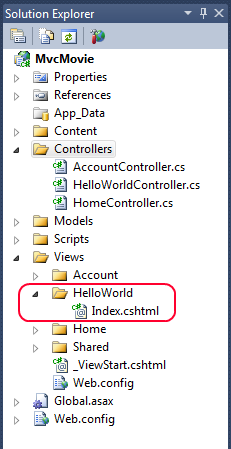
Se crean la carpeta MvcMovie\Views\HelloWorld y el archivo MvcMovie\Views\HelloWorld\Index.cshtml. Puede verlos en el Explorador de soluciones:

A continuación se muestra el archivo Index.cshtml que se ha creado:
Agregue código HTML bajo la etiqueta <h2>. A continuación se muestra el archivo MvcMovie\Views\HelloWorld\Index.cshtml modificado.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
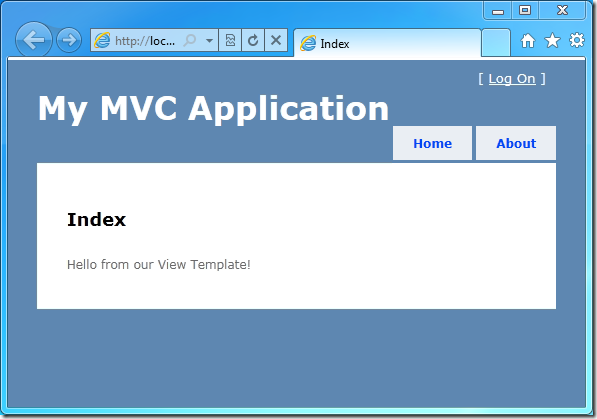
Ejecute la aplicación y vaya al controlador HelloWorld (http://localhost:xxxx/HelloWorld). El método Index del controlador no ha hecho mucho; simplemente ha ejecutado la instrucción return View(), que especifica que el método debe usar un archivo de plantilla de vista para representar una respuesta al explorador. Como no ha especificado expresamente el nombre del archivo de plantilla de vista que se debe usar, ASP.NET MVC ha usado de manera predeterminada el archivo de vista Index.cshtml de la carpeta \Views\HelloWorld. En la imagen siguiente se muestra la cadena codificada de forma rígida en la vista.

Tiene buena pinta. Pero observe que en la barra de título del explorador se muestra "Índice" y en el título grande en la página aparece "Mi aplicación MVC". Vamos a cambiarlo.
Cambio de vistas y páginas de diseño
En primer lugar, quiere cambiar el vínculo "Mi aplicación MVC" en la parte superior de la página. Ese texto es común a cada página. Realmente se implementa en un solo lugar del proyecto, aunque aparece en todas las páginas de la aplicación. Vaya a la carpeta /Views/Shared en el Explorador de soluciones y abra el archivo _Layout.cshtml. Este archivo se denomina página de diseño y es el "shell" compartido que usan todas las demás páginas.
Las plantillas de diseño permiten especificar el diseño del contenedor HTML del sitio en un solo lugar y, después, aplicarlo en varias páginas del sitio. Observe la línea @RenderBody() cerca de la parte inferior del archivo. RenderBody es un marcador de posición donde se mostrarán todas las páginas específicas de vista que cree, "encapsuladas" en la página de diseño. Cambie el encabezado de título de la plantilla de diseño de "Mi aplicación MVC" a "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
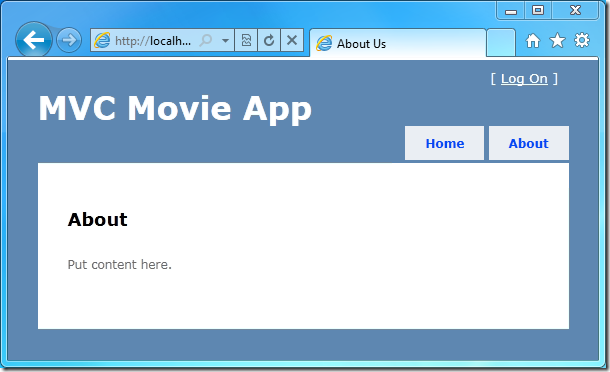
Ejecute la aplicación y observe que ahora dice "MVC Movie App". Haga clic en el vínculo Acerca de y verá cómo esa página también muestra "MVC Movie App". Ha podido realizar el cambio una vez en la plantilla de diseño y ha conseguido que todas las páginas del sitio reflejen el nuevo título.

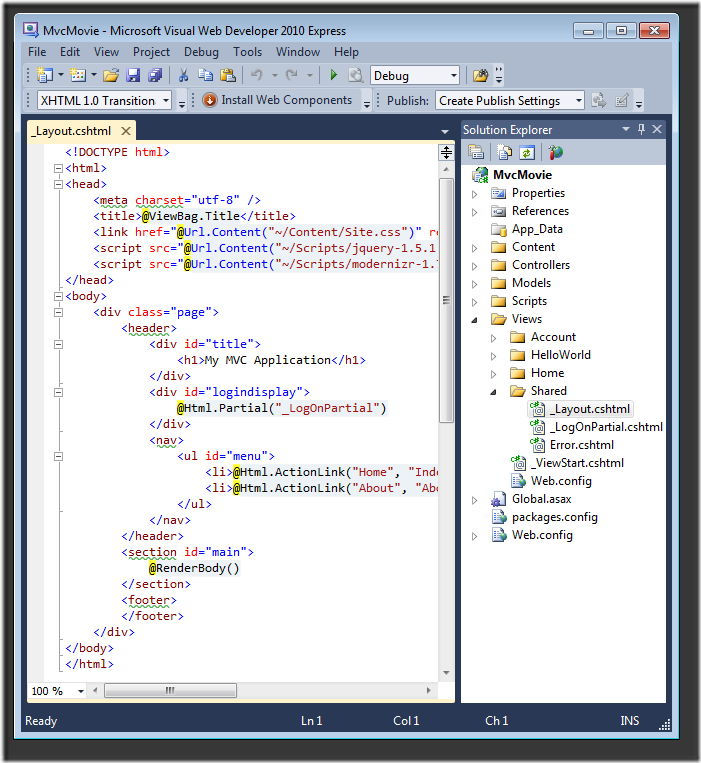
A continuación se muestra el archivo _Layout.cshtml completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Ahora cambiará el título de la página Index (vista).
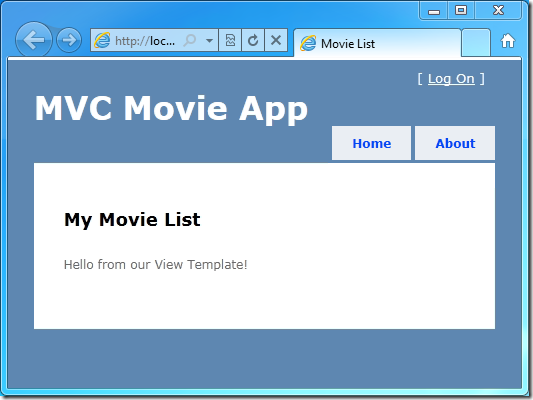
Abra MvcMovie\Views\HelloWorld\Index.cshtml. Hay dos lugares en los que realizar un cambio: prime o, el texto que aparece en el título del explorador y, después, en el encabezado secundario (el elemento <h2>). Haremos que sean algo diferentes para que pueda ver qué parte del código cambia cada área de la aplicación.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Para indicar el título HTML que se va a mostrar, el código anterior establece una propiedad Title del objeto ViewBag (que se encuentra en la plantilla de vista Index.cshtml). Si examina el código fuente de la plantilla de diseño, observará que la plantilla usa este valor en el elemento <title> como parte de la sección <head> del código HTML. Con este enfoque, puede pasar fácilmente otros parámetros entre la plantilla de vista y el archivo de diseño.
Ejecute la aplicación y vaya a http://localhost:xx/HelloWorld. Tenga en cuenta que el título del explorador, el encabezado principal y los encabezados secundarios han cambiado. (Si no ve los cambios en el explorador, es posible que esté viendo contenido almacenado en caché. Presione Ctrl+F5 en el explorador para forzar que se cargue la respuesta del servidor).
Observe también cómo el contenido de la plantilla de vista Index.cshtml se ha fusionado con la plantilla de vista _Layout.cshtml y se ha enviado una única respuesta HTML al explorador. Con las plantillas de diseño es realmente fácil hacer cambios para que se apliquen en todas las páginas de la aplicación.

Pero la pequeña cantidad de "datos", en este caso, el mensaje "Hello from our View Template!" (Hola desde la plantilla de vista), está codificada de forma rígida. La aplicación de MVC tiene una "V" (vista) y ha obtenido una "C" (controlador), pero todavía no tiene una "M" (modelo). En breve, verá cómo crear una base de datos y recuperar los datos del modelo de ella.
Pasar datos del controlador a la vista
Antes de pasar a una base de datos y hablar de los modelos, primero erá cómo pasar información del controlador a una vista. Las clases del controlador se invocan en respuesta a una solicitud de dirección URL entrante. Una clase de controlador es donde se escribe el código que controla las solicitudes entrantes del explorador, se recuperan los datos de una base de datos y, en última instancia, se decide qué tipo de respuesta devolver al explorador. Las plantillas de vista se pueden usar desde un controlador para generar y dar formato a una respuesta HTML al explorador.
Los controladores son responsables de proporcionar los datos u objetos necesarios para que una plantilla de vista represente una respuesta al explorador. Una plantilla de vista nunca debe realizar lógica de negocios ni interactuar con una base de datos directamente. En su lugar, debe funcionar solo con los datos que le proporciona el controlador. Mantener esta "separación de intereses" ayuda a que el código sea limpio y más fácil de mantener.
Actualmente, el método de acción Welcome de la clase HelloWorldController toma un parámetro name y numTimes, y luego genera los valores directamente en el explorador. En lugar de que el controlador represente esta respuesta como una cadena, se cambiará para que use una plantilla de vista. La plantilla de vista generará una respuesta dinámica, lo que significa que debe pasar las partes de datos adecuadas desde el controlador a la vista para que se genere la respuesta. Para hacerlo, indique al controlador que coloque los datos dinámicos que necesita la plantilla de vista en un objeto ViewBag al que luego pueda acceder la plantilla de vista.
Vuelva al archivo HelloWorldController.cs y cambie el método Welcome para agregar un valor Message y NumTimes al objeto ViewBag. ViewBag es un objeto dinámico, lo que significa que puede colocar en él todo lo que quiera; el objeto ViewBag no tiene ninguna propiedad definida hasta que se coloca algo en su interior. El archivo HelloWorldController.cs completo tiene este aspecto:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Ahora el objeto ViewBag contiene datos que se pasarán a la vista automáticamente.
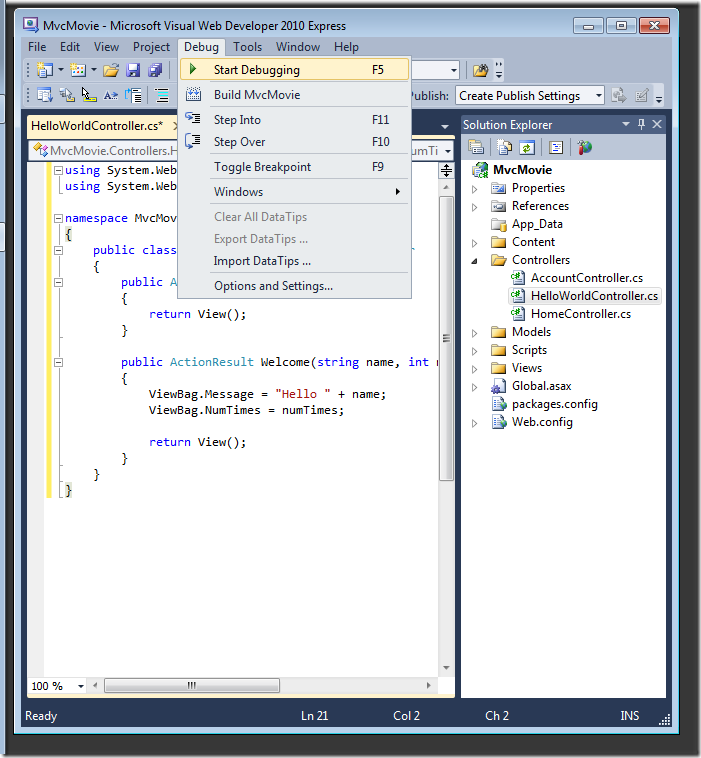
A continuación, necesita una plantilla de vista de bienvenida. En el menú Depurar, seleccione Compilar MvcMovie para asegurarse de que el proyecto se compile.
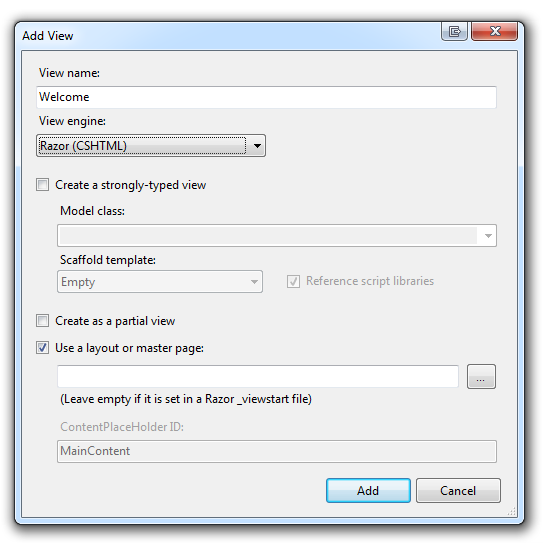
Después, haga clic con el botón derecho en el método Welcome y haga clic en Agregar vista. Este es el aspecto del cuadro de diálogo Agregar vista:

Haga clic en Agregar y agregue el código siguiente en el elemento <h2> del nuevo archivo Welcome.cshtml. Creará un bucle que diga "Hello" tantas veces como el usuario lo diga. A continuación se muestra el archivo Welcome.cshtml completo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
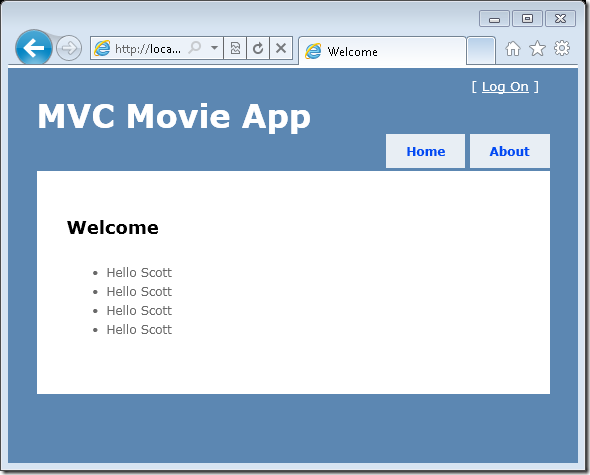
Ejecute la aplicación y vaya a la siguiente dirección URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Ahora los datos se toman de la dirección URL y se pasan al controlador automáticamente. El controlador empaqueta los datos en un objeto ViewBag y lo pasa a la vista. Después, la vista muestra los datos como HTML para el usuario.

Bueno, todo esto era un tipo de "M" para el modelo, pero no el tipo de base de datos. Vamos a aprovechar lo que hemos aprendido para crear una base de datos de películas.